Посмотреть код горячие клавиши mac chrome
Обновлено: 04.07.2024
Посмотреть код страницы в Гугл Хром часто необходимо при разработке, верстании или программировании сайтов и веб-приложений. Нужно это для того, чтобы увидеть структуру страницы, используемые на ней java-скрипты, ссылки на мультимедийный контент и другие элементы. Можно использовать сразу комбинацию или один конкретный способ открыть исходник страницы: главное или контекстное меню, горячие клавиши, специальную ссылку.
Просмотр исходника применяется для внесения изменений на страницу, мониторинга их эффективности, устранения проблем в функционировании сайта. Нередко помогает извлечь защищенный от копирования контент, изучить метаданные конкурентов, определить наличие тех или иных инструментов на сайте.
- 1 Что такое HTML-код
- 2 Что нам «дает» возможность открыть код
- 3 «Просмотреть код» и «Просмотр кода страницы»: в чем разница
- 4 Все способы открыть код
- 4.1 Горячие клавиши
- 4.2 Контекстное меню на странице
- 4.3 Инструменты разработчика
- 4.4 Ссылка view-source
- 8.1 Поврежденный профиль
- 8.2 Вирусы и вредоносные программы
- 8.3 Сброс групповых политик
Что такое HTML-код
HTML – своего рода язык программирования, применяемый для разметки интернет-страниц. Основа языка гипертекстовой разметки – теги – символы или слова, они служат инструкциями для браузера, где какие типы информации выводить (текст, таблицы, меню, графические файлы, видео). Например, данные помещенные в тег:
- <head>информация</head> – сообщают браузеру, что это метаданные, они невидимы для пользователя (не выводятся на дисплей), но считываются поисковиками;
- <meta> – содержат ключевые слова, запросы, которые приведут пользователя на страницу;
- <h1>название</h1> – <h6><h6> – это заголовок соответствующего уровня;
- <p>текст</p> – абзац.
На практике HTML – это текст, код, содержащий инструкции по структурированию контента на странице, порядок его расположения. Вследствие выполнения этих инструкций веб-обозревателем на дисплей выводится текст, графические, видеоматериалы, анимация, выполняются скрипты.
Код страницы – это совокупность гипертекстовой разметки (HTML), стилей (CSS), скриптов, задействованных на странице, ссылки на используемые на ней файлы.
Что нам «дает» возможность открыть код
Функция просмотра исходного кода предоставляет ряд возможностей как разработчику, так и рядовому юзеру:
- Скопировать текст со страницы, где нет контекстного меню – не работает правая клавиша.
- Сохранить на свой компьютер изображение, защищенное от копирования.
- Найти прямую ссылку на встроенный видеоролик.
- Увидеть метаданные сайтов конкурентов.
- Узнать информацию о счетчиках, сборщиках статистики, скриптах, плагинах.
- Увидеть параметры форматирования контента (применяемые шрифты, цвета, отступы).
- Изучить исходящие ссылки, URL на вложения.
- Отыскать проблемы в коде для исправления ошибок или его оптимизации.
- Экспериментировать с разметкой в процессе освоения HTML, разработки сайтов.
«Просмотреть код» и «Просмотр кода страницы»: в чем разница
![]()
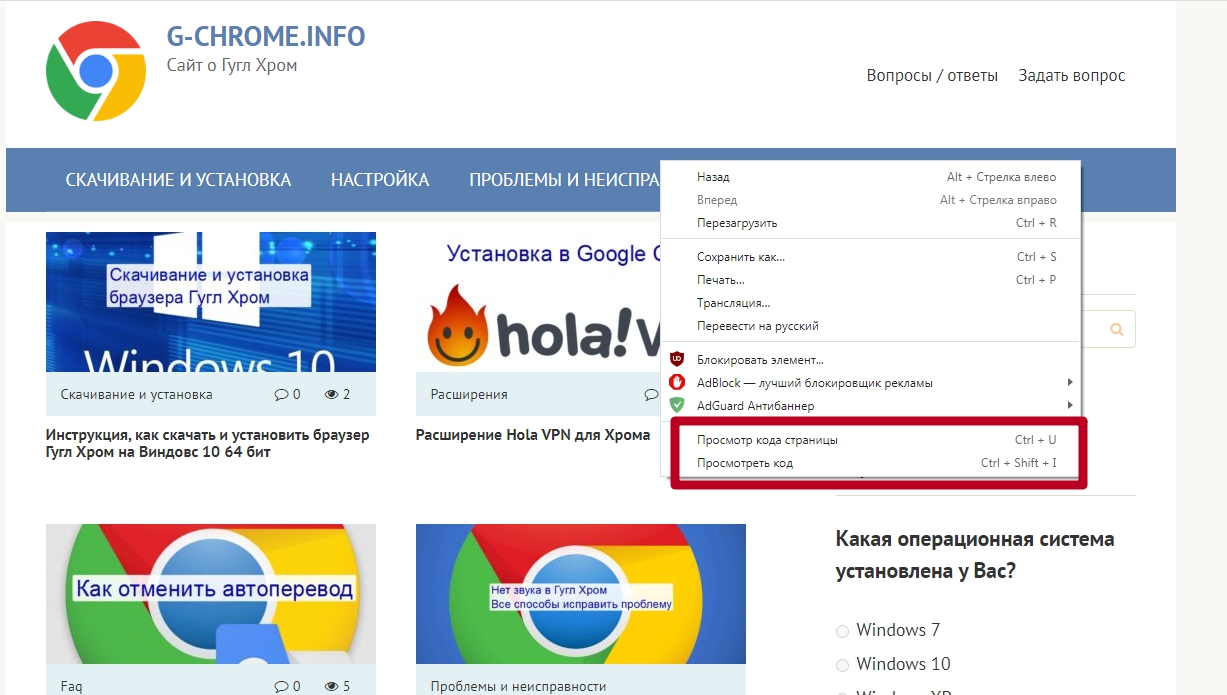
Браузер Google Chrome предлагает два варианта отображения структуры сайта:
- «Просмотр кода страницы» – исходник откроется в соседней вкладке, информация займет все рабочее пространство окна (только для чтения).
- «Просмотреть код» – откроется в текущем окне, разделенном надвое по вертикали. Слева – содержимое сайта, справа – его структура во вкладке «Elements» инструментов разработчика (DevTools). Поддерживает редактирование исходника, изменения визуализируются в реальном времени, что дает сразу же видеть результат работы.
Если во втором случае команду вызвать, кликнув правой клавишей по какому-либо элементу или выделенному фрагменту (тексту, картинке, таблице), на нем будет акцентировано внимание. А также пользователь сможет тут же видеть код элемента, на котором находится курсор.
Все способы открыть код
Методов вывести на экран код страницы, которым его видит браузер, множество.
Горячие клавиши
В Google Chrome часто используемые функции закреплены за комбинациями клавиш:
- За визуализацию исходника в новой вкладке (аналог команды «Просмотреть код») отвечает «Ctrl + U»;
- За отображение во фрейме инструментов разработчика отвечает кнопка F12 и горячие клавиши «Ctrl + Shift + I».
Контекстное меню на странице
Кликните правой клавишей по пустой области, выберите соответствующую команду из выпавшего меню. Если кликнуть по функциональному объекту (графика, кнопка, ссылка, видео), сможете увидеть HTML-код выбранного элемента, примененные к нему стили.
Инструменты разработчика
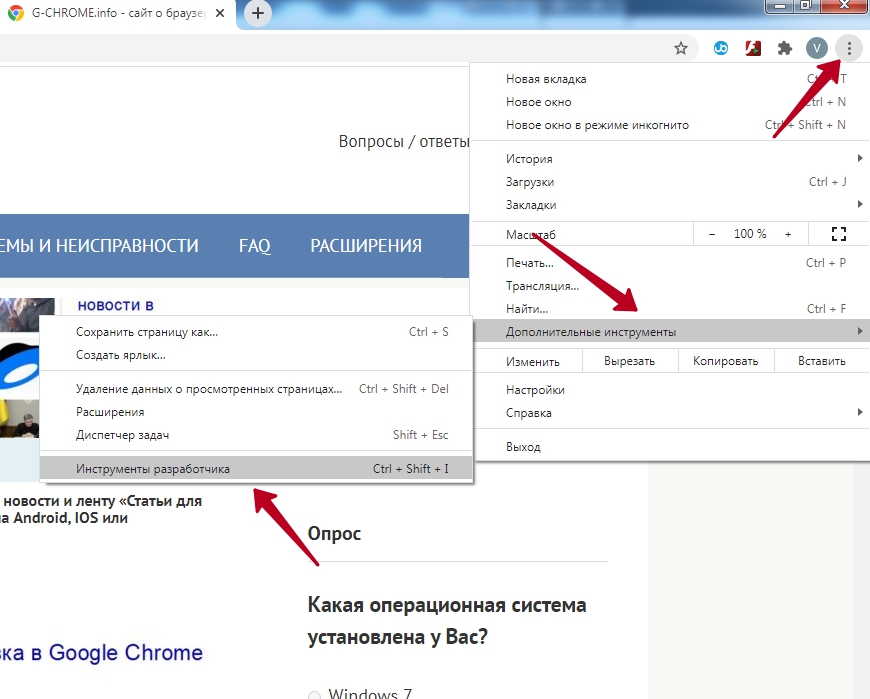
Вызывается клавишей F12, комбинацией Ctrl + Shift + I либо через главное меню. В последнем случае:
- Кликните по иконке с тремя точками.
- Подведите курсор к пункту «Дополнительные инструменты».
- Щелкните по последнему элементу выпавшего списка.
![]()
Средство примечательно тем, что во вкладке «Sources» приведен перечень прикрепленных файлов: мультимедиа, Java-скрипты, шрифты, каскадные таблицы стилей. Сгруппированы они по источнику – адресам серверов, где хранятся.
Во вкладке «Audits» проводится проверка доступности, скорости загрузки и применения прогрессивных веб-технологий. Поможет выявить проблемы в работе страницы, повысить ее качество.
Ссылка view-source
![]()
Смотрим отдельный элемент HTML
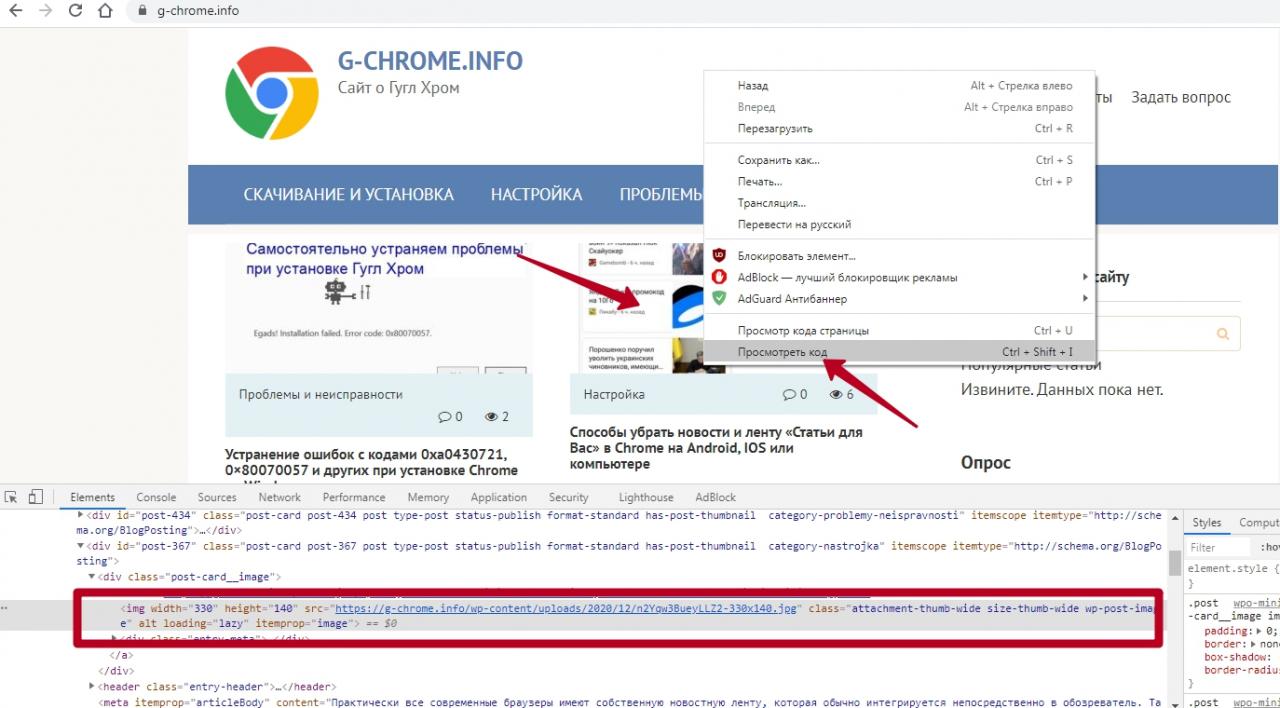
Для визуализации части HTML, где располагается определенный элемент, кликните по нему правой клавишей и выберите «Просмотреть код». Перемещаясь по строкам в правом фрейме (части окна) сможете «путешествовать» по структуре странички.
![]()
Как открыть код сайта на мобильном телефоне
В Google не предполагают, что кто-то собирается заниматься веб-разработкой на мобильных платформах, поэтому версия браузера для гаджетов подобным функционалом не оснащается. Выходов два:
- Добавить «view-source:» в адресной строке перед ссылкой без кавычек.
- Воспользоваться приложением вроде «VT View Source», «View Web Source», «HTML Source Code Viewer».
Редактирование и сохранение
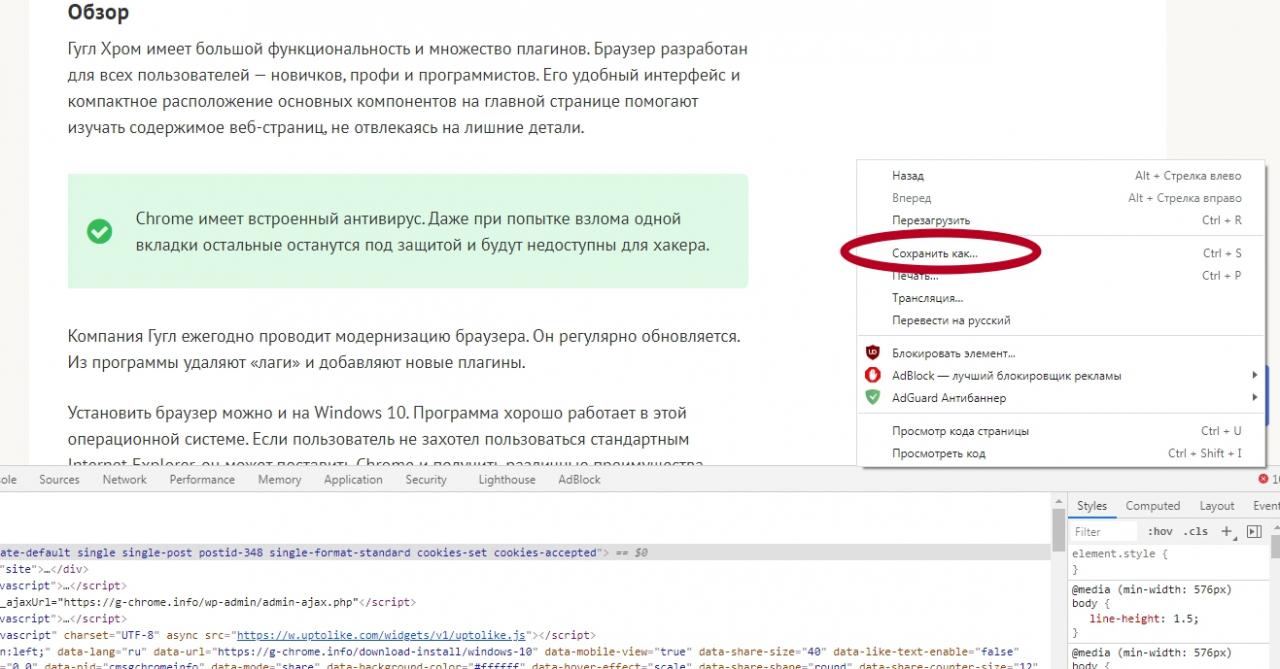
Правки в HTML-структуру можно вносить в случае ее просмотра через инструменты разработчика. Они тут же визуализируются в левой части. Изменения актуальны только для текущей сессии (до закрытия или обновления вкладки, перехода на иной сайт) и на сам сайт никак не влияют. Сохранить их можно только для просмотра офлайн:
- Через правый клик мыши выберите команду «Сохранить как».
- Укажите каталог для файла и жмите «Enter».
![]()
Если ничего не выходит: возможные причины и решения
Иногда этот пункт неактивен, в коде нет ничего либо появляется ошибка. Факторами, вызывающими проблемы, могут быть:
- Повреждение файлов профиля.
- Блокировка одним из расширений для браузера. Попробуйте отключать поочередно и проверять работу инструмента просмотра кода.
- Работа вредоносного ПО.
Поврежденный профиль
Удалите файлы старого профиля (если он синхронизирован с Google, то настройки, история посещений, пароли не исчезнут):
- Через «Проводник» (Win + E) откройте каталог %LOCALAPPDATA%\Google\Chrome\User Data\.
- Переименуйте папку Default или заархивируйте, затем удалите ее.
- Запустите браузер.
Вирусы и вредоносные программы
Откройте свой антивирус и запустите полное подробное сканирование системы. При обнаружении пораженных файлов их нужно вылечить или удалить. Если антивирусной программы не используете, то произвести подобную процедуру можно с помощью «одноразовых» утилит-сканеров. Например «DrWEB CureIt» или других аналогичных.
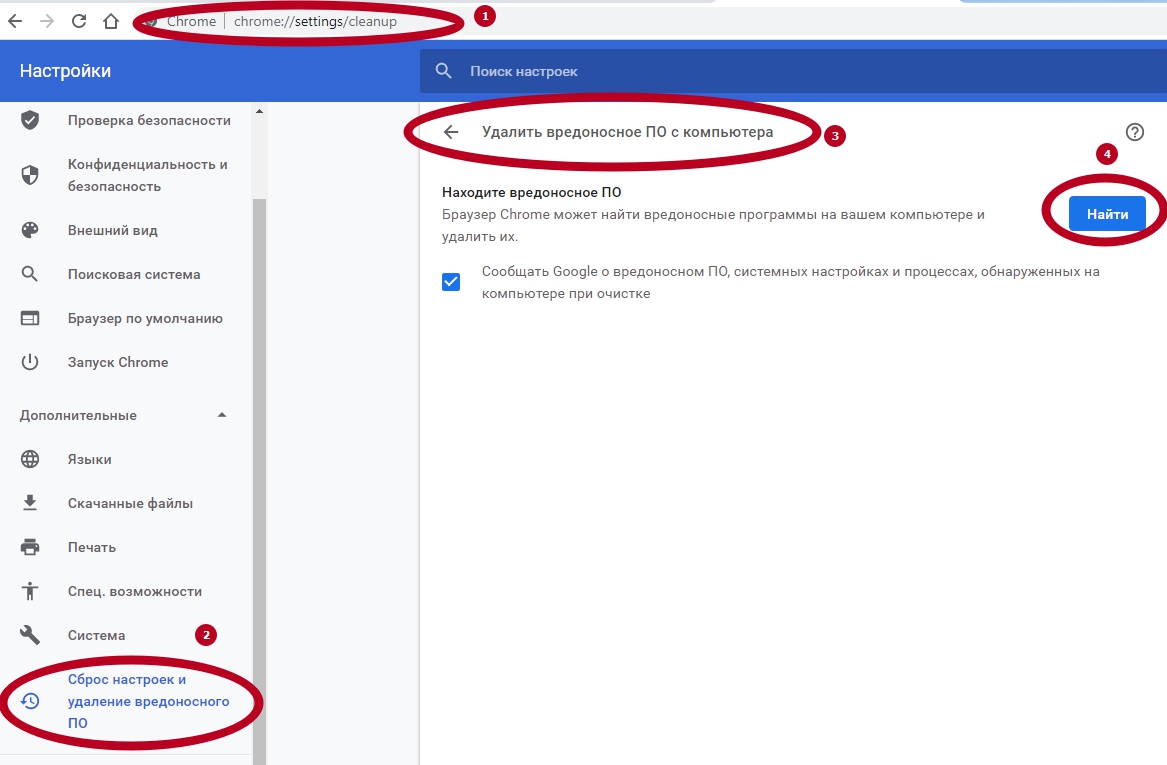
Не стоит пренебрегать возможностями самого браузера по устранению вредоносных файлов. Найти и удалить их можно встроенным инструментом.
![]()
Сброс групповых политик
Если проблема не решилась, перейдите к следующим действиям:
- Запустите командную строку: зажмите Win + R и выполните «cmd».
- В ней последовательно выполните команды:
- RD /S /Q «%WinDir%\System32\GroupPolicyUsers»;
- RD /S /Q «%WinDir%\System32\GroupPolicy»;
- gpupdate /force.
- Перезагрузите ПК.
Изучите сочетания клавиш, чтобы быстрее и эффективнее пользоваться браузером Chrome.
Windows и Linux
Ниже приведен список быстрых клавиш для работы с адресной строкой.
Действие Сочетание клавиш Открыть параметры печати текущей страницы Ctrl + P Открыть параметры сохранения текущей страницы Ctrl + S Обновить текущую страницу F5 или Ctrl + R Обновить текущую страницу без учета кешированного контента Shift + F5 / Ctrl + Shift + R Остановить загрузку страницы Esc Перейти от одного интерактивного элемента страницы к следующему Tab Перейти от одного интерактивного элемента страницы к предыдущему Shift + Tab Открыть сохраненный на компьютере файл в Chrome Нажмите Ctrl + O и выберите файл Просмотреть HTML-код текущей страницы (без возможности редактирования) Ctrl + U Добавить текущую веб-страницу в закладки Ctrl + D Добавить все открытые вкладки в отдельную папку закладок Ctrl + Shift + D Включить или отключить полноэкранный режим F11 Увеличить масштаб страницы Ctrl и + Уменьшить масштаб страницы Ctrl и - Восстановить масштаб страницы по умолчанию Ctrl + 0 Прокрутить веб-страницу вниз (одно нажатие – один экран) Пробел / PgDn Прокрутить веб-страницу вверх (одно нажатие – один экран) Shift + Пробел / PgUp Перейти к верхней части страницы Home Перейти к нижней части страницы End Прокрутить страницу по горизонтали Удерживая Shift, прокрутите колесо мыши Установить курсор перед предыдущим словом в текстовом поле Ctrl + Стрелка влево Переместить курсор к следующему слову Ctrl + Стрелка вправо Удалить предыдущее слово в текстовом поле Ctrl + Backspace Открыть домашнюю страницу в текущей вкладке Alt + Home Восстановить исходный масштаб страницы Ctrl + 0 Ниже перечислены быстрые клавиши, которые используются в сочетании с движениями мыши.
macOS
Навигация с помощью клавиатуры включена по умолчанию в системных настройках macOS Catalina и более поздних версий.
Совет. Чтобы выделить текстовые поля или пункты списка с помощью клавиатуры, нажмите ⌘ + F7.
Действие Сочетание клавиш Открыть новое окно ⌘ + N Открыть новое окно в режиме инкогнито ⌘ + Shift + N Открыть новую вкладку и перейти на нее ⌘ + T Открыть закрытые вкладки в порядке закрытия ⌘ + Shift + T Перейти на следующую открытую вкладку ⌘ + Option + Стрелка вправо Перейти на предыдущую открытую вкладку ⌘ + Option + Стрелка влево Перейти на определенную вкладку ⌘ + 1 – ⌘ + 8 Перейти на последнюю вкладку . Открыть предыдущую страницу, просмотренную в текущей вкладке ⌘ + [ или ⌘ + Стрелка влево Открыть следующую страницу, просмотренную в текущей вкладке ⌘ + ] или ⌘ + Стрелка вправо Закрыть текущую вкладку или всплывающее окно ⌘ + W Закрыть текущее окно ⌘ + Shift + W Уменьшить размер окна ⌘ + M Свернуть Google Chrome ⌘ + H Выход ⌘ + Q Ниже приведен список быстрых клавиш для работы с адресной строкой.
Нажмите на стрелку вниз, чтобы выделить нужную область, затем нажмите клавиши Shift + Fn + Delete
Используйте удаление вперед: на ноутбуке нажмите fn-Delete
Действие Сочетание клавиш Открыть параметры печати текущей страницы ⌘ + P Открыть параметры сохранения текущей страницы ⌘ + S Открыть диалоговое окно "Параметры страницы" ⌘ + Option + P Обновить текущую страницу без учета кешированного контента ⌘ + Shift + R Остановить загрузку страницы Esc Перейти от одного интерактивного элемента страницы к следующему Tab Перейти от одного интерактивного элемента страницы к предыдущему Shift + Tab Открыть сохраненный на компьютере файл в Google Chrome Нажмите ⌘ + O и выберите файл Просмотреть HTML-код текущей страницы (без возможности редактирования) ⌘ + Option + U Открыть консоль JavaScript ⌘ + Option + J Добавить текущую веб-страницу в закладки ⌘ + D Добавить все открытые вкладки в отдельную папку закладок ⌘ + Shift + D Включить или отключить полноэкранный режим ⌘ + Ctrl + F Увеличить масштаб страницы ⌘ и + Уменьшить масштаб страницы ⌘ и - Восстановить масштаб страницы по умолчанию ⌘ + 0 Прокрутить веб-страницу вниз (одно нажатие – один экран) Пробел Прокрутить веб-страницу вверх (одно нажатие – один экран) Shift + пробел Искать в Интернете ⌘ + Option + F Установить курсор перед предыдущим словом в текстовом поле Option + Стрелка влево Установить курсор в начало следующего слова в текстовом поле Option + Стрелка вправо Удалить предыдущее слово в текстовом поле Option + Delete Открыть домашнюю страницу в текущей вкладке ⌘ + Shift + H Восстановить исходный масштаб страницы Command + 0 Ниже перечислены быстрые клавиши, которые используются в сочетании с движениями мыши.
Каждый пользователь Сети знает, что для создания сайта нужно знание программирования и люди грамотные используют специальные языки для организации работы площадок. Вопреки расхожему мнению, просмотреть «исходники» и, возможно, что-то там понять может абсолютно каждый. Сегодня мы поговорим о том, как открыть код страницы Google Chrome, также в процессе повествования рассмотрим разницу с кодом элемента.
Инструкция
Не будем останавливаться на теоретической стороне вопроса, ведь сейчас миром правят практики. Для просмотра одного из языков программирования нужно:
![Пункт Просмотр кода страницы в Google Chrome]()
- Кликнуть ПКМ на любой свободной части страницы (не в области закладок).
- В контекстном меню выбрать пункт «Просмотр кода страницы».
- Система автоматически открывает новую вкладку, где нашему взгляду представляется множество строк непонятного наполнения и предназначения (в большинстве случаев).
![Просмотр кода элемента на странице в Google Chrome]()
Если мы выбираем пункт «Просмотреть код», то справа открывается небольшое окошко с множеством непонятных элементов.
Разница между двумя функция существенна:
- Информация о странице позволяет оценить общую структуру объекта и используемую технику.
- «Просмотреть код» показывает детальную картинку любой страницы и объекта (скажем так, всю подноготную).
- Исходная последовательность команд для страницы невозможно редактировать, она открывается в отдельном окне.
- Код элемента можно менять по своему усмотрению и преобразования будут жить до момента обновления.
Внесенные изменения при этом никак не вредят самой площадке, ведь корректура производится только силами вашей копии браузера.
Просмотр кода элемента и другой функционал
Постараемся описать эту пошаговую инструкцию максимально упрощенно:
![Поиск по исходному коду странице в Google Chrome]()
- Открываем Хром и переходим на интересующую нас страничку.
- Здесь вызывает контекстное меню уже известным способом, кликаем на «Просмотр кода страницы» (либо же используем сочетание клавиш Ctrl + U).
- В новом окне активируем поисковую строку командой Ctrl + F, вводим любое слово, к примеру, .jpg для обнаружения ссылок на картинки.
- Нас автоматически перемещает по полотну программного языка на участок, где используется эта буквенная последовательность.
С помощью просмотра исходного кода элемента или страницы в Хром мы можем:
- Увидеть полную структуру страницы от шапки до end-а.
- Просмотреть все ссылки на другие ресурсы или внутренние переходы.
- Узнать, можно ли копировать информацию с этого ресурса.
Подведем итоги
На программировании сегодня держится весь Интернет, да, очень логичное предложение. Поэтому важно уделять внимание изучению языков далеко не народов, а машин. Это позволит лучше понимать процессы, протекающие во время серфинга и использовании навигации на сайтах.
Если вы интересуетесь сферой программирования, то наверняка уже знаете, что для ввода специальных кодов требуется консоль. Специализированная консоль имеется и в браузере Google Chrome.
В сегодня инструкции вы найдете ответ на вопрос, как открыть консоль в Гугл Хром. Кроме этого, ниже вы узнаете, что можно делать через консоль разработчика в браузере Google Chrome.
Что можно делать через консоль разработчика
Если говорить в общем и целом, то консоль нужна для написания специальных кодов для различных программ.
- Консоль разработчика в браузере Google Chrome помогает отследить ошибки, которые были допущены при написании какого-либо кода.
- Помимо этого, с помощью консоли разработчика для Гугл Хром возможно выполнять некоторые команды, проверять значения переменных и так далее.
По сути, данная консоль нужна лишь программистам, поэтому, не будем углубляться в тему программирования.
Как вызвать консоль
Переходим к основной части сегодняшней инструкции. Вы уже знаете, что можно делать через консоль разработчика. Теперь, осталось лишь разобраться, как вызвать консоль разработчика в браузере Google Chrome на определенном устройстве. Немного ниже будут рассмотрены несколько способов на основных видах устройств.
На компьютере
Для начала стоит разобраться, как можно вызвать консоль разработчика в браузере Гугл Хром для персонального компьютера. В зависимости от операционной системы устройства, порядок действий для вызова консоли будет отличаться. Поэтому, рассмотрим две ОС по отдельности.
Windows 10
Если вы захотите вызвать консоль разработчика в браузере Google Chrome на персональном компьютере с операционной системой Windows 10, то для этого можете воспользоваться одним из предложенных способов.
Комбинация клавиш
Чтобы открыть консоль разработчика в браузере Google Chrome, достаточно одновременно нажать на клавиши «Ctrl» + «Shift» + «I». Обратите внимание, что во время нажатия по клавишам у вас на персональном компьютере уже должен быть открыт браузер Гугл Хром. Кстати, вызвать консоль разработчика можно и с помощью одной клавиши – F12.
![]()
Через меню браузера
Открыть консоль разработчика в браузере Гугл Хром возможно и с помощью одной мышки. Для этого, проделаем следующие действия:
- Открываем браузер на персональном компьютере. Нажимаем левой клавишей мышки по иконке в виде трех точек, которая располагается в правой верхней части любой страницы.
- Затем, в появившемся меню находите строчку «Дополнительные инструменты» и наводите на неё курсор мыши. Как только вы это сделаете, выдвинется ещё одно окошко с несколькими пунктами. Вам понадобится клацнуть левой клавишей мышки по графе «Инструменты разработчика».
- Вот, собственно, и все. После этого, на действующей странице появится консоль разработчика для браузера Google Chrome. Если у вас изначально открывается вкладка «Elements», то просто щелкните левой клавишей мышки по пункту «Console».
Через опцию «Просмотреть код»
Последний способ, позволяющий открыть консоль в Гугл Хром на персональном компьютере с операционной системой Windows, заключается в следующем:
- Открываем на устройстве Google Chrome. Щелкаем правой клавишей мышки по любому пустому месту на странице. Когда появится специальное окошко, находим в нем пункт «Просмотреть код». Именно по этому пункту и необходимо щелкнуть левой клавишей мышки.
- Появится специальный раздел с детальной информацией о странице. Нам необходимо будет перейти в раздел «Console». Для этого, кликаем левой кнопочкой мыши по графе с характерным названием.
- Готово! Теперь перед вами открыта консоль разработчика.
MacOS
Как вы уже могли заметить, для Windows существует множество способов, позволяющих вызвать консоль разработчика в Гугл Хром. В свою очередь, вызвать консоль разработчика на MacOS проще всего с помощью комбинации клавиш «Cmd» + «Opt» + «J».
На телефоне
К сожалению, на смартфоне нельзя вызвать консоль разработчика в браузере Google Chrome. Причем, не получится это сделать и на iPhone, и на устройстве с операционной системой Android.![]()
После прочтения сегодняшней инструкции, вы теперь знаете, что можно делать через консоль разработчика для браузера Google Chrome. Помимо этого, вы узнали несколько способов, которые помогут вам вызвать консоль разработчика в Гугл Хром. Если вы будете делать все действия согласно инструкциям выше, то никаких проблем у вас возникнуть не должно.
Читайте также: