Visual studio как выбрать проект
Обновлено: 07.07.2024
В наше время open source проекты все популярнее. На площадках открытых проектов, например, на github можно найти множество полезных программ, но они не всегда имеют исполняемые файлы ("exe"), поэтому я постараюсь рассказать о том, как можно собрать самостоятельно C/C++ программу, из исходников, написанную на Microsoft Visual Studio.
Первым делом нам необходимо загрузить онлайн установщик Microsoft Visual Studio, с официального сайта. Для компиляции С/С++ проектов нет необходимости во всех пакетах и можно выбрать только те, которые нам необходимы.
Установщик загрузит необходимые пакеты из интернета и установит их.
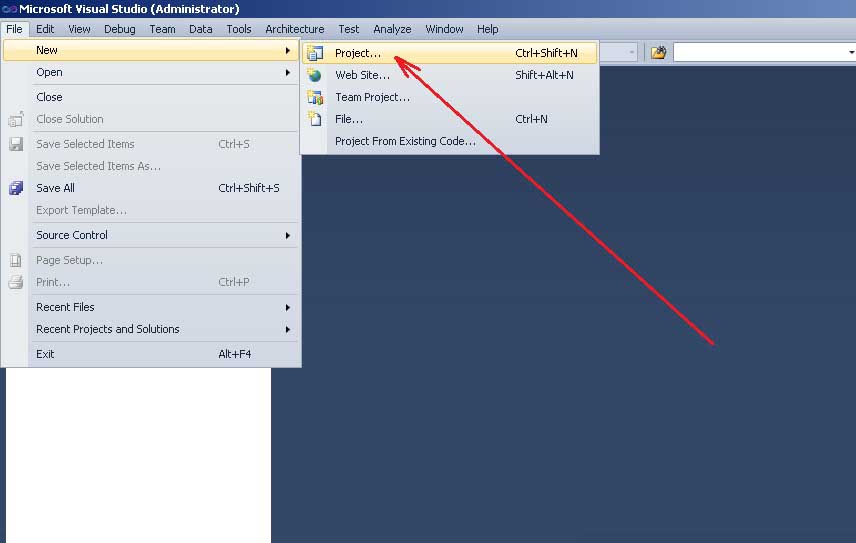
После установки Visual Studio можно убедиться, что всё работает создав тестовый проект и скомпилировав его. Для этого нажмите в меню "Файл" → "Создать" → "Проект. "
После чего появится диалог выбора типа проекта, где можно выбрать:
- Консольное приложение;
- Классическое приложение;
- Библиотеку динамической компоновки (dll);
- Статическую библиотеку;
В нашем случае для быстрой проверки подойдет консольное приложение, выбираем название и папку проекта , после чего жмём кнопку "ОК" и создается наша программа.
После этого остается остается лишь скомпилировать её, для этого нужно выбрать в меню "Сборка" и нажать на пункт "Собрать решение".
Далее наш проект скомпилируется и в папке проекта появится наш тестовый исполняемый файл ("exe").
Если всё работает как надо, то можно приступать к сборке какого-нибудь другого открытого проекта с github или другого хостинга проектов.
Первым делом нам нужно загрузить исходники проекта. На площадке github это делается довольно просто, жмем на кнопку "Code" и "Download ZIP". После чего нужно распаковать его и можно приступать к сборке.
Ищем файл с расширением "<название_проекта>.vcxproj" и запускаем его. Перед нами появится диалог в котором нам предложат обновить SDK проекта (набор библиотек для разработки, которые Microsoft периодически обновляет) и набор инструментов, жмём обновить.
Теперь наш проект можно собрать, но до сборки необходимо выбрать разрядность проекта (например, для 32 битной системы или 64 битной), а также тип сборки (отладочный режим - debug или release).
Выбираем 64 битную систему и тип сборки релиз, после чего компилируем проект. Как и ранее нужно выбрать в меню "Сборка" и нажать на пункт "Собрать решение".
Некоторые проектам требуется вручную изменить SDK и набор инструментов, на установленный у вас, для этого идём в свойства проекта, выбираем сверху типа сборки и разрядность системы и уже там изменяем SDK и набор инструментов. В выпадающем меню появляются установленные у нас версии, выбираем их и нажимаем "ОК". После чего наш проект скомпилируется.
Бывает, что проект использует сторонние библиотеки, для этого их нужно загрузить отдельно и положить в папку. Узнать путь или изменить его можно в свойстве проекта, в разделе "С/C++" → "Общие" → "Дополнительные каталоги включаемых файлов".
Бывает, что SDK или набор инструментов, в свойстве проекта не изменяется в диалоге, чтобы изменить их нужно записать номер SDK, закрыть Visual Studio и вручную, блокнотом изменить этот номер в файле проекта "<название_проекта>.vcxproj".
При возникновении других проблем можно попробовать их загуглить, возможно, что кто-то уже сталкивался с ними и решил их.
Спасибо за внимание.
Мы тут собрали умную камеру для наблюдения за котиками. Хотите научим?А если нет файла .vcxproj ?
Привет, я фрилансер с четырёхлетним опытом работы графическим дизайнером и совсем недавно я открыла для себя прекрасный мир сотрудничества с коллегами. Эта практика позволяет не только передавать свои задачи более подходящим специалистам, тем самым, помогая своим клиентам, обеспечивая их кадрами, но и получать проекты своих коллег, расширяя таким…
Но сегодня я хочу рассказать не об этом. Данная практика показала мне обратную сторону фриланса и позволила побывать в роли заказчика, почувствовать всю их боль при выборе подходящего дизайнера. Поэтому сегодня я расскажу о том, на что стоит обращать внимание при выборе исполнителя для своего дизайн проекта.
Windows Store
Категория проектов Windows Store появилась в Visual Studio 2013. Ранее шаблон Windows Store находился в категории Windows. Эта категория появляется только если вы работаете под управлением операционной системы версии Windows 8.1. Проекты этого типа создаются для приложений Windows Runtime.
Windows
Категория проектов Windows - самая крупная. Она включает в себя большинство распространенных типов проектов, выполняемых в пользовательских операционных системах. В частности, она содержит выполняемые проекты Windows Forms, проекты приложений Console и приложения Windows Presentation Foundation (WPF). Эти типы проектов предусматривают создание сборки (.exe), выполняемой непосредственно пользователем. Категория Windows включает также несколько типов библиотечных сборок, на которые легко ссылаться из других проектов. К ним относятся как библиотеки классов, так и библиотеки элементов управления для приложений Windows Forms и WPF. Файлы библиотек классов имеют хорошо известные расширения DLL. К этой же категории относится тип проектов Windows Service.
Web
Office
Как следует из названия этой категории, к ней относятся управляемые программные надстройки для продуктов Microsoft Office, таких как Outlook, Word или Excel. Проекты этих типов используют средства Visual Studio Tools for Office (VSTO) и способны создавать надстройки для большинства продуктов, включая пакеты Office 2003, Office 2007, Office 2010 и Office 2013.
SharePoint
Эта категория с самоочевидным названием содержит проекты, предназначенные для веб-платформ Windows SharePoint Services, таких как SharePoint Workflows или Team Sites.
Database
Данная категория содержит типы проектов для создания кода, который можно использовать на сервере SQL Server. К ним относятся хранимые процедуры, пользовательские типы и функции, триггеры и специальные агрегирующие функции.
Cloud
По умолчанию раздел Cloud содержит только ссылку, которая может извлечь Windows Azure SDK. После установки SDK, появляются дополнительные шаблоны проектов, связанных с разработкой приложений Azure.
LightSwitch
Категория проектов LightSwitch появилась в Visual Studio 2013. Сам продукт используется для быстрого создания бизнес-приложений с использованием новейших технологий. Шаблоны проектов в этой категории позволяют создавать приложения как для настольных, так и для HTML.
Reporting
К этой категории относится тип проекта, идеально подходящий для быстрой генерации сложных отчетов об источнике данных.
Silverlight
Эта категория содержит типы для создания приложений Silverlight Applications или проектов Class Library.
Test
Данная категория включает в себя тип для проектов, содержащих тесты, использующие каркас для тестирования модулей MSTest.
WCF
Эта категория содержит большое количество типов проектов для создания приложений, обеспечивающих веб-службы с использованием технологии Windows Communication Foundation (WCF).
Workflow
Эта категория содержит большое количество типов проектов для создания библиотек и приложений, реализующих последовательные процессы и конечные автоматы.

Формат файлов проекта
Для того чтобы отобразить файл проекта в формате XML, следует щелкнуть правой кнопкой мыши на проекте и выбрать команду Unload. Затем необходимо снова щелкнуть правой кнопкой мыши на проекте и выбрать команду Edit <project name>. В результате в окне редактора XML, поддерживающего технологию IntelliSense, появится файл проекта.
Выполнение
1. Загрузить Microsoft Visual Studio .
В результате будет создано окно с активной вкладкой Start Page (рисунок 1).

Рисунок 1. Окно Microsoft Visual Studio
2. Создание приложения типа Windows Forms Application
Чтобы создать новый проект (решение) на языке C++ , нужно выбрать последовательность команд (рис. 2):
Система Microsoft Visual Studio предлагает разные виды шаблонов приложения для программирования на языке C++ (рис. 2).

Рисунок 2. Вызов команды создания нового проекта
3. Основные элементы оконного интерфейса для работы с программой
В результате окно Microsoft Visual Studio примет вид как показано на рисунке 4.
В окне, в центре отображается основная форма приложения. На этой форме можно размещать компоненты. Компоненты размещаются на панели Toolbox (левая часть экрана).
Свойства формы или компонента отображаются в утилите Solution Explorer (правая часть экрана). Изменяя эти свойства, можно влиять на вид формы, поведение формы, реализовывать обработчики событий формы и прочее.

Рисунок 4. Основные элементы окна приложения
4. Вызов режима ввода кода
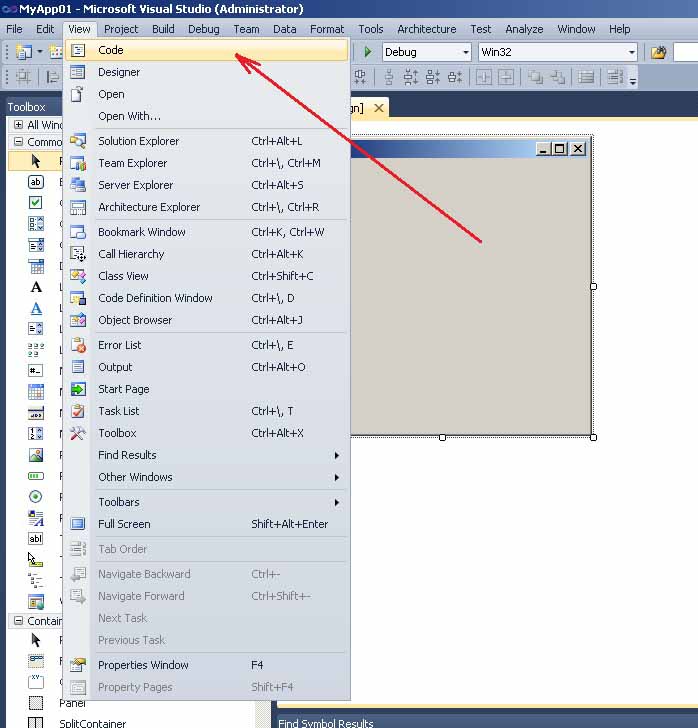
На данный момент активным есть режим проектирования формы. Чтобы перейти в режим набора текста программы, нужно вызвать команду Code с меню View (рисунок 5):

Рисунок 5. Команда перехода в режим набора текста программы
Другой вариант вызова команды перехода в режим набора текста, это клик на соответствующей кнопке в Solution Explorer (рисунок 6).

Рисунок 6. Кнопка перехода в режим набора текста программы
В результате отобразится текст программы.

Рисунок 7. Режим просмотра текста программы
При создании проекта, система Microsoft Visual Studio генерирует программный код, который сохраняется в различных файлах.
Объясним некоторые фрагменты кода в тексте программы.
В вышеприведенном тексте создается пространство имен MyApp01 с помощью оператора
В пространстве имен MyApp01 создается класс с именем Form1. Этот класс соответствует главной форме приложения Form1.
Класс содержит конструктор, который вызывает метод
В методе InitializeComponent() создается компонента-форма (переменная components ), которая есть контейнером. Это означает, что на форме могут размещаться другие компоненты (кнопки, метки, поля ввода и т.д.). Также в методе InitializeComponent() настраиваются параметры формы: название заголовка, размер (300 * 300 пикселей), шрифт по умолчанию.
Form1() уничтожает форму (переменная components ) с помощью оператора delete .
6. Файлы, которые создаются в проекте
После создания проекта типа Windows Forms Application система Microsoft Visual Studio создает несколько файлов.

Рисунок 8. Файлы C++ , которые создаются в проекте типа Windows Forms Application
7. Запуск проекта на выполнение
Для запуска проекта на выполнение используется команда Start Debuggin из меню Debug (клавиши F5).

Visual Studio Code – это один из наиболее популярных редакторов кода, разработанный корпорацией Microsoft. Он распространяется в бесплатном доступе и поддерживается всеми актуальными операционными системами: Windows, Linux и macOS. VS Code представляет собой обычный текстовый редактор с возможностью подключения различных плагинов, что дает возможность работать со всевозможными языками программирования для разработки любого IT-продукта.
Несмотря на столь высокую популярность программы, ее функционал до сих пор остается не таким очевидным, из-за чего многие пользователи предпочитают продукт конкурента, нежели VS Code. Чтобы решить все проблемы, возникающие при работе с Visual Studio Code, рекомендую ознакомиться с подробным гайдом по настройке этого редактора кода. В нем я покажу, что VS Code – это мощный инструмент, которым может пользоваться каждый.
Установка Visual Studio Code
С установкой среды не должно возникнуть никаких проблем, но давайте все же проведем небольшой ликбез. Выполним несколько действий:
- Переходим на официальный сайт и загружаем установочный файл.
- Следующим шагом запускаем установочник и ставим редактор кода на компьютер. В блоке «Выберите дополнительные задачи» рекомендую отметить два пункта, позволяющие запускать файлы через выпадающее меню – так вы сможете быстро открыть код в VS Code.
На этом установка завершена. Теперь мы можем использовать редактор кода по назначению. Обычно с этим не должно возникнуть никаких проблем, однако на слабых машинах запуск утилиты часто прерывается. Вылечить такой недуг можно с помощью добавления нового значения к пути ярлыка. Для этого откроем его свойства через правый клик мыши и в графе «Объект» пропишем --disable-gpu.

Готово! Теперь программа должна работать на любом компьютере.
Интерфейс Visual Studio Code
При первом запуске перед нами отобразится окно приветствия, через которое можно получить быстрый доступ к ранее запущенным проектам либо создать новые. Весь интерфейс на английском языке (всего в несколько кликов он переводится на русский, но об этом чуть позже). Давайте пока разберемся с интерфейсом: откроем для примера файл с кодом, посмотрим, как его идентифицирует программа без предварительных настроек, и разберем каждый блок утилиты.
Запустить файл с кодом мы можем через правый клик мыши -> Открыть с помощью Code. Файл можно открыть и в программе: для этого в верхнем правом углу выбираем «File» и жмем «Open File…». После этого переходим в нужную директорию и выбираем файл.

В результате перед нами отобразится окно с кодом из файла. Давайте визуально разделим интерфейс на блоки и рассмотрим каждый из них более детально.
Первое, что бросается в глаза, – это блок кода, для которого отведено больше всего места. Название функций и прочее подсвечено разными цветами. Здесь же указан путь до файла, а чуть выше расположены вкладки-файлы, по которым можно перемещаться. С помощью них мы можем добавлять не просто один файл с кодом, а целый проект.

Следующий блок – левая панель управления, включающая в себя 5 основных вкладок: «Проводник», «Поиск», «Система управления версиями», «Запуск кода» и «Расширения». Первая предоставляет пользователю возможность просматривать содержимое проекта и быстро перемещаться внутри него.

Вторая вкладка – поиск. Используется для нахождения слов в документе. Он также может быть запущен с помощью комбинации клавиш «CTRL+SHIFT+F». Алгоритм использования довольно прост – вводим название в поиск и смотрим результат.

Система управления версиями – предназначена для взаимодействия с git.

Запустить и проверить работоспособность кода мы можем в следующей вкладке:

Еще одна важная вкладка, с помощью которой из Visual Studio Code можно сделать функциональную утилиту, это «Расширения». В ней находятся установочники для всех популярных инструментов, используемых разработчиками.

Следующий блок – нижний статус-бар. В нем отображается общая информация о состоянии программы. Обратите внимание, что VS Code автоматически определяет язык программирования и информирует нас об этом.

И еще один раздел – правая панель, включающая в себя небольшой дисплей, который отображает код в уменьшенном варианте, а также позволяет удобно скроллить внутри него. Здесь же мы можем разделить окно кода на несколько столбцов, а также закрыть все файлы одним кликом – для этого используются две верхние кнопки.

Как видите, если пройтись по интерфейсу программы, то она уже не кажется такой сложной. Чтобы сделать все еще проще, давайте проведем русификацию всех элементов интерфейса. О том, как это сделать, поговорим далее.
Русификация Visual Studio Code
Чтобы провести русификацию программы, открываем вкладку с расширениями и прописываем запрос vscode-language-pack-ru. В результате будет отображен новый элемент с кнопкой «Install» – кликаем по ней и ожидаем завершения установки.

Перезагружаем программу и смотрим, что язык интерфейса был изменен на русский:

Если вы захотите вернуть англоязычный интерфейс, для этого потребуется открыть раздел с плагинами и удалить установленный пакет с русским языком.
Внешний вид
Мы можем полностью изменить цветовую схему утилиты. Чтобы это сделать, воспользуемся комбинацией клавиш «CTRL+SHIFT+P» и введем запрос «theme». В отобразившемся списке выберем «Параметры: Цветовая тема».

В результате отобразится список возможных тем – для примера возьмем солнечную тему.

После применения темы интерфейс примет следующий вид:

Обратите внимание, что это не весь список тем – вы можете установить и другие. Для этого пролистайте в самый низ списка и выберите «Установить дополнительные цветовые темы…». После этого в левой части отобразится дополнительный блок с доступными цветовыми решениями.

Вот так мы можем изменить внешний вид программы. Теперь давайте перейдем к техническим моментам и рассмотрим работу наиболее важных плагинов.
Управление проектами
По умолчанию Visual Studio Code поддерживает работу с несколькими проектами, однако перемещаться между ними не очень удобно. Для удобства обычно используют плагин под названием Project Manager. С его помощью открывается возможность перемещения между рабочими областями всего в один клик. Установка проходит через магазин расширений, о котором мы говорили ранее. После того как менеджер проектов будет установлен, в левой панели управления появится новая вкладка для работы с плагином.

Теперь работа с проектами не должна вызывать никаких трудностей.
Автоформатирование кода
Один из важных этапов программирования – умение приводить все к единому виду с правильными отступами. Для таких задач в VS Code есть специальные плагины, позволяющие форматировать весь текстовый документ. Это такие расширения, как PHP-CS-Fixer для PHP, Prettier для JS/HTML/CSS и другие.
Рассмотрим, как форматируется код, написанный на JavaScript:
- Возьмем для примера функцию, отступы в которой выстроены случайным образом.
- Устанавливаем плагин Prettier через магазин расширений и открываем документ, который нужно отформатировать. Зажимаем комбинацию клавиш «CTRL+SHIFT+P» и вводим запрос «Format Document».
- Смотрим на код и видим, что он преобразился и принял аккуратный вид.
Аналогичным образом мы можем отформатировать код, написанный на других языках программирования. Для этого достаточно установить нужное расширение.
Автодополнение
В популярных программах, подобных Visual Studio, встроена функция автодополнения, помогающая завершить код. Например, вы пишите строчку кода, а среда подсказывает, как ее завершить. С помощью этой опции можно не только вспомнить нужную функцию, но и быстро написать код.
По умолчанию функция автодополнения в Visual Studio Code доступна только для некоторых языков. Для прочих языков программирования существуют дополнительные пакеты с окончанием «intellisense».
Посмотреть, какие пакеты доступны, вы можете в магазине плагинов.

Рекомендую установить PHP Intellisense, CSS Intellisense и Path Intellisense.
Управление Vim
Vim – это свободный текстовый редактор, работающий на основе vi. По умолчанию он установлен на каждой операционной системе семейства Unix. Кроме того, он доступен и в Visual Studio Code. Для работы с ним потребуется установить расширение с аналогичным названием:

Теперь мы можем перемещаться по файлу клавишами h, j, k, l, использовать Esc и сохранять файл командой :w.
Отладка кода
Для того чтобы запустить код в VS Code, нам нужно воспользоваться одним из расширений. Например, для JavaScript подойдет Debugger for Chrome. Узнать, какое расширение необходимо для конкретного языка, можно через «Выполнить» -> «Установить дополнительные отладчики…».

В результате в левой части окна будет отображен список доступных плагинов – найдите в нем подходящий для вас и следуйте инструкции.

После того как нужный плагин будет установлен, можно запускать отладку кода. Для этого достаточно открыть пункт «Выполнить» и нажать на кнопку «Запустить отладку». Также это можно сделать с помощью клавиши «F5».

С помощью плагинов мы можем отладить код, написанный на любом языке программирования.
Заключение
Сегодня мы разобрали функционал инструмента Visual Studio Code. Данная среда хороша не только для профессионалов, но и для новичков, изучающих основы программирования. Одно из преимуществ программы – это минимальное требование к железу: запустить программу можно практически на любом компьютере.
Надеюсь, что работа в VS Code больше не будет для вас проблемой, а активные проекты ждет успех. Удачи!
Читайте также:

