Режим редактирования в visual studio
Обновлено: 07.07.2024
Как большинство интегрированных сред разработки, система Visual Studio 2013 построена на основе главного окна редактирования кода. Со временем система эволюционировала и теперь представляет собой нечто большее, чем простой текстовый редактор. Несмотря на то что большинство разработчиков по-прежнему проводят значительное время, работая над кодом программ в области редактирования, все большее количество проектировщиков имеют возможность решать такие задачи, как создание форм, настройка параметров проекта и редактирование ресурсов. Независимо от того, пишете ли вы код или создаете форму проекта, вам придется провести много времени в системы Visual Studio 2013. По этой причине важно знать, как наладить среду так, чтобы ваша работа была более эффективной.
Одним из важных нововведений, появившемся в Visual Studio 2012, является возможность менять цветовые темы (color themes). Дизайн предыдущих версий Visual Studio изобиловал различными градиентами и графическими эффектами, в то время, как, начиная с версии 2012, появился более "строгий" монотонный графический интерфейс, который используется и в Visual Studio 2013. Благодаря цветовым темам можно изменять графический интерфейс. Существует три основных темы: темная (dark), светлая (light) и синяя (blue). Синяя тема добавлена в Visual Studio 2013 для людей, которые привыкли работать с более старыми версиями Visual Studio.
Для смены темы используйте диалоговое окно Tools --> Options, в котором в разделе Environment --> General можно изменить тему из выпадающего меню. На рисунках ниже показаны темная и светлая темы:


Шрифты и цвета
Одной из первых настроек, которую презентаторы программ обычно изменяют в системе Visual Studio, стремясь повысить читабельность кода, являются шрифты и цвета в области редактирования. Однако это делают не только презентаторы. Выбрав шрифт и цвет, которые не утомляют глаза, вы можете повысить производительность своей работы. На рисунке ниже показаны узлы Fonts и Colors в диалоговом окне Options, позволяющие настроить шрифт, размер, цвет и стиль разных элементов экрана. Следует лишь помнить, что эти узлы диалогового окна Options загружаются очень долго, поэтому старайтесь не открыть их непреднамеренно.

Для того чтобы изменить визуальное представление конкретного текстового элемента в системе Visual Studio 2013, сначала выберите область интегрированной среды разработки, к которой хотите применить новые настройки. Например, на рисунке был выбран элемент Text Editor. Это предопределило элементы, которые должны были появиться в списке Display Items. Выбрав требуемый элемент в этом списке, настройте шрифт и цвета.
Некоторые элементы этого списка, например Plain Text, используются во многих областях системы Visual Studio 2013, поэтому последствия изменения шрифтов и цветов иногда могут быть непредсказуемыми.
Выбирая шрифт, помните, что пропорциональные шрифты, как правило, не так эффективны для написания программ, как непропорциональные (известные также как моноширинные). Моноширинные шрифты выделены полужирным, что позволяет легко найти их.
Принципы визуального представления



На нижнем рисунке продемонстрированы еще две возможности визуального представления кода. Во-первых, слева от маркеров блоков кода указаны номера строк. Эту возможность можно подключить с помощью флажка Line Numbers, расположенного под флажками Word Wrap и VisualGlyphs. Другая возможность - это точки, обозначающие пробелы в тексте кода. В отличие от других элементов визуального представления эту возможность можно включить с помощью команды Edit --> Advanced --> View White Space, при условии, что область редактирования находится в фокусе.
Полноэкранный режим
Когда пользователь открывает много инструментальных окон и панелей, пространство для редактирования кода быстро уменьшается. По этой причине в системе Visual Studio 2013 предусмотрен полноэкранный режим, запустить который можно с помощью команды View --> Full Screen. В качестве альтернативы можно нажать комбинацию клавиш Shift+Alt+Enter , которая включает и отключает полноэкранный режим. На рисунке ниже показана верхняя часть окна системы Visual Studio 2013 в полноэкранном режиме, в котором не видны ни инструментальные панели, ни инструментальные окна, причем окно раскрыто максимально широко, так, что даже кнопки Minimize, Restore и Close не видны:

Если вы используете несколько экранов, то полноэкранный режим может оказаться очень полезным. Открепите инструментальные окна и расположите их на втором мониторе. Когда окно редактирования находится в полноэкранном режиме, вы получаете доступ к инструментальным окнам, не переключая режимы. Если вы открепите окно редактирования кода, оно не перейдет в полноэкранный режим.
Отслеживание изменений
Для того чтобы обогатить возможности редактирования, система Visual Studio 2013 предусматривает отслеживание строк, изменившихся в ходе сеанса редактирования. Когда вы открываете файл для редактирования, ни одна из строк не раскрашена. Но когда вы начнете редактировать текст, то заметите желтую метку возле измененных строк. На рисунке ниже показано, что строка, содержащая ссылку на объект MessageBox, была модифицирована за время, прошедшее с момента последнего сохранения файла:

После сохранения файла в конце измененных строк появится зеленый маркер. На рисунке выше видно, что первая строка, содержащая ссылку на объект MessageBox, была изменена за время, прошедшее с открытия файла, но эти изменения уже записаны на диск. В то же время вторая строка, содержащая ссылку на объект MessageBox, еще не была сохранена.
Если вы не считаете полезной возможность отслеживать изменения строк, отключите ее, сбросив флажок Text Editor --> Genera --> Track Change в окне Options.
Редактор Visual Studio предоставляет множество возможностей, облегчающих написание кода и текста, а также управление им. Используя структуру, вы можете разворачивать и сворачивать различные блоки кода. Получить дополнительные сведения о коде можно с помощью технологии IntelliSense, окна Обозреватель объектов и иерархии вызовов. Для поиска в коде можно использовать такие функции, как Перейти, Перейти к определению и Найти все ссылки. Вставлять блоки кода можно с помощью фрагментов кода. Код также можно создавать с помощью функций, таких как Создание в результате использования. Если вы ранее не работали в редакторе Visual Studio, см. статью со сведениями об использовании редактора кода.
Этот раздел относится к Visual Studio в Windows. Информацию о Visual Studio для Mac см. в статье Редактор исходного кода (Visual Studio для Mac).
Код можно просматривать различными способами. По умолчанию в обозревателе решений код упорядочен по файлам. Чтобы просмотреть код, упорядоченный по классам, можно выбрать вкладку Представление классов в нижней части окна.
Можно выполнять поиск и замену текста в одном или нескольких файлах. Дополнительные сведения см. в статье Поиск и замена текста. Регулярные выражения платформы используются для поиска и замены текста. Дополнительные сведения см. в статье Использование регулярных выражений в Visual Studio.
Разные языки Visual Studio предоставляют разные наборы функций, а в некоторых случаях одни и те же функции ведут себя по-разному в разных языках. Многие из этих отличий указаны в описаниях функций. Дополнительные сведения можно найти в разделах, посвященных конкретным языкам Visual Studio.
Возможности редактора
Дополнительные возможности редактирования
В меню Правка > Дополнительно на панели инструментов есть набор дополнительных функций. Не все они доступны для каждого типа файлов кода.
| Функция | Описание |
|---|---|
| Форматировать документ | Установка правильного отступа строк кода и перемещение фигурных скобок для разделения строк в документе. |
| Форматировать выделенный фрагмент | Установка правильного отступа строк кода и перемещение фигурных скобок для разделения строк в выделенном фрагменте. |
| Преобразовать пробелы в знаки табуляции в выделенных строках | Замена начальных пробелов на знаки табуляции там, где это уместно. |
| Преобразовать знаки табуляции в пробелы в выделенных строках | Замена начальных знаков табуляции на пробелы. Если требуется преобразовать все пробелы в знаки табуляции в файле (или все знаки табуляции в пробелы), можно использовать команды Edit.ConvertSpacesToTabs и Edit.ConvertTabsToSpaces . Эти команды не включены в меню Visual Studio, но их можно вызывать из окна быстрого доступа или окна командной строки. |
| Все прописные | Перевод всех символов в выделенном фрагменте в верхний регистр или, если ничего не выбрано, перевод символа в позиции курсора в верхний регистр. Ярлык. CTRL+SHIFT+U. |
| Все строчные | Перевод всех символов в выделенном фрагменте в нижний регистр или, если ничего не выбрано, перевод символа в позиции курсора в нижний регистр. Ярлык. CTRL+U. |
| Переместить выбранные строки вверх | Перемещение выбранной строки вверх на одну строку. Ярлык. ALT+СТРЕЛКА ВВЕРХ. |
| Переместить выбранные строки вниз | Перемещение выбранной строки вниз на одну строку. Ярлык. ALT+ВНИЗ. |
| Удалить пустое пространство по горизонтали | Удаление символов табуляции и пробелов в конце текущей строки. Ярлык. CTRL+K, CTRL+ \ |
| Показать пустое пространство | Отображение пробелов в виде приподнятых точек, а символов табуляции — в виде стрелок. Конец файла отображается как прямоугольный глиф. Если с помощью меню выбран вариант Сервис > Параметры > Текстовый редактор > Все языки > Перенос по словам > Показывать графические метки в местах переноса слов, этот глиф также будет отображаться. |
| Перенос по словам | В этом режиме все строки документа отображаются полностью в окне кода. Перенос по словам можно включить или отключить в разделе Все языки для текстового редактора (Сервис > Параметры > Текстовый редактор > Все языки). |
| Закомментировать выделенный фрагмент | Добавление символов комментария к выбранному фрагменту или текущей строке. Ярлык. CTRL+K, CTRL+C |
| Раскомментировать выделенный фрагмент | Удаление символов комментария из выбранного фрагмента или текущей строки. Ярлык. CTRL+K, CTRL+U |
| Увеличить отступ строки | Добавление символа табуляции (или эквивалентных пробелов) к выбранным строкам или текущей строке. |
| Уменьшить отступ строки | Удаление символа табуляции (или эквивалентных пробелов) из выбранных строк или текущей строки. |
| Выбрать тег | Выбор тега в документе, содержащем теги (например, XML или HTML). |
| Выделить содержимое тега | Выбор содержимого в документе, содержащем теги (например, XML или HTML). |
Перемещение по коду и поиск
Перемещаться по редактору кода можно несколькими способами, включая переход назад и вперед к точкам вставки, просмотр определения типа или члена и переход к определенному методу с помощью панели навигации. Дополнительные сведения см. в статье Навигация по коду.
Поиск ссылок в базе коде
Чтобы найти, где именно в базе кода используются ссылки на элементы кода, можно использовать команду Найти все ссылки или нажать SHIFT+F12. Кроме того, когда вы щелкаете тип или член, функция выделения ссылок автоматически выделяет все ссылки на него. Дополнительные сведения см. в разделе Поиск ссылок в коде.
Настройка редактора
Вы можете использовать свои параметры Visual Studio совместно с другим разработчиком, привести параметры в соответствие со стандартом или вернуться к настройкам, заданным по умолчанию в Visual Studio, с помощью команды Мастер импорта и экспорта параметров в меню Сервис. В мастере импорта и экспорта параметров можно изменить выбранные общие параметры, а также зависящие от языка и проекта параметры.
Чтобы определить новые или переопределить существующие сочетания клавиш, выберите Сервис > Параметры > Среда > Клавиатура. Дополнительные сведения о сочетаниях клавиш см. в статье Сочетания клавиш по умолчанию в Visual Studio.
Параметры редактора для JavaScript см. в статье о параметрах редактора JavaScript.

Visual Studio Code - текстовый редактор с отрытым исходным кодом, развиваемый компанией Microsoft. Благодаря огромному количеству расширений, написанных энтузиастами, эту программу можно превратить в мощный инструмент для широкого спектра задач, от програмирования до редактирования текстовых публикаций.
При работе с текстовыми файлами часто возникает необходимость массового редактирования некоторых фрагментов. С простыми случаями (заменить 'abc' на 'def') справляется интуитивно понятная функция автозамены, которая есть в любом распространённом редакторе. Но что делать, если Вам нужно, например, найти все слова, начинающиеся на букву "t", и поменять их местами со словом, которое идет после них?
Мультикурсор через поиск
Для начала давайте разберёмся, как составить выражение для поиска. Откроем стандатное окно поиска командой Ctrl-F (от слова Find) и вводим ' t'. Редактор автоматически подсвечивает найденные места (буква t, перед которой есть пробел), и мы можем заметить, что забыли о словах, перед которыми стоит знак препинания (например, кавычка или дефис). К счастью, в задачах вроде нашей приходят на помощь регулярные выражения, в частности, вида '\Wt', где \W - специальная последовательность, обозначающая начало слова. Активировать функцию "регулярок" можно кнопкой .*
Теперь мы можем нажать Alt-Enter, и редактор вставит по курсору в каждом месте, где был найден искомый фрагмент:

Обратите внимание, что курсоры можно перемещать стрелками, а также выделять фрагменты, зажимая Shift. Так как Ctrl со стрелками позволяет перемещаться до конца слова, нажатием Ctrl-Shift-вправо я могу выделить каждое найденное слово:

после выделения слова я дополнительно выделил еще один символ, чтобы "захватить" последующий пробел или знак препинания
Теперь можно вырезать выделенные фрагменты (Ctrl-X), переместиться на одно слово вправо (Ctrl-вправо) и вставить их (Ctrl-V). Если количество курсоров при вставке осталось неизменным, то каждый вырезанный фрагмент будет вставлен на своё место:

Вставка мультикурсора вручную
Множественные курсоры можно также вставить вручную, командами Ctrl-D (следующий совпадающий с выделенным фрагмент) и Ctrl-Shift-L (вставить курсоры в каждый фрагмент, совпадающий с выделенным). Например, я выделил фрагмент 'текст' и два раза нажал Ctrl-D:

Кстати, вам не нужно заучивать сочетания клавиш, которые я упомянул. Достаточно лишь запомнить "магическую" команду Ctrl-Shift-P, которая даёт доступ ко всем командам:

Причём поиск "умный", позволяет находить команды по первым буквам, например:

В эта статье я рассказал лишь о нескольких функциях, которыми обладает этот редактор. Вы можете найти больше полезной информации на официальном сайте: Visual Studio Code Tips and Tricks. Поделитесь в комментариях, какие функции и расширения VS Code Вы считаете самыми полезными.
Ctrl-D - добавлять курсоры по одному, на каждое совпадение (с выделенным куском)
Ctrl-Shift-L - добавить курсоры на все совпадения
Alt-Enter (в окошке поиска) - добавить курсоры на все совпадения к запросу
Все, что вам нужно для быстрой работы – от интеграции Docker и Git до поддержки Markdown и XML. Что еще умеет Visual Studio Code?

VS Code – это не просто текстовый редактор. Благодаря встроенным возможностям и огромному количеству расширений он превратился в полноценную IDE для проектов различной сложности. Сохраняя гибкость и легкость, он позволяет настраивать все, что вам необходимо.
Поддержкой множества языков уже давно никого не удивишь – любой редактор это умеет. Самые ценные возможности инструмента не связаны непосредственно с любимым вами языком программирования. Это работа с репозиториями, различными форматами документов и данных, комфортный процесс разработки.
Среди бесчисленных плагинов для Visual Studio Code мы выбрали очередной ТОП-10. Возможно, вы еще не используете их.
Для визуализации разметки
HTML Preview
Иногда для комфортный работы требуются очень простые вещи. Например, плагин HTML Preview, который умеет показывать, как будет выглядеть HTML, который вы пишете.
Инструмент больше подходит для фрагментов кода, а не для целых страниц с подключенными таблицами стилей. Впрочем и с этой задачей он справится, если все внешние ресурсы доступны.

Предварительный просмотр веб-страницы при редактировании HTML-кода с плагином HTML Preview.
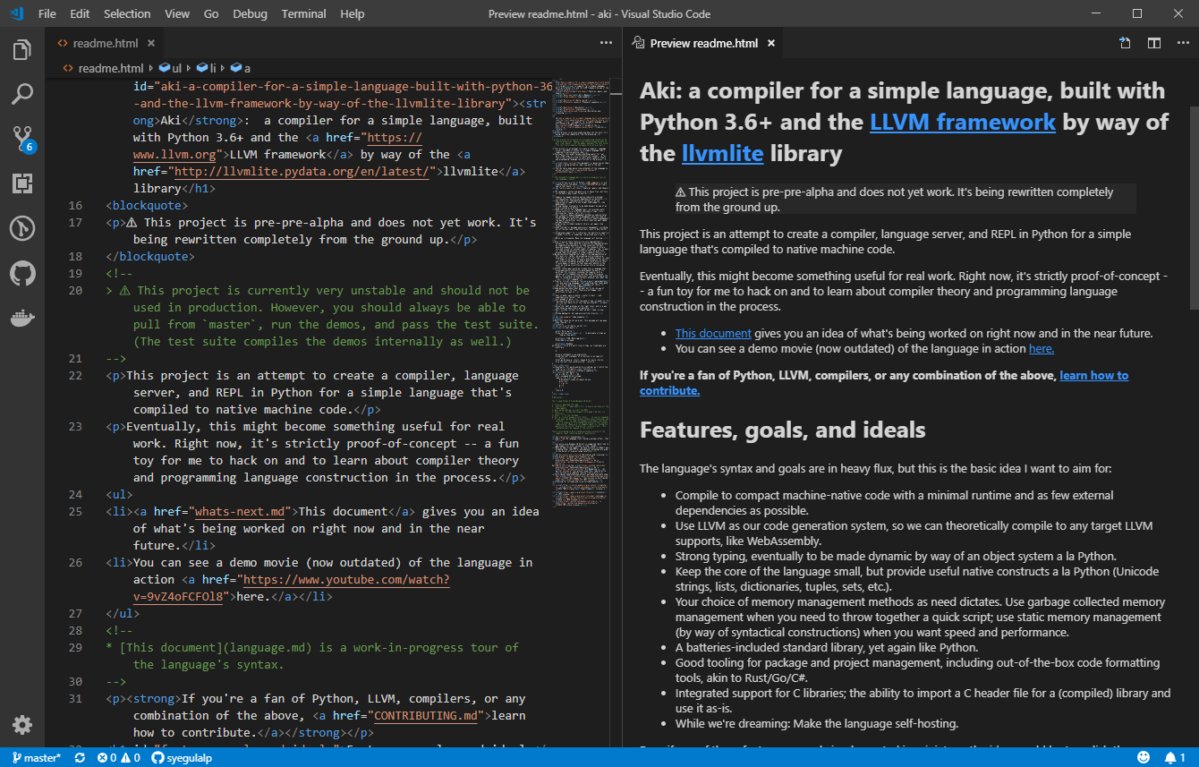
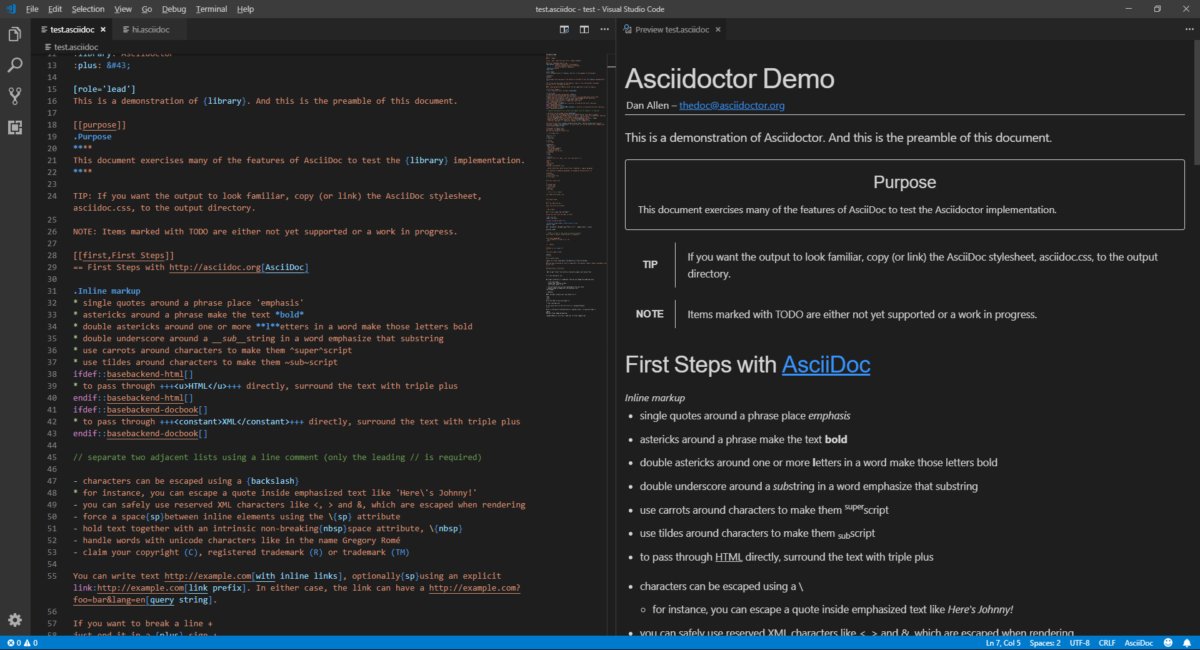
AsciiDoc
90% разработчиков терпеть не могут писать документацию к своим проектам. Чтобы сделать это важное занятие немного более приятным, используйте профессиональные инструменты, например, плагин AsciiDoc. Вы пишете и сразу видите результат в режиме реального времени с подсветкой синтаксиса, кучей сниппетов и поддержкой символов.
Все работает на JavaScript, но при желании можно перейти на Ruby-движок.

Редактирование файлов AsciiDoc с подсветкой синтаксиса и просмотр в режиме реального времени.
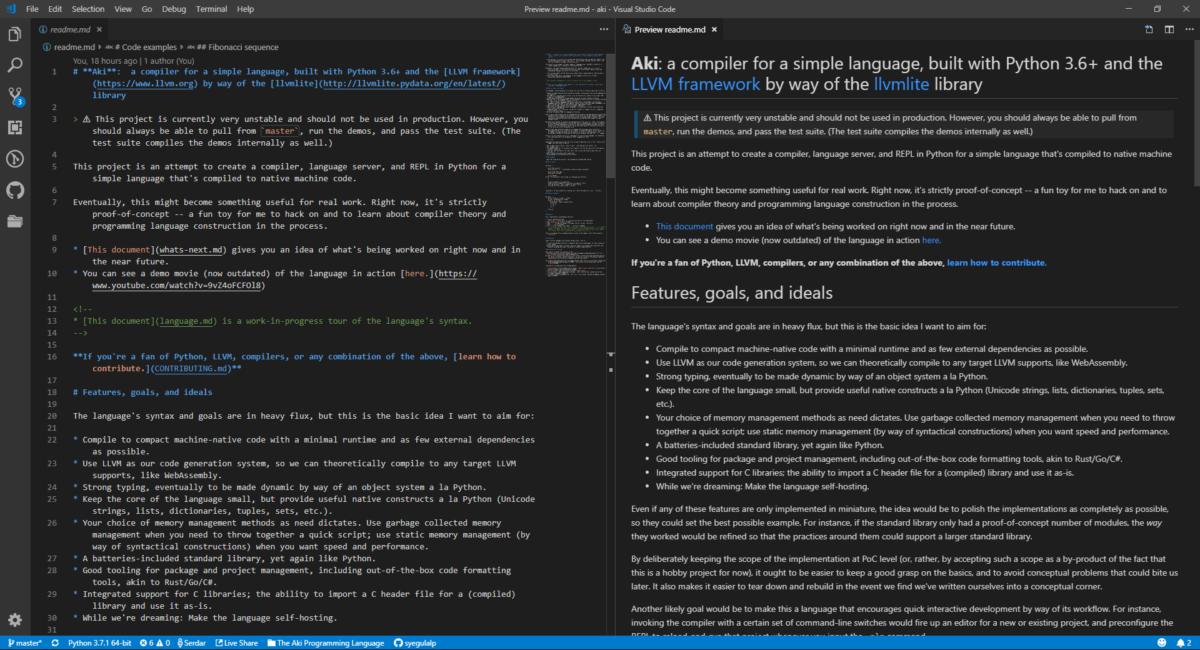
Markdown All in One
Markdown – это, пожалуй, лучший выбор для README-файлов и простой документации. Visual Studio Code поставляется с базовой поддержкой этого формата, но плагин Markdown All in One здорово расширяет его возможности:
- горячие клавиши для инлайновых стилей (полужирный шрифт, курсив, подчеркивание);
- автоматическое создание оглавления из заголовков;
- форматирование математических формул;
- автодополнение;
- поддержка улучшенного варианта разметки Github Flavoured Markdown.
Лучшая фича плагина – компиляция Markdown в достаточно чистый HTML-код.

Редактирование и предварительный просмотр формата Markdown с плагином Markdown All in One.
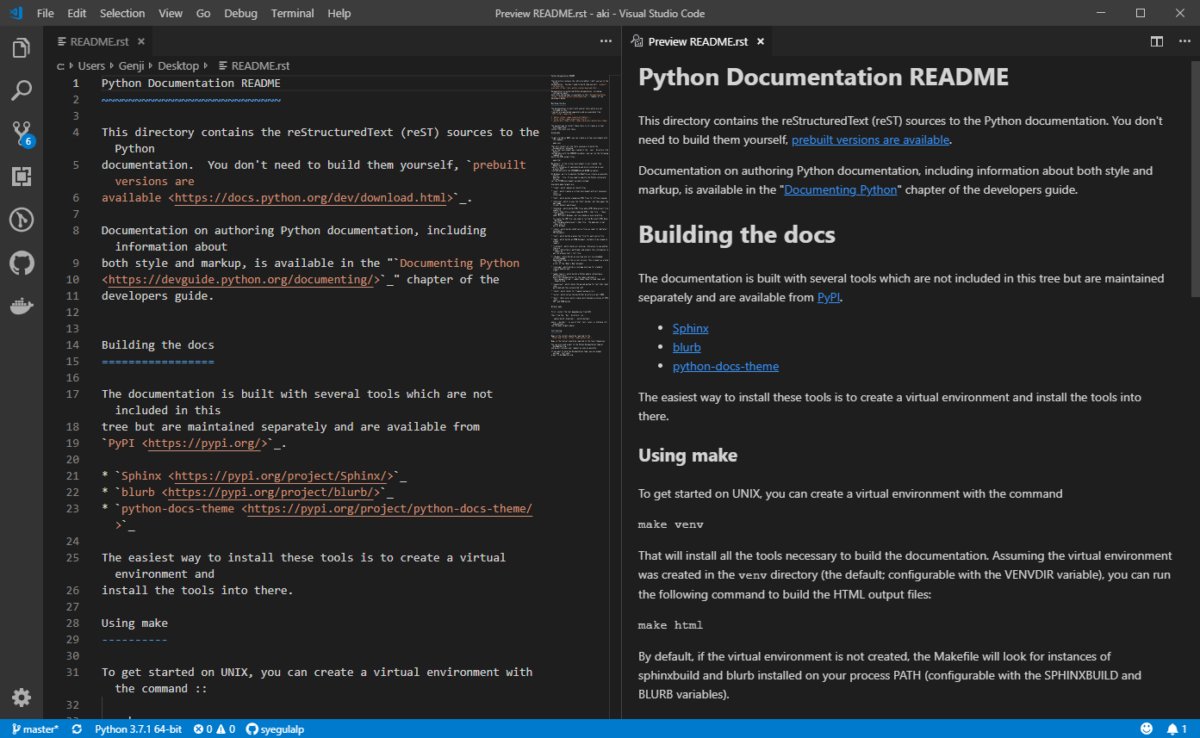
reStructuredText
Несмотря на то, что формат документации reStructuredText по существу является простым текстом с некоторыми стилистическими украшениями, было бы неплохо иметь интерактивный инструмент для работы с ним. Расширение reStructuredText от LeXtudio предоставляет сниппеты и подсветку синтаксиса для документов в этом формате, а также предварительный просмотр и линтинг.
Возможно потребуется установить другие пакеты Python, чтобы получить доступ к полному спектру функций.

Расширение reStructuredText обеспечивает подсветку синтаксиса и предварительный просмотр для популярного формата документации.
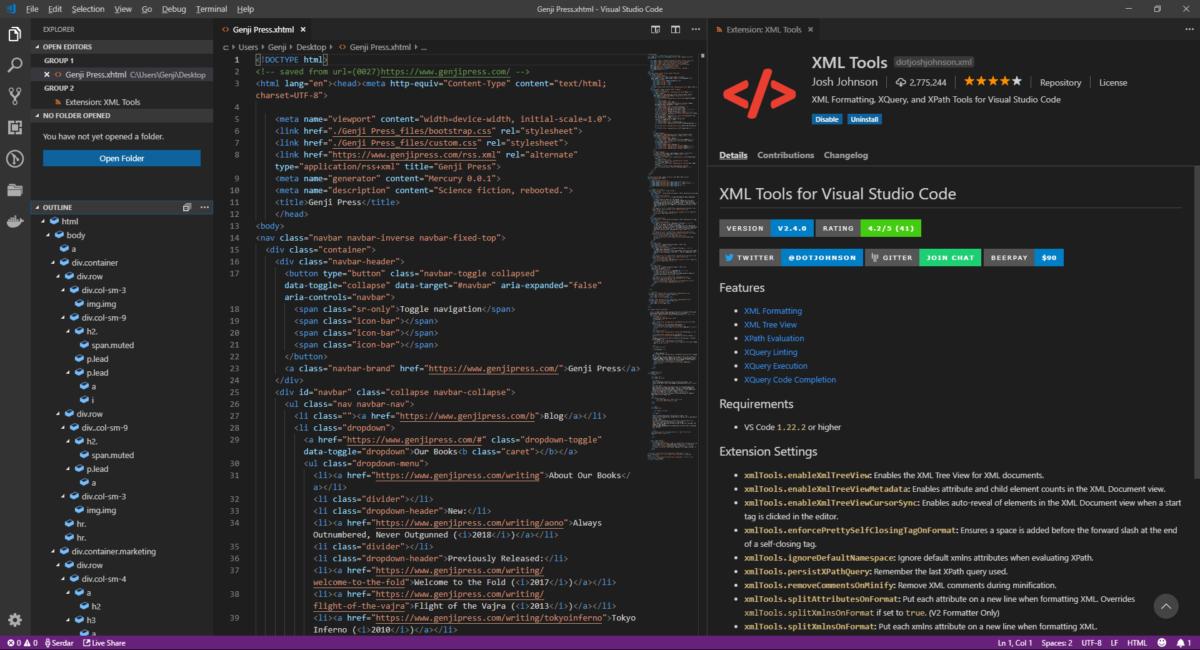
XML Tools
XML можно любить или ненавидеть (что более вероятно), но как формат данных он все еще живет и процветает. Расширение XML Tools делает работу с XML немного менее печальной и мучительной. Вы можете очистить или минимизировать уродливое форматирование, изучить отдельное древовидное представление документа, запустить запросы XPath и линтинг XQuery и выполнить код прямо в редакторе.

Расширение XML Tools обеспечивает иерархический просмотр дерева XML-документов и предоставляет множество инструментов для работы с этим форматом.
Для распределенных команд
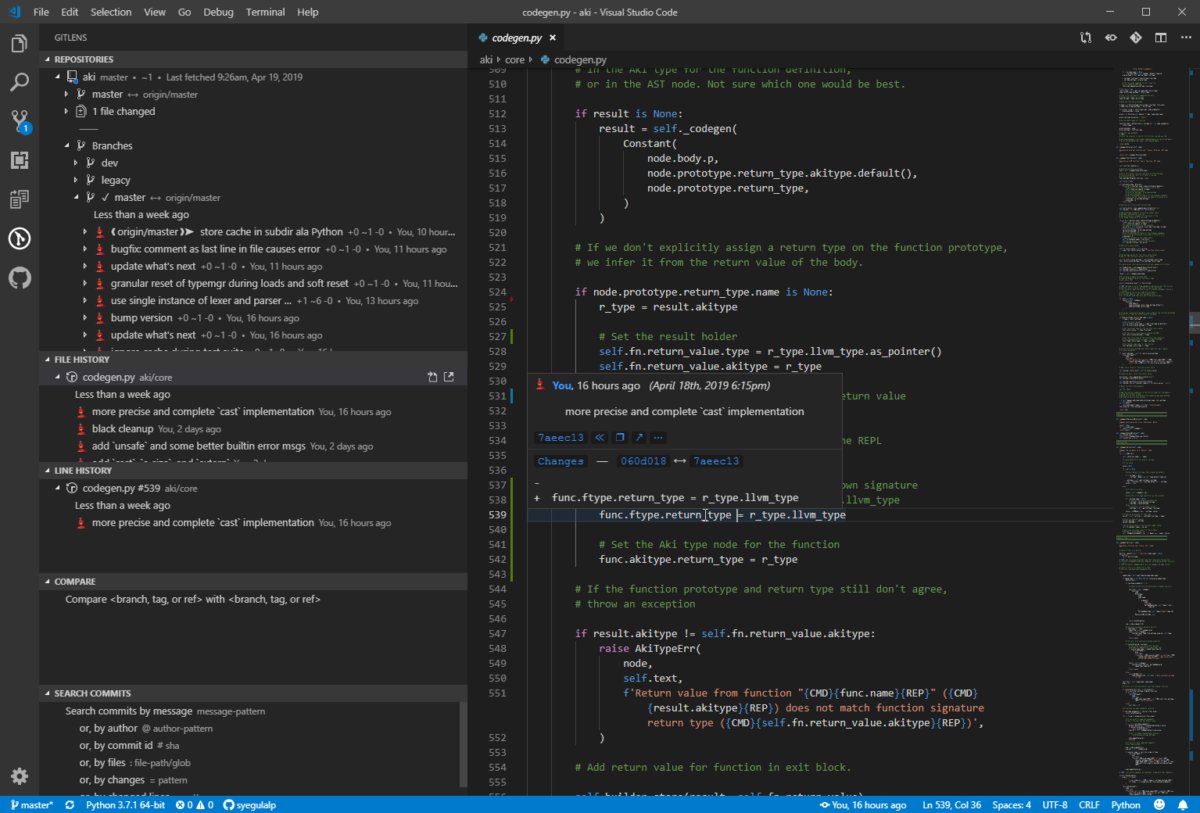
GitLens
Сегодня сложно представить более-менее крупный проект, не использующий систему контроля версий. Чаще всего это Git, и в Visual Studio Code есть его минимальная поддержка прямо из коробки.
Если вы хотите большего, GitLens вам поможет. Плагин добавляет в редактор массу дополнительных возможностей:
- список репозиториев;
- история изменений активного файла;
- история изменений выделенной строки;
- сравнение веток, тегов и ссылок;
- поиск по коммитам.
Самая удобная фича GitLens доступна непосредственно в поле редактирования. Кликните на любую строчку – вы увидите, кто и когда изменял ее последним.
После недели использования этого плагина вы никогда не захотите расставаться с ним.

Функция line blame в GitLens показывает, кто и когда внес изменения в указанную строчку.
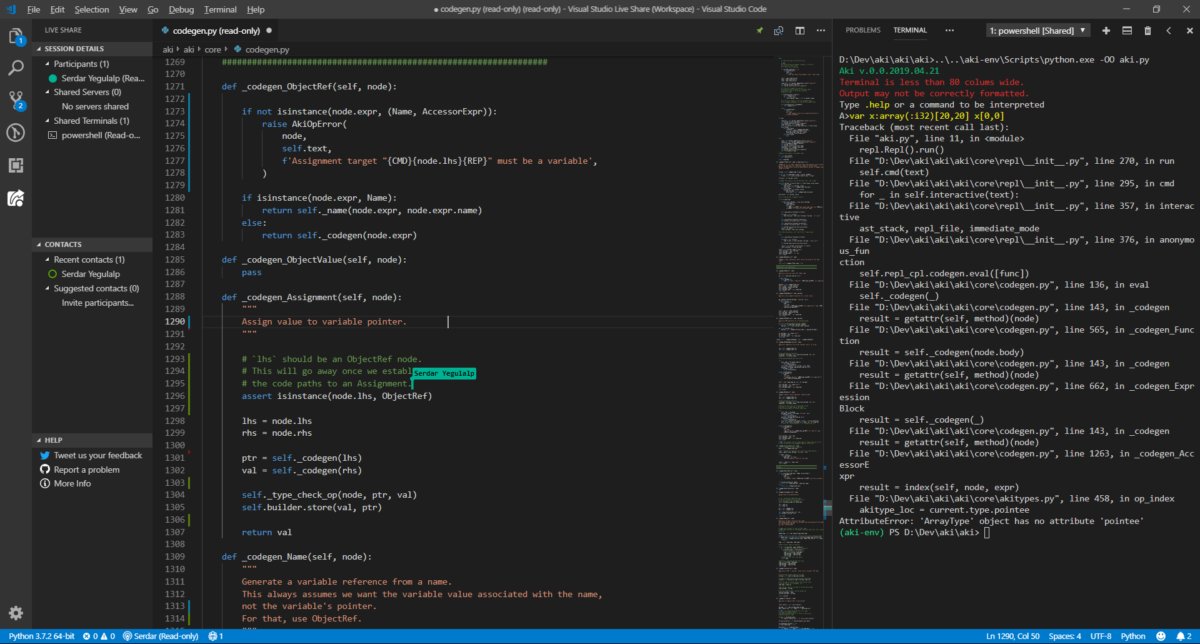
Microsoft Visual Studio Live Share
Для больших распределенных команд разработчиков очень важно правильно организовать совместную работу с кодом в реальном времени. Расширение Microsoft Visual Studio Live Share связывает ваш Visual Studio Code с редакторами ваших коллег. Таким образом в режиме реального времени каждый сотрудник может видеть, над чем работают другие члены команды. Live Share разделяет не только экраны, но и вывод запущенного кода.
К соединению можно подключить также терминалы или локальные веб-приложения.

Редактирование кода с другими членами команды в режиме реального времени с помощью расширения Microsoft Visual Studio Live Share. Обратите внимание на флаг курсора с именем сотрудника.
Для управления проектами
Docker
Docker упростил создание, управление, публикацию и обслуживание программного обеспечения как в облаке, так и on-premise. Расширение Docker для Visual Studio Code от Microsoft делает управление докеризованными проектами немного легче. Вы можете автоматически генерировать Dockerfile для проектов, запускать образы, управлять запущенными контейнерами, подключаться к реестрам и развертывать образы непосредственно в Службе приложений Azure.
Быстрый доступ к образам, реестрам, запущенным контейнерам и консоли в плагине Docker.
Project Manager
Visual Studio Code рассматривает открытую в нем папку как отдельный проект. Чтобы работать с несколькими такими проектами и переключаться между ними обычно нужно создавать несколько экземпляров редактора. Если для вас это неудобно, просто установите расширение Project Manager.
Плагин позволяет переключаться между разными проектами внутри одного экземпляра VS Code. Просто откройте боковую панель и выберите нужный.
Расширение Project Manager позволяет свободно переключаться между проектами в одном экземпляре редактора VS Code.
Для тех, кому мало Visual Studio Code
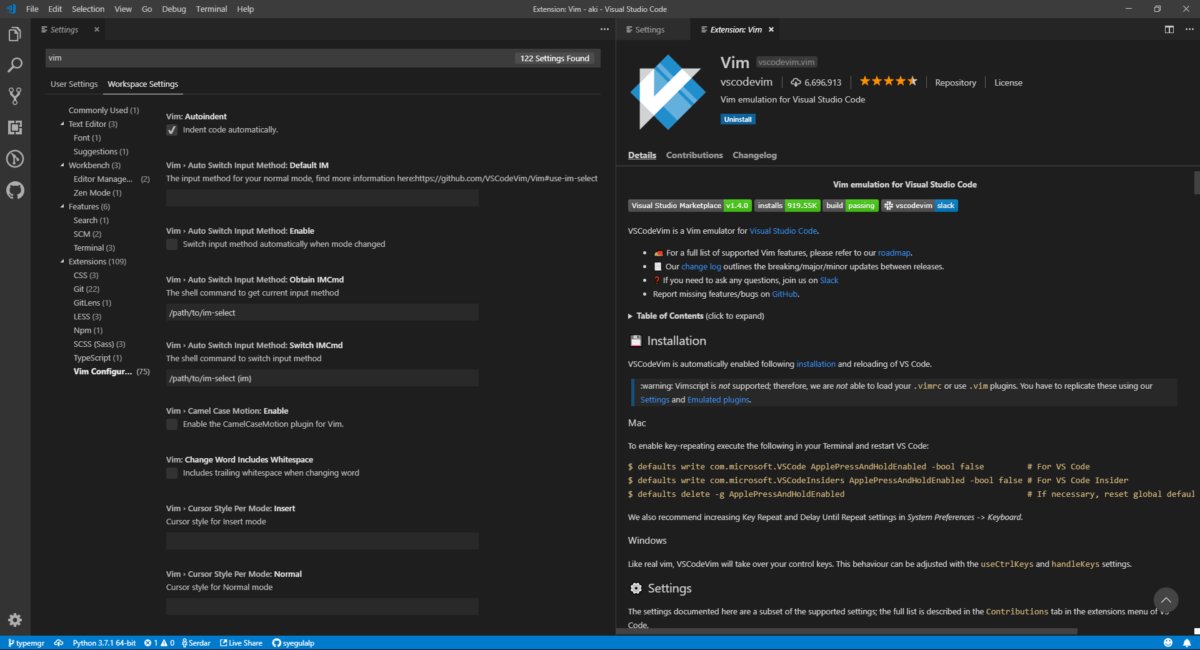
VSCodeVim
Vim – легендарный хардкорный редактор с огромными возможностями настройки и редактирования текстов. Преданные фанаты вряд ли променяют его на что-то другое, а вот новички, возможно, захотят попробовать Vim на вкус, избежав чрезмерных трудностей.
Расширение VSCodeVim эмулирует основные возможности – настройки и горячие клавиши – редактора Vim внутри Visual Studio Code.
Плагин не поддерживает Vimscript, поэтому любые дополнения, созданные с его помощью придется воссоздавать вручную.

Эмуляция Vim внутри VS Code с помощью плагина VSCodeVim.
Читайте также:

