Создание диптих в фотошопе
Обновлено: 07.07.2024

Правда, диптихом могут быть любые два изображения на ваш выбор. Возможно, вы захотите отобразить фотографию свадьбы и помолвки рядом, или две фотографии, на которых изображен один и тот же человек в разном возрасте, или, может быть, две фотографии из недавней поездки или отпуска. Полноцветная и черно-белая версия одного и того же изображения могут отлично смотреться бок о бок или фотографии одного и того же объекта, сделанные с двух разных углов или в разное время дня. Это всего лишь несколько предложений, но в конечном итоге диптихи предлагают бесконечные творческие возможности. Даже два изображения, которые сами по себе могут показаться не такими уж интересными, могут показаться поразительными, если смотреть вместе.
Как мы увидим, выбранные вами изображения даже не должны иметь одинаковую ориентацию. Один может быть в портрете, другой пейзаж. Единственная реальная хитрость в их отображении бок о бок заключается в том, что нам нужно убедиться, что они имеют одинаковую высоту в пикселях, чтобы верхняя и нижняя часть изображений совпали. Для этого нам может потребоваться быстрое изменение размера изображения, но общий процесс создания диптиха в Photoshop действительно очень прост, и, конечно, я рассмотрю каждый шаг на этом пути.
Вот первое изображение, которое я буду использовать для своего диптиха ( фото девушки в саду из Shutterstock). Это в ландшафтном режиме:

Вот мое второе изображение ( улыбающееся фото девушки крупным планом от Shutterstock). Это в портретном режиме:

И вот как будет выглядеть окончательный диптих с изображениями, объединенными в одно большое изображение и с добавленной рамкой вокруг них. Я использовал черную рамку, но вы также можете легко выбрать белый:

Существует много разных способов создания диптиха в Photoshop, но чтобы извлечь максимальную пользу из этого урока и использовать метод, который мы изучим здесь, вам понадобится Photoshop CS6 или CC.
Как создать диптих
Шаг 1: открой два изображения в фотошопе
Первое, что нам нужно сделать, это открыть оба наших изображения в Photoshop. Если у вас уже есть открытые изображения, вы можете пропустить этот первый шаг, но я собираюсь начать с Adobe Bridge CS6, где я перешел к папке на рабочем столе, содержащей мои два изображения. Чтобы выбрать их обоих, я нажму на первый эскиз изображения слева, чтобы выделить его, затем зажму клавишу Ctrl (Win) / Command (Mac) на моей клавиатуре и нажму второй эскиз. Это выбирает и выделяет оба изображения одновременно:

Шаг 2: измени размер изображения на ту же высоту
Перед тем, как объединить изображения в диптих, мы должны сначала убедиться, что обе фотографии имеют одинаковую высоту, чтобы они хорошо выстраивались в ряд при отображении рядом. Если это не так, нам нужно изменить размер одного из них, чтобы он соответствовал другому. Мы можем проверить текущие размеры каждого изображения, используя диалоговое окно « Размер изображения» в Photoshop .
Сначала я переключусь на свою фотографию, которая находится в альбомной ориентации (фотография девушки, стоящей в лесу), нажав на ее вкладку:

Чтобы проверить высоту фотографии, я зайду в меню Изображение в строке меню в верхней части экрана и выберу Размер изображения :
Откроется диалоговое окно «Размер изображения». В разделе « Размеры в пикселях» вверху показано, что высота этой фотографии составляет 2380 пикселей :
Диалоговое окно «Размер изображения» показывает высоту фотографии в 2380 пикселей.Я нажму кнопку « Отмена» , чтобы закрыть диалоговое окно без внесения каких-либо изменений, а затем переключусь на свою вторую фотографию, нажав на ее вкладку:

Теперь, когда моя вторая фотография активна, я снова зайду в меню « Изображение» в верхней части экрана и выберу « Размер изображения» :
На этот раз диалоговое окно «Размер изображения» сообщает мне, что моя портретно-ориентированная фотография имеет высоту 3200 пикселей , что делает ее больше (с точки зрения высоты) двух изображений:
Вторая фотография имеет большее значение высоты 3200 пикселей. Изменение размера (передискретизация) большего изображения в соответствии с высотой (в пикселях) меньшего изображения.Шаг 3: выберите и скопируйте измененное изображение
Теперь, когда мы изменили размер изображения, нам нужен способ переместить его в тот же документ, что и другое изображение. Для этого мы можем просто скопировать и вставить его. Чтобы сначала выбрать изображение, перейдите в меню « Выбрать» вверху экрана и выберите « Все» . Или нажмите Ctrl + A (Победа) / Command + A (Mac) на клавиатуре, чтобы получить доступ к команде Выбрать все с помощью ярлыка. Вокруг изображения появится контур выделения:
Выбрав изображение, перейдите в меню « Правка» и выберите « Копировать» или нажмите клавиши Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 4. Вставьте изображение в документ другой фотографии.
Вернитесь к другому изображению, нажав на его вкладку:

Затем вернитесь в меню Edit и на этот раз выберите Paste . Или нажмите Ctrl + V (Победа) / Command + V (Mac) на клавиатуре:
Фотошоп вставляет и центрирует изображение перед другим:

Если мы посмотрим на панель «Слои», то увидим, что каждая фотография теперь находится на собственном слое в том же документе:
Панель «Слои», показывающая каждую фотографию на собственном слое.Шаг 5: переименуй фоновый слой
Шаг 6: добавь сплошной цвет заливки
Мы будем использовать один из слоев Photoshop Solid Color Fill для фона, так как он позволяет легко выбрать любой цвет, который мы хотим. Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».Выберите Сплошной цвет в верхней части списка, который появляется:
Фотошоп откроет палитру цветов, где мы можем выбрать цвет, которым мы хотим заполнить слой. Я выберу черный, введя значение 0 в поля ввода R , G и B. Если вы предпочитаете использовать белый цвет для фона, введите значение 255 в поля R , G и B :

Шаг 7: перетащите слой заливки сплошным цветом ниже слоя 0
Так как мы собираемся использовать слой Solid Color Fill в качестве фона для нашего диптиха, нам нужно переместить его ниже двух слоев изображения. Чтобы сделать это, нажмите на слой «Цветная заливка 1» на панели «Слои», удерживая кнопку мыши нажатой, и перетащите слой ниже слоя 0. Белая слой подсветки появится под слоем 0, когда вы подтащите достаточно близко:
Отпустите кнопку мыши, когда на белой полосе выделения появится слой «Сплошная заливка»:
Слой Color Fill 1 теперь отображается под двумя слоями изображения.Шаг 8: выберите верхний слой изображения
Нажмите на верхний слой на панели «Слои», чтобы выбрать его:
Шаг 9: выбери инструмент перемещения
Выберите инструмент «Перемещение» в верхней части панели «Инструменты» в левой части экрана.
Шаг 10: перетащите фотографию влево или вправо от другой фотографии
С помощью инструмента «Перемещение» в руке нажмите и удерживайте клавишу Shift на клавиатуре и перетащите фотографию в верхний слой влево или вправо, чтобы переместить ее рядом с другой фотографией. Удерживая нажатой клавишу Shift, вы можете легко перемещаться по прямой линии. Я собираюсь перетащить мою верхнюю фотографию справа от другой.
Но вот проблема, с которой мы сталкиваемся (мы исправим ее чуть позже). Чтобы переместить фотографию рядом с другой, нам нужно перетащить ее в серую область картона, которая окружает видимую часть (область холста) документа. Почему это проблема? Это потому, что мы не видим ничего, что находится в области картона. Это означает, что когда мы перетаскиваем фотографию все дальше и дальше в сторону, все меньше и меньше ее остается видимой, поскольку большая ее часть скрывается за монтажным столом:

Не беспокойтесь о потере зрения на данный момент. Просто продолжайте перетаскивать его в сторону, пока он не окажется рядом с другой фотографией (и полностью не будет виден). Если вы перетащите свою фотографию вправо, как я здесь, вы увидите, что ваша фотография встала на место, как только левая сторона окажется достаточно близко к краю видимой области. Если вы перетаскиваете влево, он встанет на место, как только правая сторона окажется достаточно близко. Когда вы закончите, вы должны увидеть только одну фотографию в вашем документе. Другой все еще там, пока он просто скрыт монтажной панелью:

Шаг 11: покажи все
Чтобы вернуть скрытую фотографию и просмотреть их вместе, перейдите в меню « Изображение» в верхней части экрана и выберите « Показать все» :
Photoshop мгновенно расширяет область холста, так что оба изображения теперь видны:

Важный! Мы собираемся добавить небольшое пространство между двумя фотографиями на следующем шаге, но на этом этапе края изображений должны касаться друг друга без промежутков между ними . Они должны быть заподлицо друг с другом бок о бок. Если вы перетащили фотографию слишком далеко и создали зазор между ними, а инструмент «Перемещение» по- прежнему активен, удерживайте нажатой клавишу « Shift» и перетаскивайте фотографию назад к другой, пока края двух фотографий не соприкоснутся, а зазор не закроется.
Шаг 12: Добавьте пространство между фотографиями
Теперь, когда мы убедились, что между нашими двумя фотографиями нет места, давайте добавим немного места! Причина, по которой мы хотим начать без пробелов между ними, заключается в том, что нам нужно точно знать, сколько места мы добавили, и в Photoshop CS6 мы можем использовать новую обратную связь HUD (Heads-Up Display) для инструмента Move. чтобы сказать нам точно, как далеко мы перетащили изображение.

Шаг 13: покажи все снова
Поскольку мы немного отодвинули фотографию в сторону, часть ее снова скрывается за монтажным столом. Вернитесь в меню « Изображение» и выберите « Показать все», чтобы отобразить скрытую область:
Обе фотографии теперь полностью видны с границей между ними:

Шаг 14: добавь пространство холста, чтобы создать границу вокруг изображений
Наконец, давайте закончим наш диптих, добавив рамку вокруг него. Мы будем использовать информацию, которую дал нам HUD, чтобы создать границу точно такой же толщины, что и пространство между фотографиями. Подойдите к меню Image и выберите Canvas Size :
Откроется диалоговое окно «Размер холста». Во-первых, убедитесь, что опция Относительный выбрана (отмечена) и что центральное поле в сетке привязки также выбрано так, чтобы дополнительное пространство холста было добавлено в равной степени вокруг внешней стороны фотографий:
Относительная опция и центральное поле сетки якоря выбраны. Ввод двойного расстояния между двумя фотографиями для ширины и высоты. 
И там у нас это есть! Вот как можно изменить размер, объединить и отобразить два отдельных изображения в виде диптиха с помощью Photoshop CS6! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!

В этом уроке по Photoshop мы научимся создавать, а затем повторно использовать фотоэффект в качестве шаблона Photoshop с использованием смарт-объектов и смарт-фильтров. Смарт-объекты были впервые представлены в Photoshop CS2, а Photoshop CS3 делает их еще более эффективными благодаря Smart Filters. Оба эти недавних дополнения к Photoshop могут полностью изменить вашу работу внутри программы, поскольку они дают вам удивительный уровень гибкости, которого просто не существует без них.
Чтобы получить максимальную отдачу от этого урока, вам понадобится Photoshop CS3, поскольку это единственная версия Photoshop (в любом случае), которая поставляется со Smart Filters, хотя вы все еще можете сделать немного просто с помощью Photoshop CS2 и Smart Objects. , Конечно, вы все равно можете прочитать руководство, даже если у вас более старая версия Photoshop, хотя бы посмотреть, какие функции вы получите, если и когда решите обновить.
Что такое смарт-объекты и смарт-фильтры?
Если вы когда-либо использовали программу макета страницы, вы будете знакомы с тем, как работают смарт-объекты. Когда вы конвертируете изображение в смарт-объект в Photoshop, вы больше не работаете над самим изображением, даже если оно по-прежнему выглядит так, как вы. Вместо этого вы работаете со ссылкой на изображение, при этом фактическое изображение безопасно хранится в отдельном файле, который создает Photoshop. Смарт-объект в основном представляет собой контейнер, который отображает ссылку на фактическое изображение. Это то, что позволяет нам создавать шаблоны из документов Photoshop, использующих смарт-объекты, поскольку, когда мы закончим создание нашего эффекта с исходным изображением, мы можем сказать Photoshop просто заменить изображение внутри контейнера смарт-объекта другим изображением, или точнее скажем фотошопу ссылаться другое изображение, и точно так же, Photoshop меняет одно изображение на другое, и весь эффект мгновенно воссоздается с использованием нового изображения, без необходимости переделывать какую-либо работу!
Так что же такое Smart Filters? По сути, они такие же, как обычные фильтры Photoshop, которые мы находим в меню «Фильтр» на панели параметров. На самом деле они точнотот же самый. Единственное отличие, как мы увидим, состоит в том, что когда вы применяете фильтр к смарт-объекту, Photoshop преобразует его в «умную» версию фильтра, с тем отличием, что смарт-фильтры остаются полностью редактируемыми на 100%! Обычно, когда вы применяете один из фильтров Photoshop к изображению, само изображение физически изменяется с помощью фильтра, и если вы хотите изменить настройки фильтра, вам придется отменить все шаги вплоть до применения фильтр (при условии, что у вас не закончились состояния истории), а затем примените его снова с новыми настройками. С Smart Filters это не так! С помощью интеллектуального фильтра вы можете в любой момент вернуться назад, изменить настройки в диалоговом окне фильтра и сразу применить новые настройки к изображению, не повреждая и даже не касаясь его.
Этот урок из нашей серии фотоэффектов . Давайте начнем!
Шаг 1: Откройте первое изображение, которое вы хотите использовать
Прежде чем мы сможем использовать наш фотоэффект в качестве шаблона, нам сначала нужно создать эффект, поэтому откройте первую фотографию, которую вы хотите использовать с ним. Вот фото, с которого я начну:

Теперь, когда мое изображение открыто в Photoshop, если я смотрю в палитре слоев, все кажется нормальным. У меня есть один слой, фоновый слой, который содержит мое изображение:
Палитра «Слои» в Photoshop показывает исходное изображение на фоновом слое.Мы собираемся преобразовать изображение в смарт-объект дальше!
Шаг 2. Преобразование изображения в смарт-объект
Здесь все немного по-другому, чем если бы мы просто создавали этот эффект один раз, не намереваясь использовать его снова с другими изображениями. Чтобы иметь возможность использовать этот документ Photoshop в качестве шаблона, нам необходимо преобразовать наше изображение в смарт-объект, что, как я упоминал на предыдущей странице, будет означать, что мы больше не будем работать над самим изображением. Вместо этого мы будем работать над ссылкой на изображение. Фактическое изображение будет безопасно сохранено в отдельном файле, нетронутым и невредимым от любых безумных действий, которые мы делаем дальше.
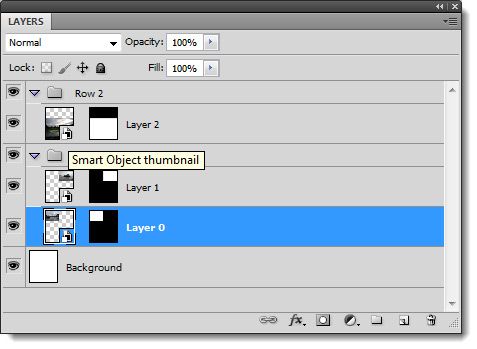
Чтобы преобразовать изображение в смарт-объект, перейдите в меню « Слой» в верхней части экрана, выберите « Смарт-объекты» , а затем в Photoshop CS3 выберите « Преобразовать в смарт-объект» или, если вы используете Photoshop CS2, выберите « Группа». в новый смарт-объект . Казалось бы, ничего не произошло с вашим изображением, но если мы снова посмотрим на палитру слоев, мы можем увидеть несколько изменений с фономслой. Во-первых, он больше не называется «Фон». Фотошоп переименовал его в «Слой 0». Что еще более важно, если мы внимательно посмотрим на миниатюру предварительного просмотра слоя, то увидим, что вокруг него теперь есть белая подсветка, а также значок в правом нижнем углу. Этот значок говорит нам, что изображение теперь преобразовано в смарт-объект:
Палитра «Слои» в Photoshop, показывающая изображение на фоновом слое, теперь преобразована в смарт-объект.Шаг 3: продублируйте слой
Теперь, когда наше изображение было преобразовано в смарт-объект, давайте скопируем его. Дублирование смарт-объекта ничем не отличается от дублирования обычного слоя, и самый простой способ сделать это с помощью сочетания клавиш Ctrl + J (Win) / Command + J (Mac). Если мы снова посмотрим на палитру слоев, то увидим, что теперь у нас есть два слоя: исходный «Слой 0» внизу и новый «Слой 0 копия» над ним, каждый из которых содержит копию смарт-объекта:
Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы дублировать слой смарт-объекта.Здесь важно отметить, что, хотя мы дублировали смарт-объект, у нас на самом деле нет двух отдельных смарт-объектов. Они оба ссылаются на одну и ту же фотографию, что означает, что когда мы заменим исходное изображение другим изображением, как мы сделаем в конце урока, оба слоя будут отображать одну и ту же новую фотографию. Если бы мы создали 3, 5, 10 или более или более копий смарт-объекта, а затем заменили изображение, так как все они являются копиями одного и того же смарт-объекта, они все показали бы новую фотографию!
Шаг 4: измените размер и переместите изображение на новый слой со свободным преобразованием
Давайте переместим и изменим размер изображения на нашем вновь созданном слое копирования. Опять же, нет никакой разницы между перемещением и изменением размера смарт-объекта и обычного слоя. Нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» в Photoshop и обвести изображение на новом слое. Затем зажмите Shift + Alt (Победа) / Shift + Option (Mac) и перетащите любой из четырех угловых маркеров внутрь, чтобы изменить размер изображения, пока оно не достигнет примерно 60% от его первоначального размера. Удерживание «Shift» ограничивает пропорции ширины и высоты изображения, поскольку мы изменяем его размер, чтобы мы случайно не исказили его форму, а нажатие «Alt» (Win) / «Option» (Mac) говорит Photoshop изменить размер изображения с его центр:

Я также собираюсь немного переместить изображение вниз, щелкнув в любом месте поля «Свободное преобразование» (за исключением небольшого целевого значка в центре) и просто перетащив изображение с помощью мыши. При перетаскивании я буду удерживать клавишу Shift, которая заставит изображение двигаться вниз по прямой линии, предотвращая случайное перемещение его влево или вправо:

Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование и выйти из Free Transform.
Шаг 5: добавь мазок к измененному изображению
Как мы уже видели, работа со смарт-объектами мало чем отличается от работы с обычными слоями, и то же самое верно даже при добавлении стилей слоев. Нажмите на значок « Стили слоев» в нижней части палитры «Слои» (в Photoshop CS2 это выглядит как круг с «f» внутри, а в Photoshop CS3 это просто буквы «fx») и выберите « Обводка» в нижней части списка :
Нажмите на значок «Стили слоя» и выберите «Штрих» из списка.Откроется диалоговое окно « Стиль слоя» в Photoshop с параметрами « Обводка» в средней колонке. Измените Размер обводки на 1 px и Положение до Внутренности , затем щелкните красный образец цвета справа от слова «Цвет», который вызовет палитру цветов Photoshop , и выберите белый цвет в качестве цвета обводки:
Шаг 6: добавь тень
Нажмите непосредственно на слова Drop Shadow слева от диалогового окна Layer Style:
Это изменяет параметры в среднем столбце диалогового окна «Стиль слоя» на параметры «Тень». Опустите Opacity от Drop Shadow примерно 40% , так что это не так интенсивно. Установите расстояние до 0px , оставьте Spread установлен на 0% , а затем увеличить размер около 40px , хотя вы можете экспериментировать с более высоким значением , если вы используете высокое разрешение изображения:
Шаг 7: добавь внутреннее свечение
Нажмите непосредственно на слова Inner Glow слева от диалогового окна Layer Style:
Когда вы закончите, нажмите кнопку ОК в верхнем правом углу диалогового окна Стиль слоя, чтобы выйти из него. Вот мое изображение после применения всех трех стилей слоя:

Пока что все, что мы сделали с нашим изображением, можно выполнить в Photoshop CS2 или Photoshop CS3. Далее мы собираемся сделать эксклюзив для Photoshop CS3, по крайней мере, до выхода Photoshop CS4.
Шаг 8: добавь умный фильтр Gaussian Blur к нижнему слою
Сказав , что, если вы будете с помощью Photoshop CS3, нажмите на «Layer 0» (нижний слой) в палитре слоев , чтобы выбрать его. Затем перейдите в меню « Фильтр» в верхней части экрана, выберите « Размытие» , а затем « Размытие по Гауссу» . Это вызывает диалоговое окно Gaussian Blur. Я собираюсь установить значение радиуса в нижней части диалогового окна примерно на 9 пикселей . Если вы используете изображение с высоким разрешением, попробуйте 12-14 пикселей:

Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Вот мое изображение после применения фильтра. Обратите внимание, что изображение на заднем плане теперь хорошо размыто:

Ничто из того, что мы здесь сделали, не было необычным. Мы выбрали и применили фильтр размытия по Гауссу к копии смарт-объекта на нижнем слое точно так же, как применили бы его к обычному слою. Но если мы посмотрим на нашу палитру слоев, то увидим, что что-то необычное действительно произошло:
Палитра «Слои» показывает, что фильтр «Размытие по Гауссу», примененный к «Слою 0», был преобразован в интеллектуальный фильтр.Применив фильтр к смарт-объекту, он был преобразован в смарт-фильтр! Если мы посмотрим ниже «Слой 0», то увидим, что теперь он говорит «Smart Filters», а ниже приведен список всех фильтров, которые мы применили к Smart Object. В этом случае мы применили только один фильтр, фильтр Gaussian Blur, и мы можем видеть его там. Если бы мы применили несколько других фильтров к смарт-объекту на этом слое, каждый из них был бы указан под словами «Умные фильтры». Теперь мы успешно применили фильтр к смарт-объекту без необходимости преобразовывать его обратно в обычный слой. Более того, как мы увидим при замене фотографии на новую, фильтр «Размытие по Гауссу» теперь будет автоматически применяться к любой фотографии, которую мы используем в нашем шаблоне!
Смарт-фильтры имеют множество преимуществ, и мы лишь коснулись их здесь, обсуждая, как их использовать при создании шаблонов. Мы рассмотрим больше удивительных возможностей, которые они предлагают в других уроках.
Посмотрим, как заменить наше фото другим!
Шаг 9: замени фото на новое фото
На этом наш базовый фотоэффект завершен. Вы можете сохранить документ сейчас, если хотите. Теперь мы увидим, как невероятно легко использовать наш документ Photoshop в качестве шаблона, заменив нашу существующую фотографию новой! Это работает как с Photoshop CS2, так и с Photoshop CS3 (добро пожаловать, пользователи Photoshop CS2!).
Предполагая, что следующая фотография, которую вы хотите использовать с шаблоном, использует те же размеры, ориентацию и разрешение изображения, что и оригинал, давайте поменяем их местами! Выберите «Layer 0» или «Layer 0 copy» в палитре слоев. Неважно, какой из них вы выберете, поскольку, как я упоминал ранее, они обе являются копиями друг друга и ссылаются на одну и ту же фотографию, поэтому замена изображения внутри одного из них автоматически заменит изображение в обоих. Затем, выбрав любой из них, снова зайдите в меню « Слой» в верхней части экрана, выберите « Умные объекты» , и на этот раз выберите « Заменить содержимое» :
Перейдите в «Слой»> «Умные объекты»> «Заменить содержимое».Появится диалоговое окно, позволяющее вам перейти к новой фотографии на вашем компьютере. Как только вы нашли его, дважды щелкните по нему, чтобы выбрать его, и сразу же, оригинальная фотография будет заменена новой фотографией внутри документа! Все стили слоя, которые мы применили к верхнему слою, были применены к новому изображению, и если вы используете Photoshop CS3, к фоновому изображению на нижнем слое даже применен фильтр размытия по Гауссу, и все это без повторения каких-либо работа:

И там у нас это есть! Благодаря смарт-объектам в Photoshop CS2 и новым смарт-фильтрам в Photoshop CS3 легко создавать фотоэффекты, которые можно повторно использовать в качестве шаблонов в любое время, когда они вам нужны! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
Диптихи и триптихи могут использоваться, чтобы показать сравнение (до или после, хорошее или плохое, легкое или сложное), как повествование, объяснить прогресс или изменение и т. Д. Их на самом деле достаточно легко создать. Вам просто нужно привести два или три изображения рядом друг с другом и объединить их в один слой. От скромного Microsoft Paint до могущественного Adobe Photoshop любой графический инструмент, достойный его внимания, может быть использован для создания диптиха или триптиха.
Нэнси показала нам 5 простых способов создания диптихов Другие фотоколлажи без фотошопа
, Позвольте мне обратиться к грозному Adobe Photoshop и инструменту с открытым исходным кодом, который превращает несколько фотографий в эти замечательные мозаики.

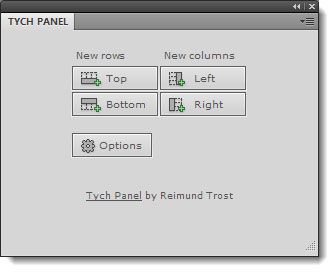
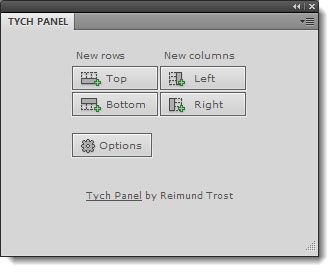
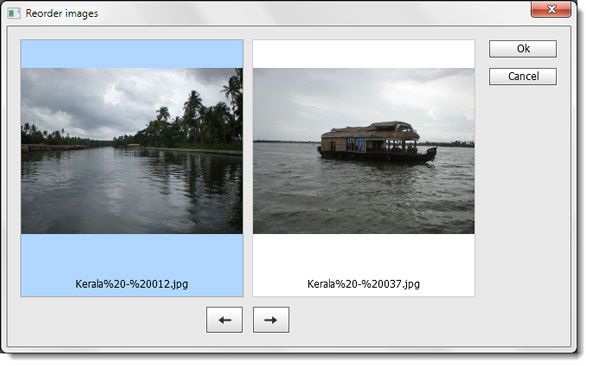
Это очень простое расширение Adobe Photoshop, которое автоматизирует процесс размещения изображений рядом. Это позволяет легко создавать диптихи, триптихи, квадтихи и практически неограниченный набор пользовательских макетов.
Автоматизируйте ваши фото мозаики в несколько кликов

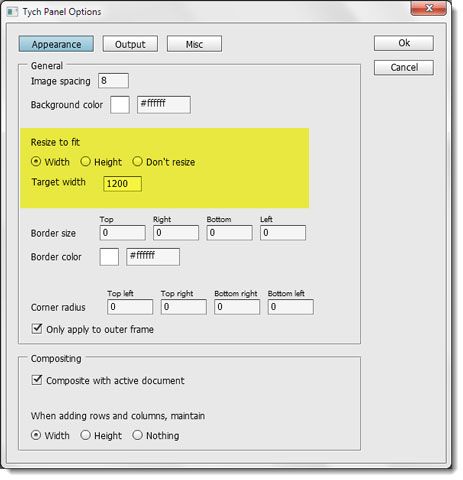
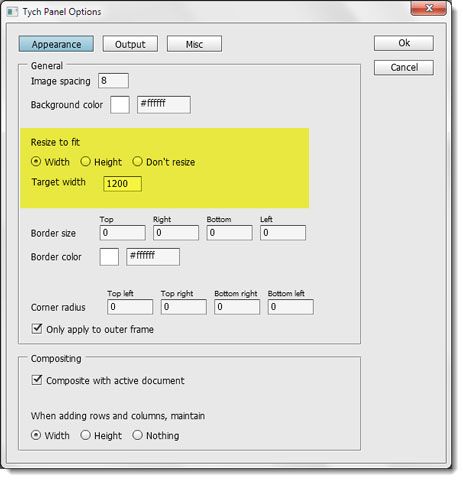
Автоматизация работает от Вариантов. Как объясняет видео выше, одной из приятных особенностей является то, что вы можете поддерживать целевую ширину или высоту при добавлении изображений. Это важное соображение для блогеров, которые хотят соответствовать диптихам и триптихам в соответствии с правилами ведения блогов. Тем не менее, вы также можете использовать неограниченные опции, не задавая никаких значений ширины и высоты. Но я предпочитаю идти с целевой шириной или высотой.


Тонкая настройка
Смарт Объекты Слой Маски

Использование смарт-объектов является продвинутым навыком Photoshop. Смарт-объекты в основном обеспечивают неразрушающее редактирование исходного файла исходного изображения, связывая исходную фотографию с фотографией в документе Photoshop. Цифровые фотографы используют маски слоев и смарт-объекты для различных коррекций изображения, не затрагивая исходный файл. Вы можете изменить внешний вид изображения с помощью смарт-объектов, но не можете добавлять или удалять информацию о пикселях из смарт-объекта.
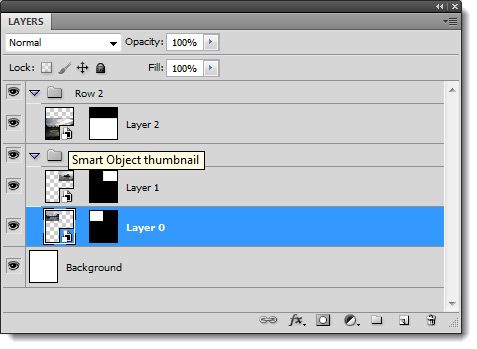
В Tych Panel 2 вы можете использовать смарт-объекты для обрезки ваших фотографий после их размещения. Включите смарт-объекты в настройках, и все слои будут преобразованы в смарт-объекты и автоматически получат соответствующие маски слоев.
Закругленные углы

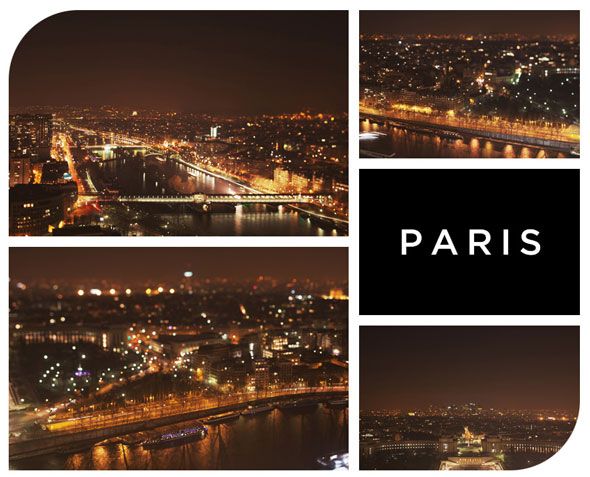
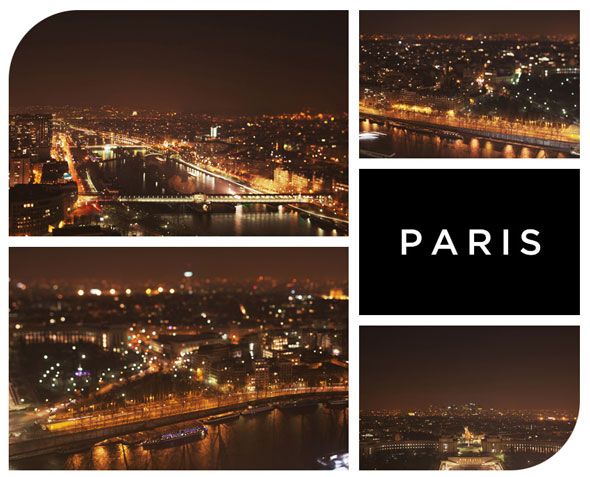
Вы можете дополнительно «украсить» свои мозаики, указав значения пикселей для радиуса угла, тем самым допуская закругленные углы. Вы можете создавать интересные комбинации с фоновыми цветами и пустыми изображениями. Изображение выше взято из галереи разработчика.
Действия для финальной подкраски

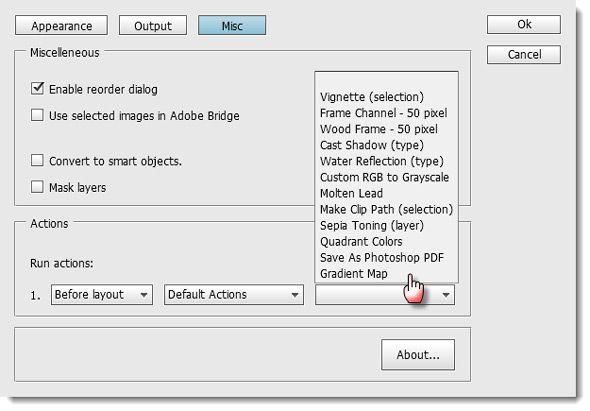
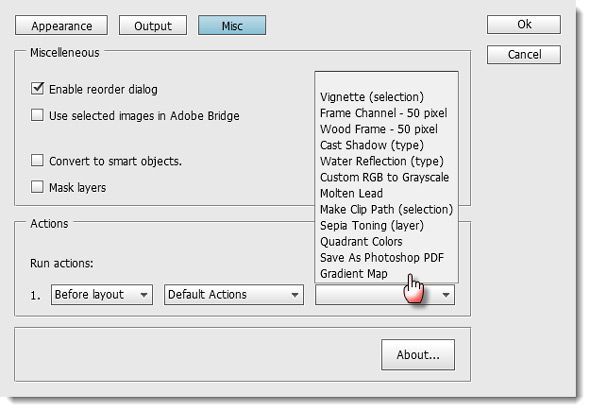
Если вас не устраивает простой диптих или триптих, вы можете украсить свое изображение набором действий, которые вы можете использовать по умолчанию, или любыми пользовательскими действиями, которые вы могли установить.
Диптихи и триптихи могут использоваться, чтобы показать сравнение (до или после, хорошее или плохое, легкое или сложное), как повествование, объяснить прогресс или изменение и т. Д. Их на самом деле достаточно легко создать. Вам просто нужно привести два или три изображения рядом друг с другом и объединить их в один слой. От скромного Microsoft Paint до могущественного Adobe Photoshop любой графический инструмент, достойный его внимания, может быть использован для создания диптиха или триптиха.
Нэнси показала нам 5 простых способов создания диптихов Другие фотоколлажи без фотошопа
, Позвольте мне обратиться к грозному Adobe Photoshop и инструменту с открытым исходным кодом, который превращает несколько фотографий в эти замечательные мозаики.

Это очень простое расширение Adobe Photoshop, которое автоматизирует процесс размещения изображений рядом. Это позволяет легко создавать диптихи, триптихи, квадтихи и практически неограниченный набор пользовательских макетов.
Автоматизируйте ваши фото мозаики в несколько кликов

Автоматизация работает от Вариантов. Как объясняет видео выше, одной из приятных особенностей является то, что вы можете поддерживать целевую ширину или высоту при добавлении изображений. Это важное соображение для блоггеров, которые хотят соответствовать диптихам и триптихам в соответствии с правилами ведения блогов. Тем не менее, вы также можете использовать неограниченные опции, не задавая никаких значений ширины и высоты. Но я предпочитаю идти с целевой шириной или высотой.


Тонкая настройка
Смарт Объекты Слой Маски

Использование смарт-объектов является продвинутым навыком Photoshop. Смарт-объекты в основном обеспечивают неразрушающее редактирование исходного файла исходного изображения, связывая исходную фотографию с фотографией в документе Photoshop. Цифровые фотографы используют маски слоев и смарт-объекты для различных коррекций изображения, не затрагивая исходный файл. Вы можете изменить внешний вид изображения с помощью смарт-объектов, но не можете добавлять или удалять информацию о пикселях из смарт-объекта.
В Tych Panel 2 вы можете использовать смарт-объекты для обрезки ваших фотографий после их размещения. Включите смарт-объекты в настройках, и все слои будут преобразованы в смарт-объекты и автоматически получат соответствующие маски слоев.
Закругленные углы

Вы можете дополнительно «украсить» свои мозаики, указав значения пикселей для радиуса угла, тем самым допуская закругленные углы. Вы можете создавать интересные комбинации с фоновыми цветами и пустыми изображениями. Изображение выше взято из галереи разработчика.
Действия для финальной подкраски

Если вас не устраивает простой диптих или триптих, вы можете украсить свое изображение набором действий, которые вы можете использовать по умолчанию, или любыми пользовательскими действиями, которые вы могли установить.
Читайте также:

