Аналог figma для mac os
Обновлено: 04.07.2024
Figma — онлайн-сервис для разработки интерфейсов и прототипирования с возможностью организации совместной работы в режиме реального времени. Одноименная компания, Figma, Inc., разрабатывающая сервис, была основана в 2012 году Диланом Филдом.
Бесплатно для персонального использования macOS Windows Онлайн СервисДействия
Создание списка приложений
На suse.me вы можете создавать сколько угодно публичных или приватных списков, добавлять в них приложения, и делиться ими в интернете.
Альтернативы приложению Figma
Фильтр альтернатив по платформе
Настольные ПК
Мобильные платформы
Планшеты
Фильтр альтернатив по лицензии
Adobe Fireworks 39 альтернатив
Adobe Fireworks — растровый и векторный графический редактор компании Adobe для веб-дизайнеров и разработчиков, позволяющий быстро создавать, редактировать и оптимизировать изображения для сайтов, эскизы сайтов и веб-приложений.
Знаете другую альтернативу Figma?
Sketch 40 альтернатив
- Vector Drawing
- Vector Graphics
- Line
- Drawing
- Sketch
Sketch is a vector drawing application for the Mac with an intuitive, powerful and uncluttered interface.
Miro (RealtimeBoard) 23 альтернативы
- Whiteboard Sharing
- Online Whiteboard
- Visualization
- Visual Thinking
- Collaboration
Miro — платформа для совместной работы распределенных команд, разработанная в России и вышедшая на международный рынок. Платформа используется как способ взаимодействия при создании новых проектов, дизайна интерфейса и при других …
Axure RP 50 альтернатив
- Wireframes
- Prototyping
- Ui Prototyping
Axure RP — программное обеспечение для создания прототипов и спецификаций веб-сайтов и приложений. Одним из главных достоинств программы является возможность программирования поведения кнопок, текстовых полей, панелей и прочих виджетов, вследствие …
Adobe XD 5 альтернатив
- Mockups
- Layout
- Prototypes
- Ui Prototyping
- Ux Design
Adobe Experience Design — программа для разработки интерфейсов от Adobe Systems. Поддерживает векторную графику и веб-верстку и создает небольшие активные прототипы.
Что в этом списке?
Этот список содержит 5 альтернатив приложению Figma, для таких платформ как: macOS, Windows, Онлайн Сервис, iPad, Android Tablet, Chrome OS, iOS и многих других. Список альтернатив можно фильтровать по типу лицензии, платформе и тегам. Поддерживается сортировка по количеству пользователей которые уже используют альтернативу, или дате добавления приложения.
Последнее обновление списка: 4 января 2021 г. 10:36
Вы можете дополнить или изменить информациию о любом приложении на SuggestUse. За внесение любой информации вам будут начислены поинты.
Сортировка альтернатив
Фильтр альтернатив по тегам
- — Векторная графика • 2
- — Прототипирование Пользовательского Интерфейса • 2
- — Дизайн • 2
- — Визуализация • 1
- — Визуальное Мышление • 1
- — Album Artwork • 1
- — Совместное участие • 1
- — Рисование • 1
- — Прототипы • 1
- — Доска • 1
- — Карт Памяти • 1
- — Управление Проектами • 1
- — Векторный Рисунок • 1
- — Линия • 1
- — Доска • 1
- — Дизайн Пользовательского Интерфейса • 1
- — Прототип Каркаса • 1
- — Каркас • 1
- — Макет • 1
- — Каркасы • 1
- — Онлайн Карт Памяти • 1
- — Прототипирование • 1
- — эскиз • 1
- — Сотрудничество В Реальном Времени • 1
- — Онлайн Доска • 1
- — Макеты • 1
- — Веб-дизайн • 1
Приложение в списках
Приложения и инструменты которые мы используем для создания SuggestUse.- Автор: tsepelev
- •
- 25 приложений
Последняя активность
добавил Miro (RealtimeBoard) как альтернативу приложению FigmaО сайте
Сервис SuggestUse поможет найти альтернативное программное обеспечение для ваших мобильных устройств и компьютера.
Когда сервис может быть полезен?
— Вы пересели с компьютера на котором установлена операционная система Windows, на компьютер с macOS, но в Windows вы пользовались программой Total Commander которой для macOS не существует. Вы заходите на наш сервис, вводите в поиске TotalCommander для macOS и в результате получаете список альтернативных программ которые работают в системе macOS.
— Вам надоела программа которая постоянно вылетает или зависает? Вы также просто можете найти ей альтернативу, введите ее название в поиске, и выберите вашу операционную систему.
В 2020 году дизайнеров, работающих в Photoshop и Illustrator, становится всё меньше. Специалисты активно изучают новые инструменты и пользуются их преимуществами.
В этом материале мы сравним кроссплатформенный редактор Figma и приложение для работы с векторной графикой Sketch.
История развития
Дизайнеры часто выбирают между двумя платформами и хотят понять, какая им подойдёт больше. Главная цель перехода — автоматизация рутинных задач и ускорение рабочего процесса.
«Скетч» — векторный редактор, который работает на платформе macOS и развивается с 2010 года. Версий для Windows или проектирования в браузере нет. Существует программа Lunacy от сторонних разработчиков, которая умеет открывать и вносить изменения в файлы .sketch.
Figma — онлайн-сервис с приложениями для компьютеров и мобильных устройств. Стал популярен благодаря кроссплатформенности и фишкам совместной работы. Разработчики начали создавать проект в 2016 году. За 3 года он не только смог догнать «Скетч» по возможностям, но и увёл значительную долю аудитории. «Фигма» привлекает пользователей удобством. Создал макет, создал ссылку на публичный просмотр и отправил клиенту. Много пространства для работы в команде. В истории показывается, кто внёс изменения и версию всегда можно вернуть к предыдущему состоянию.
Стремительная популярность Figma стала возможной благодаря активной разработке и продвижению в социальных сетях. Популярные блогеры рекламируют инструмент, в интернете тысячи обзоров, в репозитории много плагинов для расширения функционала. Есть Adobe XD, InVision, Zeplin и другие аналоги, но «Фигма» оставляет конкурентов позади.
До сих пор кажется, что облачный редактор с комфортной работой в браузере — выдумка. Figma доказал реальность идеи. Дизайнеры со всего мира создают миллионы UI, делятся фишками с комьюнити и активно создают новые плагины. Развитие уже не остановить, и конкуренты отлично это понимают. Через 3-5 лет продвижения в аналогичном темпе в нише появится лидер и затмить его достижения будет нереально.
Давайте посмотрим, чем отличаются два инструмента, и для каких целей подойдет каждый из них.
Возможности сервисов
Figma и Sketch из разных вселенных, но работают они по схожим принципам. «Фигма» доступен на macOS и Windows, а «Скетч» только на Mac.
Проектирование интерфейса
Базовые инструменты двух редакторов и процесс создания UI практически идентичны. Пользователь создаёт чистый холст, открывает панель и добавляет слои. Постепенно он наполняет страницу фигурами, кнопками, текстом, изображениями и прототип «оживает».
Одна из крутых фишек кроссплатформенного приложения в том, что дизайнер пересылает заказчику live-версию макета и создаёт эффект погружения. В Фотошопе заказчик видит статическую картинку или документ по слоям, а в Figma он может взаимодействовать с интерфейсом. По клику на кнопку осуществляется переход в другой фрейм, а наблюдатель с той стороны экрана воспринимает это как демо-сайт. Для него это не прототип, а полноценный UI, который работает без верстки.

Панель инструментов, «дерево» слоёв и встроенный инспектор — главные модули двух редакторов, с которыми дизайнер проводит большую часть времени. Они помогают создать интерфейс, обеспечивают навигацию и дают подробную информацию о свойствах элемента.
Ключевое отличие — принцип работы. Отредактировать макет в «Фигме» можно в любом браузере или на компьютере. «Скетч» работает только на операционной системе Apple и фирменных компьютерах Mac.
Инструменты редактирования и прототипирования
У дизайнера часто возникает задача отрисовать векторную иллюстрацию с нуля. Для этих целей Figma не подойдёт. В редактор можно импортировать файлы SVG и минимально влиять на их свойства, но создать детализированную картинку с нуля не получится. В Sketch эта задача легко решается благодаря мощным инструментам работы с вектором.
Элементы в Sketch и Figma привязываются к определённым артбордам, а интерактивное взаимодействие обеспечивается при наведении или клику. Фреймы в «Фигме» более гибкие.

Работа со стилями в Figma более удобная. Цвет можно конвертировать в стиль и применять к любому элементу: заливке, обводке, текстовому фрагменту. В Sketch этот механизм реализован неудобно.
История версий
Главное преимущество облачного решения в том, что данные хранятся в удалённом хранилище. Пользователю не надо выделять пространство на компьютере и жертвовать другими файлами.
«Фигма» учитывает историю редактирования. На бесплатном аккаунте она доступна в течение 30 дней. То есть, дизайнер может просмотреть изменения за месяц. Если перейти на платный тариф, разблокируется полный журнал.
В Sketch функционал тоже реализован, но разработчики часто отключают его, так как файлы сохраняются на компьютере и могут занимать много места. Это выглядит как бесконечное количество клонов одного макета.
Управлять версиями в Figma удобно. Для каждого элемента списка можно задать имя и подробное описание. Сделайте процедуру частью творческого процесса, чтобы легко ориентироваться в version history. Это актуально для всех дизайнеров, так как заказчики часто просят вернуть блок из предыдущего макета и хорошо, если у специалиста есть копия. Для «Фигмы» такой проблемы не существует. Разве что активен бесплатный тариф, и с момента внесения правок прошло больше месяца.

Импорт и экспорт
Разработчики Figma сделали всё, чтобы «надавить» на недостатки «Скетча» и привлечь аудиторию крутыми фишками. Команда понимала, что векторный редактор для macOS занимает лидирующую позицию и надо заинтересовать потенциальных клиентов.
Целевая аудитория Sketch — дизайнеры с компьютерами Apple. В десктопном приложении «Фигмы» есть функция сохранения проекта в файл. Если внезапно отключится интернет и синхронизация с сервером будет недоступна, выгрузка в локальный документ спасёт от потери данных.
Аналогичным образом работает импорт макетов из Sketch. Выбрали файл на компьютере и через несколько секунд доступно редактирование прототипа. «Фигма» совершила технологический прорыв и сделала переход из конкурирующего редактора максимально безболезненным. Конечно встроенные библиотеки компонентов из «Скетча» перетащить не получится, но это уже что-то.

Шаринг файлов
Сотрудничество с клиентами предполагает обмен файлами и версиями для предпросмотра UI. В Sketch есть нативная интеграция с облачными хранилищами. Сначала документ загружается в сервис и только потом ссылкой можно поделиться.
Команда Figma и здесь нашла гибкое решение. Пользователи могут не только распространять ссылки на live версию макета, но и отправлять готовые библиотеки компоненты. Создал новую команду, сделал общее пространство и открыл доступ. Логотипы, исходники и другие файлы собраны в одном месте.
Возможности:
- Личное приглашение.
- Публичная ссылка с разными правами.
- Встраивание фрейма на сайт.

Совместная работа
Мы плавно подобрались к одному из главных критериев, который важен для дизайнеров. Коллективная разработка макета — стандартная задача. Создатели «Фигмы» решили не обходиться одним комментированием и внедрили масштабную систему.
В предыдущем пункте мы указали, что владелец проекта может расшарить доступ к файлу и выдать права в соответствии с ролью в команде. Изменения на холсте показываются в режиме реального времени. На странице появляются курсоры с именем пользователя и можно наблюдать, кто чем занят. Больше не надо тратить время на объединение наработок двух специалистов. Каждый занимается своим делом, а правки вносятся параллельно.
Комментирование в Sketch доступно только после установки специального плагина. Это было круто до появления «Фигмы», а теперь выглядит как динозавр, который ещё не вымер, но уже никому не интересен.
Обратная совместимость
Sketch — десктопное приложение, которое как и Photoshop имеет зависимость от версий. Проекты, созданные на версии 51.0 могут полностью не открыться в 52.0. С «Фигмой» таких проблем нет. Редактор обновляется, возможностей становится больше, а проблем с совместимостью нет.
Анимация
Интерактивный дизайн — не только способ заинтересовать клиента динамическими переходами. Это возможность показать UI в форме, максимально приближённой к финальному результату. Раньше дизайнеры только мечтали об инструментах анимации в графических редакторах. Теперь это уже не кажется чем-то нереальным.
В Figma есть функция «Smart Animation», которая создаёт плавные переходы между фреймами и различные эффекты. При наведении на кнопку появляется градиент и заливка, слои подгружаются с анимацией, блоки «оживают» благодаря технологиям. В Sketch существует плагин под эти задачи, но этого мало.
Производительность
Для работы с большими проектами в «Скетче» нужен мощный компьютер с запасом оперативной памяти и SSD-диском. Особенно когда приходится одновременно вносить изменения в несколько холстов. В большинстве случае система не выдерживает нагрузки и зависает.
При переходе на «Фигму» многие дизайнеры отмечают рост производительности. Они открывают десятки фреймов, быстро переключаются между ними и вносят изменения. При просмотре больших файлов в браузере нагрузка на оперативную память никуда не исчезает.

С функционалом сервисов разобрались. Теперь проанализируем юзабилити продуктов.
Удобство использования
Переход со «Скетча» или Adobe XD в «Фигму» пройдёт без трудностей, так как интерфейс и возможности проектирования очень похожи. А вот в альтернативной ситуации приспособиться к особенностям «Скетча» после Figma будет непросто.
Во-первых, надо иметь под рукой производительный Mac последних выпусков, который стоит как несколько обычных компьютеров. Во-вторых, на жестком диске должно быть достаточно места для хранения объёмных макетов. И не стоит забывать о проблеме совместимости.
Интерфейс — вопрос вкуса и привычки. Специалисты осваивают новые инструменты и решения, чтобы повысить продуктивность. Одни говорят, что им ближе Figma. Другие не воспринимают всерьез ничего кроме Sketch.

Плагины
Небольшие расширения, которые увеличивают возможности есть и в «Скетче», и в «Фигме. В первом случае библиотека состоит из пользовательских и официальных плагинов, которые доступны в репозитории. Для установки дополнения надо скачать его, ознакомиться с инструкцией разработчика и запустить на компьютере. Продукт автоматически добавится в Sketch и будет доступен в меню.
Figma придерживается концепции облачной платформы во всех аспектах. Плагины собраны в специальном разделе и устанавливаются в один клик. Архивы не надо загружать или распаковывать. Просмотрели список, нажали «Install» и пользуетесь. Функционал находится в стадии бета-тестирования, но уже сейчас в списке есть много крутых дополнений для автоматизации.

Sketch, в отличие от Figma, поддерживает интеграцию с многими популярными сервисами и продуктами. Развивающемуся облачному редактору приходится догонять конкурента, чтобы закрыть потребности аудитории.
Тарифные планы
Бесплатный доступ к «Фигме» неограничен по времени. Пользователи могут создать 3 проекта и добавить 2 редакторов. Два платных тарифа продаются за 12 и 45 долларов в месяц. За эти деньги доступны командные библиотеки, полная история версий проектов, аналитика и закрытые плагины.
В «Скетч» доступно 2 варианта: персональная и корпоративная лицензии. В первом случае за 99 долларов дают доступ к программе, 1 год обновлений и 365 дней подписки на фирменный сервис Cloud. Для организаций цена зависит от количества подключенных устройств.
По стоимости оба инструмента находятся примерно на одном уровне. В «Фигме» выгоднее платить за год сразу.

Преимущества и недостатки
У любого программного обеспечения есть сильные и слабые стороны. Герои нашего обзора — не исключение.
Преимущества Sketch:
- большой каталог плагинов и синхронизация с популярными сервисами;
- экспорт кода;
- командная работа;
- ориентация на векторную графику;
- можно заплатить один раз и пользоваться сколько угодно без обновления.
Недостатки:
- совместимость только с macOS;
- зависимость от ресурсов системы;
- мало возможностей без плагинов.
Преимущества Figma:
- совместная работа;
- шаринг файлов;
- кроссплатформенность;
- высокая производительность;
- стабильное обновление;
- бесплатный тариф;
- история версий.
Недостатки:
- для использования нужен интернет;
- проблемы с текстовыми слоями;
- импорт файлов работает неидеально.
Редакторы будут постоянно сравнивать и всегда найдутся аргументы в пользу разных мнений, но одно можно сказать с уверенностью — они подходят для решения определённых задач. Если нужен полноценный инструмент под macOS — выбираем Sketch. Если не хочется уходить с Windows — устанавливайте Figma.
Обращайтесь в веб-студию IDBI за крутым веб-дизайном под ваши задачи. Мы следим за трендами, используем накопленный опыт и знаем, как создать идеальный UI под вашу целевую аудиторию.

Если вы работаете в области web-разработки, то рано или поздно, вам суждено будет познакомиться с Figma. Смиритесь с этим фактом и начинайте изучать. Я же попробую описать данный продукт, с точки зрения повседневного пользователя.
Для начала стоит упомянуть о парочке приятных моментов, за которые дизайнеры любят использовать Figma. Что ж приступим:

Самый неоспоримый плюс – халява
В отличие от повседневных продуктов дизайна, будь то Adobe пакет (Photoshop, Illustrator, Adobe XD … ), или Bohemian Coding (Sketch) эта программа условно бесплатная для пользователей. Разумеется за определенные финансовые вливания Вы получите дополнительные плюшки, но и без оных, продукт выглядит вполне достойно. Будем надеяться, что данная политика не поменяется, и правообладатели не начнут закручивать гайки. Аминь.
Наличие Мультиплеера
Для тех кто не в теме – это способность одновременно работать над одним проектом нескольким людям. И когда я написал одновременно, то это действительно так, я как верстальщик, вижу, как дизайнер(или даже дизайнеры) правят проект realtime прям на своем мониторе. Выглядит этот эффект как teamViewer. Дизайнер больше не хранит свои макеты локально, теперь это всё живет в облаках. Не нужно больше обмениваться скриншотами с менеджером, процесс создания проекта стал публичным, необходим только браузер с нормальной скоростью Интернета.
Задействован принцип кроссплатформенности
Стала не важна операционная система (Windows, MacOS, Linux) верстальщика и дизайнера. Они смогут работать над одним проектом без проблемы несовместимости ОС.
Удобные быстрые клавиши
Если вы уже привыкли работать с графическими редакторами посредством hot key для вас не составит труда быстро освоиться с новым функционалом.

Программа имеет довольно толковое описание клавиш быстрого вызова, и к тому же они сильно повторяют функционал клавиш Photoshop или Sketch, за что авторам отдельное спасибо. Все ведь ленивые и не хотят опять обучаться, как вызвать элемент Pen.
Возможность работы с векторной графикой
В Figma можно работать не только с растровыми изображениями, но и с векторной графикой, экспортируя и импортируя готовые решения в формат SVG. Эта фишка очень полезна, особенно если вы беспокоитесь о производительности своего web проекта, который можно очень сильно ухудшить, если вставлять не тот формат, или не того размера.
Возможность создания компонентов
Да, для верстальщиков поясню, что в дизайне тоже есть компоненты. И им тоже даровано свойство Наследования (привет ООП). К примеру можно создать типовую кнопку, а потом “продублировать ” её по всем артбордам. И потом, когда от заказчика придёт желание перекрасить все кнопки в розовый горошек, это всё решается за пару кликов (разумеется, если дизайнер умеет данным свойством пользоваться)
Подключаемые плагины
В Фигме есть функционал настраиваемых плагинов, и их там довольно много.

Представлены как продукты частных компаний, так и реализации open source сообщества. Пока что, из-за частых обновлений софта можно увидеть забагованость функционала, но я уверен, что это поправят.

А теперь о негативных моментах, с которыми сталкиваются пользователи Figma в процессе работы, ну или о том, чего так не хватает, а очень надо.
Проблема с определением фактических размеров элементов и расстояния между ними
К сожалению, в процессе верстки постоянно сталкиваюсь с проблемою узнать реальное расстояние между элементами. Особенно плохо обстоят дела, если дизайнер забыл очистить картинки от прозрачного фона (transparent background) или некорректно прописал межстрочный интервал для текста.

Иногда эту проблему можно решить, выбрав элемент отсчета, а затем с зажатой клавишей Alt нажать на элемент, расстояние до которого необходимо узнать, но это не всегда работает.
Перекрытие и заблокированные слои
Очень часто происходят случаи, что получив ссылку на макет сайта, верстальщик не может изъять нужные элементы дизайна по причине того, что они перекрыты вышестоящими слоями, или же эти слои вообще заморожены.
Скорее всего, ваш дизайнер вам не доверяет, и вы получите от него макет с правами , чтоб ничего там не поломали. К сожалению, функционал рабочего пространства макета ссылки очень урезан и тогда приходится создавать новый проект и переносить туда весь дизайн, только чтоб уже самому отключить мешающие слои, ну или решайте свои вопросы через общение и просьбы о помощи.
Проблемы с текстом

- Первое, что сразу бросится в глаза, получив новый проект — вы не узнаете какие шрифты там используются до того момента пока не проклацаете все слоя с текстами. Не понимаю, почему это пока не реализовали, к примеру, как в Avocode
- Также сталкивался с забавными случаями, что во вкладке Code написано к примеру:
а если открыть данный шаблон уже в режиме дизайнера, то уже можно наблюдать, что там Roboto Bold задействовано.

Семейство шрифта вроде ж одно и то, а только в процессе верстки его всё равно через свойство @font-face отдельно подключать надо, иначе эффекта как на макете не получить. И пока не затяните на свой проект, вы этого не узнаете (и можно долго играться со свойством font-width).
Если же вы работаете не только с открытыми Google шрифтами, но и используете личный подключаемый набор, а он ещё и кирилличный, то будьте готовы к приключениям.
Отдельные танцы с бубном начинаются, если ваш дизайнер очень любит градиентные шрифты с тенями и обводками.

Тут в код, предоставляемый Фигмой, можно вообще не смотреть. Как вариант решения проблемы вы можете сохранить данный текст в SVG (иногда это дешевле чем импортировать к странице новый шрифт), ну а если всё-таки будет необходимость заниматься решением данной проблемы на серьезном уровне, то опять забирайте макет на свой личный проект.

Тут правда у меня возникли вопросы, почему возле ползунков смены значения градиента разработчики поленились вывести хотя бы процент текущего значения, не говоря уже про угол направления градиента, и мне как верстальщику приходиться самому угадывать какое значение надо будет поставить в background: linear-gradient, а потом починить это через background-clip: text; Собственно свойство text-stroke в коде фигмы я пока тоже не встречал, хотя возможно это связано что оно ещё не во всех браузерах зеленое.
*Делитесь своими мнениями в комментариях, почему это может быть так сложно реализовать?
Иначе говоря, если у Вас нету связи с глобальной паутиной на хороших скоростях, возвращайтесь в свою пещеру к настенной живописи, или переходите на оффлайновые продукты. Тут Фигма увы бессильна и Ваше творчество так и останется недоступно для общественности, и не важно, что сроки горят, и завтра сдавать проект.
Работа в фигме расхолаживает дизайнера
Возможно, конечно, это лично моё субъективное мнение, но макеты, которые отдаются дизайнерами под верстку сайтов, ниже качеством по сравнению с макетами, выполненными в Photoshop или Sketch. (* я прям чувствую, что сейчас у кого-то подгорело)
- Там дизайнер посчитал, что называть слои уже не имеет смысла. Пхх там ведь и так всё видно. Неважно, что при экспорте файлов у верстальщика будет Group1.jpg Group1(1).jpg….и т.д. Разберётся.
- Там слои забыл объединять в группы, и что б нормально забрать картинку, как она выглядит, например, с наложенной маской, опять надо забирать на свой проект, и самостоятельно группировать.
- Ещё классика, это вместо определенно цвета, использовать изменение свойства прозрачности (opacity) когда это целесообразно, и нет.

И ладно, если с текстом это ещё может нормально прокатить, ленивый верстальщик с шестнадцатеричного представления цвета
скорее всего перейдет к rgba представлению
А вот если дизайнер решит делать такую штуку к блоку элементов (там где про background-color, color, background: linear-gradient ….), при этом, половина элементов будет с прозрачностью, а вторая, нет, то тут можно во вкладку Code и не смотреть.
В общем, Фигму нельзя рекомендовать как начальный инструмент для молодого дизайнера. Порог входа, тут пониже будет, но и нервы вы своими макетами коллегам испортите.
Это очень печально, но пока в Фигме нет возможности адекватно менять визуальное представление рабочего пространства под свои нужды. Особенно остро это стает когда пользуешься приложением, а не браузерной версией где можно извращается, ставя поверх браузера какие-то дополнения, плагины. Разуметься присутствуют плагины умельцев, но поскольку Фигма очень часто апдейтиться, то плагины за ней не успевают.
Лучше б конечно, чтоб за данный функционал отвечали те, кто пишет продукт
Личные попытки поставить Темную тему. (Windows 10, Chrome 76) были печальны.

*Возможно, у владельцев Mac-ов дела обстоят лучше. Делитесь в комментариях…
О том почему это важно и полезно можете посмотреть в презентации Тёмная сторона веба, Никиты Дубко Надеюсь что поправят. Всё-таки дизайнеры — тоже люди, и им тоже надо дать возможность комфортно работать 8 часов в сутки 5 дней в неделю.
Вот такой вот кратенький обзорчик Figma у меня вышел с пожеланиями и ворчанием.
Надеюсь, что мой пост прочитает кто-то из разработчиков данного продукта и сможет его улучшить. В любом случае за данным продуктом я вижу будущее, и желательно, чтоб он развивался в правильном направлении.
Sketch долгое время являлся лучшей программой для дизайнеров и не имел конкурентов. Даже то, что для него макетов на Envato сегодня продается больше, чем для остальных программ, уже говорит о многом.
Тем не менее, новые программы набирают популярность и самая известная здесь — Figma. Облачная платформа для совместной работы над дизайн-макетами, прототипами и возможностью их комментирования — краткий список ее преимуществ.
Фигма и Скетч обладают схожим набором настроек и особенностей. Но есть существенные различия, которые и выступают причиной выбора программы для работы.
Интерфейс Фигмы, как и многие программы для UI-дизайна, имеет интерфейс, очень похожий на Скетч.

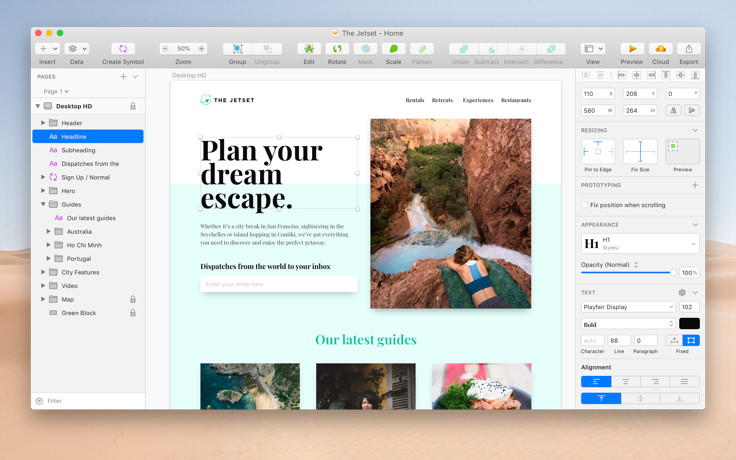
Вот Скетч:

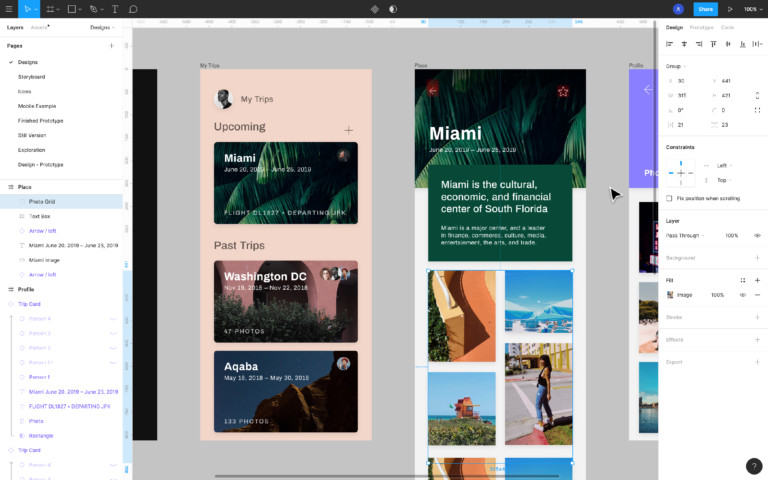
А вот Фигма:
Обе программы располагают холст посередине, слои слева, а инструменты вверху. И хотя правая панель в Скетче называется «properties», а в Фигме — «inspector», обе имеют одно и тоже назначение. Эти совпадения не случайны, потому что Фигма стремится сделать интерфейс похожим, чтобы дизайнеры могли по-быстрому переключиться со Скетча на Фигму. Привычный пользовательский интерфейс иногда очень важен при работе.
Артборды или фреймы
Обе программы позволяют создавать многочисленные артборды, с кастомными сетками и пропорциями. Скетч представляет артборды просто — каждый отражает отдельную страницу. В результате получается, что в этом аспекте функционал Скетча довольно стандартный, и мало отличим от Фотошопа.
Фреймы Фигмы — качественно иной и гибкий инструмент. Пока Скетч позволяет работать только с одной страницей в рамках артборда, в Фигме можно создать бесконечное количество вложенных фреймов. Это означает, что дизайнеры могут делать отдельные макеты для хедера, футера, меню, вкладок, списков и прочих элементов веб-страницы. И так как каждый фрейм может включать в себя отдельные кастомные сетки, то дизайнеры могут экспериментировать с разными направляющими и композиционными правилами в разных частях экрана.
Но это компромисс. Чтобы продвинуть идею вложенных фреймов, Фигма отказалась от поддержки группировки привязок. И тем не менее, хотя работа с фреймами в Фигме более продуктивна, чем с артбордами Скетча, обе программы остаются на одном уровне в этом сравнении.
Скетч и Фигма содержат в себе разные реализации одних и тех же инструментов, что не делает ни одну из программ лидером. Подробнее рассмотрим ниже.
Коллаборация
Фигма полностью превосходит Скетч в плане коллаборации. Подобно Гугл Документам, Фигма позволяет нескольким дизайнерам одновременно работать над одним проектом.
И хотя многопользовательский функционал в Фигме реализован с самого начала, они разработали уникальную концепцию, которая выводит их впереди остальных дизайн-программ. Все из-за использования флоучартов, или блок-схем, для принятия решения о том, что и где отражать. Это важно для команд любого масштаба. Так как Фигма — веб-приложение, каждый может посмотреть проект и оставить комментарии, просто перейдя по ссылке. И если у вас оформлены подписки для дизайнеров, вся остальная команда может участвовать в совместной работе и формировании обратной связи.
А Скетч, с другой стороны, получил схожий инструментарий только в мае 2021 года, и к тому же — платный. Совместная работа в Скетч удовлетворительна, но все равно проигрывает Фигме. Последняя просто лидирует в уровне функционала для совместной работы, ведь у них были годы для улучшения технологии, а Скетч находится в начале пути.
Инструменты для отрисовки
Пока ни одна из программ не предоставляет такого продвинутого функционала по работе с векторной отрисовкой, как Adobe Illustrator. Но обе имеют набор, достаточный для дизайнерских нужд: шейпы, булевы операции и векторные инструменты для отрисовки с нуля.
Векторные сети делают Фигму прогрессивным инструментом. Если инструментарий Скетча позволяет сцеплять вместе точки, векторные сети Фигмы поддерживают кривые между любым количеством точек. В результате, дизайнеры могут соединить несколько линий в одной точке, вместо того, чтобы создавать разные пути, как показано на видеоролике ниже.
Так или иначе, Скетч не сильно отстает от конкурента, особенно когда разберешься с его векторными инструментами.
Символы и компоненты
И Фигма, и Скетч включают функционал символов: стандартных элементов, которые могут повторно использоваться на страницах и редактироваться независимо. Но реализация символов в каждой из программ различна.
Скетч собирает все процессы в одну страницу, что делает работу над проектами потоковой.
«Компонент» в Фигме — аналог символа в Скетче. Компоненты проще, но не так мощны и организованы. В отличие от Скетча, у Фигмы нет отдельной страницы для компонентов. Но родительский компонент присутствует. Чтобы создать новый экземпляр, скопируйте родительский компонент. Редактирование родительского компонента обновляет каждый экземпляр, но последние могут быть изменены и независимо от него.
Плагины

Одно из главных преимуществ Скетча над Фигмой в массивном наборе сторонних плагинов. Есть те, которые помогут сделать анимацию, прототипы и интеграцию со сторонними программами. Так как Скетч долго являлся доминирующим игроком, у разработчиков было достаточно времени для создания плагинов. Если ищете плагин, скорее всего он будет на соответствующей странице сайта.

Фигма, в свою очередь, стала поддерживать плагины не так давно и потому до сих пор остается далеко позади Скетча. Для некоторых дизайнеров, плагины могут стать решающим моментом при выборе программы, а для других их наличие несущественно. И если вам необходимо кастомизировать используемую дизайн-программу, то выбором однозначно будет Скетч.
Тут прямая зависимость от команды вашего проекта. Фигма предоставляет бесплатную версию, в которой только два дизайнера могут редактировать документ, хотя просматривать может любое количество человек. Если команда маленькая, бесплатная версия Фигмы идеально подойдет. А вот для больших команд придется платить по 12$ за редактора в профессиональной версии, и по 45$ в версии для организации. Каждая из которых идет с дополнительными преимуществами, которые могут быть найдены на страничке. У Скетча нет бесплатной версии, но лицензия требует лишь единовременной покупки. За 99$ получаете все возможности и целый год обновлений. Пробные и аккаунты для студентов также доступны.
Выбор софта зависит от компании. Компании со штатными сотрудниками и аймаками могут предпочесть Скетч, а команды с дизайнерами на удаленке или windows-компьютерами — Фигму. Обе программы мощны и что бы ни выбрали, любая из них позволит создавать прекрасную графику и трендовые интерфейсы.
Читайте также:

