Аналог dreamweaver для mac os
Обновлено: 06.07.2024
Инструмент для создания сайтов и приложений. Программное обеспечение Adobe Dreamweaver предназначено для веб-дизайнеров, веб-разработчиков и визуальных дизайнеров.
- Drag and Drop интерфейс
- Поддержка WYSIWYG
- Поддержка протокола SFTP
- Предварительный просмотр
- Поддержка Bootstrap
- Визуальный дизайн
Альтернативы для Adobe Dreamweaver для Mac OS
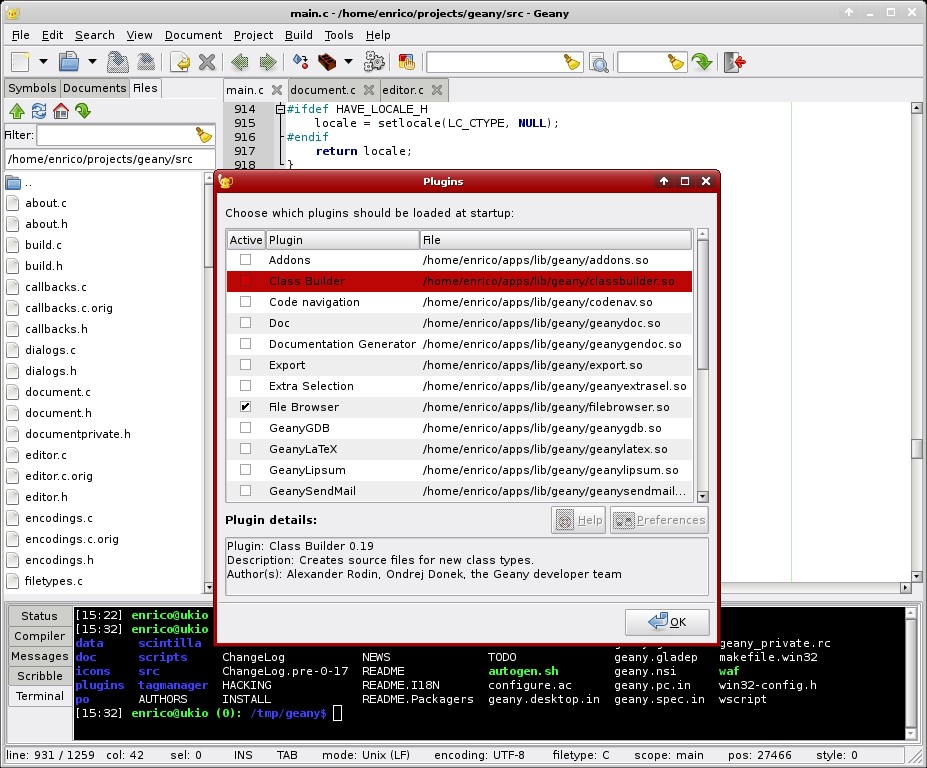
457Geany - это небольшая и легкая интегрированная среда разработки.

Geany - это небольшая и легкая интегрированная среда разработки. Она была разработана для обеспечения небольшой и быстрой IDE, которая имеет лишь несколько зависимостей от других пакетов. Другая цель состояла в том, чтобы быть максимально независимым от специальной среды рабочего стола, такой как KDE или GNOME, - для Geany требуются только библиотеки времени выполнения GTK2.
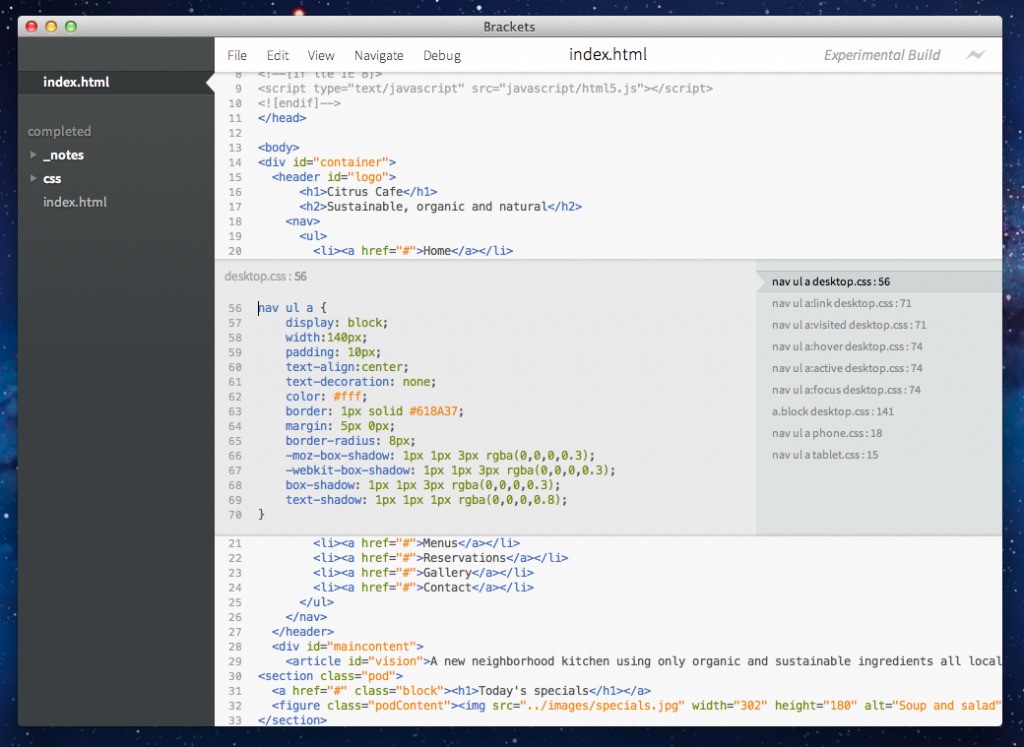
385Современный текстовый редактор для веб-дизайна.

Brackets - это редактор с открытым исходным кодом для веб-дизайна и разработки, основанный на веб-технологиях, таких как HTML, CSS и JavaScript. Проект был создан и поддерживается компанией Adobe и выпущен под лицензией MIT (Массачусетского технологического института).
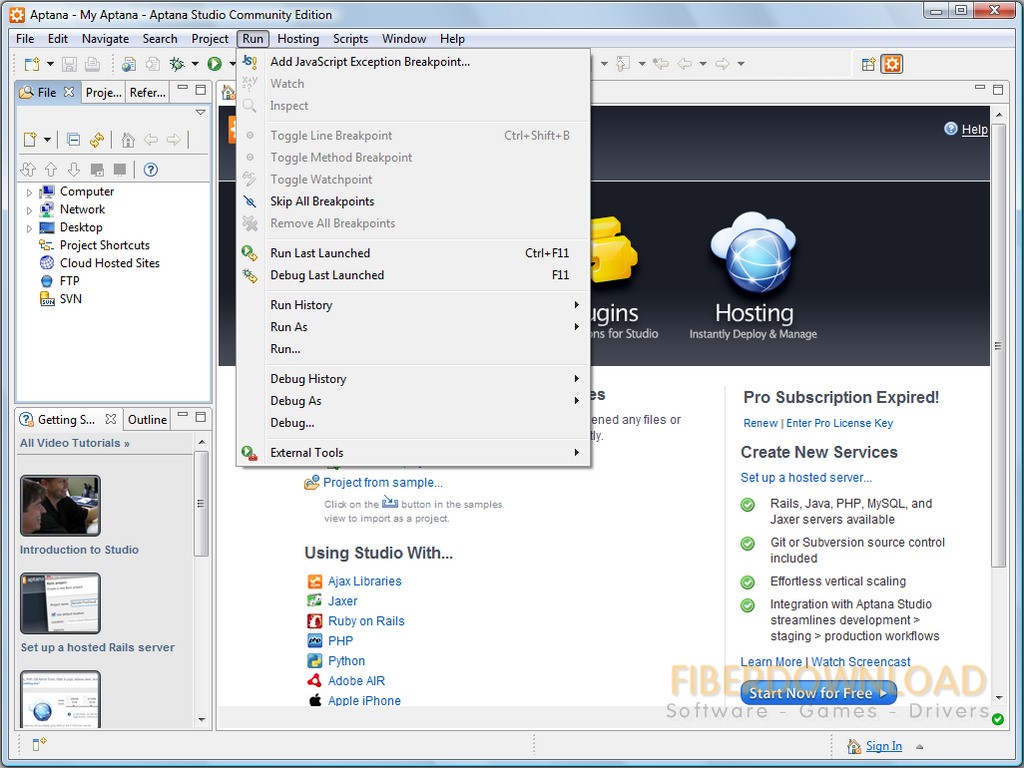
326Aptana Studio - это полноценная среда веб-разработки, которая сочетает в себе мощные средства разработки с набором услуг онлайн-хостинга.

Aptana Studio - это полноценная среда веб-разработки, которая сочетает в себе мощные средства разработки с набором услуг онлайн-хостинга и совместной работы, которые помогут вам и вашей команде сделать больше. Включает поддержку PHP, CSS, FTP и многое другое.
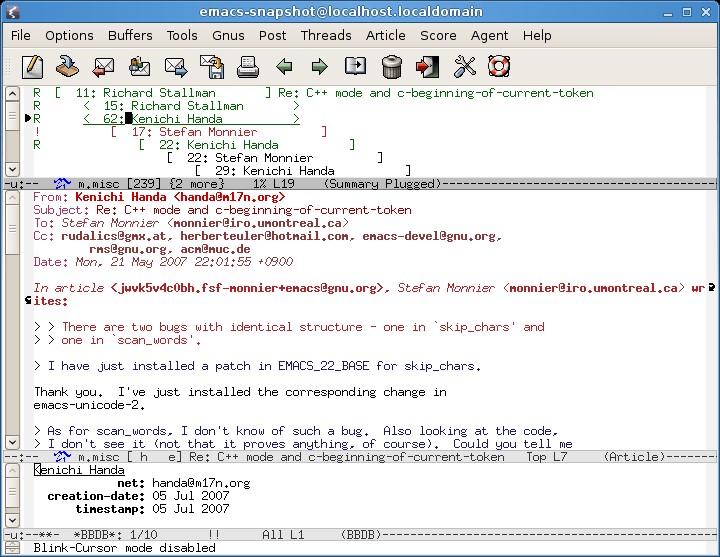
285GNU Emacs - это расширяемый, настраиваемый текстовый редактор и многое другое.

GNU Emacs - это расширяемый, настраиваемый текстовый редактор и многое другое. В его основе лежит интерпретатор Emacs Lisp, диалекта языка программирования Lisp с расширениями для поддержки редактирования текста.
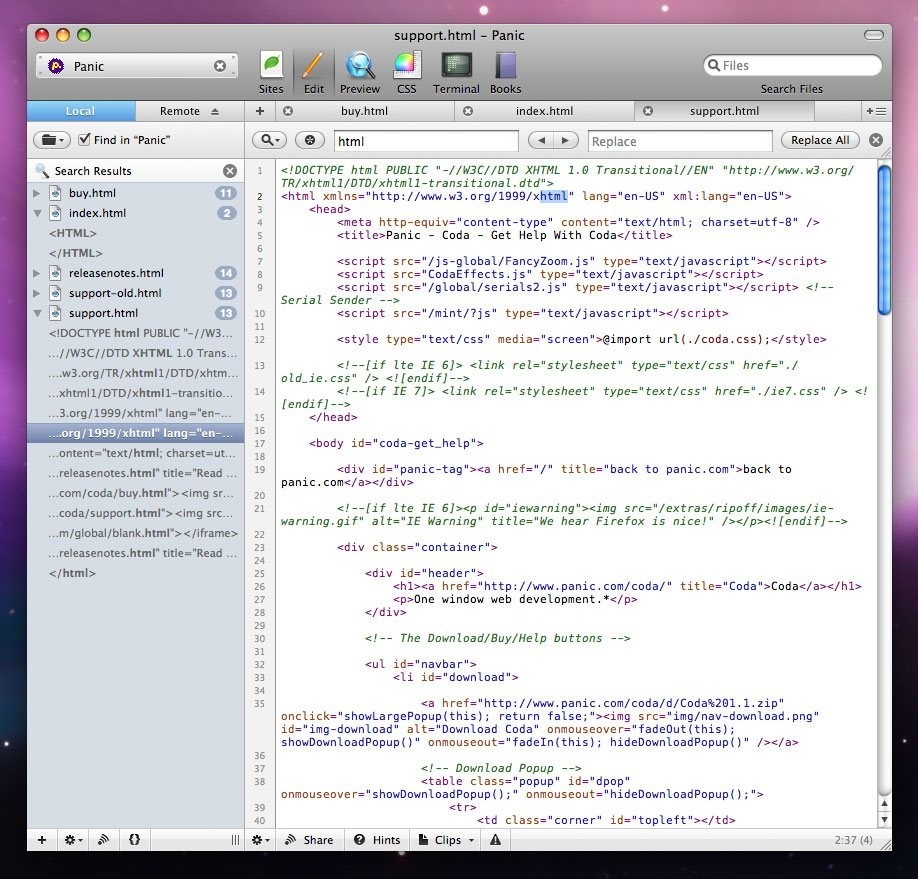
272Отличный веб-редактор Mac OS "все в одном". Все, что вам нужно, чтобы написать красивый веб-код.

Перед Вами стоит задача написать код для интернета. Вам нужен быстрый и функциональный текстовый редактор с идеальным предварительным просмотром. Вам необходим встроенный способ открывать и управлять локальными и удаленными файлами, а также SSH (сетевой протокол прикладного уровня). Тогда выбирайте Coda.
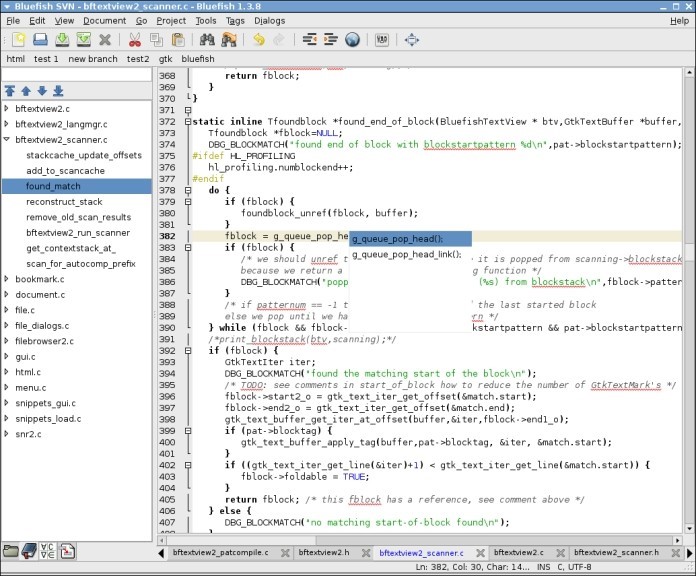
135Bluefish - мощный редактор, предназначенный для программистов и веб-дизайнеров.

Bluefish - это мощный редактор, предназначенный для программистов и веб-дизайнеров, с множеством вариантов написания веб-сайтов, сценариев и программного кода. Bluefish поддерживает многие языки программирования и разметки и фокусируется на редактировании динамических и интерактивных веб-сайтов.
94JetBrains WebStorm - это коммерческая среда разработки для JavaScript, CSS и HTML, созданная на основе JetBrains.

JetBrains WebStorm - это коммерческая среда разработки для JavaScript, CSS и HTML, построенная на платформе JetBrains IntelliJ IDEA.
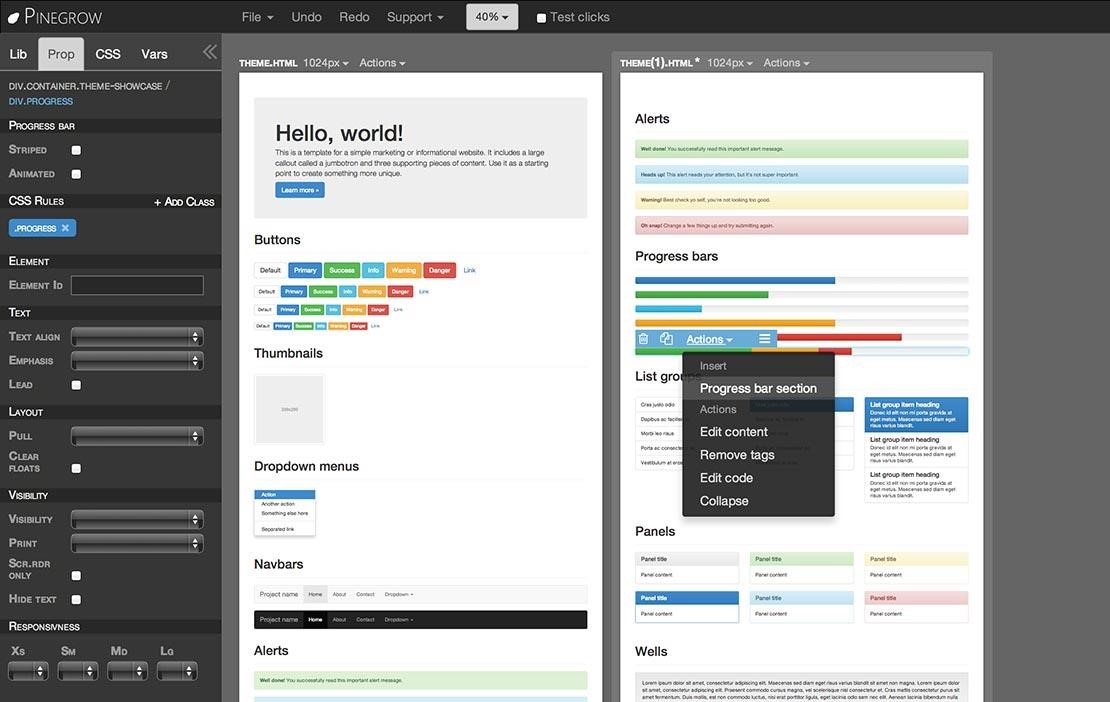
68Pinegrow - это настольное приложение, которое позволяет быстрее создавать адаптивные веб-сайты с помощью многостраничного редактирования.

Pinegrow - это настольное приложение, которое позволяет быстрее создавать адаптивные веб-сайты с помощью многостраничного редактирования в реальном времени, CSS-стилей и интеллектуальных компонентов для Bootstrap, Foundation, AngularJS и WordPress, визуально или с помощью кодов.
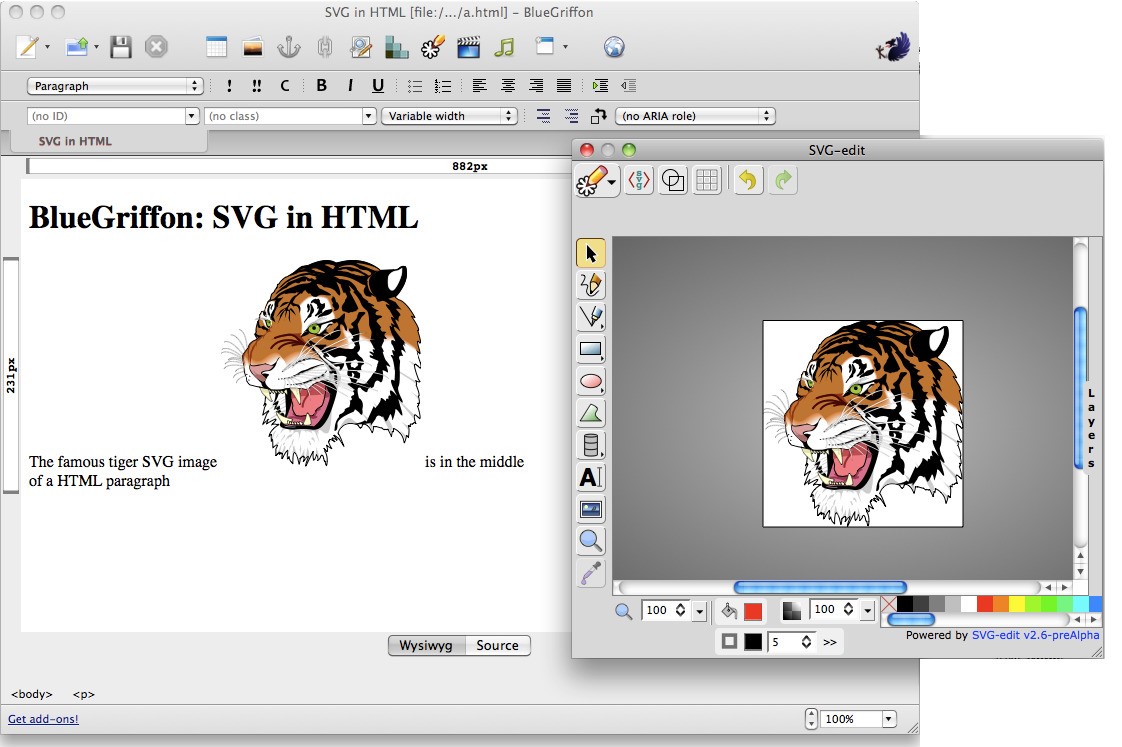
57HTML-редактор, основанный на движке рендеринга Mozilla. Поддерживает некоторые функции CSS3 и с недавнего времени имеет встроенный редактор SVG.
- Условно бесплатная
- Windows
- Mac OS

BlueGriffon - это WYSIWYG-редактор контента для World Wide Web. При поддержке Gecko, движка рендеринга Firefox, он может редактировать веб-страницы в соответствии с веб-стандартами.
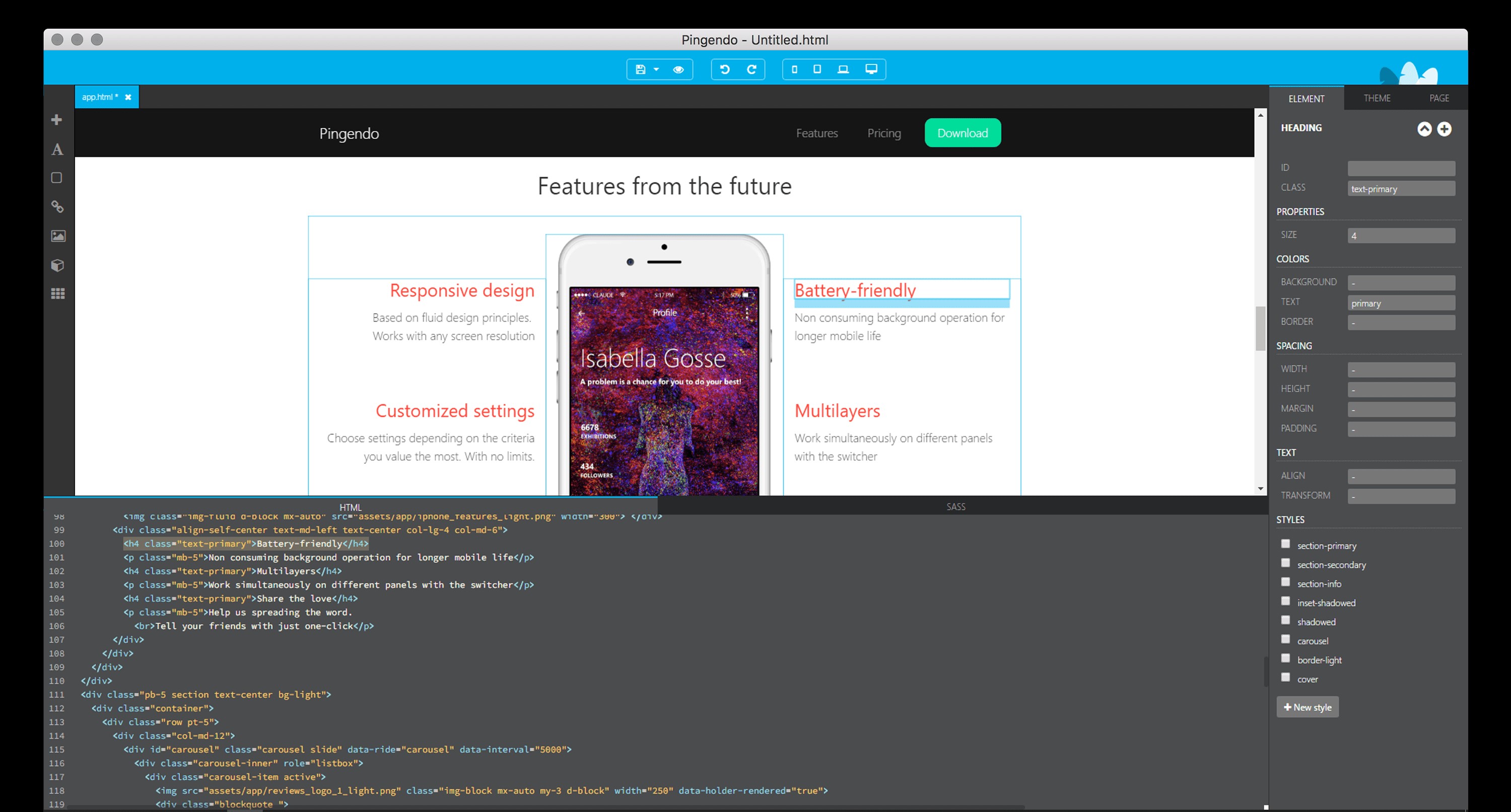
37Создавайте и настраивайте сайты - быстро и легко.

Быстрое создание сайтов с использованием популярных инструментов с открытым исходным кодом, таких как Bootstrap, SASS, Fontawesome и других. Начните создавать шаблон вашего сайта, используя интерфейс drag-and-drop.
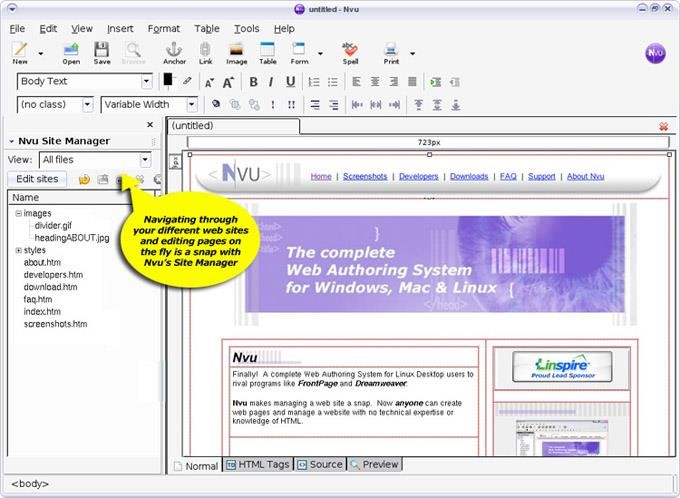
29Приложение в открытом источнике, которое начиналось как Mozilla Composer.

Nvu (произносится «N-view» - «новый взгляд») - это полноценная система веб-авторизации, которая сочетает в себе управление веб-файлами и простое в использовании редактирование веб-страниц WYSIWYG («Что видишь, то и получаешь»). Nvu разработан таким образом, чтобы им было просто пользоваться, что делает его идеальным для пользователей, которые не сильны в технических тонкостях компьютера. Благодаря этому приложению можно создать привлекательный и достойный веб-сайт, даже не имея знаний по HTML или веб-кодированию.
26Мощный инструмент веб-дизайна для создания адаптивных сайтов с использованием фреймворка Bootstrap.

Bootstrap Studio - это элегантный и очень простой в использовании инструмент веб-дизайна для создания веб-сайтов с использованием известной среды Bootstrap. Благодаря интуитивно понятному интерфейсу перетаскивания новые пользователи могут легко получить великолепный дизайн за считанные минуты. Имеет мощные функции: такие как расширенный редактор CSS и библиотека компонентов многократного использования, которые доступны опытным пользователям при помощи нескольких кликов. Это идеальная, простая и сильная сеть.
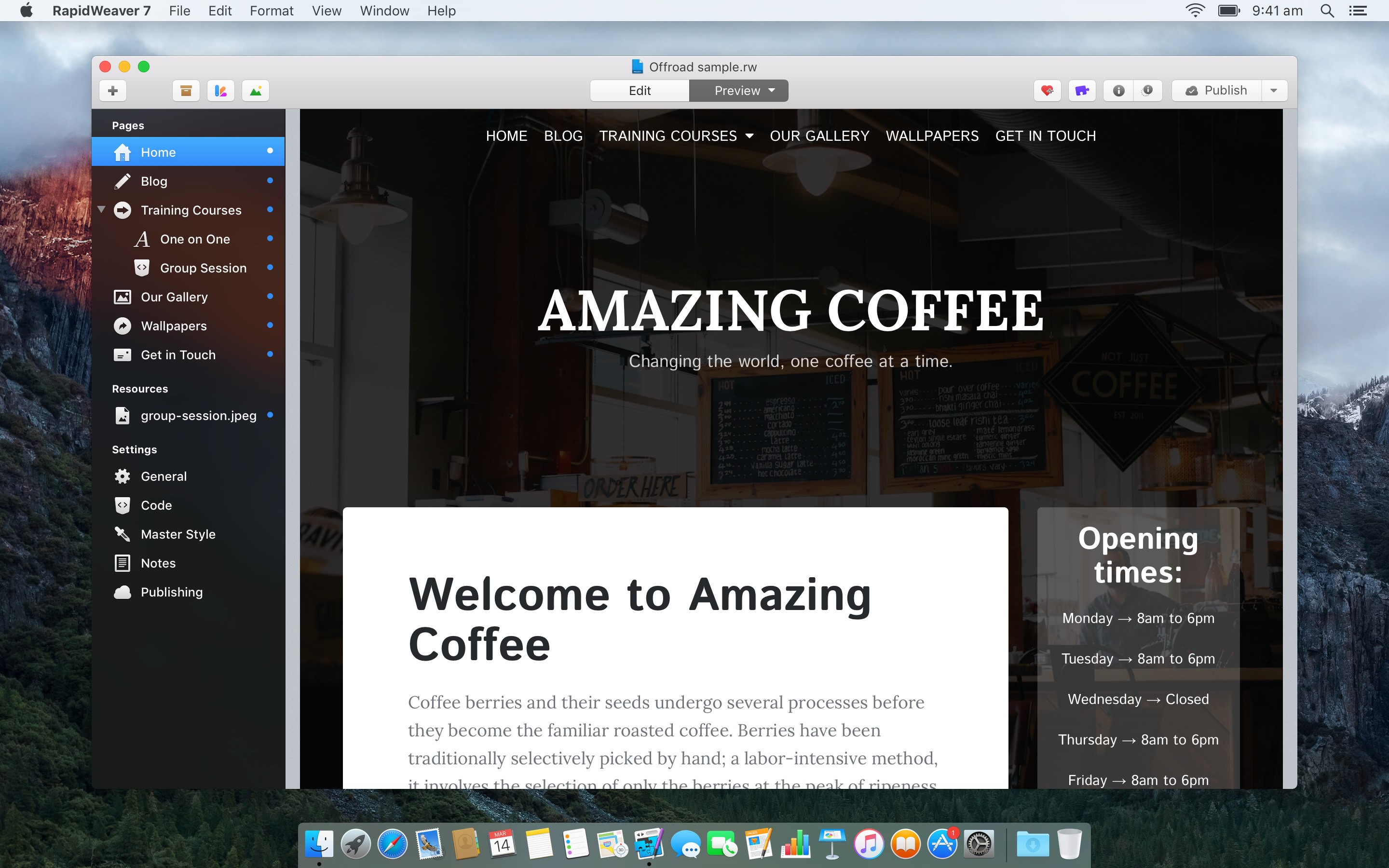
26WYSIWYG веб-редактор для Mac.

WYSIWYG веб-редактор для Mac. Интуитивно понятная программа позволяет создавать сложные веб-сайты за короткое время с минимальным опытом программирования. Rapidweaver интегрируется с несколькими технологиями web 2.0 и является хорошей альтернативой iWeb, Muse и более дешевой альтернативой Dreamweaver.
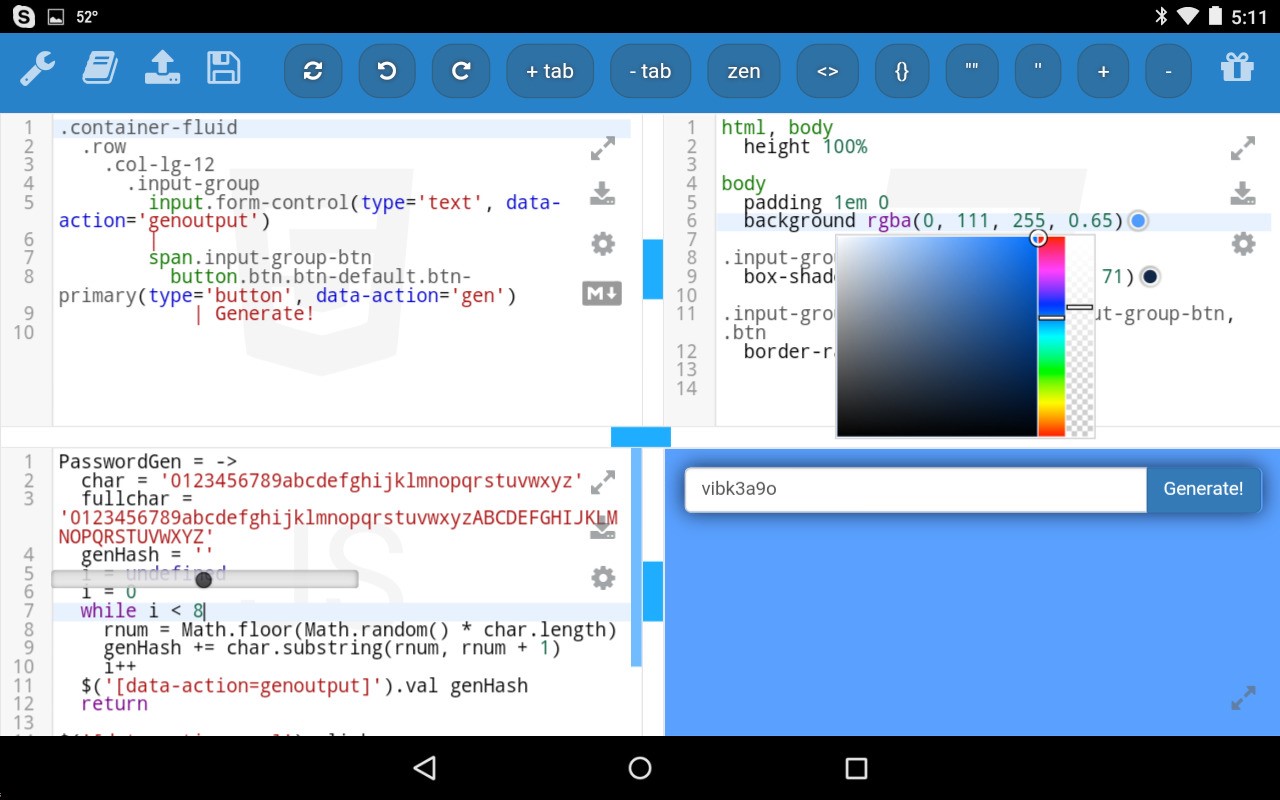
15HTML / CSS / JS и Markdown Playground для веб-дизайнеров и разработчиков.
- Бесплатная
- Windows
- Android
- Mac OS
- Онлайн сервис

kodeWeave - это площадка для кодирования в реальном времени для HTML, CSS и Javascript. Аналогичен JSFiddle и JSBin, но kodeWeave был создан для работы в автономном режиме, а также в качестве приложения для создания прототипов других приложений для настольных операционных систем на мобильных устройствах (PhoneGap Build рекомендуется для мобильных устройств).
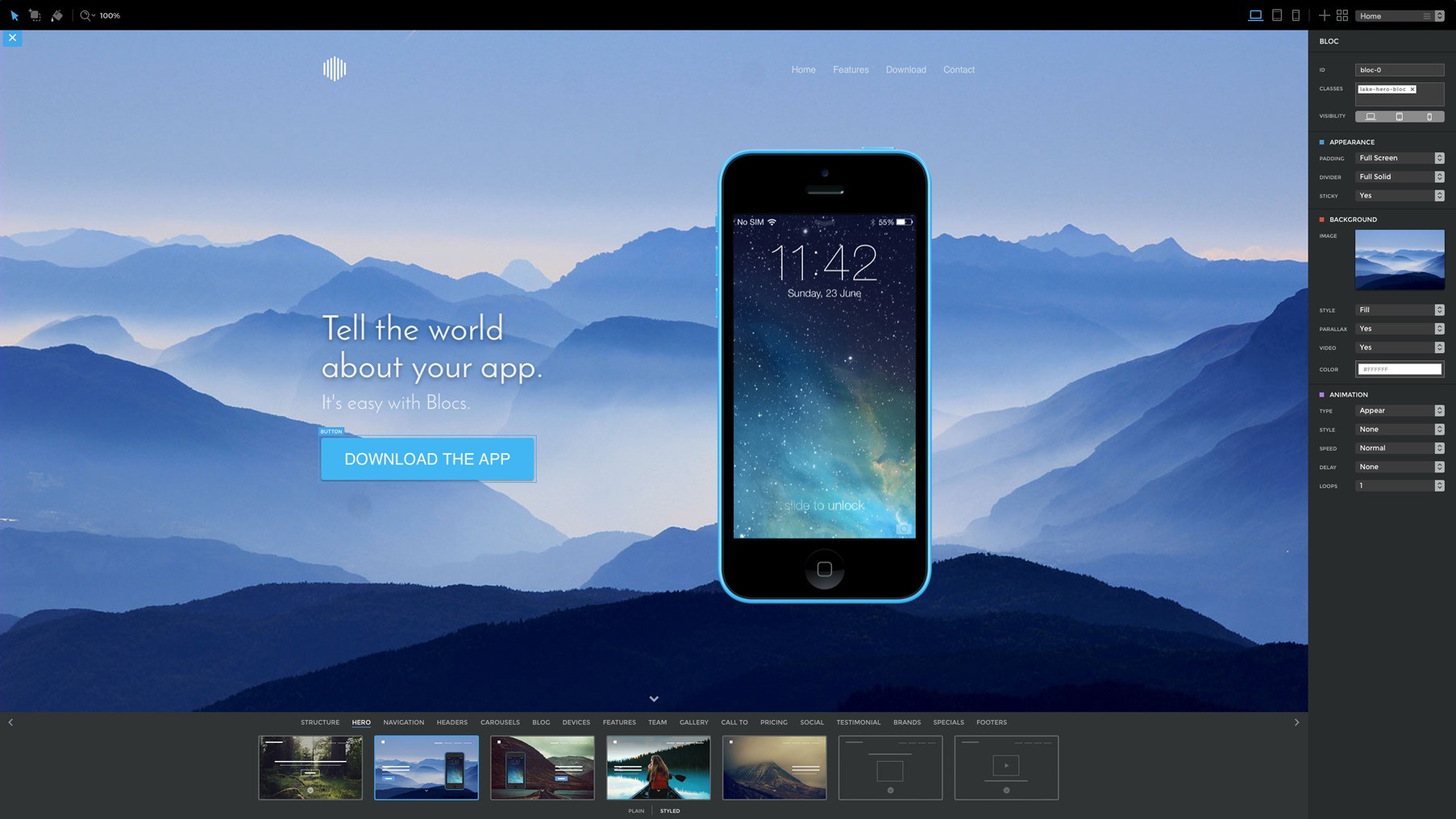
13Быстрый, простой в использовании и мощный инструмент визуального веб-дизайна, который позволяет создавать адаптивные веб-сайты.

Blocks работает над концепцией объединения предопределенных разделов для создания полностью закодированных веб-страниц. Это невероятно быстрый и естественный способ создания.
12Flux - это передовое приложение для веб-дизайна HTML5, способное создавать потрясающие сайты с нуля.

Flux - это не решение на основе шаблонов, а креативная среда дизайна.
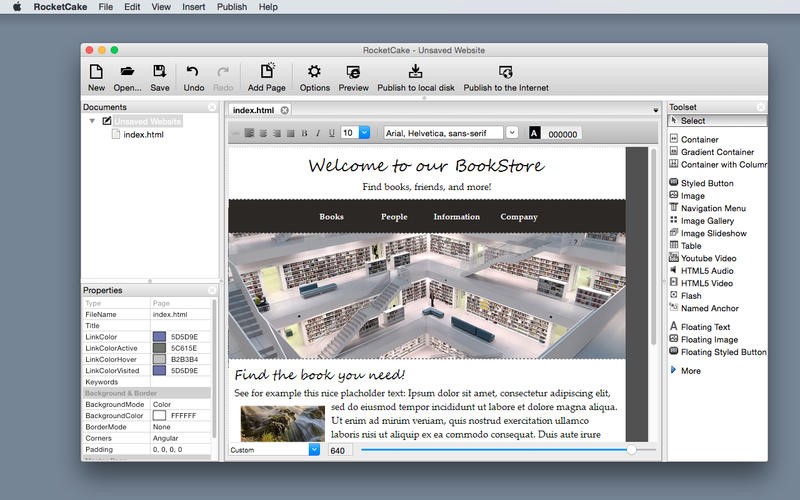
8Бесплатный редактор для создания адаптивных сайтов без программирования.
- Условно бесплатная
- Windows
- Mac OS

RocketCake - это бесплатный веб-редактор для создания адаптивных сайтов. Для начинающих и профессиональных веб-разработчиков. Программирование не требуется.
Что в этом списке?
В списке находится программы которые можно использовать для замены Adobe Dreamweaver на платформе Mac OS.
Это аналоги похожие по функционалу на Adobe Dreamweaver, которые заменяют программу частично или полностью. Этот список содержит 17 замен.
С помощью пользователей мы собираем каталог похожих друг на друга программ, чтобы вы могли подобрать альтернативу и скачать их. На сайте можно скачать популярные программы для Windows, Mac Os, Android и iPhone
Adobe Dreamweaver - это коммерческий инструмент веб-разработки.
Инструмент для создания сайтов и приложений. Программное обеспечение Adobe Dreamweaver предназначено для веб-дизайнеров, веб-разработчиков и визуальных дизайнеров.
Ссылки на официальные сайты
Функциональные возможности
Категории


Brackets
Brackets - это редактор с открытым исходным кодом для веб-дизайна и разработки, основанный на веб-технологиях, таких как HTML, CSS и JavaScript. Проект был создан и поддерживается компанией Adobe и выпущен под лицензией MIT. Благодаря специализирова…
Открытый исходный код Бесплатно Electron / Atom Shell Linux Windows Mac
Aptana Studio
Aptana Studio - это полноценная среда веб-разработки, которая сочетает в себе мощные средства разработки с набором услуг онлайн-хостинга и совместной работы, которые помогут вам и вашей команде сделать больше. Включает поддержку PHP, CSS, FTP и мног…
Открытый исходный код Бесплатно Linux Windows Mac
Вы код для Интернета. Вам нужен быстрый, чистый и мощный текстовый редактор. Pixel-идеальный предварительный просмотр. Встроенный способ открывать и управлять вашими локальными и удаленными файлами. И, возможно, немного SSH. Скажи привет, Coda. Функ…
Платно iPad iPhone Mac
Bluefish Editor
Bluefish - это мощный редактор, предназначенный для программистов и веб-дизайнеров, с множеством возможностей для написания веб-сайтов, сценариев и программного кода. Bluefish поддерживает множество языков программирования и разметки и фокусируется …
Открытый исходный код Бесплатно Linux Windows Mac
KompoZer
KompoZer - это полноценная система веб-авторинга, которая сочетает в себе управление веб-файлами и простое в использовании редактирование веб-страниц WYSIWYG. KompoZer разработан, чтобы быть чрезвычайно простым в использовании, что делает его идеаль…
WebStorm
JetBrains WebStorm - это коммерческая среда разработки для JavaScript, CSS и HTML, построенная на платформе JetBrains IntelliJ IDEA. WebStorm обеспечивает автоматическое завершение кода, анализ кода «на лету», поддержку рефакторинга и интеграцию VCS.
Платно Linux Windows Mac
openElement
Создавайте сайты быстрее с нашим мощным и интуитивно понятным редактором. Создает W3C-совместимый код HTML / CSS / PHP. Доступны бесплатные шаблоны сайтов.
Espresso
Espresso - это мощный текстовый редактор для веб-разработчиков от создателей CSSEdit . Элегантная подсветка синтаксиса, превосходная навигация, свертывание кода, интеллектуальный CodeSense, фрагменты контекстного текста, проверка орфографии, широкая…
Pinegrow Web Editor
Pinegrow - это настольное приложение, которое позволяет быстрее создавать адаптивные веб-сайты с помощью многостраничного редактирования в реальном времени, CSS-стилей и интеллектуальных компонентов для Bootstrap, Foundation, AngularJS и WordPress, …
Платно Atom Linux Windows Mac
Smultron
Smultron - это текстовый редактор для Mac OS X Leopard 10.5, который прост в использовании и мощен. Он не предназначен для того, чтобы ни сбивать с толку новичков, ни разочаровывать продвинутых пользователей. Он должен отлично работать для целого ря…
BlueGriffon
BlueGriffon - это WYSIWYG-редактор контента для World Wide Web. При поддержке Gecko, движка рендеринга Firefox, он может редактировать веб-страницы в соответствии с веб-стандартами.
Бесплатно с ограниченным функционалом Linux Windows Mac
CSSEdit
CSSEdit - это встроенный редактор визуальных каскадных таблиц стилей Эспрессо , с поддержкой CSS3 для многобраузерных градиентов, теней и многого другого. Интуитивно понятный подход CSSEdit к таблицам стилей и мощные функции предварительного просмот…
Платно Espresso Mac
Microsoft Expression Web
Pingendo
Create quality HTML prototypes quickly, using popular open source tools like Bootstrap, SASS, Fontawesome and more. Start from a template or prototype your website with ease using the drag-and-drop interface. No coding is required as all the variabl…
Платно Linux Windows Mac
Peppermint
Peppermint - это настраиваемый швейцарский армейский нож для кодирования на вашем Mac. Особенности - поддерживается более 60 различных синтаксисов - 10+ разных тем - Множество различных плагинов / инструментов для всего, что вам нужно - Мгновенный з…
Bootstrap Studio
Bootstrap Studio is an elegant and very easy to use web design tool for building websites using the renowned Bootstrap framework. With its intuitive, drag-and-drop interface, new users can easily get great designs in just moments. Meanwhile, powerfu…
Платно Linux Windows Mac
Nvu (произносится «N-view» для «нового вида») - это полноценная система веб-авторинга, которая сочетает в себе управление веб-файлами и простое в использовании редактирование веб-страниц WYSIWYG («Что видишь, то и получаешь»). Nvu разработан, чтобы …
Silex
Silex, is a free and open source website builder in the cloud. Create websites directly in the browser without writing code. And it is suitable for professional designers to produce great websites without constraints. Silex is also known as the HTML…
Открытый исходный код Бесплатно Web Linux
Создавайте потрясающие анимированные и интерактивные веб-материалы с Hype. HTML5-вывод Hype работает на всех современных браузерах и мобильных устройствах, таких как iPhone и iPad. Кодирование не требуется.
Scribes
Текстовый редактор для GNOME, который сочетает в себе простоту и мощь. Scribes фокусируется на оптимизации вашего рабочего процесса. Это достигается за счет интеллектуальной автоматизации обычных и повторяющихся операций. А также за счет устранения …
Открытый исходный код Бесплатно Linux
Что в данном списке?
Альтернативные программы для Adobe Dreamweaver для Web, Android, iPhone, Windows, iPad и т.п. Фильтруйте по типу лицензии, чтобы получить список бесплатных программ или с открытым исходным кодом. Список содержит 99 приложений схожих с Adobe Dreamweaver.

Рассматриваем лучшие приложения для работы с HTML-разметкой. Узнаем, чем пользуется верстальщик с глубокими познаниями в разработке, а чем пользуется тот, кто совсем не разбирается в программировании.
Что такое HTML-редактор?
HTML-редактор – это программа, в которой пишут «основание» для сайтов. Технически эту роль может выполнять любой текстовый редактор, даже «Блокнот». Но лучше доверить эту задачу приложению, специально созданному для работы с кодом.
Обычно в таких программах есть подсветка синтаксиса (отдельных элементов разметки), автоматическая проверка на ошибки и опечатки, да и в целом интерфейс спроектирован таким образом, чтобы в нем было удобнее работать именно с сайтами.
HTML-редакторы не так функциональны, как полноценные среды разработки, но они подходят как для новичков, так и для профессионалов, не желающих заниматься версткой страниц в громоздких приложениях.
Иногда такие программы называют HTML-компиляторами, хотя по факту в них никакой код не компилируется. HTML – это не язык программирования, а язык разметки, не требующий компиляции как таковой. Тем не менее пользователи иногда так говорят, и я не буду им противиться.
Типы редакторов
Есть два основных типа:
- Текстовый. Классический вариант для тех, кто знаком с HTML-разметкой, знает теги, CSS-классы, умеет работать с контентом внутри страницы и понимает, как его оформлять. Эти навыки необходимы, так как в редакторе разработчик должен работать вручную, прописывая свойства с помощью текстовых параметров.
- Визуальный. Решение для тех, кто не понимает, что представляет собой HTML и как оформлять страницы с помощью текста. Обычно содержит в себе блоки, напоминающие конструктор. Перемещая их, пользователь может «собрать» полноценный сайт, не написав и строчки кода.
Еще есть среды для разработки. Это программы, созданные для профессиональных разработчиков и содержащие в себе весь спектр инструментов, необходимых для создания сайта или приложения с нуля. В этой статье я не буду их затрагивать.
Полезные характеристики HTML-редакторов
При выборе текстовых и визуальных HTML-компиляторов стоит обратить внимание на наличие базовых функций:
- Подсветка синтаксиса. Программа должна подсвечивать ключевые элементы разметки разными цветами. Визуальная градация данных упрощает разработку. Так легче контролировать написанный текст и искать информацию на страницах.
- Автозавершение кода. Приложение для работы с HTML должно уметь автоматически закрывать теги, подставлять уже использованные ранее элементы разметки и самостоятельно дописывать прочие части кода там, где они логически подходят.
- Проверка на наличие ошибок. HTML-компилятор не обязан проверять качество написанного JavaScript- или Python-кода, но обязан показывать ошибки и опечатки, допущенные в HTML-разметке (и желательно в CSS тоже).
- Поиск. По коду часто приходится перемещаться, а кода может быть много. Удобно, когда есть поиск. Еще удобнее, когда есть функция «Найти и заменить», позволяющая разыскать сразу несколько элементов в разметке и поменять их.
Текстовые редакторы
Сперва рассмотрим HTML-редакторы для разработчиков. Для тех, кто понимает структуру страницы и может, используя HTML, разместить контент на сайте. Такие приложения дают больше свободы верстальщикам. Ведь благодаря возможностям разметки они получают полный контроль над информацией на ресурсе и его визуальной составляющей.
Атом появился в 2014 году и резко набрал популярность среди разработчиков всех сортов. Он бесплатный, с открытым исходным кодом. Его созданием занималась команда GitHub – главного хранилища кода в интернете. За поддержку и развитие проекта отвечает сообщество независимых программистов, продвигающих opensource-проекты.

Atom построен на базе фреймворка Electron, что делает его универсальным приложением для всех платформ сразу, то есть для Windows, macOS и Linux. Также это дает возможность расширять возможности редактора, используя JavaScript. Разработчики могут менять функциональную составляющую Atom и внешний вид приложения, адаптируя его под свои нужды (используемый язык программирования, проект, над которым работает пользователь и т.п.). Поэтому многие разработчики по праву считают его лучшим HTML-редактором.
Из интересных фишек стоит отметить множественные курсоры для редактирования одновременно нескольких строк кода и функцию Teletype для совместной работы нескольких программистов в одном пространстве.
VS Code
Еще один бесплатный редактор HTML-разметки на базе Electron. Это разработка Microsoft с огромным набором плагинов. С помощью расширений можно добавить в него массу дополнительных функций:
- Автозаполнение кода на разных языках программирования.
- Автоматический поиск ошибок и их исправление.
- Визуальное улучшение кода с помощью ESLint или Prettier.
- Отдельные расширения для поиска специфичных ошибок, которые не может найти редактор по умолчанию.
- Плагин Live Server для предпросмотра веб-приложений и сайтов в реальном времени.
Также в VS Code встроен клиент Git, позволяющий загружать проект в GitHub прямо из компилятора, не используя для этого отдельный терминал. А еще система IntelliSense, помогающая дополнять код за счет уже использованных функций, классов и кусков разметки.
В отличие от Atom, детище Microsoft работает заметно быстрее. Разработчики массово переходят на VS Code из-за разницы в производительности.
Sublime Text
HTML-компилятор из Австралии, распространяющийся по условно-бесплатной модели. То есть сам редактор в базовом виде можно загрузить и использовать бесплатно, но чтобы получить весь набор доступных в нем функций, придется раскошелиться.
Sublime Text сочетает в себе лучшее из двух миров (из Open Source и мира проприетарного ПО). За счет платных лицензий и грамотной монетизации у разработчиков программы остается возможность регулярно обновлять продукт и поддерживать его. В то же время код достаточно «открыт», чтобы сторонние разработчики могли добавлять в него новые функции и создавать расширения, используя язык программирования Python.

Sublime Text – высокопроизводительный редактор. Причем это проявляется не только в плавности и отзывчивости интерфейса. В компиляторе есть функция моментального переключения между проектами. Не приходится долго искать папку с другим сайтом, перезагружаться в другую среду разработки и ждать, пока она прогрузится, как это происходит в Atom или VS Code.
Notepad++
Бесплатный редактор кода для операционной системы Windows (на Linux и macOS работает через эмуляторы). Распространяется бесплатно, имеет открытый исходный код, который можно загрузить с официального репозитория программы на GitHub.
Продукт написан на языке С++ и базируется на площадке Scintilla. Как и другие компиляторы, развиваемые сообществом разработчиков, Notepad++ поддерживает сторонние плагины. С помощью них можно добавлять в редактор новые функции или изменять внешний вид интерфейса.

Создатель проекта считает главным преимуществом своего приложения использование только встроенных инструментов для разработки под Windows, чтобы добиться максимальной производительности и сократить нагрузку на процессор компьютера.
У Notepad++ есть мобильная версия для тех, кто занимается разработкой «на ходу».
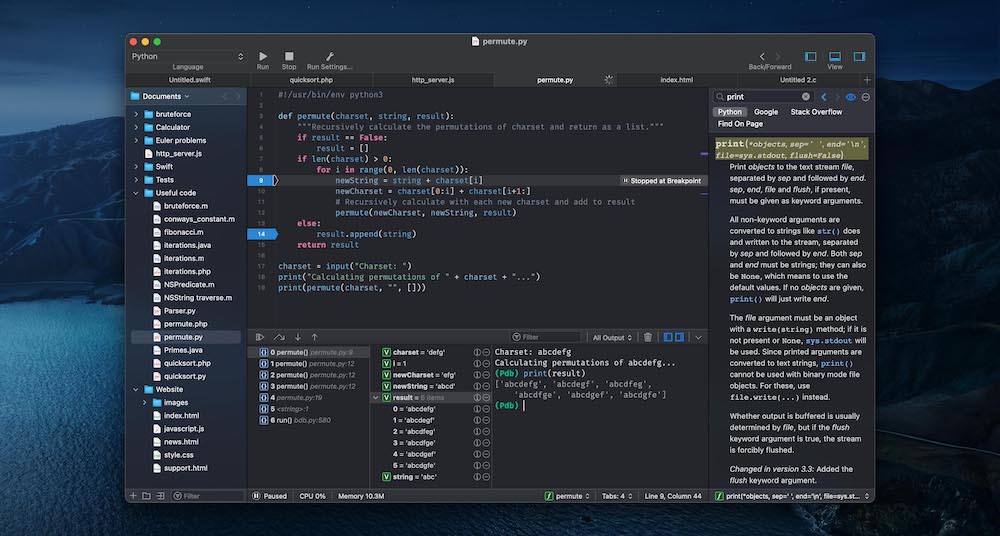
CodeRunner
Один из лучших редакторов HTML-разметки и кода, разработанный для macOS. Он не поддерживает расширение плагинами (в отличие от перечисленных выше решений). Напротив, его создатель решил вместить максимум возможностей в программу, избегая необходимости в сторонних дополнениях.
Он поддерживает работу в нескольких вкладках, удобную систему навигации по документам и файлам, редактор скриптов, полноценную консоль внутри CodeRunner, готовые текстовые шаблоны и т.п.

Из интересных решений стоит отметить наличие встроенной панели с документацией. Эта панель обеспечивает доступ к ресурсу Mozilla MDN с описанием функций JavaScript и других языков. Там же можно быстро найти информацию по поводу той или иной функции языка на популярном форуме для программистов Stack Overflow.
CodeRunner поддерживает автодополнение кода, ищет популярные ошибки, позволяет ставить курсор сразу в несколько частей разметки и настраивать свои горячие клавиши. При этом программа часто получает обновления и полностью адаптирована под macOS.
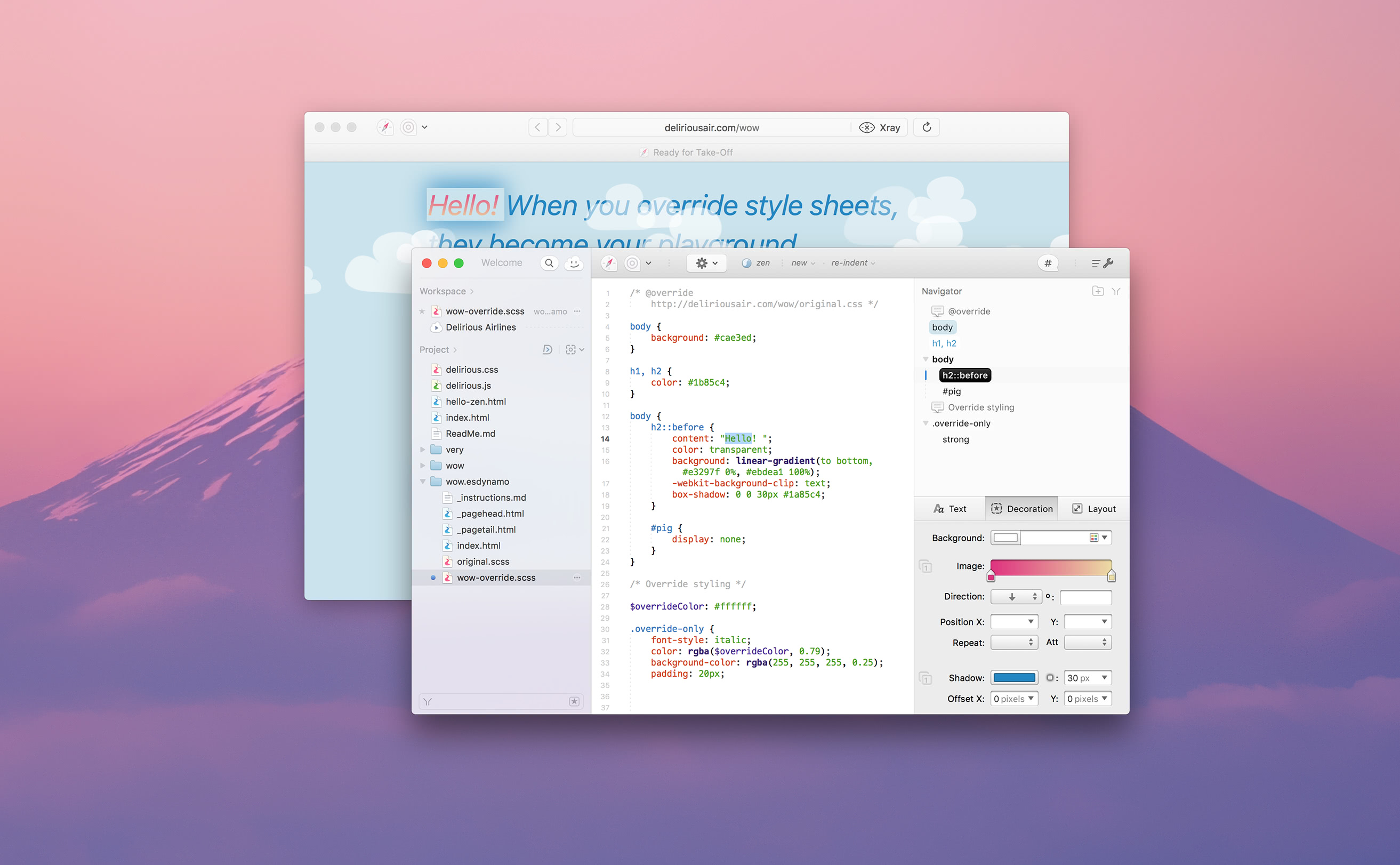
Espresso
Еще один эксклюзивный редактор для macOS, поддерживающий HTML, CSS, JavaScript и несколько других языков, используемых при разработке сайтов.
Одно из главных преимуществ Espresso – функция Xray. Она в реальном времени отображает состояние сайта или веб-приложения. Любое изменение в коде в ту же секунду появляется на превью. А превью, в свою очередь, поддерживает работу с браузерами Chrome, Firefox и Safari.

Также Espresso часто используют для работы с CSS. Компилятор поддерживает новейшие технологии, связанные с каскадными стилями. Редактор упрощает работу над внешним видом страницы (градиенты, цвета, тени, разметка и т.п.)
Расширить возможности редактора можно за счет плагинов. Их коллекция не такая внушительная, как у условного VS Code, но самые востребованные точно найдутся.
А еще в Espresso встроен пакет инструментов для публикации сайтов в сети. Он синхронизирует данные с сервером, независимо от того, какую платформу для размещения ресурса вы используете.
Brackets.io
Легковесный кроссплатформенный редактор, адаптированный для работы с сайтами. Одна из лучших функций Brackets – мини-редактор, встроенный в основной код. Он появляется только в те моменты, когда нужен пользователю. Например, вы вносите изменения в HTML с определенным классом. Чтобы не переключаться на вкладку с CSS, редактор предлагает открыть небольшое окно с кодом CSS для выбранного класса, чтобы внести туда изменения, не покидая главную страницу.

Таким образом удается на ходу редактировать сразу два или даже три файла, не переключаясь между окнами и вкладками.
Также здесь есть режим Live Preview, позволяющий в реальном времени наблюдать за изменениями, вносимыми в дизайн и содержимое страницы. Все, что делает пользователь, появляется на экране в ту же секунду.
Ну и еще одно преимущество – встроенная поддержка препроцессоров SCSS и LESS со всеми их особенностями и дополнительными функциями. Не придется подключать их отдельно.
Знаменитый текстовый редактор, использующийся для решения самых разнообразных задач – от записи математических конспектов до создания полноформатных заскриптованных онлайн-магазинов.
Он удобен для разработки, так как за счет плагинов поддерживает подсветку синтаксиса, исправление ошибок, быстрый поиск, замену содержимого страниц и другие функции, доступные в полноценных средах.
Сложностью для многих пользователей станет только специфичное управление, которым и знаменит Vim. Но поклонники редактора как раз и любят его за нестандартный подход к перемещению по тексту и его редактированию.
Визуальные HTML-редакторы
С помощью визуальных редакторов вы будете напрямую взаимодействовать со страницей в том виде, в котором ее увидят потенциальные пользователи.
А они, понятное дело, не увидят на нем код и структуру CSS-файлов. Только полезную информацию.
Adobe Dreamweaver CC
Массивный продукт компании Adobe для создания веб-страниц. Он адаптирован для работы с языками разметки HTML и CSS, а также для работы с языками программирования JavaScript и другими. Dreamweaver подходит как для фронтенд-разработки (то есть внешней части сайта, с которой взаимодействует посетитель), так и для бэкенда (внутренней части, отвечающей за логику сайта).

Dreamweaver CC создавался для работы в кооперации с другими продуктами компании. Под этим подразумевается быстрый экспорт изображений и макетов из Photoshop или XD. DW имеет закрытый исходный код, поэтому его возможности можно расширять только плагинами, одобренными самой Adobe.
И хотя Dreamweaver CC, в первую очередь, визуальный компилятор страниц, он отлично работает в текстовом режиме. Между режимами можно переключаться в любое время, выбирая удобный стиль работы.
Купить Dreamweaver CC (1550 рублей в месяц, платформы – Windows, macOS и Linux)
RapidWeaver
Это аналог Dreamweaver, созданный для операционной системы Apple. Вместе с тем, это один из наиболее часто используемых визуальных HTML-компиляторов.
По умолчанию он содержит в себе парочку симпатичных шаблонов для будущих сайтов, удобную систему навигации между страницами, а также файловый менеджер для загрузки собственного контента на публикуемые страницы. А еще функцию размещения ресурса в сети.

В нем есть удобная интеграция с сервисом Unsplash, симулятор устройств, чтобы можно было оценить внешний вид сайта в разных разрешениях, и базовые инструменты для поисковой оптимизации.
Но возможности RapidWeaver легко поддаются расширению за счет эксклюзивных плагинов. Благодаря им можно сделать любой тип сайта, будь то небольшую галерею или полноценный онлайн-магазин, просто перемещая блоки с информацией по странице и добавляя в них модули из маркетплейса с расширениями.
Купить RapidWeaver (7400 рублей, только для macOS)
В CMS есть инструменты для проектирования сайтов, заменяющие HTML-редакторы. В них можно быстро собрать страницу, добавив туда весь необходимый контент (или добыв его из соответствующих плагинов). Назвать их HTML-редакторами трудно, но движки в себя таковые включают.
Даже Gutenberg (интерфейс для написания постов в WordPress) содержит HTML-редактор.
Выводы


Наиболее популярные альтернативы и аналоги Adobe Dreamweaver для Windows, Mac.
Visual Studio Code
Код сочетает в себе упрощенный интерфейс современного редактора с богатой кодовой поддержкой и навигацией, а также интегрированный отладочный опыт - без необходимости полной IDE.
Geany
Enrico Tröger, Frank Lanitz, Nick Treleaven and Dominic Hopf
Geany - это небольшая и легкая интегрированная среда разработки. Он был разработан для обеспечения небольшой и быстрой IDE, которая имеет только несколько зависимостей от других пакетов. Другая цель з.
Brackets
Скобки - это редактор с открытым исходным кодом для веб-дизайна и разработки, основанный на веб-технологиях, таких как HTML, CSS и JavaScript. Проект был создан и поддерживается Adobe, и выпущен под л.
Aptana Studio
Aptana Studio - это полная среда для веб-разработки, которая сочетает в себе мощные средства разработки с коллекцией услуг онлайн-хостинга и совместной работы, которые помогут вам и вашей команде сдел.
GNU Emacs
GNU Emacs - расширяемый, настраиваемый текстовый редактор и многое другое. По своей сути является интерпретатором для Emacs Lisp, диалектом языка программирования Lisp с расширениями для поддержки ред.
Coda - быстрый, чистый и мощный текстовый редактор с превосходным просмотром пикселей и встроенным способом открытия и управления локальными и удаленными файлами. И тире SSH тоже. У него есть все, что.
TextMate
TextMate привносит подход Apple к операционным системам в мир текстовых редакторов. Настраивая UNIX-основы и графический интерфейс, TextMate cherry - выбирает лучшее из обоих миров в интересах эксперт.
PSPad
PSPad - бесплатный программный редактор на 8 языках для операционных систем Microsoft Windows. Некоторые функции выделяются синтаксисом, ftp, проектами и т. Д. Проводник кода для Pascal, C / C ++, INI.
Текстовый редактор для среды рабочего стола KDE с поддержкой нескольких языков и подсветки синтаксиса. Он расширяемый с плагинами. Особенности интерфейса MDI. Kate - это редактор нескольких документов.
Bluefish Editor
Bluefish - мощный редактор, ориентированный на программистов и веб-дизайнеров, со многими вариантами написания веб-сайтов, скриптов и кода программирования. Bluefish поддерживает множество языков прог.
KompoZer
KompoZer - это полная система веб-разработки, которая сочетает в себе управление веб-файлами и удобное редактирование веб-страниц WYSIWYG. KompoZer разработан, чтобы быть чрезвычайно простым в использ.
WebStorm
JetBrains WebStorm - это коммерческая среда разработки для JavaScript, CSS и HTML, построенная на платформе IntelliJ IDEA на платформе JetBrains. WebStorm обеспечивает автоматическое завершение кода, .
Pinegrow Web Editor
Pinegrow - настольное приложение, которое позволяет быстрее создавать быстродействующие веб-страницы с живым многостраничным редактированием, стилем CSS и интеллектуальными компонентами для Bootstrap.
BlueGriffon
BlueGriffon является редактором контента WYSIWYG для World Wide Web. Работает на Gecko, движке рендеринга Firefox, он может редактировать веб-страницы в соответствии с веб-стандартами. BlueGriffon соо.
Читайте также:

