Avocode аналоги для linux
Обновлено: 07.07.2024
С момента запуска Sketch пространство проектирования для экрана изменилось для многих дизайнеров. Но оставалось множество неучтённых творческих людей, — все пользователи Windows и Linux. К счастью, Adobe предложили решение проектирования для экрана, которое было не просто основательно проработано и, безусловно, конкурентоспособное со Sketch, но ещё доступно на Windows.
- Чтобы импортировать проект XD в Avocode, вам приходилось устанавливать приложение Adobe XD на своём компьютере. Так как некоторым людям необходимо только просмотреть дизайн, получить спецификации и ресурсы для себя — это являлось главным блокиратором.
- И, конечно же, интеграция была доступна только пользователям MacOS.
“Почему всё для Mac? Есть отдельные пользователи Windows, которые начинают работать в UX и используют Adobe XD. Пожалуйста, предоставьте эту возможность, она поможет многим пользователям.”
И мы не могли не согласиться. Это было очевидно судя даже по нашей статистики, собранной после выхода. В то время Avocode поддерживал Sketch, PSD и XD, и только 3% всех импортированных проектов в среднем за день, были формата XD.
В связи с чем, мы решили создать новую интеграцию, которая позволит любому пользователю импортировать, просматривать и проверять файлы Adobe XD, как на Windows и Linux, так и полностью независимо от приложения Adobe XD. Она работает даже в интернете, поэтому, вы можете импортировать свои файлы с помощь только лишь браузера (наилучшие варианты Chrome или Safari).
Всего через два дня после её выпуска, количество импортированных проектов дизайна XD, более чем удвоилось (до 7% всех проектов, импортированных в Avocode) и продолжает расти.
Хотите попробовать кросс платформенный импорт файлов XD?
Как мы научились распознавать и воспроизводить формат данных .xd
Чтобы импортировать проекты независимо от инструмента проектирования, плагинов или операционной системы, нам пришлось улучшить рендеринг Monroe. Каждый раз, когда мы добавляем новый формат (в настоящее время мы поддерживаем Photoshop, XD, Sketch и Figma), нам необходимо:
- Понять, как отображается проект, как работает его файловая структура данных.
- Распознать проект, то есть преобразовать структуру данных формата в наш формат файла Octopus (независимый от приложения формат дизайна).
- Воспроизвести проект в формате Octopus, чтобы он был как можно ближе к оригиналу — включая макет, все названные слоёв, фигуры и текстовые поля.

Такой подход позволяет нам обеспечить независимую от платформы компоновку дизайна, а также предоставляет разработчику свободу иметь реальный доступ к слоям — экспортировать всё, не требуя от дизайнера подготовить проект для него.
Теперь давайте посмотрим, как выглядит файл XD под капотом. Структура данных формата .xd упакована так же, как файл ZIP. Таким образом, первый шаг к конвертированию файла в Octopus (наш независимый от приложения формат дизайна) — это распаковка файла.

Когда у нас есть все ресурсы (например, растровые изображения), мы начинаем процесс синтаксического анализа. Во-первых, мы предварительно обрабатываем исходные данные, а затем собираем нашу собственную геометрическую модель проекта. Затем мы преобразуем эффекты слоя, данные о текстовых слоях, повторы сетки, маски и прочее.
В каждом формате есть некоторые данные, которые прочитываются легко, а некоторые довольно сложны. Самая сложная часть формата .xd для нас состоит в том, что нет явного представления (то есть, положений и размеров) ограничительной рамки объектов.
Ограничительная рамка объекта чрезвычайно важна для нас, и не только для корректной сборки и воспроизведения проекта, а также для предоставления разработчику информации о размерах и расстояниях между объектами при проверке.
Некоторые форматы, такие как Sketch, дают вам число, которое представляет собой абсолютную или относительную позицию, поэтому вычислить ограничительные рамки довольно легко. XD использует так называемую матрицу преобразования, чтобы отображать, где расположена каждая точка, фигура, кривая и т. д. Матрица преобразования является совместимым способом представления аффинных преобразований. Она использует шесть значений (a, b, c, d, tx, ty) для описания математической комбинации преобразования объекта, такие как переход, вращение или масштабирование.
Чтобы вычислить ограничительную рамку объекта, мы должны сначала применить матрицы преобразования к базовым объектам, а затем извлечь границы, расположенные в нашей системе координат. Это описание согласуется с моделью, используемой в библиотеке JavaScript с открытым исходным кодом paper.js, которую мы используем для вычисления ограничительной рамки каждого слоя, а также группы слоёв.
Таким образом, когда вы нажимаете на отдельные слои или выбираете несколько слоёв в Avocode — вы всегда знаете правильный размер выбранного объекта. Размер показан в нашем инструменте Measure, а также в автоматически сгенерированном коде, который вы можете находить у любого слоя.
В попытках вычисления матрицы преобразования в XD, мы наткнулись на несколько любопытных случаев:
Например, когда вы рисуете простой прямоугольник в Adobe XD, так, как он воспроизведён в формате .xd.

Он выглядит вполне читаемым, не так ли? Хорошо, давайте повернём этот прямоугольник.

И объект начинает усложняться, каждый раз, когда вы поворачиваете слой, группируете всё это, а затем вращайте ещё немного. Вы можете ожидать, что в этом случае у вас будет три разных воспроизведения позиции объекта: 1) красный прямоугольник, 2) синий прямоугольник и 3) целая группа. И, да, и нет.

Действительно, есть три разных воспроизведения координат, однако также изменяется точка вращения (центральная точка по умолчанию, по которой вычисляется вращение).
Ещё одна проблема, заслуживающая упоминания, — это градиентная заливка векторной фигуры. Вы наверняка знаете, что градиент задается как линейная кривая, представляющая направление от точки A до точки B — вот так:

Градиент — это простая характеристика заливки, которая является свойством фигуры (самого слоя). Что касается представления данных, вы можете думать о направлении градиента объекта как о временной помощи.
Трудная часть, начинается, когда вы изменяете направление (и угол) слоя с градиентом или если когда вы вращаете всю фигуру. В обоих случаях точки направления градиента A и B изменяются. Это заставило нас создать новую геометрическую модель, которая бы вычисляла координаты временного вспомогательного объекта и постоянно хранила их со слоями.
Как слоистые файлы XD, выглядят внутри Avocode? Такой же…
Теперь, когда мы проанализировали формат проекта, пришло время представить его визуально. Для этого мы используем наш пользовательский движок рендеринга Monroe. Это набор подсистем, каждый из которых отвечает за часть проекта — дизайн, векторные фигуры, текстовые слои и эффекты слоя, и все они работают бок о бок благодаря нашему дирижёру — ядру механизма рендеринга.
Сложная часть рендеринга проекта — это текстовые слои. Мы используем библиотеку с открытым исходным кодом под названием Free Type, которая также используется Linux или iOS для визуализации шрифтов. Она довольно древняя, но работает очень хорошо. Задача заключается в том, что инструмент проектирования, создавший дизайн (например, Adobe XD), использует другую библиотеку рендеринга шрифтов. Например, когда есть альтернативный способ выполнить сглаживание шрифта, могут быть небольшие различия в том, как результат рендеринга отличается от оригинала
Однако в 99% всех случаев результат нашего рендеринга Monroe выглядит так же, как оригинал.

Мы считаем, что истинный проект для совместной работы с кодом, не должен замораживаться из-за разных платформ. В связи с чем, мы продолжаем разрабатывать Octopus (наш универсальный формат дизайна) вместе с нашим движком рендеринга Monroe для создания единой платформы, которая даёт людям доступ к широкому спектру форматов дизайна — без необходимости владеть реальным инструментом проектирования. На данный момент мы можем напрямую импортировать проекты PSD, XD и Figma на любой платформе, а проекты Sketch — на macOS.



Наиболее популярные альтернативы и аналоги Avocode для Windows, Web, Mac, Linux, Adobe Photoshop и др.
Icons8 Lunacy
Lunacy - родное приложение для Windows, которое открывает, редактирует и хранит файлы .sketch. Короче говоря, это долгожданный Sketch для Windows. Это решает большую боль проектных команд, работающих .
InVision
Инструмент прототипа InVision позволяет создавать интерактивные каркасы и прототипы с высокой точностью. Поделитесь своей работой и получите мгновенную обратную связь прямо на экране.
Marvel
Marvel - это бесплатный инструмент для создания прототипов, который преобразует файлы статического дизайна (например, файлы Photoshop, PNG и т. Д.) И эскизы в интерактивные, совместимые прототипы, кот.
Adobe Creative Cloud
Adobe Creative Cloud, ранее Adobe Creative Suite, представляет собой коллекцию графического дизайна, редактирования видео и приложений для веб-разработки, созданных Adobe.Adobe Creative Cloud, включае.
Zeplin
Сгенерируйте стилигиды и ресурсы автоматически из файла Sketch, чтобы облегчить передачу между дизайном и разработкой.
Flawless
Flawless - настольное приложение для Mac, чтобы облегчить разработку iOS, помогая вам сравнивать между макетами и реализованными проектами в режиме реального времени. Инструмент включает в себя режимы.
PSDETCH
PSDETCH - это совершенно бесплатный инструмент, который работает как в режиме онлайн, так и в автономном режиме, чтобы дизайнеры и разработчики работали более тесно и легко. Это позволяет дизайнерам у.
Supernova Studio
Supernova стремится преодолеть разрыв между разработчиками и дизайнерами, автоматизируя преобразование мобильных проектов Sketch в собственный мобильный интерфейс. Некоторые из наиболее важных функций.

При разработке веб-ресурсов зачастую используются популярные графические редакторы. С их помощью создаются дизайны, которые затем передаются верстальщикам. Чтобы вставить графические объекты на сайт, специалистам приходится выполнять множество операций. Эти действия можно осуществлять через специальный софт. Сегодня мы рассмотрим приложение Avocode 3.7.2, которое вы сможете бесплатно скачать через торрент с помощью ссылки в конце страницы в уже крякнутом виде.
Описание и возможности
Работать над проектами в Avocode Free можно как в одиночном режиме, так и через облачное хранилище. Все редакторы, верстальщики могут быстро получить доступ к макетам и файлам, внести необходимые коррективы и передать материалы на следующий этап. К возможностям утилиты относится следующее:
- экспорт материалов XD, PSD, Sketch и других форматов;
- измерение расстояния между объектами (фигуры и текст);
- корректировка расположения, размера объектов;
- использование пипетки для определения и изменения цвета;
- загрузка и сохранение файлов в общем облаке;
- разделение макета на несколько слоев;
- экспорт изображений и шрифтов по отдельности;
- внесение правок и написание комментариев по проектам;
- создание и редактирование CSS, Swift кодов.

Как пользоваться
Поговорим о том, как установить и пользоваться утилитой Avocode.
Загрузка и установка
Для начала вам следует скачать архив с установщиком программы через torrent-файл с нашего сайта. Распакуйте содержимое на компьютер и запустите инсталлятор. После этого нужно выполнить ряд простых операций по подсказкам программы:
- Прочесть лицензионное соглашение.
- Выбрать папку для установки.
- Определиться с дополнительными параметрами.
- Дождаться финального окна и закрыть установщик.

Чтобы пользоваться приложением без ограничений, необходимо выполнить взлом с помощью генератора ключей, приложенного к установщику.
Инструкция по работе
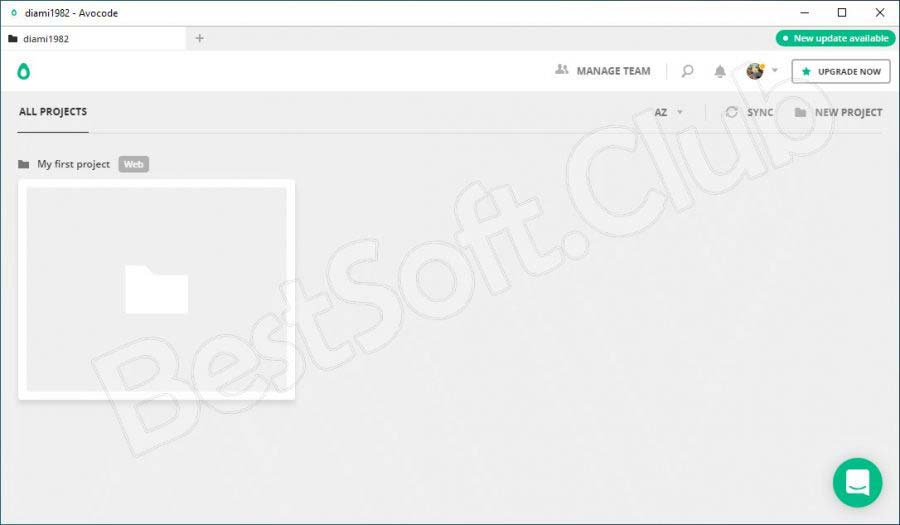
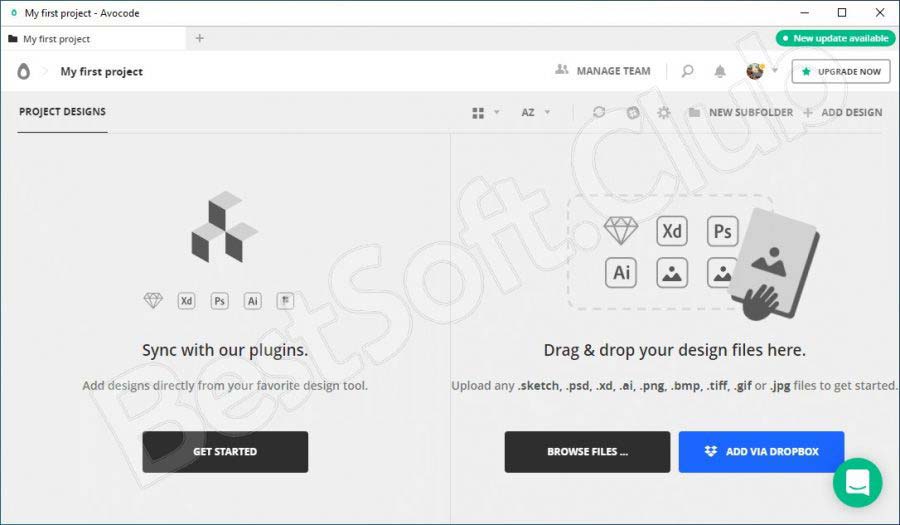
При первом запуске необходимо создать первый проект и выбрать одну из трех платформ – iOS, Android или веб-сайты. После этого можно перенести визуальные макеты, созданные в Adobe Photoshop, Sketch, Adobe Illustrator или подобном редакторе. Большинство операций осуществляется через вкладку Inspect. При подготовке материалов для верстки потребуются такие инструменты, как рука, стрелочка, пипетка, линейка и прочее. С помощью разных панелей можно управлять как всем макетом, так и отдельными объектами.

После выполнения необходимых операций с графикой нужно поработать с текстом. При выделении блоков справа появляется панель с CSS кодом выбранного элемента, который можно отредактировать.
Когда все коррективы внесены, можно сохранять готовые изображения в форматах PNG, JPEG, SVG или WEBP.
Достоинства и недостатки
Без описания положительных и отрицательных качеств не обходится ни один обзор софта.
- наличие онлайн-версии;
- поддержка популярных форматов изображений;
- экспорт проектов и макетов из популярных графических редакторов;
- наличие готовых шаблонов для практики и тренировки;
- удобные инструменты для редактирования текста;
- показ и добавление направляющих дизайнера.
- отсутствует версия на русском языке;
- пробный период всего 14 дней (требуется активация);
- мало функций для редактирования графики.

Похожие приложения
В качестве альтернативы можно рассмотреть следующие утилиты:
- Icons8 Lunacy;
- InVision;
- Zeplin;
- PSDETCH;
- Marvel;
- Adobe Creative Cloud;
- Supernova Studio;
- Frontify Workspace.

Системные требования
Ознакомьтесь с требованиями для ПК, которые следует соблюдать для стабильной работы софта:
- Центральный процессор: с частотой от 1,5 Ггц;
- Оперативная память: 1 Гб и выше;
- Пространство на жестком диске: 110 Мб;
- Платформа: Microsoft Windows x32/x64.
Загрузка приложения для верстальщиков начнется после клика на представленную кнопку.
| Версия: | 3.7.2 |
| Разработчик: | Avocode Inc |
| Год выхода: | 2021 |
| Название: | Avocode |
| Платформа: | Microsoft Windows 7, 8.1, 10 32/64-бит |
| Язык: | Английский |
| Лицензия: | Бесплатно (крякнутая версия) |
| Пароль к архиву: | bestsoft.club |
Видеообзор
Во время скачивания программы обязательно посмотрите интересный видеоролик с описанием функционала и интерфейса.
Вопросы и ответы
Задавайте вопросы в блоке для комментариев, а мы быстро ответим на каждый из них. Если у вас возникнут проблемы с Avocode, то вы можете рассчитывать на помощь от нашего портала!
Для операционных систем Windows и macOS Adobe выпускает целый ряд программ для работы с фото, видео, аудио, документами и веб-страницами. Для Linux тоже существует немало программ для работы с медиаконтентом. Давайте разберемся в том, возможно ли использовать Linux для этих целей на профессиональном уровне.
Мы рассмотрим не только бесплатные программы с открытым кодом. Когда речь заходит об использовании приложений в коммерческих целях, свободное программное обеспечение лишь в редких случаях способно составить конкуренцию платным решениям.
Аналоги Photoshop
1. GIMP

GIMP – это неплохой редактор изображений, но до уровня Photoshop он не дотягивает. Несмотря на это, GIMP - самый популярный аналог Photoshop в Linux. Если в плане фильтров и эффектов редакторы сравнимы, то с выделением объектов и дальнейшей коррекцией у GIMP наблюдаются проблемы. Даже многочисленные плагины лишь частично сократят отставание.
Photoshop уже давно использует алгоритмы на основе искусственного интеллекта, что помогает значительно уменьшить время на обработку изображений. У GIMP лишь несколько плагинов позволяют задействовать машинное обучение.
Для установки GIMP воспользуйтесь командой:
sudo apt install gimp
2. Krita

Krita – это программа именно для рисования. Её лучше использовать для создания, а не редактирования. Хотя с последним программа тоже справляется, но доступен лишь самый минимум инструментов.
Программа поддерживает графические планшеты и позволяет настроить работу пера. Также стоит отметить адаптированный под управление пером интерфейс. Для установки Krita воспользуйтесь командами:
sudo apt install krita
sudo apt install krita-l10n
Аналоги Lightroom
1. Darktable

Darktable позволяет скорректировать цветовой баланс цифровых снимков. Программа имеет все востребованные настройки, вроде света и тени, поэтому она вполне сопоставима с Lightroom.
Для установки Darktable используйте команду:
sudo apt install darktable
2. RawTherapee

Ещё одной программой для проявки снимков будет RawTherapee. В ней представлено большое количество настроек, причём часть из них будет полезна только профессионалам. В конечном счёте можно получить снимок того же качества, что и в Lightroom. Для установки RawTherapee используйте команду:
sudo apt install rawtherapee
Аналоги Illustrator
1. Inkscape

Inkscape – это мощный векторный редактор и отличная альтернатива для Adobe Illustrator. Набор инструментов подойдёт большинству пользователей, к тому же его можно расширить с помощью плагинов. В сравнении с Illustrator он немного проигрывает, особенно досадно видеть отсутствие цветовой схемы CMYK, необходимой для полиграфии. Но всё же программа подойдёт для создания сложных векторных рисунков.
Для установки Inkscape используйте команду:
sudo apt install inkscape
Аналоги InDesign и Acrobat Pro
1. Scribus

Для вёрстки документов, как цифровых, так и для отправки на печать вы можете использовать бесплатную программу Scribus. Для профессионального использования она вряд ли подойдёт, но для разовых задач она вполне применима.
Для установки Scribus используйте команду:
sudo apt install scribus
2. VivaDesigner

Аналоги Premiere Pro
1. DaVinci Resolve
2. Kdenive

Для установки Kdenlive используйте команду:
sudo apt install kdenlive
Аналоги Adobe XD
1. Wondershare Mockitt

Wondershare Mockitt позволяет создавать прототипы интерфейсов. Перед началом работы на выбор даётся несколько типов устройств: смартфон, планшет, смарт-часы и веб-страница. Легче всего освоиться в программе с помощью готовых шаблонов. По удобству и функциональности Mockitt вполне сопоставим с XD. Бесплатно можно создать всего три проекта.
2. Figma

Figma – это веб-приложение, но для Linux существует неофициальное приложение, выполненное на фреймворке Electron. Программа имеет схожую с XD и Mockitt функциональность, но интерфейс не столь интуитивный. Как и в предыдущем случае пользователю доступно три бесплатных проекта. Для установки Figma используйте команду:
sudo snap install figma-linux
Аналоги After Effects
1. DaVinci Resolve Fusion Studio
Это неплохой аналог After Effects для Linux. Fusion Studio предназначена для композитинга видео, иными словами для работы с хромакеем и добавлением объектов в видеоряд. Отдельное внимание разработчики уделили 3D-объектам и ротоскопированию. Программа доступна отдельно, но предполагается, что она будет использоваться вместе с DaVinci Resolve.
2. Natron

Natron – это бесплатная программа для композитинга. По сравнению с профессиональными решениями она предоставляет лишь малую часть функций. И всё же с её помощью можно создать несложную заставку или подставить фон вместо зелёного экрана.
Для установки Natron используйте команду:
sudo snap install natron
Аналоги Dreamweaver
1. Pinegrow Web Editor

Pinegrow Web Editor – это визуальный HTML-редактор. В отличие от классических редакторов кода, в этой программе большую часть действий можно выполнять в окне просмотра. Интерфейс программы даже удобнее, чем у Dreamweaver. При желании вы можете использовать редактор для создания прототипов сайтов, что в дальнейшем упростит работу над реальным проектом. Для ознакомления доступна триал-версия редактора на официальном сайте.
Аналоги Animate
1. OpenToonz

Toonz – это одна из первых программ для создания 2D-анимации, появившаяся в 1993 году. Это лучший аналог Animate для Linux. В 2016 появилась версия c открытым кодом OpenToonz. Редактор имеет всё необходимое для создания полноценных мультфильмов. Но при работе с программой лучше почаще сохраняться, вылеты случаются относительно часто.
Для установки OpenToonz используйте команду:
sudo snap install opentoonz
2. Toon Boom Harmony
Harmony – это один из лидеров на рынке 2D-анимации. В программе имеется продвинутый редактор скриптов, что вкупе с модулем скелетной анимации позволяет создавать сцены без необходимости покадровой отрисовки. Продвинутая и премиум-версия доступны и для Linux. Но для них потребуется специальный дистрибутив CentOS и запрос на получение пакета.
Аналоги Audition
1. Ardour

Ardour – это цифровая станция звукозаписи. Основной упор сделан именно на записи и сведении аудиодорожек. Причём в проекте сохраняются все изменения, что позволяет возвращать дорожки в исходное состояние. Поддержка MIDI также имеется, но это можно считать лишь дополнением, а не основной функцией. Для установки Ardour используйте команду:
sudo apt install ardour
Выводы
В этой статье мы рассмотрели лучшие платные и бесплатные аналоги Adobe для Linux. Компания Adobe создаёт инструменты для профессионалов и для них же построила целую экосистему Creative Cloud. Есть даже собственный файловый менеджер Bridge. Но что же нам может предложить Linux? Например, платная DaVinci Resolve Studio позволяет полноценно работать с видео, но обрабатывать изображения придётся в совершенно иных программах, никак не связанных с программами Blackmagic.
Что касается бесплатных программ, то они далеко не всегда способны составить конкуренцию продукции Adobe, не говоря уже о том, что у некоторых программ попросту нет бесплатных аналогов на Linux. Но есть и исключения, например, Darktable – это достойная замена Lightroom.
В целом же вы можете найти альтернативу практически любой программы из пакета Creative Cloud, но это будут разрозненные инструменты. Стоит отметить, что практически для каждой программы Adobe можно подобрать не менее функциональное решение. Хотя несколько подписок обойдутся вам дороже, чем одна общая для Creative Cloud.
Читайте также:

