Сделать приложение из сайта mac os
Обновлено: 04.07.2024
19 сентября 2020
У вас есть возможность превратить конкретный сайт в отдельное приложение для macOS. Она особенно актуальна, если у сервиса, которым вы пользуетесь, нет нативной программы для данной операционной системы. Чтобы воспользоваться ей, нужно потратить не больше пяти минут времени.
В тему:
Зачем нужно превращать сайты в отдельные приложения для Mac

Если ваша профессиональная деятельность каким-либо образом связана с активным интернет-серфингом, держать постоянно активной еще одну вкладку для какого-либо сервиса — далеко не самая лучшая идея. В этом случае логично превратить его веб-страницу в отдельное приложение.
Более того, если вы активно используете любой из сервисов, будет полезно добавить его в Dock для максимально быстрого доступа. Это, к примеру, может касаться стримингового видеосервиса под названием YouTube, который в стандарте работает только через браузер.
Чтобы создать отдельное приложение для macOS на базе сайта, понадобится не больше пяти минут. В этом поможет утилита Fluid, разработчики которой максимально автоматизировали данный процесс. Вам нужно лишь ввести имя будущей программы, а также адрес сайта, который будет использоваться.
Как создать приложение для Mac на базе конкретного сайта

Шаг 1. Скачайте бесплатную утилиту Fluid по ссылке.
Шаг 2. Установите утилиту стандартными средствами и откройте ее.
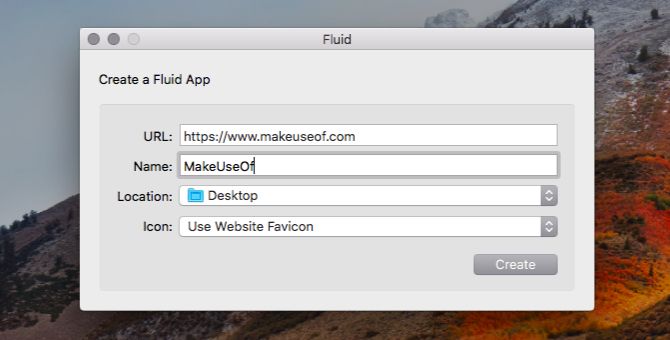
Шаг 3. Введите адрес сайта, который нужно превратить в отдельное приложение для macOS, в поле URL.
Шаг 4. Укажите имя будущего приложения, которое получится создать с помощью Fluid, в поле Name.
Шаг 5. Выберите каталог, в котором будет сохранена будущая программа, в поле Location.
Шаг 6. Определите значок для будущего приложения или оставьте стандартный с помощью поля Icon.
Если вы переместите приложение, которое удастся создать с помощью утилиты, в папку «Программы», оно также появится в меню Launchpad. У Fluid есть дополнительные возможности, которые доступны на платной основе, — с ними получится познакомиться на официальном сайте проекта.
Цены, указанные в статье, актуальны на момент публикации материала и могут меняться с течением времени.
С помощью сервиса Web2Desk можно сделать из любимого сайта полноценную программу для компьютеров под управлением ОС Windows, Linux и macOS.

Как создать приложение для Mac, Windows или Linux из сайта
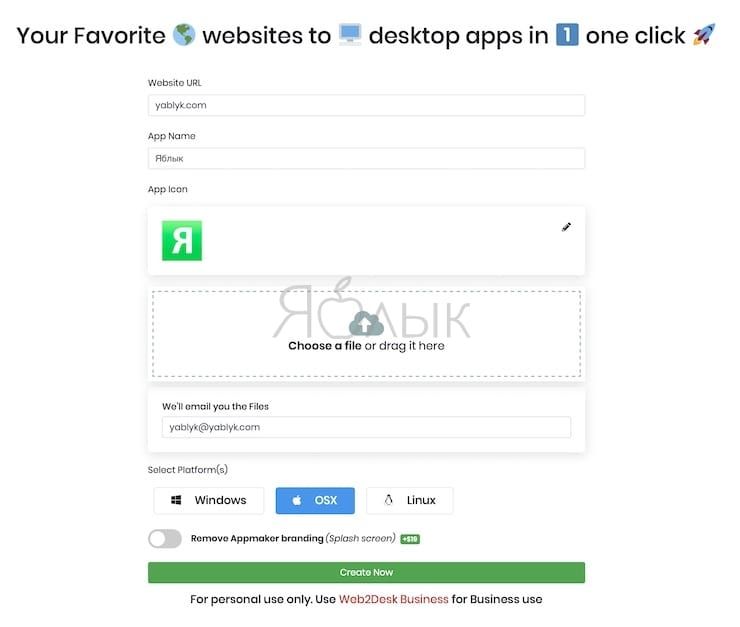
1. Прейдите на сайт Web2Desk;
3. Придумайте название приложения (в нашем примере — Яблык);
4. Добавьте свой или используйте выданный сервисом ярлык;
5. Напишите адрес электронной почты, на который будет отправлено письмо, содержащее ссылку на скачивание программы;
6. Выберите платформы, для которых необходимо создать приложение – на выбор: Windows, Linux и macOS.



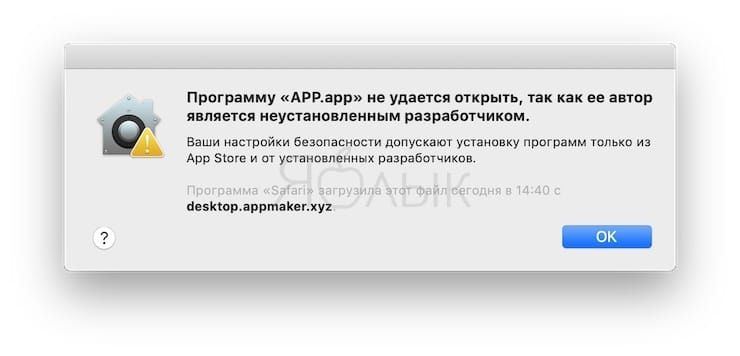
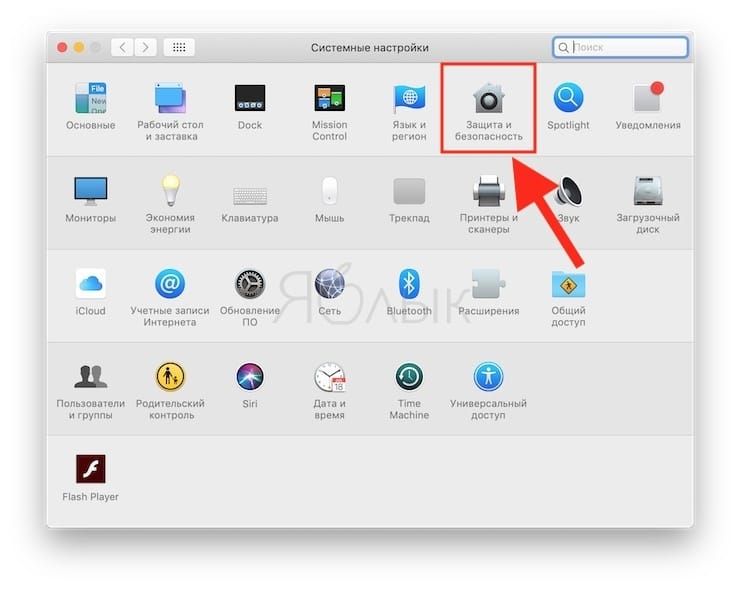
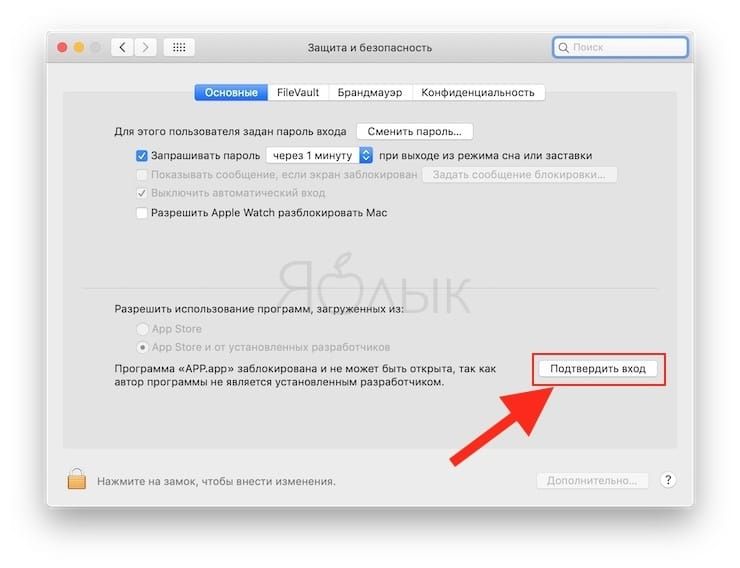
Для запуска приложения, откройте в Системные настройки и перейдите в раздел «Защита и безопасность».

Нажмите на кнопку «Подтвердить вход».

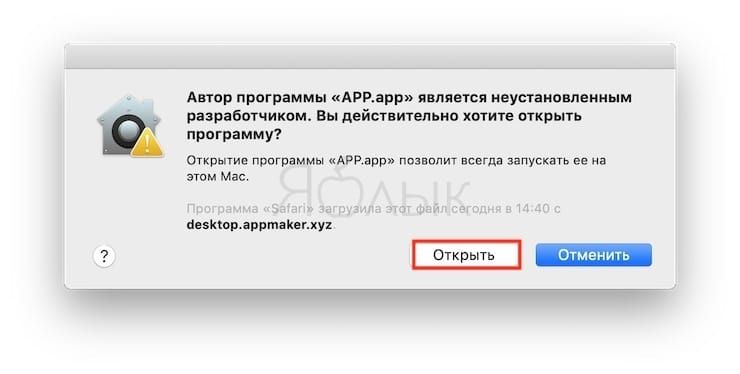
А затем, в появившемся окне нажмите кнопку «Открыть»:

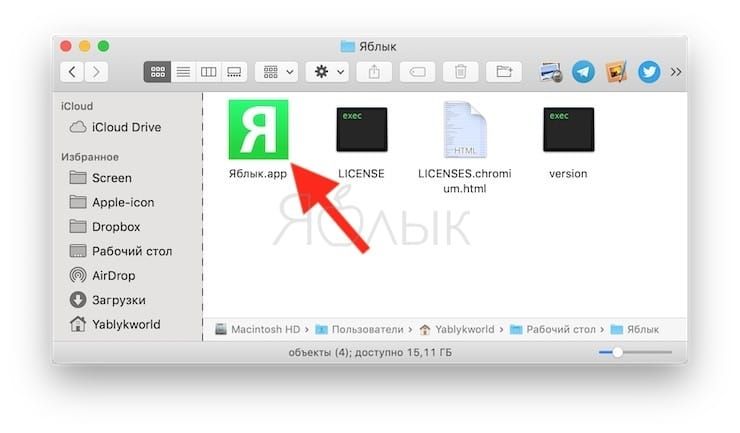
Для удобства, полученное приложение можно перенести в папку с программами или в Dock-панель (на Mac).

Созданная описанным образом программа потребляет гораздо меньше оперативной памяти по сравнению с браузером, работая более быстро. Кроме того, разместив иконку приложения на рабочем столе или панели задач, заходить на любимый сайт станет немного удобней.
Независимо от того, насколько хорошо веб-приложение, иногда вы хотите иметь его на своем рабочем столе Mac. Это особенно верно, когда речь идет о приложениях (и веб-сайтах), которые вы часто используете.
Конечно, если приложение имеет версию MacOS, вы можете установить ее. Но если это не так, или если настольный клиент плохо сделан, каковы ваши варианты?
Мы создали пять приложений, которые могут превратить веб-сайты в приложения для Mac.
1. Жидкость

Долгое время Fluid был действительно единственным приложением, позволяющим превращать веб-приложения в настоящие приложения Mac. Теперь у него есть конкуренция, но Fluid продолжает хорошо выполнять свою работу. Он даже получил место в нашем списке обязательных приложений для пользователей, которые проводят весь день на Mac.
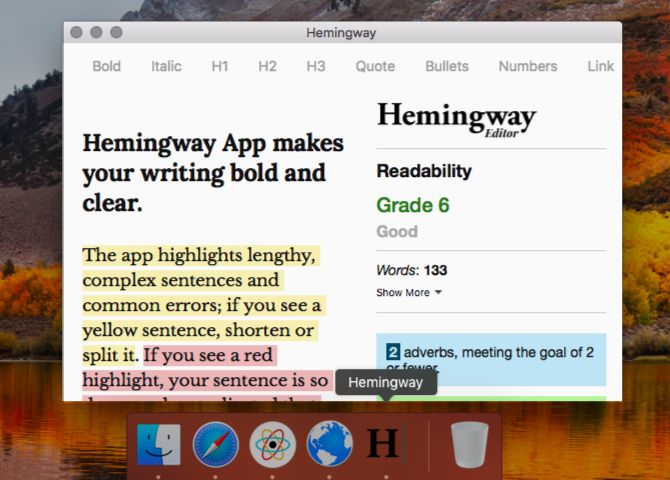
После установки Fluid создание нового настольного приложения становится простым. Сначала возьмите URL-адрес веб-сайта, который вы хотите превратить в приложение Mac, и вставьте его во Fluid. Затем введите имя для вашего нового настольного приложения.
Если вы хотите добавить пользовательский значок для приложения, вы также можете добавить его. (По умолчанию Fluid использует значок сайта-источника). Теперь нажмите Создайте кнопку, чтобы настроить приложение. Затем вы найдете его в Приложения папку, если вы не изменили ее местоположение во время установки.

Fluid предоставляет вам несколько вариантов настройки после создания настольного приложения. Они появляются в настройках приложения или предпочтения раздел, как они делают для любого обычного приложения Mac.
2. Применение

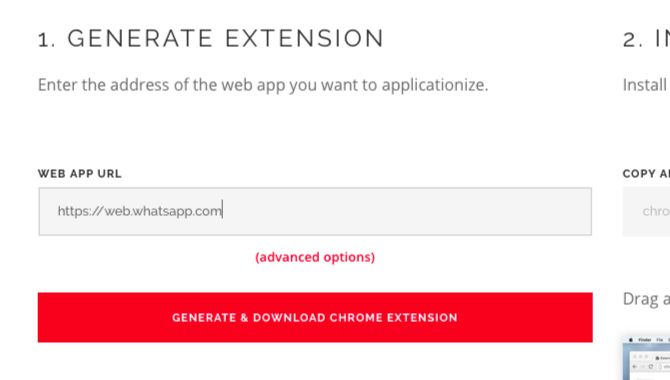
Applicationize позволяет превратить веб-приложения в приложения Chrome. Вы можете создать приложение Chrome по адресу applicationize.me/now. Там введите URL-адрес веб-сайта или веб-приложения, которое вы хотите добавить на рабочий стол, и нажмите Создать и скачать расширение Chrome кнопка. Загруженное приложение отображается в виде файла расширения CRX.

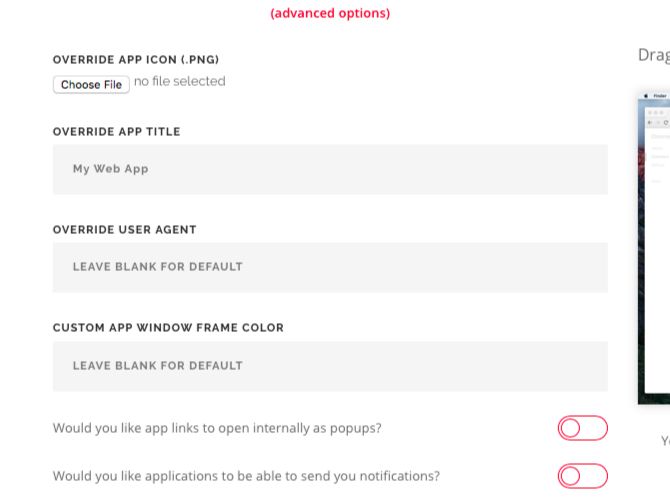
Перед созданием приложения вы также можете настроить для него несколько параметров с помощью Расширенные настройки ссылка на сайт. Например, вы можете настроить приложение для получения уведомлений и открытия ссылок во всплывающих окнах.

Теперь давайте посмотрим, как установить новое расширение приложения в Chrome.
Для начала наберите хром: // расширения в адресную строку и нажмите Войти. На расширения страница, которая открывается, включите режим разработчика Переключатель в правом верхнем углу.
После перезапуска Chrome перетащите файл CRX на расширения стр. Затем нажмите на Добавить приложение кнопка, когда Chrome спросит вас, хотите ли вы установить расширение.
Как только вы это сделаете, приложение появится в панели запуска приложения на хром: // приложения. Теперь он готов к запуску как отдельное приложение. Если вы хотите перетащить приложение в Dock, вы можете сделать это через Создать ярлык опция в контекстном меню приложения.
3. Web2Desk

Этот веб-сайт предоставляет вам готовый интерфейс для создания настольных приложений без установки.
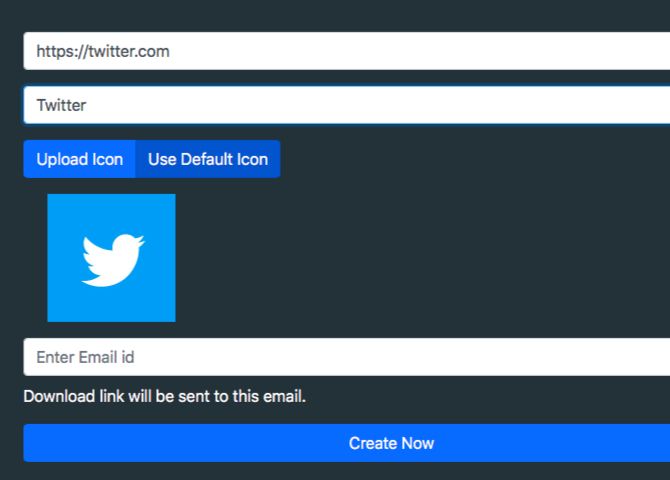
Начните с получения URL-адреса веб-сайта, который вы хотите превратить в приложение Mac, и вставьте его в соответствующее поле. Добавьте имя для вашего нового настольного приложения и значок пользовательского приложения, если хотите. После ввода адреса электронной почты, на который вы хотите получить ссылку для скачивания, нажмите Создать сейчас кнопка.

Загрузив приложение, вы можете переместить его в Приложения папку или добавить его в отдельную папку.
Если вы хотите просмотреть результаты Web2Desk до преобразования веб-приложения в приложение для настольного компьютера, попробуйте одно из примеров приложений, представленных на веб-сайте.
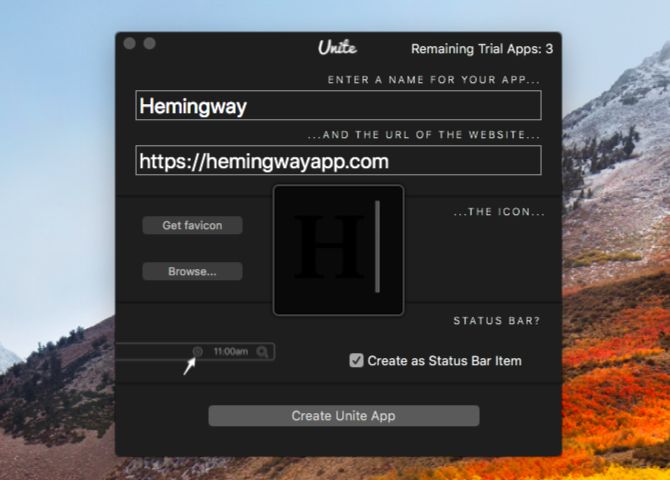
4. Объединяйтесь

Как и Fluid, Unite позволяет создавать собственные приложения Mac. Это означает, что каждое приложение получает собственный браузер с отдельными файлами cookie и настройками.

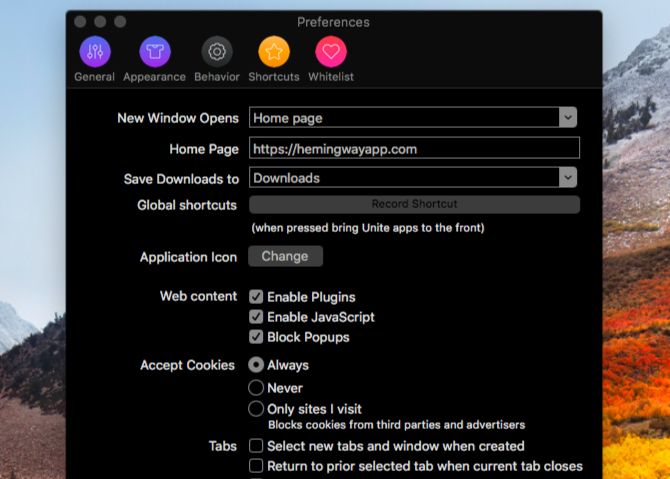
Unite также имеет множество опций настройки, скрытых в настройках нового настольного приложения. Там вы увидите, что Unite позволяет закреплять приложения в строке меню и настраивать внешний вид окон приложений. Он также позволяет настроить работу вкладок, файлов cookie и уведомлений для активного приложения.

5. Автоматизатор

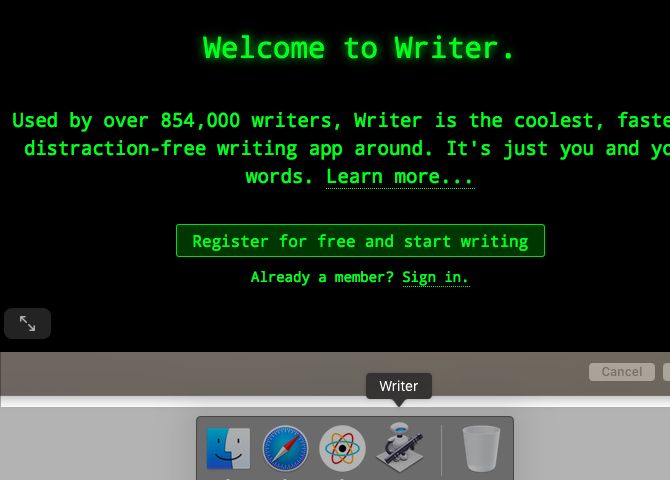
Вам действительно не нужен специальный сервис, чтобы превратить веб-сайты в автономные приложения Mac. Приложение Automator на вашем Mac будет работать нормально. Давайте посмотрим, как создать настольное приложение с ним. (Это всего лишь один из способов использовать Automator с вашим браузером.)
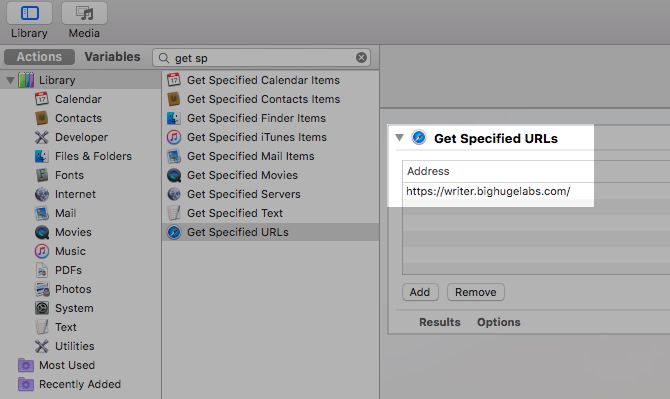
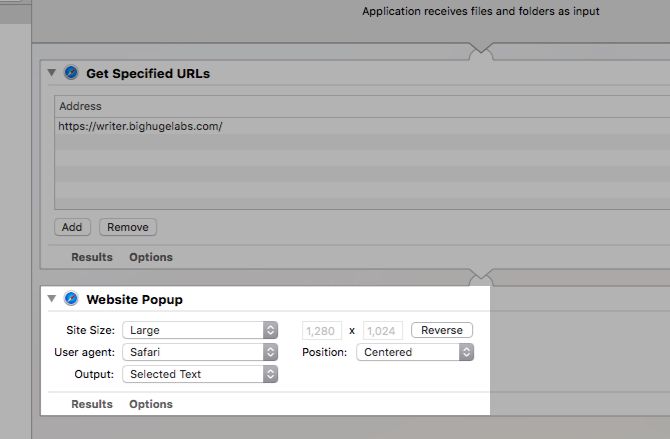
Для начала откройте Automator, выберите заявка как тип вашего документа, и нажмите на выберите кнопка. Теперь ищите предмет действия Получить указанные URL-адреса и перетащите его на правую панель. (Вы можете использовать окно поиска, чтобы найти действие быстрее.)

Вы увидите, что адресом по умолчанию на панели является домашняя страница Apple. Дважды щелкните по этому адресу и замените его адресом веб-сайта, который вы хотите превратить в настольное приложение.
Затем возьмите Всплывающее окно действие и поместите его на правую панель под первым действием. Здесь вы найдете опции для настройки внешнего вида настольного приложения.

После сохранения этого нового приложения Automator ваше настольное приложение готово к запуску.
Несколько важных указателей
Вот еще несколько похожих приложений, которые вы можете попробовать:
- Браузер бульдок (5 долларов)
- WebCatalog (бесплатно, доступна премиум-версия за 10 долларов)
Хотя эти приложения выглядят прекрасно, их поведение кажется ненадежным. Тем не менее, вы можете дать им шанс; Ваши результаты могут отличаться.
Прежде чем начать поиск приложения, спросите себя:
- Вы не против использовать обертку для веб-сайта или вам нужно «настоящее» приложение?
- Является ли отсутствие уведомлений нарушителем договоренностей?
- Планируете ли вы создать несколько настольных приложений, и в этом случае вам нужны самые легкие?
- Вам нужно многократный вход в Gmail или любой другой аккаунт?
Понимание того, что вы считаете необходимыми, поможет вам найти идеальное решение.
Веб-приложения против настольных приложений: что вы предпочитаете?
Иногда лучше выбрать веб-приложения, чем родные приложения Mac, но не всегда. И когда вам нужны эти настольные приложения, иногда вам приходится прибегать к временным приложениям, используя приложения, которые мы упоминали выше.
Но не волнуйся. Прогрессивные веб-приложения
(PWA), которые обещают преодолеть разрыв между веб-приложениями и нативными приложениями
Рассказал, как сделать наивную обертку над веб-версией Google Translate: чтобы у сервиса была своя иконка в Dock, но сам интерфейс внутри приложения загружался в виде веб-странички.
Влад Гороховский
Редактор. Пишу про софт и гаджеты, которые мне интересны. Делаю клавиатурный тренажер KeyKey для Mac.
Влад Гороховский

Мне всегда было интересно, почему под macOS нет клиентов для Google Translate. Оказалось, что за использование переводчика в своем приложении, Google хочет 20$ за каждый миллион символов. Конечно, никто такие деньги платить не будет, когда есть бесплатная веб-версия.
Но я вспомнил про альтернативный вариант — сделать наивную обертку над веб-версией Google Translate. То есть, чтобы у сервиса была своя иконка в Dock, но сам интерфейс внутри приложения загружался в виде веб-странички.
Google Translate запущен в виде нативного приложения под macOS
Помню, лет 5-6 назад такие утилиты для «обертки» появлялись как грибы после дождя. Тогда это была модная тема, все про нее писали, но никто реально не пользовался.
До наших дней дожили единицы: поиск выдает Fluid за 5$ и консольный, но бесплатный Nativefier. Я выбрал последний и сейчас расскажу как им пользоваться.
Установка использование Nativefier
1. Чтобы установить Nativefier, поставте менеджер пакетов npm (Node.js Package Manager). Для этого скачайте установочный файл npm c официального сайта и запустите его.

Скачайте установщик менеджера пакетов npm
2. После этого откройте Терминал и установите Nativefier командой:
npm install nativefier -g
Установка Nativefier через Терминал
3. Теперь дело за малым — показать Nativefier веб-страницу, которую нужно превратить в приложение. Для этого выполните команду:
«Оборачиваем» Google Translate и переносим его в папку Applications
Таким же способом можно «обернуть» любую веб-страницу и сделать её нативным приложением. Enjoy!
Читайте также:

