Аналог dreamweaver для linux
Обновлено: 02.07.2024

Главное меню » Создание сайтов » 7 альтернатив Dreamweaver с открытым исходным кодом
И щете альтернативу Dreamweaver с открытым исходным кодом или другой собственный редактор HTML/CSS? Давайте рассмотрим некоторые из вариантов.Уже много лет прошло с тех пор, когда практически каждая веб-страница в Интернете была на каком-то уровне тщательно разработана вручную. Это было тяжело, и прежде чем CSS действительно прижился и стал хорошо поддерживается в большинстве распространенных браузеров, зачастую речь шла о взломе макетов с помощью HTML-таблиц в способе, который никогда не был предусмотрен для поддержки.
В то время, некоторые дизайнеры разработали рабочие процессы, полностью основанные на ручном редактировании необработанных HTML-файлов, редактор WYSIWYG (что вы видите, то и получаете) начал появляться как инструмент расширения возможностей для миллионов любительских и профессиональных дизайнеров, которые не знали или практически не освоили, искусство гипертекстовой разметки.
На рынке появились такие продукты, как CoffeeCup, HotDog, FrontPage, GoLive и многие другие, и появилось много веб-редакторов WYSIWYG. Среди более успешных был Macromedia (позже Adobe) Dreamweaver, который был среди большинства личным фаворитом на протяжении многих лет.

Эти инструменты для веб-разработки были не просто редактированием WYSIWYG; даже для тех, кому было удобно прямое создание языка разметки, эти инструменты предлагают преимущества с контролем шаблонов, управлением файлами и просто сокращают время, необходимое для создания функционального кода.
Но так же, эти полезные редакторы расширяли доступ к созданию веб-страницы, но происходило еще большее. Системы управления контентом, такие как Drupal и WordPress (и многие, многие другие до них), вытеснили необходимость того, чтобы средний контент-производитель нуждался в редактировании необработанного HTML. Вы можете легко создать функциональный веб-сайт, даже не беспокоясь о базовой разметке.
Так изменили ли системы управления контентом сам Интернет? Абсолютно. Удалось ли ему удалить код HTML? Ну, для некоторых людей, да. Но по мере того, как сеть переходила из коллекции контента к платформе для приложений, так же много новых возможностей появилось для разметки. Каждое программное обеспечение как служебное приложение, каждая сеть социальных сетей и даже многие мобильные приложения полагаются на HTML и CSS для отображения их. И эти системы управления контентом? Им по-прежнему нужны шаблоны для работы.
И хотя существует много полезных библиотек для стандартизации и упрощения процесса веб-разработки, кодирование в Интернета не смещается в ближайшее время. Собственные инструменты по-прежнему распространены, но есть богатая коллекция альтернатив с открытым исходным кодом. Вот некоторые из них, которые вы должны рассмотреть.
1. Aptana Studio

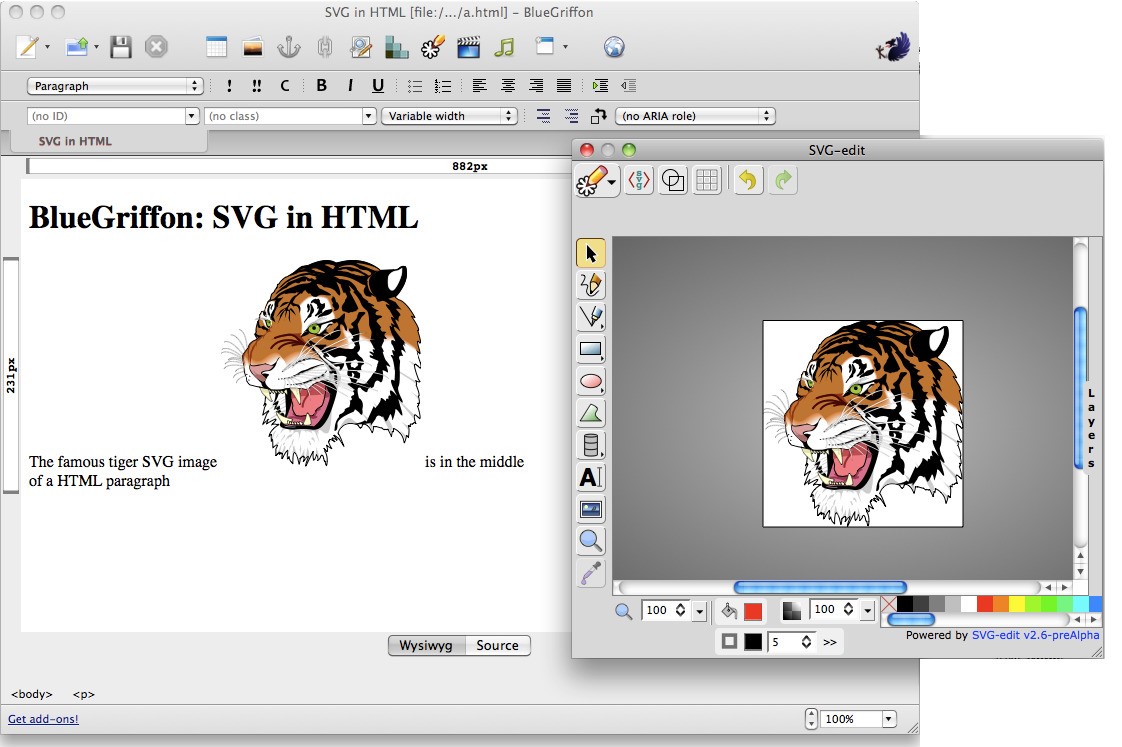
2. BlueGriffon

3. NetBeans

4. SeaMonkey

5. Редактор Aloha

6. Выбор устаревшего редактора
Есть и другие проекты, которые остались на обочине, но все еще имеют собственные наработки, несмотря на то, что не видели новых выпусков за последние несколько лет. Многие из них по-прежнему можно выбирать, хотя они немного устарели. Некоторые из них включают:
- Amaya, редактор W3C, последний раз обновленный в 2012 году, который поддерживает поддержку HTML 4.01.
- KompoZer, разработан сообществом разветвления редактора NVU с поддержкой WYSIWYG вместе с side-by-side редактированием. Последняя стабильная версия была выпущена в 2007 году.
- NVU, кросс-платформенный редактор, на котором позже был основан KompoZer, который не обновлялся за многие годы.
7. Попробуйте расширенный текстовый редактор
Хотя это не обязательно лучшее для новичков, ряд текстовых редакторов предоставляют дополнительные функции, которые невероятно полезны для редактирования HTML/CSS-документов. При использовании side-by-side с современным браузером со встроенными средствами отладки вы можете быть настолько же продуктивны с одним из них, как и с более специализированным решением. Некоторые из наших фаворитов включают:
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Инструмент для создания сайтов и приложений. Программное обеспечение Adobe Dreamweaver предназначено для веб-дизайнеров, веб-разработчиков и визуальных дизайнеров.
- Drag and Drop интерфейс
- Поддержка WYSIWYG
- Поддержка протокола SFTP
- Предварительный просмотр
- Поддержка Bootstrap
- Визуальный дизайн
Альтернативы для Adobe Dreamweaver
457Geany - это небольшая и легкая интегрированная среда разработки.

Geany - это небольшая и легкая интегрированная среда разработки. Она была разработана для обеспечения небольшой и быстрой IDE, которая имеет лишь несколько зависимостей от других пакетов. Другая цель состояла в том, чтобы быть максимально независимым от специальной среды рабочего стола, такой как KDE или GNOME, - для Geany требуются только библиотеки времени выполнения GTK2.
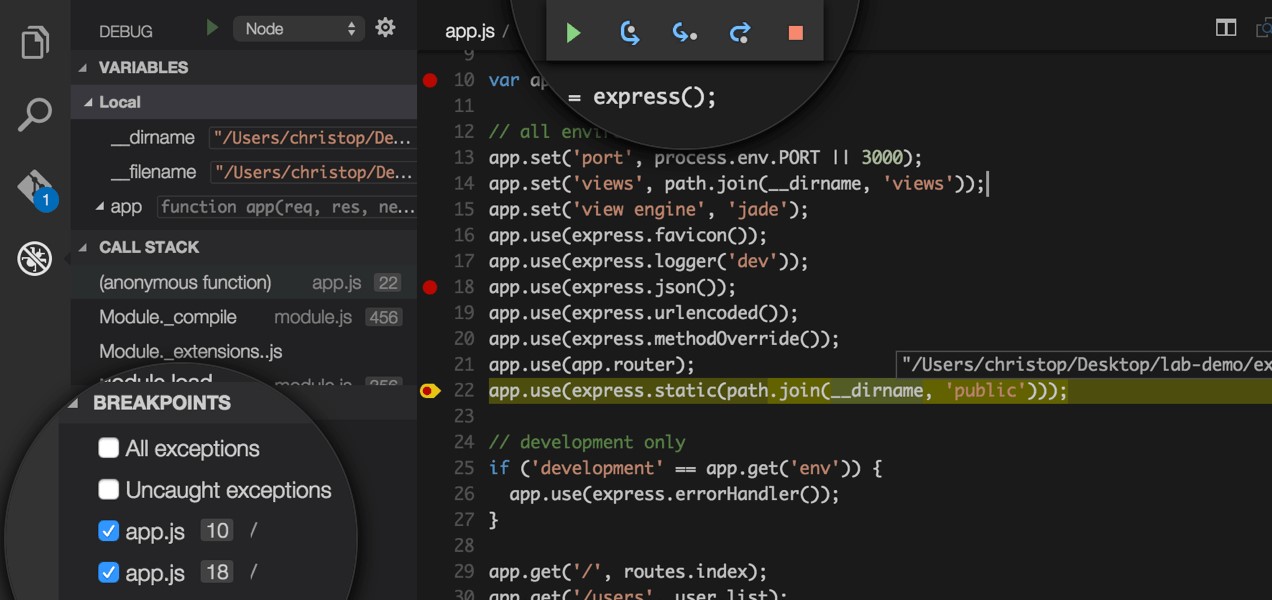
450Бесплатная IDE на основе Electron / Atom Framework. Создано Microsoft.

Код сочетает в себе оптимизированный пользовательский интерфейс современного редактора с богатой поддержкой кода и навигацией, а также встроенную функцию отладки - без необходимости использования полной IDE.
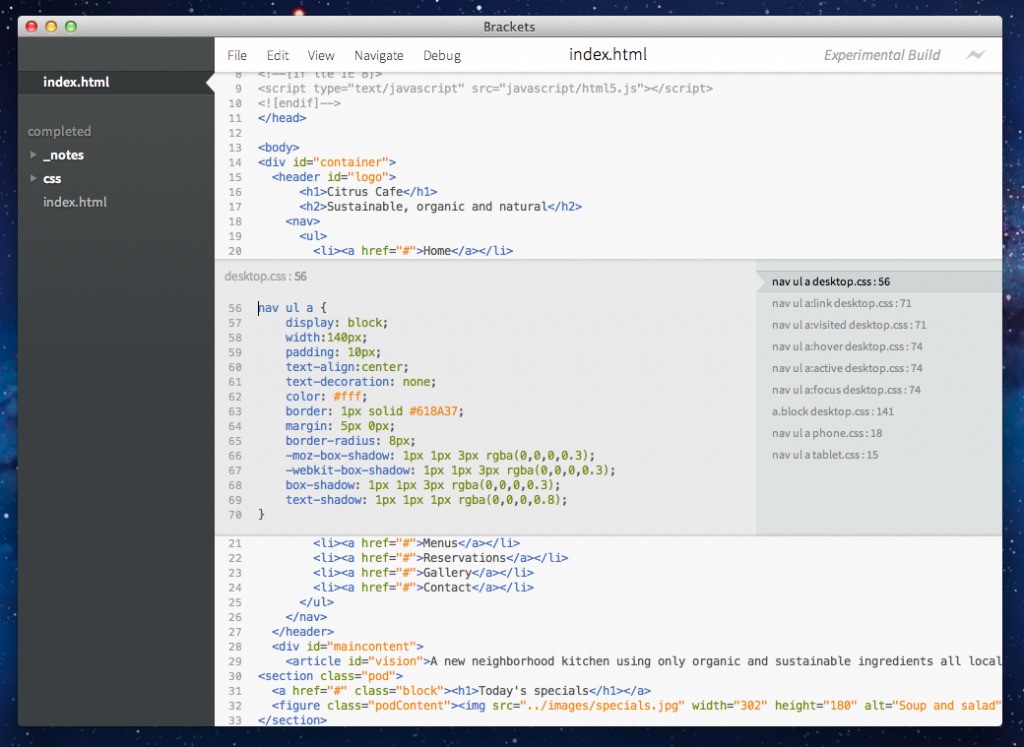
385Современный текстовый редактор для веб-дизайна.

Brackets - это редактор с открытым исходным кодом для веб-дизайна и разработки, основанный на веб-технологиях, таких как HTML, CSS и JavaScript. Проект был создан и поддерживается компанией Adobe и выпущен под лицензией MIT (Массачусетского технологического института).
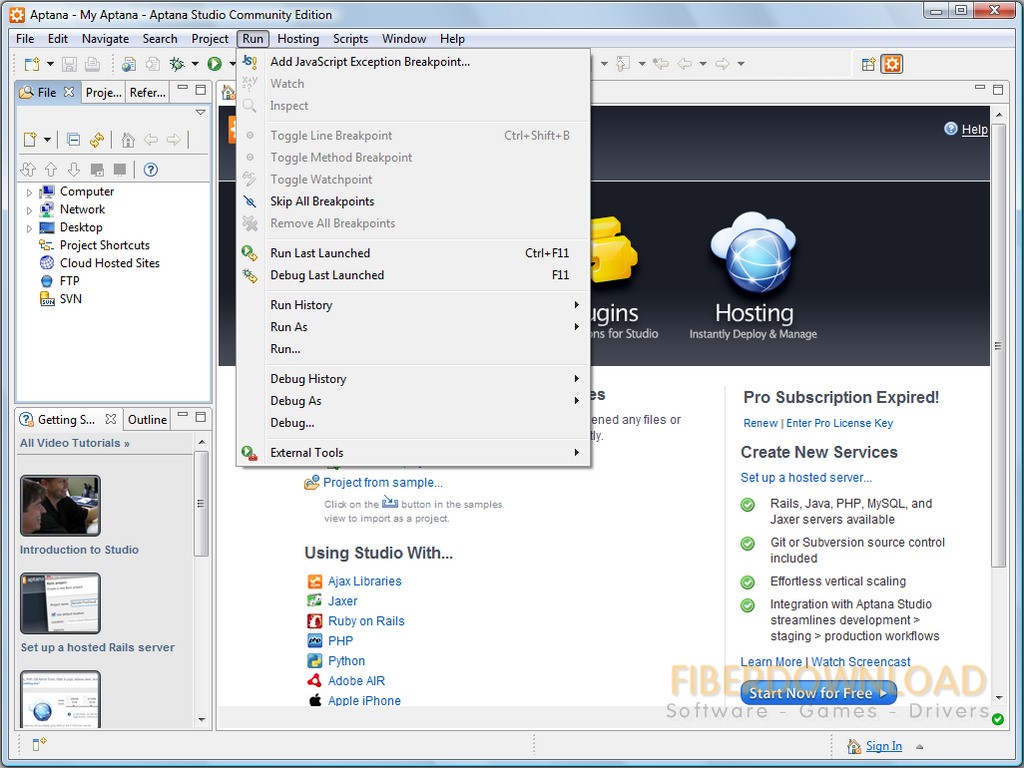
326Aptana Studio - это полноценная среда веб-разработки, которая сочетает в себе мощные средства разработки с набором услуг онлайн-хостинга.

Aptana Studio - это полноценная среда веб-разработки, которая сочетает в себе мощные средства разработки с набором услуг онлайн-хостинга и совместной работы, которые помогут вам и вашей команде сделать больше. Включает поддержку PHP, CSS, FTP и многое другое.
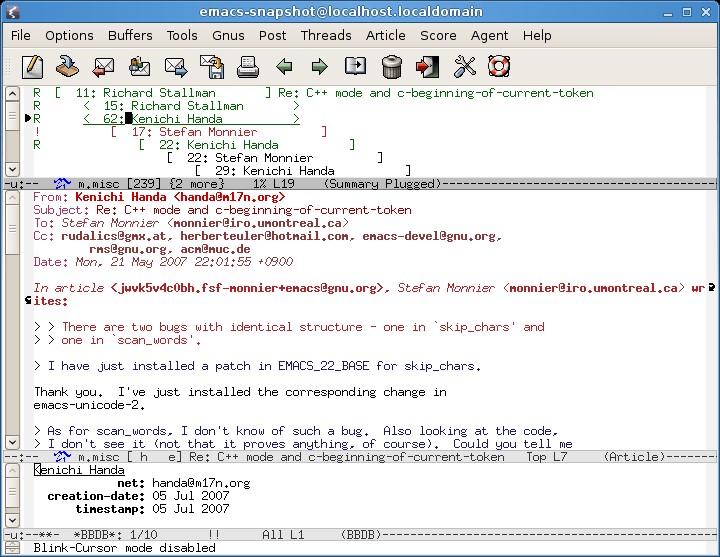
285GNU Emacs - это расширяемый, настраиваемый текстовый редактор и многое другое.

GNU Emacs - это расширяемый, настраиваемый текстовый редактор и многое другое. В его основе лежит интерпретатор Emacs Lisp, диалекта языка программирования Lisp с расширениями для поддержки редактирования текста.
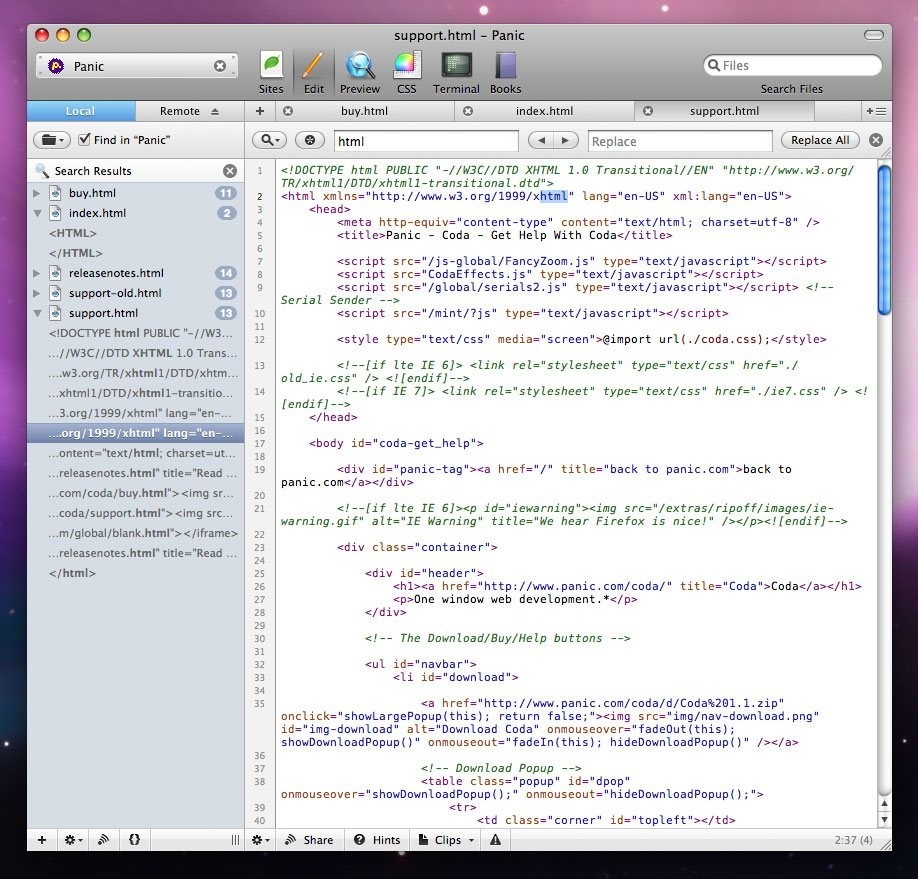
272Отличный веб-редактор Mac OS "все в одном". Все, что вам нужно, чтобы написать красивый веб-код.

Перед Вами стоит задача написать код для интернета. Вам нужен быстрый и функциональный текстовый редактор с идеальным предварительным просмотром. Вам необходим встроенный способ открывать и управлять локальными и удаленными файлами, а также SSH (сетевой протокол прикладного уровня). Тогда выбирайте Coda.
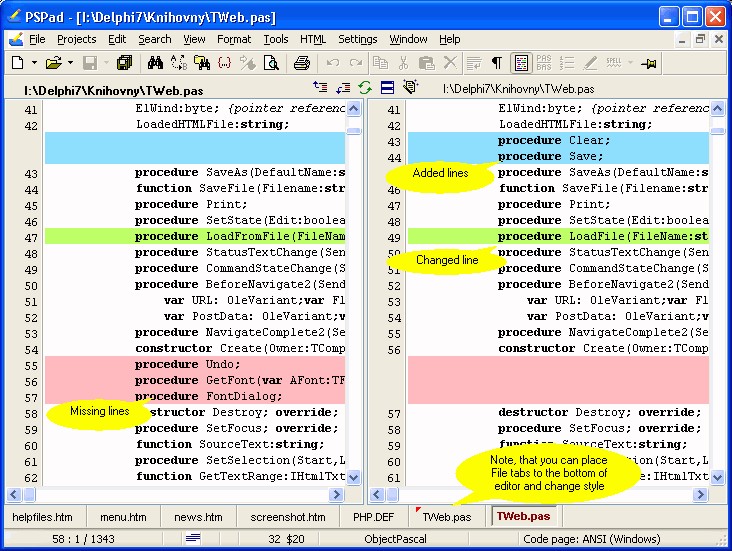
192Текстовый, кодовый и шестнадцатеричный редактор.

PSPad - это бесплатный редактор для программистов на 8 языках для Microsoft Windows. Некоторые функции: синтаксис, ftp, проекты и так далее. В разработке обозреватель кода для Pascal, C / C ++, INI, HTML, XML, PHP и других программ, а также внутренний веб-браузер с поддержкой APACHE. Содержит шаблоны для HTML, PHP, Pascal, JScript, VBScript, MySQL, MS-Dos, Perl.
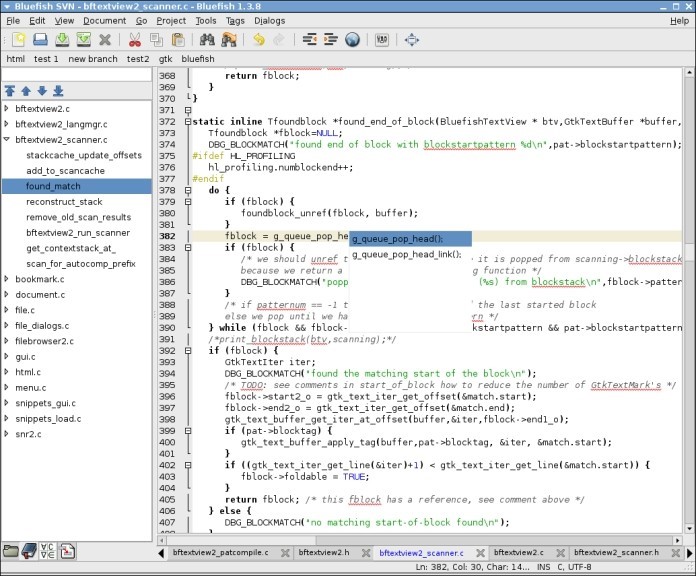
135Bluefish - мощный редактор, предназначенный для программистов и веб-дизайнеров.

Bluefish - это мощный редактор, предназначенный для программистов и веб-дизайнеров, с множеством вариантов написания веб-сайтов, сценариев и программного кода. Bluefish поддерживает многие языки программирования и разметки и фокусируется на редактировании динамических и интерактивных веб-сайтов.
94JetBrains WebStorm - это коммерческая среда разработки для JavaScript, CSS и HTML, созданная на основе JetBrains.

JetBrains WebStorm - это коммерческая среда разработки для JavaScript, CSS и HTML, построенная на платформе JetBrains IntelliJ IDEA.
89Создавайте сайты быстрее с нашим мощным и интуитивно понятным редактором.

Создавайте сайты быстрее с нашим мощным и интуитивно понятным редактором. Создает W3C-совместимый код HTML / CSS / PHP. Доступны бесплатные шаблоны сайтов.
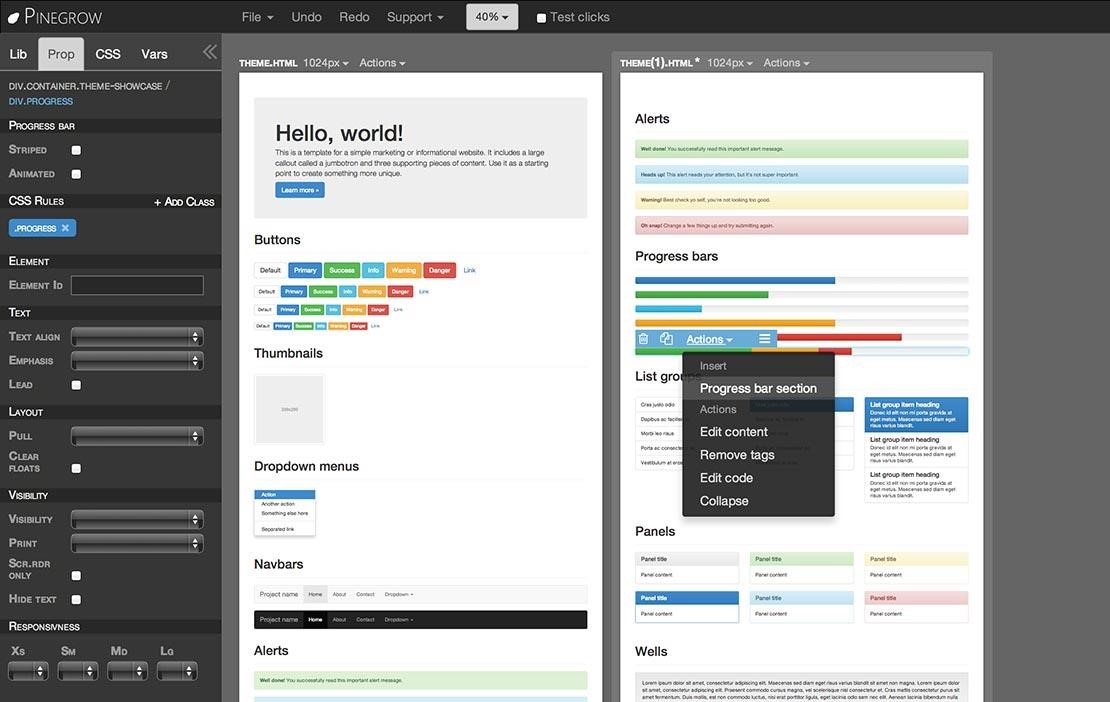
68Pinegrow - это настольное приложение, которое позволяет быстрее создавать адаптивные веб-сайты с помощью многостраничного редактирования.

Pinegrow - это настольное приложение, которое позволяет быстрее создавать адаптивные веб-сайты с помощью многостраничного редактирования в реальном времени, CSS-стилей и интеллектуальных компонентов для Bootstrap, Foundation, AngularJS и WordPress, визуально или с помощью кодов.
57HTML-редактор, основанный на движке рендеринга Mozilla. Поддерживает некоторые функции CSS3 и с недавнего времени имеет встроенный редактор SVG.
- Условно бесплатная
- Windows
- Mac OS

BlueGriffon - это WYSIWYG-редактор контента для World Wide Web. При поддержке Gecko, движка рендеринга Firefox, он может редактировать веб-страницы в соответствии с веб-стандартами.
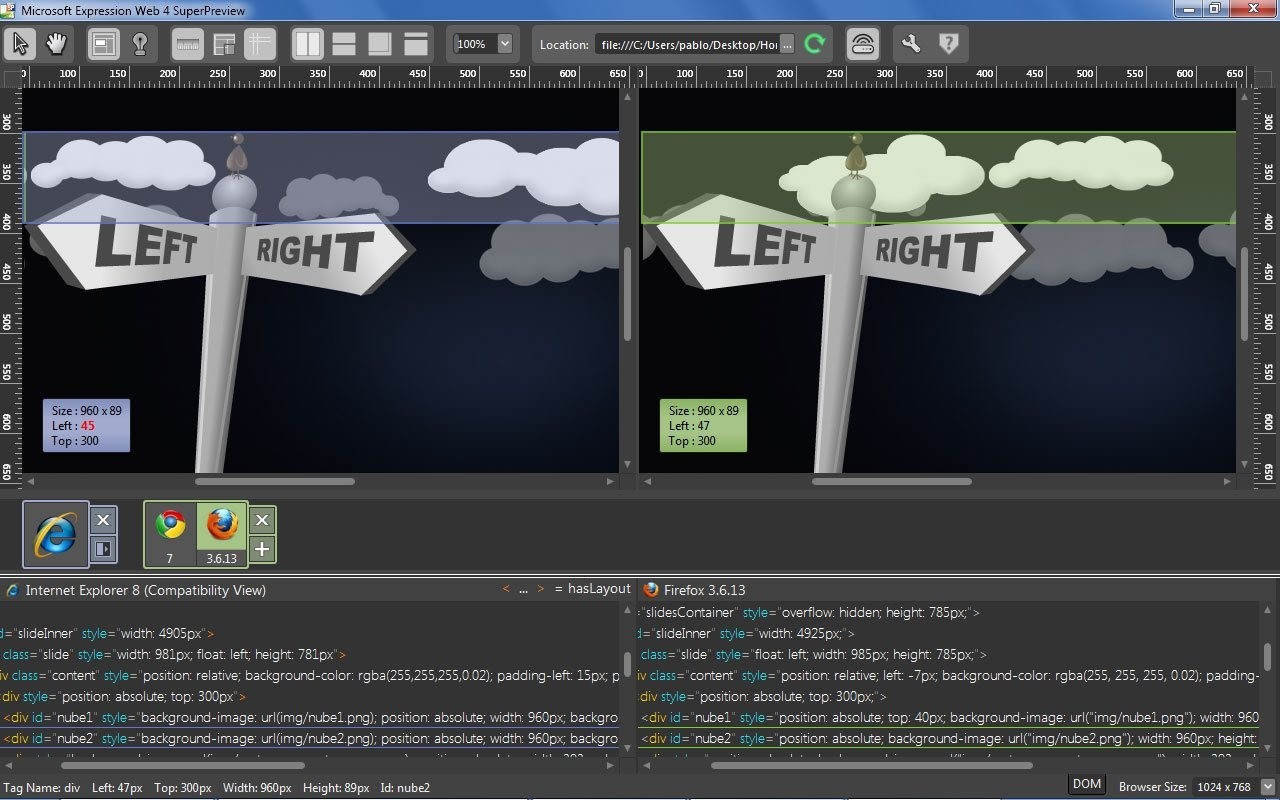
45Microsoft Expression Web - часть Microsoft Expression Studio, являющаяся редактором HTML и общим программным обеспечением для веб-дизайна.

Microsoft Expression Web - часть Microsoft Expression Studio, являющаяся редактором HTML и общим программным обеспечением для веб-дизайна.
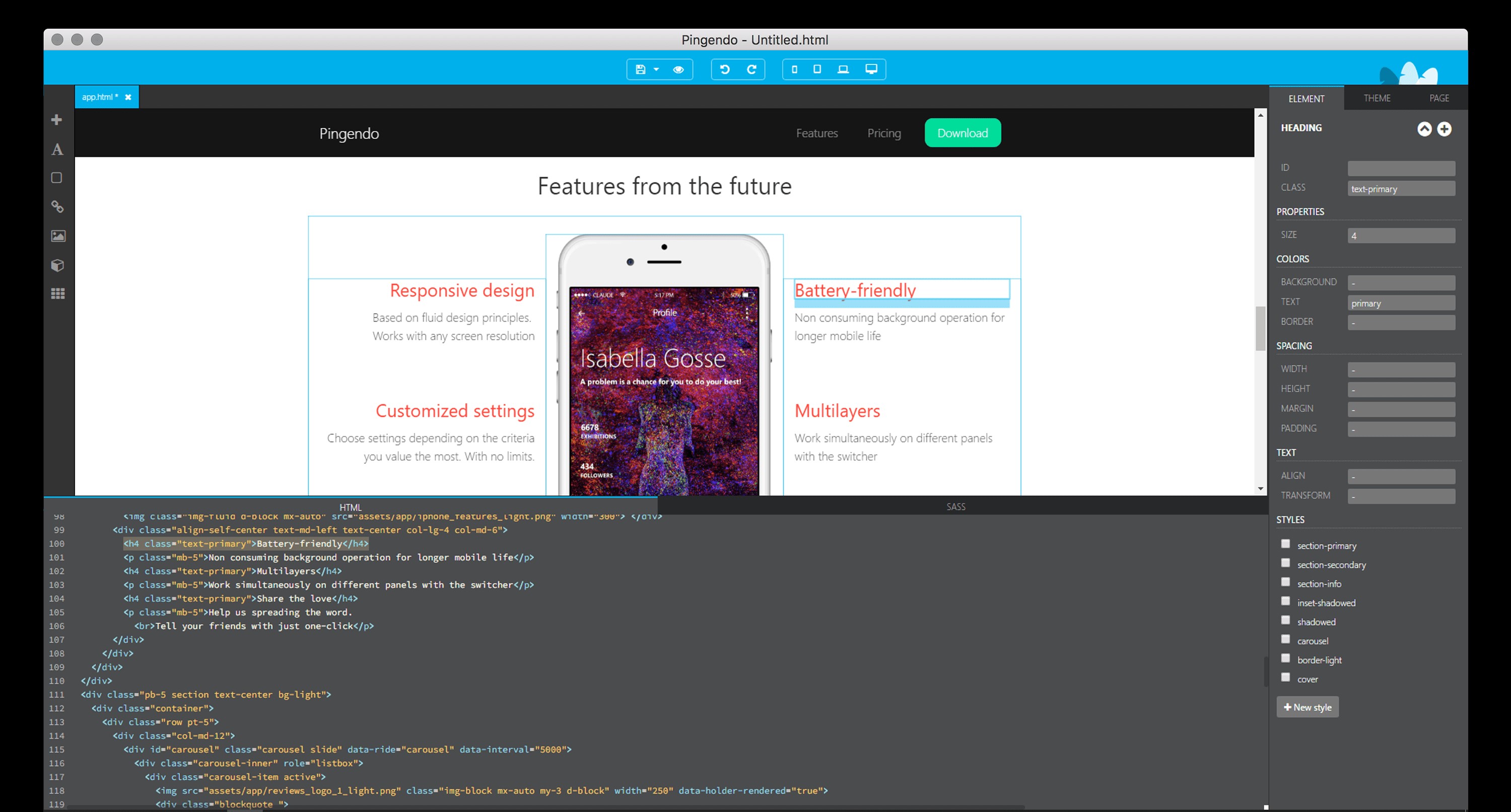
37Создавайте и настраивайте сайты - быстро и легко.

Быстрое создание сайтов с использованием популярных инструментов с открытым исходным кодом, таких как Bootstrap, SASS, Fontawesome и других. Начните создавать шаблон вашего сайта, используя интерфейс drag-and-drop.
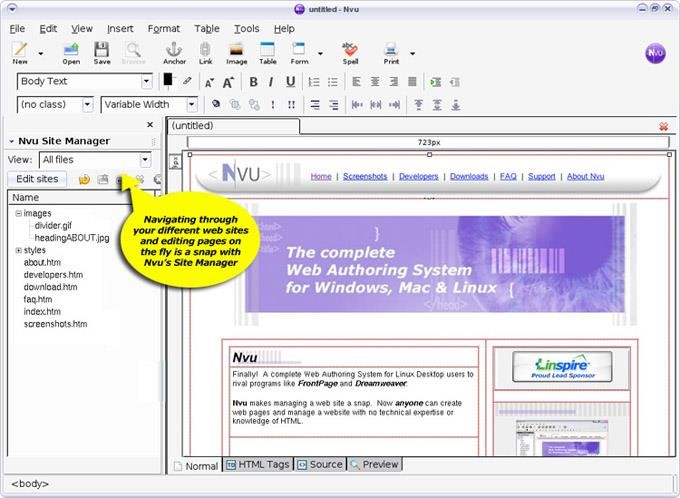
29Приложение в открытом источнике, которое начиналось как Mozilla Composer.

Nvu (произносится «N-view» - «новый взгляд») - это полноценная система веб-авторизации, которая сочетает в себе управление веб-файлами и простое в использовании редактирование веб-страниц WYSIWYG («Что видишь, то и получаешь»). Nvu разработан таким образом, чтобы им было просто пользоваться, что делает его идеальным для пользователей, которые не сильны в технических тонкостях компьютера. Благодаря этому приложению можно создать привлекательный и достойный веб-сайт, даже не имея знаний по HTML или веб-кодированию.
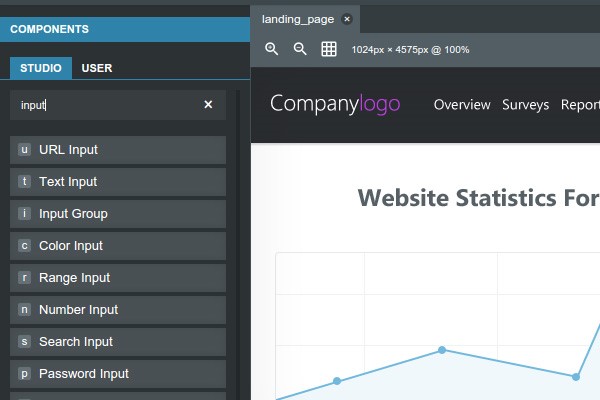
26Мощный инструмент веб-дизайна для создания адаптивных сайтов с использованием фреймворка Bootstrap.

Bootstrap Studio - это элегантный и очень простой в использовании инструмент веб-дизайна для создания веб-сайтов с использованием известной среды Bootstrap. Благодаря интуитивно понятному интерфейсу перетаскивания новые пользователи могут легко получить великолепный дизайн за считанные минуты. Имеет мощные функции: такие как расширенный редактор CSS и библиотека компонентов многократного использования, которые доступны опытным пользователям при помощи нескольких кликов. Это идеальная, простая и сильная сеть.
26WYSIWYG веб-редактор для Mac.

WYSIWYG веб-редактор для Mac. Интуитивно понятная программа позволяет создавать сложные веб-сайты за короткое время с минимальным опытом программирования. Rapidweaver интегрируется с несколькими технологиями web 2.0 и является хорошей альтернативой iWeb, Muse и более дешевой альтернативой Dreamweaver.
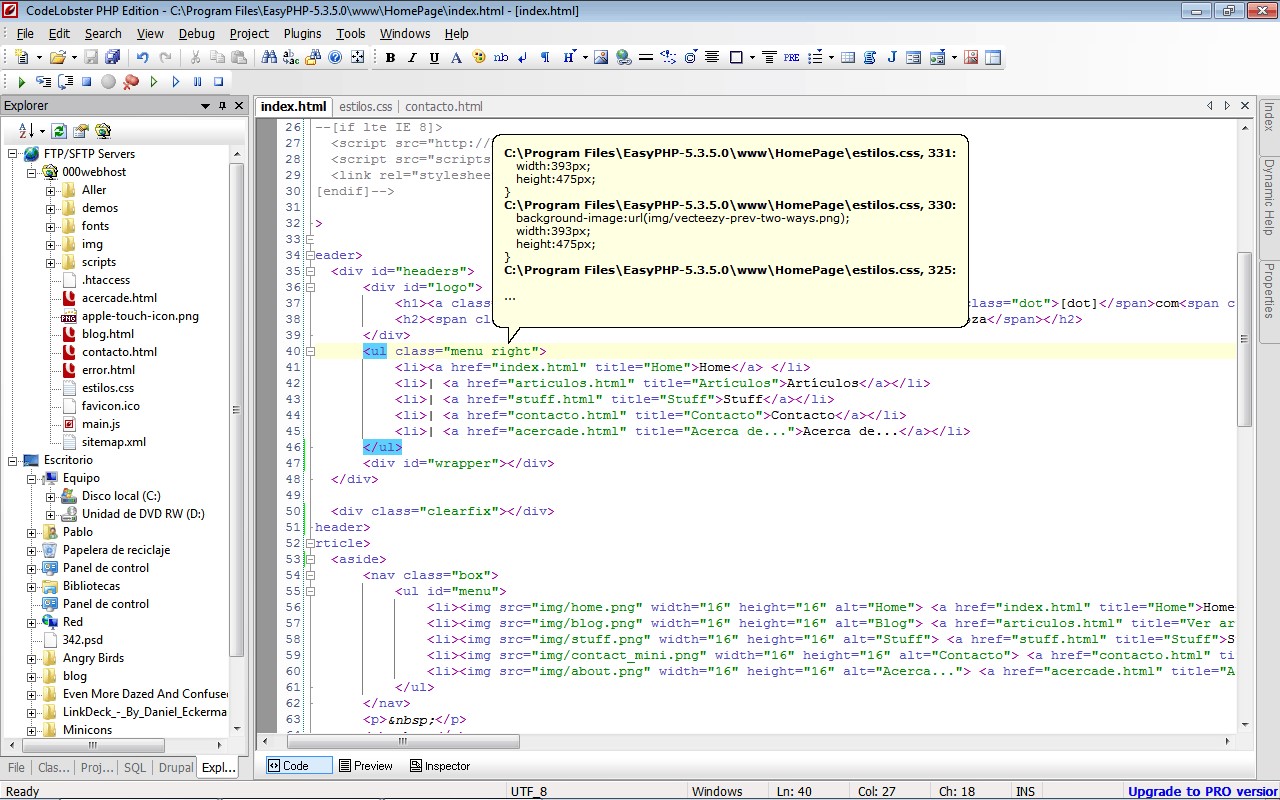
21CodeLobster - бесплатная портативная PHP IDE с поддержкой Drupal, Smarty, WordPress, Joomla, JQuery.

CodeLobster - бесплатная портативная PHP IDE с поддержкой Drupal, Smarty, WordPress, Joomla, JQuery, CodeIgniter, HTML, CSS, JavaScript, CakePHP, Facebook, Symfony
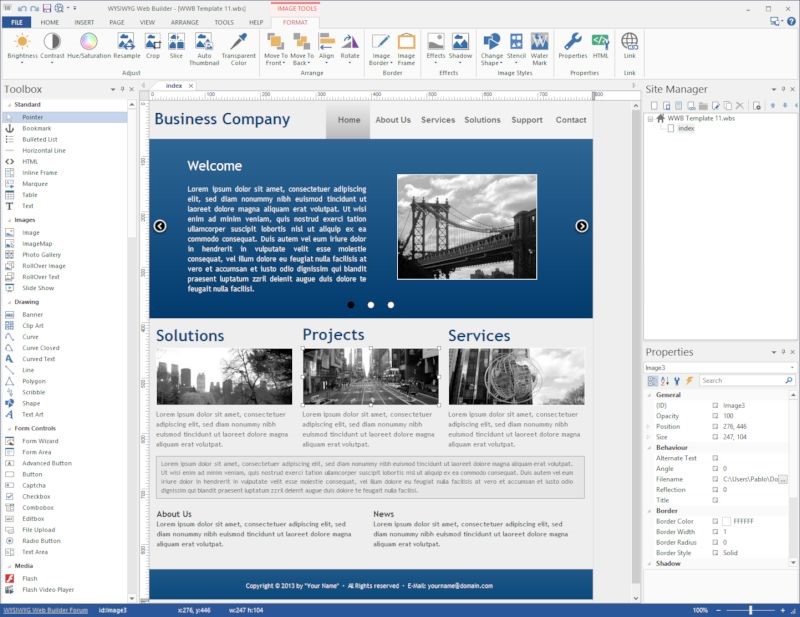
15Web Builder - это программа WYSIWYG («Что видишь, то и делаешь»), используемая для создания веб-страниц.

Web Builder - это программа WYSIWYG («Что видишь, то и делаешь»), используемая для создания веб-страниц.
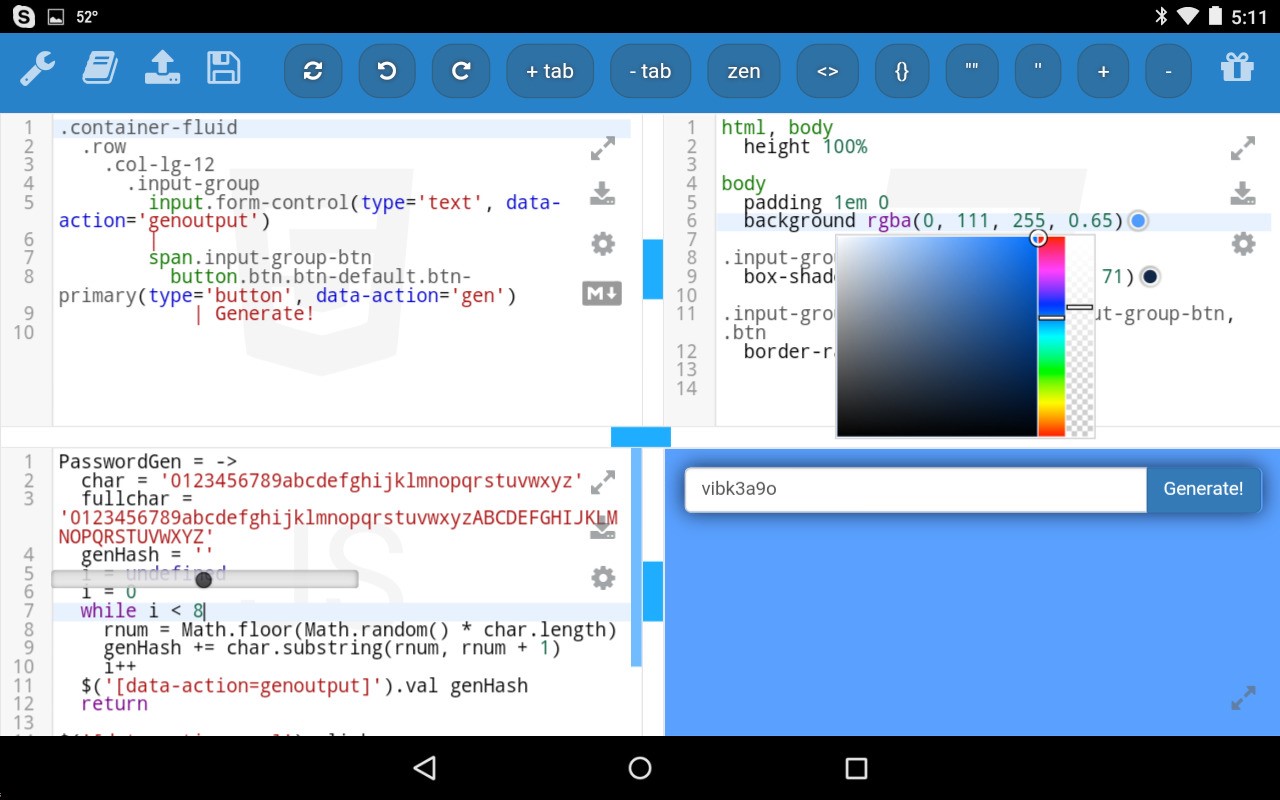
15HTML / CSS / JS и Markdown Playground для веб-дизайнеров и разработчиков.
- Бесплатная
- Windows
- Android
- Mac OS
- Онлайн сервис

kodeWeave - это площадка для кодирования в реальном времени для HTML, CSS и Javascript. Аналогичен JSFiddle и JSBin, но kodeWeave был создан для работы в автономном режиме, а также в качестве приложения для создания прототипов других приложений для настольных операционных систем на мобильных устройствах (PhoneGap Build рекомендуется для мобильных устройств).
15Мощный PHP IDE и редактор PHP со встроенным редактором HTML, CSS и JavaScript.

Мощный PHP IDE и редактор PHP со встроенным редактором HTML, CSS и JavaScript. Быстро! Мощно! Сохранение времени!
14WebSite X5 - это программа, которая поможет вам на каждом этапе создания профессиональных веб-сайтов.

WebSite X5 - это комплексное решение, содержащее инструменты для создания и публикации профессиональных веб-сайтов, онлайн-магазинов и блогов всего за 5 простых шагов. WebSite X5 работает как мастер, визуально проводя пользователей по шагам создания и публикации законченного, функционального и профессионального веб-сайта. Навыки программирования не требуются!
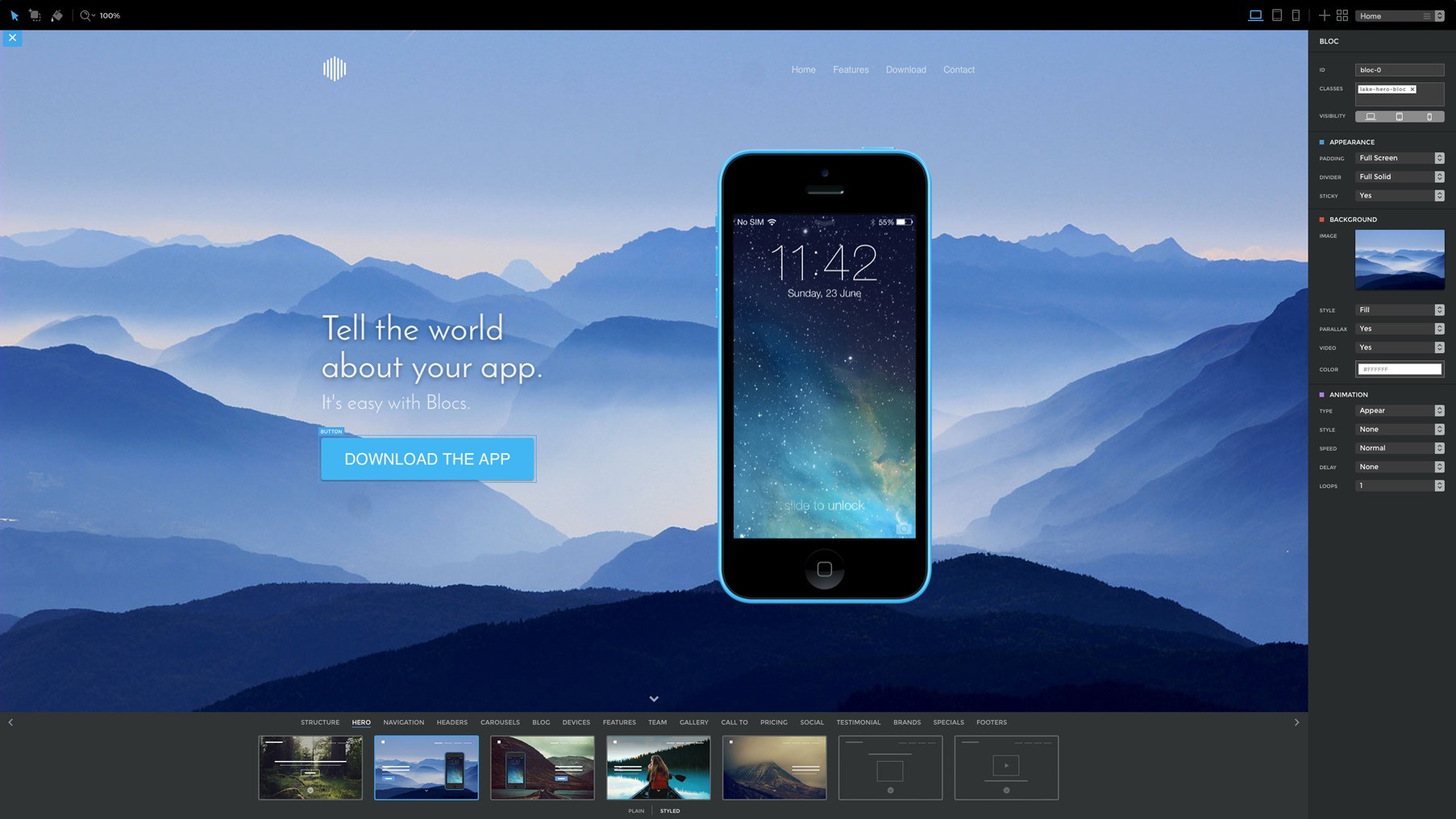
13Быстрый, простой в использовании и мощный инструмент визуального веб-дизайна, который позволяет создавать адаптивные веб-сайты.

Blocks работает над концепцией объединения предопределенных разделов для создания полностью закодированных веб-страниц. Это невероятно быстрый и естественный способ создания.
12Flux - это передовое приложение для веб-дизайна HTML5, способное создавать потрясающие сайты с нуля.

Flux - это не решение на основе шаблонов, а креативная среда дизайна.
8Бесплатный редактор для создания адаптивных сайтов без программирования.
- Условно бесплатная
- Windows
- Mac OS

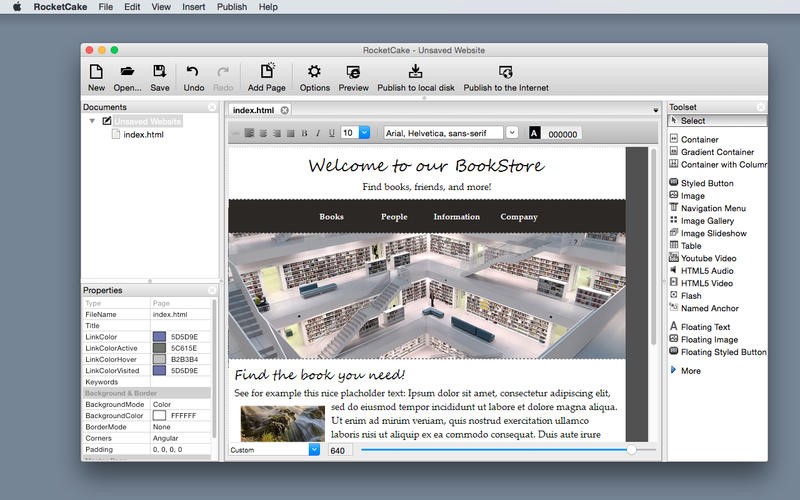
RocketCake - это бесплатный веб-редактор для создания адаптивных сайтов. Для начинающих и профессиональных веб-разработчиков. Программирование не требуется.
5Создавайте фантастические профессионально выглядящие сайты с нуля или с большим выбором великолепных шаблонов.

Создавайте фантастические профессионально выглядящие веб-сайты с нуля или с помощью выбора великолепных шаблонов.
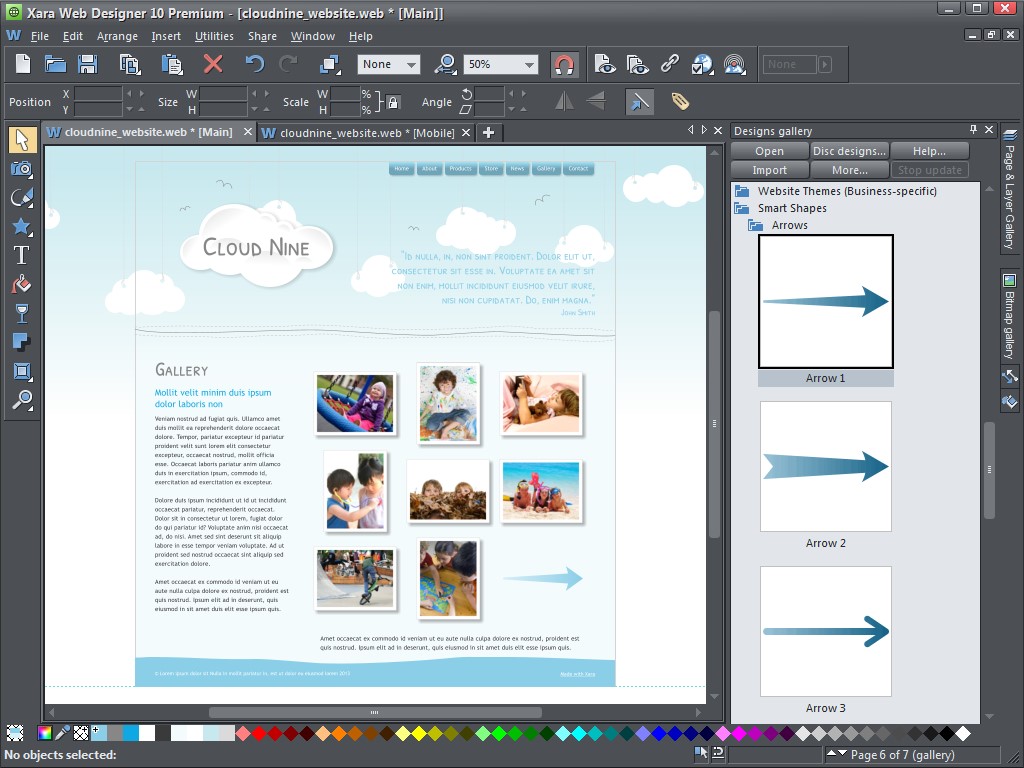
3Xara Web Designer - это инструмент веб-дизайна WYISWYG для платформы Windows.

Xara Web Designer - это инструмент веб-дизайна WYISWYG для платформы Windows, который позволяет быстро и легко создавать собственные веб-страницы и веб-сайты. Вы можете начать с нуля или использовать один из множества прилагаемых шаблонов и настроить его по своему усмотрению с помощью простого редактирования с помощью перетаскивания (текст, графика, фотографии) и изменения цвета темы одним щелчком мыши и загрузить на свой сайт (бесплатный хостинг включен, или используй свой собственный).
Что в этом списке?
В списке находится программы которые можно использовать для замены Adobe Dreamweaver.
Это аналоги похожие по функционалу на Adobe Dreamweaver, которые заменяют программу частично или полностью. Этот список содержит 27 замен.
С помощью пользователей мы собираем каталог похожих друг на друга программ, чтобы вы могли подобрать альтернативу и скачать их. На сайте можно скачать популярные программы для Windows, Mac Os, Android и iPhone
Несколько лет назад практически все веб-страницы создавались вручную. Это было очень сложно, и до того момента, пока во всех популярных браузерах не появилась поддержка CSS , большая часть разметки создавалась на основе HTML-таблиц :

Несмотря на то, что некоторые дизайнеры сумели приспособиться к полностью ручному написанию HTML , WYSIWYG CSS редакторы стали стремительно набирать популярность среди новичков и профессионалов.
Программные продукты наподобие CoffeeCup , HotDog , FrontPage , GoLive буквально заполонили рынок, а также появилось множество веб-версий WYSIWYG-редакторов . Среди наиболее профессиональных можно отметить Macromedia ( позже Adobe ) Dreamweaver , которым я пользовался много лет.
Функционал подобных инструментов не ограничивался лишь визуальным редактором. В них предусмотрена возможность управления шаблонами, файлами, что позволяло существенно сократить время, необходимое для создания функционального кода.
Развитие редакторов кода привело к появлению так называемых систем управления контентом ( CMS ), наиболее известными из которых являются WordPress и Drupal . Они позволяют полностью избавиться от ручного редактирования кода за счет использования “ модульного ” подхода при создании веб-страниц и сайтов.
Получается, что появление CMS полностью изменило веб? Абсолютно верно! Сегодня практически каждый сайт базируется на готовой платформе. Каждая социальная сеть, и даже оформление большинства мобильных приложений основано на HTML и CSS . А что же сами системы управления контентом? Для их работы по-прежнему нужны шаблоны.
И хотя сегодня создано множество удобных библиотек, которые как бы стандартизируют и упрощают процесс веб-разработки, вряд ли мы в ближайшее время сможем полностью исключить ручное редактирование кода.
Профессиональные редакторы CSS до сих пор в почете, но сегодня можно найти много удобных альтернатив, которые распространяются бесплатно. Сегодня мы рассмотрим четыре альтернативных редактора кода.
1. Aptana Studio
Это может показаться странным, но первую строчку сегодняшней подборки занимает совсем не WYSIWYG-редактор . Aptana Studio представляет собой бесплатный инструмент для разработки сайтов. Это IDE ( интегрированная среда разработки ), ориентированная на создание веб-проектов.
Основанная на проекте с открытым исходным кодом Eclipse , Aptana Studio предоставляет инструменты для работы с HTML и CSS-кодом , которые умеют подсвечивать синтаксис и завершать за вас код, помогают отладить его. Одно из важнейших преимуществ данного редактора – поддержка JavaScript , которая делает его пригодным для разработки комплексных веб-приложений.
2. BlueGriffon
Представляет собой WYSIWYG CSS редактор, основанный на Gecko – том же движке, что используется в Mozilla Firefox . BlueGiffon регулярно обновляется, и на сегодняшний день это, пожалуй, единственное решение, которое поддерживает HTML5 , а также все современные компоненты CSS . BlueGriffon распространяется под лицензионным соглашением MPL , GPL и LGPL , и доступно для всех современных платформ.
3. Seamonkey
Это сообщество, которое до сих пор поддерживает проект Internet application suite , когда-то запущенный Mozilla . Seamonkey продолжает выпускать релизы, причем в полном комплекте, в который входит и WYSIWYG HTML-редактор Seamonkey Composer .
Несмотря на то, что последний релиз был совсем недавно, нельзя сказать, что Composer обновляется на регулярной основе. Но все же поддержка еще есть, и этот набор инструментов вполне можно назвать хорошим выбором для новичков.
4. Что-нибудь из старых редакторов
Стоит отметить, что некоторые из старых инструментов вполне подходят для разработки современных веб-проектов, хотя их последние релизы были уже несколько лет назад. Вокруг некоторых редакторов даже сформировались свои сообщества:
- Amaya – визуальный редактор CSS от W3C , который в последний раз обновлялся в 2012 году, поддерживает HTML 4.01 ;
- Komposer – ответвление, созданное сообществом редактора Nvu . Этот редактор оснащен поддержкой WYSIWYG , последняя версия выпускалась в 2007 году;
- Maqetta – браузерный редактор с поддержкой HTML5 , последняя версия от 2013 года;
- Nvu – кроссплатформенный редактор, на базе которого был выпущен KompoZer , обновлений не было уже много лет;
- Quanta Plus – интегрированная среда разработки, созданная специально для работы с HTML , CSS и другими веб-технологиями. Последнее обновление вышло в 2009 году.
Бонус: продвинутые текстовые редакторы
Несмотря на то, что подобное решение не совсем подойдет новичкам, многие современные текстовые редакторы вполне подходят для работы над HTML/CSS . Используя продвинутый текстовой редактор в сочетании с современным браузером со встроенным режимом отладки, можно добиться практически той же продуктивности, что и при работе с популярными визуальными редакторами.
- Atom – проект от GitHub , который позиционируется как универсальный текстовый редактор. В нем есть поддержка HTML и CSS , а также доступно множество специальных плагинов;
- Bluefish – простенькая IDE с подсветкой кода, возможностью связывать HTML и CSS . Здесь также имеется функция удаленной загрузки и множество других функций для работы с веб-страницами;
- Vim или Emacs . Чтобы не провоцировать спор среди поклонников этих редакторов стилей CSS , размещу их на одной строке, так как оба редактора подходят для современной веб-разработки.
Можно ли что-то из вышеперечисленных инструментов называть точной копией Dreamweaver ? Безусловно, нет! У всех этих инструментов есть свои сильные и слабые стороны. Веб-дизайн – огромный мир с множеством задач и приложений, к нему могут быть абсолютно разные подходы. Вам просто нужно выделить время на то, чтобы разработать свой подход к разработке веб-страниц, сформировать собственный набор инструментов.
Пожалуйста, оставьте ваши мнения по текущей теме статьи. За комментарии, отклики, лайки, дизлайки, подписки огромное вам спасибо!
Пожалуйста, опубликуйте свои мнения по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, дизлайки, отклики, лайки, подписки!
Для операционных систем Windows и macOS Adobe выпускает целый ряд программ для работы с фото, видео, аудио, документами и веб-страницами. Для Linux тоже существует немало программ для работы с медиаконтентом. Давайте разберемся в том, возможно ли использовать Linux для этих целей на профессиональном уровне.
Мы рассмотрим не только бесплатные программы с открытым кодом. Когда речь заходит об использовании приложений в коммерческих целях, свободное программное обеспечение лишь в редких случаях способно составить конкуренцию платным решениям.
Аналоги Photoshop
1. GIMP

GIMP – это неплохой редактор изображений, но до уровня Photoshop он не дотягивает. Несмотря на это, GIMP - самый популярный аналог Photoshop в Linux. Если в плане фильтров и эффектов редакторы сравнимы, то с выделением объектов и дальнейшей коррекцией у GIMP наблюдаются проблемы. Даже многочисленные плагины лишь частично сократят отставание.
Photoshop уже давно использует алгоритмы на основе искусственного интеллекта, что помогает значительно уменьшить время на обработку изображений. У GIMP лишь несколько плагинов позволяют задействовать машинное обучение.
Для установки GIMP воспользуйтесь командой:
sudo apt install gimp
2. Krita

Krita – это программа именно для рисования. Её лучше использовать для создания, а не редактирования. Хотя с последним программа тоже справляется, но доступен лишь самый минимум инструментов.
Программа поддерживает графические планшеты и позволяет настроить работу пера. Также стоит отметить адаптированный под управление пером интерфейс. Для установки Krita воспользуйтесь командами:
sudo apt install krita
sudo apt install krita-l10n
Аналоги Lightroom
1. Darktable

Darktable позволяет скорректировать цветовой баланс цифровых снимков. Программа имеет все востребованные настройки, вроде света и тени, поэтому она вполне сопоставима с Lightroom.
Для установки Darktable используйте команду:
sudo apt install darktable
2. RawTherapee

Ещё одной программой для проявки снимков будет RawTherapee. В ней представлено большое количество настроек, причём часть из них будет полезна только профессионалам. В конечном счёте можно получить снимок того же качества, что и в Lightroom. Для установки RawTherapee используйте команду:
sudo apt install rawtherapee
Аналоги Illustrator
1. Inkscape

Inkscape – это мощный векторный редактор и отличная альтернатива для Adobe Illustrator. Набор инструментов подойдёт большинству пользователей, к тому же его можно расширить с помощью плагинов. В сравнении с Illustrator он немного проигрывает, особенно досадно видеть отсутствие цветовой схемы CMYK, необходимой для полиграфии. Но всё же программа подойдёт для создания сложных векторных рисунков.
Для установки Inkscape используйте команду:
sudo apt install inkscape
Аналоги InDesign и Acrobat Pro
1. Scribus

Для вёрстки документов, как цифровых, так и для отправки на печать вы можете использовать бесплатную программу Scribus. Для профессионального использования она вряд ли подойдёт, но для разовых задач она вполне применима.
Для установки Scribus используйте команду:
sudo apt install scribus
2. VivaDesigner

Аналоги Premiere Pro
1. DaVinci Resolve
2. Kdenive

Для установки Kdenlive используйте команду:
sudo apt install kdenlive
Аналоги Adobe XD
1. Wondershare Mockitt

Wondershare Mockitt позволяет создавать прототипы интерфейсов. Перед началом работы на выбор даётся несколько типов устройств: смартфон, планшет, смарт-часы и веб-страница. Легче всего освоиться в программе с помощью готовых шаблонов. По удобству и функциональности Mockitt вполне сопоставим с XD. Бесплатно можно создать всего три проекта.
2. Figma

Figma – это веб-приложение, но для Linux существует неофициальное приложение, выполненное на фреймворке Electron. Программа имеет схожую с XD и Mockitt функциональность, но интерфейс не столь интуитивный. Как и в предыдущем случае пользователю доступно три бесплатных проекта. Для установки Figma используйте команду:
sudo snap install figma-linux
Аналоги After Effects
1. DaVinci Resolve Fusion Studio
Это неплохой аналог After Effects для Linux. Fusion Studio предназначена для композитинга видео, иными словами для работы с хромакеем и добавлением объектов в видеоряд. Отдельное внимание разработчики уделили 3D-объектам и ротоскопированию. Программа доступна отдельно, но предполагается, что она будет использоваться вместе с DaVinci Resolve.
2. Natron

Natron – это бесплатная программа для композитинга. По сравнению с профессиональными решениями она предоставляет лишь малую часть функций. И всё же с её помощью можно создать несложную заставку или подставить фон вместо зелёного экрана.
Для установки Natron используйте команду:
sudo snap install natron
Аналоги Dreamweaver
1. Pinegrow Web Editor

Pinegrow Web Editor – это визуальный HTML-редактор. В отличие от классических редакторов кода, в этой программе большую часть действий можно выполнять в окне просмотра. Интерфейс программы даже удобнее, чем у Dreamweaver. При желании вы можете использовать редактор для создания прототипов сайтов, что в дальнейшем упростит работу над реальным проектом. Для ознакомления доступна триал-версия редактора на официальном сайте.
Аналоги Animate
1. OpenToonz

Toonz – это одна из первых программ для создания 2D-анимации, появившаяся в 1993 году. Это лучший аналог Animate для Linux. В 2016 появилась версия c открытым кодом OpenToonz. Редактор имеет всё необходимое для создания полноценных мультфильмов. Но при работе с программой лучше почаще сохраняться, вылеты случаются относительно часто.
Для установки OpenToonz используйте команду:
sudo snap install opentoonz
2. Toon Boom Harmony
Harmony – это один из лидеров на рынке 2D-анимации. В программе имеется продвинутый редактор скриптов, что вкупе с модулем скелетной анимации позволяет создавать сцены без необходимости покадровой отрисовки. Продвинутая и премиум-версия доступны и для Linux. Но для них потребуется специальный дистрибутив CentOS и запрос на получение пакета.
Аналоги Audition
1. Ardour

Ardour – это цифровая станция звукозаписи. Основной упор сделан именно на записи и сведении аудиодорожек. Причём в проекте сохраняются все изменения, что позволяет возвращать дорожки в исходное состояние. Поддержка MIDI также имеется, но это можно считать лишь дополнением, а не основной функцией. Для установки Ardour используйте команду:
sudo apt install ardour
Выводы
В этой статье мы рассмотрели лучшие платные и бесплатные аналоги Adobe для Linux. Компания Adobe создаёт инструменты для профессионалов и для них же построила целую экосистему Creative Cloud. Есть даже собственный файловый менеджер Bridge. Но что же нам может предложить Linux? Например, платная DaVinci Resolve Studio позволяет полноценно работать с видео, но обрабатывать изображения придётся в совершенно иных программах, никак не связанных с программами Blackmagic.
Что касается бесплатных программ, то они далеко не всегда способны составить конкуренцию продукции Adobe, не говоря уже о том, что у некоторых программ попросту нет бесплатных аналогов на Linux. Но есть и исключения, например, Darktable – это достойная замена Lightroom.
В целом же вы можете найти альтернативу практически любой программы из пакета Creative Cloud, но это будут разрозненные инструменты. Стоит отметить, что практически для каждой программы Adobe можно подобрать не менее функциональное решение. Хотя несколько подписок обойдутся вам дороже, чем одна общая для Creative Cloud.

Рассматриваем лучшие приложения для работы с HTML-разметкой. Узнаем, чем пользуется верстальщик с глубокими познаниями в разработке, а чем пользуется тот, кто совсем не разбирается в программировании.
Что такое HTML-редактор?
HTML-редактор – это программа, в которой пишут «основание» для сайтов. Технически эту роль может выполнять любой текстовый редактор, даже «Блокнот». Но лучше доверить эту задачу приложению, специально созданному для работы с кодом.
Обычно в таких программах есть подсветка синтаксиса (отдельных элементов разметки), автоматическая проверка на ошибки и опечатки, да и в целом интерфейс спроектирован таким образом, чтобы в нем было удобнее работать именно с сайтами.
HTML-редакторы не так функциональны, как полноценные среды разработки, но они подходят как для новичков, так и для профессионалов, не желающих заниматься версткой страниц в громоздких приложениях.
Иногда такие программы называют HTML-компиляторами, хотя по факту в них никакой код не компилируется. HTML – это не язык программирования, а язык разметки, не требующий компиляции как таковой. Тем не менее пользователи иногда так говорят, и я не буду им противиться.
Типы редакторов
Есть два основных типа:
- Текстовый. Классический вариант для тех, кто знаком с HTML-разметкой, знает теги, CSS-классы, умеет работать с контентом внутри страницы и понимает, как его оформлять. Эти навыки необходимы, так как в редакторе разработчик должен работать вручную, прописывая свойства с помощью текстовых параметров.
- Визуальный. Решение для тех, кто не понимает, что представляет собой HTML и как оформлять страницы с помощью текста. Обычно содержит в себе блоки, напоминающие конструктор. Перемещая их, пользователь может «собрать» полноценный сайт, не написав и строчки кода.
Еще есть среды для разработки. Это программы, созданные для профессиональных разработчиков и содержащие в себе весь спектр инструментов, необходимых для создания сайта или приложения с нуля. В этой статье я не буду их затрагивать.
Полезные характеристики HTML-редакторов
При выборе текстовых и визуальных HTML-компиляторов стоит обратить внимание на наличие базовых функций:
- Подсветка синтаксиса. Программа должна подсвечивать ключевые элементы разметки разными цветами. Визуальная градация данных упрощает разработку. Так легче контролировать написанный текст и искать информацию на страницах.
- Автозавершение кода. Приложение для работы с HTML должно уметь автоматически закрывать теги, подставлять уже использованные ранее элементы разметки и самостоятельно дописывать прочие части кода там, где они логически подходят.
- Проверка на наличие ошибок. HTML-компилятор не обязан проверять качество написанного JavaScript- или Python-кода, но обязан показывать ошибки и опечатки, допущенные в HTML-разметке (и желательно в CSS тоже).
- Поиск. По коду часто приходится перемещаться, а кода может быть много. Удобно, когда есть поиск. Еще удобнее, когда есть функция «Найти и заменить», позволяющая разыскать сразу несколько элементов в разметке и поменять их.
Текстовые редакторы
Сперва рассмотрим HTML-редакторы для разработчиков. Для тех, кто понимает структуру страницы и может, используя HTML, разместить контент на сайте. Такие приложения дают больше свободы верстальщикам. Ведь благодаря возможностям разметки они получают полный контроль над информацией на ресурсе и его визуальной составляющей.
Атом появился в 2014 году и резко набрал популярность среди разработчиков всех сортов. Он бесплатный, с открытым исходным кодом. Его созданием занималась команда GitHub – главного хранилища кода в интернете. За поддержку и развитие проекта отвечает сообщество независимых программистов, продвигающих opensource-проекты.

Atom построен на базе фреймворка Electron, что делает его универсальным приложением для всех платформ сразу, то есть для Windows, macOS и Linux. Также это дает возможность расширять возможности редактора, используя JavaScript. Разработчики могут менять функциональную составляющую Atom и внешний вид приложения, адаптируя его под свои нужды (используемый язык программирования, проект, над которым работает пользователь и т.п.). Поэтому многие разработчики по праву считают его лучшим HTML-редактором.
Из интересных фишек стоит отметить множественные курсоры для редактирования одновременно нескольких строк кода и функцию Teletype для совместной работы нескольких программистов в одном пространстве.
VS Code
Еще один бесплатный редактор HTML-разметки на базе Electron. Это разработка Microsoft с огромным набором плагинов. С помощью расширений можно добавить в него массу дополнительных функций:
- Автозаполнение кода на разных языках программирования.
- Автоматический поиск ошибок и их исправление.
- Визуальное улучшение кода с помощью ESLint или Prettier.
- Отдельные расширения для поиска специфичных ошибок, которые не может найти редактор по умолчанию.
- Плагин Live Server для предпросмотра веб-приложений и сайтов в реальном времени.
Также в VS Code встроен клиент Git, позволяющий загружать проект в GitHub прямо из компилятора, не используя для этого отдельный терминал. А еще система IntelliSense, помогающая дополнять код за счет уже использованных функций, классов и кусков разметки.
В отличие от Atom, детище Microsoft работает заметно быстрее. Разработчики массово переходят на VS Code из-за разницы в производительности.
Sublime Text
HTML-компилятор из Австралии, распространяющийся по условно-бесплатной модели. То есть сам редактор в базовом виде можно загрузить и использовать бесплатно, но чтобы получить весь набор доступных в нем функций, придется раскошелиться.
Sublime Text сочетает в себе лучшее из двух миров (из Open Source и мира проприетарного ПО). За счет платных лицензий и грамотной монетизации у разработчиков программы остается возможность регулярно обновлять продукт и поддерживать его. В то же время код достаточно «открыт», чтобы сторонние разработчики могли добавлять в него новые функции и создавать расширения, используя язык программирования Python.

Sublime Text – высокопроизводительный редактор. Причем это проявляется не только в плавности и отзывчивости интерфейса. В компиляторе есть функция моментального переключения между проектами. Не приходится долго искать папку с другим сайтом, перезагружаться в другую среду разработки и ждать, пока она прогрузится, как это происходит в Atom или VS Code.
Notepad++
Бесплатный редактор кода для операционной системы Windows (на Linux и macOS работает через эмуляторы). Распространяется бесплатно, имеет открытый исходный код, который можно загрузить с официального репозитория программы на GitHub.
Продукт написан на языке С++ и базируется на площадке Scintilla. Как и другие компиляторы, развиваемые сообществом разработчиков, Notepad++ поддерживает сторонние плагины. С помощью них можно добавлять в редактор новые функции или изменять внешний вид интерфейса.

Создатель проекта считает главным преимуществом своего приложения использование только встроенных инструментов для разработки под Windows, чтобы добиться максимальной производительности и сократить нагрузку на процессор компьютера.
У Notepad++ есть мобильная версия для тех, кто занимается разработкой «на ходу».
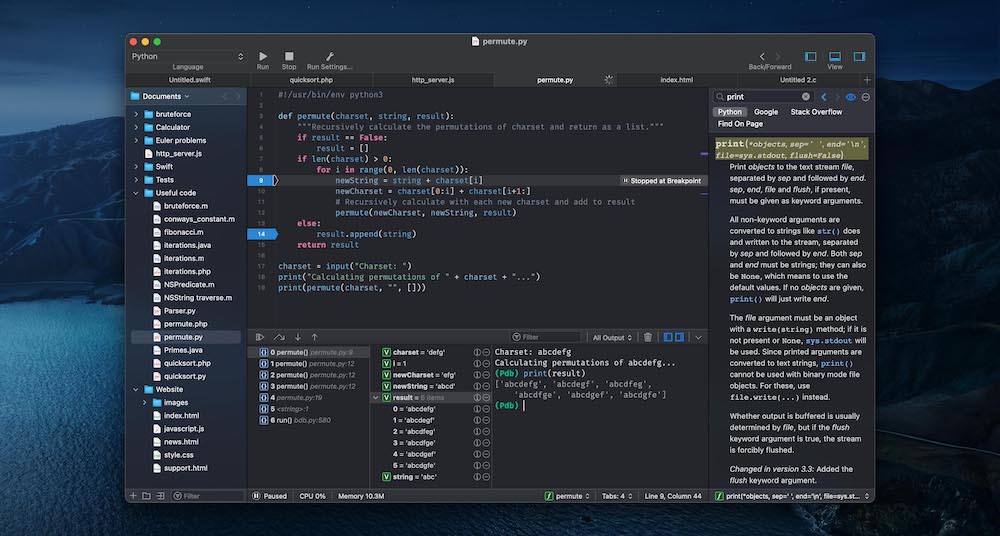
CodeRunner
Один из лучших редакторов HTML-разметки и кода, разработанный для macOS. Он не поддерживает расширение плагинами (в отличие от перечисленных выше решений). Напротив, его создатель решил вместить максимум возможностей в программу, избегая необходимости в сторонних дополнениях.
Он поддерживает работу в нескольких вкладках, удобную систему навигации по документам и файлам, редактор скриптов, полноценную консоль внутри CodeRunner, готовые текстовые шаблоны и т.п.

Из интересных решений стоит отметить наличие встроенной панели с документацией. Эта панель обеспечивает доступ к ресурсу Mozilla MDN с описанием функций JavaScript и других языков. Там же можно быстро найти информацию по поводу той или иной функции языка на популярном форуме для программистов Stack Overflow.
CodeRunner поддерживает автодополнение кода, ищет популярные ошибки, позволяет ставить курсор сразу в несколько частей разметки и настраивать свои горячие клавиши. При этом программа часто получает обновления и полностью адаптирована под macOS.
Espresso
Еще один эксклюзивный редактор для macOS, поддерживающий HTML, CSS, JavaScript и несколько других языков, используемых при разработке сайтов.
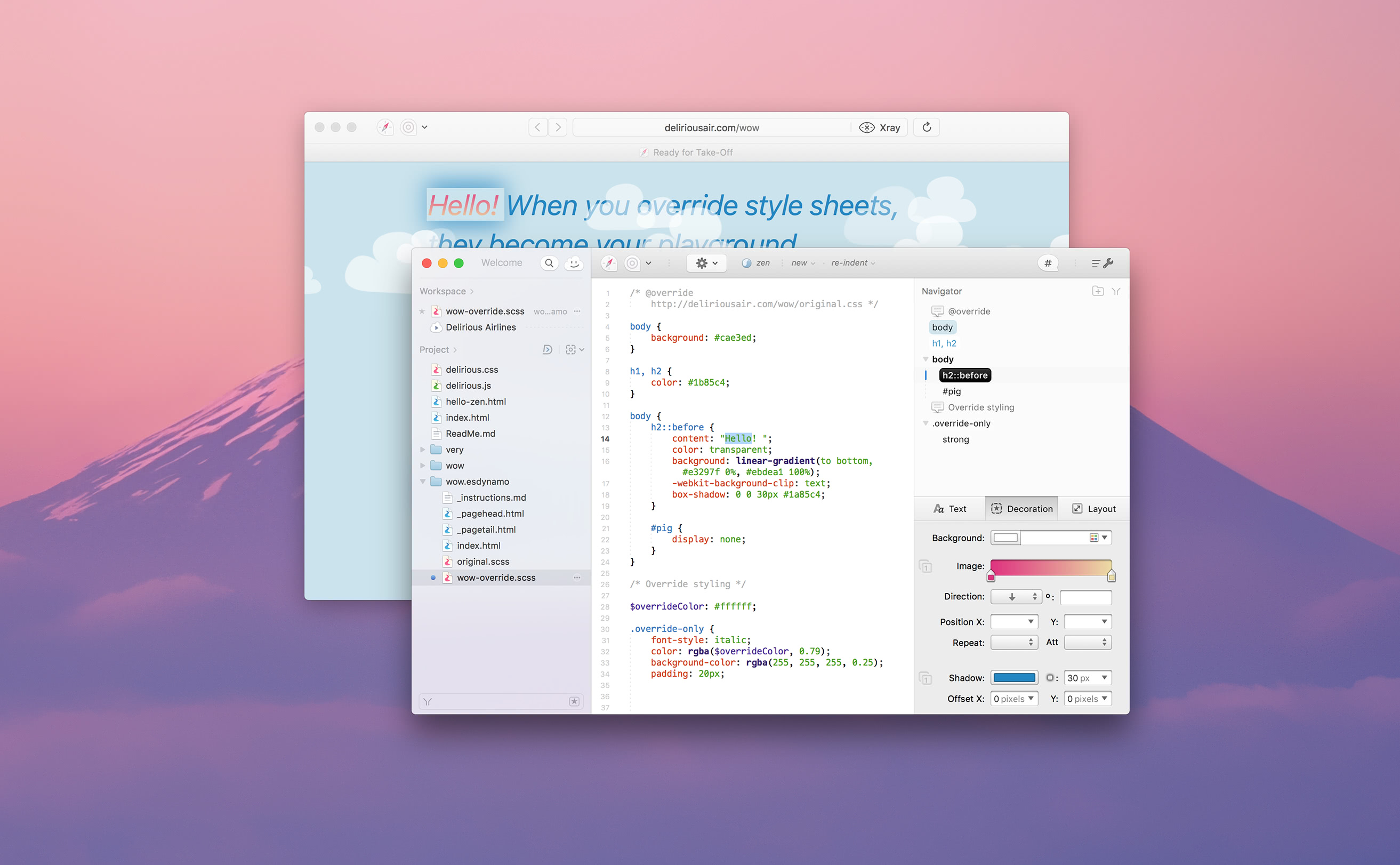
Одно из главных преимуществ Espresso – функция Xray. Она в реальном времени отображает состояние сайта или веб-приложения. Любое изменение в коде в ту же секунду появляется на превью. А превью, в свою очередь, поддерживает работу с браузерами Chrome, Firefox и Safari.

Также Espresso часто используют для работы с CSS. Компилятор поддерживает новейшие технологии, связанные с каскадными стилями. Редактор упрощает работу над внешним видом страницы (градиенты, цвета, тени, разметка и т.п.)
Расширить возможности редактора можно за счет плагинов. Их коллекция не такая внушительная, как у условного VS Code, но самые востребованные точно найдутся.
А еще в Espresso встроен пакет инструментов для публикации сайтов в сети. Он синхронизирует данные с сервером, независимо от того, какую платформу для размещения ресурса вы используете.
Brackets.io
Легковесный кроссплатформенный редактор, адаптированный для работы с сайтами. Одна из лучших функций Brackets – мини-редактор, встроенный в основной код. Он появляется только в те моменты, когда нужен пользователю. Например, вы вносите изменения в HTML с определенным классом. Чтобы не переключаться на вкладку с CSS, редактор предлагает открыть небольшое окно с кодом CSS для выбранного класса, чтобы внести туда изменения, не покидая главную страницу.

Таким образом удается на ходу редактировать сразу два или даже три файла, не переключаясь между окнами и вкладками.
Также здесь есть режим Live Preview, позволяющий в реальном времени наблюдать за изменениями, вносимыми в дизайн и содержимое страницы. Все, что делает пользователь, появляется на экране в ту же секунду.
Ну и еще одно преимущество – встроенная поддержка препроцессоров SCSS и LESS со всеми их особенностями и дополнительными функциями. Не придется подключать их отдельно.
Знаменитый текстовый редактор, использующийся для решения самых разнообразных задач – от записи математических конспектов до создания полноформатных заскриптованных онлайн-магазинов.
Он удобен для разработки, так как за счет плагинов поддерживает подсветку синтаксиса, исправление ошибок, быстрый поиск, замену содержимого страниц и другие функции, доступные в полноценных средах.
Сложностью для многих пользователей станет только специфичное управление, которым и знаменит Vim. Но поклонники редактора как раз и любят его за нестандартный подход к перемещению по тексту и его редактированию.
Визуальные HTML-редакторы
С помощью визуальных редакторов вы будете напрямую взаимодействовать со страницей в том виде, в котором ее увидят потенциальные пользователи.
А они, понятное дело, не увидят на нем код и структуру CSS-файлов. Только полезную информацию.
Adobe Dreamweaver CC
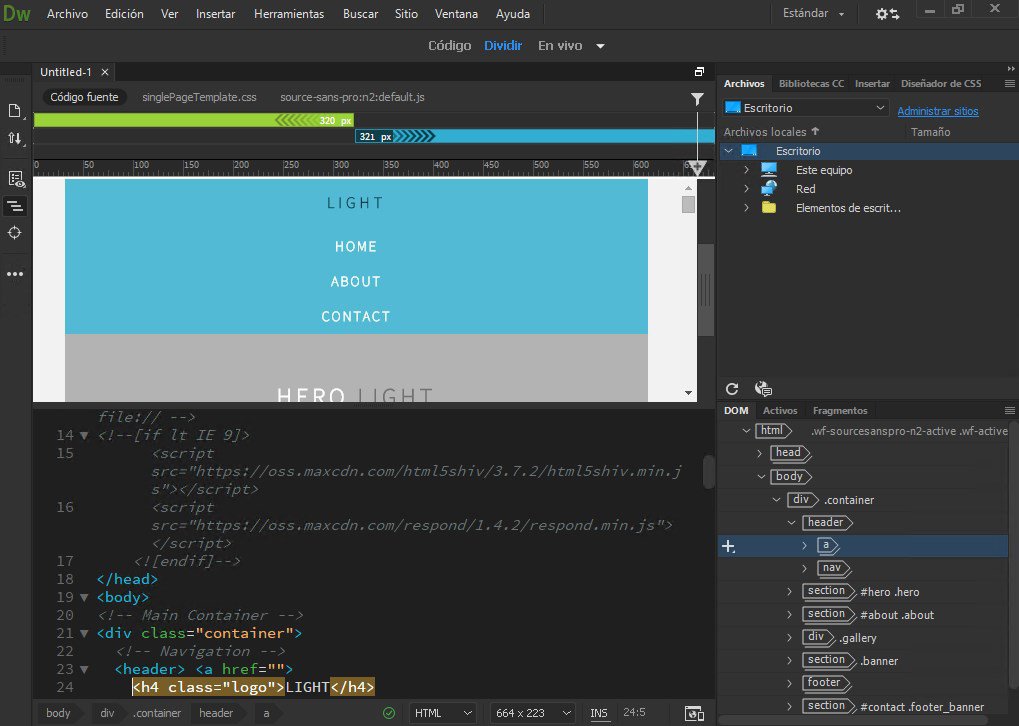
Массивный продукт компании Adobe для создания веб-страниц. Он адаптирован для работы с языками разметки HTML и CSS, а также для работы с языками программирования JavaScript и другими. Dreamweaver подходит как для фронтенд-разработки (то есть внешней части сайта, с которой взаимодействует посетитель), так и для бэкенда (внутренней части, отвечающей за логику сайта).

Dreamweaver CC создавался для работы в кооперации с другими продуктами компании. Под этим подразумевается быстрый экспорт изображений и макетов из Photoshop или XD. DW имеет закрытый исходный код, поэтому его возможности можно расширять только плагинами, одобренными самой Adobe.
И хотя Dreamweaver CC, в первую очередь, визуальный компилятор страниц, он отлично работает в текстовом режиме. Между режимами можно переключаться в любое время, выбирая удобный стиль работы.
Купить Dreamweaver CC (1550 рублей в месяц, платформы – Windows, macOS и Linux)
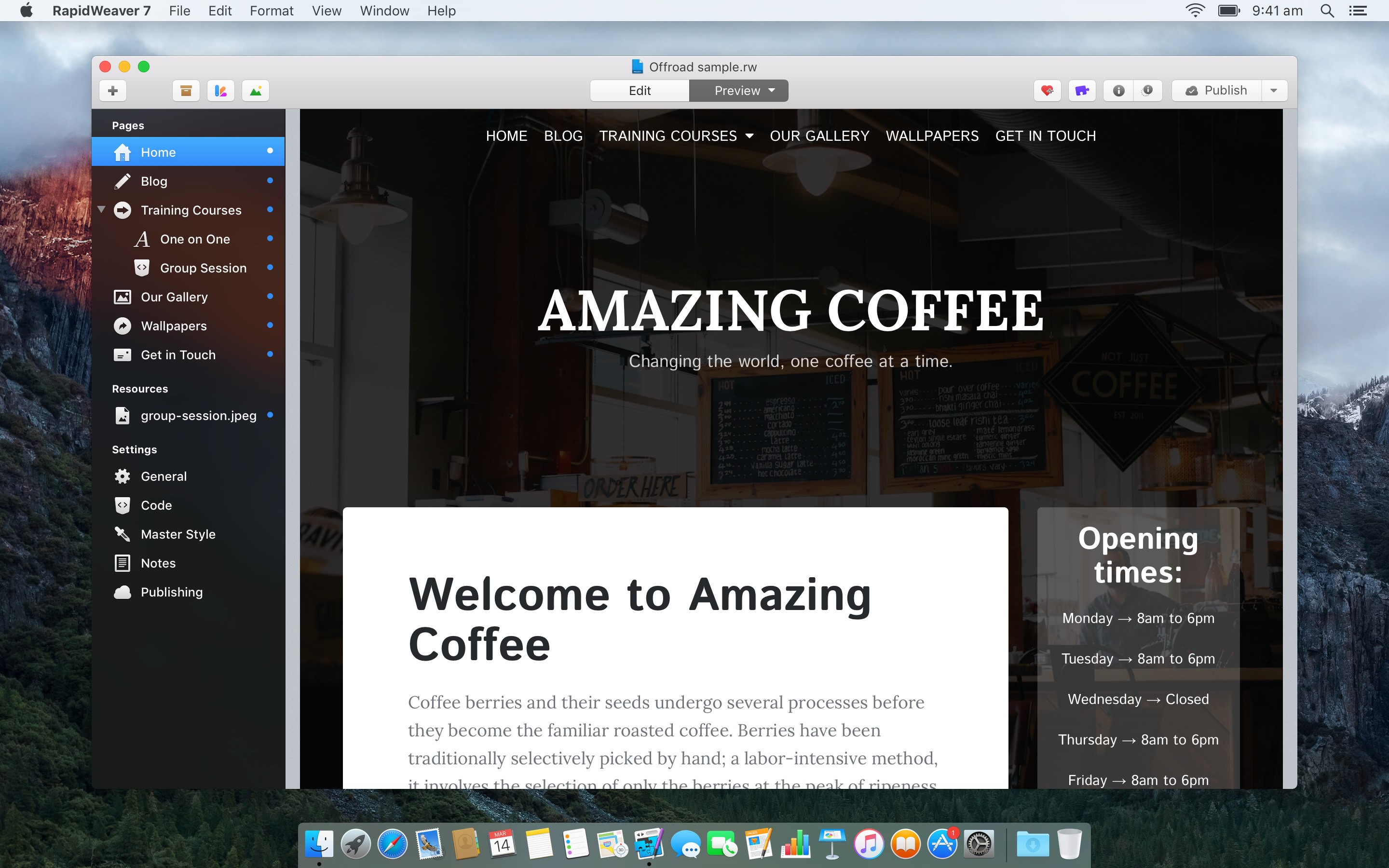
RapidWeaver
Это аналог Dreamweaver, созданный для операционной системы Apple. Вместе с тем, это один из наиболее часто используемых визуальных HTML-компиляторов.
По умолчанию он содержит в себе парочку симпатичных шаблонов для будущих сайтов, удобную систему навигации между страницами, а также файловый менеджер для загрузки собственного контента на публикуемые страницы. А еще функцию размещения ресурса в сети.

В нем есть удобная интеграция с сервисом Unsplash, симулятор устройств, чтобы можно было оценить внешний вид сайта в разных разрешениях, и базовые инструменты для поисковой оптимизации.
Но возможности RapidWeaver легко поддаются расширению за счет эксклюзивных плагинов. Благодаря им можно сделать любой тип сайта, будь то небольшую галерею или полноценный онлайн-магазин, просто перемещая блоки с информацией по странице и добавляя в них модули из маркетплейса с расширениями.
Купить RapidWeaver (7400 рублей, только для macOS)
В CMS есть инструменты для проектирования сайтов, заменяющие HTML-редакторы. В них можно быстро собрать страницу, добавив туда весь необходимый контент (или добыв его из соответствующих плагинов). Назвать их HTML-редакторами трудно, но движки в себя таковые включают.
Даже Gutenberg (интерфейс для написания постов в WordPress) содержит HTML-редактор.
Выводы
Читайте также:

