Создание web сайта с помощью microsoft word
Обновлено: 07.07.2024
This article provides a step-by-step guide to how to create an HTML document, including items such as typing text and adding images and hyperlinks to your HTML document.
Create Your HTML Document
Use one of the following two methods to create your new HTML document.
Method 1
Start Microsoft Word.
In the New Document task pane, click Blank Web Page under New.
On the File menu, click Save.
NOTE: The Save as type box defaults to Web Page (*.htm; *.html).
In the File name box, type the file name that you want for your document, and then click Save.
Method 2
Start Microsoft Word.
Create a new blank document.
On the File menu, click Save as Web Page.
In the File name box, type the file name that you want for your document, and then click Save.
Add Text and Hyperlinks to Your HTML Document
Open the HTML document that you created earlier in this article. To do this, follow these steps:
On the File menu, click Open.
Browse to the location that you saved your article to, in the "Create Your HTML Document" section of this article.
Select the file and then click Open.
Type the following text into the document:
You can use Microsoft Word to create HTML documents as easily as you can create normal Word documents.
To create a hyperlink, select the words "Microsoft Word" in the text that you typed.
On the Insert menu, click Hyperlink.
Save your changes to the document.
Add an Image to Your HTML Document
Place your insertion point where you want to place an image in your document.
On the Insert menu, point to Picture, and then click ClipArt.
In the Insert ClipArt task pane, click Search.
NOTE: If you click Search without typing anything into the Search Text box, the search result will display all of the currently available images on your system.
In the Results section, select the image that you want to insert into the page.
Save your changes and then close the document.
Open an HTML Document in Word
Do one of the following.
If the New Document task pane is still displayed:
In the New Document task pane, select the document under Open a document. This opens the document directly.
If the New Document task pane is not displayed:
On the File menu, click Open.
In the Open dialog box, locate the HTML document that you created earlier, and then select it.
REFERENCES
For more information about HTML support in Word 2002, follow these steps:
Open Microsoft Word 2002.
On the Help menu, click Microsoft Word Help.
Click the Answer Wizard tab.
Type HTML in the What would you like to do? box, and then click Search.
Related topics will be displayed. Click any item to display the information.
Формирование умений и навыков, носящих в современных условиях общенаучный и интеллектуальный характер.
освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Задачи урока:
Воспитательная – развитие познавательного интереса, воспитание информационной культуры.
Учебная – изучить и закрепить навыки работы с текстовым редактором.
Развивающая – развитие логического мышления, расширение кругозора.
Используемое программное обеспечение: текстовый процессор Microsoft Word 2010.
Тип урока: комбинированный
Краткий инструктаж по технике безопасности в компьютерном классе.
Объяснение нового материала.
Выполнение практической работы.
Организационный момент
Здравствуйте! Сегодня мы с вами будем создавать web-сайт с помощью Microsoft Word
Инструктаж по технике безопасности в компьютерном классе
Чтобы успешно выполнить свою работу, нужно вспомнить правила поведения и ТБ в компьютерном классе. Внимание на экран.
«Правила поведения в кабинете информатики»
Соблюдать правила поведения и текущие указания учителя.
Работать на расстоянии 60-70 см от экрана монитора, соблюдая правильную осанку, а если есть очки - в очках.
Следить за неисправностью аппаратуры и немедленно прекратить работу при появлении необычного звука, запаха гари, самопроизвольного отключения аппаратуры.
Нажимать на клавиши плавно, не допуская резких ударов.
Работать на клавиатуре чистыми руками.
Не вставать со своих мест, когда в кабинет входят посетители.
В класс входить спокойно, не торопясь, не задевая столы.
Трогать разъёмы соединительных кабелей.
Прикасаться к питающим проводам и устройствам заземления
Прикасаться к экрану и тыльной стороне монитора.
Включать и выключать аппаратуру без разрешения преподавателя.
Класть посторонние предметы на клавиатуру и монитор.
Не пользоваться клавиатурой при отключенной аппаратуре.
Работать во влажной одежде и влажными руками.
Никогда не пытаться самостоятельно устранять неисправности в работе аппаратуры.
Изучение нового материала.
Изучая данную тему, мы с вами рассмотрим следующие вопросы:
Что такое Web – сайт, Web – страница, гиперссылка?
Как и какими средствами создаются Web – страницы?
Какие существуют виды навигационной схемы Web – сайтов?
Примеры оформления Web – страниц.
Внимание на экран. Я, отвечая на эти вопросы, одновременно буду демонстрировать слайды. Нужные определения запишем в тетрадях
Практическая работа на компьютере
А теперь начнем практическую работу. Вы дома подготовили материал, по заранее выбранной теме (картинки, фотографии, видео, текст). Перед вами лежит брошюрка, где указана ход выполнения практической работы, и советы по созданию Web-сайта.
Домашняя работа
Теоретический материал
Что такое Web – сайт, Web – страница, гиперссылка?
Веб-сайт (Website) - это объединённая под одним адресом (доменным именем) совокупность документов частного лица или организации. По умолчанию подразумевается что сайт располагается в сети Интернет, но он так же может публиковаться в локальной сети компании - в сети Интранет. Веб-сайты иначе называют Интернет-представительством человека или организации. Когда говорят "своя страничка в Интернет", то подразумевается целый веб-сайт или личная страница в составе чужого сайта.
Веб-страница - это логическая единица интернета , однозначно определяемая адресом ( URL ). Можно сказать, что веб состоит из сайтов , а сайты, в свою очередь - из страниц. Веб-страницы могут включать картинки, музыку, видео, скрипты и др.
Гиперссылка (hyperreference)— часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст, заголовок, примечание, изображение) в самом документе, на другой объект (файл, директория, приложение), расположенный на локальном компьютере или в компьютерной сети, либо на элементы этого объекта.
Как и какими средствами создаются Web – страницы?
Собрание страниц, объединенных некоторой общей тематикой и помещенных, как правило, на одном компьютере, называют Web-узлом или сайтом . Узлы Web подобны книгам, а Web-страницы - страницам этих книг. Компьютеры, на которых размещаются сайты, а также программы, обеспечивающие поддержку сайтов, называются серверами . На одном сервере может размещаться множество Web-узлов или сайтов.
Чтобы опубликовать в Интернете страницу, содержащую некоторую информацию, используется специально разработанный для этого язык HTML.
HTML – HyperText Markup Language (Язык разметки гипертекста) представляет собой довольно простой набор команд, описывающих структуру документа. Этот язык разметки позволяет выделить в документе отдельные логические части – заголовки, абзацы, таблицы, списки-перечисления и т.д., но не задает конкретные атрибуты форматирования. Конкретный вид форматирования определяет сам браузер при чтении документа, и именно браузер обеспечивает наилучшее отображение Web-документа на вашем экране.
Какие существуют виды навигационной схемы Web – сайтов?
Важным понятием в разработке Web-узла является схема навигации, определяющая, как пользователь будет перемещаться между страницами. С помощью схемы навигации пользователь получает представление о структуре Web-узла, а также представление о том, в каком месте узла он находится в данный момент. Правильно разработанная схема позволит пользователю легко перемещаться между страницами Web-узла в поисках нужной ему информации.
Существует много вариантов организации навигационной схемы. Рассмотрим два полярных подхода. Первый из них дает возможность пользователю перемещаться по иерархии страниц только вверх или вниз без возможности перехода между страницами одного иерархического уровня. При такой схеме навигации для перехода к странице, расположенной на другой ветви иерархии, необходимо вернуться назад, и лишь затем, перейдя на нужную ветвь, перемещаться по дереву вниз. Заблудиться на Web-узле с такой структурой тяжело, но и для перехода к нужной информации требуется много времени.
Другой подход, это когда пользователь получает возможность с любого уровня иерархии переходить на любую страницу Web-узла. В этом случае достигается максимум возможностей по перемещению, но с другой стороны пользователю тяжело определить, в каком месте иерархической структуры он находится в данный момент.
Задача разработчика — подобрать такой оптимальный вариант, при котором бы обеспечивалось удобство перемещения между страницами и не терялась ориентация. Так, например, в процессе движения вниз по иерархической структуре необходимо предусмотреть для пользователя ссылки на домашнюю страницу, а также ссылки на страницы, находящиеся на том же уровне, если они содержат подобную по тематике информацию. Можно также, если необходимо, предусмотреть ссылки для движения вверх по иерархической структуре. Главное, чтобы посетитель не запутался в предлагаемой его вниманию информации.
Примеры оформления Web – страниц.
Просматривая Web-узлы в Интернете, вы, вероятно, обращали внимание на то, что страницы содержат определенные элементы оформления. Это — заголовки, фоновое изображение, информация для контактов, графические изображения, панели ссылок, таблицы.
Гиперссылки предназначены для перемещения между страницами текущего Web-узла, а также на другие узлы в поисках нужной информации. Они могут указывать на текст, графические изображения, страницы других Web-узлов в сети Интернет, документы Microsoft Office, закладки, размещенные на этой же странице, на других страницах Web-узла или внутри документов, локальные файлы вашего компьютера, адреса электронной почты для доставки корреспонденции и т.д. При ссылке на файлы Microsoft Office автоматически запускается соответствующая программа и открывается файл, на который указывает ссылка. Если страница, на которой создается ссылка, является фреймом (т.е. разбита с помощью рамок на несколько областей), можно указать, в какую область фрейма загружать страницу, на которую указывает ссылка.
В качестве гиперссылки можно использовать не только текстовую информацию, но и графическое изображение или отдельные его части, называемые активными областями. Для создания на изображении активных областей используются кнопки панели инструментов Рисунки (Pictures).
Практическая работа
В данной работе вы реализуете проект сайта, по подготовленной теме.
1.Открыть текстовый процессор Word.
2.Создать таблицу (образец) на весь лист
3. Придумать дизайн страницы.
Разметка страницы → Цвет страницы → Способы заливки
5.Этот же файл нужно сохранить 6 раз изменяя только заголовки. У вас получится 6 файлов: Розы - главная страница, Букеты из роз, Виды роз, Видео о розе, Легенда о розах, Лечебные свойства розы – обычные страницы.
Файл → Сохранить как → Имя файла.
6.Теперь нужно сохранить все эти файлы как web-страницу.
Файл → Сохранить как → Тип файла: web-страница
7.После сохранения всех файлов, нужно создать гиперссылку для главной страницы. Для этого web-страницу нужно открыть с помощью Microsoft Word (Нажать на правую кнопку мыши → Открыть с помощью → Microsoft Word)

Конструирование Web-страницы с её текстами, рисунками, цветовым и звуковым оформлением заключается в создании текстового файла, содержащего описание страницы на языке HTML – (HiperTextMarkUpLanguage – язык разметки гипертекста). Это можно сделать с помощью простейших текстовых редакторов, например Блокнота. Программирование на языке HTML – наиболее сложный способ Web-дизайна.

Средства создания Web-страниц
Для создания Web-страниц существует целый ряд инструментальных средств высокого уровня, которые называются HTML-редакторами . Работа в них не требует знания языка HTML, поэтому гораздо проще и эффективнее. Такие редакторы входят в состав популярных браузеров:
- FrontPage входит в Microsoft Internet Explorer;
- Netscape Composer входит в Netscape Communicator.
Мощными системами разработки сайтов являются, например, Microsoft FrontPage, Macromedia Dreamweawer.

Средства создания Web-страниц
Фирма Microsoft включает средства создания Web-страниц в текстовый процессор Word, начиная с версии Word 97.
Возможности его ограничены, однако несложные сайты с его помощью вполне можно создавать, используя ряд шаблонов художественного оформления страниц.
Но можно шаблонами и не пользоваться, а создавать свой дизайн и свою структуру документов.


Вначале желательно спроектировать всю систему будущего сайта, т.е. нарисовать схему, в которой отразить структуру связанных Web-страниц.
Семейный сайт будет сформирован из файла главной страницы family.htm и файлов с другими страницами father.htm, mother.htm, son.htm, timka.htm , связанными с главной странице с помощью гиперссылок. Кроме того, к странице присоединён графический файл photo.jpg , в котором хранится семейная фотография.

Структура будущего Web-сайта

Только наличие таких внешних связей делает разрабатываемый сайт элементом Всемирной паутины.
После того как сайт разработан, его нужно опубликовать в WWW, т.е. разместить его на Web-сервере. Эта процедура выполняется по согласованию с провайдером Интернет-услуг, но это только после того как мы сделаем эту практическую работу № 6 !

Освоение приёмов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word:

Презентация к уроку по созданию веб-страницы в редакторе Word для профессии "Сварщик". В презентации описаны этапы создания веб-страницы.

Содержимое разработки

Тема урока: Создание web- страницы средствами редактора Word .
Вставка гиперссылок.

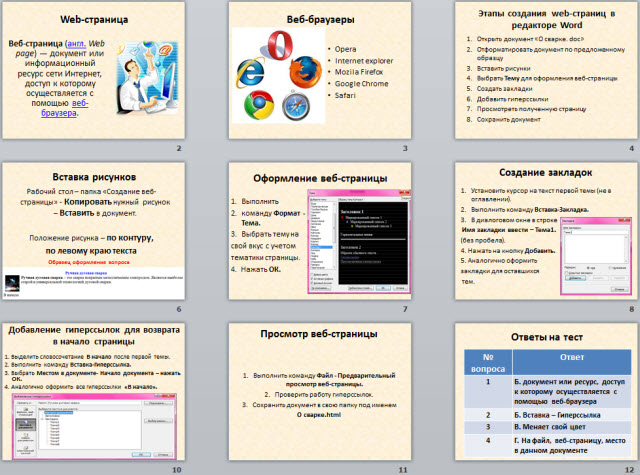
Web- страница
Веб-страница (англ. Web page ) — документ или информационный ресурс сети Интернет, доступ к которому осуществляется с помощью веб-браузера.

Веб-браузеры
Этапы создания web- страниц в редакторе Word
Оформление документа
Вставка рисунков
Рабочий стол – папка «Создание веб-страницы» - Копировать нужный рисунок – Вставить в документ.
Положение рисунка – по контуру,
по левому краю текста
Образец оформления вопроса

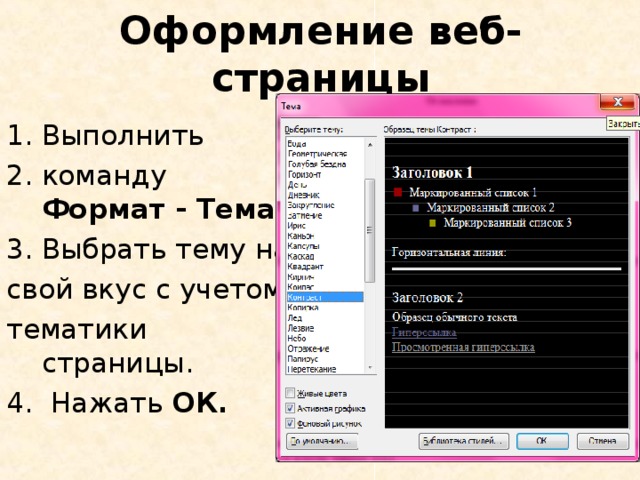
Оформление веб-страницы
свой вкус с учетом
4. Нажать ОК.

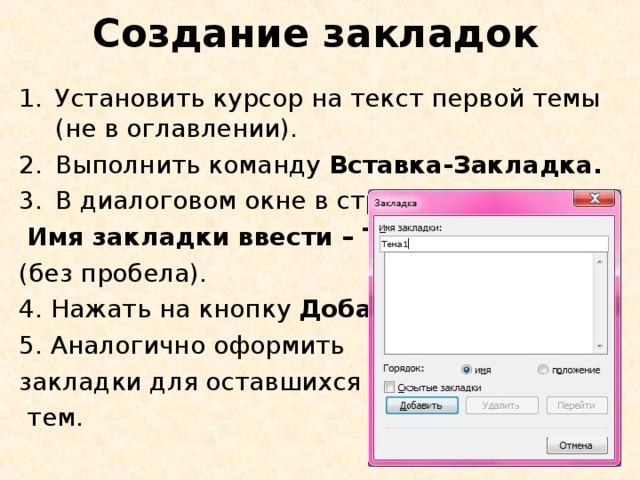
Создание закладок
- Установить курсор на текст первой темы (не в оглавлении).
- Выполнить команду Вставка-Закладка.
- В диалоговом окне в строке
Имя закладки ввести – Тема1.
4. Нажать на кнопку Добавить.
5. Аналогично оформить
закладки для оставшихся

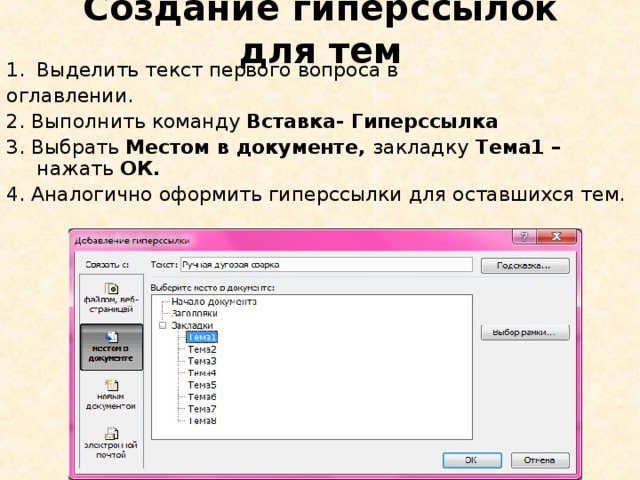
Создание гиперссылок для тем
2. Выполнить команду Вставка- Гиперссылка
3. Выбрать Местом в документе, закладку Тема1 – нажать ОК.
4. Аналогично оформить гиперссылки для оставшихся тем.
Добавление гиперссылок для возврата в начало страницы
2. Выполнить команду Вставка-Гиперссылка.
3. Выбрать Местом в документе- Начало документа – нажать ОК.

Просмотр веб-страницы
- Выполнить команду Файл - Предварительный просмотр веб-страницы.
- Проверить работу гиперссылок.
- Сохранить документ в свою папку под именем
О сварке. html

Ответы на тест
№ вопроса
Б. документ или ресурс, доступ к которому осуществляется с помощью веб-браузера
Б. Вставка – Гиперссылка
В. Меняет свой цвет
Г. На файл, веб-страницу, место в данном документе

Читайте также:

