Создание баннера flash adobe
Обновлено: 08.07.2024
В последнее время современный и особенно крупный сетевой ресурс сложно представить без продвижения в сети на других сайтах и самым привычным форматом являются flash баннеры, которые постоянно мигают, тем самым привлекая наше внимание. И сразу же хочется кликнуть на эту самую рекламу, что бы посмотреть что же там такое интересное. В данном уроке мы с вами научимся самостоятельно создавать flash баннеры для своих сайтов.
Первое, что нам необходимо знать и понимать — это программное обеспечение, которое нам понадобиться. Все примеры и изображения брались из Adobe Flash CS4, которое является в настоящее время самым популярным средством для создания flash анимации. Если же вы будите использовать более старые версии, например Adobe Flash CS3, нет ничего страшного, просто некоторые моменты могут немного отличаться в версиях, но надеюсь с этим особых проблем не будет.
После запуска самой программы, Adobe Flash нам предложит выбрать версию языка ActionScript, с которой мы хотели бы работать. Если вы уже знакомы с какой либо версией языка, следует выбрать её, мы же попытаемся создать flash баннер на платформе языка ActionScript2, потому как сам код клика по баннеру будет намного проще и понятнее.
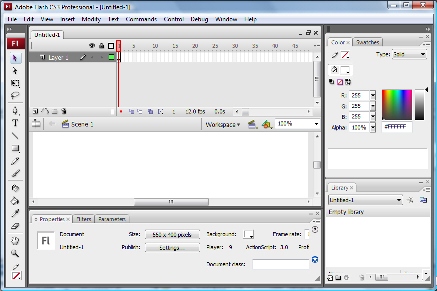
Первое, что необходимо сделать — это создать несколько слоёв, что можно сделать на панели внизу. Кнопка изображена на скриншоте. Создаём столько слоёв, сколько нам понадобиться для создания flash баннера для сайта — у меня выбрано 3 слоя, что для меня вполне хватит. Каждый слой будет содержать своё изображение в формате .jpg или .jpg, которые мы уже зарание подготовили или создали в Adobe Photoshop (к сожалению последнее уже не входит в тематику данной статьи, а сами уроки Photoshop можно найти).
Все примеры будут указаны на английской версии Flash CS4 потому, что именно она больше всех распространена в настоящее время и большая часть уроков в сети написана специально для английской версии. Несмотря на это, думаю, что даже в русской версии особых проблем возникнуть не должно.

Для начала стоит выставить те размеры баннера, которые нам необходимы.

Для того, что бы разместить на каждом слое своё изображение, мы просто выделяем необходимый слой и переносим наш .jpg файл на него. Всё просто. Выравниваем изображение так, что бы оно находилось чётко по центру и делаем тоже самое с оставшимися двумя слоями. Таким образом, мы получаем три слоя с тремя уникальными изображениями на каждом, которые будут сменять друг друга и таким образом мы получим профессиональный flash баннер.
Теперь наступает время настройки смены изображений так, что бы они сменяли друг друга по очереди. В цикле как получим постоянную смену изображений как это сделано во всех современных рекламных баннерах или в flash анимации на сайтах. Для этого просто передвигаем ползунки на слоях так, что бы первый слой занимал по временной шкале порядка 2-3 секунд, второй так же и последний третий замыкал. Очень маленький временный промежуток ставить не стоит, потому как главное для рекламного flash баннера — это привлечь внимание посетителя сайта, а значит он должен успеть понять и прочитать ту информацию, которую вы пытаетесь до него донести.

После того как мы закончили все настройки мы уже получили готовый flash ролик, который уже можно размещать на нашем сайта и рекламной площадке. Единственным недочётом станет отсутствие возможности кликать по баннеру и переходить на необходимую страницу, для чего нам необходимо воспользоваться языком программирования ActionScript, поддержка которого уже встроена в AdobeFlash. Мы будем использовать версию языка ActionScript 2, именно поэтому в начале статьи советовалось выставить именно данную версию.
Для того, что бы создать возможность кликать, необходимо создать новый слой, который будет находиться поверх всех остальных. После чего мы просто помещаем на него треугольник, который по форме полностью соответствует всей ширине и длине баннера и сделать его прозрачным, что бы он не закрыл все нижестоящие слои.
После чего кликаем по самому прямоугольнику, что очень важно, правой кнопкой мыши и выбираем пункт Actions. После чего нам открывается окно для ввода ActionScript кода. Долго думать и объяснять в данном случае нет смысла, мы просто помещаем туда вот этот код:
Выглядит это примерно так:

Конечно же, меняем наш адрес страницы, на которую необходимо перебросить пользователя и убираем атрибут _blank, если нам нет необходимости открывать новую страницу в новом окне.
Следующим шагом станет компиляция нашего кода, для чего необходимо открыть пункт «Control -> Test Movie», после чего перед нами появится окно с проигрываем нашего flash баннера. Теперь при нажатии на сам баннер, нас перекинет на необходимую страницу.
Теперь просто сохраняем наш файл в формате .swf, что как раз и является «флешкой» и получаем готовый баннер, который уже можно размещать на странице. Как видите, нет ничего сложного.
Теперь каждый из вас, кто не имел дело с flash баннерами, задумается над вопросом как же разместить его на самой странице. Например, вставить в тот же шаблон WordPress. Для этого существует специальный код, который нам и поможет.

Где строчка <EMBED src=»banner.swf» отвечает за адрес по которому как раз и размещён ваш flash файл.
Просто вставляем данный код в ту часть страницы, на которой «не хватает» рекламы и получаем анимированный flash баннер. Если же его не видно, то возможно, что у вас просто не установлен flash player для просмотра анимации. Для этого необходимо его скачать
Разработка Flash-баннеров часто сопровождается несколькими файлами, фрагментированным кодом и запутанными временными рамками. Из этого туториала вы узнаете, как создать шаблон проекта, который послужит прочной основой, которая поможет быстро разработать надежные флэш-баннеры, что позволит вам сосредоточиться на воплощении креативной идеи в жизнь.
Шаг 1. Настройка структуры папок проекта
При создании нескольких флеш-баннеров хорошее управление файлами имеет важное значение для поддержания эффективности вашего рабочего процесса. Запустите шаблон вашего баннерного проекта, создав структуру папок, показанную ниже:
Шаг 2: Создание шаблона Photoshop
Теперь мы собираемся создать набор шаблонов Photoshop, которые будут использоваться при разработке рекламной кампании на флеш-баннере. (Если у вас нет Photoshop, не беспокойтесь, вы можете перейти к шагу 5). Интерактивное рекламное бюро поддерживает Руководство по рекламным блокам, в котором перечислены общие размеры рекламных блоков (баннеров). Для целей этого урока мы собираемся создать три наиболее распространенных:
- Широкий небоскреб (шириной 160 пикселей и высотой 600 пикселей)
- Средний прямоугольник (шириной 300 пикселей и высотой 250 пикселей)
- Таблица лидеров (728 х 90 х в высоту)
Давайте начнем с создания шаблона для широкого небоскреба. Откройте Photoshop и выберите «Файл»> «Создать». Настройте свойства для вашего нового документа Photoshop, как показано ниже:
Шаг 3: Добавление групп слоев
Чтобы слои в вашем файле Photoshop были такими же структурированными, как и папки вашего проекта, когда пришло время создавать дизайн баннера, мы добавим группы слоев в файл шаблона для хранения основных элементов дизайна.
Используя New Group из меню в правом верхнем углу панели Layers, создайте структуру Layer Group, показанную ниже:
Группа слоев «Фон» будет содержать элементы дизайна, которые всегда находятся на заднем плане вашего баннера, например, цвет или текстуру.
Группа слоев «Передний план» будет содержать элементы дизайна, которые всегда находятся на переднем плане вашего баннера, например логотип компании.
Шаг 4: Сохранить
Это ваш первый фантастический шаблон флеш баннера! Повторите эти шаги для среднего прямоугольника (шириной 300px и высотой 250px) и таблицы лидеров (728px x 90px ростом). С этими шаблонами Photoshop мы готовы перейти к Flash.
Шаг 5: Создание вашего Flash проекта
Начнем с создания Flash-проекта, чтобы вы могли перемещаться по структуре файлов в Flash IDE. Откройте Flash CS4 (процесс очень похож во Flash CS3, хотя интерфейс Flash будет отличаться) и перейдите в «Окно»> «Другие панели»> «Проект». На панели «Проект» щелкните раскрывающийся список «Проекты» и выберите «Новый проект». Укажите имя проекта как «BannerTemplate».
Для корневой папки перейдите к папке / banner_template / development /, которую вы создали в шаге 1, используя значок папки. Убедитесь, что версия ActionScript установлена на ActionScript 3.0, и нажмите «Создать проект».
Шаг 6: папка классов проекта Flash
Теперь мы собираемся установить свойства Flash Project, чтобы помочь Flash выполнить работу по заглушению наших классов для нас. Щелкните раскрывающийся список со значком шестеренки в правом верхнем углу панели «Проект» и выберите «Свойства проекта». В поле «Сохранить классы» перейдите в папку / as /, созданную на шаге 1, и нажмите кнопку «ОК».
Шаг 7: Папка с баннером
Если вы выполнили последний шаг правильно, вы должны увидеть маленькие скобки кода теперь на значке / as / folder. Сейчас мы собираемся создать папку для всех классов, специфичных для наших шаблонов баннеров. Выберите папку / as / и щелкните значок новой папки в нижней части панели. В появившемся диалоговом окне назовите вашу папку «banner» и нажмите «OK».
Шаг 8: Базовый класс документа Banner
Теперь (наконец-то!) Вы готовы создать базовый класс документа для баннера. Если вы не знакомы с использованием классов документов (или классов в целом), рекомендуется сначала прочитать этот быстрый совет .
Выбрав папку / as / banner /, щелкните значок «Создать класс» в нижней части панели. В поле Class добавьте имя класса Banner после имени пакета banner. и нажмите Создать класс.
Теперь нам нужно взять заглушку этого класса и изменить ее на функциональный базовый класс документа. Добавьте к ActionScript, чтобы отразить код, показанный ниже:
Давайте быстро рассмотрим изменения, которые мы внесли в класс Banner:
- Импортирован класс MovieClip.
- Сделано, чтобы класс Banner расширял MovieClip (чтобы его можно было использовать в качестве класса документа).
- Сделано, чтобы функция инициализации документа Banner получала необязательный объект конфигурации, который мы можем использовать для передачи параметров.
- Создана публичная функция init (), которая выводит трассировку при вызове. Причина, по которой это удобно, будет объяснена, когда мы начнем создавать баннер .FLA.
Сейчас это мало что дает, но здесь важно создать структуру классов, которая позволит нам централизовать логику баннера, уменьшая повторение кода. Теперь мы можем расширить класс Banner для создания наших отдельных классов баннерных документов.
Шаг 9: Баннерные классы документов
Давайте начнем с файла класса для широкого небоскреба. Создайте класс «WideSkyscraper» в своей папке Flash-проекта / as / banner /, как вы делали это для класса «Banner». Возьмите сгенерированный код заглушки класса и добавьте к нему, чтобы он выглядел так:
Давайте рассмотрим изменения, которые мы внесли в класс WideSkyscraper:
Откройте Flash CS4 и выберите «Файл»> «Создать». Выберите «Flash File (ActionScript 3.0)» в качестве Типа и нажмите «ОК». На панели «Свойства» измените параметры публикации и свойств, как показано ниже:
Шаг 11: установка относительного исходного пути
Теперь мы собираемся установить относительный исходный путь и относительный путь публикации. Это становится важным, когда вы хотите сделать копию своего шаблона шаблона баннера, переименовать его и начать работать, или когда вы хотите передать шаблон кому-то еще. Абсолютные пути могут быть реальной проблемой для обновления (особенно для нескольких файлов!) Каждый раз, когда вы хотите начать проект.
Чтобы установить исходный путь, выберите «Файл»> «Параметры публикации» и перейдите на вкладку «Flash». Теперь нажмите кнопку «Параметры» рядом с раскрывающимся списком «Сценарий», чтобы открыть окно «Дополнительные параметры ActionScript 3.0». Убедитесь, что Source Path является активной вкладкой, и нажмите «+», чтобы добавить путь «./as». Теперь вы можете добавить текст «banner.WideSkyscraper» в поле «Класс документа». Ваше окно должно выглядеть так:
Шаг 12: установка относительного пути публикации
Чтобы задать путь публикации, выберите «Файл»> «Параметры публикации» и перейдите на вкладку «Форматы». Нам не нужен файл HTML, поэтому снимите этот флажок. В пути публикации для SWF выберите папку / www / в папке вашего проекта, как показано ниже. Если все выглядит правильно, нажмите ОК. Ваш скомпилированный SWF-файл теперь будет помещен в папку / www / при предварительном просмотре или публикации.
Есть немного больше информации об этом в этом скринкасте Quick Tip .
Шаг 13: Основной график
По некоторым причинам некоторые системы показа рекламы требуют, чтобы первый кадр вашего фильма был пустым (например, Eyeblaster ), или импортировали свои классы / включали свой ActionScript в первый кадр. Часто расширения Flash, которые вы можете установить для этих систем показа рекламы, откажутся упаковать ваш файл, если вы не будете соблюдать это условие.
Если вы сейчас скомпилируете этот файл, вы должны получить на панели «Вывод» следующее, подтверждающее, что ваш класс документов WideSkyscraper и базовый класс документов Banner работают:

Как сделать рекламный баннер с помощью софта
Для этого мы воспользуемся следующей программкой:
AleoFlash_Intro_Banner_Maker_3.8_Portable
Нажмет кнопку «Размер и звук» и увидим окно:

Попробуем сделать рекламный баннер размером 500х125. После введения размера, в правое окно, где будет создаваться баннер, примет данный размер. Тут есть свои удобства, все, что мы будем делать, отобразится в окне предосмотра. К баннеру можно добавить и внешнюю границу, фоновое звучание (не рекомендую), шкалу загрузок. Вы все же решили добавить музыку, тогда вставим и регулятор звука.
Выберем фон баннера
Далее, мы последуем к эффектам визуализации объекта. На представленной страничке пользователь может выбирать представленные в софте эффекты. Их 24, затем необходима фантазия пользователя. Здесь же можно провести регулировку параметров данных эффектов. Например число звезд, выбрать их цвет.
В разделе «Текст, изобр., SWF» можно настроить желаемое количество меняющих друг друга картинок. Можно изменить их по виду, порядку появлений и эффекту текстов.
Как сделать рекламный баннер редактирование
Banner Maker позволяет сделать редактирование «типа, размера, редактирование по наклону или жирности». Тут присутствуют и особые функции, вроде вытянутости, сжатости. Можно менять вертикаль текста или горизонталь или менять надпись по разрежению символов в надписи. Надпись можно сделать сплошной, градиентной по горизонтали или радиально. При желании, можно менять буквы по наклону или цветовой окантовке.

Как сделать Flash баннер рассмотрим эффекты
Можно сказать, нам удалось сделать Flash баннер. Теперь остается его сохранить, далее последует публикация.

Banner Maker позволяет не только сделать рекламный баннер. Он может делать многие заставки и разные части web-дизайна.

[urlspan][/urlspan]
Из моей статьи, если вы всё правильно сделали, вам стало ясно, как на самом деле легко создавать баннеры! Но главное, на этом можно ещё неплохо зарабатывать. Но, лучше я приведу слова Сергея Буйбарова:

Если вам интересно, как выглядят баннеры Сергея, просто пройдите по картинке с курсом!
Я надеюсь, вам стало понятнее, как сделать рекламный баннер. Хотя это только малая часть web-дизайна. Успехов!

Также необходимо понимать, что для создания привлекательного баннера нужно уметь работать с графическими редакторами. Так как без графических заготовок трудно будет создать баннер, привлекающий взгляд посетителя сайта.
Поэтому заказывая баннер, вы платите, прежде всего, за его дизайн. Также для каждого баннера разрабатывается план-схема, как будут различные элементы отображаться. И уже после этого всё задуманное реализуется технически.
В отличие от обычных анимированных баннеров в формате gif, флеш баннеры позволяют создать более яркие эффекты, которые очень красиво смотрятся. Хотя я всё же отдаю предпочтение баннерам в формате gif. Кому интересно почему, поделюсь в комментариях.
А ещё есть баннеры в формате html5, которые можно создать в бесплатном редакторе Google Web Designer. Эти баннеры тоже эффектно смотрятся.
Материал статьи достаточно объемный, поэтому сразу предлагаю посмотреть видеоурок, так будет легче разобраться с материалом.
Что необходимо для самостоятельного создания флеш баннера.
- Прежде всего, вам понадобится программа или оплаченный аккаунт в сервисе по созданию баннеров. В качестве примера программного обеспечения рассмотрим две программы Adobe Flash Professional и Aleo Flash Intro Banner Maker.
Adobe Flash Professional является законодателем моды. Потому как именно компания Adobe разработала технологию flash – создания анимированной графики на основе векторных изображений. В этой программе можно создать очень красивые и в то же время очень сложные анимированные сюжеты. Нужно лишь начать изучать эту программу и с каждым днём у вас будет получаться всё лучше и лучше.
Aleo Flash Intro Banner Maker я выбрал не просто так, в отличие от законодателя моды, эта программа позволяет создавать баннеры в считаные минуты. Достаточно переключаться от раздела к разделу и выбирать подходящие эффекты.
- Также понадобятся графические заготовки. Эти элементы вы можете подготовить в графическом редакторе. А можете найти и на просторах интернета.
- И третий момент, который нельзя забывать – это наличие плана. Хорошо продуманный план позволит создать привлекательный баннер, который сможет привлечь внимание посетителей.
Создание флеш баннера в Adobe Flash Professional.
Это очень мощный инструмент для создания flash анимации. Впрочем, эта программ так же, как фотошоп выделяется на фоне конкурентов. Оно и понятно, обе программы созданы одной компанией.
Программа платная, но можно установить 30 дневную бесплатную версию. Чтобы скачать последнюю версию программы, нужно перейти на официальный сайт Adobe и зарегистрироваться в Creative Cloud, нажав по ссылке «Бесплатная пробная версия». После регистрации программа автоматически скачается и будет готова к работе.
Регистрационная форма очень простая.

Заполнение регистрационной формы
Запустив программу нужно выбрать тип рабочего документа. Так как в дальнейшем в баннере будет ссылка, то сразу можно выбрать «ActionScript 3.0».

Выбор рабочего документа
Далее, нужно указать размеры будущего баннера. Для этого на вкладке «Свойство» задайте параметры ширины и высоты.

Указываем размер баннера
Для того чтобы добавить изображения в баннер просто перетащите нужное изображение из «Проводника» в рабочую область программы. Только создавайте отдельные слои для каждого изображения. Так будет проще в дальнейшем работать с каждым элементом баннера.

Вставляем изображения в баннер
Разместив все элементы баннера, можно приступать к созданию анимации (движения). В одном уроке невозможно показать всех возможностей, поэтому разберём создание простых движений.
К примеру, я хочу, чтобы стрелка на фоновом изображении появлялась из-за границ баннера.
Для этого графический элемент помещается за пределы баннера, после на нём нужно нажать правую кнопку мышки и выбрать пункт «Создать анимацию движения».

Создание анимации движения
Перемещая графический элемент на исходное место в границах баннера, вы создаёте движение. Траектория движения появится на изображении. Её можно менять, изменяя положение точек.

Подобные манипуляции проделываете и с остальными элементами баннера. Время отображения эффекта вы меняете на временной шкале.
Для того чтобы элемент появился в баннере и продолжал оставаться на виду, пока появляются следующие элементы нужно «Добавить пустой ключевой кадр», нажав правую кнопу мышки на временной шкале данного элемента.

Добавление пустого ключевого кадра
После того как все элементы настроены. Нужно добавить ссылку. В качестве примера рассмотрим создание кнопки и добавление ссылки.
Итак, выбираем изображение кнопки и на закладке «Свойства» задаём название, выбираем тип «Кнопка».


Появится уже готовый код, в котором нужно заменить ссылку. Меняете и закрываете эти окна.

Проверяете работу баннера Ctrl+Enter. И если всё вас устраивает. Можно публиковать баннер.

Публикация баннера в Adobe
Всё баннер готов и его можно вставлять на сайт. Но об этом после обзора второй программы, в конце статьи.
А так выглядит баннер, который я сделал в качестве примера:
Создание флеш баннера в Aleo Flash Intro Banner Maker.
Данный программный продукт платный. Полная версия стоит 39,95$. Но, вы можете скачать и пробную версию. Подробная информация на официальном сайте, здесь.
Если вам необходимо создавать простые flash баннеры, то это то, что вам нужно.
Скачав пробную версию, после установки программы, при запуске будет появляться окно с предложением купить или зарегистрировать вашу копию. Для начала работы с программой нужно нажать на кнопку «Continue Evaluation». Для оценки возможностей программы у вас есть 30 дней.

Запуск пробной версии
Далее, перед вами откроется окно программы и рядом окно с предварительным просмотром готового баннера.
Первым делом нужно выбрать размер баннера. Для этого переходите в раздел «Size and sound», где задаёте параметры ширины и высоты в пикселях.
Основные свойства баннера
В этом же разделе вы можете задать параметры бордюра, установить фоновую музыку и указать качество графических изображений.
Далее, нужно сделать фон для баннера. Для этого открываете раздел «Background», где можно отключить фон, выбрать однотонную или градиентную заливку. А также выбрать изображения, которые будут представлены фоном для баннера.
Для выбора графических изображений нужно нажать на кнопку «Add». Изображений может быть несколько. Также в этом разделе вы можете настроить и позицию каждого изображения.
Если вы желаете создать анимационный эффект для фона, то переходите в раздел «Effect», где можно выбрать один или несколько эффектов для фона. Смотрятся они довольно эффектно.

Если эффекты вам не нужны, просто уберите галочку «Add background effect» и эффекты исчезнут.
Следующий раздел «Text, image and SWF» позволяет добавлять в баннер текст, изображение и другие анимации. Для добавления необходимого элемента нужно нажать на соответствующие кнопки «Add image», «Add text», «Add SWF».
После добавления элемента к нему можно применить настройки форматирования, добавления эффектов, позиционирования, вставки ссылки и определение временных параметров.

Вставка и настройка элементов
Ссылку вы можете добавить на один из элементов баннера, для этого в настройках элементов есть специальная закладка «Web link», а также можете прикрепить ссылку на весь баннер. Сделать это можно в разделе «Web Links».
На выбор представлено два варианта, ссылка срабатывает по клику и после проигрывания анимации. Но я всё, же предпочитаю закреплять ссылку за графическим элементом, таким как кнопка.
После того как элементы баннера настроены и ссылка добавлена, можно переходить к публикации баннера. Для этого открываете раздел «Publish to Banner». И нажимаете на кнопку «Publish». Далее, нужно выбрать формат баннера, в нашем случае это SWF. Остальные параметры можно не трогать, они настроены оптимально. И для получения баннера нажимаете на кнопку «ОК».
Публикация баннера в Aleo
Сразу после публикации вы увидите готовый баннер и получите код для вставки на сайт. Правда, этот код можно сократить в два раза. И далее я покажу как.

Код для размещения баннера на сайте
И вот готовый баннер:
Установка флеш баннера на сайт WordPress
После того как баннер готов, есть файл в формате SWF. Можно приступать к размещению баннера на сайте.
Первым делом нужно загрузить файл с баннером на ваш хостинг. Сделать это можно через файловый менеджер хостинга или через ftp-соединение.
Примечание: при загрузке через административную панель WordPress появляется ошибка «Извините, тип этого файла не разрешён из соображений безопасности». Поэтому загружайте одним из вышеуказанных способов.
Загрузив файл можно приступать к размещению баннера. Баннер можно разместить в любом месте сайта, всё зависит от ваших навыков. Но наиболее распространённые места это шапка сайта, подвал, сайтбар и контент. Кстати, в статьях на рекламу кликают гораздо чаще, чем за её пределами.
Итак, для размещения баннера вам потребуется один из этих кодов:
Вы должны изменить путь к файлу баннера и указать размер. В примере эти места выделены оранжевым цветом.
Если вы размещаете баннер в статье, то делайте это через вкладку «Текст».

Вставка кода в статью
Итак, друзья теперь вы знаете, как самостоятельно создавать flash баннеры для сайта. И если вам часто приходится задумываться о создании таких баннеров или вы их просто заказываете, то подумайте, за стоимость одного баннера вы можете приобрести программу и делать эти баннеры самостоятельно.
А у меня на этом сегодня всё, статья получилась объемная. Некоторые мелочи, которые не описал в статье, я раскрыл в видеоуроке. Ну и, конечно же, если будут вопросы, задавайте их в комментариях. Всем желаю удачи и до встречи в новых статьях и видеоуроках.
Читайте также:

