Аналог principle для windows
Обновлено: 06.07.2024
Возьмем, к примеру, анимацию интерфейса и быстрое прототипирование. Мы даже не будем вдаваться в дискуссию по поводу «анимации как части дизайна», пока опустим эту обширную тему. В этом посту мы сравним несколько главных решений для прототипирования, чтобы вы проще определились и начали использовать наиболее подходящий для себя вариант, не тратя время на освоение каждого приложения по отдельности.
Пожалуйста, учтите, что мы обсуждаем только визуальные и послойные приложения для прототипирования. Поэтому мы не рассматриваем такие инструменты, как Invision и Marvel, так как они сфокусированы больше на механизмах работы приложения, чем на более высокоточных взаимодействиях (с применением множества слоев). Еще один критерий к рассмотрению – наличие графического интерфейса и возможности визуально контролировать анимации/взаимодействия. Мы также опустили Quartz Composer, Origami. И хотя сами по себе это прекрасные, мощные инструменты, пользоваться ими нам было неудобно. В итоге остается четыре крупных решения для анализа: Pixate, Flinto для Mac, Principle и Atomic.

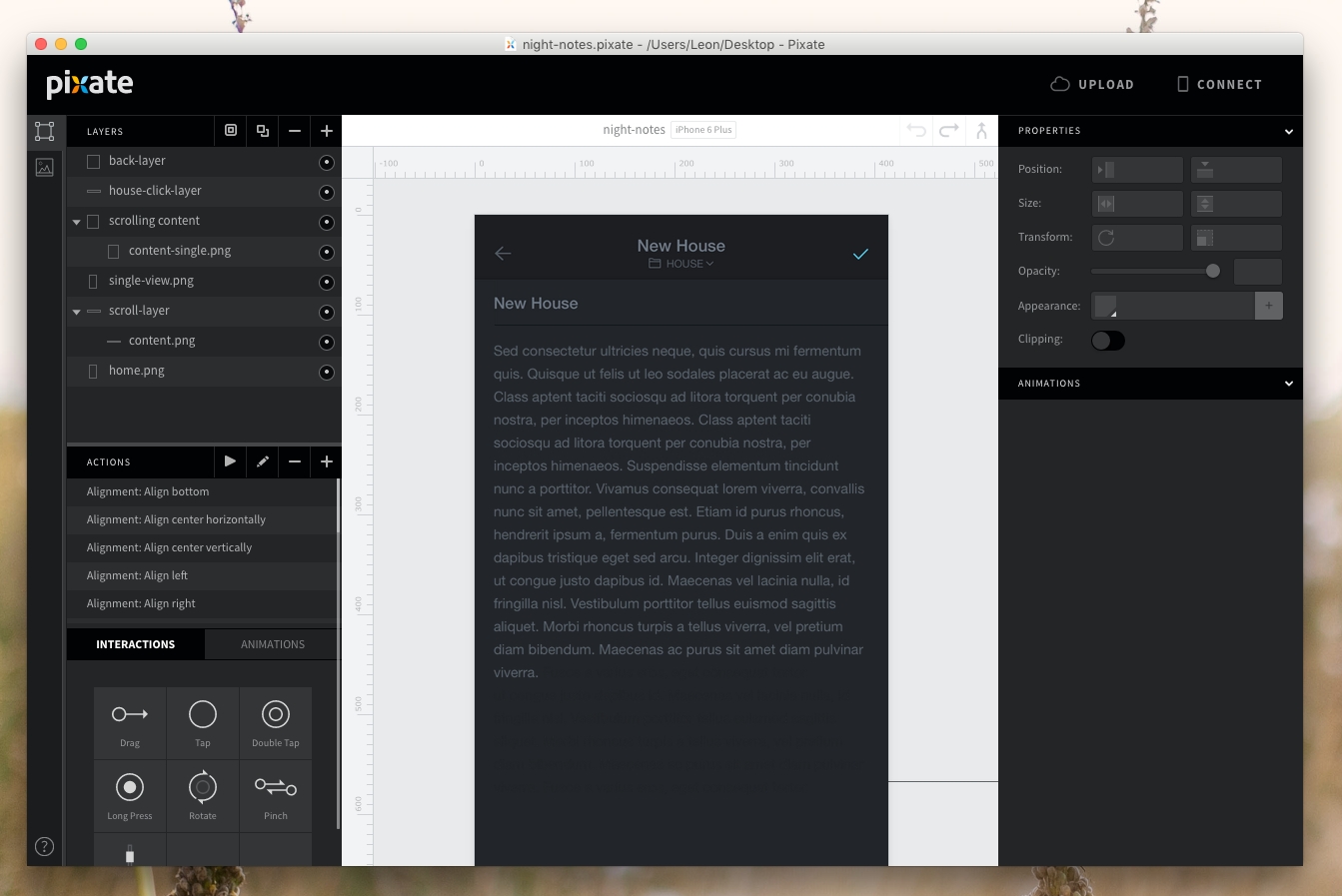
Мы думаем, что лучше всего начать с Pixate. Вышедший в 2014, Pixate был одним из первых инструментов для прототипирования, который предлагал графический интерфейс и довольно хорошую гибкость в плане настроек анимации. В марте 2015 Pixate представил свое приложение для Mac под названием Pixate Studio, который значительно упростил процесс прототипирования без необходимости использовать их веб-приложение. В июле 2015 Pixate анонсировал свое объединение с Google. Мы, скрестив пальцы, надеемся, что это слияние скажется на развитии Pixate только с положительной стороны, и вскоре инструмент обрастет новым мощным функционалом.

С тех пор, как Pixate был выкуплен Google, пользоваться им можно бесплатно. Pixate также урезал тарифы на свой облачный сервис, что позволяет делиться прототипами с командой разработчиков по доступной цене.
Преимущества
- Прост в использовании (не требует кодинга)
- Предлагает действия на базе кода для многоразового использования
- Предпросмотр на iOS и Android
- Обширная детальная документация
- 100% родные мобильные прототипы
- Недавно был приобретен Google (что, как мы надеемся, означает больше полезных функций в будущем)
- Поставляется с шаблонами для Iphone + Apple Watch (кастомные)
Недостатки
- Нет простой интеграции с Photoshop или Sketch
- В десктопном приложении нет превью
- В комплектации нет шаблонов других размеров, кроме как для мобильных устройств

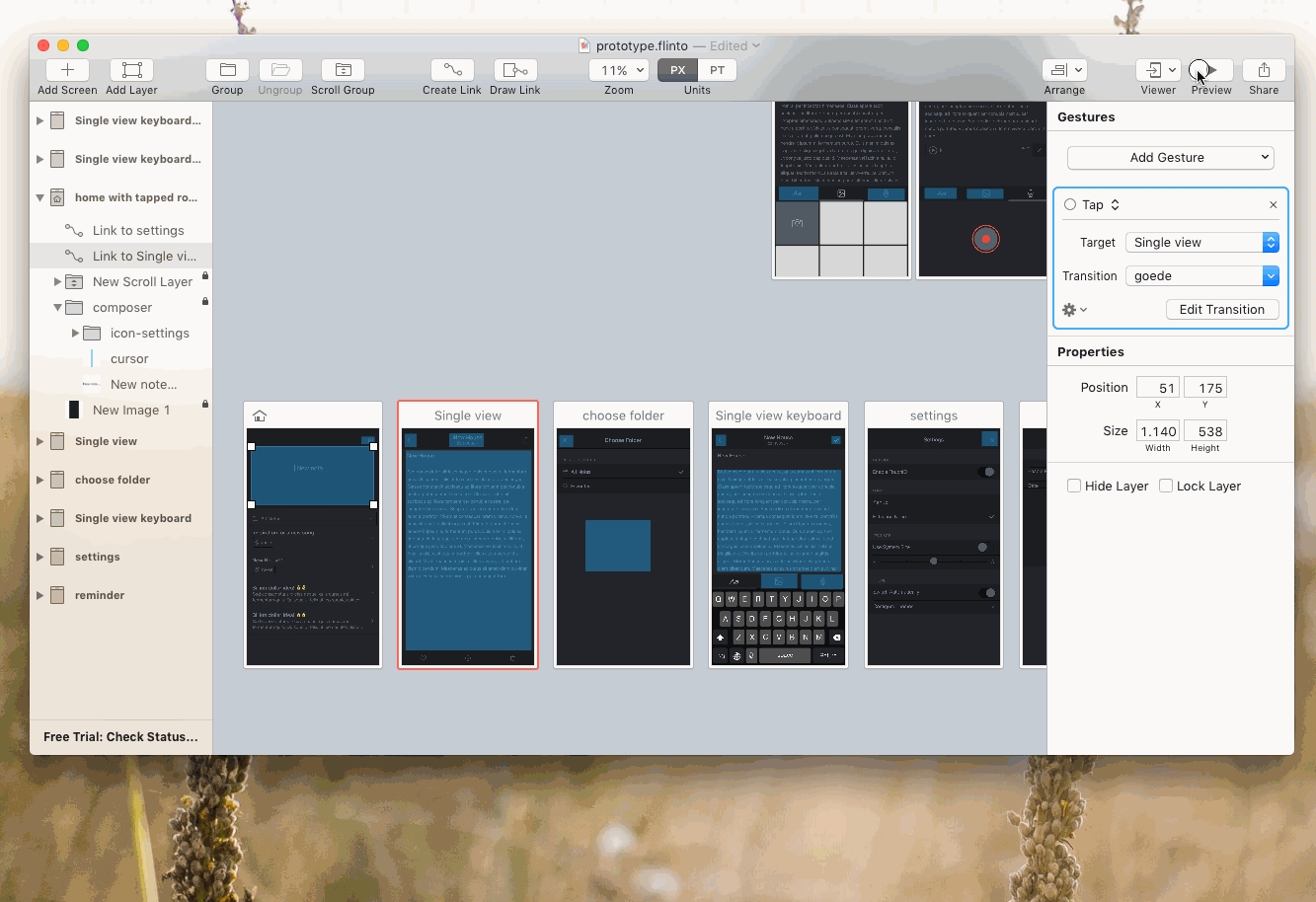
Хотя Flinto уже не новичок на рынке, только недавно они выпустили полнофункциональную версию приложения для Mac, которое предлагает массу опций для анимирования. Это приложение называется Flinto для Mac. Сегодня Flinto для Mac одновременно очень мощный и удобный в работе инструмент. Предлагая плагин для Sketch, Flinto обеспечил самый удобный способ воссоздать дизайны в своем собственном интерфейсе. Кстати говоря, Flinto для Mac – единственное из этих четырех приложений, не требующее никаких дополнительных манипуляций с экспортированными исходниками благодаря Sketch-плагину.
Flinto для Mac доступен как через вебсайт Flinto, так и через App Store за $99. Flinto для Mac предлагает 50%-скидку студентам, которые хотят использовать приложения для образовательных, некоммерческих целей. Чтобы узнать детальнее, перейдите сюда.
Преимущества
- Приложение легко освоить
- Простота в использовании
- Интуитивный интерфейс благодаря родным элементам Mac OSX
- Есть Sketch-плагин для быстрого экспорта артборда в Flinto для Mac
- Превью в реальном времени в десктопном приложении
- Поставляется с шаблонами для Iphone + Apple Watch
- Простое добавление скроллов
- Простой откат переходов
- Обилие документации и туториалов
Недостатки
- Прототипом можно поделиться только с тем, у кого установлен Flinto для Mac
- Поставляется только с шаблонами под размеры мобильных устройств, других размеров не предусмотрено
- Экспорт не включает цвета артборда (возможно, это баг со Sketch beta)
- Стоит дороговато, но оплата единоразовая
- Есть несколько мелких, но раздражающих багов
- Контент немного меняет размер при увеличении поля скролла
- Предпросмотр перехода не всегда четко отображает конечный результат


Principle доступен на Gumroad за $99, что позволяет использовать приложение на 3 персональных компьютерах. Principle также предлагает 14-дневную триал-версию (дни фактического использования).
Преимущества
- Приложение легко освоить
- Интуитивный интерфейс благодаря родным элементами интерфейса Mac OSX
- Супер-визуализированный способ прототипирования
- Есть временная шкала преобразований
- Есть превью в десктопном приложении
Недостатки
- Приложение выглядит немного, как ‘в процессе разработки' (некоторые взаимодействия не доступны)
- Нет простой интеграции с Photoshop или Sketch
- Стоит дороговато, но оплата единоразовая
- Прототип не уменьшается к размерам устройства

atomic.io – также относительно новое приложение, которое доступно только в бета-версии на данный момент. Это также единственный инструмент, функционирующий только в виде веб-приложения и не имеющий родной версии для Mac OSX. Несмотря на доступные переходы и инструменты в Atomic, он все-таки проигрывает аналогам из-за отсутствия Mac-версии. И хотя наше мнение может быть несколько предвзято, но Atomic выглядит так, будто это все еще бета-продукт. Конечно, это не означает, что Atomic не представляет из себя потенциального интереса.
На данный момент Atomic доступен в бесплатной бета-версии. Их вебсайт говорит, что Atomic вскоре представит платные тарифные планы.
Принцип позволяет легко создавать анимированные и интерактивные проекты пользовательского интерфейса.
Принцип позволяет легко создавать анимированные и интерактивные проекты пользовательского интерфейса. Независимо от того, разрабатываете ли вы поток многоэкранного приложения, или новые взаимодействия и анимации, Principle позволяет создавать дизайны, которые выглядят и ощущаются потрясающе.
Ссылки на официальные сайты
Функциональные возможности



InVision
Мы считаем, что экран является самым важным местом в мире. Вот почему мы стремимся помочь вам предоставить наилучшие возможности цифрового продукта, используя нашу платформу и лучшие практики ваших коллег. Благодаря интуитивно понятным инструментам …
Условно бесплатно iPad Android Tablet iPhone Android Web
Adobe XD
Adobe XD (Experience Design) - это векторный инструмент, разработанный и опубликованный компанией Adobe Inc для разработки и создания прототипов пользовательского интерфейса для веб-приложений и мобильных приложений. Официальное описание: Каркас, ди…
Условно бесплатно iPad Android Tablet iPhone Android Windows Mac
Marvel
Marvel - это бесплатный инструмент для создания прототипов, который преобразует статические файлы дизайна (например, файлы Photoshop, PNG и т. Д.) И эскизы в интерактивные прототипы с возможностью совместного использования, которые выглядят и выгляд…
Условно бесплатно tvOS Apple Watch iPhone Android Web
ProtoPie
Прототип мобильных взаимодействий так же прост, как пирог. Легко сочиняйте сложные взаимодействия и анимацию, а также создавайте прототипы с сенсорным управлением без строки кода.
Платно iPad Android Tablet iPhone Android Windows Mac
MockFlow
Ничего не загружать / устанавливать, создавать и получать доступ к вашим макетам из любой точки мира. Добавьте страницы с шаблонами и определите ссылки, чтобы представить интерактивный прототип. Наши компоненты средней точности, не очень схематичны …
Условно бесплатно Web
Phase
Встречайте последний инструмент дизайна, который вам когда-либо понадобится Пора, наконец, наши продукты, наконец, по-настоящему развиваться. Время, которое мы перестраиваем, и время, которое мы переосмысливаем.
Бесплатно Web Windows Mac
Fluid UI
Fluid UI - самый быстрый инструмент для создания прототипов мобильных приложений. Создавайте и тестируйте макеты приложений с низким и высоким качеством воспроизведения на мобильном устройстве с легкостью. Простой и ориентированный на UX этот инстру…
Условно бесплатно Web
Origami Studio
Origami Studio is a free design tool built by Facebook designers for creating interactive UI prototypes. An elegant, layer-based interface allows designers to repaidly create prototypes with layers, build interactions and then share them with others…
Бесплатно iPhone Android Mac
Framer
Framer сочетает в себе мощь кода с простотой визуального редактирования. Прототип красивых микровзаимодействий или реалистичных приложений. Пришло время проектировать с учетом развития.
WireframeSketcher
WireframeSketcher - это программный инструмент, который помогает быстро создавать каркасы, макеты и прототипы для настольных, веб-и мобильных приложений. Он поставляется как в виде плагина для любой интегрированной среды разработки на основе Eclipse…
Платно Eclipse Linux Windows Mac
PandaSuite
PandaSuite позволяет легко создавать потрясающий интерактивный контент без какой-либо строчки кода (iOS, Android, HTML5) и по-другому общаться с помощью интерактивной презентации, приложений . Когда проект будет готов, его можно будет распространи…
Условно бесплатно Self-Hosted iPad Android Tablet iPhone Android Web
Flinto
Flinto для Mac - это комплексный инструмент для создания прототипов приложений, который позволяет создавать что угодно: от простых прототипов прототипов до всесторонних прототипов с впечатляющими взаимодействиями. Мы тщательно разработали Flinto для…
Платно iPhone Mac
STUDIO
STUDIO эффективно устраняет разрыв между инструментами дизайна пользовательского интерфейса и создателями веб-сайтов. У вас есть полная свобода дизайна, так как вы можете начать с чистого холста или шаблона и можете настроить все, что захотите. Знан…
Условно бесплатно Web
Atomic
Продвигайтесь вверх из чистого холста или извлекайте рисунки из Photoshop или Sketch. Выложите свои состояния и мгновенно анимируйте между ними, ничего не кодируя. Поделитесь своими прототипами с кем-либо или просматривать на любом устройстве с помо…
Условно бесплатно Web
HotGloo
HotGloo - это UX, каркасный инструмент и инструмент для создания прототипов, предназначенный для создания каркасов для Интернета, мобильных устройств и носимых устройств. HotGloo помогает легко визуализировать процессы планирования, создавать и тест…
Платно Web Linux Windows Mac
Adobe Comp CC
Бесплатно iPad Android Tablet iPhone Android
Pixate
Pixate генерирует 100% собственные прототипы, поэтому вы можете испытать свои идеи на устройстве, как будто они полностью реальны.
Условно бесплатно iPhone Android Web Windows Mac
Mockup.io
Mockup.io - это веб-сервис для обмена, представления, обсуждения и тестирования макетов и прототипов мобильных приложений.
Бесплатно Android Wear Apple Watch iPad Android Tablet iPhone Android
Mokup
Mokup - это инструмент для создания интерактивных анимированных прототипов. Mokup позволяет создавать прототипы любого масштаба - вплоть до полноразмерных прототипов приложений с несколькими экранами и сложными взаимодействиями. Начиная с веб-сайтов…
Бесплатно Windows Mac
Moqhub
Upload your designs,mockups or wireframes and organize them in projects. Share them with friends, colleagues and clients to get point specific Feedback. Giving Design Feedback is easy possible without any registration by your customers. You can Uplo…
Условно бесплатно Web
Что в данном списке?
Альтернативные программы для Principle для Web, Android, iPhone, Windows, iPad и т.п. Фильтруйте по типу лицензии, чтобы получить список бесплатных программ или с открытым исходным кодом. Список содержит 26 приложений схожих с Principle.

Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство), iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Май 25, 2020 · 7 мин читать

Статья подскажет для чего хорош каждый инструмент и сориентирует по плюсам и минусам. Среди инструментов: Principle, InVision Studio, Figma и другие. Кстати, если вы увлекаетесь дизайном, вам может пригодится свежий обзор курсов по Figma.
TOP 5 инструментов для комплексного дизайна и анимации интерфейсов (UI/UX)
1. Figma — онлайн-сервис для дизайна веб-сайтов и интерфейсов

Figma свежий инструмент. Она идеальна даже для командной работы в реальном времени. Figma работает шустро и прямо в браузере. Есть также и desktop-приложение, но оно работает только при подключении интернета.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Figma построена на технологиях electronjs, а значит вы сможете дизайнить на любой платформе: Windows, Mac, ChromeOS и даже Linux. А еще приятный бонус, ваши дизайны сохраняются моментально в облаке, а значит вся работа всегда в сохранности и готова к демонстрации клиентам.
- Работайте и штурмите одновременно всей командой дизайнеров в многопользовательском режиме;
- Доставайте инструмент где угодно: Windows, Linux, ChromeOS и Mac;
- В коробке шикарный Pen tool;
- Подходит для ui-дизайна мобильных приложений, просто установите на свой гаджет: Figma Mirror;
- Инструменты для передачи дизайнов в разработку;
- Если у вас проект в .sketch просто откройте его в Figma;
- Figma – бесплатный редактор (Freemium);
- [Обновление] Теперь и с арсеналом плагинов
- Анимации уступают в эффектности и плавности Principle и InVision Studio;
2. Sketch — macOS приложение для проектирования интерфейсов мобильных приложений и веб-сайтов

Sketch все еще очень популярный инструмент. А в связке с InVision Studio и арсеналом плагинов, Sketch дает из коробки комплексное решение по движению дизайнерских задач: от вайрфреймов и интерактивных прототипов до передачи всей дизайн-системы разработчикам.
- Работает только на Mac;
- Огромный выбор плагинов (Anima, Craft, Material и др.);
- Наработанная база бесплатных ресурсов, среди которых: ui-киты, библиотеки, шаблоны и т.д.;
- Прекрасен в паре с Principle и Invision Studio;
- Уступает Figma в решении задачи командноого штурма, так как не не поддерживает совместное редактирование в многопользовательском режиме;
- Некоторые дизайнеры жалуются на Mirroring sketch artboards, когда требуется отладить дизайны прямо на мобильном гаджете;
3. InVision Studio — macOS/Windows приложение для создания дизайна приложений, сайтов и других цифровых продуктов с интерактивностью и анимацией

InVision Studio – бомбический продукт для дизайна интерактивных систем (ux/ui), а возможности InVision Cloud просто отпад. Если вам нужно сделать продвинутые анимации или разработать адаптивную дизайн-систему и передать все это дело в разработку, то этот инструмент вам просто не заменим. Очень профессиональный и технологичный инструмент.
- Заточена для Windows и Mac OS;
- В InVision Studio прекрасный timeline и в нем потрясающе приятно вытачивать как UI, так и UX с учетом всех тонкостей поведения продукта;
- Студия ускоряет дизайн адаптивных лейаутов, так как заточена на этот процесс и приятные нюансы с адаптацией берет на себя;
- Расширятся возможностями Invision Cloud (сбор обратной связи, тестирование прототипов на мобильных гаджетах, менеджер дизайн-систем);
- InVision Studio бесплатный продукт, а в комплексе с InVision Cloud позволяет проверить все возможности системы на одном комплексном проекте;
- Позволяет создавать приятные мягкие анимации и эффекты перехода;
4. Adobe XD — программа для разработки интерфейсов от Adobe

Adobe XD призван сделать ваш процесс прототипирования просто реактивным. Для этого здесь всегда под рукой инструменты клонирования (repeat grids), поэтому набросать макет или оперативно наполнить списки контентом – здесь как на раз два. Если вы уже использовали плагин Craft для Sketch, то считайте, что это здесь уже в доступно из коробки.
- Годится для работы на Windows и Mac OS;
- Аналог Craft для Sketch здесь уже доступен из коробки;
- Тестирование прототипов прямо на мобильных устройствах;
- Есть определенные ограничения при работе с компонентами;
- Анимации слабые (заточен на прототипирование и сборку из готовых дизайнов);
5. Framer — инструмент прототипирования с поддержкой программирования

Framer X построен поверх framer.js, а значит вы можете создавать ui-компоенты для React и отлаживать UX/UI прямо в среде Framer X.
- Пока только для Mac (но облачный инструмент уже во всю разрабатывают);
- Можно импортировать .sketch;
- Позволяет создавать React-компоненты;
- Здесь вы можете создать любые ui-анимации и задать любое поведение в интерфейсе, так как можете прямо брать и программировать;
- Зайти в инструмент без подготовки не просто. Местами нужно инженерное мышление;
- Готовьтесь программировать;
TOP 4 инструмента для создания вайрфреймов
1. Создаем вайрфреймы в Balsamiq

Balsamiq продвигает традиционный подход к прототипированию, как с помощью ручки и бумаги. Инструмент заточен на мокапы и вайрфреймы, которые призваны выразить идею с точки зрения структуры и содержания. Упор на эстетику тут минимальный. Продукт идеален, когда нужно оперативно собрать макет, вайрфрейм или эскиз сайта или приложения.
- Хорошо подходит для создания макетов и прототипирования;
- Balsamiq Cloud поддерживает многопользовательские командные штурмы с сохранением итогов работы;
2. Just in mind

Годится для веб-дизайнеров. Позволяет достаточно шустро собирать макеты сайтов и интерфейсов и даже настраивать стили, в отличие от Balsamiq.
- Интеграция со Sketch и Photoshop;
- Бесплатные подборки ui-китов;
- Также как и все, поддерживает функции для создания дизайн-системы;
- Также просто в работе, как и Figma;
3. MockFlow

Mockflow применяют для вайрфреймов и прототипирования интерфейсов. В плане проектирования – это более продвинутый инструмент, чем Balsamiq.
- 1 проект можно развивать бесплатно;
- Не сложнее, чем Balsamiq;
- Арсенал плагинов для ускорения дизайна (MockFlow Power-Ups);
4. Visio

Если вы привыкли к Microsoft Office Suite, то Visio станет вашим идеальным помощником в проектировании и разработке вайрфреймов.
- Можно установить расширение для генерации HTML-прототипов;
- Visio заточен на создание схем и диаграмм, поэтому кому-то он кажется не совсем подходящим для прототипирования;
TOP 4 инструмента для прототипирования и анимации интерфейсов
1. Principle — macOS инструмент для создания анимированных интерактивных прототипов

Principle идеален для анимации интерфейсов. Вы можете импортнуть в него дизайны из Figma и Sketch. Инструмент крайне годный, чтобы обогатить ux вашего приложения с помощью анимаций.
- Работает только на Mac;
- Идеален в паре с Figma и Sketch;
- Позволяет создавать приятные мягкие анимации и эффекты перехода;
2. InVision Cloud

InVision Cloud – часть экосистемы InVision в которую входит и InVision Studio. При этом он также прекрасен как самостоятельный инструмент для быстрого прототипирования. Работает в паре со Sketch и InVision Studio. Прекрасно дополнит ваш арсенал инструментов проектирования и интерактивного дизайна.
- Работает в паре с Invision Studio и Sketch (через плагин Craft);
- Удобен для сбора обратной связи и комментариев с клиентов. В комплекте, кстати, есть даже канбан-доска;
- Включает инструменты для передачи дизайнов в разработку;
3. UxPin

UXPin позволяет создавать детальные прототипы с поддержкой компонентов javascript и условных-выражений. Здесь вы можете создавать прототипы с поведением максимально приближенным к реальному.
- Есть возможность заанимировать интерфейс (keyframe animation);
- Есть многопользовательский режим для командных штурмов;
- Удобен для развития дизайн-систем;
4. Origami Studio

Facebook создал Origami Studio, чтобы помочь дизайнерам и разработчикам поднимать, вытачивать и запускать такие продукты, как Instagram, Messenger и т. д. А теперь он доступен для всех.
В последние несколько недель вышли два совершенно новых инструмента для прототипирования sketch приложений, и основаны они на совершенно разных принципах работы:
99% практики, реальные задачи от крупных компаний страны и шанс попасть на работу мечты.Principle и Flinto для Mac
Третий инструмент в этом ревью, Tumult Hype 3 , не такой новый. У меня был этот инструмент для HTML5-анимации, начиная с версии 2, но никогда толком его не использовал и не представлял, как его применить к прототипированию приложений, пока не получил комментарий от одного из читателей.
Все три программы предлагают анимацию на основе слоев, и они позволили воссоздать довольно близкий клон IF от IFTTT .
И вот эти клоны в сравнении с оригиналом:
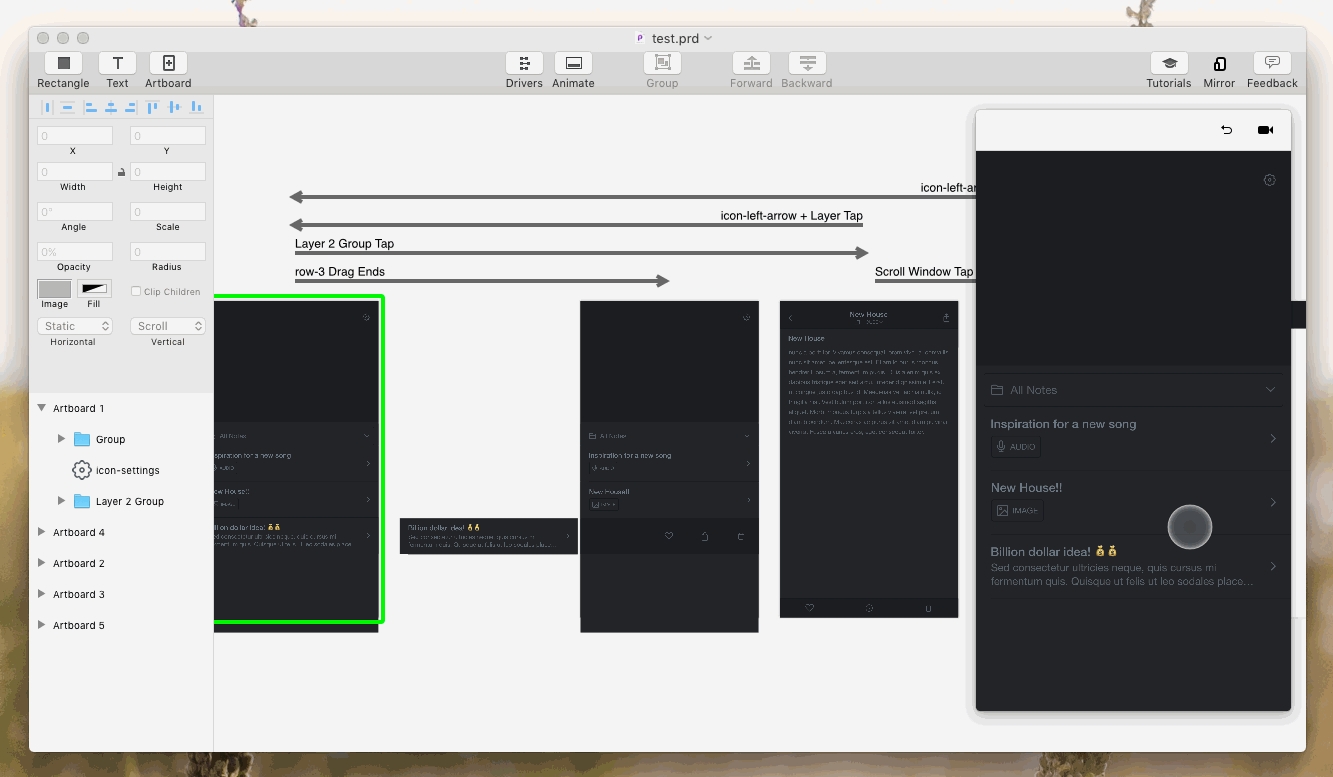
Principle
Mac-приложение с плеером под iOS.

Чего не хватало в других инструментах для прототипирования – анимация с временной шкалой . Высокоуровневые инструменты, которые я пробовал раньше, могли работать тремя способами:
- Подача сигнала : Соединяя разные узлы (Origami, Avocado, Form)
- GUI : Нажатие кнопок и установка значений (Proto.io, Pixate)
- Code : Написание кода, который запускается определенными событиями (Framer)
Анимация с временной шкалой может быть знакома тем, кто использовал Adobe After Effects или – помните такие времена? – Adobe Flash. (Нужно упомянуть, что в Proto.io также была анимация с временной шкалой между состояниями на странице). Principle использует временную шкалу внизу экрана для анимирования объектов между страницами.
И есть вторая временная шкала: Со шкалой Drivers (драйверы) (которая на самом деле является шкалой значений , сверху экрана) вы можете применять постоянно изменяющееся положение перетаскиваемого или прокручивающегося слоя для анимации других объектов на той же странице. Скрол влево или вправо в этом прототипе IF изменяет позиции почти всех объектов.

Так как в этом прототипе страничный скрол (по типу карусели) перемещает множество других объектов, мне нужно было спланировать, как аккуратно и хорошо разместить ключевые точки на временной шкале. Мне даже пришлось разместить свой экран в посмотрите-я-настоящий-разработчик портретный режим. (Больше это не нужно: я использовал первую версию Principle, в которой нельзя было проскроллить список).
Но опять же, среднестатистический проект не будет содержать так много движущихся частей, соединеных с одним жестом для скрола.
Превью в процессе создания прототипа
В Principle есть встроенное окно для предпросмотра, которое также позволяет записывать видео или анимированную gif-ку прототипа. Работает оно отлично.
Просмотр на мобильном устройстве также на уровне: подключите свое iOS-устройство через USB и откройте Principle Mirror ; оно распознается автоматически. Любые производимые вами изменения тут же подтягиваются, даже не нужно ничего сохранять. Прототип также продолжит проигрываться после отключения по USB.
Отправка прототипа клиенту
iOS-приложение Principle Mirror может открывать и проигрывать файлы Principle. (Совет профессионала: тройное касание пальцем перезапустит прототип). Помните, что файлы не сохраняются в приложении, так что лучше хранить файл .prd в приложении Mail или другом месте для того, чтобы отрывать повторно в Principle Mirror.
Разница между этим прототипом и приложением
Практически нет, за исключением белой кнопки на странице 6 – она не кликабельна. Я пытался добавить состояние touch down (нажатая) для этой кнопки, но каждое взаимодействие, не запускаемое скролом или жестом перетаскивания нуждается в новой странице. Можно легко продублировать существующую страничку и сделать кое-какие изменения., но в данном случае это большая страница, и все изменения в драйверах на оригинальной странице вызывали непредсказуемые движения объектов, когда я кликал на кнопку.
Преимущества
- Временные шкалы! Отличный визуальный обзор всех анимированных мной объектов.
- Быстрое и простое создание видео или gif-анимации.
Недостатки
- Нет 3D.
- Анимации всегда происходят между страницами (которые названы артбордами в in Principle), представляя разные состояния. так что придется создать их очень много. (Кроме анимаций, активируемых скролом или жестом перетаскивания, как в этом прототипе).
Прототип
Mac-приложение:
iOS-приложение:
[appbox appstore 991911319]
Principle стоит $99.
Есть 14-дневная триал-версия, и считаются только те дни, когда вы используете программу.
Flinto для Mac
Mac-приложение с плеером для iOS.

Сначала я подумал “Это похоже на постраничный Flinto (веб-приложение). Разница только в том, что можно немного изменять переходы между страничками. Подумаешь”.
Но переходы имеют и обратный отклик : когда используете жест свайп для перехода на следующую страницу, вы можете контролировать скорость перехода своим пальцем (как часто делается в родных iOS-приложениях). Плюс, объект на странице тоже может быть анимирован во время перехода, так что я мог сделать прототип, разбитый на семь страничек, с переходом между ними.
Но это не означает, что мне потребовалось больше времени на создание прототипа. Transition Designer (отдельный от холста вид, в котором можно быстро переключиться между начальным и конечным состояниями перехода) – очень быстрый способ настройки перехода из-за мгновенного визуального отображения изменений. Я закончил прототип IF в faster быстрее, чем в любом другом тестируемом мной инструменте.
Подход, основанный на переходах, не имеет недостатков, хотя: если вы хотите анимировать разные параметры одного и того же объекта с разной длительностью (имеется в виду непрозрачность + позиция), тогда вам не повезло. В качестве примера: лучи позади иконок iOS на странице 4 остаются видимыми при свайпе на следующую страницу, потому что я не смог уменьшить длительность изменения непрозрачности.
Превью
В Mac-приложении есть просмотрщик, и вы можете использовать приложение iOS (через WiFi) для просмотра в реальном времени. Вы можете использовать оба просмотрщика одновременно, и для этого даже не нужно сохранять результат своих изменений.
Отправка клиенту
Отличия от приложения
Иконки Instagram и Google Calendar находятся позади, когда свайпишь на страницу 2, потому что страницы расположены либо поверх друг друга, либо позади друг друга. Четыре луча света за иконкой iOS появляются слишком рано и исчезают слишком поздно из-за того, что отдельный тайминг для изменения непрозрачности был невозможен; то же самое и с иконкой уведомлений. Свайп назад также выявит некоторые артефакты анимации: обратные переходы, похоже, не всегда работают идеально.
Преимущества
- Transition Designer оказался самым быстрым способом создания переходов.
- Sketch-импорт. (Только один раз, правда; никаких обновлений после.)
Недостатки
- Ограниченность только переходами между страницами (но страничка может содержать прокручиваемые области).
- То же, что и в Principle: если скрин имеет несколько состояний, вам понадобится сделать несколько страниц.
Прототип
Mac-приложение:
[appbox appstore 1021880828]
iOS-приложение:
[appbox appstore 972238373]
Flinto для Mac стоит $99.
Есть бесплатная 14-дневная триал-версия.
Tumult Hype
Mac-приложение с просмотрщиком для iOS.

И еще одно приложение с временной шкалой для анимации!
Этот прототип больше похож на какой-то хакерский продукт: вы заметите, что анимация не до конца соответствует вашим прикосновениям. Это приближенный вариант. По факту, жест для горизонтального сдвига будет скролить через паузу на временной шкале.
Я думаю, что мне повезло, что я таки смог сделать прототип в Hype, потому что эта программа не может воспроизвести все типы мобильных взаимодействий. Но мне всегда хотелось изучить, как использовать Hype; это классный инструмент… для создания HTML5-анимаций.
Превью
Функция превью в Hype (⌘⏎) открывает проект в вашем браузере или в приложении Hype Reflect , запущенном в той же WiFi-сети.
Отправка клиенту
Разница с приложением
Вы не можете вернуться на предыдущую страницу, потому что каждая страница – это отдельный кадр с триггером для загрузки следующего кадра, когда вы досматриваете анимацию до конца. Также здесь нет возможности перескочить через первую или последнюю страницу и увидеть продолжение анимации.
Преимущества
- Hype можно также использовать для создания красивых интерактивных вебсайтов. Версия Pro (с доплатой $49.99) также позволяет делать адаптивные макеты.
Недостатки
- Анимации не работают так плавно, как в других инструментах.
- Возможно, не совсем подходящий инструмент для воссоздания каждой детали взаимодействий приложения, потому что создавался не для этого.
Прототип
Mac-приложение:
[appbox appstore 685096913]
[appbox appstore 651582022]
Цена:
Tumult Hype 3 стоит $49.99.
Есть бесплатная 14-дневная пробная версия.
Остальные
Я также протестировал Axure и Indigo Studio . Еще комментаторы первого поста упомянули (или прорекламировали) несколько других инструментов: PencilCase , Atomic , Justinmind и Mockingbot . И что за штука с Apple’s iAd Producer ? Можно ли ее использовать для прототипирования?
Axure
Похоже, это популярный инструмент, и даже рассматривается как отраслевой стандарт . Мой сосед по коворкингу очень его любит. Но он создает дизайн сайтов, а сайты не используют много жестов. И вот чего не хватает Axure и многим другим инструментам: в простом прокручиваемом окошке жест скрола или сдвига может запустить что-то еще.
Indigo Studio
Silverlight… Он требует установки Silverlight, а у меня на машине нет даже Flash.
Правда, особого вреда мне это не принесло.
Обновление: ребята из Infragistics попытались воссоздать IF , чтобы показать, на что способен Indigo Studio.
PencilCase
Поначалу выглядит привлекательно из-за обещаний:
- 100% меньше кода: программа пользуется естественным языком.
- (“Когда нажата кнопка x, перейдите на карточку xyz.”)
- Анимация на основе физики.
- Легкая интеграция 3D-моделей.
- Управляйте своим прототипом движениями ладони и руки, используя Myo .
- Интеграция iBeacon.
- И, когда ваш прототип готов: публикуйте прямо в App Store!
Все, конечно, правда, но в то же время, в PencilCase оказалось очень сложно реализовать множество простых вещей. Кроме того, приложения тормозят.
Atomic
Еще один постраничный инструмент. Невозможно сделать прокручиваемый вид, но вы можете сделать вертикальный скрол на мобильных устройствах с помощью небольшого костыля .
Автоматически генерируемые переходы между страницами довольно неплохи. А с последним обновлением они еще и настраиваемые с временной шкалы . Вот тут неплохой обзор инструмента Atomic.io.
Justinmind
Я бегло просмотрел эту программу, но, похоже, она также имеет серьезные ограничения. Например, нет способа создать постраничный скрол или карусель, это нужно симулировать посредством свайпов . (Посмотрите прикрепленное видео с примером фото-галереи: свайп… а потом приложение анимирует следующую фотографию – никакого перетаскивания или сдвига на следующее фото).
Mockingbot
То же самое: жесты ограничены до использования свайпа для запуска действия. Возможен только вертикальный непрерывный скрол.
iAd Producer
Я хотел его попробовать из-за этого поста Линды Донг . iAd Producer довольно удобен в работе. Также есть постраничный скрол (карусель) в панели инструментов, но этот скрол не может запускать другие анимации.
Или может… Там есть внушительное JavaScript API, с которым знакомы iOS-разработчики. Выглядит, как JavaScript-версия UIKit (включая источники данных и делегатов). Так что да, здесь возможно воссоздать IF, но для этого придется зарыться глубоко в JS API для отслеживания жестов прикосновения.
Что использовать?
Так много инструментов… 2015 год, кажется, стал годом инструментов для прототипирования. Мой совет уже отличается от того, что я говорил раньше:
Если вы еще не работали ни с одним из этих восьми инструментов (включая те, что я анализировал ранее), и хотите быстро создать прототип какого-то
Но если вы готовы потратить время на изучение мощного инструмента, или не можете реализовать все в полной мере, используя Principle, попробуйте:
- Form , если предпочитаете визуальное программирование
- Framer , если больше нравится писать код
Если вы работаете на Windows: Pixate или Proto.io для быстрого прототипирования и Framer.js (с CoffeeScript, если хотите) для более сложных вещей.
В любом случае, лучше уметь работать с разными инструментами. Попробуйте несколько, чтобы почувствовать разницу и оценить возможности.
Я познакомился с ними всеми, так что в своей практике буду использовать их в зависиости от ситуации:
Читайте также: