Создать визитку в фотошоп видео
Обновлено: 11.07.2024
Хотите сделать уникальную визитку своими руками? Воспользуйтесь Adobe Photoshop. Этот графический редактор предлагает множество инструментов для создания стильной и оригинальной бизнес-карточки. Чтобы разобраться в настройках, не потребуется много времени. Рассказываем обо всем пошагово.
Как создать визитку в Adobe Photoshop с нуля
Подготовка к работе
Чтобы быстро сверстать макет, нужно заранее сделать заготовки элементов, которые вы на нем разместите. Проверьте все по нашему чек-листу.
- Текст. Решите, какую информацию вы напишете на карточке. Обязательные элементы: логотип, имя, название компании и контакты (телефон, физический или электронный адрес). Факультативные: ссылки на соцсети, слоган и любые другие данные, которые вы считаете важными. Главное — не перегружайте карточку информацией.
- Фото, графика, иллюстрации. Не обязательные элементы, которые подойдут скорее творческим бизнесменам — к примеру, фотографам, парикмахерам, дизайнерам или кондитерам.
- QR-код. Современный способ поделиться данными, в том числе контактами, видео, изображениями, ссылками. Клиенту достаточно отсканировать код, чтобы получить доступ ко всей информации.
- Шаблон. Вы можете разместить все элементы в произвольном порядке или воспользоваться готовыми структурированными шаблонами.
- Требования. Уточните требования к макету в типографии, в которой вы собираетесь заказывать печать: в каком формате должен быть файл и какую цветовую схему нужно использовать.
Поиск шаблонов
В интернете есть тысячи готовых платных и бесплатных заготовок: воспользуйтесь ими, если не знаете, как располагать элементы. Фактически шаблон — это готовый макет, в котором вам остается только изменить данные. Их можно найти на разных ресурсах.
-
. На сайте можно скачать готовый шаблон бизнес-карточки или сгенерировать ее с нуля на основе логотипа. Сервис создаст файл в форматах PNG, JPEG, PDF, SVG с размерами 90х50 мм или с линиями под обрез (95х55 мм). Вы можете добавить любой текст и разные форматы логотипа, созданного на Logaster. . Сервис предлагает несколько сотен макетов. Их можно отсортировать по стилю, форме, цветам или специфике бизнеса. . Один из самых крупных сайтов с тысячами креативных шаблонов. Есть заготовки для горизонтальных, вертикальных, узких и квадратных карточек, а также поиск по разным цветам и стилям.
Нужна визитка прямо сейчас?
Создайте шаблон на основе своего корпоративного стиля на Логастер!
Верстка бизнес-карточки
Требования разных типографий к макетам могут отличаться. Мы расскажем об общепринятых стандартах.
1. Откройте Photoshop и создайте новый документ. Для этого в меню выберите File — New.
2. В открывшемся окне введите параметры:
- ширина — 95 мм, высота — 55 мм (поменяйте эти цифры местами, если создаете вертикальную карточку): эти размеры включают линии для обреза;
- разрешение — 300 dpi;
- цветовой режим — CMYK Color, 8 бит;
- цвет фона — обычно советуют выбирать белый.

3. Настройте поля для обрезки при печати: в заглавном меню нажмите View — Rulers(Ctrl+R). На экране появятся линейка и направляющие. Перетащите направляющие на нужные расстояния: отступы должны составлять 2.5 мм с каждой стороны.

4. Загрузите элементы:
- Добавьте фон или готовый шаблон (если вы хотите оставить белый фон и у вас нет шаблона, пропустите этот шаг). Для этого кликните File, затем Open. Появится окно для выбора файла, сохраненного на вашем компьютере (он может быть в любом векторном или растровом формате).

- Аналогичным способом добавьте остальные элементы, которые сохранены у вас в документах: название, логотип, изображения (если есть), текст, графику, QR-код.

- На панели инструментов вы можете менять размер и стиль шрифта, выравнивать его (по левому, правому краю или центру).
- Перетаскивайте элементы при помощи мышки. Увеличивайте, уменьшайте и размещайте в нужном порядке, пока не добьетесь нужного результата.
6. Сохраните файл в формате PSD — он позволит отредактировать документ в любой момент. Нажмите File — Save As — введите название документа. Придумайте название, которые вы сможете легко найти, например, «Front of business card» («Передняя часть визитки»). Кликните ОК.

7. Сохраните файл в формате, требуемом для печати — как правило, это PDF.
8. Если вы хотите сверстать двухстороннюю визитку, создайте новый документ и пройдите все этапы заново.
Смотрите подробную видеоинструкцию о том, как сверстать бизнес-карточку в Adobe Photoshop:
Как отредактировать визитку самостоятельно
Одно из преимуществ самостоятельной верстки в Photoshop — возможность в любой момент отредактировать карточку. Для этого вам понадобится файл в формате PSD, который отдельно сохраняет каждый из слоев: фон, тексты, графику и изображения. Вот как внести изменения в несколько кликов.
1. Откройте Photoshop, кликните File — Open. В открывшемся окне выберите нужный документ.

2. На панели инструментов возле документа появится раздел Layers. Кликните на тот слой, который вы хотите отредактировать, и внесите необходимые изменения.

3. Снова сохраните готовый файл в двух форматах: PSD и том, который нужен для печати.
Смотрите урок о том, как отредактировать файл в Photoshop:
Заключение
Проявите всю свою фантазию — и сделайте в Photoshop красивую и качественную визитку в несколько простых шагов. Чтобы быть уверенным, что результат вас удовлетворит, учтите такие моменты:
- При печати цвета будут немного отличаться от цветов на мониторе компьютера. Причина в том, что на мониторе мы видим краски в модели RGB, а офсетная печать использует стандарты модели CMYK. Помните об этом при верстке, выборе цвета текста и иллюстраций
- Перед отправкой на печать внимательно перечитайте все данные на карточке, попросите посмотреть макет коллег и друзей, чтобы избежать опечаток.
Обновлено 4 февраля, 2020
Маркетолог компании Logaster. Отлично разбирается в веб-инструментах, плагинах и графических редакторах. В своих статьях делится рекомендациями и лайфхаками по работе с этими программами. Отвечает за визуальный контент на сайте. Увлекается фотографией.

Сложность урока: Легкий
В этом уроке вы научитесь создавать визитку в Фотошоп, используя смарт-объекты и стили слоя.
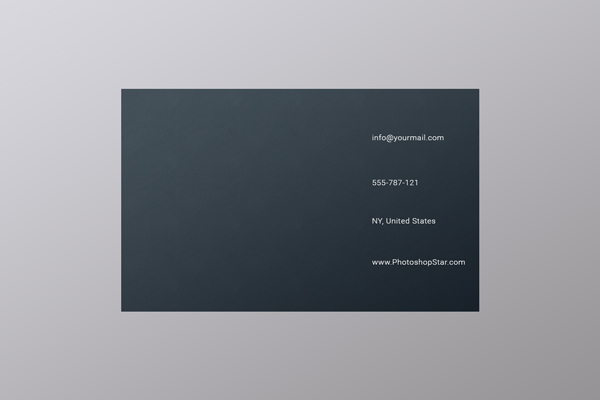
Ниже вы можете посмотреть финальный вариант:

Примечание: Исходный файл с иконками не доступен. В архиве вы найдете альтернативные иконки для выполнения урока.
Шаг 1
Создаем документ размером 1240 х 826 пикселей, переходим View – Show – Grid (Просмотр – Показать – Сетку) (Ctrl+’), чтобы активировать сетку. Затем View – Snap To – Grid (Просмотр – Привязать к – Линиям сетки). Жмем Ctrl+K, чтобы открыть окно настроек программы, затем переходим в раздел Guides, Grid & Slices (Направляющие, сетка и фрагменты). Устанавливаем Gridline Every (Линия через каждые) на 5, а Subdivisions (Внутреннее деление на) – на 10.
Такая сетка облегчит процесс создания визитки и позволит более аккуратно выравнивать все элементы дизайна. На скриншотах в уроке я специально отключил сетку, чтобы она не мешала.

Шаг 2
Переходим на панель слоев, выбираем фоновый слой Background (Фон), кликаем по нему дважды, чтобы разблокировать и превратить в обычный слой.
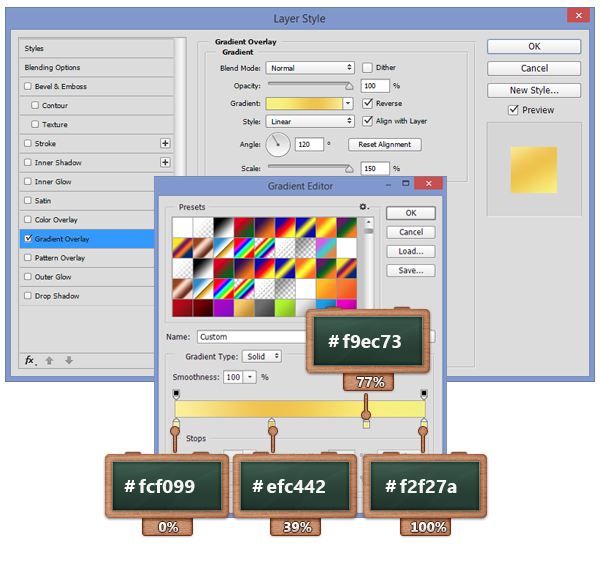
Еще раз дважды кликаем по фоновому слою, чтобы применить к нему стиль слоя Gradient Overlay (Наложение градиента) со следующими параметрами.


Шаг 3
Далее берем Rectangle Tool (U) (Прямоугольник) и создаем прямоугольник размером 740 х 460 пикселей.

Шаг 4
Открываем окно со стилями слоя и применяем Gradient Overlay (Наложение градиента) к прямоугольнику.


Шаг 5
Проверяем, чтобы слой с прямоугольником был активен, и жмем Ctrl+J, чтобы дублировать его.
Устанавливаем Fill (Заливка) для копии на 0%, затем применяем к ней стиль слоя Pattern Overlay (Наложение узора).
- Узор из коллекции Color paper (Цветная бумага) – Blue Crepe (Синий креп)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)


Шаг 6
Активируем Type Tool (T) (Текст).
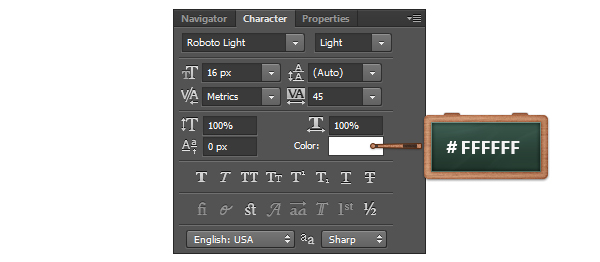
Открываем панель Window – Character (Окно – Символ) и устанавливаем шрифт Roboto Light.
Выбираем белый цвет, размер 16px и пишем текст, как показано ниже.


Шаг 7
Открываем окно со стилями слоя и применяем Gradient Overlay (Наложение градиента) для каждого текстового слоя из предыдущего шага.


Шаг 8
Открываем PSD-файл с набором иконок и импортируем любые понравившиеся иконки на рабочий документ, но так, чтобы они подходили по смыслу к тексту с контактами.
Затем применяем к каждой иконке стиль слоя Stroke (Обводка), используя следующие настройки.


Шаг 9
Добавляем логотип, название компании и слоган. Затем к этим элементам применяем стиль слоя Gradient Overlay (Наложение градиента) с настройками из предыдущих шагов.


Шаг 10
На панели слоев с зажатой клавишей Ctrl выделяем все слои, из которые состоит визитка, кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
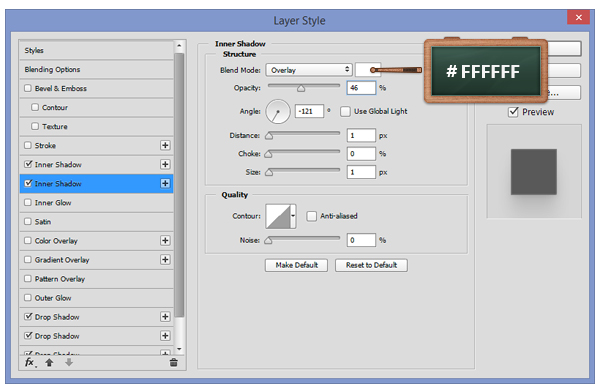
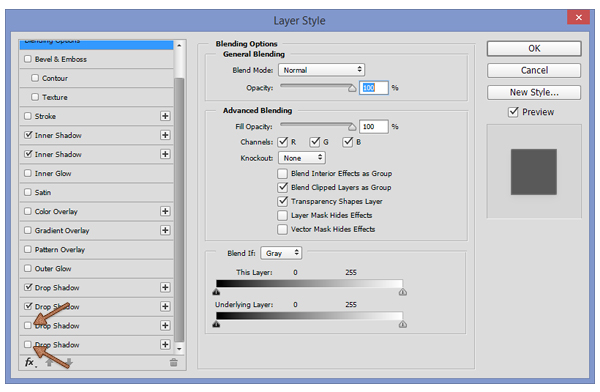
К получившемуся смарт-объекту применяем следующие стили слоя. Обратите внимание, что в ранних версиях Фотошоп нет возможности применить несколько копий одного и того же стиля слоя. Чтобы это сделать, вам следует после одного применения стиля преобразовывать слой в смарт-объект, а затем добавлять новую копию. В новых версиях достаточно нажать кнопку с плюсом напротив стиля слоя.


Внутрення тень (Inner Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)

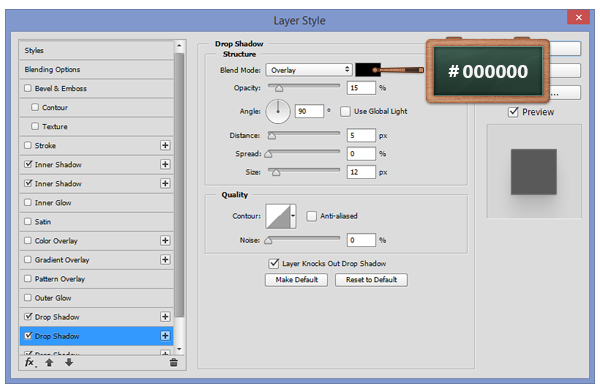
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)

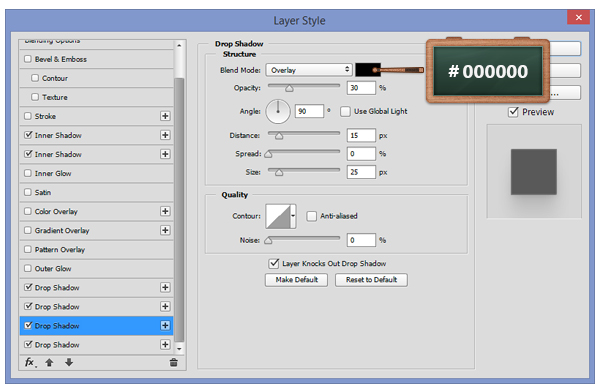
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)

Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)

Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)

Шаг 11
Жмем Ctrl+T, чтобы активировать свободную трансформацию, зажимаем клавишу Ctrl и тянем за верхнюю левую узловую точку, чтобы деформировать визитку. Закончив, жмем Enter.


Шаг 12
Снова жмем Ctrl+T, чтобы активировать свободную трансформацию, затем на верхней панели устанавливаем угол на 14 градусов, чтобы слегка повернуть визитку, и жмем Enter.

Шаг 13
Убедитесь, что слой с визиткой активен, и жмем Ctrl+J, чтобы дублировать ее.
Выбираем копию, открываем стили слоя и применяем две копии Inner Shadow (Внутренняя тень). Оба стиля слоя Drop Shadow (Тень) мы отключаем.
С помощью свободной трансформации поворачиваем визитку на 1,5 градусов, как показано ниже.


Шаг 14
Выбираем копию и дублируем ее (при этом копия должна оказаться над оригиналом). Выбираем дубликат и поворачиваем его на 1,5 градуса.

Этап 1: Подготовка документа
Итак, для начала необходимо определиться с размером документа. Нам нужны реальные физические размеры.
-
Создаем новый документ (CTRL+N) и настраиваем его следующим образом: размеры – 9 см по ширине, 5 по высоте. Разрешение 300 dpi (пикселов на дюйм). Цветовой режим – CMYK, 8 бит. Остальные настройки – по умолчанию.
Таким образом, мы ограничили рабочее пространство для помещения внутри него нашей визитки. Но для печати такой вариант не подойдет, нужны еще линии отреза, поэтому выполняем следующие действия:
- Переходим в меню «Изображение – Размер холста».

Результат – увеличенный размер холста.
Важно: все элементы визитки для печати должны быть векторными, это могут быть Фигуры, Текст, Смарт-объекты или Контуры.
Построим данные линии из фигур под названием «Линия». Выбираем соответствующий инструмент.

Настраиваем цвета, как на скриншоте, больше ничего, кроме CMYK, не трогаем. Жмем «ОК».

Если некоторые линии не видны, то в этом, скорее всего, виноват масштаб.
Элементы проявятся, если привести изображение к оригинальному размеру.

Затем нажмем CTRL+G, тем самым поместив слои в группу. Эта группа должна всегда находиться в самом низу палитры слоев (не считая фона).
Этап 2: Размещение контента

-
Открываем двойным кликом один из файлов и видим визитку.

Видим несколько папок со слоями и черный фон. Выделяем все, кроме фона, с зажатой клавишей SHIFT и жмем CTRL+G.

Получится вот что:

Далее зажимаем созданную группу левой кнопкой мыши и перетягиваем ее на наш рабочий документ. В открывшемся диалоговом окне нажимаем «ОК».
Далее редактируем контент визитки.
Подгонка размеров
-
Для большей точности зальем фон контрастным цветом, например темно-серым. Берем инструмент «Заливка».

Задаем нужный цвет.

Затем выделяем слой с фоном в палитре.

Кликаем внутри рабочей области.

По завершении нажимаем ENTER.
Как видим, пропорции шаблона отличаются от пропорций нашей визитки, поскольку боковые края подогнались идеально, а вверху и внизу фон перекрывает линии отреза (направляющие). Давайте это исправим.
-
Находим в палитре слоев (рабочий документ, группа, которую переместили) слой с фоном визитки и выделяем его.
Редактирование типографики (надписей)
Для этого необходимо в палитре слоев найти все, содержащие текст. Видим возле каждого текстового слоя значок с восклицательным знаком. Это означает, что шрифты, содержащиеся в оригинале шаблона, отсутствуют в системе.

-
Для того чтобы узнать, какой шрифт был в шаблоне, выделяем слой с текстом.

Видим, что оригинальный шрифт шаблона называется Open Sans.

Этот шрифт можно скачать в интернете и установить его.

В диалоговом окне нажимаем «ОК». Процедуру придется повторить с каждым текстовым слоем.

Подводим курсор к концу редактируемого словосочетания (с курсора должна исчезнуть прямоугольная рамка) и кликаем левой кнопкой мыши. Дальше текст редактируется обычным способом, то есть можно выделить все словосочетание и удалить либо сразу написать по выделению свое.

Замена логотипа
При замене графического содержимого необходимо преобразовать его в смарт-объект.
-
Перетаскиваем логотип из папки Проводника на рабочую область.
После такого действия он станет смарт-объектом автоматически. В противном случае необходимо нажать на слой с изображением правой кнопкой мыши и выбрать пункт «Преобразовать в Смарт-объект».
Возле миниатюры слоя появится значок, как на скриншоте.
Для достижения наилучшего результата разрешение логотипа должно быть 300 dpi. И еще момент: ни в коем случае не масштабируйте картинку, так как ее качество может ухудшиться.
Сохранение результата
После всех манипуляций визитку необходимо сохранить.
-
Первым делом нужно отключить фоновый слой, который мы заливали темно-серым цветом. Выделяем его и кликаем по значку глаза.

Тем самым получим прозрачный фон.

Настройки выставляем, как на скриншоте, и жмем «Сохранить PDF».

В открытом документе видим конечный результат с линиями отреза.
Так мы с Вами создали визитку для печати. Разумеется, можно придумать и нарисовать дизайн самостоятельно, но такой вариант доступен не каждому.

Отблагодарите автора, поделитесь статьей в социальных сетях.

Всем привет! Карантин понемногу отступает и всё больше сфер бизнеса возобновляют свой обычный режим работы. А ещё, за время пандемии чьи-то идеи потерпели крах, а чьи-то, наоборот, приобрели фантастическое развитие.
Вместе с тем, развивая свои компании, многие почувствовали потребность в изменения стиля. Вы задумывались, когда-нибудь какой стиль визитки может привлечь клиентов именно к вам? В этой статье мы разберем пошагово как в фотошопе сделать визитку.
На верхней панели нажимаем на Файл → Создать.

Перед нами возникает диалоговое окно. Это окошко содержит настройки, которые нам необходимо изменить.
Визитки имеют два варианта размера: стандарт (90×50 мм) и евро (85×35 мм). Мы будем делать стандартную, поэтому в графе «ширина» и «высота» выставляем значения 94 и 54 МИЛЛИМЕТРА соответственно. Откуда взялись ещё 4 мм?
В типографической сфере есть понятия — края под обрез и зона безопасности. Края под обрез обычно занимают 2 мм. И 2 мм уходит на безопасность. Это зона на которой не желательно располагать важные элементы, так как они могут быть обрезаны.
- Разрешение — 300 пикселей/дюйм. Это обычное требование типографии
- Цветовой режим — CMYK.

Затем нажимаем кнопку ОК. Получаем рабочую область.

Дизайн
Теперь приступим к оформлению визитки. Я делаю карточку для цветочника. Загружаю уже подготовленную картинку в файл.


Для её деформирования, воспользуюсь сочетанием клавиш «Ctrl + T». Затем, буду её изменять, зажав Shift, чтобы масштабирование происходило пропорционально. Картинка должна обязательно доходить до краёв обрезки включительно.
Добавляем текст, используя инструмент «Горизонтальный текст».

Пишу «Flowers» и на верхней панели меняю параметры: шрифт, цвет, размер. Затем допишу специализацию цветочника: букеты, банкетки, комнатные цветы. И более мелким шрифтом, чтобы не особо бросался в глаза, впишу контактные данные. Оформление закончено.


Сохранение
Необходимо перейти во вкладку Редактировать → Назначить профиль. Всплывает контекстное меню, в нём нажимаем ОК. Ещё одно меню, здесь нам необходимо выбрать цветовой профиль.

Его предварительно нужно уточнить в типографии, он зависит от принтера, на котором будут печатать объекты. Затем Файл → Сохранить как.

Для начала сохраните файл в исходнике (Рsd), чтобы в случае чего, была возможно внести правки. Теперь у нас есть выбор: можем сохранить объект в формат Tiff или PDF.

На этом всё, ваш файл можно отправлять на печать, однако, небольшой совет: если вы заказываете большую партию работ, сделайте в начале цветопробу. Насыщенность цвета на мониторе может значительно отличаться от того, какой вы получите на деле.
Визитки на одном листе
Если вы хотите сразу расположить на листе заготовки. Необходимо проделать все пункты из раздела ОСНОВЫ и ДИЗАЙН. Я сделала вот такую карточку, для мира шаров.

Затем Файл → Создать.

И во всплывающем окне, в разделе «Набор» нужно поставить «Международный формат бумаги».

Размер автоматически проставляется А4. Нажимаем ОК. У нас появляется белый лист. Меняем его ориентацию, если это необходимо, поворотом на 90° по часовой.

Вернёмся к визитке.
1. Изображение → Размер холста→ Ок. Размер необходимо указать 9,04 на 5,04.

2. Редактировать →Определить узор →Ок.


Теперь, возвращаемся на белый лист и на нижней панели находим круг, наполовину заполненный серым цветом.

Выбираем «Узор».

Производим заливку, кликаем ОК.

На А4 появляются визитки, их расположение можно изменить путем перемещения кнопкой мыши по экрану.

Для получения двухсторонней визитки, нужно создать два файла. Отдельно сделать лицевую часть и отдельно заднюю. Хотя, если вы хотите сделать все ровно и аккуратно, то лучше этот процесс доверить типографии.
Завершение
Наш урок подошёл к концу. Расскажите, какое оформление вам понравилось больше? Надеюсь, я старалась не зря, и смогла вам помочь. Делитесь с друзьями и оставляйте свои комментарии.
Изучайте новые уроки и возможности фотошоп и лайтрум, создавайте крутые фотографии. До новых встреч!
Читайте также:

