Создание карта noise в фотошопе
Обновлено: 06.07.2024

Создать бесшовное изображение в Photoshop легко: обрезать изображение, взять обрезанную правую и нижнюю части, а потом приклеить их слева и сверху при помощи инструмента «Ослабить» (Fade). Но для правильной реализации бесшовных карт шума придётся хорошенько подумать.
Если у вас есть базовое представление о шуме Перлина, то вы знаете, что он состоит из интерполированных случайных чисел. В основном он используется в двух измерениях. Но также он полезен и в одном измерении (например, при движении), в трёх измерениях (цилиндрическое и сферическое преображение 3D-объектов), и даже в четырёх или пяти измерениях.
Можно использовать четырёхмерный шум для создания бесшовного 2D-изображения. Думать в четырёх измерениях нам не очень привычно, поэтому мы будем брать по одному измерению за раз.
В своих примерах я использовал симплекс-шум с двумя октавами. Симплекс-шум быстрее в больших размерностях, а благодаря своей треугольной природе он выглядит лучше.
Я написал небольшую функцию drawNoise для создания холста и обработки в цикле массива пикселей.
Одномерный бесшовный шум
В одном измерении шум является бесконечной плавной линией (моя реализация шума начинается с двух, поэтому я использую в качестве второго параметра константу). Здесь мы видим, что это просто интерполированные случайные числа.

Одномерный шум
Можно использовать это в анимации, каждую миллисекунду пересчитывая значение шума, но также можно создать зацикленность и вычислить все значения заранее. Значения в показанном выше изображении не зацикливаются по краям. Но реализовать повторяемость довольно просто, для этого достаточно ещё одного измерения и петли… или круга.
Одномерная петля
Для большинства из вас шум Перлина выглядит примерно так, как показано на изображении ниже.

Если бы мы нарисовали здесь круг и считали значения шума на этом круге, то получили одномерную петлю.

Шум с окружностью для создания одномерной петли.
В коде это выглядит так:

Вероятно, вы уже поняли, к чему мы идём. Для зацикливания двухмерного изображения нам потребуется трёхмерная (как минимум) карта шума.
Цилиндрическая карта
Шум Перлина изначально был создан для непрерывного 3D-текстурирования (фильм «Трон»). Карта изображения не является листом бумаги, обёрнутым вокруг объекта, а вычисляется по расположению в трёхмерном поле шума. Поэтому при разрезании объекта мы всё равно сможем вычислить карту для новой созданной поверхности.
Прежде чем достичь нашей конечной цели — бесшовного изображения, мы сначала создадим изображение, бесшовно соединяемое слева и справа. Это похоже на двухмерную окружность для одномерной петли, но с одним дополнительным измерением: цилиндром.

Цилиндрическая карта шума
Сферическая карта изображения
Вы можете подумать, что для создания бесшовного изображения будет удобно использовать сферу, но вы ошибаетесь.
Я сделаю небольшое отступление и покажу, как вычисляется сферическая карта изображения и на что она похожа.

Сферическая карта шума

Сфера с шумом
Кубическая панорамная карта
Созданную нами сферу также можно использовать как панораму, если разместить в центре сферы камеру. Но лучшим способом будет применение кубической панорамы, потому что она имеет гораздо меньше граней. Сфера проецируется на шесть сторон куба, как показано на этом эскизе.

Наложение сферы на куб
Для каждого пикселя на поверхности куба нам нужно вычислить пересечение между точкой обзора C в центре и сферой. Это может показаться сложным, но на самом деле всё довольно просто.
Мы можем рассматривать линию CA как вектор. А векторы можно нормализировать, чтобы их направление не менялось, но длина при этом снижалась до 1. Благодаря этому все векторы вместе будут выглядеть как сфера.
Нормализация тоже выполняется достаточно просто, нам достаточно разделить значения вектора по xyz на общую длину вектора. Длину вектора можно вычислить с помощью теоремы Пифагора.
В представленном ниже коде вычисление нормализации сначала выполняется для одной грани. Затем вычисляется шум одновременно для всех шести рёбер, потому что для получения позиции следующей грани нужно всего лишь перевернуть значения по xyz.
Вот шесть сторон, составленные в одно изображение, плюс скриншот того, как это выглядит при взгляде из куба. В исходном коде есть 3D-пример, написанный на threejs.

Кубическая панорамная карта

Бесшовное 2D-изображение
Может показаться, что бесшовное 2D-изображение реализовать легко, но мне кажется, что это самое сложное из описанного в статье, потому что для его понимания необходимо думать в четырёх измерениях. Ближе всего к этому была цилиндрическая карта (с повторением по горизонтали), поэтому мы возьмём её за основу. В цилиндрической карте мы использовали для окружности горизонтальную позицию изображения; то есть горизонтальная позиция изображения даёт нам две координаты x и y в поле шума xyz. Вертикальная позиция изображения соответствует z в поле шума.
Мы хотим, чтобы изображение было бесшовным и по вертикали, поэтому если добавим ещё одно измерение, то сможем использовать его для создания второй окружности и замены линейного значения z поля. Это похоже на создание двух цилиндров в четырёхмерном поле. Я попробовал визуализировать это на эскизе, он неточный, но я пытался передать общий принцип, а не нарисовать четырёхмерный цилиндр.

Эскиз двух цилиндров в четырёх измерениях
Код довольно прост: это всего лишь две окружности в четырёхмерном пространстве шума.
Одна из самых популярных статей на моём сайте посвящена генерации полигональных карт (перевод на Хабре). Создание таких карт требует много усилий. Но начинал я не с этого, а с гораздо более простой задачи, которую опишу здесь. Эта простая техника позволяет создавать подобные карты меньше чем в 50 строках кода:

Я не буду объяснять, как отрисовывать такие карты: это зависит от языка, графической библиотеки, платформы и т.д. Я просто объясню, как заполнить массив данными карты.
Стандартный способ генерации 2D-карт заключается в использовании в качестве строительного блока функции шума с ограниченной полосой частот, например шума Перлина или симплексного шума. Вот, как выглядит функция шума:

Мы присваиваем каждой точке карты число от 0.0 до 1.0. В этом изображении 0.0 — это чёрный цвет, а 1.0 — белый. Вот как задать цвет каждой точке сетки в синтаксисе похожего на C языка:
В некоторых библиотеках необходимо будет сдвигать или умножать получаемые значения, чтобы возвратить их в интервал от 0.0 до 1.0.
Высота
Сам по себе шум — это просто набор чисел. Нам нужно наделить его смыслом. Первое, о чём можно подумать — привязать значение шума к высоте (это называется «картой высот»). Давайте возьмём показанный выше шум и отрисуем его как высоты:


Код остался почти таким же, за исключением внутреннего цикла. Теперь он выглядит так:
Да, и это всё. Данные карты остались такими же, но теперь я буду называть их elevation (высотой), а не value .
У нас получилось много холмов, но ничего больше. Что не так?
Частота
Шум может генерироваться при любой частоте. Пока я выбирал только одну частоту. Давайте посмотрим, как она влияет.
Попробуйте изменять значение ползунком (в оригинале статьи) и посмотрите, что происходит при разных частотах:
Здесь просто меняется масштаб. Сначала это кажется не очень полезным, но это не так. У меня есть ещё один туториал (перевод на Хабре), в котором объясняется теория: такие понятия, как частота, амплитуда, октавы, розовый и синий шум, и так далее.
Также иногда полезно вспомнить о длине волны, являющейся обратной частоте величиной. При удвоении частоты размер всего вдвое уменьшается. Удвоение длины волны всё вдвое увеличивается. Длина волны — это расстояние, измеряемое в пикселях/тайлах/метрах или любых других единицах, которые вы выбрали для карт. Она связана с частотой: wavelength = map_size / frequency .
Октавы
Чтобы сделать карту высот интереснее, мы добавим шум с разными частотами:

Давайте смешаем в одной карте большие низкочастотные холмы с мелкими высокочастотными холмами. Перемещайте ползунок (в оригинале статьи), чтобы добавлять в смешение мелкие холмы:
Теперь это гораздо больше походит на нужный нам фрактальный рельеф! Мы можем получить холмы и неровные горы, но у нас по-прежнему нет плоских равнин. Для этого нужно что-то ещё.
Перераспределение
Функция шума даёт нам значения в интервале от 0 и 1 (или от -1 до +1, в зависимости от библиотеки). Чтобы создать плоские равнины, мы можем возвести высоту в степень. Перемещайте ползунок (в оригинале статьи), чтобы получать разные степени.
Высокие значения опускают средние высоты в равнины, а низкие значения поднимают средние высоты в сторону горных пиков. Нам нужно опустить их. Я использую степенные функции, потому что они проще, но вы можете использовать любую кривую; у меня есть более сложное демо.
Теперь, когда у нас есть реалистичная карта высот, давайте добавим биомы!
Биомы
Шум даёт числа, но нам нужна карта с лесами, пустынями и океанами. Первое, что можно сделать — превратить малые высоты в воду:
Ого, это уже становится похоже на процедурно сгенерированный мир! У нас есть вода, трава и снег. Но что, если нам понадобится больше? Давайте сделаем последовательность из воды, песка, травы, леса, саванны, пустыни и снега:


Рельеф на основании высоты
Ух ты, выглядит здорово! Для своей игры можете поменять значения и биомы. В Crysis будет намного больше джунглей; в Skyrim намного больше льда и снега. Но как бы вы ни меняли числа, такой подход довольно ограничен. Типы рельефа соответствуют высотам, поэтому формируют полосы. Чтобы сделать их интереснее, нам нужно выбирать биомы на основе чего-то другого. Давайте создадим вторую карту шума для влажности.


Сверху — шум высот; снизу — шум влажности
Теперь давайте используем высоту и влажность вместе. На первом показанном ниже изображении ось y — это высота (взятая из изображения выше), а ось x — влажность (второе изображение выше). Это даёт нам убедительную карту:


Рельеф на основании двух значений шума
Малые высоты — это океаны и побережья. Большие высоты каменистые и заснеженные. В промежутке между ними мы получаем широкий диапазон биомов. Код выглядит так:
При необходимости можете изменять все эти значения в соответствии с требованиями своей игры.
Если же нам не нужны биомы, то плавные градиенты (см. эту статью) могут создавать цвета:


И для биомов, и для градиентов одно значение шума не обеспечивает достаточной вариативности, но двух вполне достаточно.
Климат
В предыдущем разделе я использовал высоту как замену температуры. Чем больше высота, тем ниже температуры. Однако на температуры также влияет географическая широта. Давайте используем для контроля температуры и высоту, и широту:

Рядом с полюсами (большие широты) климат холоднее, а на вершинах гор (большие высоты) климат тоже холоднее. Пока я проработал это не очень сильно: для правильного подхода к этим параметрам нужно множество тонких настроек.
Также существует сезонное изменение климата. Летом и зимой северное и южное полушарие становятся теплее и холоднее, но на экваторе ситуация особо не меняется. Здесь тоже можно сделать многое, например, можно смоделировать преобладающие ветра и океанские течения, влияние биомов на климат и усредняющее влияние океанов на температуры.
Острова
В некоторых проектах мне было нужно, чтобы границы карты были водой. Это превращает мир в один или несколько островов. Существует множество способов сделать это, но в своём генераторе полигональных карт я использовал довольно простое решение: я изменял высоту как e = e + a - b*d^c , где d — расстояние от центра (в масштабе 0-1). Ещё один вариант заключается в изменении e = (e + a) * (1 - b*d^c) . Константа a поднимает всё вверх, b опускает края вниз, а c управляет скоростью снижения.

Я не совсем доволен этим и ещё многое предстоит исследовать. Должно ли это быть манхэттанское или эвклидово расстояние? Должно ли оно зависеть от расстояния до центра или от расстояния до края? Должно ли расстояние возводиться в квадрат, или быть линейным, или иметь какую-то другую степень? Должно ли это быть сложение/вычитание, или умножение/деление, или что-то ещё? В оригинале статьи попробуйте Add, a = 0.1, b = 0.3, c = 2.0 или попробуйте Multiply, a = 0.05, b = 1.00, c = 1.5. Подходящие вам параметры зависят от вашего проекта.
Зачем вообще придерживаться стандартных математических функций? Как я рассказал в своей статье об уроне в RPG (перевод на Хабре), все (в том числе и я) пользуются математическими функциями, такими как многочлены, показательные распределения и т.п., но на компьютере мы можем ими не ограничиваться. Мы можем взять любую функцию формирования и использовать её здесь, воспользовавшись таблицей поиска e = e + height_adjust[d] . Пока этот вопрос я не изучал.
Остроконечный шум
Вместо возведения высоты в степень, мы можем использовать абсолютное значение, чтобы создать острые пики:
Чтобы добавить октавы, мы можем варьировать амплитуды больших частот, чтобы добавленный шум получали только горы:
У меня не такой большой опыт работы с этой техникой, поэтому мне нужно поэкспериментировать, чтобы научиться хорошо ею пользоваться. Возможно, будет интересно также смешать остроконечный низкочастотный шум с неостроконечным высокочастотным.
Террасы
Если мы округлим высоту до ближайших n уровней, мы получим террасы:

Это результат применения функции перераспределения высот в виде e = f(e) . Выше мы использовали e = Math.pow(e, exponent) , чтобы сделать резче горные пики; здесь мы используем e = Math.round(e * n) / n для создания террас. Если использовать не ступенчатую функцию, то террасы могут быть округлей или возникать только на некоторых высотах.
Размещение деревьев
Обычно мы использовали фрактальный шум для высоты и влажности, но его можно применять и для размещения неравномерно расставленных объектов, таких как деревья и камни. Для высоты мы используем высокие амплитуры с низкими частотами («красный шум»). Для размещения объектов нужно использовать высокие амплитуды с высокими частотами («синий шум»). Слева показан паттерн синего шума; справа показаны места, где шум больше соседних значений:

Выбирая для каждого биома разные R, мы можем получить переменную плотность деревьев:


Здорово, что такой шум можно использовать для размещения деревьев, но часто более эффективны и создают более равномерное распределение другие алгоритмы: пятна Пуассона, плитки Вана или графический дизеринг.
В бесконечность и дальше
Вычисления биома в позиции (x,y) не зависят от вычислений всех других позиций. Это локальное вычисление обладает двумя удобными свойствами: его можно вычислять параллельно, и его можно использовать для бесконечного рельефа. Поместите курсор мыши на миникарту (в оригинале статьи) слева, чтобы сгенерировать карту справа. Можно генерировать любую часть карты без генерации (и даже без хранения) всей карты.


Реализация
Использование шума для генерации рельефа — популярное решение, и в Интернете можно найти туториалы для множества разных языков и платформ. Код генерации карты на разных языках примерно одинаков. Вот простейший цикл на трёх разных языках:
В разных библиотеках шума для вашего языка подробности применения могут слегка различаться (некоторые возвращают числа в интервале от 0.0 до 1.0, другие — в интервале от -1.0 до +1.0), но основная идея одинакова. Для реального проекта вам может потребоваться обернуть функцию noise и объект gen в класс, но эти подробности не относятся к делу, поэтому я сделал их глобальными.
Для такого простого проекта не важно, какой шум вы используете: шум Перлина, симплексный шум, шум OpenSimplex, value noise, смещение средних точек, алгоритм diamond или обратное преобразование Фурье. У каждого из них есть свои плюсы и минусы, но для подобного генератора карт все они создают более-менее одинаковые выходные значения.
Отрисовка карты зависит от платформы и игры, поэтому её я не реализовал; этот код нужен только для генерации высот и биомов, отрисовка которых зависит от использованного в игре стиля. Можете копировать, портировать и использовать его в своих проектах.
Эксперименты
Я рассмотрел смешивание октав, возведение высоты в степень и комбинирование высоты с влажностью для получения биома. Здесь можно изучить интерактивный график, позволяющий поэкспериментировать со всеми этими параметрами, который показывает, из чего состоит код:

Вот пример кода:
Здесь есть сложность: для шума высот и влажности необходимо использовать разный seed, в противном случае они окажутся одинаковыми, и карты будут выглядеть не так интересно. В Javascript я использую библиотеку prng-parkmiller; в C++ можно использовать два отдельных объекта linear_congruential_engine; в Python можно создать два отдельных экземпляра random.Random class.
Мысли
Этот подход к генерации карт мне нравится своей простотой. Он быстр и требует очень мало кода для создания приличных результатов.
Не нравится мне в этом подходе его ограниченность. Локальные вычисления означают, что каждая точка независима от всех других. Разные области карты не связаны друг с другом. Каждое место на карте «кажется» одинаковым. Здесь не существует глобальных ограничений, например «на карте должно быть от 3 до 5 озёр» или глобальных характерных особенностей, например реки, текущей с вершины высочайшего пика в океан. Также мне не нравится то, что для получения хорошей картинки нужно долго настраивать параметры.
Почему же я его рекомендую? Я считаю, что это хорошая отправная точка, особенно для инди-игр и гейм-джемов. Двое моих друзей написали первоначальную версию Realm of the Mad God всего за 30 дне для игрового конкурса. Они попросили меня помочь в создании карт. Я использовал эту технику (плюс ещё несколько функций, оказавшихся не особо полезными) и сделал им карту. Через несколько месяцев, получив отзывы игроков и внимательнее изучив дизайн игры, мы создали более продвинутый генератор карт на основе многоугольников Вороного, описанный здесь (перевод на Хабре). В этом генераторе карт не используются описанные в данной статье техники. В нём шум для создания карт применяется совсем по-другому.
Дополнительная информация
Существует множество крутых вещей, которые можно сделать с помощью функций шума. Если поискать в Интернете, то можно найти такие варианты, как turbulence, billow, ridged multifractal, amplitude damping, terraced, voronoi noise, analytical derivatives, domain warping и другие. Можно использовать эту страницу как источник вдохновения. Здесь я их не рассматриваю, моя статья сосредоточена на простоте.
На этот проект повлияли мои предыдущие проекты генерации карт:
- Я использовал общий шум Перлина для моего первого генератора карт игры Realm of the Mad God. Мы использовали его для первых шести месяцев альфа-тестирования, а затем заменили его на генератор карт на многоугольниках Вороного, специально созданный под требования геймплея, определённые нами в процессе альфа-тестирования. Биомы и их цвета для статьи взяты из этих проектов.
- При изучении обработки звуковых сигналов я написал туториал по шуму, в котором объясняются такие концепции, как частота, амплитуда, октавы и «цвет» шума. Те же концепции, работающие для звука, также применимы для генерации карт на основе шума. В то время я создал несколько сырых демо генерации рельефа, но так их и не доделал.
- Иногда я экспериментирую, чтобы найти границы. Я хотел узнать, сколько кода минимально необходимо для создания убедительных карт. В этом минипроекте я дошёл до нуля строк кода — всё делается фильтрами изображений (турбулентность, пороги, цветовые градиенты). Это меня и порадовало, и огорчило. В какой степени генерация карт может выполняться фильтрами изображений? В достаточно большой. Всё, рассказанное выше о «схеме плавных цветовых градиентов» взято из этого эксперимента. Слой шума — это фильтр изображения «турбулентность»; октавы — это изображения, наложенные друг на друга; инструмент степени называется в Photoshop «коррекция кривых».
Есть ещё множество штук, которые можно проделать с шумом, в статье я упомянул лишь несколько. Попробуйте Noise Studio, чтобы интерактивно протестировать различные возможности.

Сложность урока: Легкий
Здравствуйте. Сегодня вы узнаете, как отредактировать фотографию, испорченную высоким содержанием "шума", снизив его до минимума. Но для того, чтобы избежать изначально такого эффекта, нужно запомнить идеальное соотношение "экспотройки", или треугольника экспозиции (диафрагма, выдержка и параметр ISO). С ним можно ознакомиться в данной статье.
Самым верным способом убрать шум, это воспользоваться главным фильтром в данном случае Reduce Noise (Уменьшить шум). Но автор использует и Surface Blur (Размытие по поверхности), как еще один способ устранения шума и зернистости. Давайте посмотрим, что в итоге нам даст такой дуэт вышеуказанных фильтров.

Исходное изображение (сверху), и итоговое (снизу). В углу представлены увеличенные фрагменты для лучшего сравнения.
Эффект получается отличным, не правда ли? Тогда перейдем к методу, описанным автором урока.
Шаг 1
Выберите фотографию, необходимую для обработки. Откройте её в Adobe Photoshop и создайте дубликат исходного слоя. Откройте фильтр Filter - Noise - Reduce Noise (Фильтр - Шум - Уменьшить шум). Данный фильтр предназначен исключительно для устранения цветовых шумов на фотографиях, сделанных в условиях недостаточной освещенности.
Автор использовал следующие настройки для фильтра Reduce Noise (Уменьшить шум):

Подробнее рассмотрим поочерёдное влияние каждого параметра на фотографию.
Strength (Интенсивность) - основной параметр, для уменьшения шума по яркости. Результат после изменения параметра.

Preserve Details (Сохранить детали) - определяет значение силы работы предыдущего параметра. Результат после изменения параметра.

Reduce Colour Noise (Уменьшить шумы цветов) - изменяет силу хроматического шума, иначе удаляет цветные пикселы, возникшие в JPEG изображениях. Слева представлено изображения с 5% уменьшения шума цветов, справа 90% (желаемый результат). Результат после изменения параметра.

Sharpen Details (Детали резкости) - сохраняет резкость контуров изображения, чтобы сделать акцент на некоторых деталях. Слева параметр настроен на 74%, справа на 0%. Результат после изменения параметра.

В зависимости от вашего изображения, настройте вышеуказанные параметры по-своему. В принципе, нам понадобятся только Strength (Интенсивность) и Reduce Colour Noise (Уменьшить шумы цветов), другие параметры можно уменьшить до нуля.
И последний параметр Remove JPEG Artefact (Удалить артефакт JPEG) - служит для уменьшения артефактов, при сжатии, после сохранения изображения, в формате JPEG. В данном уроке автором не применялся, так как использовалось изображение высокого разрешения.

Изначальное (сверху) и отредактированное (снизу) изображения.
Шаг 2
Дублируйте отредактированный слой. Выберите фильтр Filter - Blur - Surface Blur (Фильтр - Размытие - Размытие по поверхности). Данный фильтр поможет убрать все недочеты, что оставил нам предыдущий фильтр Reduce Noise (Уменьшить шум). Surface Blur размывает площадь с однородным тоном, в то время, как малые детали либо не размыты, либо размыты слабо. Имеются два параметра Размытия по поверхности:

Radius (Радиус) - размер размываемой области. Threshold (Изогелия) - размытие граничащих пикселей с основной размываемой областью. С данными параметрами тоже нужно быть аккуратно, и подгонять для каждого изображения индивидуально.

Результат применения фильтра Surface Blur (снизу).
Шаг 3
Объедините в одну группу два дублированных, отредактированных, с помощью предыдущих фильтров, слоя. Измените Непрозрачность группы на 65%.

Исходное изображение (сверху) при увеличении, и конечное, с применением двух фильтров и уменьшения непрозрачности, изображения (снизу).
Таким образом, наложение двух разных по смыслу, но разработанных для одной цели фильтров, мы достигли желаемого результата.

Сложность урока: Легкий
На протяжении многих лет фотография эволюционировала в целую эпоху цифровых технологий, и очень редко можно увидеть фотографии, сделанные с помощью пленки. Тем не менее, есть что-то необычное в этом старом эффекте шума/зернистости в фотографиях, проявленных с фотопленки, и мы хотим применить этот эффект к нашим цифровым фотографиям.
Иногда нам необходимо сделать ретуширование фотографий. В процессе замены фона или удаления элементов с фотографии, чтобы получить хороший результат, мы также должны имитировать шум/зернистость исходного изображения. Есть бесконечно много способов сделать это, но сегодня я собираюсь показать вам, как вы можете легко имитировать шум/зернистость в Photoshop. Это очень просто, тем более есть возможность редактировать изображение, не выполняя все шаги заново.
Примечание: В источнике урока отсутствует ссылка на изображение. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Шаг 1
Откройте изображение в Photoshop.

Шаг 2
Перейдите в Слой > Новый слой (Layer > New Layer). Назовите этот слой «Film Grain» и нажмите ОК.

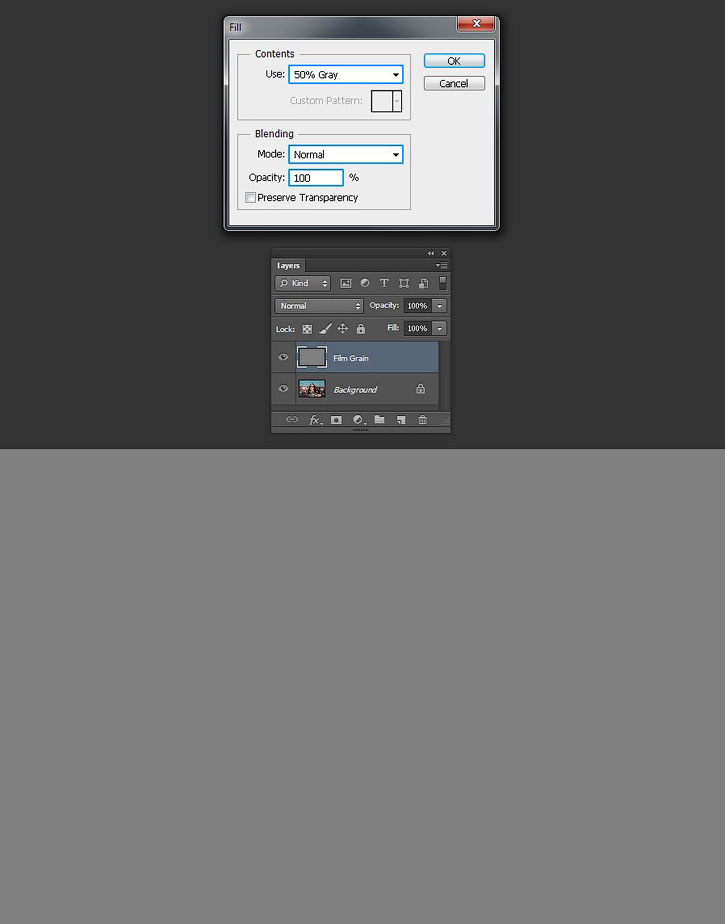
Шаг 3
Откройте Редактирование > Выполнить заливку (Edit>Fill). В разделе Содержимое (Contents) выберите 50% серый, режим (Mode) – Обычный (Normal), параметр Непрозрачность (Opacity) на 100% и снята галочка с пункта Сохранять прозрачность (Preserve Transparency).

Шаг 4
Перейдите в меню Слой > Смарт-объект > Преобразовать в смарт-объект (Layer > Smart Objects > Convert to Smart Object).

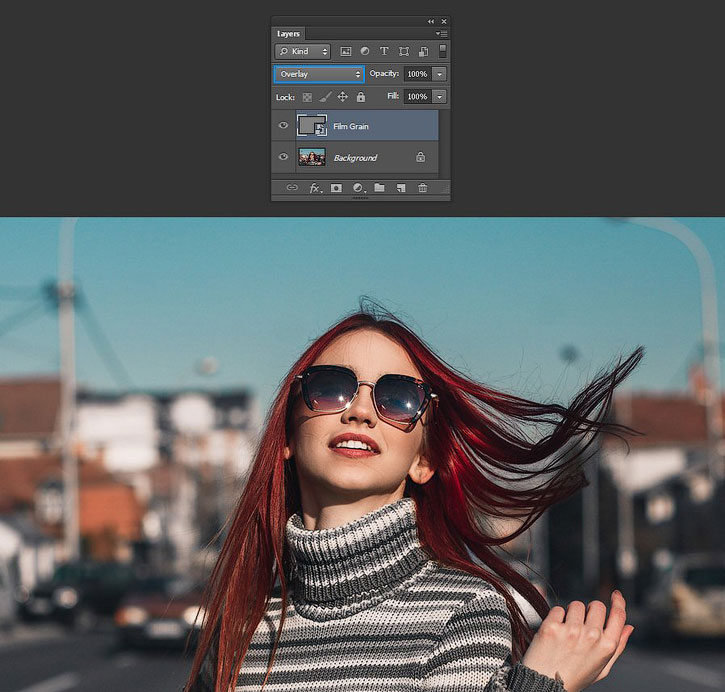
Шаг 5
Выберите слой «Film Grain» и установите режим наложения на Перекрытие (Overlay).

Шаг 6
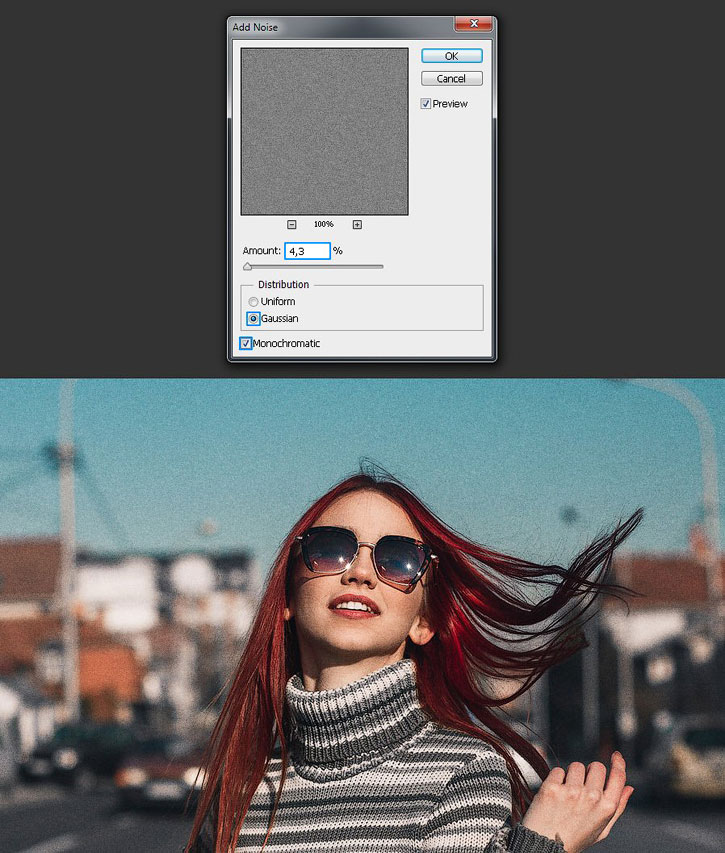
Перейдите в Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). Установите желаемое количество шума, (я буду использовать 4,3% для более заметного эффекта). Выберите Распределение (Distribution) по Гауссу (Gaussian) и обязательно отметьте пункт Монохромный (Monochromatic), затем нажмите ОК.

Шаг 7
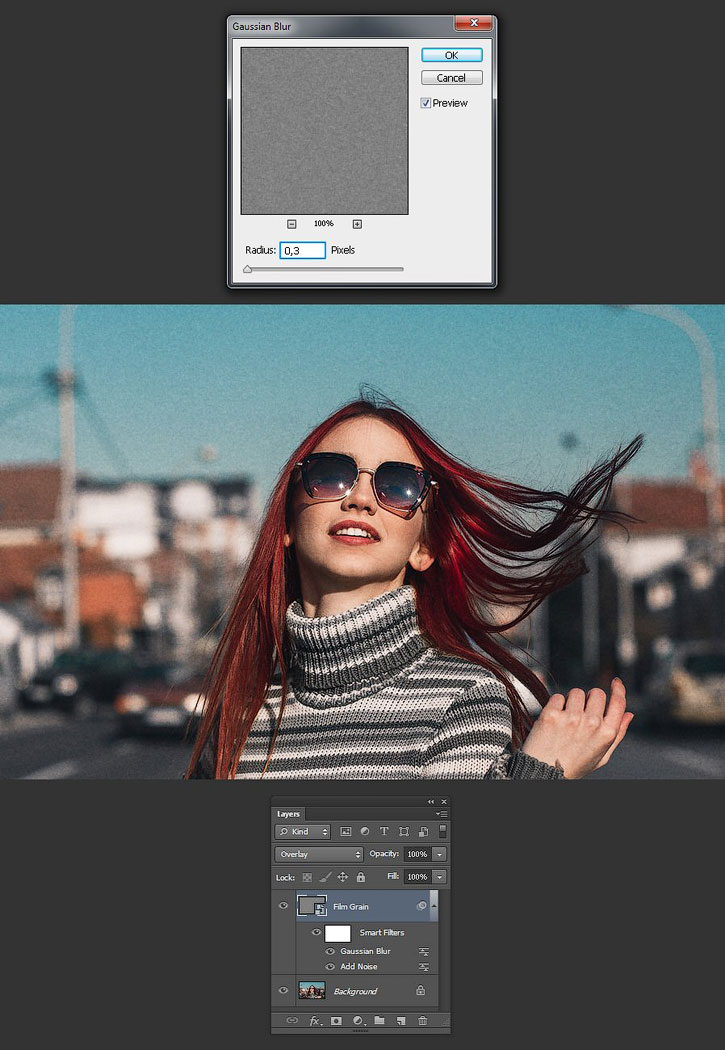
Выберите слой «Film Grain», перейдите Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). В зависимости от того, сколько шума вы добавили в предыдущем шаге, вы можете регулировать радиус под ваше количество шума. Задайте желаемый радиус размытия и нажмите ОК. В данном случае я буду использовать небольшой радиус 0,3 пикселя.

Итоговые советы:
Поскольку мы делали наш эффект зерна на Смарт-Объекте, мы можем легко изменить параметры шумы и размытия, просто дважды щелкнув название эффекта под слоем «Film Grain». Это большое преимущество, потому что, хотя это довольно простой эффект, нет необходимости делать все шаги снова, если мы хотим внести некоторые коррективы в наш итоговый результат.
Читайте также:

