Как установить electron ubuntu
Обновлено: 04.07.2024
Etcher совместим с Windows, Mac и Linux и доступен в 32-разрядных и 64-разрядных версиях. программа основана на Electron и несовместима с системой, поддерживающей Wayland.
Так же Etcher поддерживает версию CLI для любителей командной строки, но версия с графическим интерфейсом более популярна.
Вам может быть интересно:
В этой статье мы покажем как установить Etcher, инструмент для записи образов на флешку в Ubuntu. Рассмотрим два варианта установки: с помощью AppImage и из официального репозитория.
Требование к установке:
- Ubuntu 18.04, 20.04 или более поздняя версия установлена с графическим интерфейсом
- Пользователь с привилегиями sudo (Как дать права Sudo)
- Подключение к Интернету для загрузки Etcher.
Способ 1: Установка Etcher в Ubuntu с помощью AppImage
Etcher Linux доступен в пакете AppImage. Вы можете просто загрузить файл, дать разрешение на выполнение и запустить приложение.
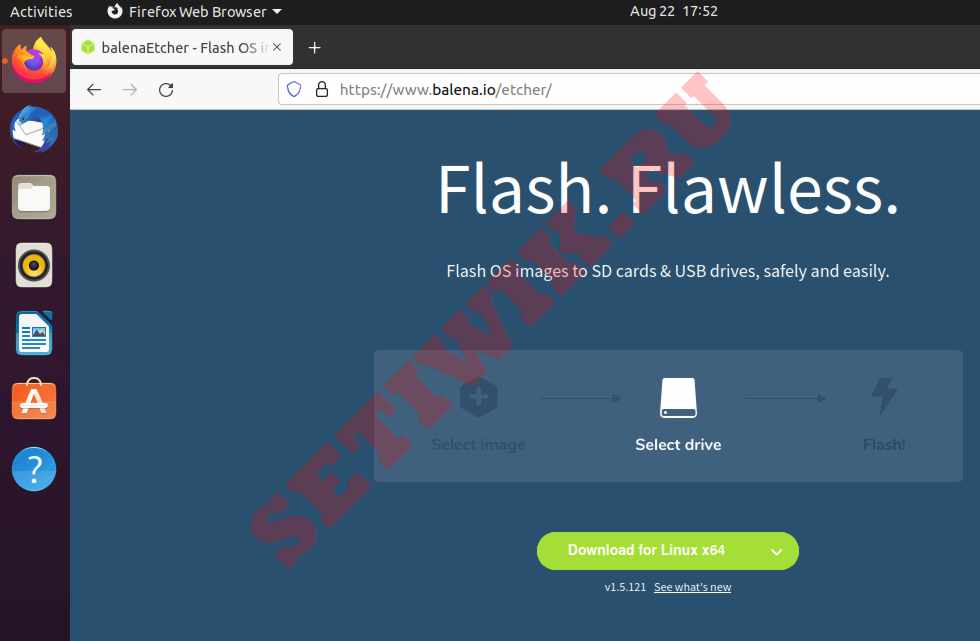
01. Скачайте Etcher AppImage

Загрузка Etcher на Ubuntu
Zip-файл сохранится в каталоге загрузок.
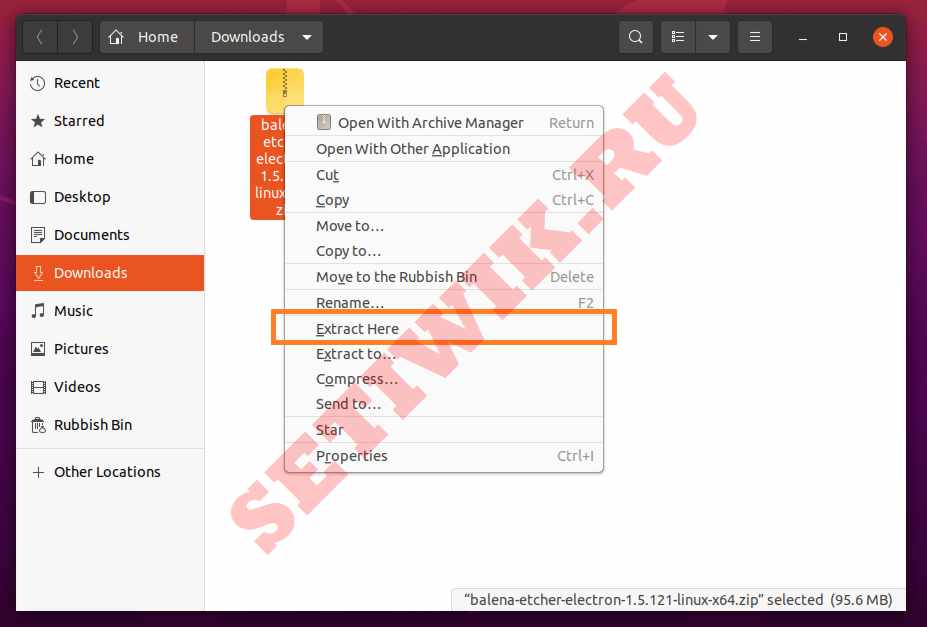
02. Распакуйте zip-файл
Перейдите в каталог загрузок. Далее щелкните правой кнопкой мыши на скаченном zip файле и выберите Извлечь здесь (Extract Here).

Извлечение zip файла в Ubuntu
Это извлечет zip файл в новый каталог с именем balena-etcher-electron-<версия>-linux-x64.
03. Дайте разрешение на выполнение
Перейдите в каталог с программой. Щелкните правой кнопкой мыши на файл AppImage и выберите пункт Свойства (Properties).


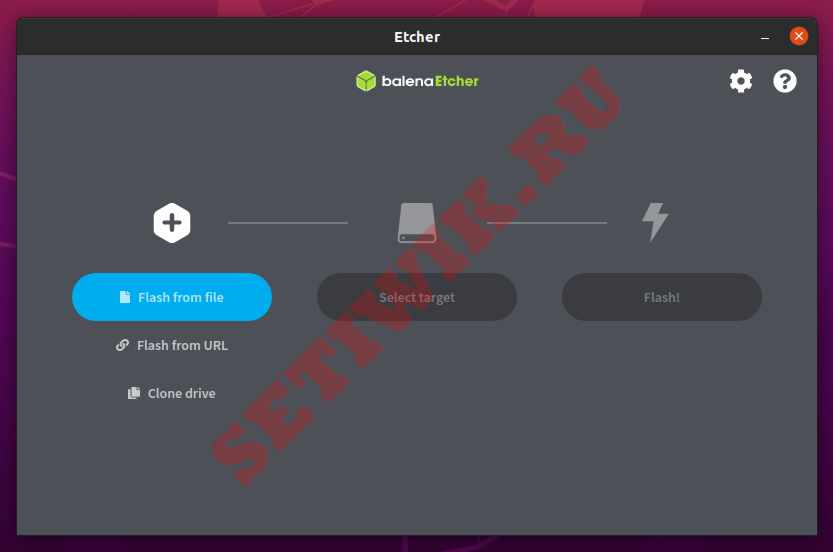
04. Запуск приложение Etcher
Теперь вы можете дважды щелкнуть на файл AppImage, чтобы запустить приложение Etcher.

Запуск приложение Etcher в Ubuntu
Чтобы использовать Etcher, сначала выберите файл образа (например .iso,. img и т. д.), Выберите устройство (обычно USB-устройство) и нажмите Flash, чтобы создать загрузочный USB.
Способ 2: Установка Etcher с помощью официального Repo
Этот способ подойдет, если вы хотите автоматически получать обновления Etcher. Настроив репозиторий с помощью обновления программного обеспечения или интерфейса командной строки.
Сначала добавьте репозиторий Etcher в Ubuntu, введите:
echo "deb https://deb.etcher.io stable etcher" | sudo tee /etc/apt/sources.list.d/balena-etcher.list
Теперь добавьте ключ репозитория:
Теперь, обновите репозиторий и установите Etcher:
$ sudo apt update && sudo apt install balena-etcher-electron
Как только установка Etcher CLI будет завершена, откройте ее из программного обеспечения Ubuntu или введите команду в терминале balena-etcher-electron .
Заключение
В этом уроке мы узнали, как установить Etcher в Ubuntu. Мы показали два варианта установки Etcher, с помощью AppImage и через терминал CLI.
Задавались ли вы когда-нибудь вопросом, возможно ли создавать кроссплатформенные настольные приложения на HTML, CSS и JavaScript? С Electron это становится возможным. В этой статье мы рассмотрим основы Electron и напишем простое приложение.
Функциональность нашего приложения будет заключаться в том, что при нажатии определённой клавиши на клавиатуре будет воспроизводиться соответствующий звук.
Прим. перев. Для создания приложений с использованием Electron не требуется знание таких языков программирования, как C++ и Python, — знания веб-технологий будет достаточно. Если вы не ограничены веб-технологиями, хорошей альтернативой использованию Electron будут GTK+ и Qt: в отличие от «родных» приложений, приложения, написанные с использованием Electron, обладают множеством недостатков, в том числе крайне неэффективно используют свободную оперативную память компьютера. Статью по QT можно посмотреть у нас на сайте.
Что из себя представляет Electron?
Electron — фреймворк для кроссплатформенной разработки настольных приложений с использованием Chromium и Node.js.
С его помощью можно легко написать приложение с использованием HTML, CSS и JavaScript, которое «из коробки» будет совместимо с Mac, Windows и Linux.
Revolut , Moscow, можно удалённо , По итогам собеседования
Другие встроенные особенности включают:
Если вы довольны тем, что предлагает Electron, то давайте займёмся нашим приложением. Однако прежде чем мы начнём, необходимо установить Node.js. Также вам пригодится аккаунт на GitHub, чтобы хранить и обновлять своё приложение. Это делать необязательно, но желательно, так как в наше время важно знать, как работает GitHub.
Принимаемся за работу
Когда вы закончите с подготовкой, откройте терминал и следуйте дальнейшим инструкциям, чтобы клонировать репозиторий Electron Quick Start на ваш компьютер. Именно на основе Electron Quick Start мы и будем писать наше приложение.
После выполнения этих шагов приложение должно запуститься в чём-то, похожем на окно браузера. Хотя, это и есть окно браузера!

Как было сказано ранее, в своём приложении вы можете использовать инструменты разработчика. Всё, что вы можете делать с инструментами вашего браузера, вы также можете делать и в приложении. Потрясающе!
Архитектура приложения
Теперь давайте взглянем на код и структуру приложения.

Структура самая обычная, очень похожая на ту, что используется при создании веб-страниц. У нас есть:
- index.html — HTML-страница, отвечает за внешний вид;
- main.js — создаёт окна и управляет системными событиями;
- package.json — описание пакета (имя, зависимости и т.д.) для npm;
- renderer.js — управляет процессами рендеринга.
Возможно, вы задаётесь вопросом: «Что за звери эти процессы рендеринга и основной процесс?» Давайте разбираться.
Что есть процесс?
Когда вы видите слово «процесс», думайте о процессе в операционной системе. По сути, это экземпляр программы, работающей в системе.
Если запустить наше Electron-приложение и заглянуть в Диспетчер Задач в Windows, Мониторинг Активности в macOS или Системный Монитор в Linux, то можно увидеть процессы, связанные с приложением.

Все они работают параллельно, однако память и ресурсы, выделенные под каждый из них, изолированы от других процессов.
Допустим, мы хотим написать цикл в процессе рендеринга:
Этот код никак не повлияет на основной процесс.
Основной процесс
Этот процесс контролирует происходящее в приложении. В него встроен полноценный Node.js API. Из него создаются процессы рендеринга и открываются диалоговые окна. Также он отвечает за разное взаимодействие с операционной системой, запускает и закрывает приложение.
Файл с этим процессом принято называть main.js , но вы можете дать ему любое имя. Также вы можете менять файл основного процесса через package.json . Чтобы проверить, как это работает, откройте файл package.json , замените строку "main": "main.js" на "main": "mainTest.js" и попробуйте запустить приложение.
Имейте в виду, что основной процесс может быть только один.
Процесс рендеринга
Этот процесс представляет собой окно браузера в вашем приложении. В отличие от основного процесса, процессов рендеринга может быть несколько и каждый из них будет независим от остальных. За счёт этого ошибка в одном из них никак не повлияет на другие. Скажем за это спасибо многопроцессорной архитектуре Chromium. Также эти окна можно спрятать или изменить, так как они работают как HTML-файлы.
Но в Electron у нас также есть доступ к Node.js API. Это значит, что мы можем открывать диалоговые окна и взаимодействовать с операционной системой прочими способами.
Представить происходящее можно следующим образом:

Остаётся один вопрос. Можно ли как-нибудь связать эти процессы?
Эти процессы выполняются одновременно и независимо. Однако им всё равно нужно как-то взаимодействовать. Особенно учитывая то, что они отвечают за разные задачи.
Вот мы и разобрались с основами процессов для создания Electron-приложения. Возвращаемся к коду!
Добавим индивидуальности
Поменяем название папки с нашим приложением на более подходящее. Измените название папки с electron-quick-start на hear-me-type-tutorial . Откройте папку заново в текстовом редакторе или IDE. Теперь похимичим с файлом package.json . Он содержит важную информацию о нашем приложении: имя, версию, автора, лицензию и многое другое.
Давайте укажем, кто является автором приложения. Для этого найдите параметр author и замените его значение на своё имя. Должно получиться что-то такое: "author": "Carol Pelu" . Также вы можете изменить и другие параметры вроде name и description , которые отвечают за название приложения и его описание соответственно. В итоге должно получиться примерно так:

Помните, что вы всегда можете ввести npm start в терминале, чтобы запустить приложение и посмотреть на внесённые изменения.
Пора идти дальше и добавить в наше приложение функциональность.
Добавляем функциональность
Мы хотим, чтобы при нажатии клавиши на клавиатуре проигрывался соответствующий звук. Чтобы реагировать на пользовательский ввод, мы должны определить элемент, который будет перехватывать нажатия клавиш и затем активировать нужное действие.
Для этого мы создадим элементы audio со своим id для каждой клавиши. Затем напишем switch-конструкцию, чтобы понять, какая клавиша была нажата. После этого воспроизведём звук, привязанный к этой клавише. Если это звучит сложно — не беспокойтесь, мы разберёмся со всем пошагово.
Скачайте этот архив с нужными нам аудиофайлами. Пора встраивать аудио в наше приложение.
Откройте index.html и внутри <body> создайте новый элемент <div> с классом audio .
Затем внутри этого <div> создайте элемент <audio> с id равным "A" , src равным "sounds/A.mp3" и атрибутом preload равным "auto" .
Мы используем preload="auto" , чтобы сказать приложению, что оно должно загрузить весь аудиофайл после загрузки страницы. Главным файлом нашего приложения является index.html , и все аудио загрузятся после запуска приложения.
В итоге код должен выглядеть так:
Теперь index.html имеет примерно такой вид:

Сейчас <audio> указывает на неизвестный файл. Давайте создадим папку sounds и поместим туда все аудиофайлы.
Отлично! Теперь нам не хватает только JavaScript-кода.
Создадим новый файл functions.js . Давайте запросим его в файле index.html , чтобы JS-код был готов к использованию, когда приложение будет запущено.
Следуя примеру require(./renderer.js') , добавим строку require('./functions.js') прямо под ней.
Проект теперь должен иметь такой вид:

Отлично! Теперь, когда уже почти всё готово, наступает момент истины.
Откроем functions.js и добавим туда следующий код:
Откройте консоль, убедитесь, что вы находитесь в директории проекта и введите npm start для запуска приложения.
Сделайте звук погромче и нажмите клавишу «А» на клавиатуре.
JS-код довольно простой. Мы используем событие onkeydown для объекта document , чтобы выяснить, к какому HTML-элементу мы обращаемся. Имейте в виду, что объектом document является главное окно нашего приложения.
Как вы могли заметить, у нас есть файлы для клавиш от A до Z и от 0 до 9. Поэтому давайте используем и их, чтобы «А» было не так одиноко.
Вернёмся к index.html и создадим элемент <audio> для всех клавиш, к которым у нас есть аудио. Да, можете просто скопипастить:
Потрясающе! Теперь давайте провернём то же самое в functions.js .
Код для каждой клавиши можно найти здесь. Но вы по-прежнему можете просто скопировать:
Прим. перев. Как вы, вероятно, заметили, такая switch-case конструкция выглядит довольно громоздко. А как вы бы оптимизировали этот участок кода? Делитесь своими вариантами в комментариях.
Вот мы и закончили наше приложение! Поздравляем!
Основная функциональность в приложении присутствует, но его ещё можно доработать.
Дополняем приложение
Да, у нас всё работает, но всё равно то тут, то там чего-то не хватает. Например, в index.html вы можете изменить заголовок приложения и содержимое основного окна. Кроме того, у нас нет никакого дизайна, нет красивых цветов и нет картинок с котиками. Включите воображение и попробуйте улучшить внешний вид приложения.
Код тоже не верх совершенства. У нас куча одинакового кода, который можно оптимизировать и улучшить. В итоге код будет занимать меньше места, и глазам будет не так больно. Помните: повторяющийся код — это плохо.
Тестируем, тестируем и ещё раз тестируем
Хорошее ПО должно быть тщательно протестировано. Попробуйте нажать каждую клавишу, чтобы увидеть, что произойдёт. В лучшем случае вы услышите звук для каждой клавиши, указанной в коде. Но что если вы нажмёте много клавиш подряд так быстро, как только можете? А что насчёт клавиш вроде Home и NumLock, для которых у нас нет звука?
Если вы свернёте приложение и нажмёте клавишу, вы услышите звук? А если окно приложения неактивно, и вы нажмёте клавишу, то что-нибудь произойдёт?
К сожалению, ответ — нет.
В файле functions.js было использовано устаревшее событие. Сможете его найти? Когда найдёте, подумайте, как его заменить без изменения функциональности приложения.
Использование устаревшего кода — плохая практика. Это может привести к серьёзным багам, о существовании которых вы могли даже не подозревать. Следите за документацией языка, чтобы знать, какие произошли изменения. Всегда будьте в курсе последних событий.
установка node-legacy package: sudo apt-get install node-legacy , как было предложено здесь , не увенчалась успехом.
Не смог найти ничего больше на других forums.So пожалуйста, помогите. Заранее спасибо.
Я делаю программу печати фотографий на основе Ubuntu с помощью Electron. Когда я сделал на Windows, я сохранил изображение как PNG и вызвал встроенное программное обеспечение windows (shimgvw.dll) с приведенным ниже кодом. await execPromise(`rundll32.exe.
Следующие шаги сработали для меня: (При условии, что узел и npm уже установлены)
Обновил пакет npm до последней версии:-
Установленный электрон со следующими переключателями:
sudo npm установите electron -g --verbose --unsafe-perm=true --allow-root
Исправления/предложения от опытных людей всегда приветствуются. Надеюсь, это кому-нибудь поможет.
использовать:
Скорее всего, вы стоите за прокси-сервером.
Вы можете отключить его или заставить npm install работать за прокси-сервером (см. Этот вопрос).
Вы неправильно набрали install nodejs-legacy
Это сработало для меня
Я добрался сюда, потому что мое последнее приложение не устанавливалось на ubuntu. В случае, если у кого-то есть такая же проблема, перейдите в расположение сборки и запустите с terminal, используя : sudo dpkg -i <name of your install/build file> p.s. Я больше нигде не нашел этого решения, поэтому я публикую его здесь
Сначала установите последнюю версию node и npm с помощью
последняя npm version теперь 6.9.0 , проверьте npm version с npm --version , если npm version -это 6.4.1 , просто сначала обновите npm с помощью
Если у вас есть проблемы с разрешениями, вызванные sudo , то вы можете cd в .npm-global
использование команды chmod для изменения разрешений всех файлов и каталогов в этой папке:
После установки вы должны добавить эту строку в конец файла .bashrc :
После сохранения .bashrc просто source его по
После того, как все сделано, вы можете установить electron глобально,
У меня есть проблема с установкой sqlite3 с npm в windows для приложения electron. Я установил sqlite3 с npm: npm i sqlite3 Тогда я казнил: .\node_modules\.bin\electron-rebuild.cmd И у меня есть эта ошибка: × Rebuild Failed An unhandled error occurred inside electron-rebuild gyp info it worked if.
Похожие вопросы:
Я пытаюсь использовать bluetooth-serial-port родной модуль в electron (atom-shell). Я сделал следующее. Установлен электрон-предварительно собран. npm install electron-prebuilt -g npm install.
Я делаю программу печати фотографий на основе Ubuntu с помощью Electron. Когда я сделал на Windows, я сохранил изображение как PNG и вызвал встроенное программное обеспечение windows (shimgvw.dll) с.
У меня есть проблема с установкой sqlite3 с npm в windows для приложения electron. Я установил sqlite3 с npm: npm i sqlite3 Тогда я казнил: .\node_modules\.bin\electron-rebuild.cmd И у меня есть эта.
/angular-electron$ sudo npm install electron -g /usr/bin/electron ->.

В этой статье мы разберём основы создание приложения для ПК на
Electron js, расскажу лишь базовые принципы, как можно это всё сделать.
В качестве примере мы будем портировать пинг понг который мы сделали в одной из прошлых статей, если не знаете как его сделать, то прочитайте: «Javascript пинг понг создаём игру с использованием canvas», так как тут не будем объяснять как это сделать, а только портируем.
Ещё можете скачать этот пинг понг для браузера из моего GitHub репозитория, там он ещё не много доработан.
Electron js приложение:
Сейчас вы убедитесь что создавать приложения на javascript просто.
Базовая настройка electron:
Теперь перейдём к созданию этого приложения, для начала скажу, у вас обязательно должен быть установлен Node.js, если его нет, то посмотрите эти две статьи:
После этого инициализируем проект, для этого создаём папку с проектом, я её назову «electron-js», открою её в терминале и введу эту команду:
Таким образом у вас должна появиться файл «package.json», и теперь скачиваем electron-js, вот что пишем в терминале:
Теперь для более удобного запуска немного настроем «package.json»:
После в папке создадим ещё четыре файла:
Создание проекта:
Теперь начнём разрабатывать сам проект, первым делом нужно всё сделать во файле «main.js», заходим в него и вот что пишем:
Давайте разберём этот код, в начале мы портируем все зависимости, потом создаём функцию, которая будет создавать окно приложения.
Там мы создаём объект окна с параметрами, width и height это ширина и высота окна, которая будет при запуске, autoHideMenuBar если true то убирает верхнее меню приложения, так как мы для игры делаем, то оно нам не нужно.
Последнее что есть во функции, это win.loadFile() , оно отвечает за то, какой файл вывести в окне.
После того как закончили с функцией, начинаем отслеживать события приложения через метод on() объекта app , который мы импортировали.
Первым проверяем инициализацию electron, если она есть, то запускаем функцию createWindow() , тем самым создаём окно.
Второе проверяем закрытие окна, если окно есть, и оно открыто, то выключаем всё приложение, последние проверяем активацию приложения, если это происходит, то проверяем если нет окон, то создаём ещё одно.
Читайте также:

