Чем открыть файлы html в linux
Обновлено: 02.07.2024
Сегодня приложения для веб-разработки предлагают гораздо больше, чем просто HTML-редактирование. В этой статье я сравнил три веб-редактора для Линукс: Screem 0.16.1 , Bluefish 1.0.7 и Quanta Plus 3.5.7 - для того, чтобы выяснить насколько хорошо они справляются со своими обязанностями.
Эти приложения во многом схожи. Все три прежде всего редакторы кода с выделением синтаксиса, с умным форматированием и другими функциями, упрощающими набор и редактирование кода. Screem тесно связан с GNOME, в то время как Bluefish прекрасно себя чувствует как на KDE, так и на GNOME. Quanta Plus - KDE-приложение, которое распространяется вместе с KDE. Все они поддерживают визуальное редактирование, называемое WYSIWYG (what you see is what you get - что видишь, то и получаешь), в купе с расширенными возможностями редактирования кода. Эти редакторы могут работать с HTML , JavaScript , Cascading Style Sheets (CSS) и другими языками разметки и скриптов. Также имеется возможность для управления веб-сайтами и веб-проектами, включая поддержку CVS .
Мы видим, что эти программы очень похожи, поэтому нам предстоит выделить яркие особенности каждой. В этой статье я сосредоточился на том, как веб-редактор помогает в написании HTML-кода, CSS и DIV-тэгов. Каждая программа располагает дополнительными возможностями, которые могут подойти именно для ваших нужд.
Я протестировал каждую программу вместе с Adobe's Spry Framework (выпущен под лицензией BSD), который позволяет добавить AJAX (Asynchronous JavaScript and XML) на веб-сайт. Spry Framework включает набор скриптов JavaScript и таблицы стилей. Использование и модифицирование Spry-виджетов требует простого редактирования HTML и CSS. Это и сделало Spry подходящим компаньоном для моих тестов. В этой тройке редакторов я уделял особое внимание тем функциям, которые я ценю в коммерческих приложениях для веб-дизайна, например, автоматическое закрывание тэгов, выбор параметров тэгов (вы набираете тэг, а редактор предлагает вам список возможных параметров и значений), поддержка прикрепленных CSS- и JavaScript-файлов.
Screem справляется с большей частью работы, связанной с созданием и редактированием веб-страницы. Когда вы создаёте новую страницу, Screem попросит вас ввести основную информацию, а затем поможет настроить главные элементы в тэгах head и body .
Меня порадовало то, как Screem упрощает редактирование. Например, когда я заменил открывающий тэг упорядоченного списка на неупорядоченный, закрывающий тэг автоматически изменился. При наборе кода, выскакивает список возможных параметров. После выбора того, что вам нужно, тэг автоматически закроется. Также имеется в наличии удобный помощник создания CSS, благодаря которому выбранные свойства можно вставить между тэгами стиля или же вынести на отдельную таблицу стилей.
Интерфейс Screem содержит 2 панели инструментов: главная панель для основных операций (открывание, печать и редактирование файлов) и панель помощников, на которой располагается 9 кнопок для девяти помощников. С ними вы можете легко добавить и настроить различные элементы: цвета, формы, ссылки, изображения и таблицы.

Ищете бесплатный редактор HTML для Linux ? Хотя существует множество недорогих редакторов HTML, которые предлагают больше возможностей и гибкости, эти бесплатные настольные инструменты — все, что вам нужно для проектирования и редактирования веб-страниц HTML и XML в автономном режиме.
Эти приложения доступны для всех операционных систем на основе Unix , и многие из них также доступны для Windows .
Лучший редактор HTML и XML: Komodo Edit

Автоматическое завершение кода и цветовая кодировка.
Предварительный просмотр в приложении.
Нет WYSIWYG редактора.
Нет проверки ссылок.
Komodo Edit — это лучший бесплатный редактор XML, включающий в себя множество замечательных функций для разработки HTML и CSS . Вы также можете получить расширения для добавления поддержки языков или других полезных функций, таких как специальные символы HTML . Komodo Edit поставляется в комплекте с Komodo IDE , которая является платной программой, но редактор может быть загружен сам по себе бесплатно.
Лучший интерфейс редактора HTML: Aptana Studio

Плагины для многоязычной поддержки.
Работает на большинстве операционных систем.
Нет последних обновлений.
Медленнее, чем другие редакторы HTML.
Aptana Studio предлагает интересный взгляд на разработку веб-страниц. В дополнение к редактированию HTML, Aptana фокусируется на JavaScript и других элементах, которые позволяют создавать многофункциональные интернет-приложения. Одна отличная особенность — это контурное представление, которое действительно упрощает визуализацию Direct Object Model (DOM), делая разработку CSS и JavaScript намного более управляемой.
Самый настраиваемый редактор HTML: NetBeans

Доступно для начинающих программистов.
Тяжелые системные ресурсы.
Простой пользовательский интерфейс.
IDE NetBeans — это среда IDE Java, которая может помочь в создании надежных веб-приложений. Как и большинство IDE , у него крутая кривая обучения, потому что он не работает так же, как веб-редакторы. Приятной особенностью является инструмент контроля версий, который очень полезен для людей, работающих в больших средах разработки.
Лучшая интеграция в Photoshop: Bluefish

Быстро составьте сложный код.
Простая интеграция с Photoshop.
Опции инструмента могут быть ошеломляющими.
Bluefish — полнофункциональный веб-редактор для Linux, Mac и Windows. К его функциям относятся проверка орфографии с учетом кода, фрагменты, управление проектами, автоматическое сохранение и автозаполнение для множества разных языков (HTML, PHP, CSS и т. Д.). Bluefish — это, прежде всего, редактор кода, а не веб-редактор, а это означает, что он имеет большую гибкость для веб-разработчиков, пишущих не только на HTML.
Лучшее для кроссплатформенной разработки: Eclipse

Мощные возможности преломления кода.
Полная интеграция со средствами управления исходным кодом.
Интеграция с Git может быть лучше.
Ограниченная поддержка C ++.
Eclipse — это сложная среда разработки, которая идеально подходит для людей, которые много пишут на разных платформах и на разных языках. Если вы создаете сложные веб-приложения, в Eclipse есть множество функций, которые помогут упростить создание ваших приложений. Есть плагины Java, JavaScript и PHP, а также плагин для мобильных разработчиков.
Лучший редактор HTML со встроенным браузером: SeaMonkey

Широкие возможности поиска.
Надежная поддержка плагинов.
Медленно, чтобы начать.
SeaMonkey — это комплексный пакет разработки веб-приложений Mozilla. Он включает в себя клиент электронной почты и группы новостей, клиент IRC-чата и редактор веб-страниц Composer. Одной из приятных особенностей использования SeaMonkey является то, что у вас уже есть встроенный браузер, поэтому тестирование очень просто. Кроме того, у него есть бесплатный редактор WYSIWYG со встроенным FTP для публикации ваших веб-страниц.
Лучший редактор WYSIWYG: Nvu

Цветовое редактирование XHTML.
Идеально для начинающих программистов.
Нет обновлений в течение длительного времени.
Если вы предпочитаете простые текстовые редакторы редакторам WYSIWYG, то Nvu может не подойти вам. В противном случае, это идеальный легкий инструмент для веб-редактирования. В Nvu есть удобный менеджер сайтов, который позволяет просматривать все страницы, которые вы сейчас создаете. Другие функции включают поддержку XML, расширенную поддержку CSS и встроенный валидатор HTML .
Редактор HTML с большинством функций: GNU Emacs

Поддерживает большинство основных языков программирования.
Полезное сообщество пользователей.
Сначала может быть пугающим.
Знание программирования на Лисп настоятельно рекомендуется.
Emacs поставляется с некоторыми дистрибутивами Linux, поэтому вам не нужно загружать дополнительное программное обеспечение, чтобы начать редактирование веб-страниц. Emacs предлагает больше опций, чем многие другие редакторы в этом списке, но вам может оказаться сложнее его использовать. Известные функции включают редактирование HTML с цветовой кодировкой, поддержку XML, поддержку сценариев, расширенную поддержку CSS и встроенный валидатор.

Рассматриваем лучшие приложения для работы с HTML-разметкой. Узнаем, чем пользуется верстальщик с глубокими познаниями в разработке, а чем пользуется тот, кто совсем не разбирается в программировании.
Что такое HTML-редактор?
HTML-редактор – это программа, в которой пишут «основание» для сайтов. Технически эту роль может выполнять любой текстовый редактор, даже «Блокнот». Но лучше доверить эту задачу приложению, специально созданному для работы с кодом.
Обычно в таких программах есть подсветка синтаксиса (отдельных элементов разметки), автоматическая проверка на ошибки и опечатки, да и в целом интерфейс спроектирован таким образом, чтобы в нем было удобнее работать именно с сайтами.
HTML-редакторы не так функциональны, как полноценные среды разработки, но они подходят как для новичков, так и для профессионалов, не желающих заниматься версткой страниц в громоздких приложениях.
Иногда такие программы называют HTML-компиляторами, хотя по факту в них никакой код не компилируется. HTML – это не язык программирования, а язык разметки, не требующий компиляции как таковой. Тем не менее пользователи иногда так говорят, и я не буду им противиться.
Типы редакторов
Есть два основных типа:
- Текстовый. Классический вариант для тех, кто знаком с HTML-разметкой, знает теги, CSS-классы, умеет работать с контентом внутри страницы и понимает, как его оформлять. Эти навыки необходимы, так как в редакторе разработчик должен работать вручную, прописывая свойства с помощью текстовых параметров.
- Визуальный. Решение для тех, кто не понимает, что представляет собой HTML и как оформлять страницы с помощью текста. Обычно содержит в себе блоки, напоминающие конструктор. Перемещая их, пользователь может «собрать» полноценный сайт, не написав и строчки кода.
Еще есть среды для разработки. Это программы, созданные для профессиональных разработчиков и содержащие в себе весь спектр инструментов, необходимых для создания сайта или приложения с нуля. В этой статье я не буду их затрагивать.
Полезные характеристики HTML-редакторов
При выборе текстовых и визуальных HTML-компиляторов стоит обратить внимание на наличие базовых функций:
- Подсветка синтаксиса. Программа должна подсвечивать ключевые элементы разметки разными цветами. Визуальная градация данных упрощает разработку. Так легче контролировать написанный текст и искать информацию на страницах.
- Автозавершение кода. Приложение для работы с HTML должно уметь автоматически закрывать теги, подставлять уже использованные ранее элементы разметки и самостоятельно дописывать прочие части кода там, где они логически подходят.
- Проверка на наличие ошибок. HTML-компилятор не обязан проверять качество написанного JavaScript- или Python-кода, но обязан показывать ошибки и опечатки, допущенные в HTML-разметке (и желательно в CSS тоже).
- Поиск. По коду часто приходится перемещаться, а кода может быть много. Удобно, когда есть поиск. Еще удобнее, когда есть функция «Найти и заменить», позволяющая разыскать сразу несколько элементов в разметке и поменять их.
Текстовые редакторы
Сперва рассмотрим HTML-редакторы для разработчиков. Для тех, кто понимает структуру страницы и может, используя HTML, разместить контент на сайте. Такие приложения дают больше свободы верстальщикам. Ведь благодаря возможностям разметки они получают полный контроль над информацией на ресурсе и его визуальной составляющей.
Атом появился в 2014 году и резко набрал популярность среди разработчиков всех сортов. Он бесплатный, с открытым исходным кодом. Его созданием занималась команда GitHub – главного хранилища кода в интернете. За поддержку и развитие проекта отвечает сообщество независимых программистов, продвигающих opensource-проекты.

Atom построен на базе фреймворка Electron, что делает его универсальным приложением для всех платформ сразу, то есть для Windows, macOS и Linux. Также это дает возможность расширять возможности редактора, используя JavaScript. Разработчики могут менять функциональную составляющую Atom и внешний вид приложения, адаптируя его под свои нужды (используемый язык программирования, проект, над которым работает пользователь и т.п.). Поэтому многие разработчики по праву считают его лучшим HTML-редактором.
Из интересных фишек стоит отметить множественные курсоры для редактирования одновременно нескольких строк кода и функцию Teletype для совместной работы нескольких программистов в одном пространстве.
VS Code
Еще один бесплатный редактор HTML-разметки на базе Electron. Это разработка Microsoft с огромным набором плагинов. С помощью расширений можно добавить в него массу дополнительных функций:
- Автозаполнение кода на разных языках программирования.
- Автоматический поиск ошибок и их исправление.
- Визуальное улучшение кода с помощью ESLint или Prettier.
- Отдельные расширения для поиска специфичных ошибок, которые не может найти редактор по умолчанию.
- Плагин Live Server для предпросмотра веб-приложений и сайтов в реальном времени.
Также в VS Code встроен клиент Git, позволяющий загружать проект в GitHub прямо из компилятора, не используя для этого отдельный терминал. А еще система IntelliSense, помогающая дополнять код за счет уже использованных функций, классов и кусков разметки.
В отличие от Atom, детище Microsoft работает заметно быстрее. Разработчики массово переходят на VS Code из-за разницы в производительности.
Sublime Text
HTML-компилятор из Австралии, распространяющийся по условно-бесплатной модели. То есть сам редактор в базовом виде можно загрузить и использовать бесплатно, но чтобы получить весь набор доступных в нем функций, придется раскошелиться.
Sublime Text сочетает в себе лучшее из двух миров (из Open Source и мира проприетарного ПО). За счет платных лицензий и грамотной монетизации у разработчиков программы остается возможность регулярно обновлять продукт и поддерживать его. В то же время код достаточно «открыт», чтобы сторонние разработчики могли добавлять в него новые функции и создавать расширения, используя язык программирования Python.

Sublime Text – высокопроизводительный редактор. Причем это проявляется не только в плавности и отзывчивости интерфейса. В компиляторе есть функция моментального переключения между проектами. Не приходится долго искать папку с другим сайтом, перезагружаться в другую среду разработки и ждать, пока она прогрузится, как это происходит в Atom или VS Code.
Notepad++
Бесплатный редактор кода для операционной системы Windows (на Linux и macOS работает через эмуляторы). Распространяется бесплатно, имеет открытый исходный код, который можно загрузить с официального репозитория программы на GitHub.
Продукт написан на языке С++ и базируется на площадке Scintilla. Как и другие компиляторы, развиваемые сообществом разработчиков, Notepad++ поддерживает сторонние плагины. С помощью них можно добавлять в редактор новые функции или изменять внешний вид интерфейса.

Создатель проекта считает главным преимуществом своего приложения использование только встроенных инструментов для разработки под Windows, чтобы добиться максимальной производительности и сократить нагрузку на процессор компьютера.
У Notepad++ есть мобильная версия для тех, кто занимается разработкой «на ходу».
CodeRunner
Один из лучших редакторов HTML-разметки и кода, разработанный для macOS. Он не поддерживает расширение плагинами (в отличие от перечисленных выше решений). Напротив, его создатель решил вместить максимум возможностей в программу, избегая необходимости в сторонних дополнениях.
Он поддерживает работу в нескольких вкладках, удобную систему навигации по документам и файлам, редактор скриптов, полноценную консоль внутри CodeRunner, готовые текстовые шаблоны и т.п.

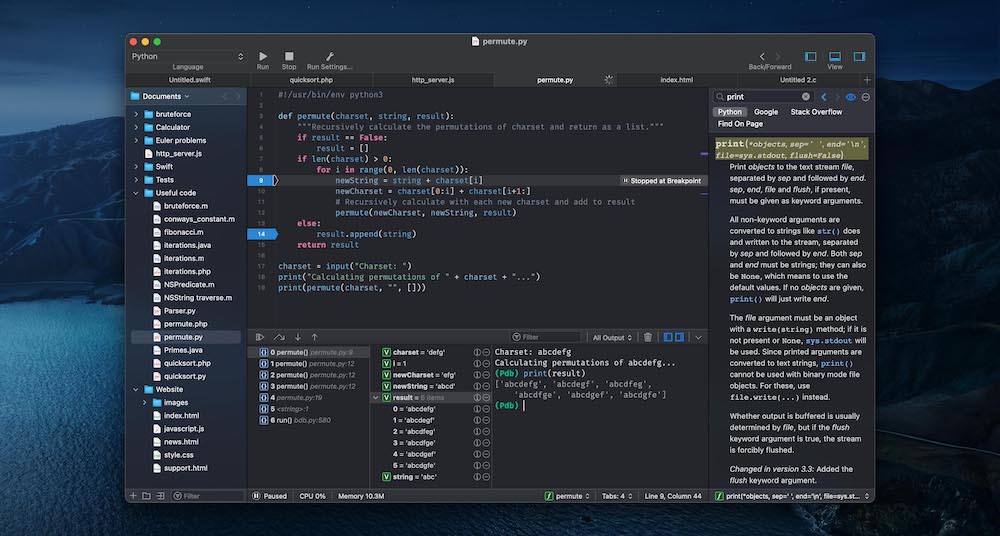
Из интересных решений стоит отметить наличие встроенной панели с документацией. Эта панель обеспечивает доступ к ресурсу Mozilla MDN с описанием функций JavaScript и других языков. Там же можно быстро найти информацию по поводу той или иной функции языка на популярном форуме для программистов Stack Overflow.
CodeRunner поддерживает автодополнение кода, ищет популярные ошибки, позволяет ставить курсор сразу в несколько частей разметки и настраивать свои горячие клавиши. При этом программа часто получает обновления и полностью адаптирована под macOS.
Espresso
Еще один эксклюзивный редактор для macOS, поддерживающий HTML, CSS, JavaScript и несколько других языков, используемых при разработке сайтов.
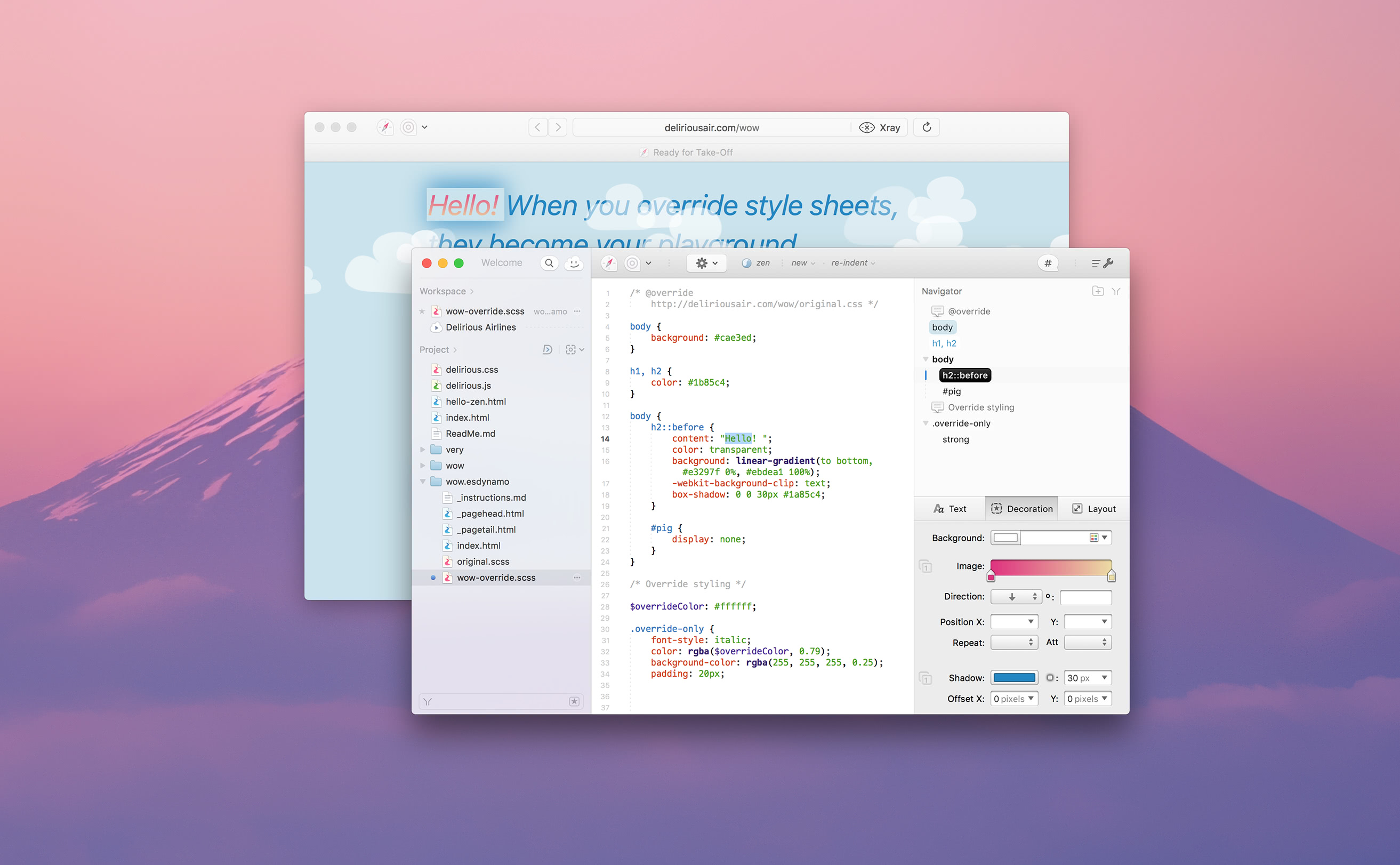
Одно из главных преимуществ Espresso – функция Xray. Она в реальном времени отображает состояние сайта или веб-приложения. Любое изменение в коде в ту же секунду появляется на превью. А превью, в свою очередь, поддерживает работу с браузерами Chrome, Firefox и Safari.

Также Espresso часто используют для работы с CSS. Компилятор поддерживает новейшие технологии, связанные с каскадными стилями. Редактор упрощает работу над внешним видом страницы (градиенты, цвета, тени, разметка и т.п.)
Расширить возможности редактора можно за счет плагинов. Их коллекция не такая внушительная, как у условного VS Code, но самые востребованные точно найдутся.
А еще в Espresso встроен пакет инструментов для публикации сайтов в сети. Он синхронизирует данные с сервером, независимо от того, какую платформу для размещения ресурса вы используете.
Brackets.io
Легковесный кроссплатформенный редактор, адаптированный для работы с сайтами. Одна из лучших функций Brackets – мини-редактор, встроенный в основной код. Он появляется только в те моменты, когда нужен пользователю. Например, вы вносите изменения в HTML с определенным классом. Чтобы не переключаться на вкладку с CSS, редактор предлагает открыть небольшое окно с кодом CSS для выбранного класса, чтобы внести туда изменения, не покидая главную страницу.

Таким образом удается на ходу редактировать сразу два или даже три файла, не переключаясь между окнами и вкладками.
Также здесь есть режим Live Preview, позволяющий в реальном времени наблюдать за изменениями, вносимыми в дизайн и содержимое страницы. Все, что делает пользователь, появляется на экране в ту же секунду.
Ну и еще одно преимущество – встроенная поддержка препроцессоров SCSS и LESS со всеми их особенностями и дополнительными функциями. Не придется подключать их отдельно.
Знаменитый текстовый редактор, использующийся для решения самых разнообразных задач – от записи математических конспектов до создания полноформатных заскриптованных онлайн-магазинов.
Он удобен для разработки, так как за счет плагинов поддерживает подсветку синтаксиса, исправление ошибок, быстрый поиск, замену содержимого страниц и другие функции, доступные в полноценных средах.
Сложностью для многих пользователей станет только специфичное управление, которым и знаменит Vim. Но поклонники редактора как раз и любят его за нестандартный подход к перемещению по тексту и его редактированию.
Визуальные HTML-редакторы
С помощью визуальных редакторов вы будете напрямую взаимодействовать со страницей в том виде, в котором ее увидят потенциальные пользователи.
А они, понятное дело, не увидят на нем код и структуру CSS-файлов. Только полезную информацию.
Adobe Dreamweaver CC
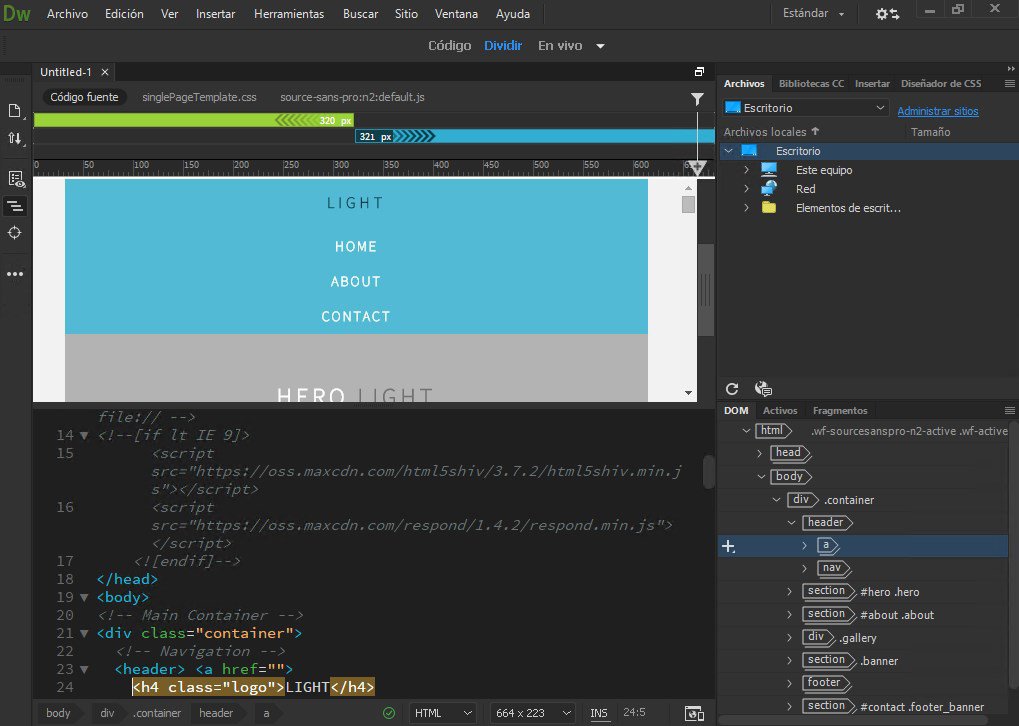
Массивный продукт компании Adobe для создания веб-страниц. Он адаптирован для работы с языками разметки HTML и CSS, а также для работы с языками программирования JavaScript и другими. Dreamweaver подходит как для фронтенд-разработки (то есть внешней части сайта, с которой взаимодействует посетитель), так и для бэкенда (внутренней части, отвечающей за логику сайта).

Dreamweaver CC создавался для работы в кооперации с другими продуктами компании. Под этим подразумевается быстрый экспорт изображений и макетов из Photoshop или XD. DW имеет закрытый исходный код, поэтому его возможности можно расширять только плагинами, одобренными самой Adobe.
И хотя Dreamweaver CC, в первую очередь, визуальный компилятор страниц, он отлично работает в текстовом режиме. Между режимами можно переключаться в любое время, выбирая удобный стиль работы.
Купить Dreamweaver CC (1550 рублей в месяц, платформы – Windows, macOS и Linux)
RapidWeaver
Это аналог Dreamweaver, созданный для операционной системы Apple. Вместе с тем, это один из наиболее часто используемых визуальных HTML-компиляторов.
По умолчанию он содержит в себе парочку симпатичных шаблонов для будущих сайтов, удобную систему навигации между страницами, а также файловый менеджер для загрузки собственного контента на публикуемые страницы. А еще функцию размещения ресурса в сети.

В нем есть удобная интеграция с сервисом Unsplash, симулятор устройств, чтобы можно было оценить внешний вид сайта в разных разрешениях, и базовые инструменты для поисковой оптимизации.
Но возможности RapidWeaver легко поддаются расширению за счет эксклюзивных плагинов. Благодаря им можно сделать любой тип сайта, будь то небольшую галерею или полноценный онлайн-магазин, просто перемещая блоки с информацией по странице и добавляя в них модули из маркетплейса с расширениями.
Купить RapidWeaver (7400 рублей, только для macOS)
В CMS есть инструменты для проектирования сайтов, заменяющие HTML-редакторы. В них можно быстро собрать страницу, добавив туда весь необходимый контент (или добыв его из соответствующих плагинов). Назвать их HTML-редакторами трудно, но движки в себя таковые включают.
Даже Gutenberg (интерфейс для написания постов в WordPress) содержит HTML-редактор.
Выводы
Верстать веб-сайты сегодня стало гораздо легче, благодаря мощным HTML-редакторам. Подбор редактора в соответствии с вашими личными предпочтениями - ваша забота. Тем же, кто пользуется ОС Linux и занимается веб-разработкой, стоит попробовать в деле предлагаемые нами сервисы. Некоторые из этих HTML-редакторов для ОС Linux бесплатны и находятся в открытом доступе. Есть ряд восхитительных по своим возможностям инструментов, но доступ к ним платный. Большинство HTML-редакторов поддерживают платформы различных ОС, например, Windows и MAC.
HTML-редакторы для ОС Linux


Komodo Edit - бесплатный мультиязычный редактор исходного кода. Со множеством отличных функций для HTML- и CSS-разработки.

SCREEM - HTML/XML-редактор с открытым исходным кодом для систем на базе Unix, а также для среды рабочего стола GNOME.

Bluefish - мощный редактор, предназначенный для программистов и веб-разработчиков (HTML, PHP, CSS и т. д.), многофункциональный, позволяющий вам верстать веб-сайты, писать отдельные программы и комплектовать кодовую основу целых ресурсов. Bluefish поддерживает многие языки программирования и разметки.

Укомплектован веб-инструментальной платформой с неплохим встроенным HTML-редактором. При использовании других модификаций ПО Eclipse подбирайте дополнительный Eclipse-редактор веб-страниц.


Выделите проблемный фрагмент мышкой и нажмите CTRL+ENTER.
В появившемся окне опишите проблему и отправьте уведомление Администрации ресурса. Нужна органическая вечная ссылка из данной статьи? Постовой?
Подробности здесь
Вам понравился материал? Поблагодарить легко!
Будем весьма признательны, если поделитесь этой статьей в социальных сетях:
Читайте также:

