Раскрасить в фотошопе рисунок карандашный рисунок
Обновлено: 08.07.2024
В программе Adobe Photoshop можно не только редактировать уже готовые изображения, но и рисовать собственные картинки и создавать удивительные проекты с нуля. К созданию собственных изображений также относится и процесс раскраски картинки по ее контурам. Это как раскраски для детей, только в цифровом формате и инструментами Фотошопа.
Эта статья посвящена именно раскрашиванию в Photoshop. Вы узнаете о нужных для этого настройках в программе и познакомитесь с инструментами, которые для этого понадобятся. Также мы покажем весь процесс на практическом примере.
Раскрашивание картинки в программе Adobe Photoshop
Вам потребуется в первую очередь, конечно же, стремление освоить новые знания. А все остальное вы узнаете, прочитав эту статью. Для раскрашивания картинки нужно будет настроить специальную рабочую среду и научиться пользоваться некоторыми инструментами программы. Обо всем этом мы поговорим ниже.
Что такое рабочая среда и как ее настроить
По-другому рабочую среду многие пользователи нередко именуют «Рабочим пространством».
Это специальный набор окон и инструментов программы, который требуется для решения поставленной перед пользователем задачи. Например, для редактирования изображения понадобится один тип набора инструментов, а для работы с анимацией совершенно другой.
В приложении Adobe Photoshop имеется несколько готовых наборов инструментов, для различных задач. Можно выбрать одну из рабочих сред имеющихся в программе по умолчанию. Это делается в верхнем правом углу окна программы. Для раскрашивания картинки подойдет рабочая среда «Рисование».


Набор «Из коробки» имеет такой вид

и следующие свойства:
Добавить можно любую нужную панель, которой нет в наборе по умолчанию. Также имеется возможность разместить добавленную панель в любом удобном для вас месте окна Фотошоп. Для работы над раскрашиванием картинки не лишним будет добавить к стандартному набору панель настройки цветов.

Так как в процессе работы нам ни раз потребуется обращаться к этому инструменту. Добавьте эту панель и разместите в удобном для вас месте.

Вот собственно и все, создание и настройка требуемой рабочей среды для раскрашивания картинки завершено. Теперь давайте познакомимся с инструментами, которые будем применять в ходе работы.
Ластик, карандаш и кисть
Эти три инструмента являются основными при работе над раскрашиванием картинки в программе Adobe Photoshop.
Микс-кисть и палец
Эти два инструмента программы фотошоп применяются для растушевки различных деталей картинки.
- Палец.
Данный инструмент применяется для «растягивания» нарисованных при помощи других инструментов элементов. Примечательно что эффект от применения этого инструмента одинаково хорошо как на фоне с заливкой цветом, так и на прозрачном. - Микс-кисть.
Это особенная кисть, назначение которой смешивание граничащих рядом цветов. Примечательно, что эти объекты могут находиться даже на разных слоях, граничащие рядом цвета при этом все равно будут смешаны. Данный инструмент применяется для быстрой растушевки слишком четких границ объектов. Однако этот инструмент не очень подходит для работы с чистыми цветами.
Инструменты выделения и перо
Эти два инструмента применяются для создания ограничивающих областей, которые в дальнейшем требуется залить каким либо цветом. Не стоит пренебрегать использованием этих инструментов, так как они помогают аккуратнее закрашивать области на рисунке.

-
Перо.
Это универсальный инструмент, предназначенный для обводки (прорисовки) элементов картинки. Перо отличается высокой точностью и четкостью прорисованного контура. После создания контура объекта его можно залить цветом, результат при этом будет практически идеальным.
Градиент и заливка
Образцы и цвета
Фоновый цвет – значение этого параметра иногда очень важно при использовании ряда фильтров. Значение конечной точки градиента так же равно значению фонового цвета.
Основной цвет – при использовании инструментов «Карандаш», «Заливка» и «Кисть» они рисуют именно цветом который указан как основной. При создании градиента его первой контрольной точке также присваиваться значение цвета, указанного как основной.

Дефолтные цвета – цвета по умолчанию, присваиваемые фоновому и основному цвету программой автоматически. Их значения это – белый и черный. Сбросить указанные пользователем настройки цвета на дефолтные можно клавишей D, а для того чтобы поменять местами значения фонового и основного цвета требуется нажать на клавишу X.
Смена основного цвета и фонового цвета осуществляется двумя путями:
- Через палитру цветов.
Щелкните мышью по окошку основного цвета на панели инструментов и в открывшейся вкладке «Палитра цветов» кликните по требуемому цвету.
После чего подтвердите действие, кликнув на ОК.
Смена фонового цвета осуществляется аналогично. - Через образцы.
Как вы помните, в начале урока мы настраивали рабочую среду для раскрашивания картинки. В нее входит и панель образов цветов, включающая 122 цветовых оттенка.
Для смены основного цвета требуется один раз кликнуть по нужному образцу цвета.
Для замены фонового – щелкаем мыши по требуемому цвету с зажатой кнопкой CTRL.
Применение стилей
Применение стилей к элементам картинки позволяются добиться различных эффектов (тень, обводка, градиент, свечение и многое другое).
Для вызова вкладки с настройками стилей дважды щелкните мышью по нужному слою. Или кликните на слой правой кнопкой мыши и выберите “Параметры наложения”.

Работа со слоями
Все элементы рисунка, которые будут раскрашиваться, требуется размещать на отдельном слое (контур в том числе). Это нужно для удобства обработки рисунка.
Практический пример
Для практического примера по раскрашиванию картинки в фотошоп нам потребуется контур рисунка.
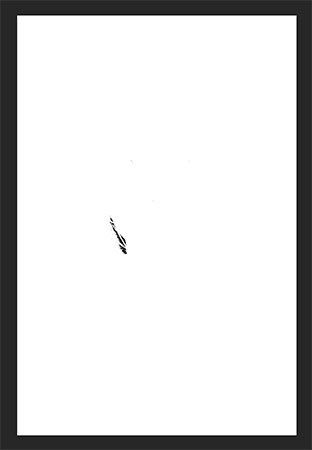
Мы подобрали подходящую черно-белую картинку – рыбку. Исходное изображение имело белый фон, который мы удалили.

На рисунке присутствует несколько областей (основная часть тела), которые требуется закрасить одним цветом. Как видите некоторые области нужно закрасить одним цветом.
Согласитесь, получилось весьма неплохо. Можно поиграться еще и со стилями слоев, но, в целом, мы уже раскрасили наш объект.
Таким образом, мы показали вам простой способ, как раскрасить картинку в Фотошопе, используя всего 3 инструмента: “волшебная палочка”, “заливка” и “градиент”.
Благодаря тому, что я стала получать много запросов на создание урока после размещения одного раскрашенного мной изображения, я все-таки решила оторвать свою пятую точку и написать один урок! Мне действительно польстило такое количество запросов, поскольку я не думала, что моя методика раскрашивания в фотошопе настолько привлекательна, но я думаю, что всегда интересно узнать, как другие художники создают свои работы… во всяком случае, я надеюсь, что вы найдете этот урок интересным.

Моим первым шагом был рисунок с четким контуром. Я отсканировала изображение, которое у меня было, с высоким разрешением (размер в пикселях 2389х3508), немного подчистила его, с помощью функции Яркость/контраст (Brightness/contrast), которую вы найдете здесь: Изображение – Коррекция – Яркость/Контраст (Image – Adjustments – Brightness/Contrast). Корректирование положения ползунков данной функции сделает темные участки темнее, а светлые ярче… Очень полезно для тех, кто делает наброски очень неаккуратно, как я …
Следующее, что я сделала – создала новый слой, чтобы наложить фоновый цвет. Поскольку мой набросок по-прежнему расположен на нижнем слое, я изменила настройки (прим. Режим смешивания (Blendingmode)) моего нового слоя на Умножение (Multiply), поэтому я по-прежнему могу видеть его даже после заливки тем цветом, которым я захочу.
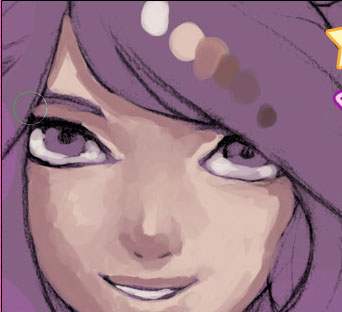
Я выбрала темно-фиолетовый цвет для фона и разбавила его немного светло-фиолетовым цветом внизу слева, так я поразвлекалась с освещением. После того, как я закончила с фиолетовой мешаниной, я слила слои путем клика правой кнопкой мыши по верхнему слою и выбора Слить (Merge Down). Теперь у вас должен остаться один слой, с которым мы будем работать (я слишком проста, чтобы работать с большим количеством слоев).
Следующим шагом было непосредственное раскрашивание! Я набросала очень простую палитру и начала закрашивать основным цветом обычной кистью (70% Непрозрачности (Opacity) и 70% Жесткости (Flow)). Это выглядит ужасно, но, я обещаю, будет лучше!
Сначала я работаю только над лицом, просто это моя самая любимая часть (не считая животиков). Итак, я подбираю цвета, которые мне нравятся, и начинаю работать с тенями. В конце концов, я уже начинаю ненавидеть этот процесс и злиться, поэтому мне надоедает это рисование, и я иду играть в Mario Kart, проигрываю и превращаюсь на пару дней в эмо.


Следующее, что я сделала – добавила больше теней, добавляя более темные цвета и смешивая их. Для смешивания цветов в Фотошопе я просто понижаю уровень Непрозрачности (Opacity) кисти (brush) (в данном случае использовались значения 40% непрозрачности (opacity) и 50% жесткости (flow)). Также я воспользовалась пипеткой (eyedrop) для взятия образца цвета тени из палитры, которую я уже создала ранее (горячая клавиша Alt – зажмите ее и кликните по тому месту, откуда хотите взять образец).

Продолжаем смешивать цвета и затенять, я добавила еще немного цветов в свою палитру, поскольку они были слишком мягкие. Я просто смешала их в процессе раскрашивания. Я закрашиваю все, что сделала до этого, много раз, потом вы увидите.

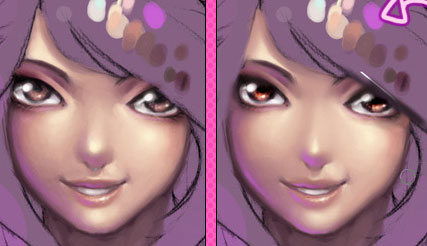
Лицо получилось слишком темным, поэтому я сделала его немного ярче, затем с помощью аэрографа (airbrush) я добавила немного красно-розовых тонов к ее губам и щекам. Аэрограф очень мягкий (мягче, чем обычный инструмент рисования), именно поэтому я люблю его использовать, когда нужно делать что - то легкое, например губы или румяна.

Аэрограф находится в настройках инструмента (tool presets) для обычной кисти, как вы видите на изображении ниже.
Также я придала немного цвета глазам и начала формировать и детализировать их… Я переделывала их миллион раз до тех пор, пока не получила то, что вы сейчас видите.
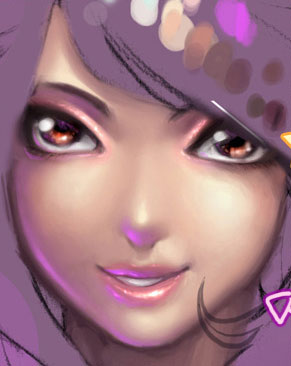
Я еще больше смягчила ее лицо при помощи аэрографа и добавила еще забавного пурпурного свечения. Уменьшила масштаб изображения, чтобы убедиться, все ли мне нравится в прорисовке лица… И мне оно не понравилось. Ее глаза были слишком далеко друг от друга, отчего лицо казалось слишком широким. Поэтому я поправила ее глаза и закончила работу над ними, добавив к ним бликов и больше цветов. Также я поправила ее губы, поскольку ее улыбка выглядела немного напряженной.

После того, как я все закончила (мне надоело) работать с ее лицом, я начала раскрашивать оставшиеся части ее тела, смешивая различные цвета, как делала это ранее. Правда сейчас я беру образцы тени уже с лица, поскольку я изменила цвета в процессе рисования.

Устанавливаем света и тени для придания и сохранения правдоподобного источника света.

После того, как я обозначила базовые цвета, я смягчаю ее кожу и снова начинаю добавлять пурпурные тени. Для тех, кто, возможно, заметил мои усмешки над пурпурным освещением объясняю: это потому, что в действительности я ненавижу пурпурный цвет, но, по некоторым причинам, мне нравится им раскрашивать в данный момент… Ну да ладно, двигаемся дальше.

Как только я закончила работать с ее кожей (я говорю «закончила» на данный момент, потому что устала от этого рисования, но, возможно, я еще вернусь и кое-что поменяю здесь, поскольку в действительности я недовольна результатом), я начинаю обозначать основные цвета ее верхней одежды, ярко-розовый! Да! Это по-девичьи!

Я продолжила раскрашивать ее одежду по тому же принципу, что и кожу – обозначая базовые цвета, а затем смягчая их. Я также решила добавить сюда пурпурные блики, поэтому сделала их ярче. Также я сделала ярче цвет ее помады, чтобы она лучше сочеталась с одеждой, то же самое касается теней. Я действительно хочу, чтобы в этом изображении преобладал розовый цвет!

После того, как я добавила цвета к ее помаде и теням, я взяла ярко розовый цвет с легкой непрозрачностью (opacity) и раскрасила им их. Хорошенько смешала его с остальными цветами, которые уже присутствовали, затем взяла инструмент Dodge (Осветлитель) с диапазоном (range) света (highlights) и придала вибрацию цветам, которая делает губы и глаза привлекательными и блестящими.

Для жемчужного ожерелья я сначала выбрала самый темный цвет, затем к нему добавила бликов, используя кисть для того, чтобы наложить базовые блики, затем использовала инструмент Осветлитель (Dodge) на последнем этапе, чтобы сделать жемчужины более блестящими. Я также добавила очень легкий пурпурный блик в нижней части каждой жемчужинки.

После того, как я закончила работу с ожерельем, я начала прорабатывать мельчайшие детали: камень на ее воротнике был раскрашен тем же методом, что и жемчужины, то же самое применялось для серебристой оправы на воротнике. Для кружев я использовала кисть маленького размера с непрозрачностью (opacity) 80%.

С пирсингом тоже интересно работать, на основном изображении не видно деталей, поэтому я показала его здесь. Он был раскрашен так же, как и жемчужины – сначала темные цвета, а затем добавлялись блики, я использовала очень маленькую кисть, поскольку сам по себе пирсинг крошечный. Я также добавила теней, чтобы пирсинг переливался, не забудьте про них!!

Последнее, что мне оставалось сделать – раскрасить волосы, я просто ненавижу их раскрашивать в фотошопе по некоторым причинам. Это отнимает у меня так много времени. Ох, в любом случае, я начала с нанесения базовых цветов, как я люблю всегда делать, но, конечно же, умом понимаю, что текстура волос различна, поэтому я пытаюсь воспроизвести ее так, как бы выглядели настоящие волосы.

Затем я зафиксировала базовые тени и начала сглаживать их (именно этот момент я ненавижу в прорисовке волос, он занимает так много времени).

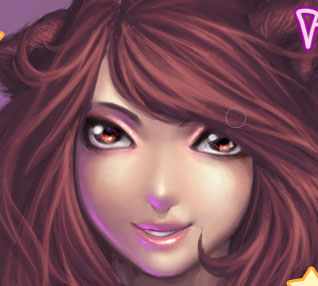
После того, как ее волосы достаточно сгладились, я начала добавлять блики, для этого я использовала кисть с непрозрачностью (opacity) 20%. Держа в уме положение волос и их отдельных прядей, я начинаю осветлять их. Для ушей и хвоста я делала то же самое, поскольку уши у нее, как у кошки, а хвост имеет ту же самую текстуру. Поскольку для ушей я использовала кисть меньшим размером, они смотрятся более пушистыми.

Добавила несколько ярких бликов, а затем и пурпурного освещения. Я уменьшила изображение, чтобы убедиться, что все хорошо прорисовано, и убеждаюсь, что прорисовка шерсти немного гладкая, к чему я и стремилась, поэтому я добавляю еще некоторых деталей к ее топу и юбке и пририсовываю к волосам привлекательные заколочки и резиночки для того, чтобы сделать ее более симпатичной.

Последнее, что я сделала – поправила некоторые моменты, которые до сих пор меня раздражали (ее волосы и руки). Также я добавила немного искорок к фону, чтобы немного заполнить его.

После добавления маленьких пурпурных бликов я окончательно завершила свою работу! Итог мне более-менее понравился, возможно, потому что мне понравились все девчачьи цвета, которые использовала в работе, во всяком случае, я вынуждена была использовать пурпурный цвет на этот раз.

В любом случае, я надеюсь, этот урок дал вам представление, как можно раскрашивать в Фотошопе! Я не могу точно сказать, сколько заняла времени у меня эта работа… Я не сидела над ней непрерывно, но, думаю, где-то около 4 часов…
В этом уроке мы научимся с лёгкостью превращать фото в карандашный рисунок, как в чёрно – белом варианте, так и в цвете с использованием Смарт – фильтров, корректирующих слоёв и режимов наложения. Сначала мы научимся, как преобразовать фотографию в чёрно – белый эскиз и как при этом сохранить полностью редактируемый эффект с помощью Смарт – фильтров. Затем мы узнаем, как раскрасить наш рисунок с помощью цвета с исходного изображения.
Урок выполнен в Photoshop CS6, но подойдут и более ранние версии.
В этом уроке я буду использовать платное изображение.

Вот так будет выглядеть чёрно – белый рисунок.

И тот же эффект после прибавления цвета с оригинальной фотографии.

Шаг 1. Добавляем слой Цветовой тон/Насыщенность
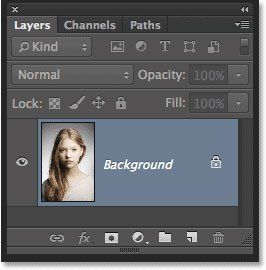
Откройте ваше фото в фотошоп. На панели слоёв мы видим, что это единственный слой.

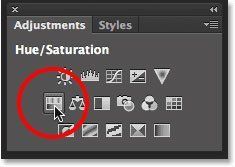
Для создания нашего эффекта первое, что мы должны сделать – это удалить все цвета с нашего изображения, не нарушив само изображение. Для этого на панели Adjustments (Коррекция) нажмите на иконку Hue / Saturation (Цветовой тон/Насыщенность).

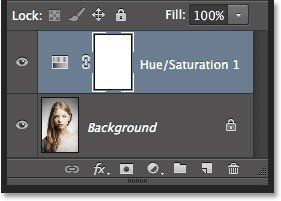
Над фоновым слоем появится новый корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность).

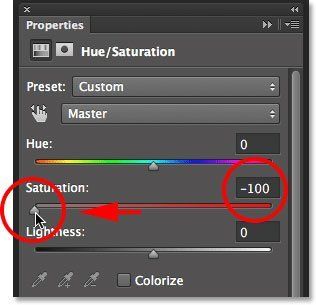
Шаг 2. Обесцвечиваем изображение
Чтобы удалить цвет с изображения, просто перетащите ползунок Saturation (Насыщенность) до значения -100.

В итоге изображение станет чёрно – белым.

Шаг 3. Выбор фонового слоя
В панели слоёв нажмите на фоновый слой, чтобы его выбрать.

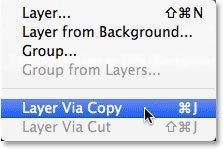
Шаг 4. Дублируем Фоновый слой
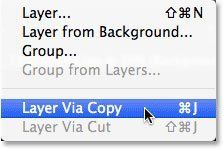
Нам нужно создать копию фонового слоя. Для этого пройдите в меню Layer > New > Layer via Copy (Слои – Новый – Скопировать на новый слой). Второй более быстрый способ – это сочетание клавиш Ctrl+J.

В панели слоёв появилась копия фонового слоя.

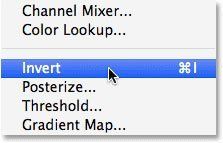
Шаг 5. Инвертируем изображение
Для того, чтобы инвертировать созданную копию фонового слоя, пройдите в меню Image > Adjustments > Invert (Изображение – Коррекция – Инверсия). Или нажмите сочетание клавиш Ctrl+I.

Изображение примет вид негатива.

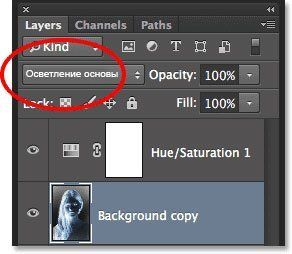
Шаг 6. Меняем режим наложения слоя
Измените режим наложения этого слоя на Color Dodge (Осветление основы).

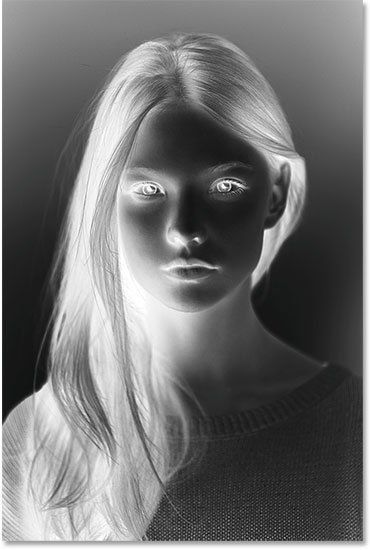
В итоге изображение станет белым. В моём случае вы видите несколько небольших чёрных участков – так и должно быть.

Шаг 7. Преобразовываем слой в Смарт – Объект
Для дальнейшей работы нам нужно применить Смарт – Фильтр, который не затрагивает само изображение и доступен для редактирования настроек в любое время. Для этого сначала нам нужно преобразовать слой в Смарт – Объект.
Стоя на дубликате фонового слоя, в правом верхнем углу панели слоёв нажмите на иконку меню.

В списке выберите Convert to Smart Object (Преобразовать в Смарт – Объект).

На миниатюре слоя в правом нижнем углу появится значок смарт – объекта.

Шаг 8. Применяем фильтр
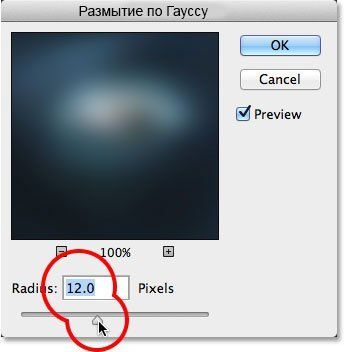
Для того, чтобы применить фильтр к слою со смарт – объектом, пройдите в меню Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).

В открывшемся диалоговом окне фильтра измените значение Radius (Радиус), чтобы немного размыть изображение. В моём случае – примерно 12 рх. Настройки для вашего фото могут отличаться от моих.

Нажмите ОК, чтобы применить настройки.
Вот мой результат.

Одно из главных преимуществ применения фильтра в качестве Смарт – фильтра заключается в том, что если вам не нравится результат, то вы можете в любой момент откорректировать настройки фильтра. Для этого нужно дважды щёлкнуть на название фильтра, чтобы открыть диалоговое окно и отрегулировать настройки.

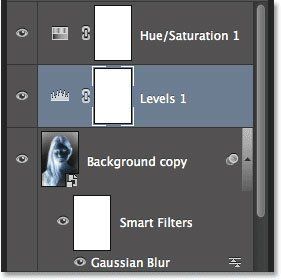
Шаг 9. Добавляем корректирующий слой Уровни
Мы создали основной эскиз, но он слишком светлый и его нужно немного затемнить. Для этого на панели Adjustments (Коррекция) нажмите на иконку коррекции Levels (Уровни).

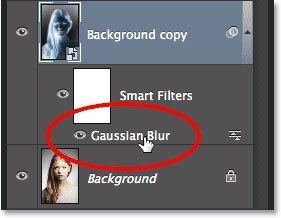
Над слоем со Смарт – Объектом появится новый корректирующий слой.

Шаг 10. Изменяем режима наложения
Параметры корректирующего слоя нам не нужны – оставим их по умолчанию. Чтобы затемнить наш эскиз всё, что нам нужно – это изменить режим наложения этого слоя на Multiply (Умножение).

Этот режим наложения является одним из пяти наиболее часто используемых режимов в Фотошоп. И просто выбрав этот режим наложения, нам быстро и легко удалось затемнить наш рисунок без изменения параметров коррекции.

Шаг 11. Понижаем Непрозрачность
Если ваше изображение покажется вам слишком тёмным, то вы можете изменить Opacity (Непрозрачность) корректирующего слоя Уровни. В моём случае я установлю примерно на 60%.

Вот что у меня получилось.

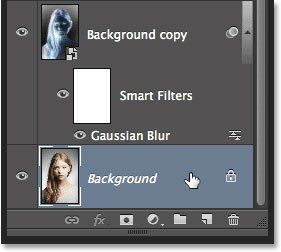
Шаг 12. Дублируем Фоновый слой
На данный момент основной эффект рисунка завершён. Вернём нашему рисунку немного цвета с оригинального изображения. Для этого в панели слоёв выберите Фоновый слой.

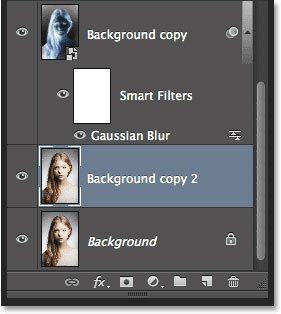
Затем, так же, как вы делали в шаге 4, дублируйте слой через меню Layer > New > Layer via Copy (Слои – Новый – Скопировать на новый слой), либо нажмите комбинацию клавиш Ctrl+J.

Вторая копия появится непосредственно над оригиналом.

Шаг 13. Переименовываем слой
Мы собираемся использовать этот слой, чтобы раскрасить наш рисунок. Чтобы не было путаницы, мы его переименуем. Для этого щёлкните два раза по названию слоя в панели слоёв и переименуйте его в Color. Нажмите Enter, чтобы принять изменение.

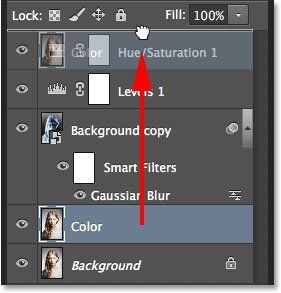
Шаг 14. Перемещаем слой
Переместите этот слой выше всех слоёв. Для этого щёлкните по слою и с зажатой кнопкой мыши перетащите слой вверх, пока не появится белая горизонтальная полоса над корректирующим слоем, затем отпустите кнопку мыши.


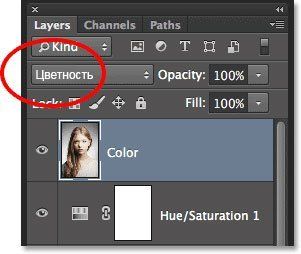
Шаг 15. Изменяем режим наложения
Измените режим наложения этого слоя на Color (Цветность).


Шаг 16. Изменяем непрозрачность
Наконец, если цвет выглядит слишком насыщенным, то вы можете приглушить Портретное фото в карандашный рисунок в Photoshop его за счёт снижения Opacity (Непрозрачность) слоя. Я установлю до 65%.
Причин, по которым люди выбирают в качестве основного инструмента обработки фотографий/изображений Фотошоп, огромное множество – это и безграничные возможности для настоящих профи и быстрые эффекты/фильтры для новичков.
В сегодняшнем уроке мы с вами посмотрим, как можно быстро из обычной фотографии сделать карандашный рисунок, буквально в несколько шагов.
Создаем эффект карандашного рисунка
Подбор фотографии

Лучше всего для подобного эффекта использовать фотографии, на которых объект, в данном случае актриса, достаточно крупный и расположен на переднем плане.
Подготовка слоя к работе
Создание штрихов
Вроде уже неплохо, но мы двигаемся дальше.
Добавление контура
Вы можете заметить, что на нашей фотографии появились лишние цветные участки, которые нам необходимо обесцветить. Приступим.
Стоит отметить, что у вас не получиться применить фильтр “Обесцветить” или “Цветовой тон/Насыщенность” на Смарт-объект. Реализовать обесцвечивание нам в данном случае можно через создание нового корректирующего слоя, либо через “Параметры наложения” (стили слоя).
Мы воспользуемся стилями слоя.
По-моему получилось весьма неплохо, учитывая то, что мы потратили на это 5 минут, не больше. Если поработать со штрихами и дополнительными эффектами подольше, можно получить результат куда лучше.
Бонус: добавление цвета
В случае, если вы хотите создать эффект карандашного рисунка из фото в цвете, необходимо создать копию слоя “Контур” и удалить с копии слоя стили и смарт-фильтр.
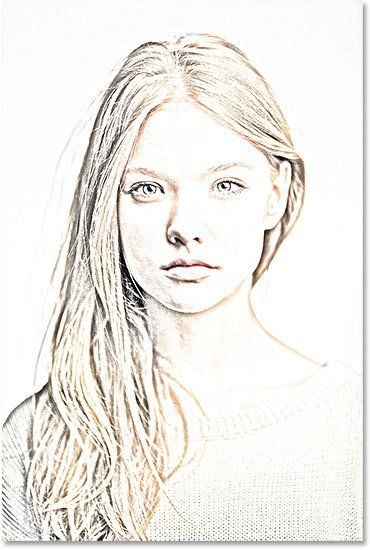
Таким образом у нас получился неплохой цветной карандашный рисунок:

На этом наш очередной урок по Photoshop подошел к концу. Это бы один из самых простых и быстрых способов, как сделать карандашный рисунок. Экспериментируйте, применяйте различные фильтры/эффекты и со временем вы сможете создавать настоящие шедевры.
Читайте также:

