Сделать двойника в фотошопе
Обновлено: 04.07.2024
В этом уроке я покажу три простых способа совмещения двух изображений в программе Photoshop. Начнем с наиболее распространенного способа – с помощью опции «Непрозрачность» на панели слоев. Далее мы рассмотрим, как получить более интересные результаты, применяя режимы наложения. И в конце, мы изучим, как легко совместить два изображения с помощью маски слоя. Также я поделюсь быстрыми советами при изучении каждого способа, как увеличить скорость выполнения работы и получить наилучший результат.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Способ 1: Опция «Непрозрачность»
Первый способ, который мы рассмотрим для совмещения двух изображений, — это опция «Непрозрачность» (Opacity) на панели слоев. Ниже вы видите первое изображение:
Первое изображение. Источник: Adobe Stock.
А вот и второе изображение:
Второе изображение. Источник: Adobe Stock.
Если мы посмотрим на панель слоев, то увидим, что два изображения размещены на отдельных слоях. Изображение с пляжем – на слое заднего фона, а портрет девушки – на «Слое 1» (Layer 1) над ним:
На панели слоев каждое изображение представлено на отдельном слое.
Значение непрозрачности
Опция «Непрозрачность» (Opacity) расположена в правой верхней части панели слоев. По умолчанию, непрозрачность слоя равна 100%. Это означает, что активный выбранный слой («Слой 1» в нашем случае) полностью закрывает нижележащий слой.
Опция «Непрозрачность», по умолчанию, равна 100%
Опция «Непрозрачность» отвечает за степень прозрачности слоя. Просто уменьшая значение непрозрачности, мы делаем слой более прозрачным, тем самым, проявляя нижележащее изображение. Чем больше мы понизим непрозрачность, тем более бледным станет верхнее изображение и тем сильнее проявится нижнее изображение. В моем случае, я уменьшу непрозрачность со 100% до 75%:
Уменьшаем непрозрачность верхнего слоя до 75%
Это означает, что теперь 75% верхнего изображения смешалось с 25% нижележащего изображения. В нашем случае видно, что изображение с девушкой стало совмещаться с изображением с пляжем.
Результат понижения непрозрачности верхнего слоя до 75%
Если я хочу еще сильнее проявить нижележащее изображение, я могу просто далее понизить непрозрачность. Я уменьшу ее до 30%:
Установим непрозрачность верхнего слоя на 30%
При 30%-ной непрозрачности, мы сможем увидеть только 30% от верхнего изображения и 70% от нижнего, что создаст красивый эффект смешения. В своих работах вы можете регулировать значение непрозрачности, как пожелаете:
Результат понижения непрозрачности верхнего слоя до 30%
Быстрый совет: как устанавливать значение непрозрачности с помощью клавиш на клавиатуре
Далее я дам совет, как повысить скорость работы. Вы можете изменять значение непрозрачности слоя прямо с клавиатуры. Нажмите 1 для изменения значения на 10%, 2 – на 20%, 3 – на 30% и т.д. Нажмите быстро две цифры подряд для установки более точных значений (например, 2 и 5 – для 25%). Вы также можете нажать 0 – для установки 100% непрозрачности или быстро нажать два раза 0 – для 0%.
Способ 2: Режимы наложения
Второй способ, с помощью которого можно совместить два изображения – это использование режимов наложения слоя. Режимы наложения отлично подходят для совмещения изображений, особенно для совмещения фотографии и текстуры. Ниже представлен портрет мужчины, который я открыл в программе:
Первое изображение. Источник: Adobe Stock.
Я совмещу портрет с изображением текстуры:
Второе изображение. Источник: Adobe Stock.
И снова, если мы посмотрим на панель слоев, то увидим, что каждое изображение расположено на отдельном слое. Портрет размещен на слое заднего фона, а текстура – на слое над ним:
И снова на панели слоев видно, что каждое изображение размещено на отдельном слое
Параметр «Режимы наложения»
Режимы наложения в программе Photoshop – это различные способы взаимодействия слоев. Параметр «Режимы наложения» (Blend Mode) расположен в левой верхней части панели слоев, как раз напротив параметра «Непрозрачность» (Opacity). По умолчанию, режим наложения установлен на «Обычные» (Normal). При выборе данного режима слой никаким образом не смешивается с нижележащими слоями:
Параметр «Режимы наложения»
Кликните по слову «Обычные» (Normal), чтобы открыть меню, где представлены различные режимы наложения. Мы не будем рассматривать их все, более подробно я рассказал про них в уроке «Основные режимы наложения» . Однако отмечу три наиболее известных и полезных режимов: Умножение (Multiply), Экран (Screen) и Перекрытие (Overlay). Режим наложения «Умножение» создает эффект затемнения, режим «Экран» - эффект осветления, а режим «Перекрытие» смешивает два слоя таким образом, чтобы повысить контраст изображения в целом:
Результат применения режимов наложения: Умножение (слева), Экран (в центре), Перекрытие «справа»
Результаты, которые вы получите от применения различных режимов наложения, будут зависеть от исходных изображений. В моем случае, наилучший результат получился при использовании режима «Мягкий свет» (Soft Light):
Изменим режим наложения на «Мягкий свет»
Так же, как и режим «Перекрытие», «Мягкий свет» смешивает два изображения таким образом, чтобы повысить контраст в целом. Разница заключается в том, что режим «Мягкий свет» создает более мягкий и естественный эффект:
Результат после применения режим наложения «Мягкий свет»
Еще один режим наложения, который отлично подойдет для этих двух изображений – это режим «Разделить» (Divide):
Изменяем режим наложения на «Разделить»
Режим наложения «Разделить» относится к менее известным и более редко используемым режимам наложения. Но в моем случае он смотрится действительно превосходно:
Эффект наложения текстуры при выбранном режиме «Разделить»
Сочетание режимов наложения с уровнем непрозрачности
После того как вы выбрали режим наложения, вы можете достичь подходящего результата, настраивая нужный уровень непрозрачности, как мы рассмотрели ранее. Я оставлю режим наложения «Разделить» (Divide), а непрозрачность (Opacity) уменьшу со 100% до 50%:
Оставляем режим наложения установленным на «Разделить», и уменьшаем непрозрачность до 50%
И вот результат:
Сочетание режима наложения с уменьшенным уровнем непрозрачности дает нам менее выраженный эффект
Быстрый совет: как изменять режимы наложения с помощью клавиш на клавиатуре
Способ 3: Использование маски слоя
Третий способ совмещения изображений, который мы рассмотрим в нашем уроке и который является наиболее популярным, — это применение маски слоя. В отличие от параметра «Непрозрачность слоя» и режимов наложения, которые совмещают изображения целиком, маски слоя позволяют нам выбирать и контролировать области изображений, которые мы хотим совместить. Использование масок слоя дают нам много возможностей, о которых не расскажешь за один урок. В моем случае, я познакомлю вас с основами применения масок слоя:
Вот первое изображение, с которым я буду работать:
Первое изображение. Источник: Adobe Stock
А вот второе изображение:
Второе изображение. Источник: Adobe Stock
И снова, если мы посмотрим на панель слоев, то увидим, что каждое изображение размещено на отдельном слое. Фотография одуванчика – на слое заднего фона, а изображение с девушкой – на «Слое 1» (Layer 1) над ним:
Каждая фотография на отдельном слое
Добавление маски слоя
Для того чтобы добавить маску слоя, сначала убедитесь, что активен верхний слой. Далее, кликните по иконке «Добавить маску слоя» (Add Layer Mask), расположенную в нижней части панели слоев:
Кликаем по иконке «Добавить маску слоя»
И рядом с миниатюрой слоя появилась миниатюра маски слоя:
Новая миниатюра маски слоя
Как работает маска слоя
Маски слоя управляют степенью прозрачности слоя, так же как и в случае с параметром «Непрозрачность», который можно увидеть на панели слоев. Но, в то время как параметр «Непрозрачность» влияет на степень прозрачности всего слоя, маска слоя позволяет нам устанавливать для отдельных областей слоя разную степень прозрачности. Другими словами, мы можем использовать маску слоя, чтобы одни области слоя показать, а другие скрыть, что замечательным образом подходит для совмещения изображений.
Маски слоя работают на основе черного и белого цветов. Любая область слоя, где маска слоя залита белым, остается видимой. А любая область слоя, где маска залита черным – спрятана из вида. Давайте рассмотрим, как можно быстро совместить два изображения, залив маску слоя черно-белым градиентом.
Выбор инструмента «Градиент»
Выбираем инструмент «Градиент» (Gradient Tool) на панели инструментов:
Выбираем инструмент «Градиент»
Выбираем черно-белый градиент
Выбрав инструмент «Градиент», переходим на панель настроек в верхней части экрана и кликаем по стрелочке справа от образца градиента:
Кликаем по стрелочке справа от образца градиента
В палитре градиентов выбираем черно-белый (Black, White) градиент, дважды кликнув по его миниатюре (третий слева в верхнем ряду):
Выбираем черно-белый градиент
Совмещение двух изображений
Убедитесь, что выбрана слой-маска, а не само изображение. Для этого кликните по миниатюре слой-маски и дождитесь, пока вокруг миниатюры не появится подсвеченная граница:
Кликаем по миниатюре, чтобы выбрать маску слоя
Далее кликните по самому изображению и, удерживая кнопку мышки нажатой, протяните черно-белый градиент. Помните, что черный цвет скрывает часть слоя, а белый – отображает. В моем случае, я хочу оставить левую сторону изображения (там, где девочка) видимой, поэтому левая часть маски должна быть белого цвета. Правую сторону изображения я хочу скрыть, поэтому ее надо закрасить в черный цвет. Поскольку градиент будет начинаться с чёрного цвета и заканчиваться белым, я кликну по правой стороне изображения и протяну курсор в горизонтальной плоскости. Чтобы линия направления была прямой, удерживайте нажатой клавишу Shift:
Примените черно-белый градиент к маске слоя справа налево
Когда вы отпустите кнопку мышки, программа Photoshop нарисует градиент на маске слоя и совместит два изображения вместе. Итак, нам стала видна девушка с верхнего изображения и одуванчики – с нижнего. Если вам не понравился результат, просто протяните по маске еще один градиент:
Теперь два изображения совмещены вместе
Просмотр маски слоя
Если мы посмотрим на миниатюру слой-маски на панели слоев, то увидим, где был нарисован градиент. Черная область справа – это область, где верхнее изображение скрыто из вида, позволяя тем самым проявиться изображению на слое заднего фона. А белая область слева показывает нам часть, где верхнее изображение остается видимым:
Миниатюра слой-маски отображает градиент
Мы также можем увидеть саму маску слоя в документе. Если вы нажмете и удержите клавишу Alt (Win) / Option (Mac), кликнув при этом по миниатюре маски слоя, то переключитесь на режим просмотра масок слоя в документе. Тогда станет проще и нагляднее понимать, что происходит. И снова, черная область справа отображает то место, где верхний слой скрыт из вида, а белая область слева – где он виден.
Также обратите внимание на серую область посередине, где градиент постепенно переходит из черного в белый. Эта область создает плавный переход между слоями, позволяя им соединиться в единое изображение без видимых границ. Для того чтобы обратно переключиться на режим просмотра изображений, снова нажмите и удержите клавишу Alt (Win) / Option (Mac) и кликните по миниатюре маски слоя на панели слоев:
Градиент от темного к светлому оттенку в середине позволяет двум изображениям соединиться в единое без видимых переходов
Быстрый совет: как включать и выключать маску слоя
И опять я дам небольшой совет по работе с масками слоя. Вы можете включать/выключать маску слоя, кликая по миниатюре маски слоя на панели слоев при нажатой клавише Shift. Кликните по миниатюре один раз, чтобы временно отключить маску и просмотреть весь слой. Красный крест, который появится на миниатюре, даст вам знать, что маска убрана. Кликните по миниатюре еще раз, удерживая нажатой клавишу Shift, чтоб снова включить маску слоя:
Нажмите клавишу Shift и кликните по миниатюре маски слоя для ее включения/отключения
И вот мы закончили! Мы с вами рассмотрели, как совместить два изображения в программе Photoshop, используя параметр «Непрозрачность», режимы наложения и маски слоя.

Сложность урока: Средний
Интро к популярному сериалу "Настоящий детектив" заставило многих начать говорить об эффекте двойной экспозиции. Я сделал этот урок, чтобы добиться максимального сходства с оригинальным эффектом. Надеюсь, вам понравится!
Я недавно заметил, что эффект двойной экспозиции получил невероятную популярность в интернете. Эта техника уже не нова, но ее начали активно обсуждать с первых дней после выхода фильма. Суть техники заключается в следующем - если вы сделали фото и, не перемотав пленку, сделали еще один снимок, получится двойная экспозиция. Два снимка в одном. Многие цифровые камеры позволяют симулировать этот эффект.
Финальный результат:

Мы уже годами применяли подобный подход в Photoshop, когда два снимка объединяются при помощи режима наложения Экран (Screen) или Замена светлым (Lighten). Это создает симуляцию двух проекторов, перекрывающих друг друга. Конечно, не обязательно знать об этой истории для создания подобных эффектов.
Возвращаясь к сериалу, в его интро эффект был применен для видео, но именно это возродило популярность двойной экспозиции. (Снова повторюсь, он уже не новый, но резко стал популярен). Я видел множество уроков на эту тему, некоторые хорошие, а некоторые бесполезные. Я хочу предложить вам свой метод работы с такой техникой. Я использовал оригинальный арт "Настоящего детектива" для вдохновения и детально воссоздал его с другими изображениями, но тем же стилем.
Я взял два изображения с Adobe Stock. Можете использовать свои версии или скачать фотографии с водяными знаками по ссылкам в начале урока.
Я начал с двух фотографий. Мне был нужен крупный план человека в костюме, со свободным галстуком и сильным подбородком, максимально передающий атмосферу "Настоящего детектива".

Для второй фотографии мне было нужно что-то индустриальное, с длинными вертикальными постройками, поэтому я выбрал это изображение. Я также знал, что смогу поиграть с дымом.

Шаг 1
Выделите фон вокруг мужчины, используйте кнопку Alt, чтобы снять выделение с ненужных зон.

Шаг 2
Кликните по кнопке Уточнить край (Refine edge) в верхней части рабочего окна.
Установите галочку напротив пункта "Умный" радиус (Smart Radius), установите параметр Радиус (Radius) на 2-4 пикселя.
Я также установил параметр Сгладить (Smooth) на 4 пикселя (это не обязательно).
Пройдитесь кистью Уточнить радиус (Refine Selection) вокруг волос.
Для строки Вывод (Output) выберите Новый слой со слоем-маской (New Layer with Layer Mask).
Кликните ОК.

Шаг 3
Сейчас у вас должен получиться мужчина на новом прозрачном слое с маской этого слоя. Если что-то не получилось, вернитесь к шагу 2 и убедитесь, что ничего не пропустили.

Шаг 4
Разместите оба изображения на одном документе, для этого откройте вкладку с изображением 2.
Перетяните завод на вкладку с мужчиной, откроется документ с его фотографией.
Не отпуская левую кнопку мыши, перетяните фотографию завода в середину и отпустите. Изображение должно появиться на новом слое.

Результат должен выглядеть так.

Пора объединить два изображения в одно
Шаг 5
Наведите курсор на разделяющую линию между слоями.
Нажмите и удерживайте нажатой клавишу Alt. Вы увидите стрелку, направленную вниз. Кликните, чтобы "обрезать" слой по форме слоя под ним.

Шаг 6. Обрезка

Для арта, который мы создаем, потребуется только верхняя часть плеч. Давайте обрежем документ до нужного размера. Выберите инструмент Рамка (Cropping Tool).
Перетяните зону обрезки.
Нажмите Enter, применив изменения.

Шаг 7. Работа с цветом
Сейчас в нашей фотографии очень много цвета. Финальный результат не должен так выглядеть. Однако необходимости полностью обесцвечивать изображение нет, у меня есть идея получше.

Создайте новый слой, разместите его под всеми остальными и заполните основным цветом (Alt + Backspace). Теперь вместо пустоты у нас появился фон.

Дублируйте слой, нажав (Ctrl + J).

Перетяните дубликат, поместив его надо всеми остальными. В данный момент вы будете видеть просто заливку. Измените режим наложения на Цветность (Color). Теперь изображение получит необходимый оттенок, сохранив при этом освещенность.

Шаг 8. Смешивание и маскировка слоев
Теперь перейдем к интересному.
Выделите слой с индустриальной фотографией (слой 1). Измените его режим наложения на Замена светлым (Lighten). (Дополнительная информация для гиков: Этот режим симулирует два проектора, направленных на один экран. Один показывает верхнюю картинку, второй – нижнюю).
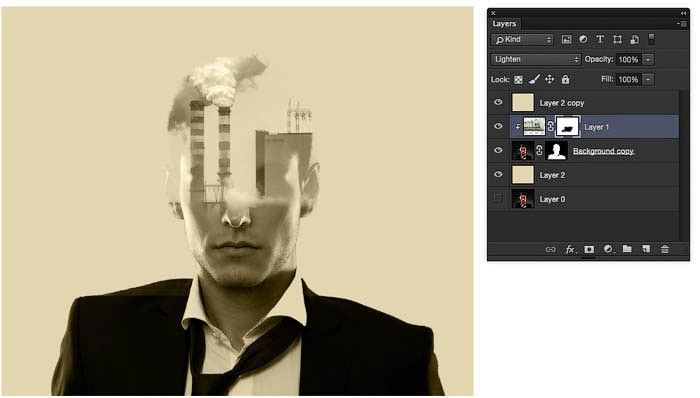
Вы уже можете начинать видеть этот крутой эффект.
У нас получилась настоящая двойная экспозиция, которую можно увидеть в фотоаппарате. Если это все, чего вы хотели, можете остановиться. Все последующие шаги придадут работе стиль "Настоящего детектива".

Шаг 9
Поскольку верхний слой (слой 1) является обтравочной маской, мы можем свободно перемещать его, и при этом изображение останется внутри лица. Я перетянул фотографию так, чтобы клубы дыма показывались справа.
Заметили, что силуэт головы еще виден в правой части? Давайте это исправим.

Шаг 10
Нажмите (Ctrl + L), чтобы открыть окно Уровней (Levels).
Перетяните белый ползунок, убрав тени. Вам также может потребоваться передвинуть ползунок средних тонов, как это сделал я.
Цель этого шага - сделать перекрывающиеся зоны невидимыми, для точного результата нужно будет поиграться с уровнями какое-то время. Это часть той магии, которую дают режимы наложения.

Шаг 11. Маскируем эффект
Теперь, когда мы подогнали слои, можно вернуть часть нижней половины лица и плавно смешать ее с формой верха.
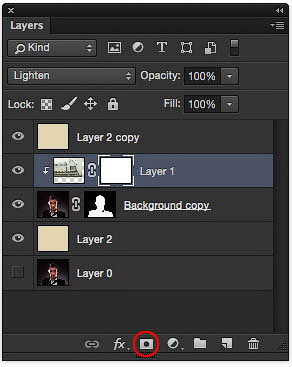
(Слой 1 все еще активен). Кликните по иконке Добавить слой-маску (Add Layer Mask). Она расположена в нижней части панели Слоев (Layers panel).

Выберите мягкую черную кисть и закрасьте участок слоя-маски, чтобы скрыть слой 1 и показать нижнюю часть лица. Когда вы нарисуете черным цветом на маске, вы уберете ненужные детали завода и позволите лицу показаться. Используйте белый цвет, чтобы скрыть лицо и показать завод.

Если хотите выйти за рамки лица и расширить завод, сделайте следующее.
Можно заметить, что у нас есть маска для слоя головы (мы создали ее инструментом Уточнить край (Refine edge) ). Если выбрать эту маску и закрасить ее часть белым, можно расширить границы и показать часть завода.
Используйте белый цвет, чтобы проявить дым, черный - чтобы спрятать его и подчистить зоны, в которых вы зашли слишком далеко.

Шаг 12. Растягиваем эффект
Выберите слой с заводом (не маску).
Нажмите (Ctrl + T) для Свободной трансформации (Free Transform).
Зажмите клавишу Shift и потяните за угол для пропорционального изменения размера.
Немного сожмите фотографию. Дымоходы должны совпадать с краями головы. Слой также можно передвинуть, кликнув и перетянув зону внутри прямоугольника.

Когда вы довольны результатом, нажмите Enter, применив все изменения.
Закрасьте часть маски, подчистив и улучшив вид, которого вы добиваетесь. Мы почти закончили с общим эффектом. Сейчас я хочу повторить винтажный эффект фильма, добавив немного цветов.

Шаг 13. Добавляем оттенок теням
Я заметил, что в оригинальном интро у теней есть красноватый оттенок.
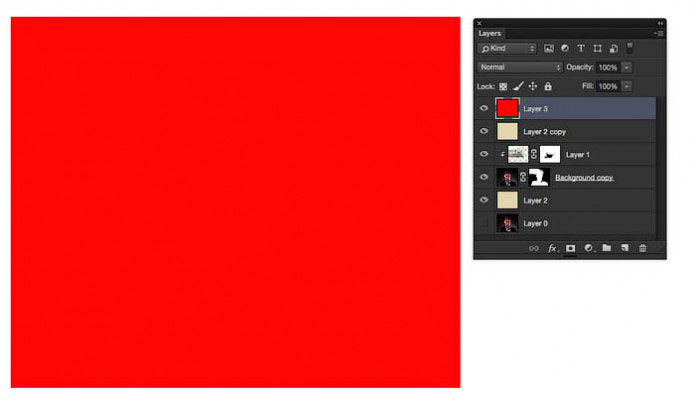
Создайте новый слой, заполните его красным.

Измените Режим наложения (Blending Mode) на Цветность (Color).

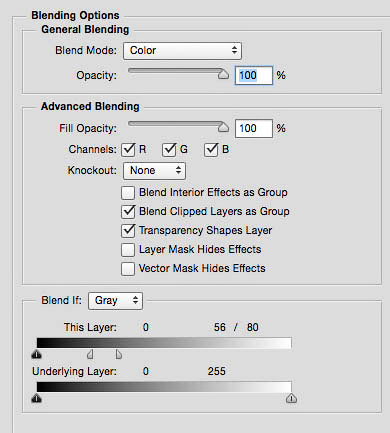
Выберите красный слой, кликните по кнопке "fx" в нижней части панели слоев. В открывшемся списке выберите Параметры наложения (Blending options).
Сейчас нам нужна секция Дополнительные параметры (Advanced Blending Mode). Видите слайдеры Наложение если (Blend If)?
Перетяните белый ползунок влево, скрыв эффект от слоя в светлых зонах фотографии. Однако, нам потребуется разделить этот треугольный слайдер.
Нажмите и удержите клавишу Alt, после чего оттяните одну из половинок слайдера.

Поиграйте со значениями слайдеров, пока не получите красный оттенок только для теней.

Сократите Непрозрачность (Opacity) на свое усмотрение, я выбрал 56%.

Шаг 14. Добавляем зернистость
Давайте добавим немного зернистости для придания «киношного» вида.
Создайте новый слой, но погодите! Зажмите клавишу Alt перед тем, как кликать по иконке Нового слоя (New Layer). Это откроет окно параметров.
Выберите Режим (Mode) Перекрытие (Overlay).
Ниже появится строчка "Выполнить заливку нейтральным цветом режима "Перекрытие" (серым 50%)" (Fill with Overlay-neutral color 50% gray). Поставьте галочку напротив этого пункта, нажмите ОК.

Сейчас вы ничего не увидите, но новый слой будет заполнен 50% серым цветом и будет иметь режим наложения - Перекрытие (Overlay). Идеальные параметры для добавления зернистости (этот эффект нельзя применять к пустому слою, поэтому мы и выполнили этот шаг).
Перейдите в меню Фильтр > Шум > Добавить шум (Choose>Filter>Noise>Add noise).
Выберите пункты По Гауссу (Gaussian) и Монохромный (Monochromatic).
Я установил Количество (Amount) на 37% (примерно). Все будет зависеть от разрешения вашей работы и желаемого эффекта.
Кликните ОК для применения шума. Можете изменить непрозрачность, если эффект кажется слишком сильным.

Шаг 15. Финальные штрихи
Я добавил небольшую надпись для придания эффекта открывающих титров сериала.
(Шрифт Avenir Next Condensed – Ulta Light).

Я решил сделать цвет не таким насыщенным, поэтому сократил непрозрачность слоя с красной заливкой.

У финального изображения должно быть больше контраста.
Создайте новый корректирующий слой - Уровни (Levels) прямо над двумя слоями с фотографиями. Нам нужно, чтобы эффект от этого слоя отражался только на фотографиях и не затрагивал фон.
"Обрежьте" выделение по нижнему слою, кликнув по маленькой иконке в нижней части панели уровней, как показано на рисунке.

У вас должен получиться примерно такой результат.

Отрегулируйте положение среднего слайдера для получения контраста в средних тонах и придания завершенного вида. Также получится более зернистый эффект.

Шаг 16 (опционально). Делаем более светлую версию общего цвета
Для финального эффекта давайте немного осветлим общий цвет. Выберите слой с основным цветом, нажмите (Ctrl + L), чтобы открыть окно Уровней (Levels). Сместите белый слайдер немного влево.

Вот так выглядит завершенная работа.
Я знаю, вы проделали много работы! Это действительно глубокий урок, затрагивающий большое количество техник, которые можно использовать для стилизации своей работы.

Такое изображение я получил при помощи тех же техник, но на этот раз более мягкой темы.
При съемке на пленку двойная экспозиция представляет собой объединение двух экспозиций в одном изображении для создания выразительных фотографий. В этом простом руководстве вы узнаете, как графический художник Эрика Ларсон использует Adobe Photoshop для объединения двух фотографий и создания эффекта двойной экспозиции.
Эрика Ларсон, заместитель креативного директора в команде Adobe Studio, каждый день придумывает творческие проекты. Она создает работы, которые вдохновляют других людей создавать новые работы.

Посмотрите это короткое видео, чтобы узнать, как Ларсон применяет метод создания двойной экспозиции. Шаги описаны ниже
Приступая к работе
Для этой техники лучше всего использовать высококонтрастные фотографии с четкими светлыми и темными областями. Вы можете использовать эти образцы изображений или выбрать свои.
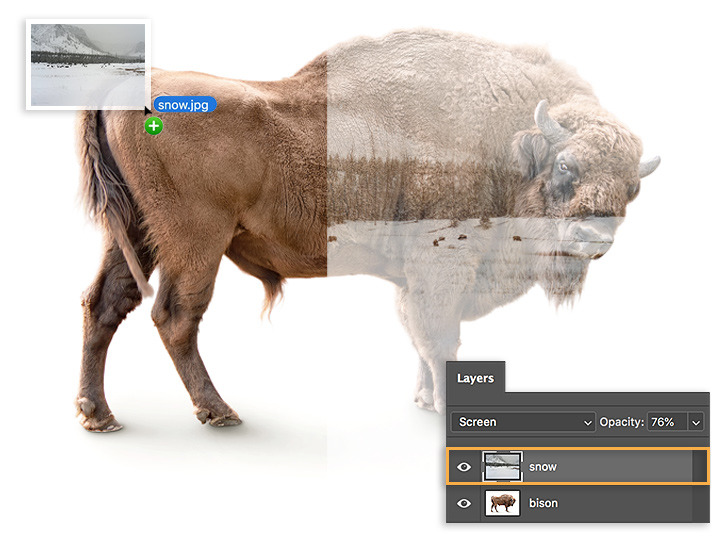
Шаг 1. Подготовьте изображения
Откройте два изображения и перетащите одно на другое. Ларсон перетащила снежный пейзаж поверх изображения бизона. Затем на панели «Слои» установите для режима наложения параметр «Экран» и уменьшите значение параметра «Прозрачность».

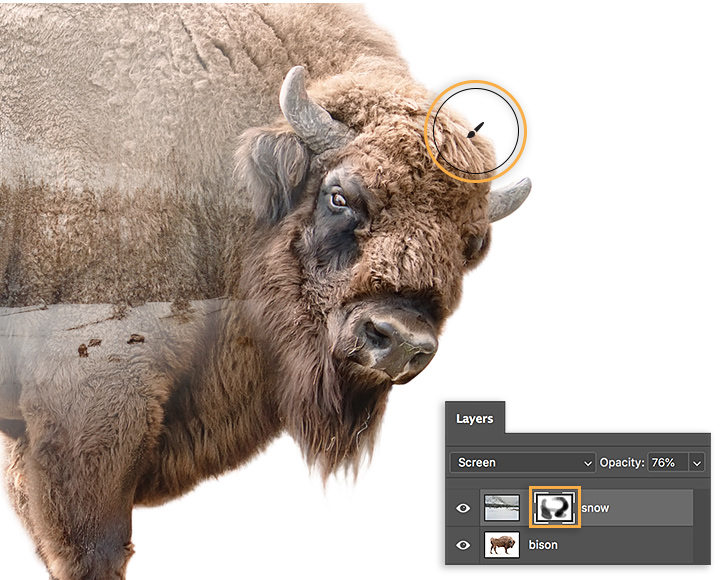
Шаг 2. Очистите изображение
Чтобы выделить голову и другие части тела бизона, Ларсон добавила маску на слой пейзажа. Это позволило ей просто проявить необходимые детали с помощью кисти.

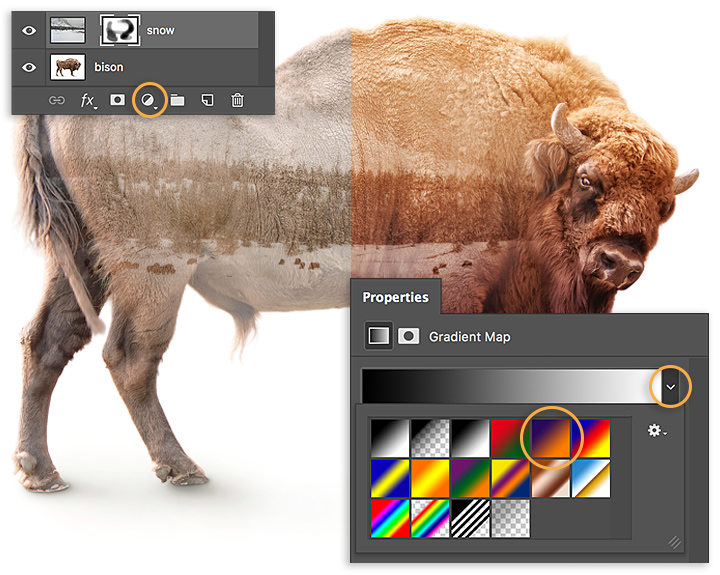
Шаг 3. Добавьте больше цвета
Чтобы придать изображению выразительности, Ларсон добавила слой градиентной заливки с фиолетовым и оранжевым цветом, а затем установила для режима наложения значение «Наложение» и уменьшила прозрачность до 60%.

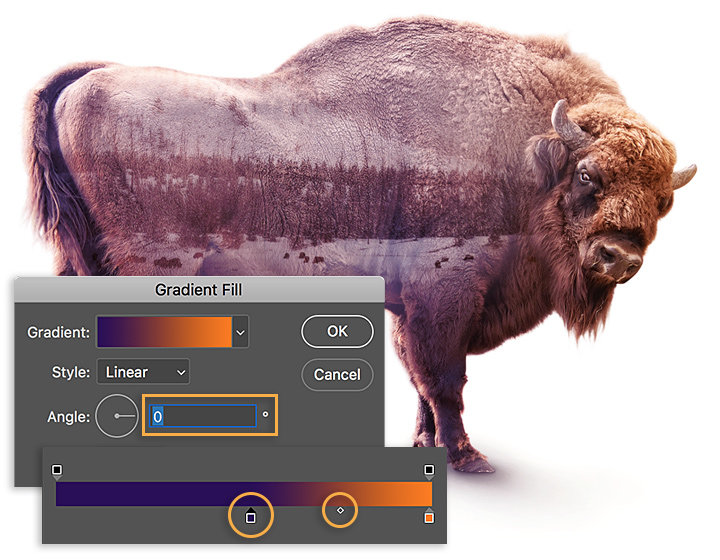
Шаг 4. Сохраните фокусировку
Чтобы сохранить фокусировку на голове бизона, Ларсон установила угол градиентной заливки на 0 градусов. Она нажала на градиент, чтобы открыть редактор градиентов, и сдвинула точку фиолетового цвета и среднюю точку цвета, чтобы получить желаемый эффект.

Создайте двойную экспозицию
Найдите в галерее две фотографии, которые можно объединить, и создайте новый дизайн.

Примечание. Файлы проекта, включенные в данное руководство, предназначены исключительно для практического использования.
Возможности, которые нравятся программе Photoshop предложения, когда дело доходит до того, чтобы дать волю нашему воображению, почти бесконечны. С помощью этого программного обеспечения для ретуши и дизайна фотографий мы можем творить настоящие чудеса, играя со всеми элементами, которые есть на нашей исходной фотографии. Помимо удаления, перемещения и даже изменения объектов, еще одна функция, которую предлагает нам эта программа, - это возможность клонирования объектов. И сделать это можно несколькими способами.
Поскольку Photoshop поддерживает многослойное редактирование, есть несколько способов дублировать любой объект в изображении. Например, мы можем использовать больше ручных инструментов, таких как выбор, дублировать объект или прибегнуть к одному из решений на всю жизнь, чтобы дублировать любой из объектов на фотографии, например штамп.
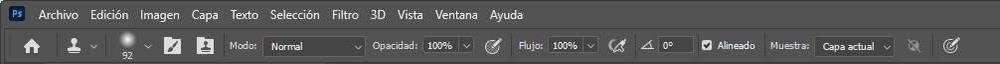
Как использовать инструмент клонирования буфера
Штамп клонирования, как следует из названия, - это инструмент, который позволяет нам выберите часть фотографии и нарисуйте ту же часть в другом месте , Он буквально клонирует или копирует значения, которые мы выбираем из слоя, чтобы создать новое изображение.
Прежде всего, мы должны иметь в виду, что, в отличие от других инструментов, таких как патч или корректирующая кисть, этот буфер не учитывает яркость или контраст пикселей над которым вы работаете. Следовательно, в зависимости от сложности изображения результаты могут быть лучше или хуже. Если клонирование слишком плохое, мы можем использовать другие инструменты коррекции, чтобы доработать идеальный результат и сделать изображение оригинальным.
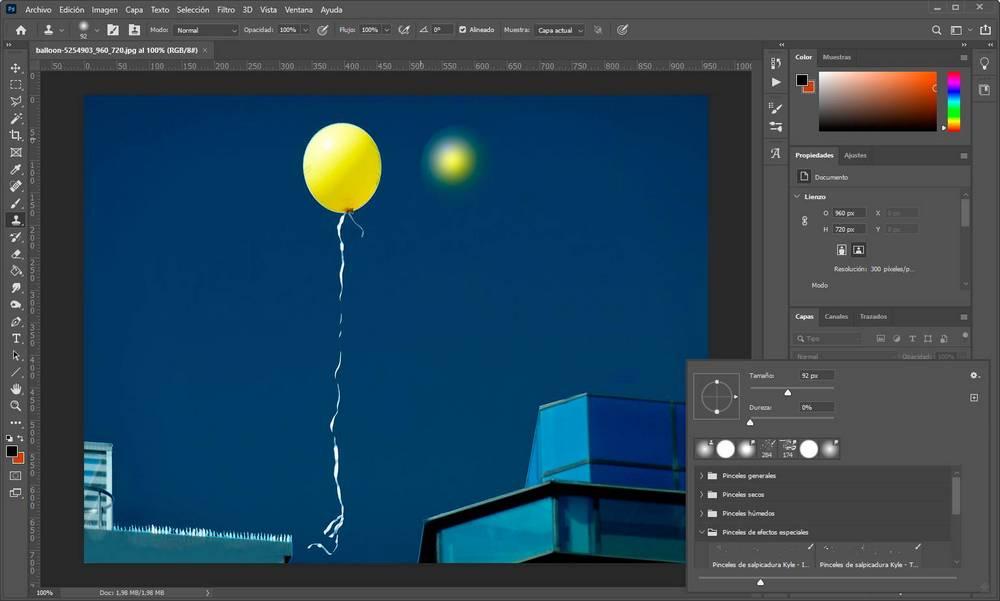
Мы можем выбрать буфер клонирования из окна программы. панель инструментов , Но, если мы из тех, кто предпочитает использовать сочетания клавиш, мы также можем сделать это, нажав Клавиша S на клавиатуре , После того, как инструмент выбран, первое, что нужно сделать, это выбрать начало координат, объект, который мы хотим клонировать. Сделать это, зажимаем клавишу Alt , и щелкните по точке, которую мы хотим начать клонирование. Мы будем знать, что находимся на этом этапе, потому что значок инструмента изменится.
После того, как начало координат выбрано, мы отпускаем клавишу Alt и перемещаем мышь в точку изображения, где мы хотим ее клонировать. Как мы увидим, в зависимости от размера кисти мы сможем увидеть тень, которая укажет, как будет выглядеть изображение, когда мы щелкнем его, чтобы клонировать.

Вверху мы можем найти панель инструментов из которого вы можете настроить дальнейшую работу этого буфера и адаптировать его к нашим потребностям. Варианты, которые мы здесь найдем, в основном те же, что и в любой другой кисти. Например, мы можем настроить размер, непрозрачность, направление потока, угол и т. Д. Раздел, который появляется справа, «образец», позволяет нам выбрать исходный слой, из которого мы хотим клонировать изображение. Очень полезно, когда вы хотите выбрать объект на одном слое и клонировать его на другом слое.

Чтобы начать клонирование, мы просто щелкнем в том месте, где хотим рисовать, и, удерживая кнопку мыши нажатой, мы переместим его, чтобы сформировать объект в новом месте назначения. Когда мы закончим, мы можем отпустить мышь, и мы увидим результат.

- Использовать меньшая кисть , с эффектом размытия, для точного клонирования.
- Использовать корректирующие кисти .
- Клонировать в пустой слой и используйте параметры наложения, чтобы объединить их, сохранив яркость и контраст оригинала.
Когда фотография будет готова, и мы закончили всю ретушь, следующим шагом будет сохранение нового изображения с клонированным объектом. Для этого мы открываем меню «Файл» вверху и выбираем «Экспорт» вариант . Теперь нам нужно только выбрать формат, в котором мы хотим сохранить фотографию, и качество, среди прочего. Наша новая фотография уже сохранена.
Выбирать и дублировать объекты
Буфер клонирования работает быстро, просто и эффективно. Но, в то же время, его сложно использовать и, прежде всего, обеспечивать хорошие результаты без выполнения постобработки изображения. Поэтому, в зависимости от сложности и наших навыков, еще один гораздо более простой способ дублировать объект - использовать функция выбора .
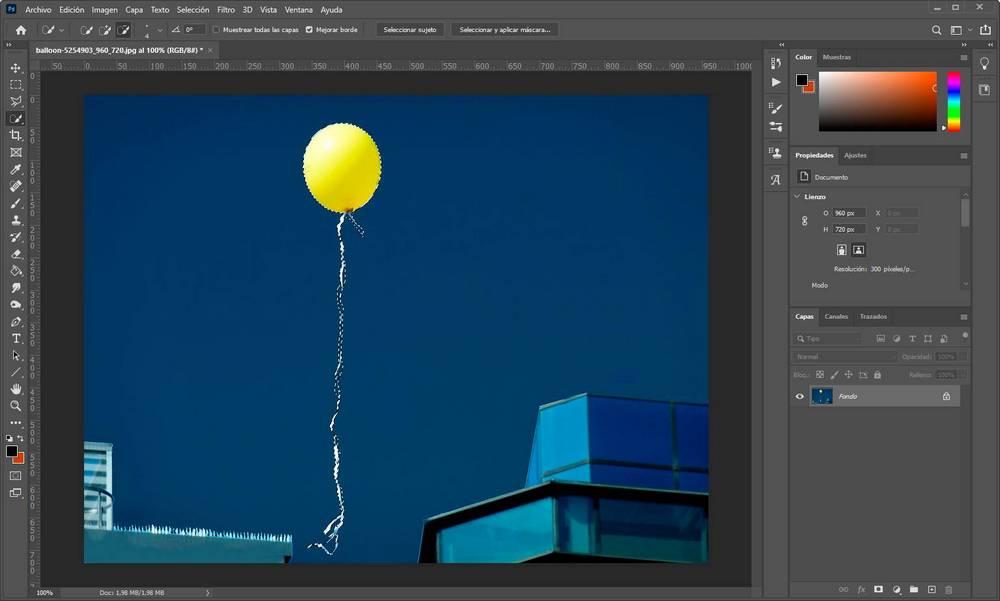
Для этого мы можем выбрать тот инструмент выделения, который нам больше всего нравится. Например, мы можем использовать выбор объекта в Photoshop, чтобы ИИ мог напрямую выбирать объект, выбирать магнитное лассо, ручное лассо, палочку или быстрый выбор. Важно выбрать объект, который мы хотим скопировать.

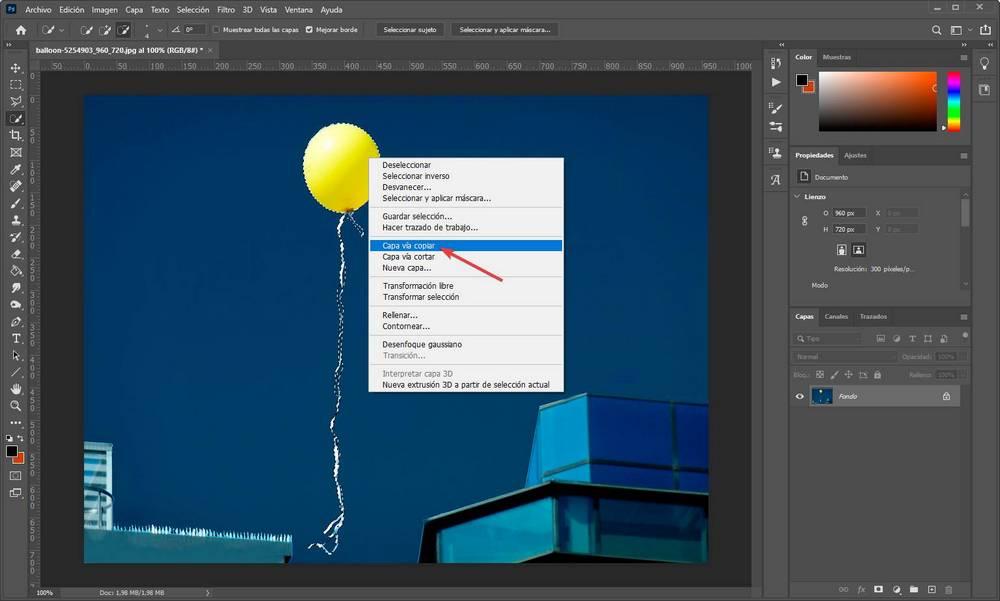
Теперь, когда у нас есть выбранный объект, следующим шагом будет его копирование на новый слой. Для этого мы щелкаем правой кнопкой мыши по выделенному фрагменту и выбираем вариант » Слой через копию «. Это создаст прозрачный слой поверх исходного изображения, поместив на него объект.

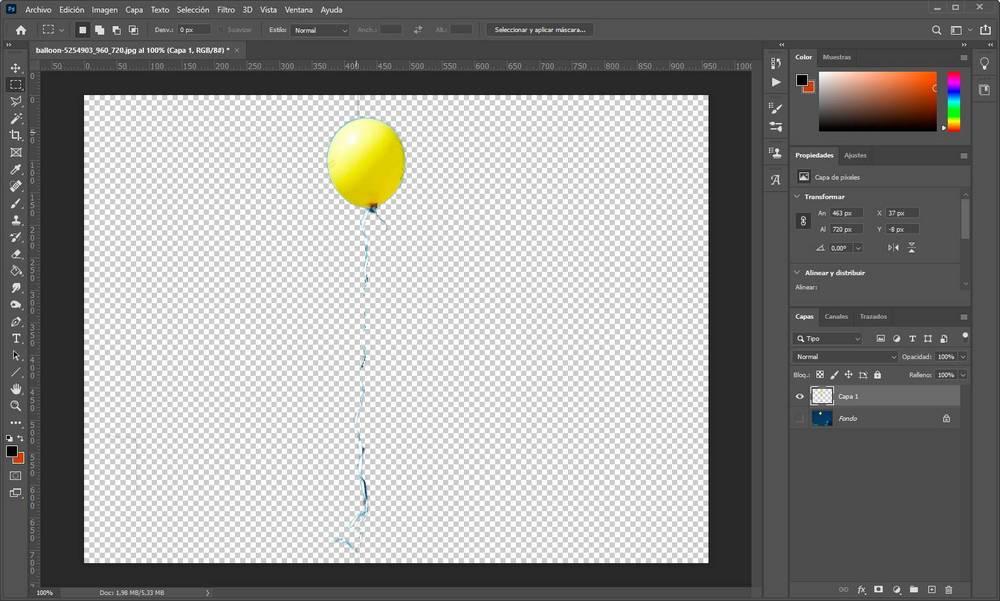
На этом этапе мы должны выбрать новый слой, и мы будем использовать инструмент перемещения для перетаскивания объекта до той степени, в которой мы хотим. Если мы хотим, в первую очередь, мы можем просмотреть результат скопированного объекта и выбрать определенные элементы, которые могут остаться, например, фрагменты фона.

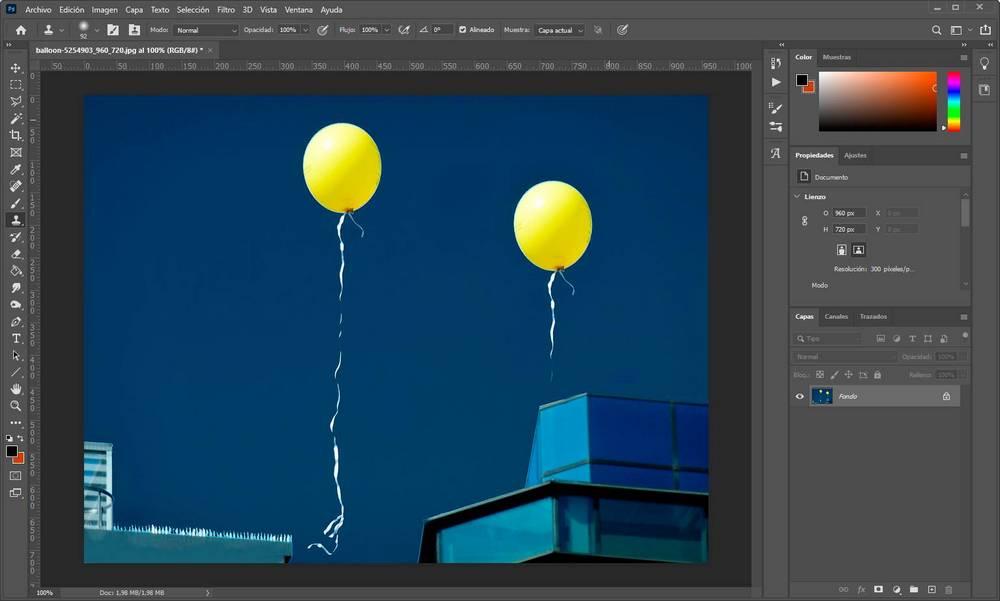
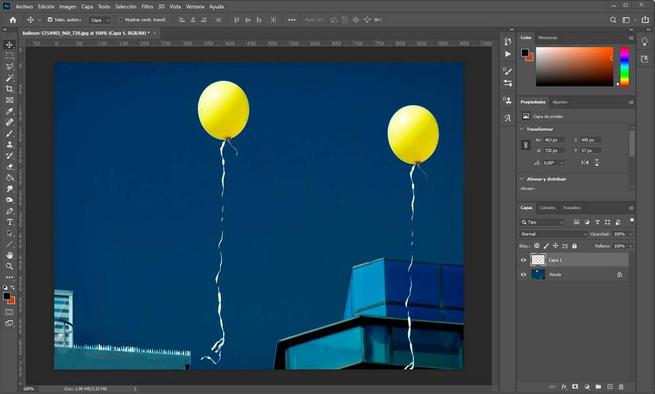
Теперь мы просто показываем два слоя и, выбрав клон, переместим объект в точку, где мы хотим его разместить.


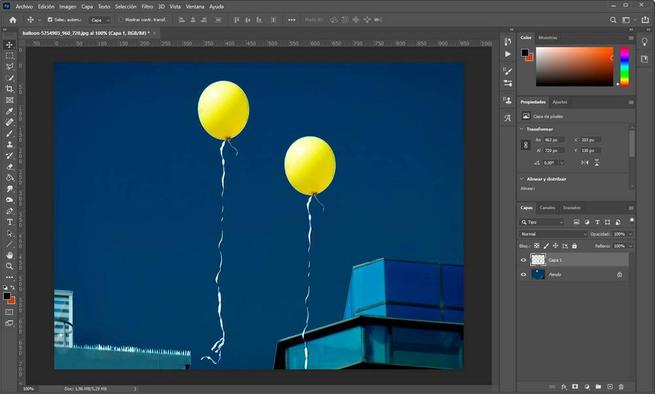
Кроме того, если мы хотим, мы можем воспользоваться возможностью дублировать клонированный слой, на котором находится выбранный объект, чтобы добавить несколько копий одного и того же объекта к изображению. И даже с помощью сочетания клавиш Ctrl + T , мы можем изменить размер любого элемента, который захотим.

Когда наша фотография уже адаптирована по нашему вкусу, остается только сохранить ее. Для этого воспользуемся меню «Файл» и выберем «Экспорт» вариант . Там нам, среди прочего, нужно будет выбрать формат и качество, с которыми мы хотим сохранить изображение.
Читайте также:

