Шрифт с одинаковой шириной букв word
Обновлено: 07.07.2024
Интервалы между знаками можно изменять как для выбранного текста, так и для отдельных знаков. Кроме того, вы можете растянуть или сжать текст целого абзаца для придания ему желаемого вида.
Изменение интервала между знаками
При выборе параметра Разреженный или Уплотненный между всеми буквами устанавливаются одинаковые интервалы. Кернинг регулирует интервалы между отдельными парами букв, уменьшая или увеличивая их.
Равномерное увеличение или уменьшение интервалов между всеми выделенными знаками
Выделите текст, который требуется изменить.
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
В поле Интервал выберите параметр Разреженный или Уплотненный, а затем введите нужное значение в поле на.
Кернинг знаков, размер которых превышает заданный
Кернингом называется регулировка расстояния между двумя знаками. Идея заключается в том, чтобы придать более точному вид результату за счет уменьшения интервала между знаками, которые хорошо подходят (например, "A" и "V"), и увеличения интервала между знаками, которые не подходят.
Выделите текст, который требуется изменить.
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
Установите флажок Кернинг для знаков размером, а затем введите нужный размер в поле пунктов и более.
Изменение масштаба текста по горизонтали
При изменении масштаба форма знаков меняется в соответствии с указанным процентным значением. Масштаб текста изменяется путем его сжатия или растяжения.
Выделите текст, который вы хотите сжать или растянуть.
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
Введите нужное процентное значение в поле Масштаб.
Процентные доли выше 100 процентов растягивают текст. Сжатие текста в процентах ниже 100 %.
Изменение междустрочных интервалов
Чтобы увеличить или уменьшить пространство между строками текста в абзаце, лучше всего изменить стиль абзаца.
Найдите стиль, который вы используете, в коллекции "Стили" на вкладке "Главная".
Щелкните стиль правой кнопкой мыши и выберите пункт Изменить.
В центре диалогового окна находятся кнопки междустрочного интервала, с которые можно выбрать один, 1,5x или двойной интервал. Выберите интервал, который вы хотите применить, и нажмите кнопку ОК.
Если вы хотите применить к стилю более конкретные междустрочными интервалами, нажмите кнопку Формат в левом нижнем углу диалогового окна Изменение стиля и выберите пункт Абзац. В этом вы можете выбрать или установить более конкретный междустрок.

Дополнительные сведения об изменении стилей в Word см. в этой теме.
См. также
Использование стилей в Word — бесплатный 10-минутный обучающий видеоролик.
Что происходит, когда вы указываете в редакторе "font_size": 32 ? Я бы вам всё равно рассказал, но хорошо, что спросили.
Попробуем догадаться. Я пользуюсь Sublime Text 4 под macOS:

Если мы измерим сами буквы, то нигде не найдём числа 32:
32 — это не ширина и не высота буквы, и не высота заглавной буквы, и не рост строчных знаков, и не высота верхних или нижних выносных элементов. Что за дела?

Во-первых, это размер не в пикселях, а в пунктах. Пункт — физическая единица измерения, равная 1⁄72 дюйма (0,353 мм), она берёт начало из типографики.
Смысл здесь в том, чтобы задавать размер шрифта непосредственно в физических единицах, опуская такие мелочи, как разрешение экрана. Если я хочу, чтобы буквы имели высоту 2 дюйма, то я задаю размер шрифта в 144 pt.
На практике никто этого не делает. Вместо этого для преобразования пунктов в пиксели macOS всегда использует 72 PPI (points per inch, пункты на дюйм). Если вывести macOS на 32-дюймовый и на 24-дюймовый мониторы с одинаковым разрешением 1080p, то мы получим одинаковый размер в пикселях, а не физический размер, что разрушает весь смысл исходной идеи.

Почему число 72? Оказывается, в первых Mac использовались дисплеи с разрешением изображения ровно 72 PPI. Если просматривать на них текст, то его физический размер на экране совпадёт с физическим размером при печати. Удобно! Разумеется, с тех пор разрешение PPI дисплеев Mac повысилось, но традиция сохранилась.
В духе истинного сотрудничества, Windows использует не 72, а 96 PPI. Почему не 72? Не потому, что у компьютеров были дисплеи получше (это не так), а потому, что 72 давали слишком мало пикселей для рендеринга читаемого текста. Поэтому проектировщики решили: почему бы не сделать всё на ⅓ крупнее?
Так они и поступили. Этот стандарт сохраняется и по сей день: текст размером 16 pt в Windows на ⅓ крупнее, чем текст 16 pt в macOS. Весело!

Один и тот же шрифт, одинаковый размер в пунктах, без относительного масштабирования
P.S. Похоже, VS Code берёт значение editor.fontSize напрямую в пикселях. Отличное начало!
То есть пользователь, запрашивающий шрифт 32 pt, на самом деле требует 32 пикселя (px) в macOS и 43 px в Windows. Но эти числа всё равно нигде не встречаются.
Так происходит, потому что font-size задаёт так называемый размер «em».
В традиционной печати металлическими литерами размер em — это высота литеры символа (её кегль).
Почему высота называется «размером em»? Потому что так совпало, что буква «m» имеет квадратные размеры, а ширина «m» == высоте литеры символа == размеру em. Всё просто!

Однако в цифровой типографике «квадрат em» — это (цитата из Википедии):
сетка произвольного разрешения, используемая как пространство для дизайна цифрового шрифта.
То есть если я открою свой шрифт Fira Code и начерчу em square, то он не будет вообще ничему соответствовать:

Если вкратце, этот квадрат и есть то чем вы управляете при задании размера шрифта. Если задать размер шрифта 32 pt, то этот квадрат будет иметь ширину/высоту 32/43 px. К сожалению, он невидим и ему не соответствует ни один элемент шрифта.
Когда я говорил, что em size совершенно произволен и не связан ни с чем в шрифте, это не было преувеличением. Он действительно не связан!
Это означает, что если задать разным шрифтам одинаковый размер, то внешне их размер может значительно различаться. Например, если сопоставить em square (то есть задать одинаковый размер шрифта) двух разных шрифтов, то мы получим очень разную высоту «m»:

Ещё один пример. Все эти шрифты имеют одинаковый размер — 22 pt:

Я считаю, что размер шрифта обладает следующими проблемами:
- Непредсказуемость: невозможно угадать, что ты получишь. 16 pt — это сколько пикселей?
- Непрактичность: невозможно получить то, чего хочешь. Хочешь, чтобы буквы были высотой 13 пикселей? Не получится.
- Нестабильность. Переключаемся на другой шрифт, оставляем тот же размер, получаем более крупные/мелкие буквы.
- Зависимость от ОС. Получаем разный рендеринг при открытии документа на разных ОС. Нельзя использовать одинаковые конфигурации редактора в macOS и Windows.
- Указывать высоту прописных букв, а не размер em square.
- Указывать её в пикселях.

Вот несколько шрифтов, для которых задан одинаковый размер шрифта:

А вот те же шрифты, но с размерами, подогнанными под высоту прописных букв:

На мой взгляд, последний вариант обеспечивает гораздо большую целостность. Например, взгляните на Cascadia и Consolas. Или Hack и IBM Plex Mono. Или Ubuntu Mono и Victor Mono (два последних шрифта).
Во-первых, очевидно, что отсутствует консенсус. Каждый делает что-то своё:

Почему? Проблема высоты строки в том, что она вычисляется по тем же абстрактным границам символа:

Такой стандарт был логичен для металлических литер. В конце концов, нельзя сделать строку меньшей высоты, чем тело литеры:

Но в цифровой типографике это совершенно нелогично! Как и в случае с размером шрифта, количество пустого пространства над и под буквами может быть абсолютно произвольным.
Некоторые шрифты добавляют пространства, другие выделяют ровно столько, чтобы хватало на верхние и нижние выносные элементы:

Но даже второй вариант нас не устраивает! Верхние и нижние выносные элементы не влияют на размер воспринимаемого визуально текстового блока. Строго говоря, разумеется, минимальная высота строки должна без пересечений включать оба вида элементов, но с точки зрения эстетики этот выбор далеко не идеален.
Учитывая ту степень свободы, которую имеют дизайнеры шрифтов при задании границ символов, попытки добиться постоянной высоты строки — это игра в угадайку.
Что же нам делать? Разумно было бы задавать высоту строки непосредственно в пикселях, игнорируя все метрики шрифтов. Или же как процент от высоты прописных букв, но совершенно точно не через font-size или «автоматическую» высоту строки!
Ещё один важный совет: никогда не указывайте высоту строки как пробел между строками (в традиционной типографике это называется «сдвигом»). В противном случае, два разных размера шрифта разрушат ритм параграфа:

Вместо него нужно использовать расстояние между базовыми линиями:

Кроме того, я не вижу никаких причин удостаивать почестей так называемую «стандартную высоту строки». По сути, это личное предпочтение дизайнера шрифта, задаваемое для каждого пользователя шрифта в любых условиях просмотра. Оно может быть любым числом (а часто так и есть)! Но 200% от высоты прописных букв — это всегда 200%.
Подведём итог: вот что есть сейчас — при изменении шрифта мы получаем случайную высоту строки:

А вот чего хочу я: при изменении шрифта все строки остаются точно там же, где и были:

Кажется безумием, что имея все эти компьютеры, мы по-прежнему столь привязаны к особенностям, возникшим в «металлический» век шрифтов.
То, чего я пытаюсь достичь всеми этими предложениями, легко показать на одном примере:
- Я один раз задаю в своём редакторе нужные мне размер шрифта и высоту строки.
- Я могу попробовать разные шрифты.
- Мне не нужно перенастраивать размер шрифта и высоту строки каждый раз, когда я меняю шрифт.

Интерфейс моей мечты:

Второй пример использования тоже довольно прост: мне нужен предсказуемый и надёжный способ центрирования текста на кнопке.
Это всегда было проблемой для веба, но недавно эту болезнь подхватила и macOS:

Учитывая то, что мы не всегда можем управлять выбираемыми для рендеринга страницы шрифтами, отсутствие инструмента для надёжного выравнивания текста кажется недоработкой.
Getting to the bottom of line height in Figma. Приключения Figma в поисках компромисса между тем, что нужно людям и что делает веб.
Deep dive CSS: font metrics, line-height and vertical-align. Превосходная статья, демонстрирующая, как конкретно работает алгоритм высоты линии шрифтов и CSS. Кроме того, обратите внимание, что я не единственный человек с ужасным цветом фона на веб-сайте.
Capsize. JS-библиотека, позволяющая делать уже сегодня именно то, что я описал в этой статье, учитывая ограничения веба.
Leading-Trim: The Future of Digital Typesetting. О том, как leading-trim (то есть примерно то же, что и высота прописных букв) может упростить жизнь каждого.
На правах рекламы
VDS для размещения сайтов — это про наши эпичные! Все серверы «из коробки» защищены от DDoS-атак, скорость интернет-канала 500 Мегабит, автоматическая установка удобной панели управления VestaCP для размещения сайтов. Лучше один раз попробовать ;)
В классических версиях приложений Excel, PowerPoint и Word можно изменить размер шрифта всего текста или только выделенного фрагмента.
Изменение размера шрифта по умолчанию для всего текста
Способ изменения размера шрифта по умолчанию зависит от приложения. Выберите ниже свое приложение и следуйте указаниям.
На вкладке Файл выберите пункт Параметры.
(В Excel 2007 г. выберите > Excel параметры.)
В диалоговом окне выберите раздел Общие.
(В Excel 2007 выберите раздел Основные.)
В группе При создании новых книг в поле Размер шрифта введите нужный размер шрифта.

Вы также можете ввести любой размер от 1 до 409, кратный 0,5, например 10,5 или 105,5. Кроме того, вы можете выбрать другой стиль шрифта.
Примечание: Чтобы начать использовать новый размер или шрифт по умолчанию, необходимо перезапустить Excel. Новый шрифт и размер шрифта по умолчанию используются только в новых книгах, созданных после перезапуска Excel. это не влияет на существующие книги. Чтобы использовать новый шрифт и размер по умолчанию в существующих книгах, переместите книги из существующей в новую.
Чтобы изменить размер шрифта на всех слайдах, измените его на образце слайдов. Каждая презентация PowerPoint содержит образец слайдов со связанными макетами слайдов.
Примечание: Если вам нужно изменить тему, сделайте это до изменения шрифта, поскольку в разных темах могут использоваться разные шрифты.
На вкладке Вид нажмите кнопку Образец слайдов.

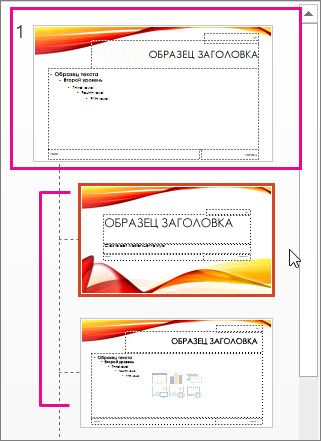
В представлении Образец слайдов образец слайдов отображается в верхней части области эскизов, а связанные макеты — под ним.
Щелкните образец слайдов, чтобы изменить размер шрифта на всех слайдах, или один из макетов, чтобы изменить размер шрифта только в этом макете.
В образце слайдов или макете выберите уровень замещающего текста, для которого хотите изменить размер шрифта.

На вкладке Главная в поле Размер шрифта выберите нужный размер шрифта.
Вы также можете ввести любой размер, кратный 0,1, например 10,3 или 105,7.
Размер маркера автоматически увеличивается или уменьшается в соответствии с изменением размера шрифта.
Читайте также:

