Вращение камеры вокруг объекта after effects
Обновлено: 08.07.2024
Использование горячих клавиш - это неотъемлемая часть работы в After Effects. Горячие клавиши значительно упрощают жизнь и повышают скорость работы. Не секрет, что в программе After Effects довольно-таки много горячих клавиш. Возникает вопрос: какие именно клавиши использовать в ходе работы?
Ниже я привожу список горячих клавиш, которые в своей работе использую я (Артем Лукьянов). Необязательно использовать все из них. Выберите и запомните для начала несколько сочетаний клавиш, обозначающих самые распространенные операции в вашей работе. Я уверен, что они сэкономят Вам кучу времени и работать в AE станет чуть приятней!
Основные:
Ctrl+Alt+N - Создание нового проекта
Ctrl+N - Создание новой композиции
Ctrl+K - Переход к окну с настройками композиции
Shift+F3 - Переход в Graph Editor
Ctrl+Y - Создание сплошного слоя
Ctrl+Alt+Shift+T - Создание текстового слоя
Ctrl+Alt+Shift+L - Создание источника света
Ctrl+Alt+Shift+C - Создание камеры
Ctrl+Alt+Shift+Y - Создание нуль объекта
Ctrl+Alt+Y - Создание корректирующего слоя
F3 - Переход к панели Effect Controls
Пробел - Воспроизведение композиции
Нуль на цифровой клавиатуре - Воспроизведение композиции со звуком
Ctrl+Z - Отмена действия
Ctrl+Shift+Z - Повтор действия
Ctrl+S - Сохранение проекта
Ctrl+M - Отправка композиции в очередь вывода
Инструменты:
V - Selection Tool
H - Hand Tool
Z - Zoom Tool
W - Rotation Tool
C - Camera Tools
Y - Pan Behind Tool
Q - Shape Tools
G - Pen Tool
Ctrl+T - Type Tools
Ctrl+B - Brush Tool, Clone Stamp Tool, Eraser Tool
Ctrl+P - Puppet Pin Tool
Работа со слоями:
A - свойство Anchor Point
P - Свойство Position
S - свойство Scale
R - свойство Rotation
T - свойство Opacity
L - свойство Audio Levels
M - отобразить маски
E - отобразить эффекты
EE - отобразить выражения
AA - отобразить свойства из вкладки Material Options
U - отобразить свойства с ключевыми кадрами
UU - отобразить свойства, которые были изменены
Ctrl+D - создать дубликат слоя
Alt+[, Alt+] - обрезание длины слоя
Enter - переименование слоя
Работа с ключевыми кадрами:
J, K - переход к предыдущему, следующему ключевому кадру
F9 - Easy Ease
Shift+F9 - Easy Ease In
Ctrl+Shift+F9 - Easy Ease Out
Навигация по времени:
Home, End - перемещение к первому, последнему кадру композиции
Ctrl+стрелка влево, Ctrl+стрелка вправо - перемещение на один кадр назад, вперед
Shift+Ctrl+стрелка влево, Shift+Ctrl+стрелка вправо - перемещение на десять кадров назад, вперед
B, N - выставление начальной, конечной границ рабочей области

В After Effects реализованы лишь основные принципы работы с 3D графикой.
- кроме осей Х и Y возможно использование оси Z для определения глубины слоя;
- возможно моделирование положения камеры в трех измерениях по отношению к композиции;
- возможно корректирование освещения и теней 3D композиций.
Начало осей координат, по умолчанию, расположено в левом верхнем углу композиции. Ось Z имеет направление «от нас», то есть определяет глубину слоя. Это может показаться неудобным на первый взгляд, ведь все привыкли к расположению оси Z «к нам», но поработав немного с 3D в After Effects Вы оцените оригинальность такого решения.
Любой двухмерный слой можно сделать трехмерным, и наоборот с помощью опции 3D. При установленной опции 3D слой становится трехмерным.
Установите опцию 3D для слоя и активизируйте панель Composition.
На панели Composition для трехмерного слоя появляются оси координат, красная - Х, зеленая - Y, синяя - Z направленная от нас (синий кружек в центре координат), ось Z перпендикулярна объективу активной камеры. Управление проекциями осуществляется в панели Composition параметром 3D View Popup, по умолчанию "Active Camera", может принимать следующие значения.
- Front - вид спереди.
- Left - вид слева.
- Top - вид сверху.
- Right - вид справа.
- Bottom - вид снизу.
- Custom view - Настраиваемый вид.
Давайте поменяем значение Active Camera на Top.
- Оси повернулись вместе со слоем, и теперь мы видим оси X и Z.
- Сам слой отображается в виде линии (вид сверху на плоскость), потому что слой перпендикулярен к нам.
2. Свойства 3D слоя.
Раскроем слой и посмотрим, что изменилось с установкой 3D:
- Появилась новая группа свойств - Material Options, нужная при работе с освещением.
- В группу свойств трансформации добавилось новое свойство - Orientation.
Свойство Orientation определяет положение слоя в пространстве. Его значения проще не задавать вручную, а изменять положение в панели Composition. Активизируйте инструмент вращения (Rotation Tool). Выделите слой. Наведите курсор на одну из осей. Курсор примет соответствующий вид.
Вы можете, зажав левую кнопку мыши вращать слой вокруг данной оси. При этом будет изменяться свойство Orientation. При анимации данного свойства существует одна особенность. Слой поворачивается по наименьшей траектории.
ВНИМАНИЕ! Трехмерные слои не подчиняются правилам следования их на панели Timeline. Все зависит от их положения в пространстве.
3. Создать Камеру.
Как позиционировать слои мы рассмотрели, но если у нас не два-три слоя, а несколько десятков? В таком случае проще будет вращать не десяток слоев перед камерой в, а одну камеру перед слоями. Для этого существует специальный слой Camera. Создать его можно при помощи команды Layer/New/Camera.
Для начала работы с камерой сделаем следующее:
- создадим новый проект;
- создадим новую композицию;
- вставим любое изображение;
- установим размер изображения 50% экрана;
- включаем для изображения режим 3D;
- создадим новую камеру (Layer/New/Camera).
В панели создания камеры, отображаются параметры камеры. В них можно изменить дальность обзора, угол захвата и т.д. Все это понятно для тех, кто изучал кино-фото съемку. Не будем углубляться, устанавливаем фокусное расстояние 35мм. и нажимаем ОК. Появился новый слой «Camera 1»;
Что мы видим:
- В панели Composition отображается 2 окна - Top (вид сверху - слева) и Active Camera (активная камера - справа);
- система координат для вида сверху и для активной камеры;
- наша картинка на виде вверху (синий прямоугольник);
- красная стрелка - перемещение изображения вдоль оси Х;
- зеленая стрелка - перемещение изображения вдоль оси Y;
- синяя стрелка - перемещение изображения вдоль оси Z.
4. Управление Камерой.
Unified Camera Tool (c) - инструмент выделения и управления камерой. С помощью меню, или последовательных нажатия, можно переключать режимы работы камеры:
- unified Camera Tool - управляет вращением и перемещением камеры;
- orbit Camera Tool - управляет вращением камеры;
- track XY Camera Tool - управляет перемещением камеры вдоль плоскости XY;
- track Z Camera Tool - управляет перемещением камеры вдоль оси Z.
Возьмите инструмент Камера (Unified Camera Tool) и наведя на изображение, в панели Composition нажмите левую кнопку мыши и удерживая перемещайте мышь. Наблюдайте за изменение положения и за свойствами Transform для камеры и для изображения. При перемещении изображения должны изменяться Position для изображения. При перемещении камеры должны изменяться Position для камеры.
Обратите внимание:
- управление камерой можно осуществлять только в окне Active Camera;
- управление изображением можно осуществлять во всех окнах.
5. Управление двумя камерами.
Камер можно создавать несколько и затем переключать их. Давайте создадим вторую камеру (слой Camera 2). Для этого:
- создадим новую камеру Camera 2;
- на панели Composition кроме режимов просмотра Active Camera и Camera 1, появился режим Camera 2.
Вращая камеры, расположим их как на картинке. Как можно управлять камерой:
- Что бы управлять камерой с помощью инструмента Camera Tool, надо выбрать эту камеру на панели Composition.
- В окне Top актиной будет камера, выделенная в слое на панели Timeline. Активная камера отображается с системой координат.
- Можно управлять камерой с помощью инструмента Selection Tool, для этого нужно выбирать камеру в окне Top.
6. Параметры камеры.
Управлять камерой можно с помощью параметров камеры. Параметры камеры делятся на два раздела:
- Стандартный - Transform;
- Camera Options - опции камеры.
Рассмотрим Camera Options - опции камеры:
- Zoom - приближение (увеличение);
- Enable Depth Of Field - включить глубину резкости;
- Focus Distance - фокусное расстояние.
- Aperture - апертура, чем больше этот параметр, тем меньше глубина резкости - Enable Depth Of Field.
- Blur Lever - уровень размывания;
Остальные опции мы рассматривать не будем, их работа будет понятна специалисту фотографу. Вообще-то при работе камеры многие опции связаны друг с другом, поэтому при изменении одной опции следите как меняются другие.
С чем мы познакомимся в этом уроке: свойство транформации "rotation", понятие "ключевой кадр" и "маркер текущего времени"
Потребуется знание уроков: Программа Adobe After Effects
Сложность: легко
1. Откройте программу Adobe After Effects.
2. Загрузите в программу необходимые нам материалы - подготовленный исходник-фон в нужном размере и обработке, а также изображение монетки на прозрачном фоне - для этого воспользуйтесь командой "File - Import - File. " (Файл - Импорт - Файл).
Примечание: подготовку исходных материалов я делаю в программе photoshop, поэтому настоятельно рекомендую изучить азы этой программы перед изучением анимации в АЕ.
3. Создайте новую композицию, воспользовавшись командой "Composition - New composition" (композиция - новая композиция) в главном меню:

В появившемся диалоговом окне Composition settings (настройки композиции) выберите размер новой композиции - 100 на 100 пикселей в нашем случае, и продолжительность анимации - 2 секунды.

4. Перетащите в вашу композицию материал-исходник. Для этого просто найдите его в списке ваших материалов в окне "project" (проект) и мышкой перетащите на композицию (вниз).
Выровняйте его по центру композиции.
Точно также переместите сверху файл с монеткой. Так как файл у нас большой, на нашей сцене будет видно только маленький кусок монетки. Чтобы уменьшить монетку, передвиньте ее так, чтобы стало видно маркеры по углам файла. Возьмитесь за уголок, начните тащить его в сторону уменьшения монетки, и зажмите shift, чтобы уменьшения проходило пропорционально:

Я уменьшила монетку до такого размера и разместила вот тут:
5. Учимся работать с временной шкалой.
Обратите внимание, что сейчас "Current time indicator" (маркер текущего времени) находится на нулях минут и нулях секунд. Об этом нам говорит во-первых, показания счетчика слева:
![]()
и во-вторых, положение самого маркера, вот он:

Следуя логике, все, что мы сейчас делаем с нашими картинками, изменяем их и т.д. - происходит в точке отсчета "0". Время стоит на месте, ничего не изменяется, анимации нет.
Давайте посмотрим, что мы можем сделать со слоем картинки, не применяя с ней никаких эффектов. Заметьте, что рядом со слоями есть маркер стрелочки, который говорит о том, что список выпадающий и внутри него есть другие подпункты.
Откройте выпадающий список около слоя с монеткой.
Вы увидите подпункт "Transform" (трансформирование). Рядом с ним еще одна стрелочка выпадающего списка, откройте и его. Внутри - все возможные способы трансформирования вашего слоя:

- Anсhor point (точка привязки). Проще говоря - центр слоя. Например, если вы вертите что-то вокруг своей оси - необходимо знать, где именно эту ось проводить. Изменяя настройки этого пункта вы сможете сместить центр композиции в любую нужную вам точку.
- Position (позиция слоя). Изменяя настройки этого пункта вы сможете переместить ваш слой в нужное вам место. Эти показатели также изменятся, если вы вручную на сцене перетащите объект в другую точку, как мы это сделали недавно с монеткой.
- Scale (масштаб). С помощью этой настройки мы можем менять размеры выбранного слоя, как мы недавно сделали это вручную с помощью маркеров по углам слоя. Поменяйте значения этой настройки, посмотрите как она работает.
- Rotation (вращение). С помощью этой настройки мы можем крутить и вертеть :) Вы можете ввести сколько раз должен обернуться объект, или на сколько процентов он должен повернуться. В нашем уроке, как вы, наверное, уже поняли, мы будем работать именно с этой настройкой.
- Opacity (прозрачность). Здесь вы можете изменять прозрачность слоя. По умолчанию он на 100% не прозрачен, но часто возникает необходимость плавно свести на нет видимость слоя, поэтому настройка крайне важна.
Итак, перед нами немало различных способов трансформировать слой. Но все, чтобы мы сейчас не сделали не приведет в движение нашу анимацию. Как же анимировать один из этих пунктов? Очень просто, смотрите:
Рядом с каждым озвученным пунктом есть значок секундомера, это и есть кнопка-активатор анимации:

Так как мы собираемся вращать нашу монетку, нажмите кнопку-активатор около пункта "rotation" (вращение). Значок внешне изменится:

Теперь, если мы сместим маркер ткущего времени на временной шкале и изменим любое значение в панукте трансформирования "rotation" (вращение), будет создана анимация вращения.
Но не спешите! Если вы прямо сейчас сделаете анимацию вращения, то вы добьетесь того, что монетка будет вращаться вокруг своей оси, вот так:
А это совсем не то, что нужно нам. Поэтому отмените анимацию, снова щелкнув по значку секундомера.
Анимация поворота вокруг своей оси в пронстранстве осуществляется только, если присвоить слою значение "объемного".
Это не сложно сделать:
Нажмите на пустом месте в колонке "3D layer" (объемный слой), поставив рядом с нашим слоем с монеткой значок объемного кубика. Вот и все - теперь слой стал объемным:

Как только вы присвоили слою параметр объемного, в ваших возможностях трансформирования появилось еще несколько пунктов:
Rotation (вращение) теперь может быть по трем осям - X rotation, Y rotation, Z rotation. Теперь наша монетка может вращаться в трех проскостях пространства.
Нам необходимо выбрать "Y rotation" , чтобы монетка могла вращаться слева направо.
Итак, осуществляем анимацию:
- Включите активатор-секундомер рядом с этим пунктом.
- Переместите маркер текущего времени в конец анимации:
(Для этого зажмите желтый маркер мышкой и перетащите в нужную точку)

- Теперь измените настройки "y rotation" и вместо "0 х" поставьте "1 х":

Обратите внимания, что появился небольшой желтый ромбик напротив вашего слоя в конце анимации:
Это ключевой кадр анимации. Первый ключевой кадр создался автоматически в начале анимации, когда вы включили кнопку секундомера напротив пункта трасформации. Второй ключевой кадр поставился автоматически, когда вы изменили значение этого пункта в новом отрезке времени.
Если проще - первый ромбик - это там, где анимация началась, второй - где она кончилась. Промежуток - это время, когда анимация осуществляется. Вы задаете программе как слой должен измениться на отрезок времени, а она сама автоматически просчитывает, как это будет выглядеть.

6. Просмотр результата.
Переместите маркер текущего времени обратно, в начало анимации.
После этого нажмите "play" на панели "preview" (предпросмотр):
![]()
Вот что вы увидите:
7. Мелкие детали.
Мы могли бы сохранить результат прямо сейчас.
Но я предлагаю вам доделать аватар - не хватает тени от монетки, она как будто висит в воздухе.
Давайте исправим этот недочет.
- Продублируйте слой с монеткой. Для этого выделите его и выберите команду "Edit - Duplicate" (Редактировать - Дублировать):

Над слоем с монеткой появится новый, идентичный предыдущему, слой.
- Щелкните по слою правой кнопкой и выберите команду "Rename", и переименуйте его в "тень":

Так как тень будет лежать под монеткой, а не сверху, переместите слой под монетку. Для этого просто зажмите мышку на слое "тень" и перетащите слой ниже:

- Искажаем монетку. Тень в нашем случае - это маленькая темная полоска под монеткой. Поэтому нам необходимо нашу монетку трансформировать, сжав ее до полоски и сдвинуть на место - под монетку вниз. Для этого возьмитесь снова за маркеры по углам слоя с монеткой и (без shift, так как нам нужно именно непропорциональное искажение) сузьте слой до полоски:
- Делаем полоску темнее. Для этого применяем к ней эффект "Effects - Color correction - Levels" (Эффекты - Коррекция цвета - Уровни):

Немного поиграв настройками уровней, я получаю темно-коричневую полоску:

- Отключаем анимацию слоя "тень". Нам совсем ни к чему, чтобы тень вращалась вместе с монеткой. Поэтому раскрываем свойства этого слоя и нажимаем на секундомер, сняв со слоя анимацию:

Вот и все. Теперь запустив анимацию, мы увидим монетку, которая крутится не в воздухе а на столе:
Конечно, наш результат не идеален - монетка получилась слишком плоской, у нее нет объема. Но для начала этого вполне хватит. В этом уроке мы освоими как можно вертеть в пространстве любые слои. О создании объема у необъемного слоя мы поговорим чуть позже.
А вариантов применения вращения, сами понимаете, найти можно огромное множество.
Даже не удаляя кажды из нашей анимации (а у нас их целых 48!) гиф с таким красивым вращением будет весить всего 20 кб ;)
Сохраняем видео ряд с помощью команды "Composition - Make movie", после этого открываем его в Gif Movie Gear, оптимизируем и сохраняем как gif.
Список вопросов невелик — но это лишь пока. Надеемся, любознательный читатель осчастливит нас своим желанием научиться работе в этой великолепной программе, и интересующие его вопросы станут основой для развития цикла статей.
1. Как в Adobe After Effects создать траекторию движения? Нужно показать движение объекта так, чтобы след от его движения оставался на экране.
Существует множество способов создания анимированной траектории, но наиболее простым видится следующий:
Выберите инструмент «Перо» и нарисуйте незамкнутую маску по нужной траектории движения, от начала к концу, сообразно движению объекта. Незамкнутая маска — это линия произвольной формы, начало и конец которой не соединяются.
Теперь к слою, на котором нарисована незамкнутая маска, примените эффект «Stroke». Передвиньте ползунок на таймлинии в тот кадр, откуда планируется начать появление траектории, перейдите на панель эффекта, активируйте кнопку анимации с изображением часов, и измените значение параметра «END» на 0. Далее, на кадре, где движение будет заканчиваться, выставьте значение «END»=100.
Между этими двумя ключами теперь будет прорисовываться линия точно по траектории движения (незамкнутой маске). Выберите подходящий цвет для линии, и измените её толщину. Всё — эффект готов!
2. Каким образом анимировать приближение-удаление-сдвиг фотографии?
Придайте фотографии ее начальное положение и масштаб, и передвиньте ползунок таймлинии в тот кадр, откуда вы хотели бы начать движение. Раскройте свиток параметров слоя с фотографией, и обратите внимание на такие параметры, как Position (положение, отвечает за перемещение объекта) и Scale (масштаб, отвечает за приближение/удаление объекта). Теперь щелкните по пиктограммам часов, находящихся возле параметров Position и Scale. Перетащите ползунок в тот кадр сцены, где движение фотографии будет заканчиваться. А теперь придайте фотографии ее конечное положение и масштаб. Просмотрите результат.
Вы наверняка обратили внимание на некоторый дискомфорт, который придает слишком резкое начало и окончание движения. Правильно, любое движение наблюдать приятнее, если оно плавно начинается и плавно заканчивается. Исправим недочет, и поработаем немного с кривыми. Для этого включите возможность редактирования кривых параметра Position, нажав кнопку с изображением графика с кривой, и переключите таймлинию в режим Graph Editor.
Сдвиньте начальные и конечные направляющие вниз, создав кривую, асимптотически приближающуюся к осям координат, — тем самым вы уменьшите начальную и конечную скорость перемещения объекта.
3. Как «привязать» некий объект к иным движущимся объектам, находящимся в кадре?
Рассмотрим этот трюк на примере цветка — прилепим ему на один из лепестков самый настоящий штрих-код.

Во-первых, необходимо подготовить собственно штрих-код. Это легко сделать в Photoshop или любом другом графическом редакторе, поддерживающем работу со слоями и прозрачностью. Импортируйте в Adobe After Effects всё необходимое: видеофайл и созданный рисунок со штрих-кодом.
Расположите на таймлинии видео, а поверх него — слой с рисунком. Теперь — внимание! Поскольку цветок покачивается, нам придется отследить его перемещение с помощью инструмента Track Motion. Выделите слой с видеофайлом и щелкните по нему правой кнопкой мыши. Из выпадающего меню выберите команду Track Motion. Перейдите на открывшуюся вкладку с названием видеофайла, и переместите фигуру Track Point 1 в самую, как вам кажется, контрастную область, принадлежащую отслеживаемому нами объекту.
Перейдите на панель Tracker Controls и нажмите кнопку Analyze forward. Программа тут же начнет воспроизведение, попутно отслеживая траекторию перемещения выбранной контрастной области. По завершению воспроизведения удостоверьтесь, что полученная в результате анализа траектория будет присвоена именно слою со штрих-кодом: для этого щелкните по кнопке Edit Target и выберите из выпадающего списка нужный вам слой. Убедились? Если всё в порядке — нажмите на той же панели Tracker Controls кнопку Apply, а затем ОК в появившемся окне Motion Tracker Apply Options. Готово: слой со штрих-кодом теперь движется синхронно с лепестком.
Прокрутите ползунок в самое начало проекта, или нажмите Home. Но что это? Почему штрих-код расположен не на лепестке, куда мы его загодя старательно определили, а уплыл куда-то в сторону? Всё просто — вместе с траекторией движения слой со штрих-кодом приобрел также и координаты, полученные в результате работы модуля Track Motion, в результате чего штрих-код и «уехал». Ничего страшного: выделите на таймлинии параметр Position, принадлежащий слою со штрих-кодом. Все ключевые кадры строки Position должны при этом окраситься желтым цветом — нам того и надо. Теперь аккуратно передвиньте штрих-код в то место кадра, где ему положено находиться по вашему замыслу. Видите, вместе с рисунком изменили свое положение в пространстве и все точки траектории движения?
Просмотрите результат — отлично, теперь штрих-код словно впечатан в лепесток, в точности повторяя любое колыхание цветка.
4. Как создать видео (футаж), содержащее альфа-канал (информацию о прозрачности) для его дальнейшего использования в сторонней монтажной программе?
Часто бывает необходимо сохранить промежуточный результат работы в формат, поддерживающий альфа-канал (сведения о прозрачности). Сделать это можно двумя способами: создать серию картинок в графических форматах, поддерживающих прозрачность, либо вывести проект в один видеофайл.
Преимущества второго способа — не всегда в компактности результирующего файла (если видео не будет сжато никаким кодеком, то файл получится довольно большого объема), а в удобстве: в дальнейшем пользователю гораздо комфортнее иметь дело с одним-единственным файлом, чем с множеством картинок.
Просчет проекта в видеофайл производится командой Composition -> Make Movie. (Ctrl+M). На таймлинии появится новая вкладка — Render Queue, где в первую очередь следует обратить внимание на параметр Output Module — скорее всего, здесь в выпадающем меню вы найдете устраивающий вас шаблон. Он называется Lossless with Alpha и обозначает видео без потерь (несжатое), содержащее альфа-канал.

Но можно пойти и другим путем: щелкнуть по синей надписи шаблона, и в строке Channels открывшегося окна Output Module Settings выбрать параметр RGB+Alpha.

Результатом просчета будет являться видеофайл, в котором помимо видеоряда присутствует также информация об области, которую следует считать прозрачной.
Идеальным способом видится использование QuickTime в качестве контейнера для видеофайла (1). Он позволяет хранить видео с альфа-каналом (2), более того — это видео можно сжать самыми разными способами, вплоть до png-секвенции (3).

Но будет ли выигрыш в объеме файла при использовании такого способа сжатия? Конечно, будет. Возможно, и в десятки раз — все зависит от того, какие настройки сжатия были вами произведены.

5. Как избавиться от ошибки «Out of memory», которая иногда появляется при попытке просчитать достаточно сложный проект?
Подобная ошибка возникает чаще всего при попытке просчета сложного проекта, в котором участвуют, например, фотографии с высоким разрешением.
Чтобы оптимизировать работу программы, необходимо открыть «секретные» настройки, которые разработчик намеренно скрыл от пользователя. Увидеть их можно, выбрав в меню команду Edit -> Preferences -> General, при этом нажав и удерживая клавишу Shift.

Эти скрытые настройки с виду довольно скромны, однако могут играть огромную роль. Экспериментировать с ними нужно осторожно, понемногу меняя значения и каждый раз проверяя результат.

6. С помощью какого эффекта или опции можно заставить проигрываться видео «задом-наперёд»?
За такой эффект в AE отвечает команда Layer -> Time -> Time Reverse Layer. Вызвать эту команду можно также сочетанием клавиш Ctrl+Alt+R.

По срабатыванию данной команды слой, к которому она применена, приобретет на таймлинии полоску, заштрихованную красным.

7. Как «замазать» в кадре какой-либо объект (трос, конечность и т.п.)?
О таких трюках думают, как правило, перед съемкой. «По науке» подобные спецэффекты готовятся еще на стадии съемки: те объекты, которые должны быть невидимыми, закрашиваются зеленым цветом, отдельно снимается фон без актера и объектов и т.д. и т.п. И лишь потом, в процессе обработки, все эти материалы сливаются в один, где производится так называемый «кеинг», при котором программа удаляет из кадра участки, окрашенные определенным цветом. Наравне с зеленым цветом может использоваться и голубой — в зависимости от цветового наполнения сцены.
В случае любительских съемок довольно трудно, а то и невозможно обустроить такую кеинг-студию по всем правилам. Поэтому мы попытаемся воспользоваться иными инструментами, но имейте в виду: в данном случае ни о какой автоматизации не может быть и речи, работа будет достаточно скрупулезной.
Работать мы будем с инструментом Clone Stamp (подобный инструмент есть и в Adobe Photoshop). Основное его предназначение — это копирование и перенос части изображения в выбранную пользователем область кадра. В качестве подопытного видео мы используем несложную сцену, где требуется убрать (замазать) настенный светильник и идущий к нему электрический шнур.

Итак, приступим. Во-первых, необходимо выбрать участок кадра, изображение с которого мы перенесем поверх закрашиваемого объекта. В данном случае идеально подойдет часть стены, находящаяся выше и левее светильника.
Дважды щелкните по слою с видео для того, чтобы данный слой открылся для редактирования (операции, подобные рисованию, можно производить только на конкретном слое, а не на композиции в целом). Выберите инструмент Clone Stamp Tool (Ctrl+B), и обратитесь к панели Brush Tips (Формы кистей). Выберите кисть подходящего размера, и, нажав Alt, щелкните по участку кадра, изображение с которого будет служить заплаткой для скрытия светильника. Отпустите Alt и начинайте однократными щелчками закрашивать светильник. То же проделайте с электрическим шнуром, только в этот раз выберите кисть размером поменьше. Собственно. Конец работе!
Переключитесь в окно Composition: и просмотрите, как получившийся эффект выглядит в итоге.
8. Как сделали клонов агента Смита в фильме «Матрица — перезагрузка»?
Такой трюк вряд ли опишешь несколькими абзацами, поэтому вам придется ознакомиться со статьей Функционирование масок в Adobe After Effects. Практикум.
9. В проекте не воспроизводится звук, либо воспроизводится с рассинхронизацией относительно видео. Как это побороть?
Не следует путать программу композитинга с монтажной программой. After Effects — это, в первую очередь, инструмент для создания визуальных спецэффектов. Звук здесь поддерживается лишь по необходимости: для облегчения работы по синхронизации видеоряда со звуком.
Таким образом, звук здесь будет слышен не всегда, а лишь по особой команде. Одной из таких команд является нажатие клавиши 0 (в цифровой части клавиатуры, Num 0). По нажатию данной клавиши программа начнет просчет некоторого участка проекта, а по окончании работы автоматически запустит проигрывание просчитанного участка. Сложность здесь в том, что длительность такого участка целиком и полностью зависит от объема оперативной памяти, которой оснащен ваш ПК, ведь все данные программа записывает в RAM. Просчитанные участки выделяются на таймлинии зеленой полоской.

Также на длительность участка, который программа в состоянии просчитать, зависят такие факторы, как качество видео, отображаемого в окне Composition или Layer; параметры Cash и Audio preview в настройках программы.
Впрочем, можно прослушать любой участок проекта и без предварительного просчета: просто зажмите Ctrl и перетаскивайте мышью ползунок на таймлинии. Качество звука при этом, конечно, отвратительное, зато вы можете визуально контролировать синхронность видеоряда со звуком.
Наконец, прослушать звук можно и специальной командой: Composition -> Preview -> Audio Preview. Правда, вместо видео при этом будет лишь черный экран.
Вот и пришла очередь для третьего выпуска мини курса по основам After Effects. В этом уроке вы узнаете про базовые свойства клипа и о том, как сделать простейшую анимацию. Ну что, поехали!
Свойства клипа в After Effects
После того, как мы добавили видео на таймлайн, мы можем управлять его свойствами. Такими как опорная точка (anchor point), масштаб, положение и другими. Чтобы получить доступ к свойствам клипа, вам нужно нажать треугольник рядом с названием клипа, после чего нужно нажать второй треугольник, рядом с текстом Transform.

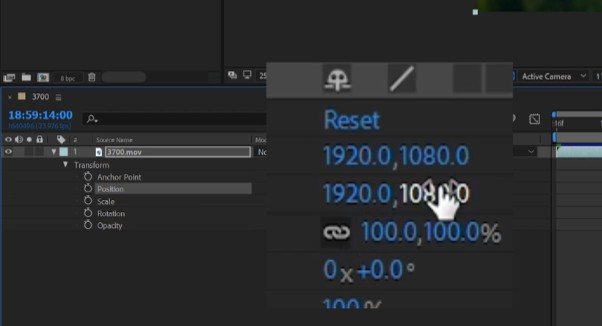
Это откроет свойства клипа, после чего вы сможете их изменять. Изменить значения можно при помощи мыши, наведя на значения, и зажав левую клавишу мыши.

Или можно вручную ввести нужное значение в поле.

Также вы можете изменить соответствующие свойства клипа в окне предпросмотра зацепив мышью один из маркеров, расположенных по периметру.

Но что означает значок цепи рядом со свойством Scale (масштаб)? Он закрепляет соотношение сторон клипа. Таким образом, если вы измените размер клипа по горизонтали, то программа After Effects автоматически изменит размер вашего клипа по вертикали.
Но если вам нужно изменить масштаб только по горизонтали, то вы должны снять этот значок, и изменить масштаб.

Rotation (вращение)
Смотрите также: Работа со слоями в программе After Effects
Опорная точка (anchor point).
Когда вы даете программе команду развернуть клип, то по умолчанию клип развернется вокруг точки, строго по центру клипа. Но что если вам нужно развернуть клип не вокруг точки, находящейся по центру, а вокруг точки, находящейся в другом месте? Вот для этого и служит опорная точка. Её назначение в After Effects точно такое же, как и в Premiere Pro.

Opaсity (прозрачность).
Изменение фона.
По умолчанию, в After Effects используется в качестве фона, черный цвет. Но его можно изменить. Таким образом, если у ваш клип не занимает весь кадр, то за пределами клипа, будет черный цвет. Или, если вы поменяете прозрачность, то просвечивать будет черный цвет, или тот цвет, который вы сами выберите.
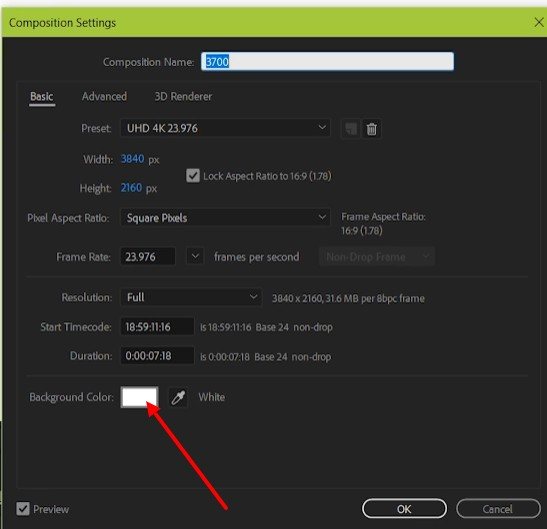
Смотрите также: Рендеринг, экспорт и динамическое связывание в After EffectsДля изменения цвета фона по умолчанию, зайдите в меню Composition и выберите пункт – Composition Settings
После чего, выберите нужный вам цвет.

Создание анимации.
Вообще вся анимация в видео монтаже, и в программе After Effects, крутится вокруг так называемого, ключевого кадра, или, если на английском, KeyFrame. Подробнее об этом понятии вы можете узнать из статьи, Что такое кейфрейм. Например, вам нужно плавно изменить размер кадра. Для этого вы берете первый кадр, задаете значение масштаба, затем переходите в конечную точку, и выставляете конечное значение. А все промежуточные значения масштаба, программа вычислит сама.
Создание кейфрейма
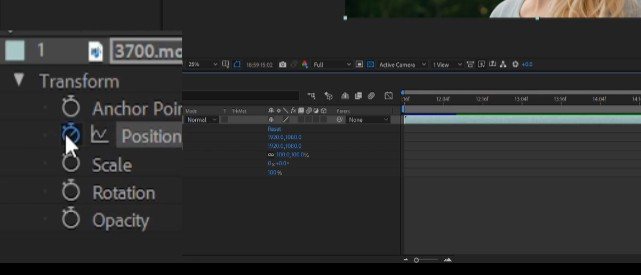
Чтобы добавить изменение свойства по ключевым кадрам, вы должны включить анимацию этого свойства. Для этого нажмите на этот переключатель.

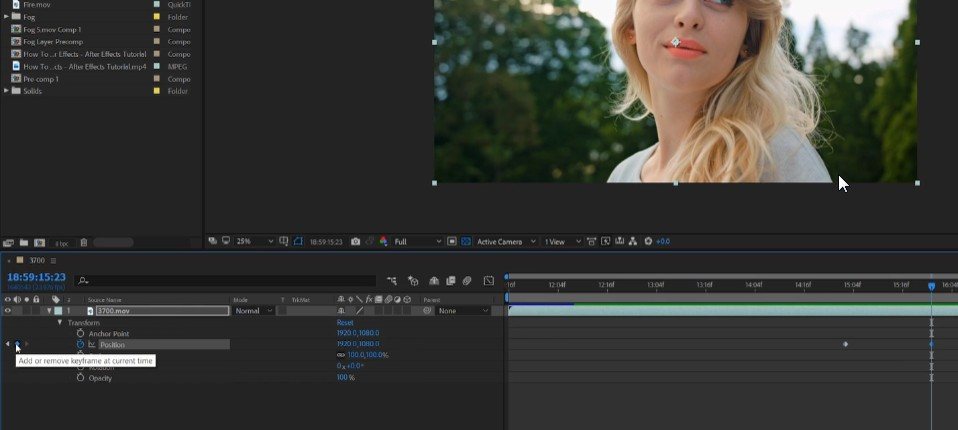
Здесь мы разрешили свойству Position изменять свои значения по ключевым кадрам. И как только вы добавите новый ключевой кадр, то вы его сможете увидеть на Timeline.
Если вы не переключите этот переключатель, то при изменении Position, или другого выбранного свойства, это свойство изменит своё значение на всем протяжении клипа. То есть, вы останетесь без анимации.

Теперь, для создания второго ключевого кадра, вам нужно передвинуть плейхид, в нужную позицию, кликнуть по значку создания ключевого кадра, и уже затем изменить значение выбранного свойства.

Вот так просто создается простейшая анимация. Вы можете анимировать не только положение видео, но и другие параметры, такие как изменение масштаба, вращение и так далее, включая такие вещи, как изменение цвета, которое, в этом уроке, мы рассматривать не будем. Более того, можно одновременно изменять несколько значений. Например, задать движение слева направо, и при этом сразу меняя размер нашего клипа. Попробуйте поэкспериментировать.
Смотрите также: Основы After Effects и его интерфейсИспользование кривых Безье.
Когда вы создаете анимацию, то изменения будут происходить линейно. То есть, равномерно. Каждую секунду, будет происходить изменение на ту величину, которую вы задали. Например, вы задали время движение 10 секунд, и изменение масштаба в 2 раза. Как будет происходить изменение масштаба с течением времени? Все просто. Через одну секунду, масштаб изменится на 10%, через 2 секунды масштаб изменится на 20% и так далее.
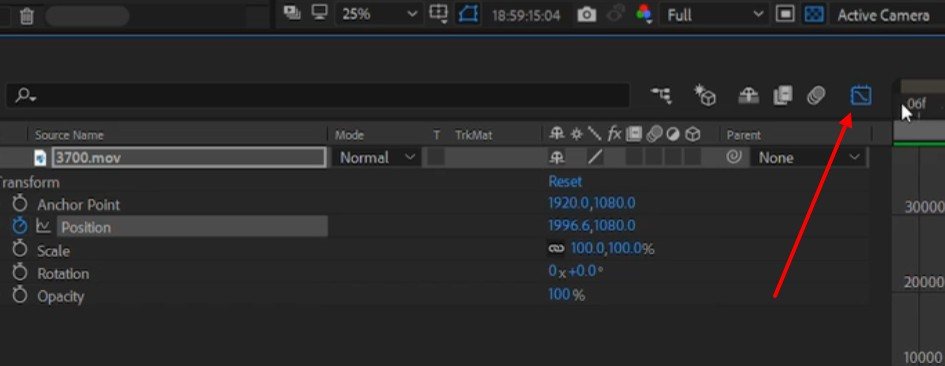
Но что если вы хотите сделать так, чтобы в течении первых 8 секунд, масштаб изменился совсем чуть-чуть, например на 10% и уже в последние две секунды, достиг 100%? На самом деле такой эффект, сделать легко. Для этого, можно воспользоваться кривыми. Для добавления кривой, щелкните по значку

Теперь, вы можете добавить точки изменений, вы можете изменить форму кривой, добиваясь тех значений, которые вам нужны.

Ну вот и все на сегодня. Надеюсь, теперь вы поняли, как изменять значения свойств клипа, как создавать анимацию, и как использовать для создания анимации кривые Безье. А продолжение следует.
Читайте также:

