Размытие света в фотошопе
Обновлено: 07.07.2024
Эффект мягкого свечения, добавленный на фотографию, является отличным способом оживить и улучшить качество восприятия фото, особенно подобный эффект хорошо подходит к портретным снимкам.
В этом уроке я расскажу о создании статической версии документа с готовым свечением, т.е. готовый результат будет не редактируемым, этот способ лучше походит для начинающих пользователей. А в следующем уроке мы узнаем, как создать точно такой же эффект, но с возможность изменить готовый результат в любой момент позже, после сохранения документа.
Даже если вы новичок в Photoshop, я рекомендую вам попробовать оба способа добавления мягкого свечения к вашим изображениям, чтобы лучше понять возможности и гибкость программы Photoshop.
Вот фотография , которую я буду использовать для этого урока:

А вот как будет выглядеть готовый снимок с добавленным эффектом свечения. Мало того, что эффект поможет смягчить фото, в том числе кожу женщины, но также он повысит общую контрастность изображения и сделает цвета выглядят более яркими. Для более наглядного сравнения с оригиналом наведите мышку на фото:

Шаг 1: Дублируйте фоновый слой
Открываем исходное изображение в Photoshop, в настоящее время в панели слоёв имеется единственный слой - фоновый.
Первое, что нам нужно для создания эффекта мягкого свечения - это сделать копию фонового слоя, и самый простой способ добиться этого - нажать комбинацию клавиш Ctrl+J. После применения данной комбинации, в панели слоёв должно быть два слоя - фоновый и его копия, у меня Photoshop автоматически именовал копию "Слой 1".
Шаг 2: Переименование нового слоя
Хорошим тоном считается давать слоям в панели слоёв осмысленные имена. Давайте дадим нашей копии описательное имя. Чтобы переименовать слой, просто дважды щелкните непосредственно по его имени в панели слоев, имя слоя выделится, после чего введите собственное название. Давайте переименуем этот слой в "Soft Glow". Нажмите Enter, чтобы принять изменение названия:

Слой "Слой 1" теперь переименован в "Soft Glow".
Шаг 3: Применение фильтра "Размытие по Гауссу" (Gaussian Blur Filter)
Для того, чтобы создать реальный эффект мягкого свечения, сначала следует несколько размыть слой "Soft Glow", для этого мы применим фильтр "Размытие по Гауссу" (Gaussian Blur Filter). Пройдите по вкладке главного меню Фильтр --> Размытие --> Размытие по Гауссу (Filter --> Blur --> Gaussian Blur), после чего откроется диалоговое окно фильтра, где мы сможем задать степень размытия, перемещая ползунок "Радиус" (Radius). Чем дальше вы перетащите ползунок вправо, тем сильнее будет эффект размытия. Photoshop дает нам возможность предварительного просмотра действия фильтра в самом документе, так что, чтобы судить о результатах, отслеживайте изменение изображения во время перемещения ползунка.
Не следует размывать изображение так сильно, чтобы картинка стала неузнаваемой. После применения фильтра должны просматриваться основные детали картинки! Мы просто пытаемся немного смягчить детали, так что более низкие значения "Радиуса", как правило, работают лучше всего. Однако, имейте в виду, что величина размытия зависит от конкретного изображения, его размеров и т.п. Как правило, для тонкого эффекта свечения, значение "Радиуса" где - то до десяти пикселей должно подойти.
Вот как выглядит мой эффект размытия с радиусом величиной 3 пикселя. Обратите внимание, несмотря на то, что фото выглядит размытым, тем не менее мы все еще можем разглядеть множество деталей. Мы увидим еще больше деталей, как только изменим режим наложения слоя в следующем шаге:

Подп.под.рис.Эффект размытия с радиусом 3 пикселя.
Для получения еще более мягкого, как во сне, эффекта свечения, попробуйте увеличить значение радиуса до 20 пикселей :
Ниже я показал, как выглядит эффект размытия с радиусом 8 пикселей. Мы все еще можем разглядеть детали на фото, но размытость, безусловно , на этот раз сильнее. Выбор нужного значения размытия - это ваш личный выбор, и будет зависеть от изображения. В моем случае, я думаю, что 8 - это слишком много , так что я остановлюсь на трёх пикселях. Когда вы будете удовлетворены результатом, нажмите кнопку OK , чтобы закрыть диалоговое окно фильтра:

Значение радиуса размытия 20 пикселей.
Шаг 4: Изменение режима наложения слоя на "Мягкий свет" (Soft Light)
Теперь, когда мы размыли слой "Soft Glow", давайте изменим метод его взаимодействия с исходным изображением в фоновом слое, расположенном под ним. Мы делаем это, изменив его режим наложения. По умолчанию, режим наложения любого слоя установлен на "Обычные" (Normal). В верхней части панели слоёв нажмите на кнопку со словом "Обычные" (Normal), это откроет меню других режимов наложения, где выберете из списка "Мягкий свет" (Soft Light) из списка.
Режим "Мягкий свет" (Soft Light) производит в Photoshop две вещи - повышает общий контраст в изображении и усиливает цвета, делая их более яркими. Вот как выглядит моё изображение после изменения режима наложения на "Мягкий свет" (Soft Light), создающего теплое, тонкое свечение:

Эффект лёгкого тёплого свечения, создаваемый режимом наложения "Мягкий свет" (Soft Light).
Для более сильного эффекта, вместо "Мягкого света" попробуйте применить режим "Перекрытие" (Overlay). Действие "Перекрытия" очень похоже на "Мягкий свет", "Перекрытие" также повышает контрастность и цвет, но делает эффект более интенсивным. Вот как выглядит мой результат с режимом наложения "Перекрытие". "Перекрытие" может лучше работать с другими изображениями, но в моём случае эффект слишком сильный, так что я вернусь обратно на "Мягкий свет":

Эффект, полученный при изменении режима смешивания "Мягкий свет"на "Перекрытие".
Шаг 5: Настройка непрозрачности слоя
Для точной регулировки эффекта просто уменьшите непрозрачность слоя. Эта опция расположена в правом верхнем углу панели слоев, прямо напротив опции режима наложения. Значение непрозрачности по умолчанию составляет 100%. Чем сильнее вы понизите это значение, тем больше сквозь слой "Soft Glow" будет просматривается расположенный под ним слой с оригиналом фото. Другими словами, при понижении непрозрачности мы увидим больше исходного изображения и меньше размытого изображения.
Чтобы изменить значение непрозрачности, нажмите на маленькую стрелку справа от текущего значения, а затем перетащите ползунок. Я понизить своё значение до 75% , но опять таки, ваше значение зависит от вашего изображения и художественного вкуса.
Вот как выглядит окончательный результат:

После настройки непрозрачности эффект готов. Но теперь, когда я закончил работу, что делать, если мне очень нравится результат и я хочу его изменить? Я сделал лёгкое свечение, но, у примеру, теперь мне кажется, что более сильное, более "романтическое" свечение смотрелось бы лучше? Как я могу вернуться назад и изменить его? Чтобы изменить степень свечения, нужно изменить количество размытия, которое я сделал с помощью фильтра "Размытие по Гауссу" (Gaussian Blur) в шаге 3. Каким образом это можно сделать?
Ответ один - никаким. Как только мы нажали кнопку OK в диалоговом окне фильтра "Размытие по Гауссу", мы применили эффект размытия к слою. Другими словами, мы сделали постоянное изменение изображения, которое не может быть отменено.
Согласитесь, гораздо лучше создавать эффект (в том числе и с помощью "Размытия по Гауссу"), таким образом, чтобы он был полностью редактируемые даже после того, как вы полностью закончите работу.
И это совсем не трудно сделать, надо всего лишь воспользоваться смарт-объектами (Smart Objects) и смарт-фильтрами (Smart Filters). Начинающему пользователю они могут казаться пугающими, но на самом деле они очень просты в использовании. Смарт-объекты так же легко использовать в качестве обычных слоев и фильтров в Photoshop, но при этом они дают нам гораздо больше гибкости в редактировании.
В следующем уроке мы узнаем, как создать точно такой же эффект мягкого свечения, но при этом каждый шаг будет полностью редактируемым даже после полного завершения работы. Так что если вы готовы поднять ваши навыки Photoshop на следующий уровень, читайте урок "Полностью редактируемый эффект мягкого свечения на фото".

Сложность урока: Средний
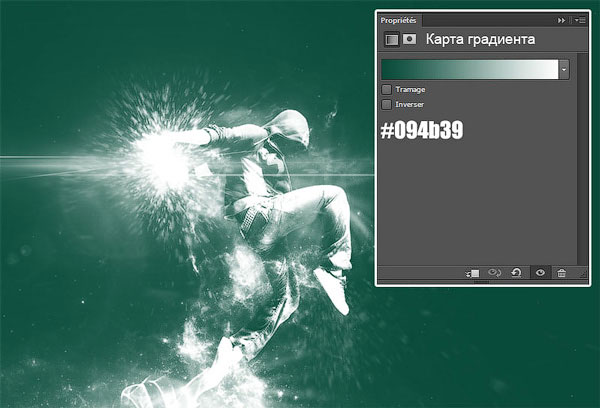
В этом уроке я покажу вам, как создать супер световой эффект в Фотошоп с помощью нескольких текстур, фильтров размытия с добавлением некоторого трюка для придания магии нашей композиции. Используя этот эффект, вы сможете создавать красивые проекты.
Финальный результат:

Шаг 1

Шаг 2
Откройте изображение модели и переместите в рабочий документ. Уменьшите изображение (Ctrl+T) и расположите, как показано ниже.

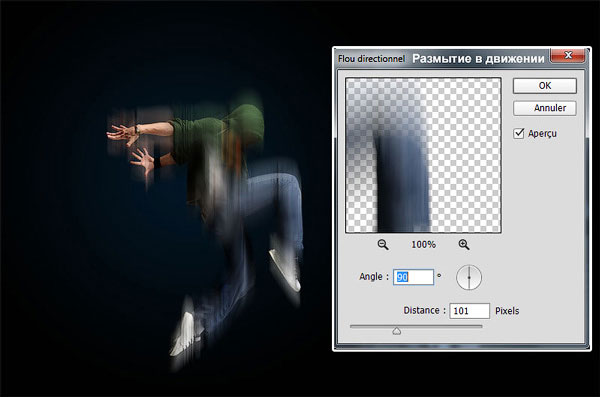
Дублируйте слой (Ctrl+J) и примените фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении).

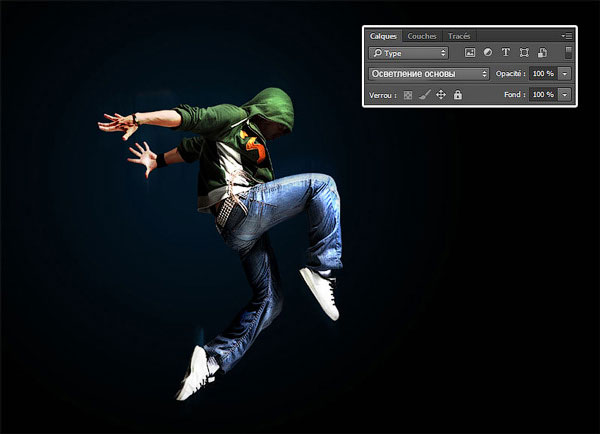
Измените режим наложения этого слоя на Color Dodge (Осветление основы).

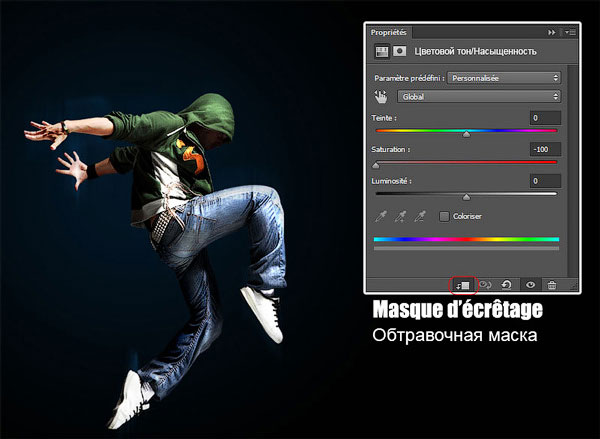
К этому слою добавьте корректирующий слой Layer > New Adjustment Layer > Hue/ Saturation (Слой – Новый Корректирующий слой – Цветовой тон/Насыщенность) в качестве обтравочной маски. Установите Saturation (Насыщенность) на -100.

Шаг 3
Дублируйте оригинальный слой с моделью (Ctrl+J) и поместите его выше всех слоёв.

К этому слою примените фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), радиус 7 рх.

Затем измените режим наложения на Оverlay (Перекрытие).

Дублируйте этот слой (Ctrl+J), чтобы получить эффект свечения.

Шаг 4
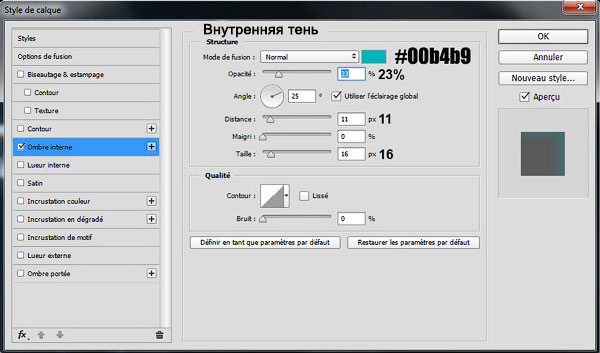
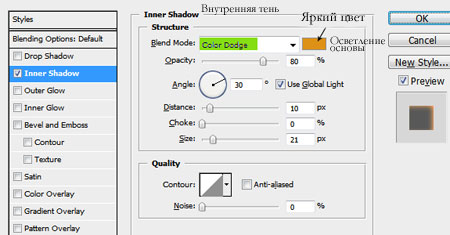
В панели слоёв перейдите на оригинальный слой с моделью и добавьте стиль слоя Inner Shadow (Внутренняя тень) с настройками, показанными ниже.



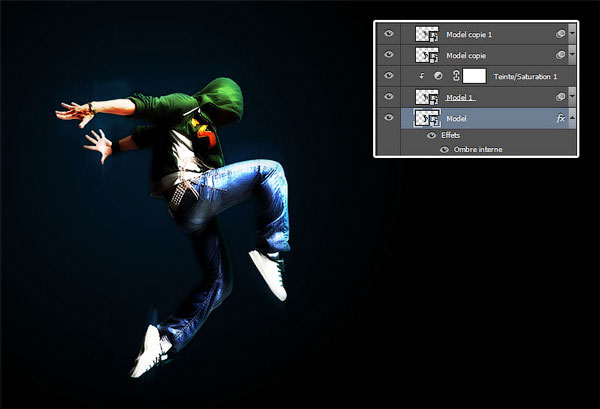
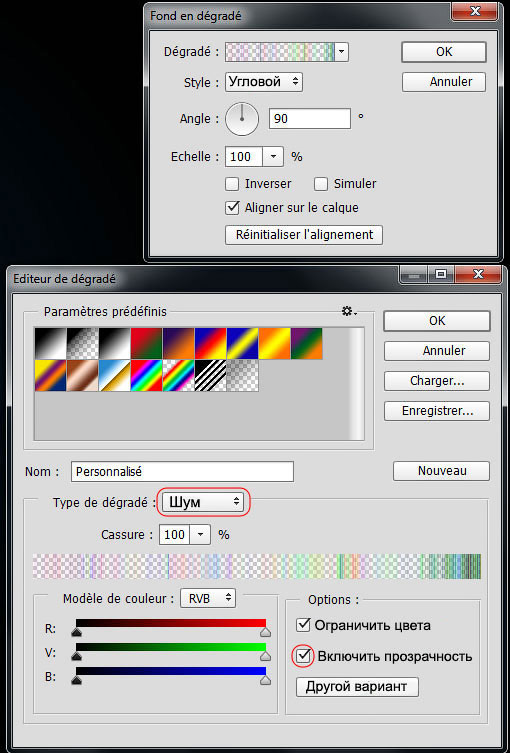
Выше всех слоёв создайте новый слой (Ctrl + Shift + N). Выберите инструмент Gradient Tool (G) (Градиент), стиль Угловой. Протяните градиент от руки модели к одному из углов документа.
Примечание переводчика: у автора на скрине верхнее окно настроек корректирующего слоя Градиент. Не обращайте на это внимания. Используйте инструмент Градиент. В редакторе градиента выберите тип градиента Шум (Noise), Плавность (Roughness) 100%, поставьте галочки на Ограничить цвета (Restrict Colors) и Включить прозрачность (Add Transparency). А также кнопкой Другой вариант (Randomize) вы можете подобрать градиент.


Шаг 5
Обесцветьте слой с градиентом Image > Adjustments > Desaturate (Ctrl + Shift + U) (Изображение – Коррекция – Обесцветить).


Затем инструментом Eraser Tool (E) (Ластик), кисть мягкая, сотрите по краям градиента, как показано ниже.

Измените режим наложения на Color Dodge (Осветление основы).

Шаг 6

Создайте новый слой (Ctrl + Shift + N) и поместите его в группу (Ctrl+G). Измените режим наложения группы на Color Dodge (Осветление основы). Затем инструментом Brush Tool (B) (Кисть), цвет белый, жёсткость 0%, на уровне рук нарисуйте пятно. Таким образом, мы добавим эффект света.


Выше слоя с группой создайте новый слой (Ctrl + Shift + N), выберите инструмент Brush Tool (B) (Кисть) с такими параметрами
И прокрасьте холст, как показано на изображении ниже.
Примечание переводчика: красным цветом автор показывает – где нужно прокрасить.


Шаг 7
Откройте текстуру дыма и переместите в рабочий документ. Уменьшите размер (Ctrl+T), поверните и расположите на ноге, как показано ниже.

Измените режим наложения на Color Dodge (Осветление основы).

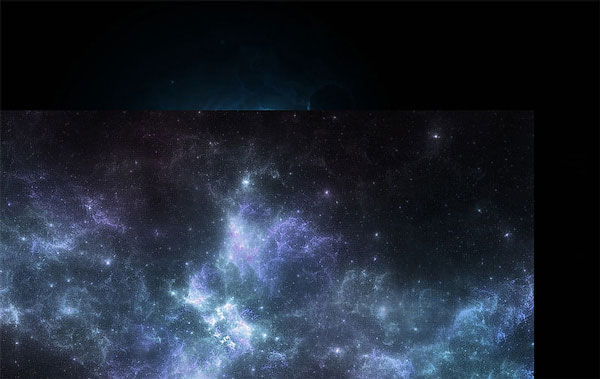
Проделайте то же самое с изображением туманности.

Измените режим наложения на Color Dodge (Осветление основы).

Для слоя с туманностью добавьте корректирующий слой Layer > New Adjustment Layer > Hue/ Saturation (Слой – Новый Корректирующий слой – Цветовой тон/Насыщенность) в качестве обтравочной маски. Установите Saturation (Насыщенность) на -100.

Шаг 8
Откройте и переместите в рабочий документ изображение со второй туманностью. Измените режим наложения на Color Dodge (Осветление основы) и добавьте корректирующий слой, что и для слоя с первой туманностью в качестве обтравочной маски с теми же настройками.


Дублируйте слой с градиентом, который вы создали ранее, два раза и расположите копии, как показано ниже.
Примечание переводчика: автор стрелками показывает – куда нужно переместить дубликаты слоя с градиентом.

Шаг 9
Откройте текстуру с частицами и расположите, как показано ниже.



Дублируйте слой с частицами и расположите в районе ноги. Инструментом Eraser Tool (E) (Ластик) кисть мягкая на слоях с частицами удалите лишнее.

Шаг 10
Откройте и переместите в работу текстуру блика.

Измените режим наложения на Screen (Экран)


Измените режим наложения на Overlay (Перекрытие) и уменьшите Opacity (Непрозрачность) до 50%.
Тени – очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.

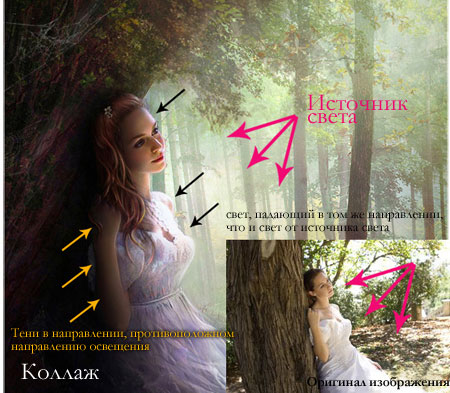
Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
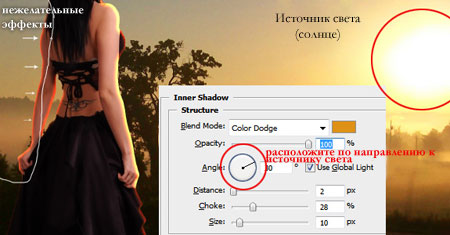
Ниже похожий случай. Но на этот раз источник света расположен с правой стороны и снова художник использовал в качестве направляющей блики на теле модели, когда создавал (а) коллаж.

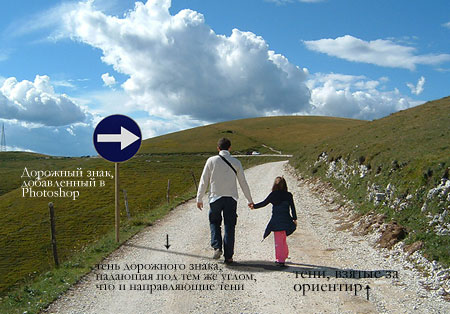
Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.

На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.

Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя. Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
Соприкасающаяся тень
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.

Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.


Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти – в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.

Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.

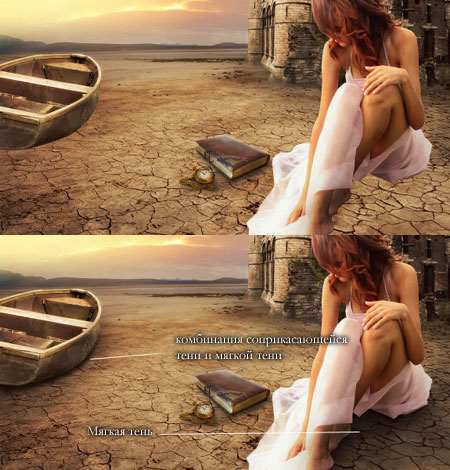
Мягкая тень
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость (Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением Непрозрачности (Opacity) (20% или около того). Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.

Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
Один из способов сделать это – дублировать слой, затем уменьшить его Яркость (Lightness) до 0. Затем, поместите дублированный слой под слоем с оригиналом и переименуйте его в Shadow (Тень), если хотите.
Я уже сделал небольшой демо ролик о том, как создавать тени такого рода. Вы можете посмотреть его здесь. После этого, воспользуйтесь инструментом Искажение (Distort), чтобы скорректировать тень на свой вкус. Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.


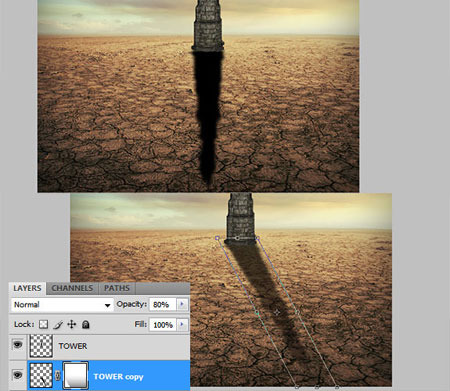
Затем я применил немного Размытие по Гауссу (Gaussian Blur), уменьшил Непрозрачность (Opacity) слоя и использовал Маску слоя (Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) – Трансформация (Transform) – Искажение (Distort)) я немного ее наклонил.


Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании Стилей слоя (Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
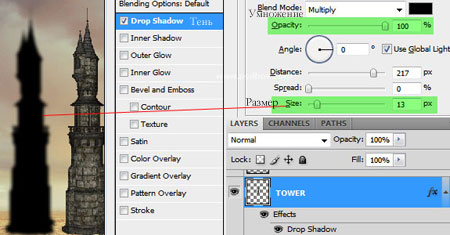
Просто откройте окно Стилей слоя (Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень (Drop Shadow). Наиболее важный параметр здесь – Размер (Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность (Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности (Opacity) в палитре слоев. Я использовал высокое значение Смещения (Distance) в данном примере, таким образом, чтобы можно было видеть лучше создаваемую тень, но этот параметр не важен.

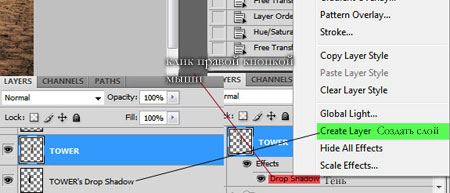
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой (Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности (Opacity). Вы можете проделывать это с любым эффектом. После чего, Отразите (Flip) слой и при необходимости уменьшите его Непрозрачность (Opacity). Повторите действия для наклона тени, изложенные выше.

Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Падающий свет
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.

Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
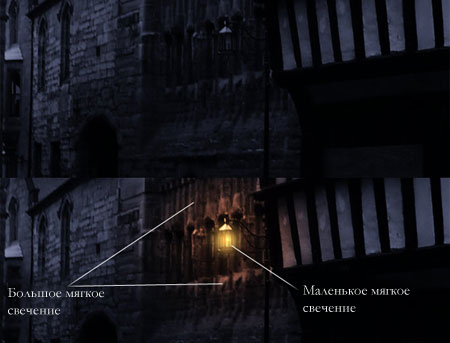
Первое, что я создал – источник света. Я взял достаточно большую мягкую кисть желтого цвета и нарисовал большую точку. Затем прошелся по всем режимам смешивания, чтобы понять, какой из них лучше всего мне подходит.
Помните, что режимы смешивания влияют на значения яркости. Если свет выглядит не так, как вы того желаете при любых режимах смешивания, попробуйте использовать более темный, менее насыщенный цвет. В данном примере я использовал темно-желтый цвет для создания свечения.

Затем я создал заключительное свечение, используя фильтр Блик (Lens Flare) в меню Фильтр (Filter) – Рендеринг (Rendering) – Блик (Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью Корректирующего слоя (Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.

Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены. Наиболее распространенный способ для этого – использование мягкой кисти и, в данном случае, желтого цвета.
Я нашел, что режимы смешивания Осветление Основы (Color Dodge), Яркий свет (Vivid Light) и Линейный осветлитель (Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.

Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы (Color Dodge), затем я использовал инструмент Искажение (Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.


Освещение поверхности
Еще один способ создания различного вида освещения – использование Стилей слоя (Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
Данная техника состоит из добавления Внутреннего свечения (Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель – воссоздание света на краях объекта.

Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление (Dodge) или Яркий свет (Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень (Inner Shadow) с настройками, представленными на изображении выше.

Вот еще один пример коллажа VinternnV с сайта deviantART.

Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Я обычно увеличиваю значение параметра Смещение (Distance) и изменяю Угол (Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера (Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.

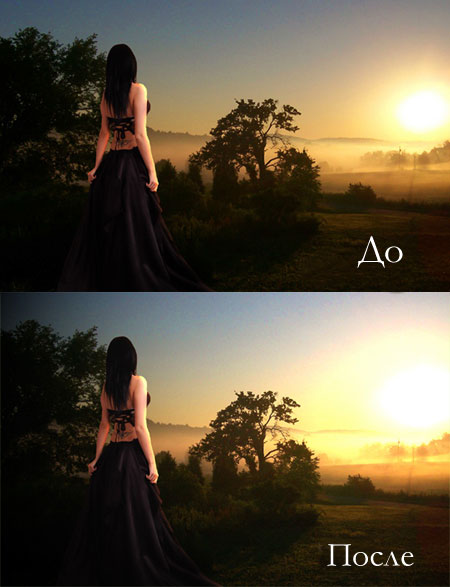
Как видите на изображении выше, результатом применения Внутреннего свечения (Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
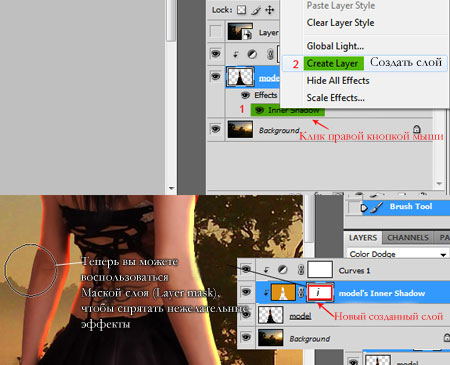
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя (Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.

Глобальное освещение
Последний вид эффекта освещения – глобальное освещение, которое я создаю с помощью фильтра Эффект освещения (Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) – Рендеринг (Render) – Эффекты освещения (Lighting Effects).

Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1

Пример 2

Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.

Сложность урока: Легкий
В этом уроке мы будем экспериментировать с несколькими фильтрами программы Photoshop. Мы рассмотрим, как можно создать динамику, глубину, включая два типографских эффекта с помощью простых шагов и фильтров. Итак, давайте приступим!
Итоговый результат:



Программа: Photoshop CS6
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Первый фильтр: Размытие
Первый фильтр, который мы рассмотрим, это фильтр Размытие, который включает Размытие в движении (Motion Blur), Радиальное размытие (Radial Blur) и Размытие по Гауссу (Gaussian Blur). Данные фильтры являются важными инструментами в вашем наборе инструментов. С помощью этих фильтров, вы можете создать эффекты движения, глубины, включая другие различные эффекты!
1. Создание эффекта туманного текста с помощью фильтра Размытие в движении
Фильтр Размытие в движении (Motion Blur) используют для добавления динамики, а мы, вместо этого, используем его для искажения и создания туманнообразного текста.
Шаг 1
Откройте исходное изображение c загадочным лесом в программе Photoshop.

Шаг 2
Далее, используя шрифт “Times New Roman”, напечатайте текст “The Forest” заглавными буквами в центре изображения. Поменяйте режим наложения для слоя с текстом на Мягкий свет (Soft Light).

Продублируйте слой с текстом, а затем идём Фильтр – Размытие – Размытие в Движении (Filter > Blur > Motion Blur). В окне настроек данного фильтра установите Угол (Angle) на 90 градусов, а Смещение (Distance) ровно на столько, пока вы не увидите, что текст начинает размываться по вертикали. Параметр смещения будет зависеть от размеров вашего исходного изображения. Уменьшите Непрозрачность (opacity) слоя до 50%.

Продублируйте слой, к которому вы только что применили фильтр Размытие в движении (Motion Blur), а затем ещё раз примените фильтр Размытие в движении (Motion Blur). Это усилит текущий эффект и дополнительно размоет эффект размытие в движении.

Повторите действие ещё один раз.

Шаг 3
Теперь мы проделаем то же самое, только на этот раз мы установим Угол (Angle) на “0”, таким образом, размытие в движении будет по горизонтали. Опять же, параметр смещения будет зависеть от размеров вашего исходного изображения.

Шаг 4
В качестве заключительных штрихов, мы ещё раз продублируем первый слой с текстом, а затем идём Фильтр – Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите большой радиус размытия. Всё что мы хотим сделать, это добавить большое, но мягкое свечение к нашему тексту.

Далее, ещё раз продублируйте слой с текстом. Расположите дубликат слоя с текстом на земле в нижней части изображения. Сожмите текст с помощью инструмента Трансформация (Transform Tool).

Теперь, чтобы добавить свечение на землю, ещё раз идём Фильтр – Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите большой радиус размытия. Поменяйте режим наложения на Перекрытие (Overlay).

Шаг 5


2. Добавляем динамику с помощью фильтра Радиальное размытие
Фильтр Радиальное размытие (Radial Blur) создаёт более естественное ощущение динамики, чем фильтр Размытие в движении (Motion Blur).
Шаг 1
Откройте исходное изображение с перьями, выделите несколько перьев. Скопируйте / вклейте выделенные перья на наше изображение. Расположите перья за текстом, а также над текстом, на переднем, среднем и дальнем плане.

Чтобы добавить немного глубины, перья на переднем плане должны быть немного темнее, чем перья, находящиеся на удалении.

Шаг 2

Далее, с помощью инструмента Лассо (lasso tool) со средним значением радиуса Растушёвки (Feather), (радиус растушёвки будет зависеть от вашего исходного изображения, просто убедитесь, чтобы не было жёстких краёв, этого будет достаточно), вначале выделите пушистые кончики перьев, которые расположены на переднем плане.

Теперь идём Фильтр – Размытие – Радиальное размытие (Filter > Blur > Radial Blur) и в окне настроек данного фильтра установите Метод размытия (Blur Method) на Кольцевой (Spin), Качество (Quality) Наилучшее (Best), а для Количества (Amount) установите наименьшее значение.
Опять же параметр количества будет зависеть от размеров вашего исходного изображения. Если вам не понравился результат, просто отмените действие и вновь примените фильтр с другим значением размытия! Если вы не хотите создавать что-то уж слишком экстремальное, то просто добавьте динамику к перьям, которые расположены на переднем плане. Далее, проделайте то же самое с перьями, которые расположены на среднем плане. Для этого придётся уменьшить радиус растушёвки при выделении инструментом Лассо (Lasso Tool), а также уменьшить радиус размытия при использовании фильтра Радиальное размытие (Radial Blur filter).

3. Добавляем глубину с помощью фильтра Размытие по Гауссу
Мой любимый фильтр – это фильтр Размытие по Гауссу (Gaussian Blur), который добавляет глубину к изображению. Данный фильтр помогает придать элементам сцены чувство динамики и делает это невероятно легко.
Шаг 1

С помощью инструмента Лассо (Lasso Tool), выделите перья на переднем плане. Идём Фильтр – Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите низкий радиус размытия. Опять же, радиус размытия будет зависеть от размеров вашего изображения. Радиус должен быть таким, чтобы было достаточно размыть мелкие детали, но при этом сохранялась общая форма пера.


Теперь выделите перья на заднем плане, чтобы также добавить к ним лёгкое Размытие по Гауссу (Gaussian blur).
Шаг 2
При работе с фильтром Размытие по Гауссу (Gaussian Blur), я часто применяю небольшое внешнее свечение к объектам, которые будут размыты, чтобы придать объектам больше света и лучше совместить со сценой. К слою с перьями примените стиль слоя Внешнее свечение (Outer Glow). В окне настроек данного стиля слоя, установите режим наложения Мягкий свет (Soft Light), Непрозрачность (Opacity) 50%, цвет белый, и размер (size) примерно 25 px (или больше, в зависимости от размеров вашего изображения).

Теперь добавьте ещё перьев, продублируйте слой с перьями, отразите по горизонтали и вертикали. Удалите отдельные перья, чтобы не было повторов.


В заключение, чтобы добавить глубины, с помощью инструмента Лассо (Lasso Tool), выделите деревья и землю на заднем плане вашего изображения.

А затем идём Фильтр – Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur), чтобы добавить лёгкое размытие на самый дальний план изображения.

Второй фильтр: Искажение и Пластика
Далее, мы поэкспериментируем с возможностями фильтра Искажение (Distort) и Пластика (Liquify).
Текст на поверхности водной ряби
Мы используем комбинацию двух фильтров, чтобы создать более естественный эффект водной ряби. Хотя программа Photoshop имеет отдельный фильтр Рябь (Ripple filter), лучше всего использовать его в качестве дополнения к более мощному инструменту Пластика (Liquify).
Шаг 1
Откройте исходное изображение с водной рябью. В центре изображения, напечатайте свой текст, шрифт жирный, размер большой. Я использовал шрифт “Sitka”.

Шаг 2
Растрируйте слой с текстом, для этого щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне выберите опцию Растрировать текст (Rasterize Type). Теперь выберите инструмент Трансформация (transform tool), чтобы применить Перспективу (Perspective). Растяните нижние опорные точки текста по горизонтали.

Шаг 3
Далее, идём Фильтр – Пластика (Filter > Liquify). Вы должны увидеть что-то похоже, как на скриншоте ниже:

Не забудьте поставить галочку в окошке Расширенный режим (Advanced Mode). Вы можете включать / выключать режим Дополнительные параметры (Show Backdrop), если вам необходимо посмотреть, как будет выглядеть всё изображение. Используя кисть среднего размера, медленно проведите кистью поверх текста вперёд и назад по горизонтали. Старайтесь, чтобы искажение текста повторяло искажение / форму водной ряби.
Примечание переводчика: параметр Расширенный режим (Advanced Mode) необходим для того, чтобы видеть полный список доступных инструментов.

Шаг 4
Для дополнительного совмещения текста с рябью, идём Фильтр – Искажение – Рябь (Filter > Distort > Ripple). Параметр Количество (amount) будет зависеть от размеров вашего исходного изображения, а также от формы ряби на вашей водной поверхности. Я всего лишь добавил небольшую рябь к своему тексту. Размер (Size) ряби должен быть установлен на опции Средняя (Medium).

Шаг 5
Для улучшения совмещения текста с водной рябью, поменяйте режим наложения для слоя с текстом на Мягкий свет (Soft Light).

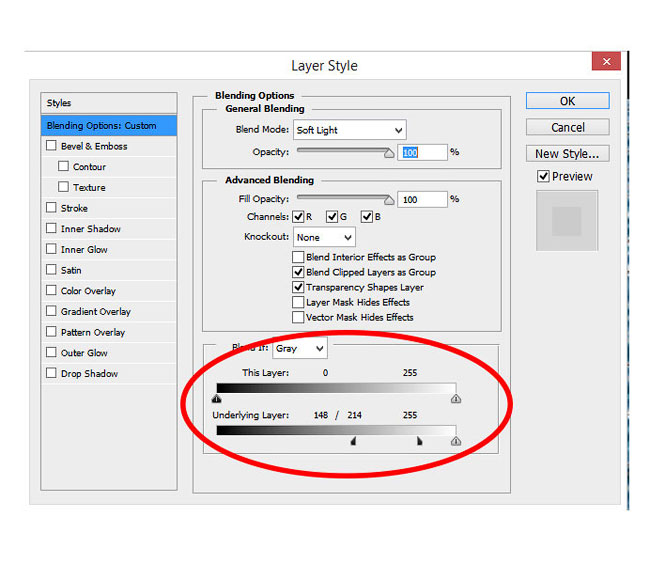
Продублируйте слой с текстом. Далее, дважды щёлкните по дубликату слоя, чтобы появилось окно Стилей слоя (Layer Style). Установите бегунки для параметра Наложение если (Blend If), как показано на скриншоте ниже или примерно так. Это вернёт небольшое свечение к нашему тексту.

Теперь продублируйте этот слой.

Шаг 6
Чтобы объединить всё элементы вместе, создайте новый слой и с помощью очень большой мягкой кисти белого цвета, нарисуйте пузырь в центре изображения, поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light). Уменьшите Непрозрачность (opacity) слоя примерно до 40%-50%.

Примечание переводчика: параметры “Soft Warming” и “Foggy Night” расположены в меню опции Файл 3DLUT (File 3DLUT) в настройках корректирующего слоя Поиск цвета (Color Lookup).

И на этом всё! Желаю вам приятно провести время за работой с фильтрами, которые имеют неограниченные возможности! Поделитесь своими работами. =D
Читайте также:

