Создать курсор для виндовс 7
Обновлено: 30.06.2024
Редактирует, конвертирует, ищет курсоры и управляет библиотеками курсоров.
- Редактировать статические и анимированные курсоры
- Создавать курсоры для Windows XP
- Рисовать, используя различные виды заливки
- Импортировать курсоры из .cur, .ani, .ico, .wmf, .emf, .bmp, .wbmp, .jpg, .jpg и .jpg файлов
- Редактировать большие изображения
- Экспортировать изображения курсоров в .cur, .ico, .bmp, .jpg, .jpg, .jpg и .rc файлы
- Экспортировать анимированные курсоры в .jpg изображения и в список битмап изображений
- Извлекать курсоры из ехе-файлов Windows, библиотек и файлов анимированных курсоров
- Создавать библиотеки курсоров для более эффективного хранения
- Собирать курсоры из папок и подпапок в библиотеки
- Удалять идентичные курсоры из библиотек
- Перетаскивать файлы из файловых оболочек в программу
- Перетаскивать курсоры из одной библиотеки в другую
- Перетаскивать изображения курсора из одного курсора в другой
- Копировать и вставлять курсоры в библиотеки
- Копировать и вставлять изображения в другие редакторы
Системные требования: Windows 95/98/ME/2000/NT/XP/2003/Vista/7/8/10.
Ограничения пробной версии: 30-дневный испытательный период, напоминающий диалог.
Copyright (C) 2000-2021 Aha-Soft.
Студия Иконок - русская версия популярного редактора иконок для Windows. Поддерживает множество графических форматов, работает с библиотеками иконок. Включает русский, английский, украинский и другие интерфейсы.IconLover - эта программа для создания иконок позволяет редактировать все виды растровой графики, необходимые в цикле разработки программного обеспечения, включая иконки для Windows Vista и XP, кнопки, курсоры, тулбары, значки. Всё в одном приложении.
ArtCursors позволяет создавать, изменять, конвертировать курсоры и собирать их в библиотеки. Поддерживает статические и анимированные курсоры.
Icon to Any конвер- тирует иконки и курсоры в BMP, JPG, PNG, GIF, ICO, CUR и другие форматы. Этот мастер найдет вам иконки и сделает из них GIF изображения для использования на Web странице.

RealWorld Cursor Editor - бесплатное приложение, с помощью которого можно легко создавать красивые и качественные курсоры с различными анимационными эффектами.
Программа позволяет создавать как статичные, так и анимированные курсоры, для чего можно использовать встроенный графический редактор. В распоряжение пользователя предоставлено большое количество разнообразных инструментов (например карандаш, линия, кривая, прямоугольник, эллипс, многоугольник, заливка и др.) и фильтров.
Также присутствует функция оптимизации анимации с повторяющимися кадрами, возможность создания курсоров из 3D-моделей, работа со слоями, загрузка дополнительных языковых пакетов и многое другое.
IconPackager – одна из лучших программ для изменения иконок и курсоров Windows. Поддерживается.
Приложение, предоставляющее возможность быстро изменить стандартный курсор в ОС Windows. С.
Живые курсоры - 30 разноцветных курсоров, виляющих хвостиками, способные заменить обычные курсоры.
RealWorld Cursor Editor - бесплатное приложение, с помощью которого можно легко создавать красивые и.
Microangelo - Популярнейший набор утилит для создания и редактирования иконок и курсоров.
All Icons - программа содержит в себе свыше 1000 красочных иконок разных форматов. Иконки.
Отзывы о программе RealWorld Cursor Editor
ДраконаМама про RealWorld Cursor Editor 2013.1 [15-11-2020]
Всё, разобралась, отвечаю на свой же вопрос. Просто неработающие курсоры у меня были не 32х32, а 48х48. Для них нужно в самой Винде в параметрах указателя мыши изменить схему с "По умолчанию (системная)" на "Стандартная (крупная) (системная)", затем установить свой курсор и всё заработает.
| | Ответить
ДраконаМама про RealWorld Cursor Editor 2013.1 [15-11-2020]
Отличная программулька. Ребёнок 8 лет второй день сидит курсорчики рисует. Отдельный плюс - то, что можно сделать русскоязычный интерфейс.
Сделали вчера анимированный курсор (волшебная палочка феи переливается радужными цветами), так сама налюбоваться не могу:)
Кстати, админы, у вас определяется вирус в той копии, что качается с СофтПортал! Проверьте, пожалуйста. По второй ссылке всё чисто, её и поставили.
И ещё вопрос: кто-нибудь в курсе, почему курсоры иногда не хотят отображаться? Несколько курсоров отказываются работать - в папке выглядят чёрными квадратиками, а при установке в качестве курсора становятся "невидимками". Один потом сам собой "починился", всё это без видимой причины. Вряд ли программа виновата.
| | Ответить
я скачал программу она кстати очень хорошая простая а главное-бесплатная и удобная 5из5
3 | 2 | Ответить
Кирил про RealWorld Cursor Editor 2009.1 [12-07-2012]
Програма отличная, простая для пользователь советую скачать и сделать отличний курсор!
6 | 4 | Ответить

Делать курсор или иконку не сложно. Я делал свои первые курсоры, ещё когда учился в школе. На компьютере стоял Windows 98, небо было голубее, а трава зеленее. Я научу вас создавать курсор в программе Photoshop, впрочем, вы можете делать его где угодно, хоть в MS Paint-e, главное, чтобы ваш графический редактор сохранял полупрозрачные PNG, однако все по порядку. Как обычно любой из вас сможет скачать PSD фаилы со слоями, а так же все то, что мы сделаем в этой статье.
Немного о курсоре
Для начала, вам нужно понять, что курсор, это не более чем прямоугольный кусок графики. Конечно, видим то мы только сам курсор, и это потому что остальная часть графики прозрачная, а значение Альфа канала сведено к нулю. Значит, прежде всего, нам нужен такой графический редактор, в котором можно работать с полупрозрачными областями и который может их сохранять, например в GIF или в полупрозрачный PNG 24. И это конечно Фотошоп, хотя изображение курсора можно сделать даже в Иллюстраторе, так как он тоже сохраняет в веб форматы. Замечу, что время GIF-а безвозвратно уходит. В отличие от PNG он имеет всего 256 цветов и не поддерживает полупрозрачность.
Рисуем курсор в Фотошопе вектором
По большей части нам не обязательно рисовать курсор ни в Фотошопе, ни в каком-либо другом графическом редакторе, так как практически ни один из них не умеет сохранять фаилы в курсорных форматах cur или ani. А сохранять в эти форматы умеют только спец программы предназначенные для рисования курсоров, однако, большая часть этих программ либо безнадежно устарела и не обновляется со времен Windows 98, либо предоставляет убожеские возможности управления графикой. Поэтому я и предлагаю сделать графику в старом добром Фотошопе, вместо того, чтобы разбираться с этими аля CursorEditor PRO, которые от Пэйнта отличаются разве что присутствием Альфа канала.
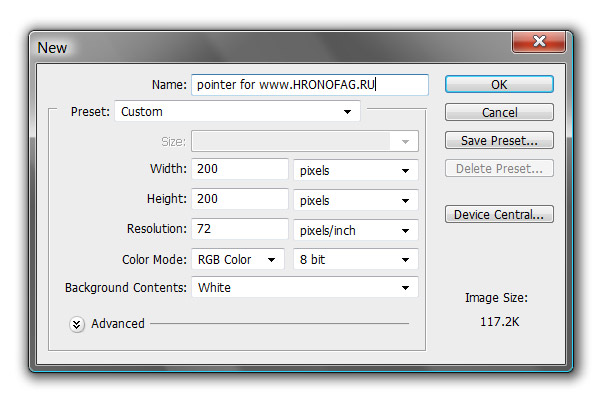
Начните с создания рабочей поверхности File > New и для наших целей нам подойдет размер 120 на 120 px с разрешением 72 dpi, цветовой режим RGB.

Создаем форму курсора

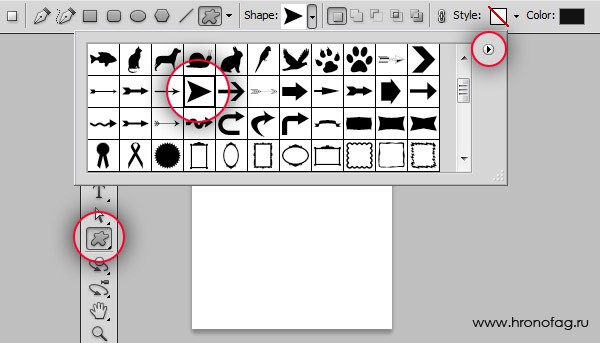
Выбираем нужную стрелочку, нажимаем SHIFT и проводим курсором по рабочей поверхности. В настройках инструмента обязательна опция Shape Layers, подробнее о которых можно прочитать в моей статье Shape Layer, Path и Fill Pixels. Если кратко, то Shape Layers создает слой заливки, к которому сразу прикрепляет векторную маску. Вектор в Фотошопе работает именно так.

Трансформируем курсор в Фотошопе
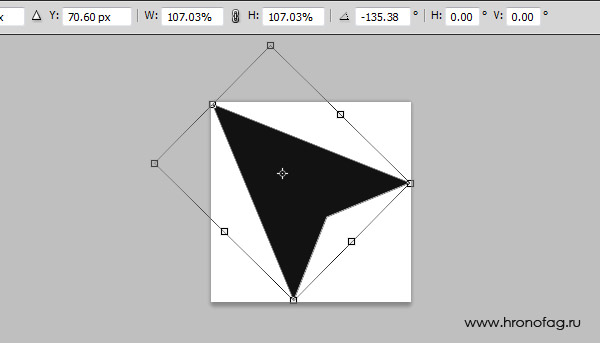
Теперь нам нужно трансформировать объект. Для этого выбираем Edit > Free transform, подробнее о котором можно прочитать в моей статье Трансформирование в Фотошопе, а посмотреть практическое применение в уроке об использовании Free Transform. Выберите Edit > Free transform, появится рамка трансформирования. Расположите курсор так, чтобы его кончик был в верхнем левом углу.

Теперь немного деформируем курсор и вот почему. Вы наверняка замечали, что стандартный курсор направлен не справа налево, а снизу наверх. Это не просто так. Возможно дедушка Фреид бы объяснил лучше, но психологически значительно проще воспринимать указатель, указывающий именно с низу вверх. Все равно, что начать есть левой рукой. Можно наловчиться, но не проще ли сделать так как надо сразу?
Опять выберите Edit > Free transform, для начала разверните курсор, затем уменьшите а после нажмите CTRL. Не отпуская его потяните за уголки рамки трансформирования. Переместите угол наклона ближе к левому краю так как у меня на картинке.

Применяем стиль для курсора





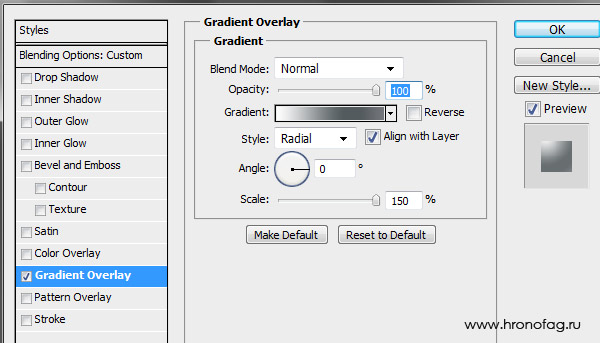
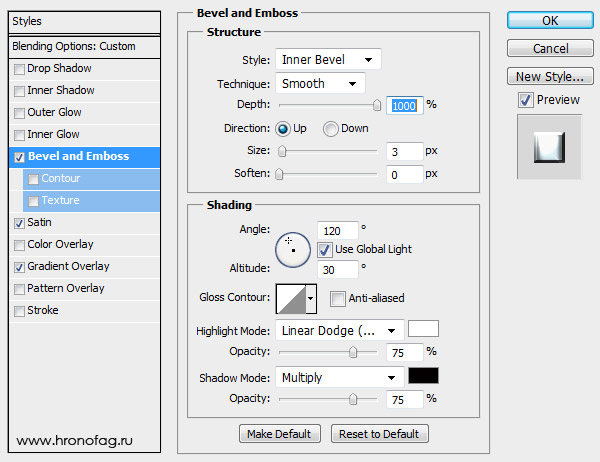
Теперь включите Bevel and Emboss, он создает псевдо 3D эффекты, подсвечивая слой с одной стороны темным цветом с другой светлым. За счет этого получается визуальная трехмерность.

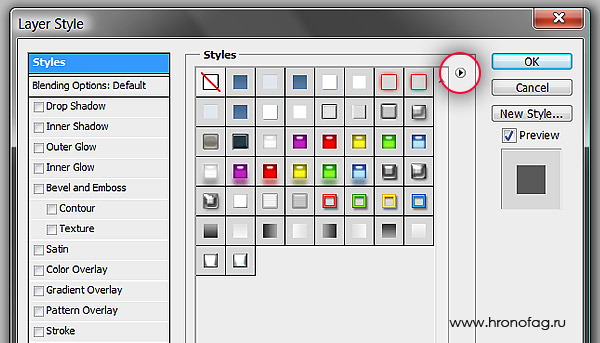
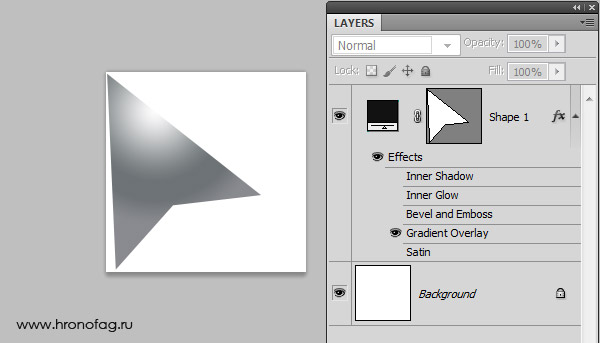
На всякий случай, вот эффекты, которых мы добились, если все настройки правильные. И если у вас отмечена галочка Preview, то вы видите превьюшку эффекта прямо под кнопкой New Style с правой стороны окна.

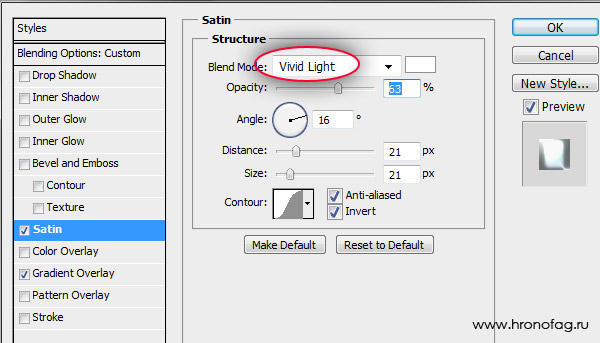
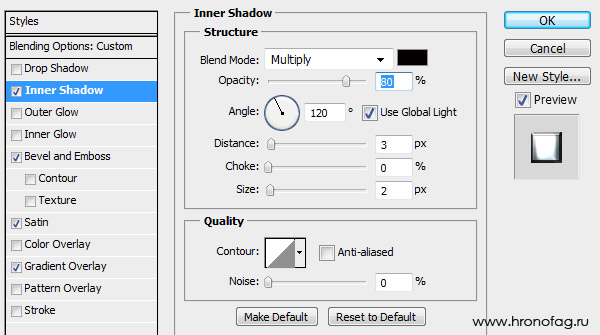
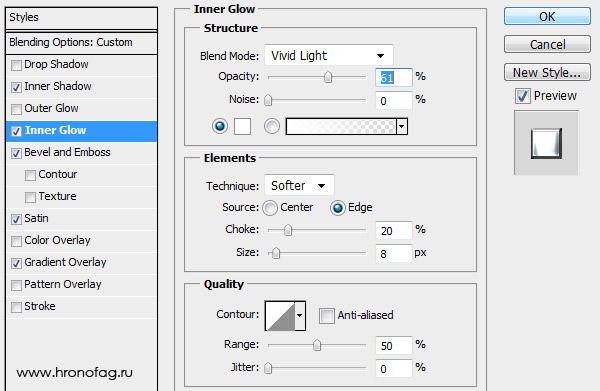
И Inner Shadow чтобы создать внутреннюю тень, подчеркнув края курсора. Воспользуйтесь своими настройками, или перепишите мои, это не так важно. И когда ваш стиль готов, вы всегда можете кликнуть по кнопке New Style и записать его в архив стилей.


Сливаем слои и уменьшаем курсор
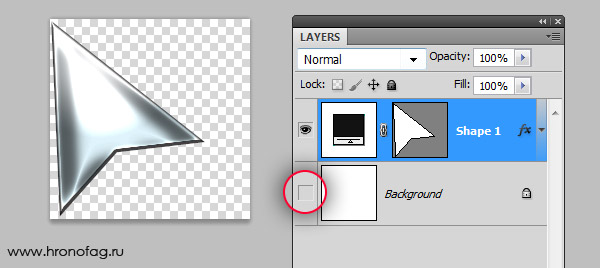
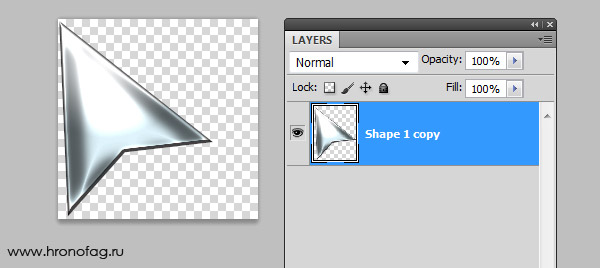
Мы практически закончили рисовать курсор, и как видите, в отличии от всех курсоро-подобных программ мы не мазали кистью, не возили мышкой по рабочей области, создавая какую то мазню. Все что мы сделали, нарисовали вектором форму и пощелкали по настройкам, чтобы создать оригинальный вид курсора. Более того, мы записали отличный Металлик стиль с бликами. А теперь, переходим к финальной стадии работы над курсором. Но до этого, отключите на панели слоев задний белый фон. Он нам больше не нужен, и мы не хотим чтобы он сохранился вместе с фаилом. Нам нужен только курсор и прозрачный фон.

Теперь выделите все слои, используйте SHIFT. Затем зайдите в Layers > Merge Layers Я не боюсь сливать изображение и терять мой векторный контур прежде всего, потому что он не представляет особой ценности, так как мы сделали его за 3 минуты. К тому же я сохранил созданный стиль, и могу применить его к чему угодно одним кликом. Однако если вам кажется что этот слой вам еще понадобится, сохраните его в PSD. Вот, зачем я сливаю слои. Сейчас мы будем уменьшать курсор, так как чаще всего курсоры достаточно маленькие, они не занимают ни пол экрана ни даже 200 px. В этом их курсорный смысл.

Конечно, я всегда могу воспользоваться галочкой Scale Styles в окне Image Size и Фотошоп постарается маштабировать стиль, однако он не сможет сделать это достаточно достоверно и стиль все равно поедет. Я хочу слить слои, чтобы перевести прикрепленный стиль в пиксели, так как для нас очень важно, чтобы маленький курсор выглядел так же как большой. Теперь слои слиты, у нас всего один слой с курсором в растре. Зайдиите в Image > Image Size и измените размер с 120 на 120 px на 32 на 32 px. И мы практически сделали наш курсор.

Сохранение курсора в PNG
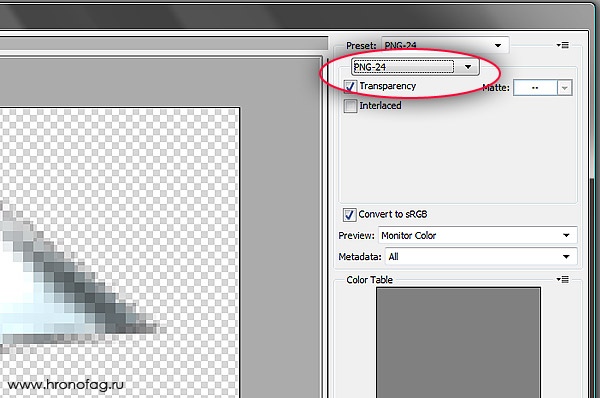
Откройте File > Safe for Web and Devices и это окно специально создано для сохранения и оптимизации графики для веб, телефонов и планшетов. В появившемся окне вы увидите три области. Средняя область с изображением. Левая область с инструментами. И правая область с настройками. В правой области выберите PNG 24 из выпадающего меню и не забудьте галочку Transparancy, которая и добавляет в фаил альфа канал, скрывающий часть изображения. И это все настройки для нашего курсора. Нажимайте ОК.

Как сделать курсор в формате CUR

Открываем и сохраняем PNG в CUR
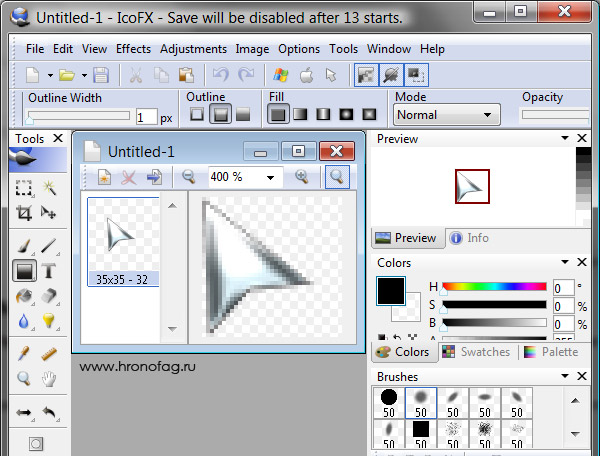
Открываем в программе IcoFX наш PNG. File > Open. В диалоговом окне выбираем Portable Network Graphic (*.jpg), чтобы видеть фаилы в формате PNG. Нашли, нажимаем OPEN.

Это пожалуй все что нужно сделать. Теперь сохраним эту картинку в формате CUR. Откройте File > Save As и в появившемся окне выберите формат Windows Cursor (*.cur). И это все. Мы только что создали работающий курсор в нужном формате.
Загружаем курсор в Windows

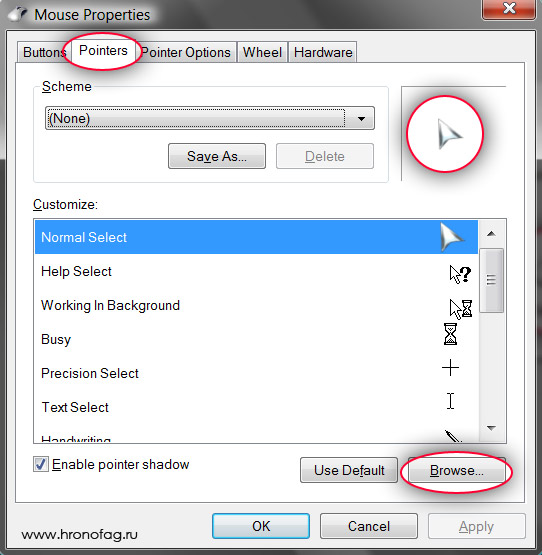
В появившемся диалоговом окне выберите вкладку Pointers и нажмите кнопку Browse. В новом диалоговом окне найдите свой курсор в формате CUR и загрузите его. И помните, что это лишь первый курсор в данной коллекции. Чтобы создать целую серию курсоров нужно отрисовать курсоры ко всем состояниям операционной системы, курсор ожидания, курсор при наведении на ссылку, курсор при наведении на форму с текстом и так далее. Либо заменить каждый на единственный, если вам не нужны ситуативные курсоры.

Курсор для сайта
Если вы хотите использовать курсор для сайта, то вам прежде всего необходим фаил курсора в формате CUR, который нужно загрузить на хостинг сайта и прописать его нахождение в CSS сайта. О том как это сделать подробно написано на сайте HTMLBook, который специализируется на HTML и CSS. И помните, что формат CUR сработает для сайта только у тех пользователей, которые пользуются Windows.
Существует множество способов обогащения визуальных впечатлений, которые вызывает у пользователей креативный веб-сайт, множество способов перевода существующего статического дизайна на новый уровень. В частности, речь идёт об оснащении сайтов интерактивным функционалом. А здесь мы исследуем один из способов реализации такого функционала через разработку собственного курсора (указателя мыши) для сайта, представляющего собой независимый элемент пользовательского интерфейса. Это — элемент интерфейса, который будет не только интерактивным и визуально привлекательным, но и полезным с практической точки зрения. Мы уделим особое внимание примерам кода, которые дадут всем желающим возможность расширить те базовые вещи, которые мы рассмотрим, и сделать собственный качественный курсор для сайта.
Зачем нужен собственный курсор?
С точки зрения UX применение собственного курсора — это, если не сказать больше, весьма мутная тема. Для начала — такой курсор вторгается на территорию стандартных механизмов поведения браузера и операционной системы. Добавление дополнительного визуального элемента поверх существующего значка курсора или полная замена стандартного значка приводят к изменению стандартного интерфейса сайта, к которому привыкли посетители. В результате появление особого курсора на сайте мгновенно вызывает у всех удивление. Однако если речь идёт о ресурсе, дизайн которого допускает достаточно креативный подход к элементам фронтенда, то устоявшиеся, отчасти строгие, представления о дизайне можно подвергнуть сомнению, ориентируясь на ту пользу, которую что-то новое может принести конкретному проекту.
Собственный курсор может играть несколько ролей. Например, он может быть ярлыком, сообщающим посетителю о том, что указатель мыши находится над неким особым элементом. Или он может представлять собой индикатор прокрутки страницы. То есть — показывать пользователю то, насколько далеко он прокрутил страницу. Ещё одна интересная идея заключается в том, чтобы сделать курсор неотъемлемой частью сайта, сделать его чем-то вроде смеси индикатора загрузки и элемента, участвующего в процессе смены одних страниц другими. Можно даже показывать некий контент, вроде картинок или видеоклипов, следующий за курсором, меняющийся при взаимодействии пользователя с разными частями сайта.
Одно из мест, где можно найти реализацию некоторых из вышеозвученных идей — это данная коллекция проекта Awwwards.
Примеры особых курсоров
Интересно… А можно сделать такой курсор самому? И как его сделать?
Здесь мы рассматриваем процесс проектирования и создания курсора, основанного на DOM. Предлагаемый здесь подход может быть расширен в различных направлениях, выбираемых в соответствии с целями проекта и с учётом принятия во внимание вопросов оптимизации производительности готового решения.
Структура кода
Начнём с нескольких строк JavaScript-кода. Для начала мы создадим простой ES6-класс и дадим ему имя Cursor . Конструктор этого класса содержит команды по настройке некоторых конфигурационных свойств объекта, касающихся скорости и позиционирования курсора. Тут же вызывается и метод init .
Метод init отвечает за создание собственной области видимости для логики курсора. В этом методе мы решаем несколько задач. Так, мы сразу же вызываем вспомогательный метод для привязки к экземпляру класса двух основных методов, которыми пользуемся — onMouseMove и render . Затем мы подключаем прослушиватель события mousemove , который поставляет нам необходимые данные о перемещениях указателя мыши. И, наконец, мы регистрируем requestAnimationFrame .
Примечание о requestAnimationFrame
Логика нашего курсора основана на цикле requestAnimationFrame ( rAF ). requestAnimationFrame — это часть API window . Этот метод принимает коллбэк, который вызывается тогда, когда у системы имеется достаточно ресурсов для перерисовки экрана. При таком подходе мы отправляем браузеру запрос, уведомляющий его о том, что мы собираемся произвести анимирование чего-либо. Делается это путём вызова указанного коллбэка до следующей операции перерисовки экрана, до следующего кадра.
Обычно коллбэк requestAnimationFrame должен, после выполнения некоего внутреннего кода (например — обсчёта очередного шага анимации), позаботиться о новом собственном вызове. Это позволит данной функции постоянно вызываться, то есть — будет выполняться последовательный вызов этой функции и будет организован цикл рендеринга анимации. Тут важен ещё один момент, который заключается в том, что rAF возвращает ID, который позволяет остановить этот цикл. То есть — у нас нет необходимости абсолютно всегда выполнять вышеописанный цикл. Например, остановить его можно тогда, когда пользователь не перемещает мышь. Этот ID мы будем хранить в свойстве rAF экземпляра класса Cursor , что позволит нам останавливать цикл в том случае, если мышь неподвижна.
Перемещение мыши
Для того чтобы использовать собственное изображение для курсора, нам надо воспользоваться стандартным событием mousemove и получить позицию курсора на экране. Это позволит нам применить полученные данные при настройке собственного курсора (то есть — элемента <div> ). Поговорим о том, что происходит в onMouseMove .
Если мы будем рассматривать экран в виде области, в которой расположен курсор, мы сможем описать границы координатной системы, в которой происходят перемещения. Пусть координаты верхнего левого угла этого пространства будут , а координаты нижнего правого угла — .

Координатная система экрана
Прослушивая событие mousemove , мы получаем сведения о позиции мыши. Сведения о горизонтальной координате мы читаем из свойства e.clientX , а сведения о вертикальной координате — из свойства e.clientY . Эти значения выражены в пикселях, поэтому их, чтобы нормализовать, приведя к диапазону (0, 1), представляющему границы нашей системы координат, нужно поделить на длину соответствующей оси координат (то есть — на ширину или высоту области просмотра содержимого в пикселях). Затем эти два значения сохраняются в виде свойств x и y целевого объектного литерала в классе Cursor . Теперь это — целевые координаты, текущая позиция мыши, приведённая к используемой нами системе координат.
Цикл рендеринга
Теперь нам надо применить вычисленные значения к чему-то, что видно на экране. При реализации нашего подхода используются CSS-переменные, поэтому управлять мы можем практически всем, чем угодно. Обсудим это.
Сначала мы интерполируем значения, задающие позицию нашего курсора, основываясь на его текущей позиции и на позиции указателя мыши. Под «интерполяцией» мы понимаем вычисление необходимого значения на базе двух заданных значений. То есть, поиск следующей позиции, в которой должен оказаться курсор, должен быть основан на текущей позиции курсора и на той позиции, в которой находится указатель мыши, которым управляет пользователь. При таком подходе мы можем достаточно плавно перевести наш курсор в новое место.
Задержка перемещения курсора задаётся третьим аргументом функции lerp , который мы изначально, в конструкторе класса, задали как свойство speed . Это свойство принимает значение между 0 и 1. Чем ближе его значение к 0 — тем больше и задержка. А если оно равняется 1 — наш курсор перемещается в новую позицию моментально.
Далее, мы назначаем интерполированные значения CSS-переменным. Тут мы задаём переменные корневого элемента (тега <html> ), поэтому обратиться к ним можно из любого CSS-селектора, который имеется в дереве DOM.
Обратите внимание на то, что lerp — это наша внутренняя вспомогательная функция следующего вида:
И, наконец, мы проверяем, совпадают ли, с учётом небольшого отклонения, позиции указателя мыши и нашего курсора. Если это так — это значит, что мышь остановилась и никуда не двигается. Поэтому мы останавливаем анимацию вместо того, чтобы её продолжать, и производим жёсткий возврат из метода для того чтобы не допустить ненужных операций рендеринга. Если же мышь продолжает двигаться, то соответствующее условие не выполняется. Это значит, что цикл рендеринга продолжит работать, анимация продолжится, а мы будем ждать следующего кадра.
Советы
- При использовании этого подхода нет абсолютной необходимости в применении CSS-переменных. В его рамках с HTML-элементами можно взаимодействовать напрямую, используя встроенные стили.
- requestAnimationFrame в методе init используется для того чтобы поместить курсор, по умолчанию, в середину экрана.
- Значение speed надо настраивать с умом, так как, если оно близко к 0, это может вызвать серьёзные задержки в перемещении курсора.
Итоги
Вышеописанная реализация собственного курсора не ограничена возможностью перемещения обычной точки, как это сделано здесь. Подобная конструкция способна не только порадовать кошку, которая любит сидеть у компьютера. Она ещё и позволяет, например, анимировать фоновый цвет с помощью CSS, настраивать непрозрачность элементов или наборов элементов, сдвигать элементы, «подтягивать» элементы поближе к курсору по мере его перемещения на странице, показывать картинки и видеоклипы при перемещении курсора над определёнными словами. С её помощью можно достичь и многого другого.
То, о чём мы рассказали, имеет смысл воспринимать как начальную точку разработки собственного курсора для очередного креативного веб-проекта.
Данное руководство расскажет о том, как изменить указатель мыши в windows 7 , 8 и 10, развернуть готовый набор — тему или придумать собственный курсор и импортировать в операционную систему. Статические указатели мыши хранятся в файлах с расширением «.cur», а анимированные в формате «.ani». Чтобы изменить курсор, скачайте файл с одним из таких расширений или разработайте своими силами, но для этого потребуется применение специальных программ. Об установке и создании новых курсоров расскажут следующие разделы статьи.
Статические указатели мыши хранятся в файлах с расширением «.cur»
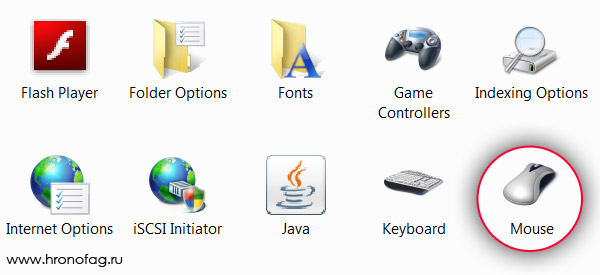
Откройте панель управления Windows и перейдите в подраздел «Мышь».
В появившемся диалоге откройте закладку «Указатели», в других вкладка проводится настройка мыши в плане функционала.Совет: в Виндовс 10 для доступа к этому меню кликните ПКМ на кнопку пуск и выберите соответствующий пункт в появившемся меню. Если не удается найти в панели подраздел «Мышь», значит требуется переключить внешний вид, выбрав значение «Значки» для поля «Просмотр».

Важно: перед изменением сохраните текущую схему кнопкой «Сохранить как», чтобы иметь возможность быстро вернутся к текущей конфигурации внешнего вида указателей.
В разделе «Настройка» выберите указатель для замены, кликните на «Обзор» и пропишите путь к файлу с курсором, которым заменяете исходную стрелочку. Настроить курсор мыши для других режимов можно таким же образом.
В разделе «Настройка» выберите указатель для замены, кликните на «Обзор» и пропишите путь к файлу с курсором, которым заменяете исходную стрелочку
Установка темы
Если указатели для мыши скачаны из интернета набором, то, скорее всего, в папке с ними находится файл с расширением «.inf», который позволяет установить весь набор в качестве темы. Для этого кликните на данный файл ПКМ, выберите в контекстном меню «Установить» и зайдите в настройки указателей мыши, где в выпадающем списке «Схемы» должная появиться ваша пользовательская сборка. Выберите ее и подтвердите установку нажатием на «Применить». Все виды стрелочек изменятся на те, что содержатся в вашей теме.
Разработка уникального указателя
Имеются несколько способов создания курсора мыши своими руками. Рассмотрим самые популярные и простые:
Читайте также:

