Синемаграфия как сделать в фотошопе
Обновлено: 06.07.2024
1 шаг.
Для начала нужно подобрать видео, из которого мы будем выбирать основу для нашего творения. Вы можете воспользоваться ресурсами бесплатных стоковых видео. Я, например, использовала вот это видео . Или можно воспользоваться личными архивами, если они у вас есть. Обратите внимание, чтобы камера в видео «не гуляла». Идеально, когда видео снималось с использованием штатива. Иначе не получится выбрать одинаковые фрагменты, так как объекты будут без статики.
2 шаг.
Из видео нужно выбрать кусок, на основе которого мы будем делать синемаграфию. Лучше выбирать фрагмент, на котором движение объекта плавное.
Тогда получится хороший цикл. Лучше эффект синемаграфии будет смотреться в следующих вариантах анимации: движение воды, дыма, огня, развивающиеся волосы на ветру, зацикленная походка, мелькающие виды ландшафта в окне поезда или машины, струящиеся волны и т.д.
3 шаг.
Выбранный фрагмент нужно вырезать в любом из доступных вам видео редакторе. У меня есть простейший видео-редактор VirtualDub.
Он не требует установки и прост в эксплуатации. Вы всегда можете найти эту программу с помощью поисковика.
Создание синемаграфии в Photoshop
4 шаг.
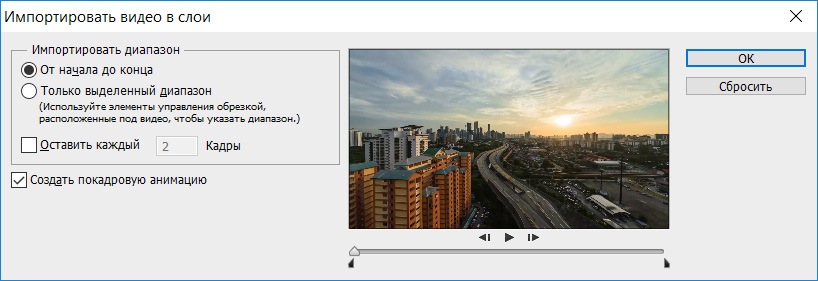
Импортируйте видео в Photoshop (новый пустой документ создавать не надо).
Файл – Импортировать – Кадры видео в слои.

Каждый кадр импортируется в новый слой. Лучше сразу вырезать фрагмент из видео без лишних кадров, иначе во время обработки начнется путаница.
5 шаг.
Чаще всего эффект синемаграфии создается за счет использования слой-маски, в более сложных вариантах слой-маски нужно создавать для нескольких кадров, обрабатывая слой за слоем, но в нашем случае достаточно одной маски.
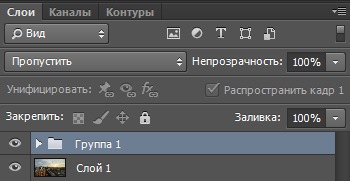
Объедините все слои в группу, кроме первого кадра (самого нижнего). Для этого выделите необходимые слои и нажмите Ctrl+G.

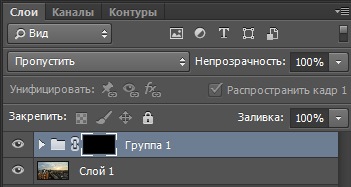
Не снимая выделение с группы, примените команду Слои – Слой-маска – Скрыть все .

6 шаг.
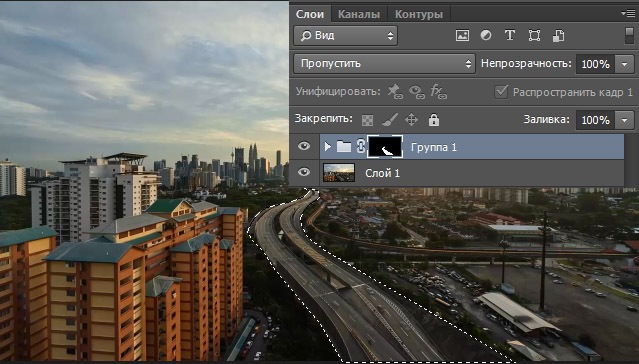
Теперь любым, известным вам способом, выделите ту часть фото, которая будет двигаться, при этом границы делайте с учетом движения объекта. У меня двигаться будут машины на центральной дороге.
Затем залейте выделение белым цветом на слое маске.

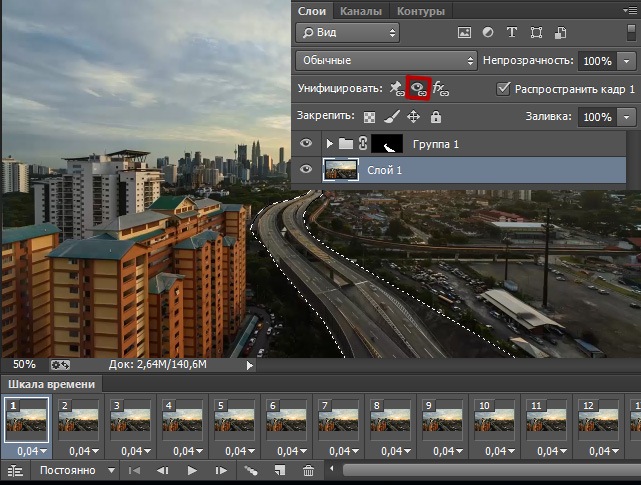
7 шаг.
Откройте окно анимации (Окно – Шкала времени) .
Посмотрите вашу последовательность кадров. Почти все из них с прозрачным фоном.
Чтобы избавиться от него выделите первый слой на панели со слоями и щелкните на пиктограмму «Унифицировать видимость слоя» .
В появившемся диалоговом окне, выберите «Синхронизировать» .

Теперь можете проиграть получившуюся у вас анимацию, нажав на кнопку «Play» в окне «Шкала времени» .
Если вам по каким-то причинам нужно сделать так, чтобы анимация была зациклена с реверсом, то можете продолжить выполнение следующих шагов.
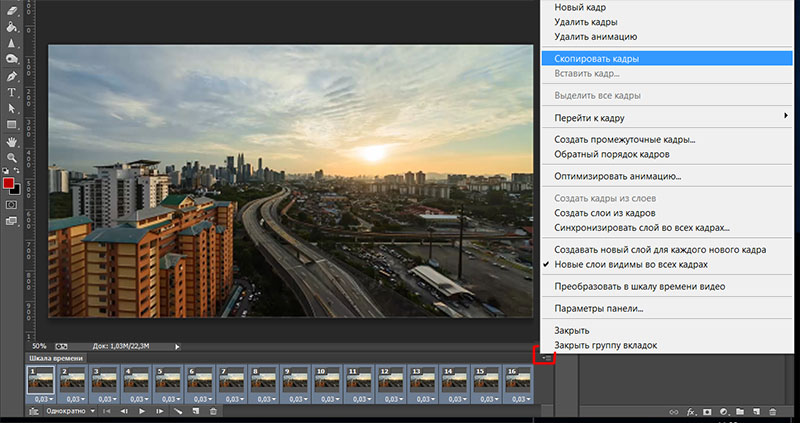
8 шаг.
Для этого выделите кадры в шкале времени и в меню выберите пункт « Скопировать кадры ».

Далее в том же меню выберите пункт «Вставить кадры» .
В появившемся диалоговом окне выберите «Вклеить после выделенной области» .
Не снимая выделение кадров, выберите в меню пункт «Обратный порядок кадров» .
Чтобы инверсия кадров была не так заметна предлагаю известными уже вам способами продублировать несколько раз самый первый кадр, чтобы машины не сразу катились вперед и центральный кадр, чтобы машины не сразу катились назад.
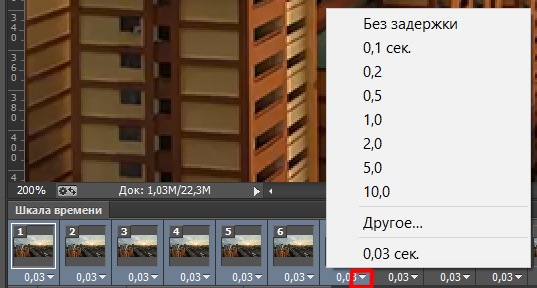
9 шаг.
Теперь вы можете отрегулировать длительность каждого кадра, для этого выделите его или группу кадров и выберите время в выпадающем меню.
Вы можете задать свое значение, нажав на « Другое » в меню кадра.

10 шаг.
Таким образом, изменятся все кадры.
Проследите, чтобы все кадры в окне анимации были выделены.
В панели «Слои» создайте новый корректирующий слой «Карта Градиента» и задайте вот такие настройки:
11 шаг.
Сохраним получившуюся синемаграфию. Файл – Сохранить для Web и устройств.

Сложность урока: Средний
За последние несколько лет анимированные GIF-картинки превратились в полноценную форму выражения творческого потенциала. Одним из последних трендов в этой сфере являются синемаграфы, или живые фото, как их еще называют. Они создают иллюзию настоящего видео и пользуются спросом как среди обычных зрителей, так и клиентов.
Синемаграф – это, в большей степени, статичная картинка с минимальным движением, дающая зрителю представление о том, как выглядел тот или иной предмет в определенный отрезок времени. Например, движение волос и одежды от дуновения ветра являются наиболее популярными объектами в таких работах. Также часто можно увидеть водопады и другую природу.
Несмотря на свое второе название – живые фото – такую работу лучше всего делать с помощью видеокамеры. Для съемки видео можно использовать цифровую зеркальную фотокамеру, это придаст анимации эффект фотографии, который у зрителей ассоциируется с синемаграфами.
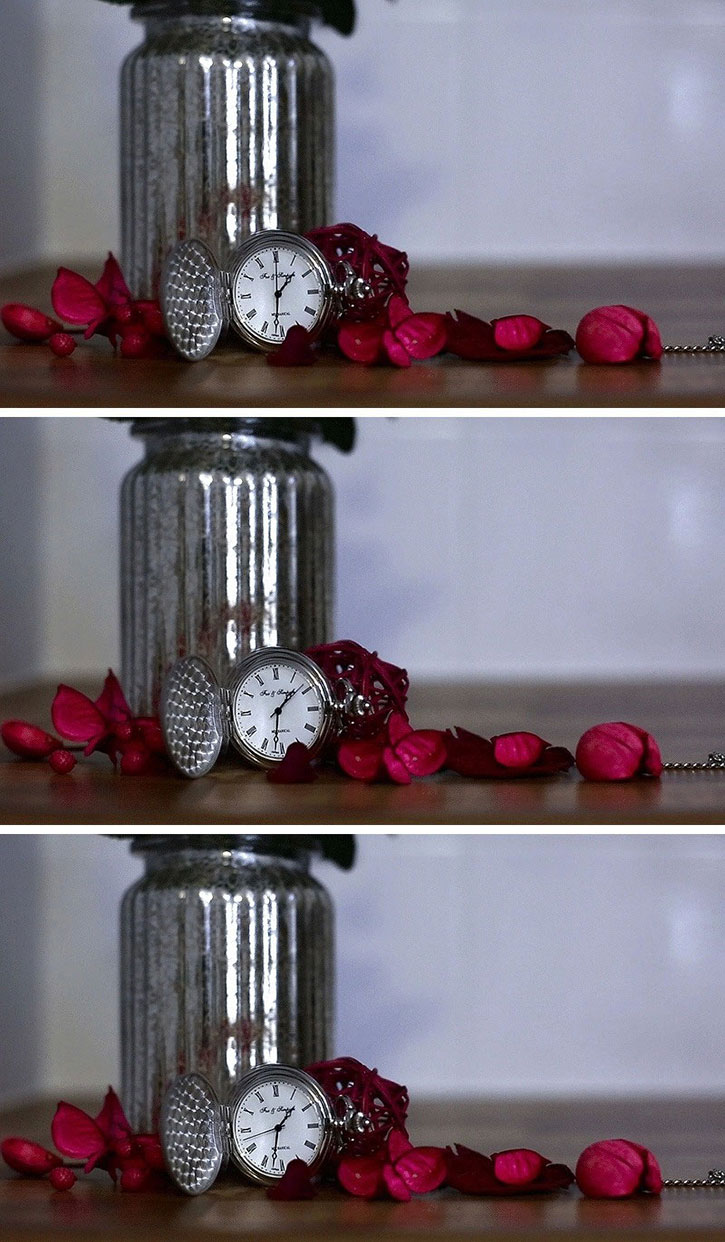
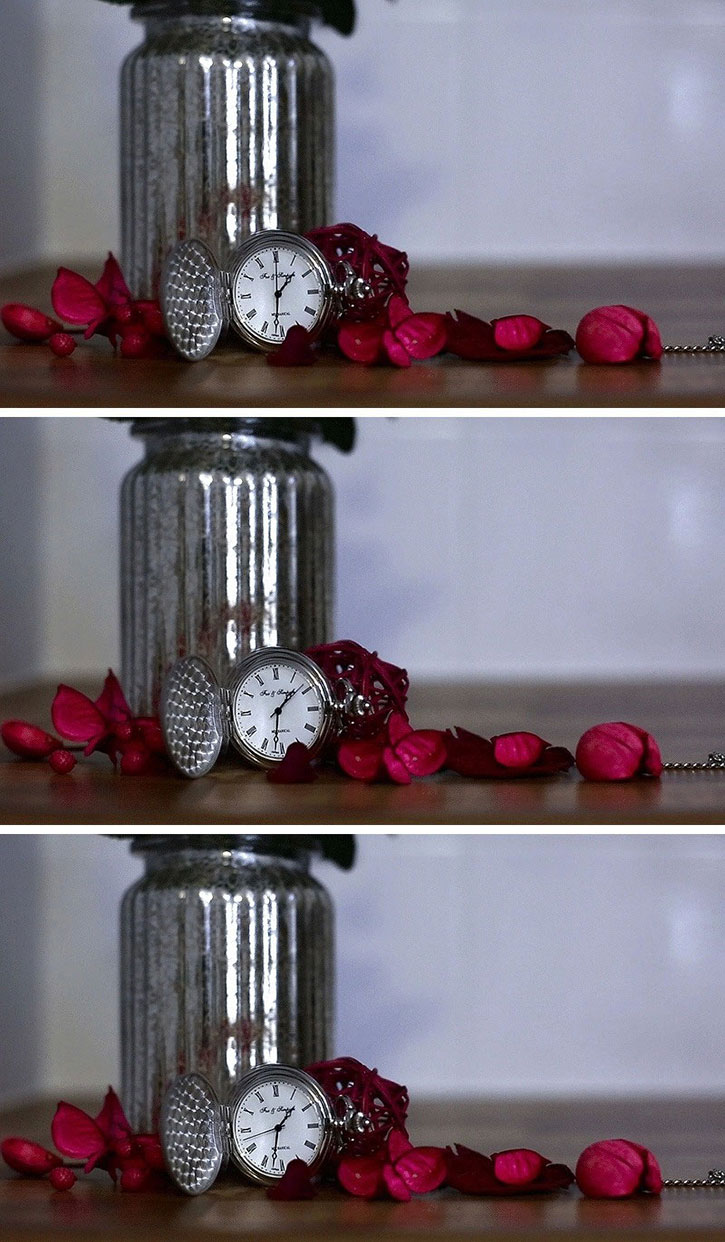
В этом уроке вы узнаете, как создать, отредактировать и сохранить ваш первый синемаграф с идущими часами, используя панель Timeline (Шкала времени) в Adobe Photoshop.

Шаг 1
Для начала нам понадобится несколько секунд видео, сделанные с помощью зеркальной камеры, GoPro или любого другого оборудования. Конечно, вы можете использовать полноценную видеокамеру, если у вас есть такая возможность.
Чем меньше движения в кадре, тем лучше: движущиеся от ветра объекты, парящие облака, стекающая вода или солнечные блики. Я решила использовать видео с идущими часами.

Шаг 2
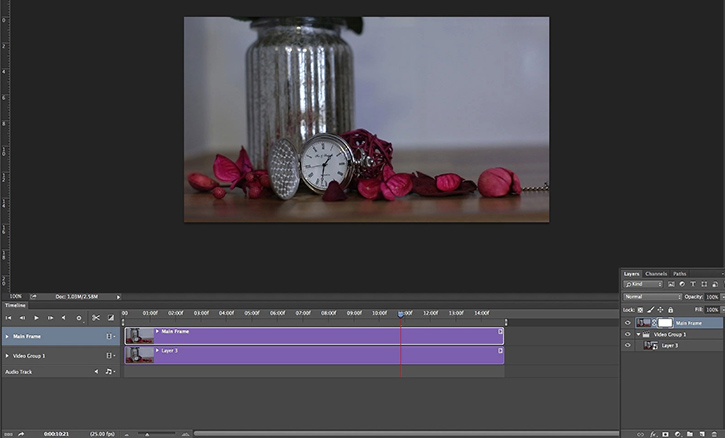
Закончив с выбором подходящего видео, открываем Photoshop и переходим File – Open (Файл – Открыть). В открывшемся окне находим ролик и жмем ОК, чтобы импортировать его в Photoshop. В результате внизу экрана должна открыться шкала времени.
Если она не появилась, то открываем ее через меню Window – Timeline (Окно – Шкала времени).



Шаг 3
Выделяем шкалу и жмем клавишу Пробел, чтобы включить предпросмотр ролика, или используйте для этого кнопку в виде треугольника с вертикальной линией.
Если вы хотите ускорить воспроизведение, в верхнем правом углу шкалы нажимаем на стрелку и выбираем скорость.
Совет: мы будем сохранять синемаграф в формате GIF, а Photoshop поддерживает максимум 500 кадров (около 20 секунд). Так как я сняла полный оборот секундной стрелки, видео получилось слишком длинным, поэтому я ускорила его на 400%.

Шаг 4
С помощью специального ползунка на шкале мы можем отметить начало воспроизведения ролика. Если схватить левой кнопкой мышки левый край ролика и потянуть до положения этого ползунка, то можно обрезать лишнее.
При этом край ролика автоматически «прилипнет» к положению ползунка.


Шаг 5
Далее ползунком отмечаем конец видео. В этот раз тянем правый край ролика влево до положения ползунка и жмем Delete, чтобы отрезать лишнее.


Шаг 6
Теперь, когда мы отрезали лишние части видео, двигаем ползунок, чтобы подобрать кадр, который будет основным. Именно этот кадр будет статичной частью анимации.
Нажимаем сочетание клавиш Ctrl+Shift+Alt+E, чтобы вынести этот кадр на отдельный слой.


Шаг 7
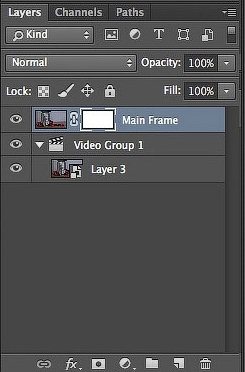
На панели слоев находим новый слой из предыдущего шага с выбранным кадром и называем его «Основной кадр» (Main Frame). Выделяем этот слой левой кнопкой мышки и добавляем его в группу «Видео» (Ctrl+G). Сразу после этого на шкале времени должен автоматически появиться дополнительный канал с основным кадром.


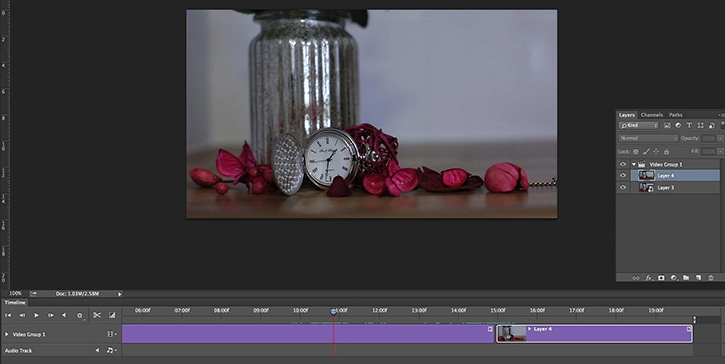
Шаг 8
Возвращаемся на шкалу времени и перетаскиваем первый слой анимации в начало шкалы. Затем хватаем правый край этого канала мышкой и растягиваем его по ширине нижнего канала.

Шаг 9
Закончив с подготовкой основного кадра, мы можем добавить на него маску, чтобы скрыть область с часами и показать часы, которые находятся на нижнем слое.
Чтобы добавить маску, в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску).


Шаг 10
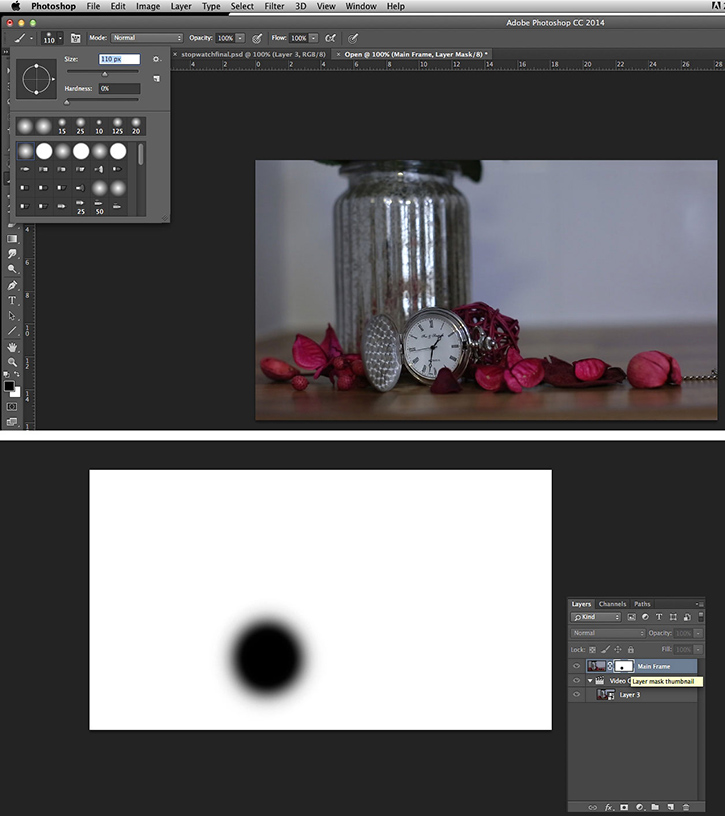
Мягкой черной кистью (В) проводим по маске слоя «Основной кадр» в том месте, где должно быть движение – в данном случае это часы.
На втором скриншоте показано, как выглядит моя слой-маска.

Шаг 11
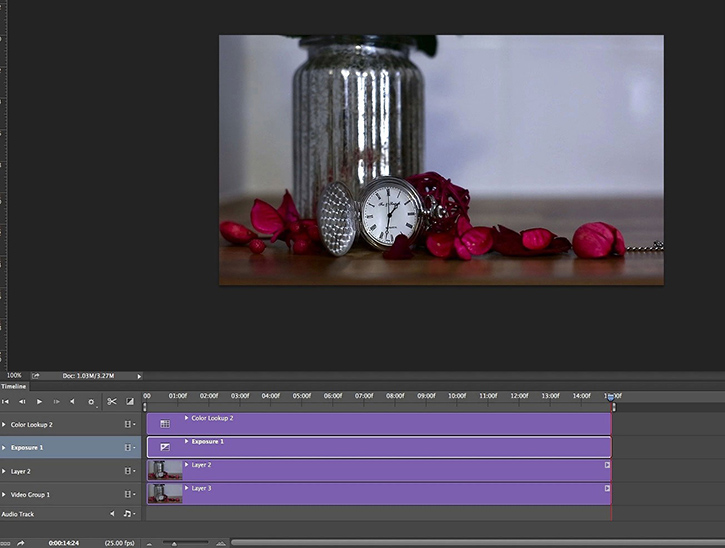
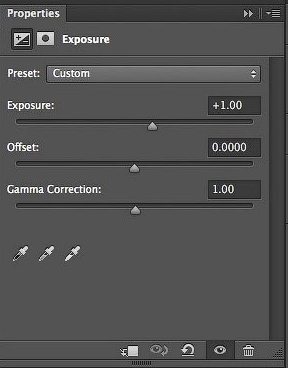
Далее мы выполняем цветокоррекцию всего синемаграфа с помощью обычных корректирующих слоев.
Для корректирующих слоев на шкале времени создаются отдельные каналы, которые влияют на все содержимое ниже, включая основной кадр и видео. Я добавила корректирующий слой Exposure (Экспозиция) и Color Lookup (Поиск цвета).



Шаг 12
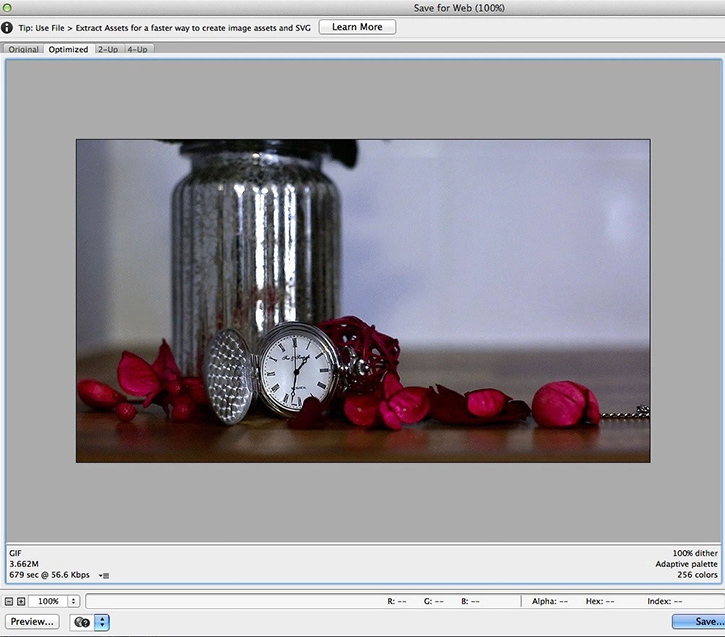
Закончив с созданием анимации, давайте сохраним ее. Для этого переходим File – Save for Web (Файл – Сохранить для веб).

Шаг 13
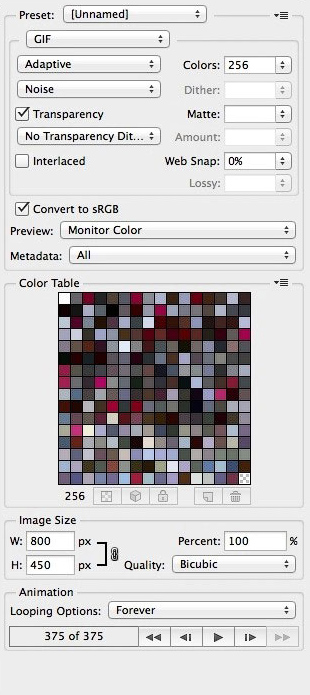
Для анимации мы выбираем формат GIF. В открывшемся окне вводим настройки, как показано ниже.


Шаг 14
Также вы можете установить режим повтора. Для этого устанавливаем параметр на Forever (Всегда), чтобы анимация проигрывалась непрерывно.
Синемаграф «более чем фотография, но не совсем видео.» Такое определение дала синемаграфу канадская супермодель Коко Роша. Технически, синемаграф просто GIF или формат для обмена изображениями. В принципе, его называют в простонародье анимированным файлом, который весьма распространен в Интернете. Вы, наверняка видели эти картинки с элементами движения на разных сайтах.
Красота GIF состоит в том, что вы можете расширить возможности фотографии. GIF — это новый вид искусства, сложный, тонкий и часто загадочный. Добавляя штрихи анимации в застывшую фотографию, вы, как будто оживляете ее.
Художник-график Кевин Бург и фотограф Джейми Бек ввели термин, синемаграф , когда сотрудничали на Недели моды в Нью-Йорке. С тех пор этот формат стал довольно популярным. Есть даже ряд приложений и программного обеспечения, которые позволят мгновенно создавать самостоятельно синемаграф без каких-либо навыков Photoshop. Тем не менее, если вы хотите ни от кого не зависеть и делать то, что хотите, учитесь вместе с нами.
Прежде чем мы начнем, вы должны занать, что существует бесчисленное множество способов, чтобы сделать cinemagraphs, но этот урок предназначен для тех, кто использует Photoshop с базовыми навыками.
Для начала, вам нужно:
- Штатив
- Видеокамера
- Photoshop (CS5 Extended используется для этого урока)
- Quicktime Player
Как сделать свой собственный синемаграф:
1. Создание вашего видео
Для нашего урока по созданию синемаграфа, я буду использовать отрывок небольшого видео из путешествия. Вы можете использовать короткое видео, которое у вас уже есть или снять новый клип.
А. Выбрать тему:
Ваша цель — сохранить большую часть неподвижной картинки, в то время как один или несколько предметов будет двигаться. Чтобы сделать это, выбирать предметы, чьи движения не пересекаются с другими движущимися объектами. Простые примеры — это часто покачивающиеся ветви деревьев, меняющийся выражение на лице, развевающиеся волосы, платье вздымающиеся, отражение в воде или мерцание свечей.
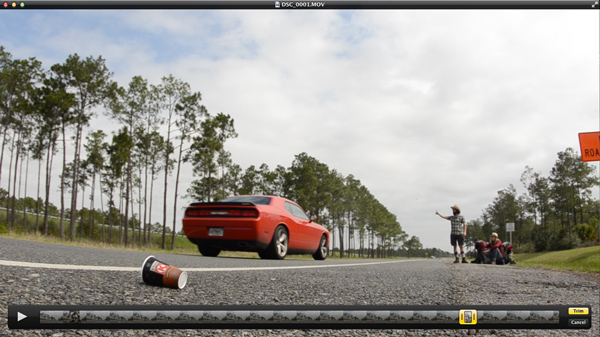
Для этого примера, я собираюсь выделить чашку кофе по дороге.
Б. Изолировать тему:
Проверьте свой клип и убедитесь, что ваш объект не перекрываются ни с чем на вашем снимке. В нашем примере, вы заметите, чашка находится близко к спортивному автомобилю, но все же есть достаточно места для манипуляций.
С. снимать:
Используйте штатив, чтобы держать камеру неподвижно, и снимите несколько секунд видеоматериала. Каждая секунда видео имеет по крайней мере 24 кадра, поэтому, если ваш клип слишком длинный, размер файла будет огромным.
2. Обрезать

Если вы используете большой клип, используйте программу для обрезки кадров, прежде чем открыть его в Photoshop, к примеру, Quicktime Player 10.3 для обрезки, выбрав Редактировать> Обрезать. Затем экспортируем кадры в 1080p разрешение, выбрав File> Export> 1080p.
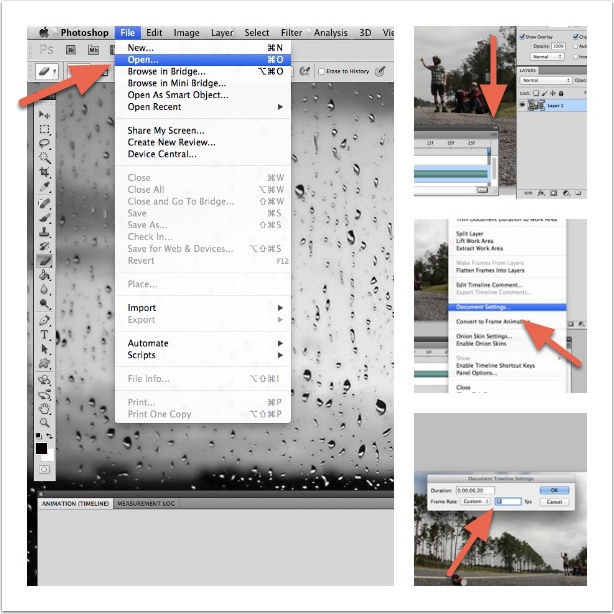
3. Откройте видео в Photoshop

А. Прежде чем импортировать ваш клип в Photoshop, убедитесь, что вы используете Motion Workspace , выбрав Window> Workspace> Motion.
B. Тогда, открывая свой клип с File> Open , он будет автоматически открыт в анимации временной шкалы.
С. В правом верхнем углу анимации временной шкалы , откройте выпадающее меню и выберите Настройки документа. Затем уменьшите частоту кадров до между 10 до 15 кадров в секунду . Выбираем для нашего урока 12 кадров в секунду. Это поможет сохранить размер файла.
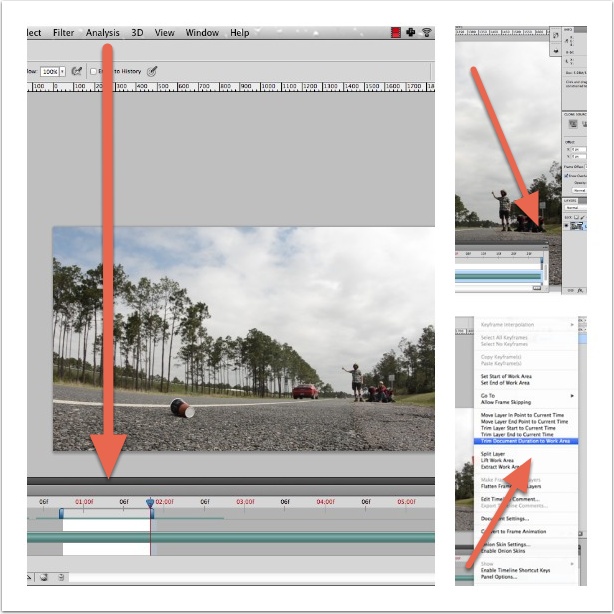
4.Выберите раздел Animated

А. В Animation шкале , использeqnt два синих скрубберf, чтобы выбрать кадры, которые вы будете использовать для анимации. Попробуйте закончить анимацию, когда ваш объект останавливается или перемещается в кадре. В нашем случае выбираем кадры, когда чашка замедлила движение и начинает катиться в другом направлении.
Б. Откройте меню Animation Timeline, а затем выберите Trim Document Duration to Work Area . Это позволит избавиться от дополнительного метража, таким образом вы сможете сосредоточиться на разделе, который вы хотите оживить.
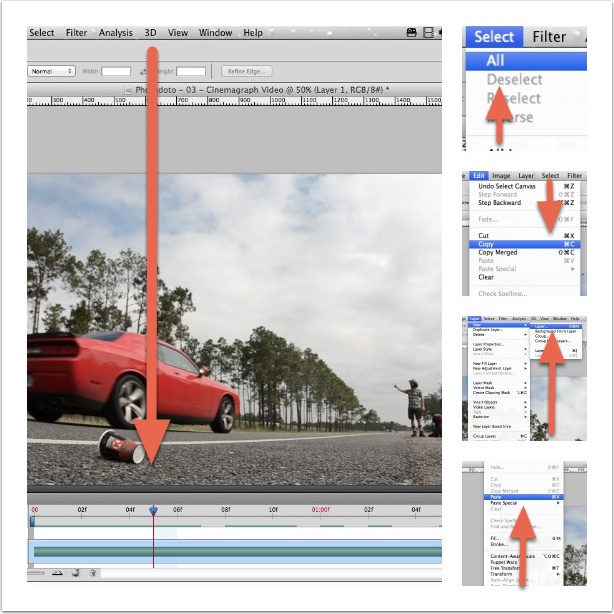
5. Выберите неподвижный момент в видео

А. В Animation шкале , используйте скруббер, чтобы выбрать кадр, который вы хотите заморозить. Это будет «маска» для анимации.
B. Как только вы выбрали раму, оставьте скруббер там, а затем создайте новый слой, выбрав:
- Select > All
- Edit > Copy
- Layer> New> Layer
- Edit> Paste.
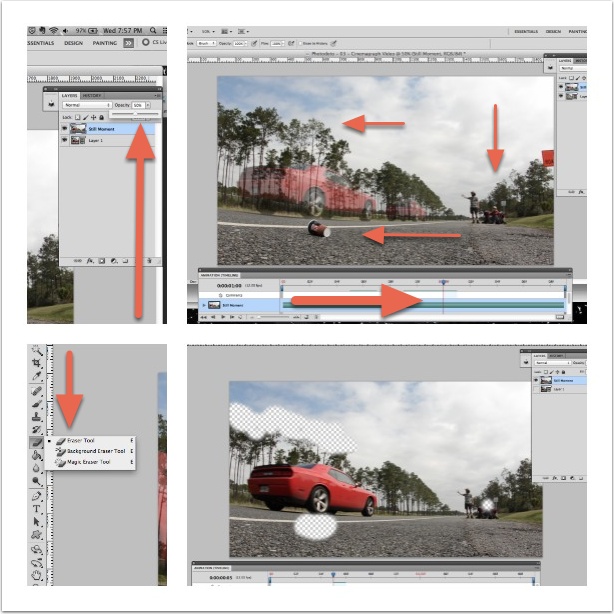
6.Создайте маску

А. Изменените непрозрачность слоя Still Moment на 50%.
Б. Использование скруббера и Eraser Tool на слое Still Moment. Сотрите все вокруг вашей темы. Вы, по сути, создаете отверстие в маске, так что вы можете досмотреть анимацию.
На нашем видео стираем область, где есть чашка, также стираются лица некоторых людей в отдалении и верхушки деревьев.
7.Смотрите Ваш синемаграф
Теперь проиграем ваше творение и проверим его. Можно завершить синемаграф прямо сейчас, если вас удовлетворяет результат. Но скорее всего вы захотите сделать его еще лучше, а для этого нужно обратить вспять анимациь, чтобы получить бесшовные петли. Это сделает ваш синемаграф более реалистичным и, конечно, более сложным.
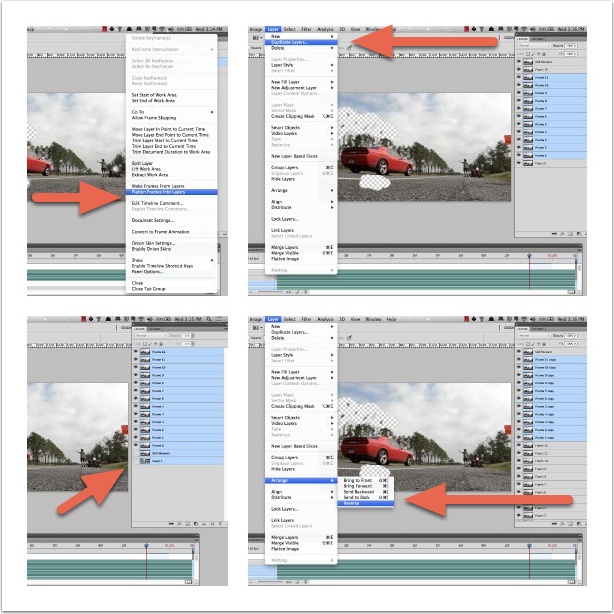
8.Сделайте слои из кадров

Вы должны изменить кадры видео в слои. Затем, вы будете дублировать слои и переворачивать их, так создается бесшовные петли.
А. В меню Анимация Timeline , выберите Flatten Frames Into Layers . Затем проверьте окно Layer , и вы увидите новый слой для каждого кадра в анимации (и здесь вы увидите, почему это важно, чтобы ваши анимации были короткими).
Б. Удалите нижний слой с именем Layer 1, который является слоем с импортированного видео.
С. Выделите все слои (кроме первой и последней, так как анимация цикличной, вам не нужно дублировать те слои), затем выберите Layer> Duplicate Layers.
Д. Переместите все выделенные дублированные слои почти до вершины в окне Layer , пока убедитесь, что слой Still Moment находится выше всех.
Е. При выделении всех дублированные слоев в обратном порядке, выберите Layer > Arrange > Reverse.
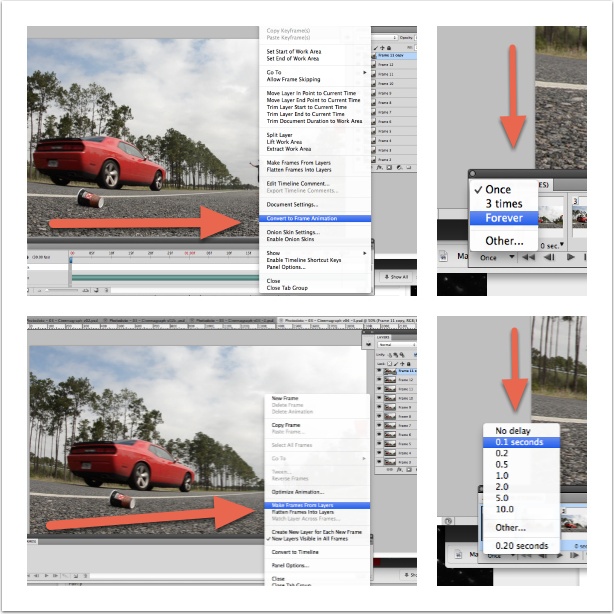
9.Сделайте кадры из слоев

Теперь у вас есть все кадры для бесшовной петли, но вы должны преобразовать их обратно в рамки и настроить параметры.
А. Откройте меню Animation Timeline и выберите Convert to Frame Animation.
Б. Вновь открыть меню Animation Timeline и выберите Make Frames From Layers . Это сделает кадр из каждого слоя.
C. В нижнем левом углу Animation Timeline , откройте выпадающее меню, которое читает Once , и выберите, чтобы проигрывать анимацию Forever.
Д. Затем выделите все кадры в Animation Timeline и откройте выпадающее меню ниже каждого кадра, выберите 0,1 секунды.
Совет: Для плавного действия, настройте скорость анимации, замедляя начало, середину и конец на 0,2 секунды.
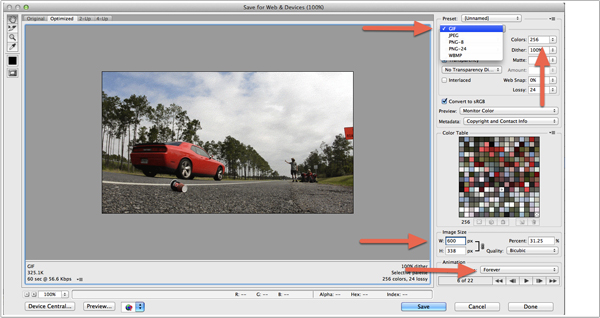
10.Сохранить для Web и наслаждаться

Если все выглядит так, как вы и хотели, сохраните и наслаждайтесь результатом своих трудов. Синемаграф может быть большим файлом, но размещать большие файты на веб-сайтах не слишком удобно.

Также уже существуют приложения для телефонов, позволяющие создать подобный эффект: Cinemagraph Pro для iOs и Loopsie для Android
Благодаря техническому развитию камер и способов обработки фотографий и видео, у нас появилась возможность объединить в единое целое фотоснимок и видео.
Независимо от того, пытаетесь ли вы создать графический моушн, сделать графический дизайн или нарезать новый ролик, создание синемаграфии может дать вашей работе дополнительный импульс творчества и оригинальности, который принесет вам будущие продажи. Давайте посмотрим на этот потрясающий короткометражный фильм, а также на то, как самим создавать такие изображения.
Фильм дает нам как потрясающие образы, так и улучшает ваше композиционное чутье, доказывая важность планирования снимков и композиций. Выбор того, какой объект или свойство вы хотите анимировать в кадре, может рассказать аудитории о чем-то другом в сюжете или об общем тоне, который вы пытаетесь передать. Если вы доберетесь до редактора и обнаружите, что финальное изображение не так круто, как вам хотелось бы, вы всегда сможете сменить анимацию любых объектов.
Как создать синемаграфию в Adobe After Effects
Существует множество способов использования синемаграфии для вашего бренда или клиента; маркетинг стал одной из основных причин роста данного типа изображения. Эта новая тенденция стала популярной в продвижении новых фильмов и создании первоклассных он-лайн реклам. Этот уникальный тип контента также является отличным способом выделиться из толпы.
Читайте также:

