Умные ножницы в фотошопе где
Обновлено: 07.07.2024
Тема урока (состоящего из двух частей) - выделение светом основного предмета на фотографии , чтобы всё внимание было приковано к нему.
В мини-серии из 2 уроков я предлагаю заменить у предмета фон и добавить на предмет освещение, как будто он лежит под прожектором :)
Делю курс на 2 части, поскольку получается очень длинная статья. Итак, будет 2 статьи, содержащие следующие этапы:
2. Настраиваем фон, отбрасываем тень, делаем освещение.
Думал я, над чем поэкспериментировать, и решил сфотографировать свой мультиметр. Mastech MS 8229 - это инструмент 5 в 1: мультиметр, люксметр, гигрометр, шумомер и термометр в едином корпусе.
Итак, выбрал для издевательств вот эту фотографию:
Удаляем лишний фон на фотографии
Сначала открываем фотографию:
Открыл фото через файловый менеджер, как и в прошлых уроках Открыл фото через файловый менеджер, как и в прошлых урокахТеперь удалим с фотографии всё лишнее, сохраним лишь форму тени. Для удаления частей изображения отлично подходят различные инструменты выделения: выделяем ненужную часть изображения и нажимаем кнопку <Delete>. В местах, куда не доберётся выделение нам поможет инструмент " Ластик " :)
Я открыл в Gimp фотографию, снятую на телефон. Её формат - JPEG, который не поддерживает прозрачность . Поэтому при удалении частей изображения в Gimp они будут просто-напросто закрашиваться цветом фона:
Выбрал в левом верхнем углу инструмент "Прямоугольное выделение", выделил часть изображения и нажал <Delete>. Почему же удалённая часть изображения закрасилась цветом фона (который задан в левой части программы под инструментами), а не прозрачными квадратиками? Потому что формат JPEG не поддерживает прозрачность! Выбрал в левом верхнем углу инструмент "Прямоугольное выделение", выделил часть изображения и нажал <Delete>. Почему же удалённая часть изображения закрасилась цветом фона (который задан в левой части программы под инструментами), а не прозрачными квадратиками? Потому что формат JPEG не поддерживает прозрачность!Вернём всё как было, отменив совершённое действие. Для этого можно воспользоваться или окном "История действий", или комбинацией
Добавим слою альфа-канал, который и будет отвечать за прозрачность. Посмотрим в правый нижний угол программы, мы видим там единственный слой. Нажимаем на нём правой кнопкой мыши и выбираем пункт "Добавить альфа-канал":
Всё, теперь выделение будет вести себя нормально - при нажатии <Delete> фон будет удаляться полностью.
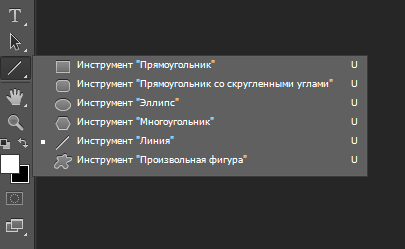
Но прежде чем работать инструментами выделения, давайте с ними познакомимся. Сегодня воспользуемся инструментами " Прямоугольное выделение ", " Свободное выделение " и " Умные ножницы " - посмотрите на скриншот, я их выделил:
Инструменты выделения, которыми будем сегодня работать Инструменты выделения, которыми будем сегодня работатьЧто же нужно знать об инструментах выделения, чтобы работа с ними не приносила боль:
Инструмент "Прямоугольное выделение" создаёт на изображении прямоугольное выделение.
Прямоугольник рисуется по двум противоположным точкам (по диагонали) - нажали в одной части изображения левую кнопку мыши, и не отпуская тянем курсор в другую часть изображения, затем отпускаем.
При необходимости выделение можно настроить точнее, перетянув один из нужных маркеров по периметру выделения.
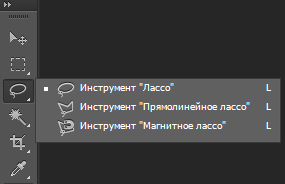
Инструмент "Свободное выделение" - аналог "Лассо" из Photoshop.
Если активировать "Свободное выделение", то с зажатой левой кнопкой мыши выделение будет следовать за курсором, подобно обычному "Лассо" из Photoshop.
Если же активировать "Свободное выделение" и точечно щёлкать левой кнопкой мышки, то инструмент будет строить прямые линии между маркерами выделения, ведя себя подобно инструменту "Прямолинейное лассо" из Photoshop.
И ещё, 2 очень важные детали по работе с выделением:
1) Выделения инструмента "Свободное выделение" нужно замыкать. Для этого в конце процесса выделения необходимо кликнуть по начальному маркеру выделения левой кнопкой мыши, а затем нажать клавишу <Enter>.
2) Чтобы создать новое выделение, нужно отменить старое. Запомним комбинацию клавиш для снятия выделения:
Этой комбинацией придётся пользоваться оооочень часто!
Итак, активировав инструмент " Прямоугольное выделение " вот что мне удалось удалить:
Пользовался инструментом "Прямоугольное выделение" и кнопкой <Delete> Пользовался инструментом "Прямоугольное выделение" и кнопкой <Delete>На изображении осталась тень. Сейчас мы её удалим, но сначала сохраним изображение в дубликате слоя, чтобы помнить, как тень падала на поверхность стола.
Чтобы создать дубликат слоя, нажимаем на нём правой кнопкой мыши и выбираем в контекстном меню "Создать копию слоя", или вместо этого нажимаем комбинацию клавиш <Ctrl> + <Shift> + <D>:
Пункт "Создать копию слоя" расположился в самом верху скриншота Пункт "Создать копию слоя" расположился в самом верху скриншотаДубликат слоя мы скроем и воспользуемся им только тогда, когда нужно будет настраивать тень.
Чтобы скрыть один из слоёв, нажимаем на символ глаза, расположенный рядом с слоем:
Теперь будем работать с видимым слоем. На предыдущем скриншоте видно, что сейчас выделен невидимый слой (на нём осталось тёмное выделение), поэтому, несмотря на то, что мы не видим этот слой, все операции будут совершаться с ним.
Нам это не нужно, поэтому выберем второй, видимый слой, щёлкнув по нему левой кнопкой мыши:
Теперь постараемся избавиться от всех деталей - лишних теней и фона стола. Избавлялись, избавлялись, и упёрлись в нижнюю часть, которую так просто не выделить прямоугольным выделением :)
Ну, чем-нибудь нас удивит Gimp?
Удивить, действительно, есть чем! В Adobe Photoshop есть такой замечательный инструмент "Магнитное лассо" - выделение, которое "прилипает" к контуру, имеющий другой цвет. Gimp не подкачал: знакомимся, инструмент называется " Умные ножницы ", горячая кнопка <I>:
Инструмент "Умные ножницы" расположился в левом верхнем углу панели инструментов, в первом ряду, в самом конце :) Инструмент ведёт себя подобно "Магнитному лассо" из Photoshop, но если чуть-чуть им попользоваться, то поймёте, что он даже лучше! Инструмент "Умные ножницы" расположился в левом верхнем углу панели инструментов, в первом ряду, в самом конце :) Инструмент ведёт себя подобно "Магнитному лассо" из Photoshop, но если чуть-чуть им попользоваться, то поймёте, что он даже лучше!Я какое-то время не мог понять, почему инструмент себя так неадекватно ведёт - порой прилипает совсем не туда, куда надо. Ну, думаю, в Photoshop-е этот инструмент работает гораздо лучше!
Думал так, пока не узнал один секрет:
Прямо в процессе выделения можно перемещать в нужное место неудачно поставленный маркер выделения и даже неудачный участок линии выделения! Для этого наводим курсор на нужный маркер (или на участок линии выделения), зажимаем левую кнопку мыши и перетаскиваем в нужное место! В Photoshop-е такой фишечки нет.
Рисунок 6.14. Пиктограмма инструмента « Умные ножницы » в панели инструментов.

Этот инструмент годится, когда необходимо выделить область с большим изменением цвета по её краям. При пользовании инструментом, вы создаёте серию контрольных точек по краям области, которую вы хотите выделить. Инструмент затем создаёт сплошную кривую, которая следует любому контрастному краю, который найдёт. При некоторой удаче, эта кривая и выделит ту область, которую вы хотели выделить.
Не нажимайте внутри кривой до тех пор, пока полностью не перестали её исправлять. После того, как её преобразовать в выделение, отмена её полностью удаляет, и процесс нужно начинать заново. Также не переключайтесь на другой инструмент, иначе все контрольные точки будут потеряны. Выделение можно потом преобразовать в контур и изменять таким образом.
К сожалению, в логике следования за краем есть ошибки, и результат получается неаккуратным. Чтобы очистить помехи в выделении, переключитесь в режим быстрой маски и используйте инструмента рисования на проблематичных частях. В общем, пользователи находят, что инстумент Контур более полезен, чем ножницы, потому что, хотя контур и не находит края самостоятельно, но контур сохраняется пока его не удалить, и его всегда можно изменить.
2.7.1. How to Activate

Инструмент « Умные ножницы » доступен несколькими способами: из меню изображения Инструменты → Инструменты выделения → Умные ножницы , нажатием на пиктограмму инструмента на панели инструментов или используя клавишу быстрого доступа i .
2.7.2. Клавиши-модификаторы (По умолчанию)
У инструмента « Умные ножницы » нет клавиш-модификаторов, только общие клавиши, описанные в Инструментах выделения.
2.7.3. Параметры
Рисунок 6.15. Параметры инструмента « Умные ножницы »

Обратитесь к Инструментам выделения за справкой об параметрах, общих для всех инструментов выделения. Здесь описаны только параметры, присущие инструменту Умные ножницы.
При выборе этого параметра, перемещение контрольного узла во время помещения укажет контур выделения. Если параметр не выбран, то узлы соединяются прямой линией во время перемещения, и конечная кривая появится только после отпускания кнопки мышки. Это помогает на медленных компьютерах.
В рубрике уроки фотошоп я буду публиковать статьи разной степени сложности.
А начнем пожалуй со знакомства с программой фотошоп. То есть познакомимся ее с основными инструментами.
Инструменты фотошоп
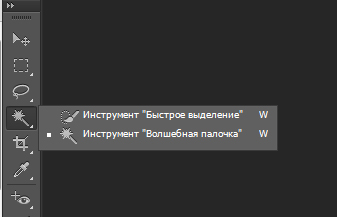
Инструменты выделения
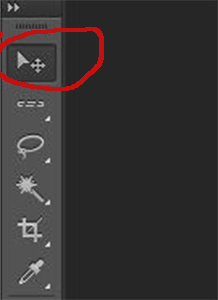
Перемещение — используется для перемещения слоев и объектов изображения. При зажатой клавише Shift перемещение будет происходить строго горизонтально или вертикально.

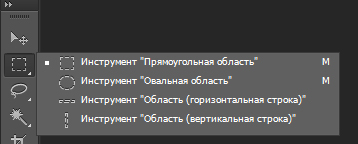
Прямоугольная область — этот инструмент выделяет прямоугольную область. Если зажать клавишу shift, то выделится будет квадрат.
Овальная область — выделяет овальную область. Если зажать клавишу shift, то выделится будет соответственно круг.
Горизонтальная строка — выделяет горизонтальную строку
Вертикальная строка — выделяет вертикальную строку



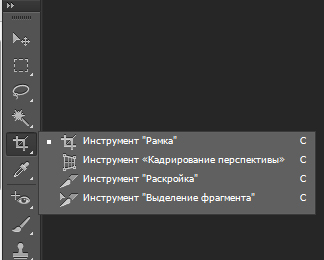
Инструменты Кадрирования


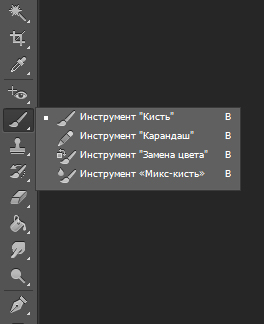
Инструменты ретуши и рисования
Точечная восстанавливающая кисть — Служит для устранения мелких и средних дефектов изображения на основе пикселей части изображения с сопоставлением текстуры, яркости и др.
Красные глаза — инструмент для удаления эффекта красных глаз.
Кисть — главный инструмент для рисования, имеет много настроек видов и форм.
Карандаш — рисует линии с жесткими краями.

Штамп или Клон-штамп — клонирует часть изображения из одной области в другую.
Узорный штамп — клонирует выделенную область как узор.

Архивная кисть — восстанавливает состояние изображения на основе истории действий с ним.
Архивная художественная кисть — Так же восстанавливает состояние изображения на основе истории действий, но с применением художественных эффектов.

Ластик — стирает активный слой
Фоновый ластик — Тот же ластик, но более аккуратно работает с краями стираемого объекта.
Волшебный ластик — удаляет схожие пиксели, по всему изображению.

Градиент — инструмент для заливки выделенной области цветовым градиентом
Заливка — заливает области изображения выбранным цветом.
Выбор 3D-материала — Та же заливка, только берет образец и применяет его к 3D объектам

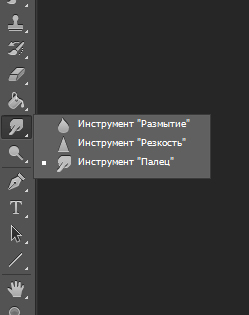
Размытие – создает размытие в активном слое
Резкость – имитирует резкость части активного слоя
Палец — имитирует размазывание пальцем

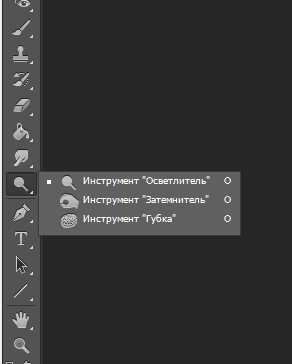
Осветлитель — осветляет область изображения.
Затемнитель — затемняет область изображения.
Губка — увеличивает или уменьшает насыщенность отдельной области активного слоя.

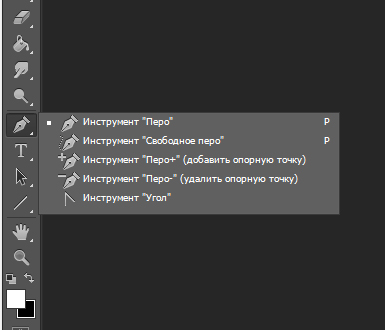
Перо — используется для рисования кривых Безье и контуров.
Свободное перо — рисует произвольные кривые Безье.
Перо+ — добавляет новую узловую точку в контуре или кривой Безье.
Перо- — удаляет выбранную узловую точку в контуре или кривой Безье.
Угол — инструмент для изменения контура.

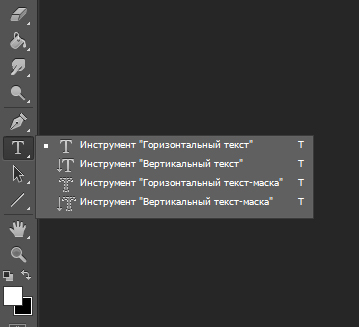
Горизонтальный текст — инструмент для написания текста по горизонтали
Вертикальный текст — инструмент для написания текста по вертикали
Горизонтальный, вертикальный текст-маска — создает выделенную область или маску в виде текста.

Инструменты для рисования различных фигур
В этой статье представлены основные инструменты Фотошоп. Надеюсь, кому-нибудь это поможет начать осваивать программу. А я постараюсь публиковать уроки фотошоп и дальше. Подписывайтесь на обновления, чтобы быть в курсе.
Задавайте в комментариях вопросы по программе фотошоп. Буду рада на них ответить или написать подробную статью.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTERUX/UI Веб-дизайнер. Занимаюсь дизайном и разработкой сайтов для бизнеса более 6 лет. Связаться со мной можно через страницу Контакты
Наверно каждый сталкивался с тем, что бы в Photoshop нарезать много картинок.
Сейчас я покажу как это сделать быстро и без всякого труда.
Для примера я скачал Free psd Template. Загуглил и перешел по первой ссылке.
Скачал какой то Surfing Free Theme.
Открываем и видим огромное наличие картинок, а значит нам нужно дать им название, вырезать. И сделать это быстро.
С такой проблемой чаше всего сталкиваются верстальшики, и обычно на этапе обучения не знают как делать это правильно. Поэтому даже если вы уже давным давно делаете каким то другим способом, узнав этот вы сможете сравнить.
Есть прекрасный инструмент Slice Tool (горячая клавиша 'C')

Как с этим работать ? Зажимаете левой кнопкой мыши и выделаете область. Затем с выделенной областью (готовым слайсом) вы можете - работать. К примеру поменять Название. Нажав два раза на область слайса.

Но согласитесь делать так с каждой картинкой очень долго и муторно. Как их сохранять я покажу далее. Сейчас нас волнует вопрос. Как быстро Отслайсить картинки ?
Выделять каждую картинку таким образом долго. Скорее всего есть возможность Отслайсить сразу Слой. Да такая возможность есть.
Выделаем нужную нам картинку

В данном случае картинка под маской, поэтому нам надо выделать саму маску. Это base слой.

Вот он выделенный слой, я его специально выделил. Ctrl + нажать на сам слой. (Выделил чисто для наглядности)
Дальше переходим в панель управления, где Layer - > New Layer Based Slice

И вуаля готовый slice. Но есть несколько проблем.
1. У нас нет hot key, что бы делать это быстро.
2. Выделив данный slice мы не можем поменять его параметры (ширину, высоту. )

Для того что бы открыть возможность редактирование необходимо данный slice сделать User Slice-ым.
Для это в режиме slice (горячая клавиша C). Жмем правой кнопкой мыши на slice область и нажимаем Promote to User Slice и теперь можем менять размеры slice.

Но согласитесь это довольно НЕУДОБНО делать с каждой картинкой, хотя нам не надо выделять область вручную. ЧТО же делать ? Есть выход. Назначить горячую клавишу ! Но, она будет делать только Based Slice, размеры которого мы не сможем отредактировать и вообще с ним будет не удобно работать в таком варианте. Плюс где то нам надо выделать саму картинку, а где то маску под которой находиться картинка.
Ведь все что нам надо, это выделил картинку - > нажал горячую клавишу и получил slice.
Это также можно реализовать.
Для этого нам понадобится окно Actions (Alt + F9)

Вот уже готовые actions

Далее я покажу как их сделать. Но как они работают ? Как я и писал ранее. Вы через выделение
Выберете картинку и затем просто жмете F2 и получаете готовый User Slice. К примеру я выделил 5 картинок ну за секунд 15, а то и меньше.

F3 - использую для того что бы выделить картинку и если я вижу что она под маской, значит мне надо опуститься на слой ниже и выбрать слой маску, но что бы не делать этого ручками - я записал это действие в action. Поэтому за считанные минуты я нарезаю все картинки. И в свою очередь могу заменить эту картинку и просто пересохранить ее.
Как сделать эти actions. Скажу сразу я выбрал F2 и F3 потому что они рядом и ими удобно быстро пользоваться, для F4, F5, F6 и так далее. Забил другие action которыми тоже часто пользуюсь.
Итак мы решили создать новый action.
1. Для начала я создал папку, что бы группировать свои action по разным папкам.
Создадим папку Example и подготовимся к записи action

Action по факту просто повторит все то что вы сделаете от исходной точки.
Поэтому выбираем нужную картинку через Move Tool

Теперь начинаем записывать action

Называем свой action и выберем hot key, у меня F2 выбрать не получилось, потому что я его уже занял, но нам предложили и другой вариант Shift + F2

Нажимаем Record и начинается запись, активная красная кнопка говорит, что запись идет

Теперь делаем то что я описывал ранее

Сделав это увидим что уже записалось одно действие
Далее выберем режим Slice в левой панели или нажимаем горячую клавишу C
Жмем правой кнопкой мыши и делаем Promote to User Slice
И нажимаем стоп

Теперь экшен готов и мы можем его использовать.
Теперь выделаем нужные нам картинки с зажатым Shift и жмем F2 и создаются сразу Slice для всех выделенных картинок или по одной картинки. Далее можем назвать их так как нам нужно.
Потом сохраняем через Ctrl + Alt + Shift + S.
Переходим во вкладку Original и выделаем нужные слайсы через зажатый Shift, выбераем нужный формат и качество и нажимаем Save.
Выберем куда сохранить и обязательно указываем Selected Slices, а то накидает вам все слайсы которые есть

В то место которые мы выбрали, автоматически создать или сохраниться в папку images

Могу сделать описание и других популярный экшенов. Возможны ошибки и опечатки. Сразу извиняюсь. Просто хочу поделиться опытам и знанием. Если есть вопрос и поправки - пишите, буду рад ответить.
P.S на практике сделать это намного проще, чем я описал. Но научившись делать экшены, можете сильно упростить работу с Photoshop.

Дизайн контактных форм: поля ввода










С нуля до Frontend-разработчика. Начало

Всем привет,
произошел небольшой казус в прошлом посте (не знал всех правил редактирования постов, извиняйте), поэтому решил написать новый пост.
Как говорил ранее, все кто начинают обучение в веб-разработке сталкиваются с огромным количеством информации в сети и отсутствием практических навыков. Я не стал исключением.
Даже имея RoadMap и обучающие курсы, происходит так, что мы учим сухую теорию и когда дело доходит до собственного проекта, руки и голова забывает как писать код.
Пересмотрев уйму информации в интернете, а также повторяя код за лектором, решил остановиться и начать свой путь заново, почти с нуля.
Сейчас хотел бы посоветовать небольшой план для людей, которые только начинают свой путь в веб-разработку:
1) Думаю, самый народный способ изучить основы HTML и CSS это воспользоваться бесплатными курсами от HTML Academy.
Затем эти знания можно закрепить пройдя бесплатные задания на FreeCodeCamp. (Basic)
2) Советую скачать бесплатно курс, который писал здесь (п. 2)
!Либо можете найти ссылку на скачивание zip-файла в комментариях в этом посте!
Посмотрев первый модуль, вы уже отточите свои базовые знания + будет настроено пространство.
3) После этого сразу советую изучить препроцессор CSS (хотя его и ставят в середину обучения, считаю его надо учить сразу после основ). Про них можно узнать в модуле 2 - 025 из того курса, либо из любого другого видео на YouTube.
4) Изучаем основы Git/Github. Из курса Модуль 3 - 041, либо на YouTube. В начале необходимо уметь только пушать проекты в репозиторий. имхо)
+ также многие советуют выделять время на прочтение книг и изучения англа. Но я считаю, что лучше получать информацию с помощью интерактивных ресурсов (видео), а также стараться не распыляться на другие темы.
Сложно описать сколько времени у вас займет на обучение данного материала, но в среднем можно предположить 2/3 недели.
После этого можно уже с головой углубляться в верстку.
Мой план обучения на ближайшее время:
1) Практикуем верстку с помощью Bootstrap Grid (ее многие недолюбливают, но я хотел бы закрепить эти знания);
2) Продвинутая верстка с Flexbox без интерактива;
3) Стараемся настолько набить руку, чтобы могли сверстать почти любой проект без интерактива;
4) Основы JS;
5) Поверхностное изучения JQuery и добавления интерактива на сайты.
6) Продвинутый JS;
7) React.js
8) Создаем портфолио;
8) Стараемся устроиться на работу джуном.
План на следующую неделю:
1) Доделать проект из курса (модуль 2);
2) Найти и сверстать самостоятельно пару лендингов с помощью сетки + делать их "резиновыми".
Повторюсь, что постараюсь вести этот блог и создавать новые посты пока что каждую неделю, для структурирования знаний, получения фидбека, и возможно кому-то этот путь пригодиться)
Все получилось сумбурно, я еще дилетант в этом деле, так что рад любой критике и пожеланиям :)
Читайте также: