Вставить наклейку в фотошопе
Обновлено: 03.07.2024
Автор: Ольга Максимчук (Princypessa). Дата публикации: 04 июня 2021 . Категория: Уроки фотошопа текст.
Сегодня мы будем рисовать текст в виде стикера.
При создании стикера вы можете использовать другие оттенки на свое усмотрение.
Сначала мы создадим новый документ, создадим новый градиент и зальем им фоновый слой.
Затем откроем текстуру бетона из папки с исходниками, определим картинку, как узор и при помощи стилей слоя применим узор к фоновому слою.
Далее установим шрифт из папки с исходниками, напишем текст, создадим несколько копий слоя с текстом и понизим заливку некоторых слоев.
В завершение урока "Как сделать стикер в фотошопе" мы добавим к слоям с текстом стили слоя.

Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.

В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.

Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.

Активируем инструмент Градиент. В верхней панели настроек инструмента Градиент кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне. Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete.
Создаем градиент с такими параметрами:
Для верхних Контрольных точек устанавливаем 100% прозрачность.
В верхней панели настроек инструмента Градиент выбираем линейный тип градиента, зажимаем клавишу Shift и протягиваем градиент, как показано ниже.






Открываем в фотошоп (Ctrl+O) изображение «Текстура бетона» из папки с исходниками. Переходим в меню Редактирование-Определить узор. В появившемся окне задаем название новому узору или соглашаемся с предложенным программой.



Новый узор появится в конце списка загруженных узоров. Чтобы убедиться в этом, переходим в меню Редактирование-Наборы-Управление наборами и в появившемся окне в верхней строке выбираем «Узоры». Наш узор – самый последний. Документ с текстурой бетона можно закрыть – он нам больше не понадобится.


В панели слоев дважды щелкаем по слою «Фон», чтобы открыть стили слоя.
Во вкладке Наложение узора кликаем по «треугольнику» у строки выбора узора и из выпадающего списка выбираем узор, что создавали ранее. Полные настройки для вкладки Наложение узора на втором скриншоте.


Результат после применения стилей слоя.

Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.





В панели слоев создаем дубликат текстового слоя (Ctrl+J). В панели слоев переименовываем дубликат слоя с текстом в «Текст», а оригинальный текстовый слой в «Обводка».


В панели слоев дважды щелкаем по слою «Обводка», чтобы открыть стили слоя.

Результат после применения стилей слоя.

В панели слоев создаем дубликат слоя «Текст» (Ctrl+J). Переименовываем дубликат слоя в «Текст 1». В панели слоев понижаем заливку слоя «Текст 1».

В панели слоев создаем дубликат слоя «Текст 1» (Ctrl+J) и переименовываем дубликат слоя в «Текст 2».

И последнее: создаем в панели слоев дубликат слоя «Обводка» (Ctrl+J). Переименовываем образовавшийся слой в «Обводка 2», перетаскиваем в панели слоев выше всех слоев и понижаем заливку слоя.


А теперь приступим к добавлению стилей слоя к каждому слою.
В панели слоев дважды щелкаем по слою «Обводка», чтобы открыть стили слоя.



Результат после применения стилей слоя.

Двойным щелчком по слою «Текст» открываем стили слоя.



Результат после применения стилей слоя.

В панели слоев дважды щелкаем по слою «Текст 1», чтобы открыть стили слоя.
Во вкладке Тиснение используем, как и в прошлых шагах, черный и белый оттенки и вводим следующие настройки.

Во вкладке Контур вводим настройки, как показано на рисунке.

Результат после применения стилей слоя.

Открываем стили слоя слоя «Текст 2».

Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе Градиентов создаем новый градиент с такими параметрами:
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.



Результат после применения стилей слоя.

В панели слоев дважды щелкаем по слою «Обводка 2», чтобы открыть стили слоя.
В открывшемся окне отключаем видимость вкладки Обводка.

Во вкладке Тиснение используем черный и белый оттенки и вводим следующие настройки.

Во вкладке Контур меняем настройки, как показано ниже.

Результат после применения стилей слоя.

Текст в виде стикера готов! Урок "Как сделать стикер в фотошопе" завершен.
Свои фотографии хочется оформить так, чтобы они отличались от множества подобных. В этом уроке по работе с фотошопом будет показан способ создания стикера в фотошопе. Итоговый результат сохраняем в формате PNG и легко используем на любых Ваших фотографиях.

Создадим документ размером 350х350 пикселов. Надо отметить, что такой размер подходит для небольших картинок. Если Ваш фотоаппарат делает снимки большого размера, к примеру, 3500х3500, то размер создаваемого документа лучше увеличить примерно до 700-900 пикселов, иначе созданный стикер просто потеряется на Вашем изображении. А увеличение через свободное трансформирование значительно понизит его качество.

Создадим новый слой в палитре " Слои ", для чего щёлкнем по второй справа иконке.

Выберем инструмент " Прямоугольная область " ( М ) и создадим выделение, это и будет наш будущий стикер.

Установим в качестве цвета переднего плана жёлтый цвет и зальём выделение этим цветом - Alt+Delete .

Выделим весь документ - Ctrl+A .

Перейдём в " Фильтр - Искажение - Искривление ".

В окне фильтра поставим две дополнительные точки на прямой (щелчками левой кнопкой мыши) и изогнём её примерно так, как Вы видите на скриншоте ниже. В окне предварительного просмотра фильтра Вы видите форму будущего стикера.

Создадим дубликат верхнего слоя, для чего перетащим его на вторую справа иконку в палитре " Слои ".

Установим цвета по умолчанию, для чего нажмём клавишу " D ". Выберем инструмент " Заливка " ( G ) и щёлкнем внутри стикера, он зальётся чёрным цветом.

Поменяем местами верхний и средний слои (щёлкнем по слою и, удерживая клавишу мыши, перетащим слой на нужное место).

Выберем инструмент " Перемещение " ( V ) и передвинем чёрный стикер вниз и вправо, это будет тень от стикера жёлтого цвета.

Вызовем свободное трансформирование - Ctrl+T . Правой кнопкой мыши щёлкнем внутри рамки трансформации и выберем пункт " Наклон ".

Правый верхний маркер подвинем влево до пересечения с жёлтым стикером.

Применим трансформирование - Enter и снимем выделение - Ctrl+D .

Размоем тень. Перейдём в " Фильтр - Размытие - Размытие по Гауссу ".

Поставим необходимый радиус размытия.

Вот что получилось. При необходимости уменьшаем непрозрачность слоя с тенью (" слой 1 (копия) ").

Загружаем выделение стикера, для чего, удерживая клавишу Ctrl , щёлкнем по миниатюре верхнего слоя.

Создаём копию верхнего слоя - Ctrl+J .

Устанавливаем на передний план белый цвет (нажимаем клавиши " D " и " X "). Выбираем инструмент линейный градиент " От основного к прозрачному ".

Опять загружаем выделение стикера, для чего, удерживая клавишу Ctrl , щёлкнем по иконке верхнего слоя.

Градиентом проведём из верхнего левого угла в нижний правый.

Уменьшаем непрозрачность верхнего слоя. Снимаем выделение - Ctrl+D. Мы получили эффект освещённости стикера.

Удаляем самый нижний слой, для чего просто перетаскиваем его на значок корзины в палитре " Слои ".

Объединяем все слои - Shift+Ctrl+E . Наш стикер готов. Сохраняем его в формате PNG . Теперь его можно использовать на других фотографиях.

Я выбрал вот такую картинку, сделал активным инструмент " Перемещение " ( V ) и переместил созданный стикер на изображение, добавил надпись. Теперь наша фотография отличается от сотен подобных. Мы с Вами ответили на вопрос: «Как сделать стикер в фотошопе?».

Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. Вашу работу и название урока, который Вы использовали при создании своей работы и он обязательно будет опубликован на странице сайта с описанием урока.
Вот работа Михаила, обсуждаем в комментариях:

Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Это не только приятно, но и полезно. Пока вертела и пристраивала картинки, поняла, что совсем не разбираюсь в дизайне этикеток, да и вообще чего-либо. Вставила значок 100% organic и чуть не умерла от собственной крутости).

Ниже я расписала, как наложить свою картинку на предмет.
Я скачивала бесплатные мокапы здесь, в формате .psd.
Также можно погуглить Free Mockup.
Шаг 1.
Открываю мокап. Картинка должна быть разложена по слоям и, возможно, будет закрыта темным фоном. С помощью курсора выбираю слой, на котором закреплен темный фон.

Шаг 2.
Правой кнопкой мыши щелкаю по нему и выбираю «удалить слой».

Шаг 3.
Курсором проверяю, какие элементы закреплены на слоях. Выбираю слой с первой этикеткой.

Шаг 4.
Кликаю по нему правой кнопкой мыши и выбираю команду «редактировать содержимое».

Шаг 5.
Открывается этикетка.

Шаг 6.
В соседнем окне открываю предварительно обтравленные мандарины.

Шаг 7.
Перетягиваю картинку на этикетку, уменьшаю размер до необходимого, потянув за крайние точки картинки.

Шаг 8.
Решила удалить лишние элементы на этикетке. Перешла на слой с этикеткой, пипеткой ткнула в фон и выбрала цвет, затем кистью закрасила текст и верхнюю виньетку.

Шаг 9.
Перенесла мандарины наверх. Через вкладку «Файл» выбрала «Сохранить». Готово!

Шаг 10.
Теперь перехожу на основную картинку, где мандарины уже красуются на банке. Для остальных этикеток — проделать заново пункты 3-9.
В данном уроке вы узнаете, как создать простой web знак в Фотошоп.
Окончательное изображение
Как всегда, это окончательный результат, к которому мы будем стремиться.

Используемые материалы:
Шаг 1
Откройте Фотошоп и нажмите Ctrl + N, чтобы создать новый документ. Введите параметры, показанные на рисунке ниже, и нажмите кнопку OK. Включите сетку View> Show> Grid (Просмотр>Показать>Сетку) и привязку к сетке View> Snap To Grid (Просмотр>Привязка).
После того, как вы установите все параметры, нажмите кнопку ОК. Не расстраивайтесь, это всего лишь сетка. Это облегчит вам выполнение данного урока.
Вы также должны открыть Панель информации Window> Info (Окно>Инфо) для предварительного
просмотра размера и положения вашей фигуры.


Шаг 2

Выберите инструмент Polygon Tool (Многоугольник) и сосредоточьтесь на верхней панели. Введите 25 в поле "стороны", затем нажмите на маленькую черную стрелку, чтобы открыть меню параметров многоугольника.

Шаг 3
Далее, вам необходимо создать простую текстуру. Сначала нажмите Ctrl + N, чтобы создать новый документ. Установите в окне параметры 4 в ширину и высоту, нажмите кнопку ОК.
Включите сетку и привязку к ней. Для этой текстуры нам необходима сетка через каждые 1px. Идите в Edit > Preferences > Guides, Grid & Slices (Редактирование>Установки>Направляющие, сетка и фрагменты) и сосредоточьтесь на разделе "сетка". В этом окне введите "1" в пункте "линия через каждые".

Затем перейдите на панель слоёв и удалите слой "Background". Установите цвет переднего плана на чёрный и выберите инструмент Rectangle Tool (Прямоугольник). Создайте два векторных контура размером 2 на 2px, как показано на изображении ниже.
Теперь, просто перейдите в меню Edit> Define Pattern (Редактирование>Определить текстуру). Выберите имя для вашей текстуры и нажмите кнопку ОК, текстура готова. Закройте этот документ и вернитесь к основному.

Шаг 4
Вернитесь в раздел "Линия через каждые 5px". Идите в Edit > Preferences > Guides, Grid & Slices (Редактирование>Установки>Направляющие, сетка и фрагменты) и сосредоточьтесь на разделе "сетка". В этом окне введите "5" в пункте "линия через каждые".
Сосредоточьтесь на панели слоев и дважды щелкните на векторной фигуре, созданной во втором шаге, чтобы открыть окно Стилей слоя.







Шаг 5


Шаг 6
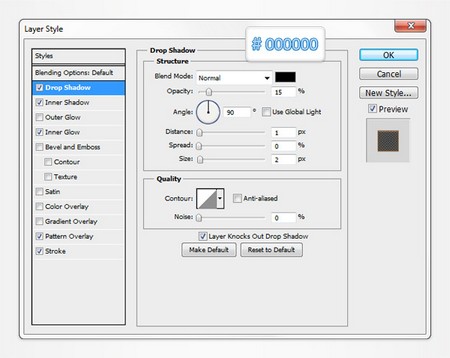
Откройте окно Стилей слоя для векторной фигуры, созданной в предыдущем шаге, и введите параметры, показанные на изображениях для Тень, Внутренняя тень, Внутреннее свечение.




Шаг 7
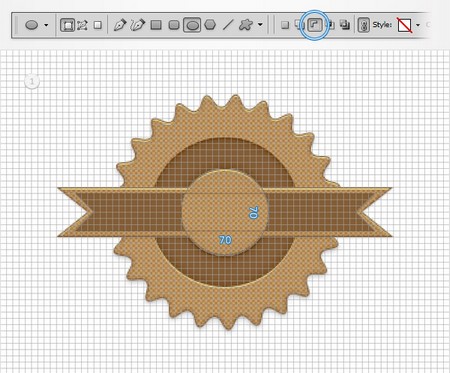
Проверьте активность кнопки Add (объединить фигуры) в верхней панели и создайте прямоугольник, размером 270 на 40px, как показано на втором изображении.


Шаг 8
Убедитесь, что векторная фигура, созданная в предыдущем шаге, все еще активна. Выберите Add Anchor Point Tool (Добавить узловую точку) и добавьте две новые опорные точки, как показано на первом изображении.
Переключитесь на Convert Point Tool (Угол) и нажмите на обе опорные
точки. Далее, вам необходимо переместить эти новые опорные точки.
Выберите инструмент Direct Selection Tool (Стрелка), выберите левую опорную точку и переместите ее на 25px вправо, затем выберите правую опорную точку и переместите её на 25px влево. В итоге ваша векторная фигура должна выглядеть, как на третьем изображении.
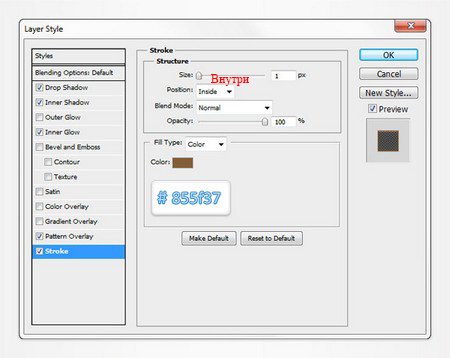
Откройте окно Стилей слоя для этой фигуры и введите параметры, показанные на следующих изображениях для Тень, Внутренняя тень, Внутреннее свечение, Тиснение/Скос, Наложение узора, Обводка.







Шаг 9

Переключитесь на Convert Point Tool (Угол) и нажмите на обе опорные точки.

Выберите инструмент Direct Selection Tool (Стрелка), выберите левую опорную точку и переместите ее на 15px вправо, затем выберите правую опорную точку и переместите ее на 15px влево. В итоге ваша векторная фигура должна выглядеть, как на третьем изображении.


Шаг 10

Убедитесь в том, что векторная фигура, созданная в предыдущем шаге, остается выделенной. Выберите Ellipse Too l (Эллипс), проверьте активность кнопки Subtract (Вычесть переднюю фигуру) на верхней панели и нарисуйте круг, размером 70px на 70px, как показано на первом
Откройте окно Стилей слоя для этой фигуры и введите параметры, показанные на следующих изображениях для Тень, Внутренняя тень, Внутреннее свечение.





Шаг 11
Используйте шрифт MoolBoran, размером в 15pt. Выделите этот фрагмент текста и перейдите в Edit> Transform> Warp( Редактирование>Трансформирование>Деформация). Выберите "дугу" в деформации из раскрывающегося меню, введите 65 в окне "изгиб" и нажмите Enter.


Шаг 12
Откройте окно Стилей слоя для текста, созданного в предыдущем шаге, и введите параметры, показанные на следующем изображении.
Переместитесь на панель слоев, щелкните правой кнопкой мыши на этой части текста и нажмите "Скопировать стиль слоя".

Шаг 13

Выберите инструмент Type Tool (Текст) и добавьте надпись "QUALITY", как показано на следующем изображении. Опять же, используйте шрифт MoolBoran, размером в 15pt.
Выделите этот фрагмент текста и перейдите в Edit> Transform> Warp (Редактирование>Трансформирование>Деформация)
Выберите "дугу" в деформации из раскрывающегося меню, введите -50 в окне "изгиб" и нажмите
Enter.
Переместитесь на панель слоев, щелкните правой кнопкой мыши на этой части текста и нажмите "Вставить стиль слоя".


Шаг 14

Выберите инструмент Type Tool (Текст) и добавьте надпись "MONEY BACK " дважды, как показано на следующем изображении.
Используйте шрифт MoolBoran при установленном размере в 13pt. Кроме того, установите интерлиньяж в 10pt и трекинг в 350.
Щелкните правой кнопкой мыши на этих фрагментах текста и нажмите "Вставить стиль слоя".


Шаг 15

Выберите инструмент Type Tool (Текст), добавьте надпись "100" и символ процента, используйте параметры, показанные на первом изображении.
Выделите обе части текста и конвертируйте их в смарт-объект.
Откройте окно Стилей слоя для этого смарт-объекта и введите параметры, показанные на следующих изображениях для Тень, Внутренняя тень, Внутреннее свечение, Наложение цвета.
Читайте также:

