Шум в adobe illustrator
Обновлено: 04.07.2024
В предыдущей статье, я говорила о 10 важнейших советах и инструментах которые должен знать каждый новичок, начинающий работать с Иллюстратором, и она была хорошо принята читателями. Прошло время, и я захотела поделиться с вами наиболее интересными инструментами и хитростями моей любимой программы для создания векторной графики.
Я большой поклонник Illustrator, и есть инструменты и приемы, которые я не могу не упомянуть, главным образом потому, что они просто интеренсые. Кроме того, то, что кажется мне интересным, может быть не таким интересным для вас, поэтому я очень прошу вас предлагать свои варианты в комментариях, чтобы и я и другие, так же могли с этим познакомится. И, после этих предварительных слов, давайте начнем.
1. Почустуйте Ностальгию с Инструментом Быстрой Заливки
Все помнят как это делалось в MS Paint? Есть даже шансы, что это был один из случаев вашего первого знакомства с компьютерной графикой.



Вы можете делать тоже самое с инструментом Быстрой Заливки (K) (Live Paint Bucket). А точнее вы можете делать тоже самое с помощью инструментов Прямоугольник (М) и Быстрая Заливка.
Один из моих любимых приемов - использовать его для заливки картинок, в стиле пиксельной графики, что бы получилось, то что вы видите ниже. Хотя у этого инструмента гораздо больше возможностей. Этот инструмент позволяет сэкономить кучу времени при заливке линейной графики.



Есть так же у него куча других замечательных областей применения, поэтому позвольте мне порекомендовать вам несколько уроков на эту тему.
2. Света из Переходов
У вас были когда нибудь проблемы с созданием палитры цветов? Что, же существует множество вариантов, которые могут быть вам в этом полезны. Однако, самый интересный для себя способ создания палитры, я узнала из уроков Beto Garza.



Он создает свои палитры используя два цвета и переходы (blends - или бленды). После того, как переход разбирается, цвета могут быть добавлены в панель Образцов. Что забавно в этом процессе, так это то, что используя всего два цвета в бленде, вы можете создать целое настроение или историю цветом в вашей работе.



Если вы хотите узнать, как это забавно, посмотрите эти уроки от Beto Garza:
3. Экстрим с Панелью Оформления
Этот инструмент для векторных гиков, и он позволяет создать столько деталей, сколько только можно уместить в Графическом Стиле. Я уже говорила об этом в предыдущей статье, что вы должны изучить возможности панели Оформления (Appearance panel), потому что они впечатляющие, забавно то, как много вы можете сделать используя всего несколько элементов.



Мне интересно создавать векторные иллюстрации на пределах возможностей компьютера, и иметь возможность создавать проработанную иллюстрацию и эффекты с помощью панели Оформления - очень вдохновляет. А как вы используете панель Оформление?
Вот несколько потрясающих уроков, которые я советую вам посмотреть, чтобы научиться создавать многое, используя малость:
Если Графические Стили - это то, что вам нужно, вы можете найти большой раздел со сложными и уникальными Стилями на GraphicRiver.
4. Отражения на Ходу с Использованием Эффекта Трансформации
Живые эффекты очень интересная штука. Это эффекты, которые позволяют вам модифицировать объекты, что-то добавлять к ним или удалять, неразрушающим способом. Мой любимый способ их применения, это когда вы можете с с помощью эффекта Трансформирования, создавать эффект отражения "на ходу".
Это забавно, потому, что вы можете видеть, как ваши линии и фигуры отражаются, как только вы отпустите кнопку мыши. Это может быть заразительно интересным и вы можете создать что-то интригующее, как, например, этот котенок ниже!



Ну что, вы хотите узнать как сделать такой эффект? Тогда посмотрите эти уроки, о том, как использовать эту хитрость, что бы создать много интересных работ с зеркальным отражением:
Хотите сходу создавать такие эффекты? Почему бы вам не попробовать эффект-надстройку Mirror Symmetry Drawing на GraphicRiver.



5. Сложные Комбинации Цветов с Функцией Перекрасить Графический Объект
Вот задача: У вас в работе много объектов, и вы не довольны своей цветовой палитрой. Вы хотели бы изменить все цвета, и желательно попробовать разные варианты, но у вас слишком много объектов, что бы изменять цвета для всех сразу.
Позвольте мне вас познакомить и интересной функцией - Перекраска Графического Объекта (Recolor Artwork).



Это здорово, когда вы можете сократить значительное количество времени и в то же время иметь возможность использовать одно из самых больших преимуществ в творчестве, работать с вектором. Но, "веселья" предстоит много если вы наделали много элементов, как например я с Графическим Стилем Пейсли.



Меньше слов - больше дела, я предлагаю вам посмотреть эти замечательные уроки, где используется Перекраска Графического Объекта, что бы узнать об этом инструменте побольше:
6. Живописные Эффекты с помощью Переходов и Кистей
Векторное искусство имеет свой отличительный стиль. Часто оно ассоциируется простыми тенями и уложенными по слоям объектами, и кажется, что сложно создать, что-то действительно удивительное, такое как эффект аэрографа, без использования градиентных сеток. И снова, в этой статье мы вспомним про переходы. но на этот раз в сочетании с кистями.



Переходы в сочетании с кистями дают возможность создавать эффекты аэрографа или вид, который вы можете получить с помощью градиентных сеток, но с меньшими усилиями. Это хорошо использовалось, еще до того, как появился Градиент для Обводки и Кисти с Щетиной. и после этого они не утеряли своей актуальности. Использование таких кистей, действительно может поднять вашу работу на новый уровень. Эти кисти, интересны потому, что они позволяют вам зайти гораздо дальше "векторного вида", а потом, кто из нас не любит удивить глаз зрителя, ммм?



Узнайте как вы можете создать самостоятельно такие кисти, и как вы можете их использовать в своих проектах из этих уроков:
7. Кисти Правят Миром!
Как и Переходы, Кисти будут дважды упомянуты в моем списке, и на то есть своя причина. Они - это просто что-то. Итак Следующий Пункт!
В самом деле, хотя обычные кисти, можно сделать из достаточно простых объектов, но как и в случае с панелью Оформление, в этом инструменте есть огромный потенциал при создании своих кистей.



Есть другая причина, по которой кисти - безумно интересны, они для фанатов. для тех, кто с вектором творит что-то невообразимое. Хотя тут можно спорить, что все для векторных гиков Иллюстратора, все будет интересно Однако, есть особое чувство удовлетворения, когда вы можете создать единый, стилизованный эффект используя Объектную Кисть (Art Brush) или Узорчатую Кисть (Pattern Brush) или же Дискретную Кисть (Scatter Brush). Аж дрожь берет.



Присмотритесь к работам Andrei Marius. он делает просто потрясающие кисти. И вот вам еще несколько рекомендаций:
Если векторные кисти - это то, что вам нужно, почему бы вам не посмотреть нашу стать на эту тему, где мы представили вам огромную коллекцию из 60 бесплатных кистей для Иллюстратора.
А какие Инструменты и Приемы Вы находите Интересными?
Большинство интересных мне инструментов и хитростей либо из области штук для векторных гиков или являются гениальными придумками по использованию обычных инструментов. Эти семь пунктов, о которых я рассказала, могут быть интересны для меня, но не для вас. так что, предлагаю вам обязательно поделиться своими интересными инструментами и приемами.

В этом уроке вы узнаете как создавать зернистые текстуры в Adobe Illustrator. Используя общий принцип вы сможете создавать текстуры на базе обычных градиентов (линейных, радиальных и т. д.), сетчатых градиентов, а также переходов. Вы узнаете как создать черно-белую текстуру, а как цветную. В итоге в вашем распоряжении окажется техника, которая позволит вам оформлять текстурами фигуры любой, даже самой сложно формы.
Результат

Есть несколько способов создания зернистых текстур. Вы можете создать такие текстуры на базе любого объекта, который предполагает градацию цветов. Самый простой пример — градиент. Поняв принцип вы сможете самостоятельно создавать замечательные зернистые текстуры тех цветов и форм, которые нужны именно вам.
Градиенты
Черно-белый
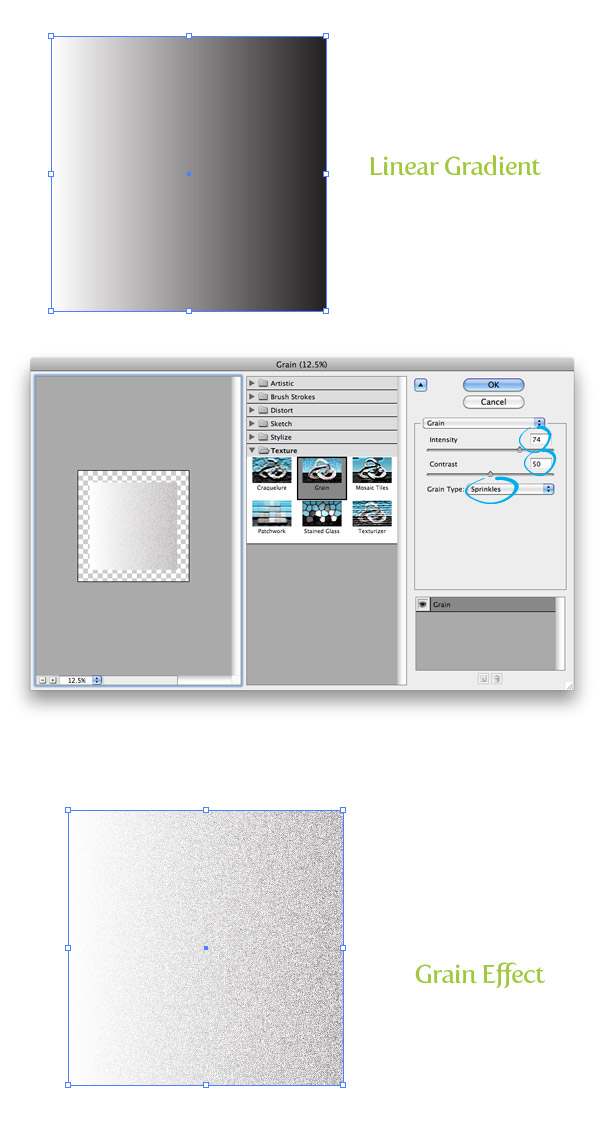
Начнем с градиентов. Они подходят для создания текстур, которым не требуется придавать более сложные формы и контуры. Для начала создайте простой линейный градиент от черного к белому цвету и примените его к прямоугольнику. Не снимайте выделения с фигуры, и в меню выберите Effect > Texture > Grain/Эффект>Текстура>Зерно. В окне настроек эффекта укажите Intensity/Интенсивность в 74 (вы можете экспериментировать с этим параметром), Contrast/Контраст в 50 и Grain Type/Тип зерна — Sprinkles/Брызги. Вот и все! Настоящая магия начинается когда вы используете цвета и режимы наложения для текстур.

Цветной
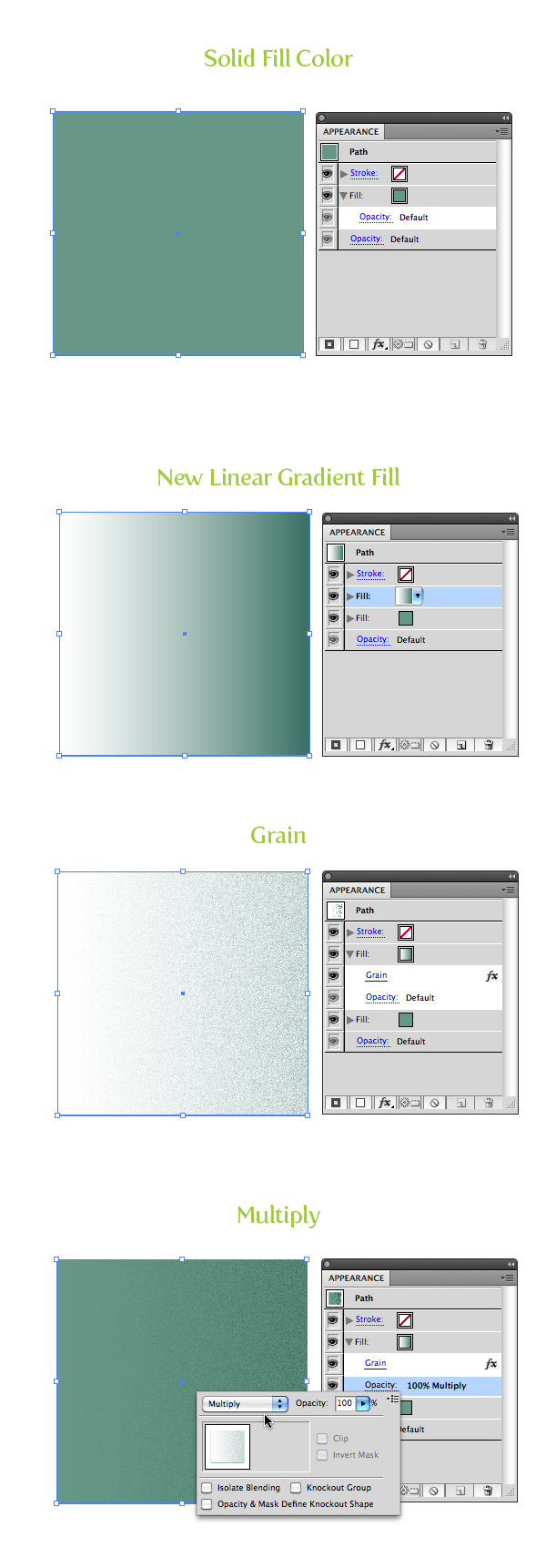
Вы можете менять цвета вашего градиента, но при этом попробуйте создать новый объект или заливку под текстурой, и укажите заливке режим наложения Multiply/Умножение. Тогда у вас получится отличный переход к невидимости градиента. Давайте посмотрим как это работает при помощи палитры Appearance/Оформление.
Нарисуйте прямоугольник и залейте его сплошным цветом. В выпадающем меню палитры Appearance/Оформление выберите New Fill/Новая заливка. Выберите верхнюю заливку и укажите ей линейный градиент от белого к более темному оттенку вашего основного цвета. Не снимая выделения с заливки с градиентом, примените эффект Grain/Зерно и смените Blending Mode/Режим наложения заливки на Multiply/Умножение. Это можно сделать, кликнув по вкладке Opacity/Непрозрачность под самой заливкой.

Сетчатый градиент
Черно-белый
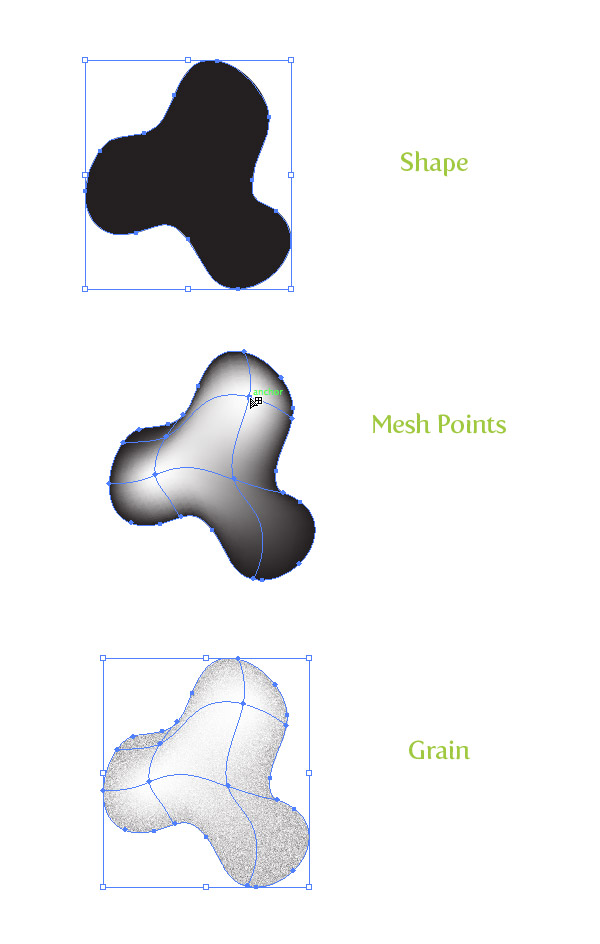
Сетчатый градиент отлично подходит для создания текстуры для объектов более сложной формы. Чтобы начать, нарисуйте абстрактную фигуру и залейте ее черным цветом. В меню выберите Object > Create Gradient Mesh/Объект>Создать сетчатый градиент и укажите количество точек для градиента. Или же вы можете просто взять инструмент Mesh/Сетчатый градиент (U) и кликнуть по вашей фигуре в месте, где хотите создать точку. Теперь примените эффект зернистости, как мы делали выше.

Цветной
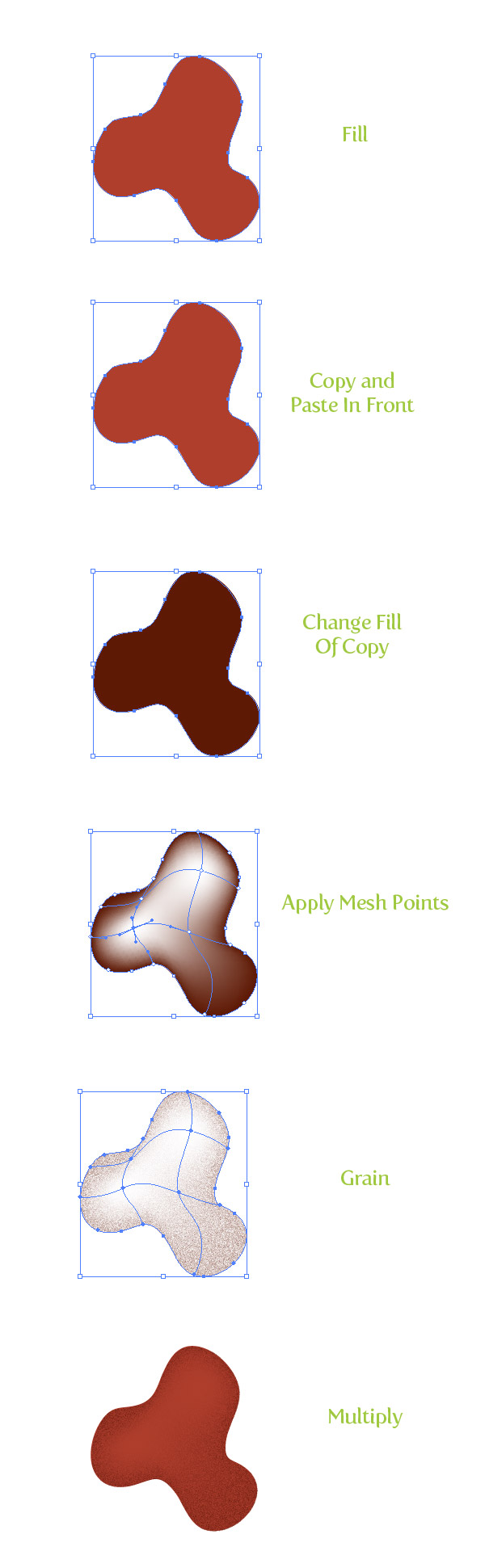
Так же как и с обычными градиентами, сетчатый отлично выглядит с подложенным цветом в режиме Multiply/Умножения. Начните с создания фигуры, залитой сплошным цветом. Затем копируйте фигуру (Command/Ctrl + C) и вставьте ее копию на передний план (Command/Ctrl + F). Для копии смените цвета заливки на более темный оттенок того же цвета, затем укажите фигуре сетчатый градиент, создавая точки белого цвета. Примените к фигуре эффект зернистости и смените режим наложения на Multiply/Умножение.

Переходы
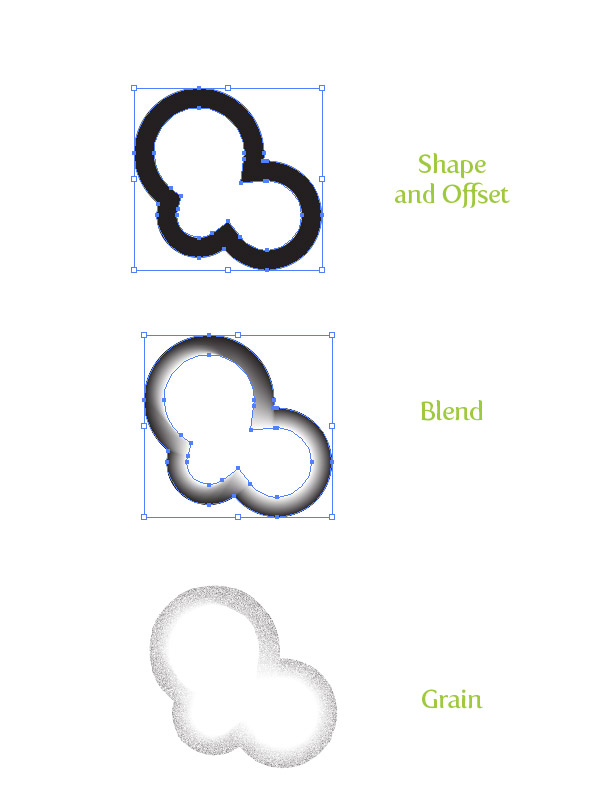
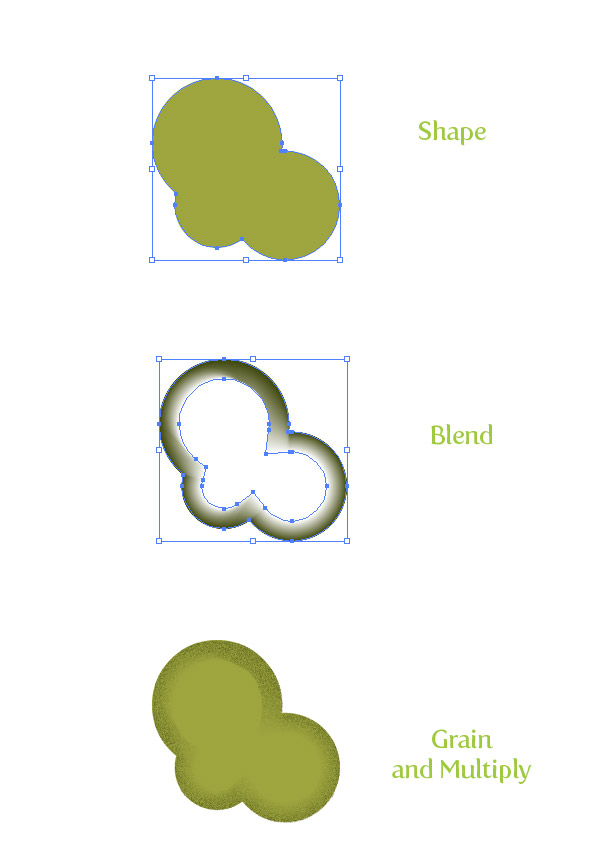
Черно-белые
Переходы отлично работают как в простых, так и в сложных фигурах. Принцип абсолютно тот же, что и в описанных выше случаях. Разница в том, какие методы вы предпочитаете при работе и каковы ваши цели. Создайте фигуру, в меню выберите Object > Path > Offset/Объект>Контур>Создать параллельный контур, затейте внутреннюю фигуру белым цветом, внешнюю — черным. В меню выберите Object >Blend > Make/Объект>Переход>Создать. И примените эффект зернистости.

Цветной
И тут тот же принцип что и с градиентами. Создайте фигуру сплошного цвета, затем ее копию. Для копии создайте параллельный контур, а затем переход. Примените эффект зернистости и смените режим наложения на Multiply/Умножение.

Быстрый урок
Вот быстрый урок, который покажет как эти техники применяются на практике.
У нас есть набросок, который был отсканирован. Поверх была выполнена трассировка инструментом Pen/Перо (P). Объекты залили цветом и указали нужную обводку. Для создания глубины были созданы зернистные линейные градиенты для кожи и волос. Переход был использован для контура формы лица. Сетчатым градиентом был обработан воротничок. Для фона использовали большой радиальный градиент.

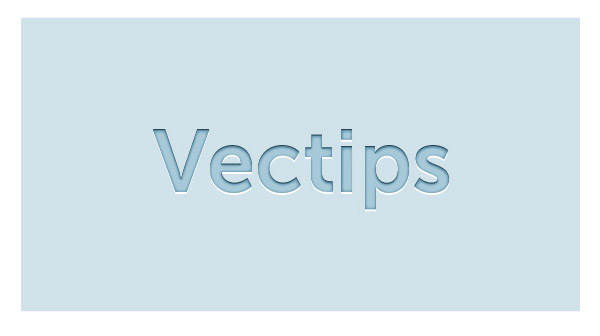
Сегодня мы будем создавать быстрый и простой эффект тисненого текста в Adobe Illustrator. Вы поймете принцип создания эффекта тиснения, а также сможете сохранить полученный результат как стиль графики, что позволит вам использовать его неоднократно в будущем, применяя к самым разным объектам, в том числе тексту, логотипам и т. д. Урок отлично подойдет для новичков.
Результат

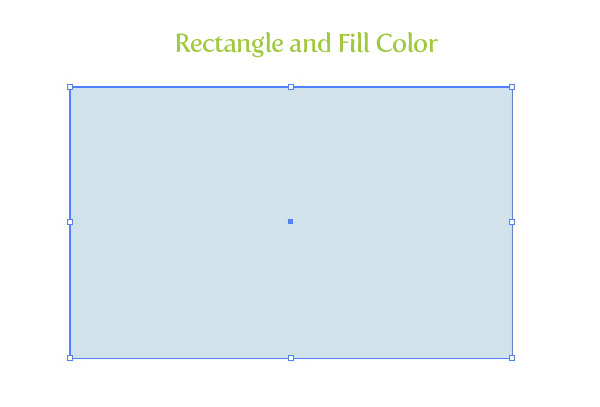
Шаг 1
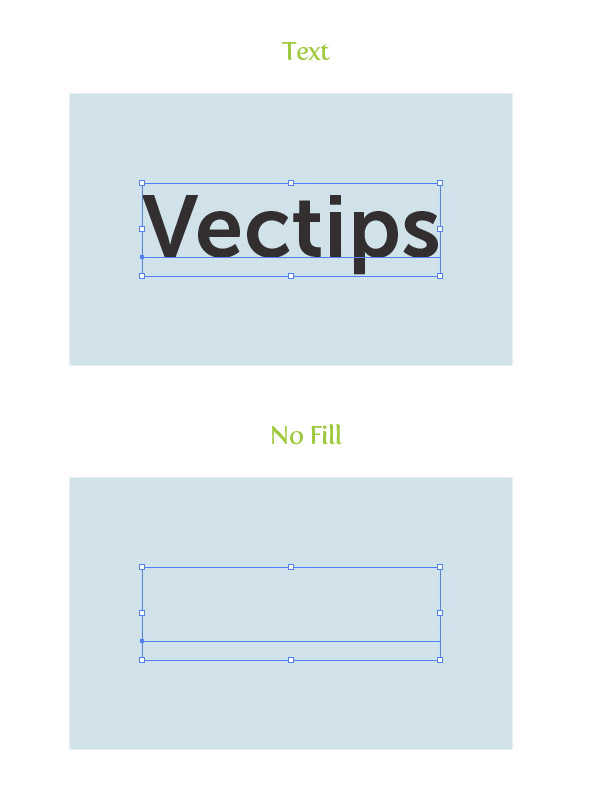
Создайте прямоугольник при помощи инструмента Rectangle/Прямоугольник (M) и залейте его выбранным вами цветом. В примере использован голубой. По большому счету вы можете даже использовать белы цвет в качестве фона, но учтите что в таком случае не будут видны все блики.

Шаг 2
Введите текст при помощи инструмента Text/Текст (T) любым шрифтом. В примере использован Museo Sans 700. Не снимая выделения с текста, укажите ему отсутствие обводки и заливки.

Шаг 3
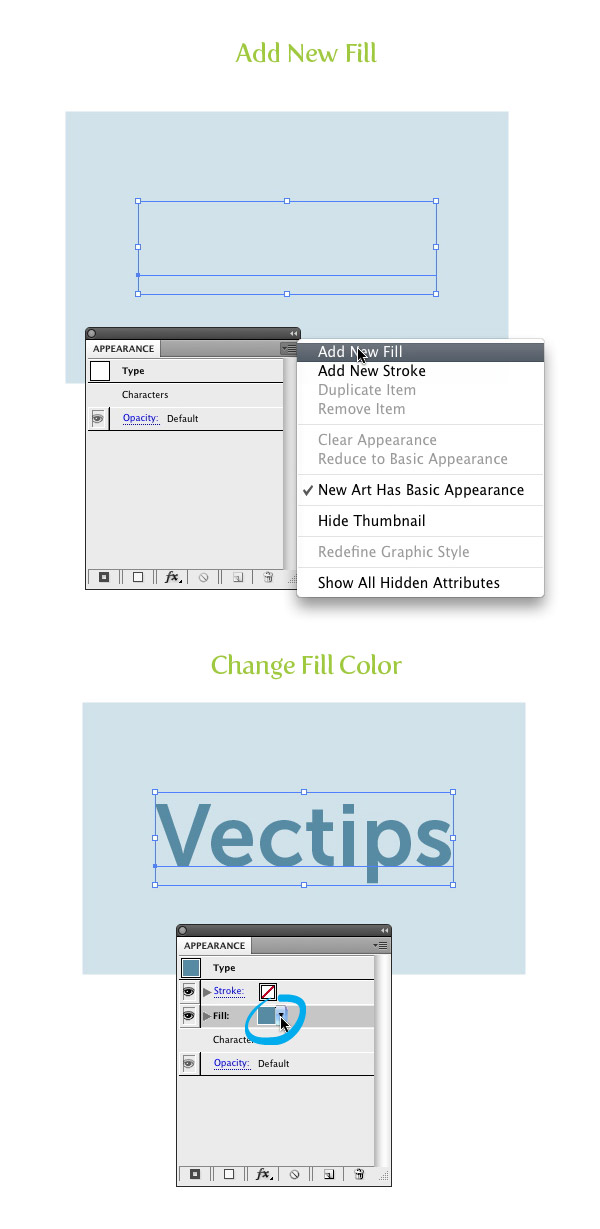
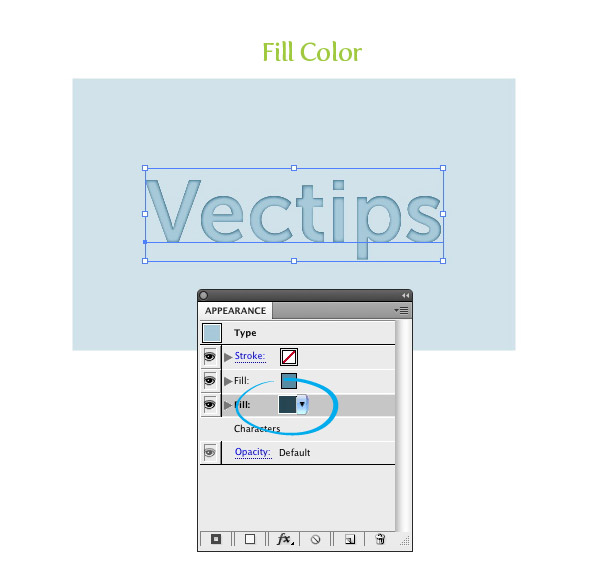
В выпадающем меню палитры Appearance/Оформление выберите New Fill/Новая заливка. Теперь кликните по иконке образца цвета соответствующего новой заливке и выберите более темный оттенок фонового цвета.

Шаг 4
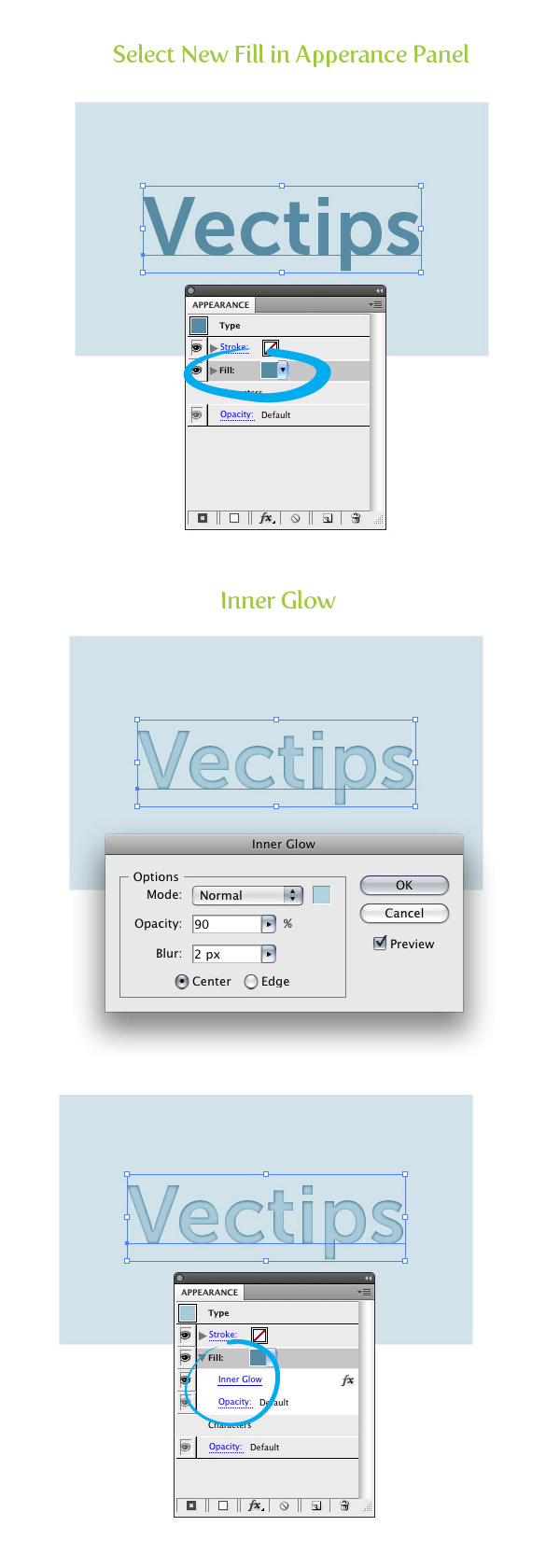
Не снимая выделения с новой заливки в палитре Appearance/Оформление, выберите в меню Effect > Stylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение. Настройте эффект как показано на второй картинке ниже. Вы можете поэкспериментировать со значением Blur/Размытие, в зависимости от размера вашей работы. Теперь в палитре Appearance/Оформление, развернув атрибуты новой заливки, вы можете видеть эффект Inner Glow/Внутреннее свечение.

Шаг 5
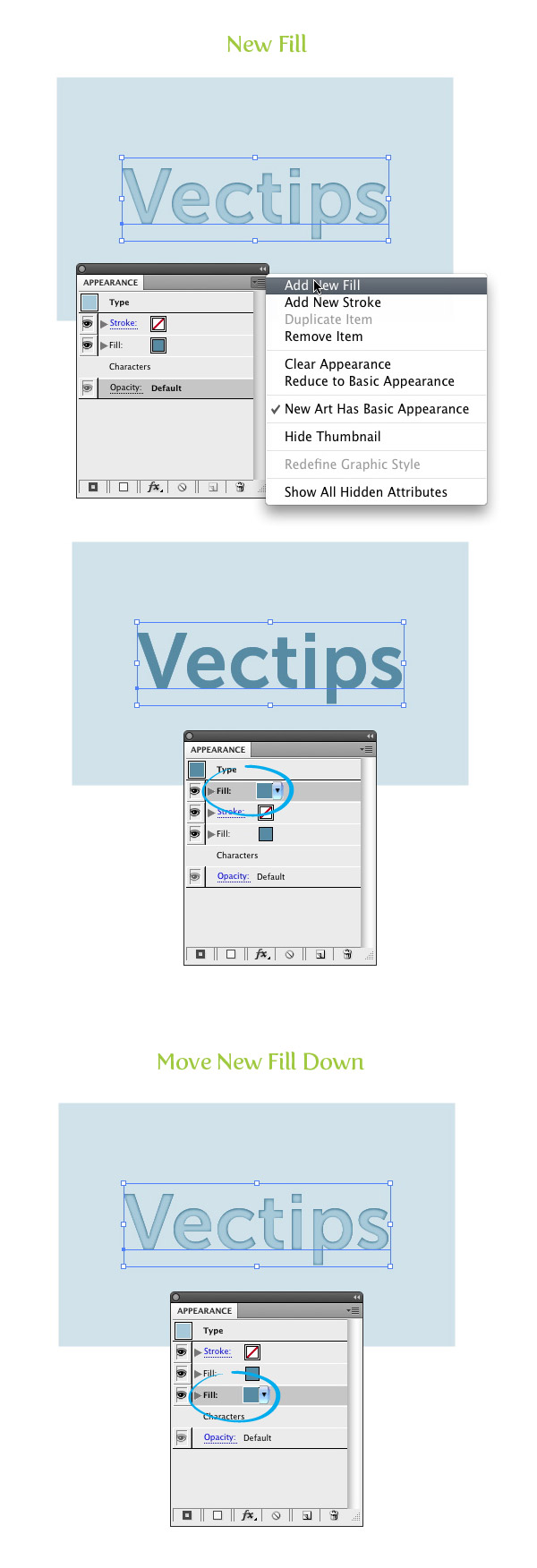
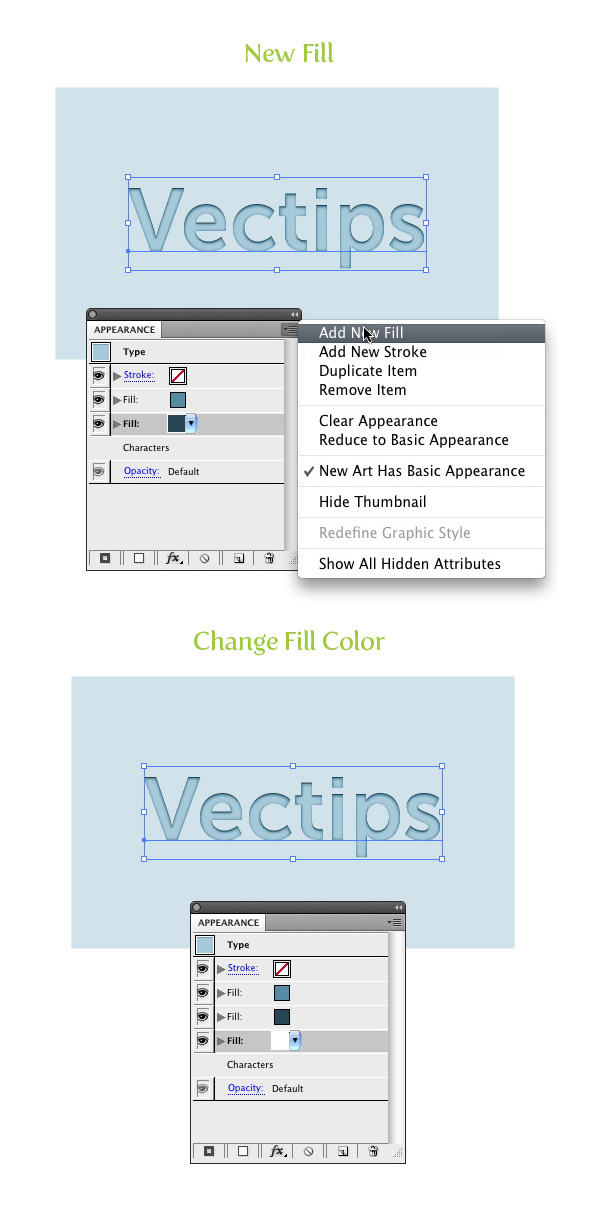
Не снимая выделения с текста, создайте еще одну новую заливку в палитре Appearance/Оформление. Как только вы это сделаете, эффект внутреннего свечения перестанет быть виден. Чтобы вернуть его, нам нужно разобраться с иерархией в палитре Appearance/Оформление. Когда вы создаете новую заливку, она появляется в самом верху. Перетащите ее под слой с внутренним свечением в палитре Appearance/Оформление.

Шаг 6
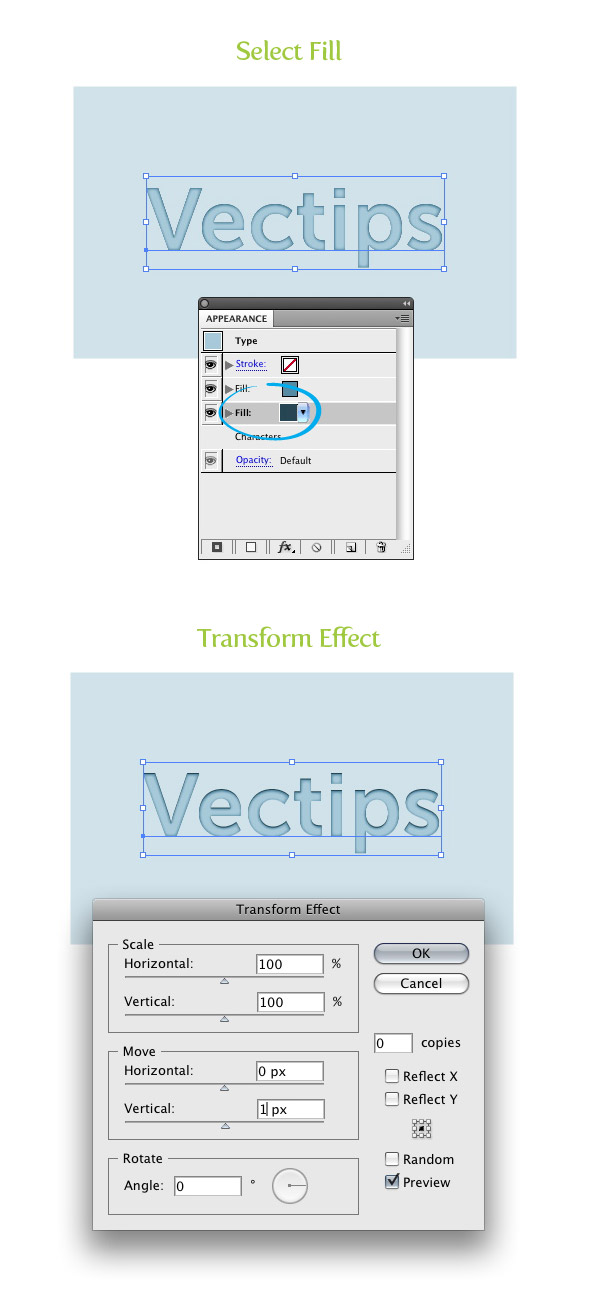
Выделите последнюю созданную заливку в палитре Apperance/Оформление и укажите ей цвет темнее первоначального цвета текста. Вы не увидите изменений, потому что эта заливка закрыта верхней.

Шаг 7
Не снимая выделения с заливки из прошлого шага, выберите в меню Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. В настройках эффекта укажите вертикальное смещение (Vertical Move) в 1 px. Вы можете увеличить это значение, в зависимости от размера вашей работы.

Шаг 8
Создайте новую заливку в палитре Appearance/Оформление и укажите ей белый цвет. Поместите ее под всеми остальными заливками.

Шаг 9
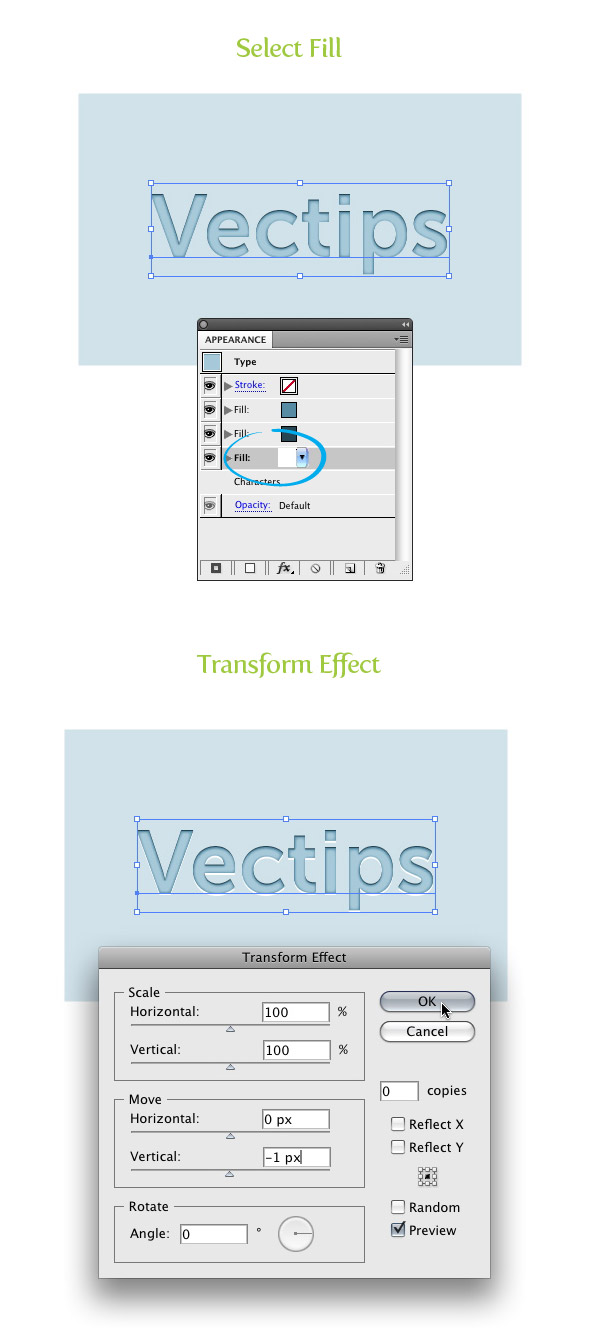
Не снимая выделения с белой заливки, выберите в меню Effect > Distort & Transform > Transform/Эффект>Исказить и Трансформировать>Трансформировать. В диалоговом окне укажите вертикальное смещение (Vertical Move) в -1 px. В зависимости от размера вашей работы, этот параметр может быть увеличен.

Результат
Вот и все! Это очень быстрый и простой способ создать эффект объема. Теперь вы можете сохранить его как Стиль Графики/Graphic Style и использовать неоднократно. Для этого выделите текст и нажмите кнопку New Graphic Style/Новый стиль графики в палитре Graphic Style/Стиль графики. Теперь вы можете применять его к любым другим объектам, включая текст.

В этом уроке мы рассмотрим способы создания тиснения и скоса в Adobe Illustrator. Вы узнаете как сделать это при помощи эффектов 3D, а также какие недостатки несет в себе этот способ. Также мы создадим два эффекта при помощи палитры Оформление, и сохраним их как стили графики, чтобы вы могли в будущем быстро и легко применять их к любым другим графическим объектам. Отметим что во всех случаях текст, к которому применяются эффекты, остается полностью редактируемым.

Эффект скоса при помощи 3D-эффекта
Первый способ, который первым приходит в голову для создания эффекта скоса — это 3D-эффект.
Введите текст, выделите его и в меню выберите Effect > 3D > Extrude & Bevel/Эффект>3D>Вытягивание и скос. В диалоговом окне выберите Front/Фронтальную Position/Позицию, Classic Bevel/Классический скос, и включите опцию Preview/Просмотр.


Теперь вы можете нажать на кнопку More Options/Больше настроек, чтобы получить доступ к редактированию источника света.

У эффекта множество настроек, но к сожалению этот способ создания скоса неидеален. В итоге мы можем получить ненужные детали, которые при этом невозможно редактировать, а также лишние наложения планов и некрасивые, зубчатые переходы цвета.


Ненужных деталей будет тем больше, чем сложнее форма ваших букв. Однако этот способ вполне успешно можно применять к простым шрифтам без засечек. Помимо этого вы сможете получить только один тип скоса. Например, круглый скос не получится.
Эффект тиснения в палитре Appearance/Оформление
Палитра Appearance/Оформление, без сомнения, один из самых крутых инструментов в Adobe Illustrator. И сейчас вы увидите тому подтверждение.
Введите ваш текст.

В палитре Tools/Инструменты снимите заливку и откройте палитру Appearance/Оформление (Window > Appearance/Окно>Оформление).

Создайте новую заливку, нажав на соответствующую иконку в нижней части палитры Appearance/Оформление.

Вместо черного цвета укажите серый и смените blending mode/режим наложения на Screen/Осветление.

Примените эффект Gaussian Blur/Размытие по Гауссу (Effect > Blur > Gaussian Blur/Эффект>Размытие>Размытие по Гауссу).

Дублируйте эту заливку.

Верхней заливке укажите более темный оттенок серого цвета и смените режим наложения на Multiply/Умножение.

Продолжаем работать с верхней заливкой. В меню выберите Effect > Distort & Transform > Transform/Эффект>Искажение и трансформация>Трансформировать и укажите настройки как показано ниже.

Добавьте еще одну заливку, совпадающую по цвету с фоном.

Выделите эту заливку и в меню выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. Настройте параметры как показано ниже.

Эффект тиснения готов!

Верхний план текста выглядит совершенно плоским, но мы легко можем создать иллюзию закругленного тиснения. Для этого укажите верхней заливке режим наложения Multiply/Умножение.

Этот метод хорошо работает с круглыми шрифтами.

Эффект обратного тиснение
Дублируйте текст, созданный в прошлом разделе, и удалите две верхних заливки в палитре Appearance/Оформление.

Создайте новую заливку более темного оттенка чем текст.

Примените эффект Transform/Трансформации, и настройте его как показано ниже.

Примените к верхней заливке эффект Inner Glow/Внутреннее (Effect > Stylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение). Укажите опции как на картинке ниже.

Теперь усилим эффект внутренней тени. Создайте новую темно-серую заливку и поместите ее между уже существующих заливок в палитре Appearance/Оформление.

Примените Transform/Трансформацию с параметрами как указано ниже.


Сохраните все стили в палитре Graphic Styles/Стили графики, чтобы потом легко применять их любым объектам.
Читайте также:

