Сделать русалку в фотошопе
Обновлено: 07.07.2024
Подводный мир очень удивителен, и в этом уроке мы переместимся в подводное царство, используя своё воображение! В этом уроке вы узнаете, как создать красивую подводную сцену, используя единственное исходное изображение. Мы создадим русалку, нарисуем ей хвост, а также добавим пузырьки воздуха. Прочитайте данный урок, и вы узнаете, как создать потрясающую подводную фотоманипуляцию!
Этапы урока
Мы начнём с создания подводной сцены, используя единственное изображение. Далее мы нарисуем красивый хвост к русалке. После этого мы добавим подводные пузырьки, создав их из наброска. В заключение, мы проведём заключительную коррекцию, чтобы совместить все цвета. Для выполнения данного урока вам понадобится программа Photoshop CS 5.5 или более поздняя версия программы.
Примечание: У автора в исходных материалах отсутствует изображение с рыбой. В архиве вы найдёте альтернативное изображение от переводчика.
Итоговый результат:
Шаг 1
Начнём с создания нового документа, идём Файл – Новый (File > New).
Шаг 2
Шаг 3
Создайте новый слой, идём Слой — Новый Слой (Layer > New > Layer) или нажмите горячие клавиши (Shift+Ctrl+N). Нажмите клавишу (D), чтобы в палитре цветов установить цвета по умолчанию, чёрно-белый. Далее, идём Фильтр – Рендеринг — Облака (Filter > Render > Clouds).
Шаг 4
Применим Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian blur). А затем поменяйте режим наложения для слоя с облаками на Мягкий свет (Soft light).
Шаг 5
В подводной среде свет поступает сверху. Нижняя часть изображения должна быть темнее, поэтому добавьте новый корректирующий слойГрадиентная заливка (gradient fill). Установите тип градиента Линейный (linear), цвета градиента от чёрного к прозрачному, как показано на скриншоте ниже.
Уменьшите Непрозрачность (Оpacity) корректирующего слоя с градиентом до 55%.
Шаг 6
Поменяйте режим наложения для данного корректирующего слоя на Умножение (Multiply), а также уменьшите непрозрачность слоя до 55%. Это делается для того, чтобы основная часть изображения оставалась светлой.
Шаг 7
Откройте изображение с подводной сценой, переместите данное изображение в наш рабочий документ. Поменяйте режим наложения для данного слоя на Осветление основы (Color dodge), а также уменьшите непрозрачность слоя до 53% – мы будем использовать подводные частицы, которые имеются на данном изображении.
Шаг 8
Примечание переводчика: к слою с подводной сценой автор добавил слой-маску и с помощью мягкой чёрной кисти скрыл проблемный участок на слой-маске слоя.
Шаг 9
Далее, мы создадим лучи света. Создайте новый слой, идём Слой — Новый Слой (Layer > New > Layer) или нажмите горячие клавиши (Shift+Ctrl+N). Выберите большую мягкую кисть, цвет кисти голубой – или выберите цвет кисти на своё усмотрение – постарайтесь, чтобы цвет кисти был однотонным (если вы не знаете, какой цвет использовать, то воспользуйтесь инструментом Adobe Kuler). Нарисуйте большую точку на изображении, как показано на скриншоте ниже.
Примечание переводчика: Adobe Kuler — это инструмент для создания, обмена и использования цветовых палитр. Adobe Kuler можно использовать, экспериментируя с цветами, копируя и вставляя значения цветовых оттенков.
Шаг 10
Трансформируйте нарисованное пятно, как показано на скриншоте ниже. Сместите луч света наверх. Просто нажмите клавиши (ctrl + T) и поиграйте с опорными точками :).
Шаг 11
Повторите Шаги 9-10. Добавьте ещё лучи света. Я создал пять лучей света. Не используйте один и тот же цветовой оттенок. Поменяйте режим наложения для слоёв с лучами на Осветление (screen).
Шаг 12
Пришло время для мелких пузырьков. Загрузите кисти Искры по ссылке в начале этого урока. Выберите инструмент Кисть (brush tool). В настройках кисти нажимаем на значок в виде треугольника, расположенный вверху. В появившемся меню, выберите опцию Загрузитькисти... (Load Brushes…). Загруженные кисти должны появиться в конце меню выбора кистей.
Шаг 13
Создайте новый слой. С помощью кисти Искры, добавьте пузырьки в центре изображения. Я использовал светло-зелёный оттенок. Не переусердствуйте с количеством пузырьков, так как эффект может выглядеть некрасиво.
Так как пузырьки слишком яркие, то поменяйте режим наложения для слоя с пузырьками на Линейный осветлитель (Добавить) (Linear Dodge (Add)), а также уменьшите Непрозрачность (Opacity) слоя до 18%.
Шаг 14
Создайте новый слой. Далее, мы добавим пузырьки покрупнее. Увеличьте размер кисти Искры. Нарисуйте несколько штрихов снизу до середины, а затем сверху в левую сторону.
Поменяйте режим наложения для данного слоя на Линейный осветлитель (Добавить) (Linear Dodge (Add)), а также уменьшитеНепрозрачность (Opacity) слоя до 6%.
Шаг 15
Пришло время добавить изображение модели к нашей сцене! ? Переместите изображение модели в наш рабочий документ. С помощью слой-маски скройте задний фон. Используйте жёсткую круглую кисть для коррекции краёв изображения модели. С помощью мягкой круглой кисти создайте линейный градиент, обработав нижнюю часть изображения модели.
Примечание переводчика: 1. цвет кисти чёрный. 2. с помощью мягкой кисти обработайте нижнюю часть изображения модели, создав плавный переход с изображением заднего фона.
Шаг 16
Поменяйте режим наложения для данного слоя на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) слоя до 62%.
Шаг 17
Шаг 18
Далее, мы должны добавить более реалистичные цвета. Вначале, добавьте корректирующий слой Цветовой Баланс (Color Balance) в качестве обтравочной маски.
Шаг 19
В палитре цветов, выберите бирюзовый оттенок. Добавьте ещё один корректирующий слой Градиент (Gradient Fill). Щёлкните правой кнопкой мыши по данному корректирующему слою и в появившемся окне выберите опцию Создать обтравочную маску (Create clipping mask).
Поменяйте режим наложения для данного корректирующего слоя на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) слоя до 25%.
Шаг 20
Добавьте ещё один корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Также преобразуйте данный корректирующий слой в обтравочную маску! ?
Шаг 21
Далее, мы добавим тени. Создайте новый слой в качестве обтравочной маски. С помощью мягкой круглой кисти, цвет кисти тёмно-серый, нарисуйте тени на животе модели, а также на её руках.
Поменяйте режим наложения для данного слоя с тенями на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) слоя до 50%.
Шаг 22
Итак, мы создали тени. Теперь давайте добавим световые блики. Создайте новый слой также в качестве обтравочной маски. Выберите светлый оттенок. С помощью мягкой кисти добавьте световые блики на руки, кисти и голову модели. Учитывайте направление источника света.
Для лучшего совмещения поменяйте режим наложения для данного слоя на Осветление (Screen). Изображение стало выглядеть более естественным.
Шаг 23
Шаг 24
Примечание переводчика: автор добавляет тёмные световые блики на верхний контур изображения модели.
Поменяйте режим наложения для данного слоя на Осветление (Screen).
Шаг 25
Вау! Коррекция модели была долгой :). Теперь мы приступим к созданию хвоста для русалки. Создайте новый слой. С помощью жёсткой круглой кисти (я рекомендую использовать большой размер кисти), нарисуйте основу для хвоста русалки. Сохраняйте спокойствие – это всего лишь форма хвоста.
Шаг 26
Загрузите кисти Чешуя (если вы не знаете, как загрузить кисти, См. Шаг 12). Создайте новый слой к слою с хвостом в качестве обтравочной маски (щёлкните правой кнопкой мыши > Создать обтравочную маску (Create clipping mask). Установите тёмно-синий цвет, а затем давайте добавим чешую к хвосту! :).
Шаг 27
Щёлкните правой кнопкой мыши по созданному слою и в появившемся окне выберите опцию Параметры наложения (Blending options). Далее, выберите стиль слоя Тиснение (Bevel and Emboss) – чешуйки станут более выпуклыми! :).
Шаг 28
Создайте новый слой. Щёлкните правой кнопкой мыши по данному слою и в появившемся окне выберите опцию Создать обтравочной маску (Create clipping mask). Находясь на новом слое, мы должны нарисовать тени к хвосту. С помощью большой мягкой кисти аккуратно нарисуйте тени. Для создания теней я предпочёл кисть с повышенной непрозрачностью.
Шаг 29
Далее, мы добавим световые блики на изображение хвоста. Создайте новый слой в качестве обтравочной маски. Выберите светлый оттенок для кисти. Не забывайте про источник света!
Шаг 30
Данный шаг является выборочным. Повторите Шаг 29. Увеличьте размер кисти, нарисуйте более крупные блики на хвосте. УменьшитеНепрозрачность (Opacity) данного слоя до 50%.
Шаг 31
Возвращаемся на слой с нарисованными чешуйками. Продублируйте данный слой (перетащите выделенный слой в нижнюю часть панели слоев на значок Новый слой (New layer)). Переместите дубликат слоя наверх, расположив поверх всех слоёв. Если дубликат слоя не привязан к основному слою, то ещё раз преобразуйте данный дубликат слоя в обтравочную маску.
Шаг 32
Возвращаемся на слой с хвостом. Откройте исходное изображение с рыбой. Переместите данное изображение на наш рабочий документ. Примените трансформацию к изображению, как показано на скриншоте ниже.
Шаг 33
Скройте часть изображения с помощью слой-маски. Скройте вторую рыбку на изображении, а также лишние участки изображения первой рыбки. Оставьте только плавник. Примените жёсткую кисть у основания плавника. Для центральной части плавника используйте мягкую кисть.
Шаг 34
Цвета созданного хвоста не соответствуют цветам всей сцены. К слою с плавником добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски.
Шаг 35
Далее, мы должны убрать оттенки жёлтого/оранжевого/коричневого цветов с поверхности плавника. Добавьте корректирующий слойЦветовой Баланс (Color Balance) к слою с плавником в качестве обтравочной маски.
Шаг 36
Ещё раз добавьте стоковое изображение с рыбкой на наш рабочий документ, расположив данный слой с рыбкой поверх всех остальных слоёв. Расположите изображение рыбки, как показано на скриншоте ниже.
Шаг 37
Скройте лишние участки изображения с помощью слой-маски. Оставьте только верхний плавник. С помощью мягкой кисти совместите верхний плавник с хвостом русалки.
Шаг 38
Шаг 39
Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски. Мы изменим общий цвет верхнего плавника.
Шаг 40
На мой взгляд, переход между верхним плавником и изображением русалки слишком большой. Давайте исправим это. С помощью пипетки получите образец цветового оттенка с хвоста русалки, а затем пройдитесь кистью у основания верхнего плавника.
Уменьшите Непрозрачность (Opacity) данного слоя до 50%.
Шаг 41
Далее, мы должны нарисовать волосы. Создайте новый слой, а затем нарисуйте отдельные локоны волос. Используйте мягкую кисть размером 2px. Не забывайте варьировать цветовые оттенки – я использовал оттенки бирюзового и чёрного цвета.
Шаг 42
Теперь мы создадим контур. Цвет кисти светло-бирюзовый. Нарисуйте несколько штрихов на хвосте русалки!
Шаг 43
Отлично! Создайте ещё один новый слой. Нам нужно доработать купальник русалки. Нарисуйте свисающие тесёмки, используя мягкую кисть диаметром 2px. На концах каждой тесёмки нарисуйте белые точки – как будто это жемчужины!
Шаг 44
Далее, я покажу вам, как нарисовать подводные пузыри. Давайте приступим! Создайте новый слой. Выберите жёсткую круглую кисть диаметром 60px. С помощью данной кисти нарисуйте точку где угодно.
Шаг 45
Выберите инструмент Ластик (erase tool). Установите мягкую кисть, размер кисти тот же самый, что и ранее – 60px. Скройте центр точки.
Шаг 46
Пришло время добавить блики. С помощью жёсткой круглой кисти маленького диаметра добавьте несколько бликов на созданный подводный пузырь.
Шаг 47
Выберите жёсткую кисть, размер кисти тот же самый, что и в Шаге 44. Установите непрозрачность кисти примерно 8%. Нарисуйте несколько точек. Используйте оттенки синего или зелёного цвета.
Примечание переводчика: автор рисует мелкие точки / чёрточки по всей подводной сцене, имитируя морской планктон, главное — не переусердствуйте с планктоном.
Шаг 48
В заключение, нарисуйте белое свечение вокруг пузыря. С помощью мягкой круглой кисти непрозрачностью примерно 23%, размер кисти 19px, цвет кисти белый, добавьте несколько штрихов на верхний левый край, а затем добавьте штрихи поменьше на правый нижний край пузыря.
Шаг 49
Итак, наш подводный пузырь готов. Преобразуйте его в Смарт-объект на случай проведения бесконечной коррекции :). Чтобы преобразовать слой в смарт-объект, щёлкните правой кнопкой мыши по слою и в появившемся окне выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object).
Шаг 50
Далее, продублируйте созданный пузырь. Для этого перетащите выделенный слой в нижнюю часть панели слоев на значок Новый слой(New layer). Примените трансформацию к дубликату слоя (Ctrl + T). Повторите процедуру несколько раз.
Шаг 51
Если у вас вышло слишком много слоёв, то просто выделите все слои с пузырьками, а затем щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object). Теперь вы можете свободно трансформировать сразу группу пузырьков.
Примечание переводчика: как только вас устроит расположение пузырьков и их размер, то вы можете преобразовать выделенные слои в смарт-объект.
Шаг 52
Вы также можете поиграть со смарт-фильтрами. Я использовал фильтр Размытие по Гауссу (Gaussian blur), идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian blur).
Шаг 53
Теперь, чтобы провести совмещение цветовых оттенков, добавьте корректирующий слой Градиент (Gradient fill) поверх всех слоёв.
Поменяйте режим наложения для данного корректирующего слоя на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) слоя до 20%.
Шаг 54
Сейчас я покажу вам, как добавить глубину изображению. Создайте новый слой. Установите цвет переднего плана на чёрный цвет, а цвет заднего плана на тёмно-зелёный цвет. Применим Фильтр – Рендеринг – Облака (Filter > Render > Clouds).
Поменяйте режим наложения для данного слоя с облаками на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 20%.
Идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian blur).
Шаг 55
Данный шаг является выборочным. Создайте новый слой. Выберите кисть Искры. Нарисуйте подводные пузырьки воздуха вокруг изображения русалки. Цвет кисти белый.
Поменяйте режим наложения для данного слоя на Мягкий свет (Soft light). Пузырьки приобретут цветовые оттенки всего изображения.
Шаг 56
Создайте ещё один новый слой. С помощью всё той же самой кисти (кисть Искры, цвет кисти белый), увеличьте размер кисти, нарисуйте немного пузырьков вокруг хвоста русалки.
Измените режим наложения для данного слоя на Яркий свет (Vivid light). А также уменьшите Непрозрачность (Opacity) слоя до 33%.
Шаг 57
Шаг 58
Выборочно – добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) для коррекции всех цветовых оттенков.
Шаг 59
Установите цвет переднего плана на зелёный или синий цвет (на своё усмотрение!), добавьте корректирующий слой Градиент (Gradient fill).
В конце, поменяйте режим наложения для данного корректирующего слоя на Умножение (Multiply).
Поздравляю, мы завершили урок! Вы молодцы! Спасибо, что были со мной.
Итоговый результат


Сложность урока: Средний

Русалки бывают разных форм, цветов и размеров. В этом уроке я покажу вам, как нарисовать красочную русалку в Adobe Photoshop.
Всю работу, начиная от наброска, мы будем выполнять в Photoshop. Предполагается, что вы обладаете базовыми навыками работы в программе, например, создания документов и выбора инструментов. Также вы должны уметь работать со слоями. Обратите внимание, что для полноценного рисования вам понадобится графический планшет с чувствительностью к нажиму.
Дополнения для работы в Photoshop, а также различные кисти, экшены и т.д., вы можете найти на сайте GraphicRiver.
1. Создаем набросок
Шаг 1
Начинаем с создания нового документа File – New (Файл – Новый).
В открывшемся окне есть множество параметров, о которых можно написать целый урок! Но в нашем случае устанавливаем ширину на 8 дюймов, высоту – на 10 дюймов и Resolution (Разрешение) – на 300 dpi. Закончив с настройкой, нажимаем ОК.

Шаг 2
Перед началом рисования давайте подготовим документ. Как правило, я делаю две важные вещи.
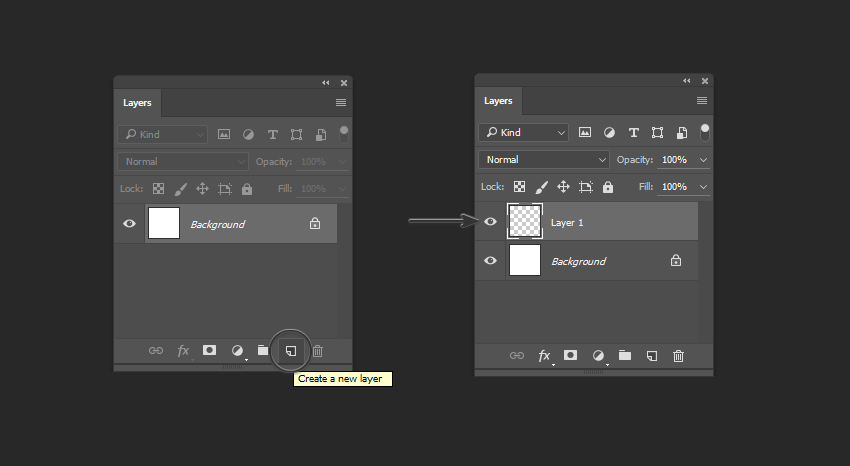
Создаю новый слой. Во время рисования я очень часто пользуюсь слоями и этот урок не исключение. Для этого убедитесь, что у вас открыта панель слоев. Если она закрыта, то переходим в верхнем меню Window – Layers (Окно – Слои).
По умолчанию после создания документа есть только один слой. Он называется Background (Фон) и на нем тоже можно рисовать. Однако, рекомендую все же создавать новый чистый слой и работать на нем. Для этого в нижней части панели слоев нажимаем на кнопку Create a New Layer (Создать новый слой).
Именно на этом слое мы будем рисовать. Он будет независим от фонового слоя (тот, на котором белый цвет).

Шаг 3
Теперь выберем кисточку для рисования наброска. В сети вы можете найти множество потрясающих кистей для Photoshop, но для урока нам подойдет стандартный набор. Также обратите внимание, что я даю всего лишь один из вариантов настройки инструмента. Нет правильных или неправильных параметров. Подходящий именно для вас набор настроек появится с опытом.
Стандартные настройки могут работать не совсем так, как мы ожидаем. Кисточке может не хватать чувствительности, как в реальных инструментах (карандаши, маркеры и т.д.). Так что мы немного подкорректируем параметры, чтобы было удобнее работать.
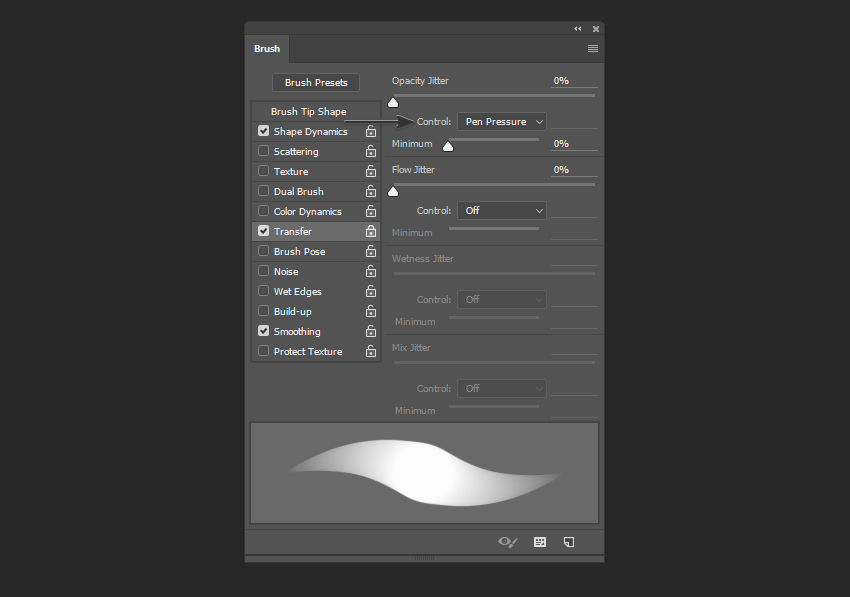
Настройки кисти можно найти на панели Window – Brush (Окно – Кисть).
Попробуйте включить Opacity Jitter (Колебание непрозрачности) и ниже в выпадающем меню выбрать Pen Pressure (Нажим пера).

Благодаря этой настройке, непрозрачность мазков кисти будет зависеть от силы нажатия на перо.
Далее также попробуйте установить Size Jitter (Колебание размера) на Pen Pressure (Нажим пера).

Обратите внимание, что на предпросмотре мазок кисти плавно затухает на концах. Но, на самом деле, форма кисти не такая. Затухание будет зависеть от силы нажатия на перо. Возможно, этот параметр будет не всегда уместен в рисовании, особенно в работе с наброском. Но, по крайней мере, теперь вы знаете, где его можно включить/выключить.
Шаг 4
Теперь рисуем! Я начну с обычной жесткой кисти.
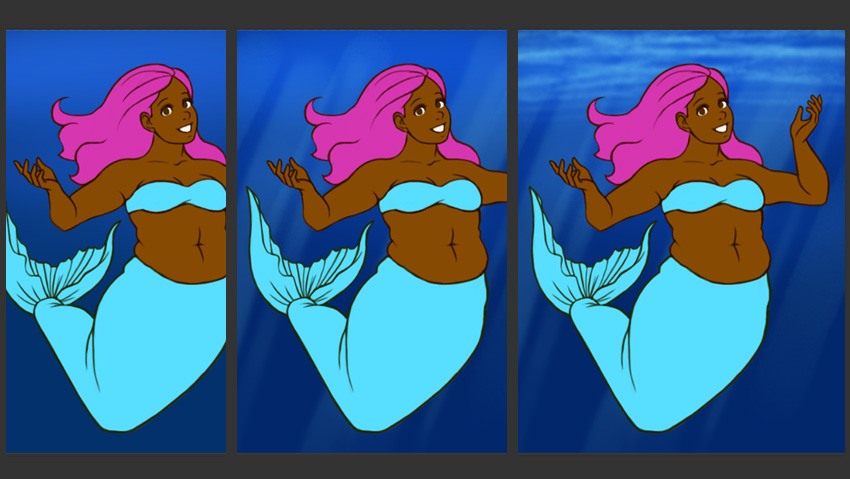
Так как русалка сочетает в себе черты и человека, и рыбы, рекомендую проанализировать их фото и понять, как они двигаются. Также не бойтесь экспериментировать с формой тела! В данном уроке наш персонаж будет немного полноват.
Начинаем с грубого наброска базовых элементов тела (грудная клетка, таз), затем переходим к хвосту и другим деталям. Давайте представим, что хвост – это один длинный придаток.

Русалка находится под водой, и мы должны понимать, как жидкость воздействует на нее. Например, волосы плавно развеваются, как будто находятся в невесомости. Естественно, вес тела в воде тоже становится более невесомым. Хвост также рисуем легким и плавным.

Над слоем с наброском создаем новый слой (Ctrl+Shift+N). Чтобы было удобнее рисовать финальный контур, я временно оставляю слой с наброском.

2. Заливаем набросок цветом
Шаг 1
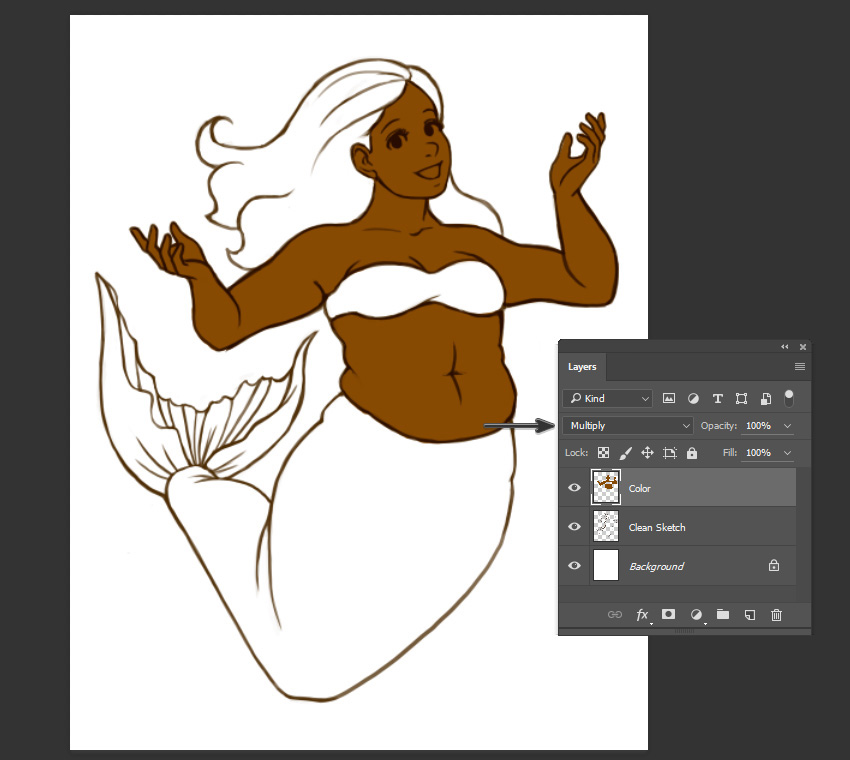
Теперь переходим к работе с цветом! Лично я предпочитаю наносить цвет выше контура. Для этого я создаю новый слой в режиме наложения Multiply (Умножение). Затем начинаю рисовать. При таком подходе контур закрашивается цветом основной заливки.

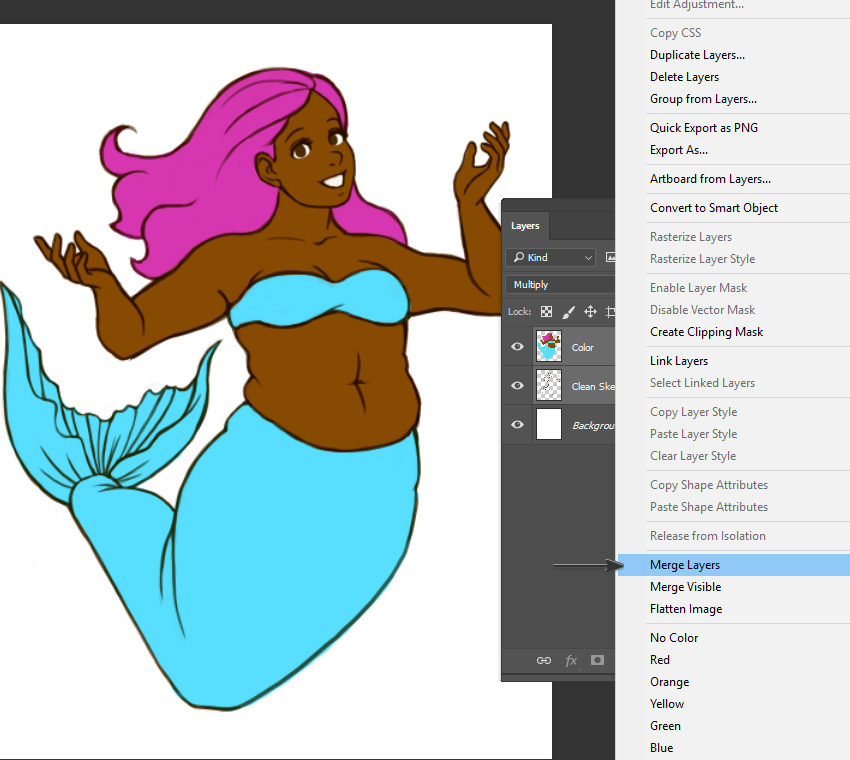
Закончив с заливкой, я объединяю слои вместе (Ctrl+E). Учтите, что контур и цвет станут одним слоем! Перед объединением я, обычно, сохраняю резервную копию документа, чтобы в любой момент можно было вернуться к предыдущему состоянию.
Чтобы одновременно выбрать несколько слоев, зажимаем клавишу Shift. Затем кликаем правой кнопкой по выбранным слоя и выбираем Merge Layers (Объединить слои).

Шаг 2
Далее мы добавим основной фоновый цвет. На панели инструментов открываем окно Color Picker (Выбор цвета), кликнув на цветной квадрат, и выбираем нужный цвет. После этого активируем инструмент Paint Bucket Tool (G) (Заливка) и заливаем фоновый слой. При необходимости, удалите лишние мазки цвета, которые выходят за контур русалки.

От того, каким будет фон, зависит расположение теней на русалке, поэтому мы набрасываем основные элементы фона. Я хочу, чтобы русалка находилась под водой, а сверху падали солнечные лучи.

Чтобы получить такой эффект, выбираем оттенок синего светлее фона и жесткой кистью (В), комбинируя ее с мягким и жестким ластиком (Е), рисуем диагональные лучи. Также я доработала верхнюю часть линий инструментами Blur Tool (Размытие) и Smudge Tool (Палец).
Шаг 3
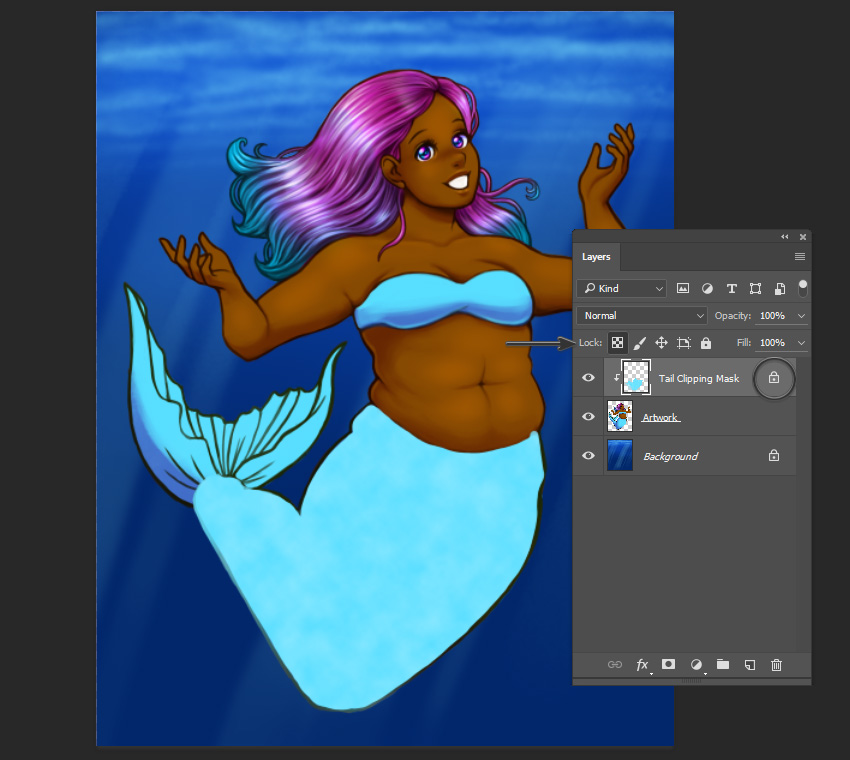
Для теней создаем отдельный слой выше слоя с русалкой и трансформируем его в обтравочную маску.
Обтравочная маска позволяет рисовать только в пределах основного слоя, к которому она прикреплена. Для этого кликаем по слою правой кнопкой и выбираем Create Clipping Mask (Создать обтравочную маску) или используем комбинацию клавиш Ctrl+Alt+G.
Ниже на скриншоте вы можете увидеть, как выглядит обтравочная маска. Обратите внимание, что я установила ее режим наложения на Multiply (Умножение).

3. Рисуем детали русалки
Шаг 1
Закончив с основой рисунка, мы можем начать дорабатывать его и добавлять детали. На данном этапе я чаще всего экспериментирую с кисточками. Например, для кожи беру кисть с мягкими краями. Я использую стандартную мягкую кисть с настройками, которые я показывала в начале урока. Это позволит нарисовать мягкие и аккуратные тени.

Но как получить такие плавные переходы между оттенками и доработать контур?
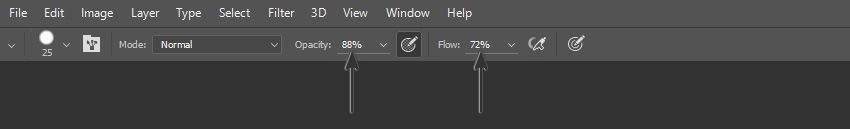
Настройки кисти Opacity (Непрозрачность) (уровень прозрачности) и Flow (Нажим) (как много краски накладывается при нажатии пера) помогут в местах, где нужны мягкие и аккуратные переходы. Также во многом это зависит от степени нажатия на перо, стилистические особенности рисунка и вашего способа рисования.

Шаг 2
При рисовании волос, я стараюсь следить за их движением. Направление штрихов может кардинально изменить рисунок, поэтому следите, чтобы линии не ложились хаотично. Советую вам уделить достаточно времени прорисовке волос и проводить длинные штрихи от головы и до самого кончика.

На волосах также должны быть плавные переходы между оттенками. Рисуйте светотени с учетом основного источника света, который мы добавили ранее.

Шаг 3
Можно добавить несколько выбивающихся локонов волос, чтобы прическа не выглядела одной сплошной массой. Для локонов создайте новый слой и используйте цвета волос. Чтобы локоны на выбивались по стилю, обводим их темным оттенком.

Шаг 4
Выше создаем еще один новый слой и трансформируем его в обтравочную маску для волос, чтобы не выходить за границы основной заливки. Переключаем режим наложения слоя на Color (Цветность) и добавляем синюю тонировку на кончиках волос.

Обратите внимание, что я также изменила цвет глаз. Для этого я использовала обычную мягкую кисточку (В) и розовые/синие оттенки в сочетании с описанной выше техникой.
4. Добавляем текстуру на хвосте
Шаг 1
Как правило, хвост русалки отличается от человеческой кожи. На эту часть тела мы добавим текстуру рыбьей чешуи. Но перед эти я хочу доработать тени с помощью мягкой круглой кисти с низкой непрозрачностью.
Закончив с тенями, мы можем начать экспериментировать с текстурой, которую создадим с нуля в Photoshop.

Шаг 2
Далее, как и с волосами, начинаем с созданием нового слоя над рисунком и трансформируем его в обтравочную маску. Заполняем хвост одним цветом, но режим наложения оставляем Normal (Нормальный).
Далее на панели слоев нажимаем на кнопку в виде шахматной доски, чтобы заблокировать прозрачные пиксели.
Благодаря этому, редактирование будет действовать только в пределах закрашенной области.

Шаг 3
Сначала мы применим фильтр Clouds (Облака), чтобы немного разнообразить цветовую гамму заливки. Вместо фильтра можете нарисовать эффект вручную.
Используя фильтр Clouds (Облака), проверьте, чтобы цвета переднего и заднего планов были установлены правильно. В данном уроке я использовала светло-голубой и белый. Закончив с цветами и выбрав нужный слой, переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).

Шаг 4
Теперь создадим непосредственно чешую! Открываем Filter – Filter Gallery (Фильтр – Галерея фильтров).
Далее мы применим к хвосту два фильтра: Stained Glass (Витраж) и Plastic Wrap (Целлофановая упаковка). Ниже на скриншоте показан пример с фильтром Plastic Wrap (Целлофановая упаковка).
Черной стрелкой на скриншоте указан список примененных фильтров. С помощью кнопок, выделенных окружностью, вы можете добавлять и удалять фильтры.
- Texture– StainedGlass (Текстура – Витраж): CellSize (Размер ячейки) 28, BorderThickness (Толщина границ) 7, LightIntensity (Интенсивность света) 4.
- Artistic– PlasticWrap (Имитация – Целлофановая упаковка): HighlightStrength (Подсветка) 13, Detail (Детализация) 12, Smoothness (Смягчение) 5.
Не забывайте, что не существует «идеальных настроек». Поэкспериментируйте и подберите параметры, наиболее подходящие для вашего рисунка.
Закончив с настройкой фильтров, нажимаем ОК.

Шаг 5
Переключаем режим наложения слоя с заливкой хвоста на Multiply (Умножение) и теперь на хвосте есть чешуя!

5. Добавляем финальные штрихи
Шаг 1
Для завершения рисунка мы добавим несколько деталей на плавнике и коже русалки.
Для начала вырезаем плавник на отдельный слой.
Переключаем его режим наложения на Multiply (Умножение) и уменьшаем непрозрачность примерно до 50%. Благодаря этому плавник будет с полупрозрачным эффектом.

Шаг 2
Чтобы добавить дополнительные оттенки на плавнике, дублируем слой (Ctrl+J) и переключаем режим наложения копии на Normal (Нормальный). Уменьшаем непрозрачность слоя до 33%, блокируем прозрачные пиксели (как мы делали это выше) и добавляем синие и фиолетовые оттенки на плавнике.

Шаг 3
Для рисования плавника мне понадобилось больше одного слоя. Жесткой кисточкой с непрозрачностью 100% (полностью непрозрачный) рисуем светлый контру хвоста. Не забывайте, что вы всегда можете включить/выключить блокировку прозрачных пикселей, чтобы не рисовать за границами базового слоя. Я воспользовалась этой функцией, чтобы изменить цвет контура на плавнике.
Затем дорабатываем мелкие детали: рисуем темный внешний контур вокруг хвоста (примерно так же, как мы рисовали локоны).

Шаг 4
И давайте добавим несколько деталей на коже. Выше создаем новый слой, на котором рисуем все необходимые детали: растяжки и татуировку. Уменьшаем непрозрачность этого слоя, мягким ластиком (Е) добавляем плавные переходы и сглаживаем жесткие края.

Надеюсь, вы узнали из урока несколько полезных техник. Не бойтесь экспериментировать на любом этапе урока, например, изменить цветовую гамму, позу, фигуру и даже форму хвоста!
Русалки бывают разных форм, цветов и размеров. В этом уроке я покажу вам, как нарисовать красочную русалку в Adobe Photoshop.
Всю работу, начиная от наброска, мы будем выполнять в Photoshop. Предполагается, что вы обладаете базовыми навыками работы в программе, например, создания документов и выбора инструментов. Также вы должны уметь работать со слоями. Обратите внимание, что для полноценного рисования вам понадобится графический планшет с чувствительностью к нажиму.
Дополнения для работы в Photoshop, а также различные кисти, экшены и т.д., вы можете найти на сайте GraphicRiver .
1. Создаем набросок
Шаг 1
Начинаем с создания нового документа File – New (Файл – Новый).
В открывшемся окне есть множество параметров, о которых можно написать целый урок! Но в нашем случае устанавливаем ширину на 8 дюймов, высоту – на 10 дюймов и Resolution (Разрешение) – на 300 dpi. Закончив с настройкой, нажимаем ОК.
Шаг 2
Перед началом рисования давайте подготовим документ. Как правило, я делаю две важные вещи.
Создаю новый слой. Во время рисования я очень часто пользуюсь слоями и этот урок не исключение. Для этого убедитесь, что у вас открыта панель слоев. Если она закрыта, то переходим в верхнем меню Window – Layers (Окно – Слои).
По умолчанию после создания документа есть только один слой. Он называется Background (Фон) и на нем тоже можно рисовать. Однако, рекомендую все же создавать новый чистый слой и работать на нем. Для этого в нижней части панели слоев нажимаем на кнопку Create a New Layer (Создать новый слой).
Именно на этом слое мы будем рисовать. Он будет независим от фонового слоя (тот, на котором белый цвет).
Шаг 3
Теперь выберем кисточку для рисования наброска. В сети вы можете найти множество потрясающих кистей для Photoshop, но для урока нам подойдет стандартный набор. Также обратите внимание, что я даю всего лишь один из вариантов настройки инструмента. Нет правильных или неправильных параметров. Подходящий именно для вас набор настроек появится с опытом.
Стандартные настройки могут работать не совсем так, как мы ожидаем. Кисточке может не хватать чувствительности, как в реальных инструментах (карандаши, маркеры и т.д.). Так что мы немного подкорректируем параметры, чтобы было удобнее работать.
Настройки кисти можно найти на панели Window – Brush (Окно – Кисть).
Попробуйте включить Opacity Jitter (Колебание непрозрачности) и ниже в выпадающем меню выбрать Pen Pressure (Нажим пера).
Благодаря этой настройке, непрозрачность мазков кисти будет зависеть от силы нажатия на перо.
Далее также попробуйте установить Size Jitter (Колебание размера) на Pen Pressure (Нажим пера).
Обратите внимание, что на предпросмотре мазок кисти плавно затухает на концах. Но, на самом деле, форма кисти не такая. Затухание будет зависеть от силы нажатия на перо. Возможно, этот параметр будет не всегда уместен в рисовании, особенно в работе с наброском. Но, по крайней мере, теперь вы знаете, где его можно включить/выключить.
Шаг 4
Теперь рисуем! Я начну с обычной жесткой кисти.
Так как русалка сочетает в себе черты и человека, и рыбы, рекомендую проанализировать их фото и понять, как они двигаются. Также не бойтесь экспериментировать с формой тела! В данном уроке наш персонаж будет немного полноват.
Начинаем с грубого наброска базовых элементов тела (грудная клетка, таз), затем переходим к хвосту и другим деталям. Давайте представим, что хвост – это один длинный придаток.
Русалка находится под водой, и мы должны понимать, как жидкость воздействует на нее. Например, волосы плавно развеваются, как будто находятся в невесомости. Естественно, вес тела в воде тоже становится более невесомым. Хвост также рисуем легким и плавным.
Над слоем с наброском создаем новый слой (Ctrl+Shift+N). Чтобы было удобнее рисовать финальный контур, я временно оставляю слой с наброском.
2. Заливаем набросок цветом
Шаг 1
Теперь переходим к работе с цветом! Лично я предпочитаю наносить цвет выше контура. Для этого я создаю новый слой в режиме наложения Multiply (Умножение). Затем начинаю рисовать. При таком подходе контур закрашивается цветом основной заливки.
Закончив с заливкой, я объединяю слои вместе (Ctrl+E). Учтите, что контур и цвет станут одним слоем! Перед объединением я, обычно, сохраняю резервную копию документа, чтобы в любой момент можно было вернуться к предыдущему состоянию.
Чтобы одновременно выбрать несколько слоев, зажимаем клавишу Shift. Затем кликаем правой кнопкой по выбранным слоя и выбираем Merge Layers (Объединить слои).
Пошаговая инструкция, как воссоздать грациозную Ариэль с помощью Photoshop.
Для начала нужно создать набросок.Как вы заметили, наша Ариэль и Ариэль из Диснея имеют между собой не так много схожих черт. Но, безусловно, мы оставим у нашей Ариэль характерные ярко-красные волосы. Итак, создаем набросок в Photoshop на документе размером 8х10 дюймов, 300 dpi. Рисуем стандартной круглой кистью (Standard Round Brush).
Создаем новый слой (Control-Shift-N) и используем инструмент Жесткой Круглой кисти (Hard Round Brush), чтобы раскрасить нашу русалку светло-серым цветом.

Создав основу, блокируем слой и создаем две его копии, обе из которых устанавливаем с режимом наложения Умножение (Multiply). Используя только первую копию, создаем красивый градиент от темного к светлому, с помощью инструмент Градиент (Gradient Tool (G)).

Далее устанавливаем режим наложения Перекрытие и Яркий свет (Vivid Light) и используем интенсивные теплые цвета, чтобы сделать изображение чуть ярче. Также мы используем здесь Жесткую Круглую Кисть для прорисовки деталей на лице и на теле русалки.

Не спеша продолжаем процесс, уделяя особое внимание добавлению цвета поверх слоя с наброском, таким образом изображение постепенно приобретет симпатичный 3D-эффект.


Автор также меняет и прическу русалки. Вместо кудряшек появляются более прямые пряди волос.

Как вы наверняка заметили, руки русалки тоже подверглись изменениям:


Затем создаем слой с параметром Экспозиция (Exposure), чтобы создать больший контраст и повысить интенсивность расцветки.
Можно поэкспериментировать с режимами наложения для достижения красивых цветовых эффектов. В данном случае использован режим наложения слоя Перекрытие, чтобы рисовать более мягкими цветами, а также для дальнейшего обозначения освещения.


Наряд Ариэль состоит из одного-единственного топа-бра, вариацию которого мы и изобразим на нашем рисунке. А чтобы нарисовать такое экстра-сияние, добавим яркие белые пятна, чтобы сымитировать блестки или бриллианты.


Мы почти закончили! Можно проработать завершающие штрихи Жесткой Круглой Кистью с высоким уровнем Непрозрачности (50-100%). Такой уровень непрозрачности также послужит гарантией того, что цвета изображения будут отлично смотреться на различных экранах и девайсах. На заключительном этапе автор подкорректировала прическу русалки, уделяя особое внимание тому, как пряди волос сплетаются друг с другом.
Затем не забудьте дорисовать пузырьки воды вокруг Ариэль и ее друга Флаундера, чтобы создать ощущение движения, динамики. Вот мы и подошли к концу урока для фотошоп, в котором пошагово показали как нарисовать русалку из мультика по имени Ариель.
Читайте также:

