Webstorm горячие клавиши windows
Обновлено: 04.07.2024
Так вышло, что в качестве основного рабочего инструмента по написанию кода я для себя выбрал
IDE от JetBrains. IDEA - очень мощная среда разработки, которая поддерживает большое количество языков и дает очень много возможностей. Но хорошо, если кто-то пользуется этими возможностями хотя бы на 50%. В этой статье я попробую для себя собрать полезные плюшки по работе с IDEA. В WebStorm и PhpStorm, думаю, они будут работать аналогично.
Редактирование
Ctrl + Space
Автозаполнение. При наличии вариантов открывается всплывающее окошко с ними. Если вариантов нет, то происходит вставка.
Перемещение по словам.
Прокрутка кода. Курсор при этом остается на месте.
Ctrl + Shift + ↑ / ↓
Перемещение строки или выделенного фрагмента вверх / вниз.
Home / End
Перевести курсор в начало / конец строки.
Ctrl + Home / End
Перевести курсор в начало / конец документа.
Shift + Home / End
Выделить от курсора и до начала / конца строки.
Ctrl + Shift + Home / End
Выделить от курсора и до начала / конца документа.
Ctrl + W
Постепенное выделение. Так, при первом нажатии выделяется имя переменной, в которой стоит курсор. При втором добавляется присвоенное значение. Затем - инициализация, тело функции, в которой определяется переменная и т.д., пока не будет выделен весь файл.
Ctrl + Del
Удаляет символы от курсора и до конца слова.
Ctrl + Backspace
Удаляет символы от начала слова и до курсора.
Ctrl + Insert
Скопировать текущую строку.
Ctrl + D
Дублирует строку, в которой находится курсор. Если часть текста выделена, то она копируется, вставляется сразу за выделением и становится выделенной.
Tab / Shift + Tab
Добавляет / удаляет отступ.
Ctrl + Shift + /
Свернуть / развернуть текущий блок кода (функцию, объект)
Ctrl + Shift + Enter
Перевод курсора в тело функции, метода. С правильным отступом.
Ctrl + Alt + L
Переформатирование кода в соответствии со стилистическими требованиями (отступы, пробелы и т.д.).
Ctrl + Alt + Shift + J
Слово, в котором находится курсор, будет выделено во всем файле. Его редактирование происходит во всех вхождениях.
Ctrl + Shift + V
Специальная вставка. Можно вставить не только последнее скопированное, но и предыдущие.
Навигация
Ctrl + Tab / Ctrl + Shift + Tab
Переключение между последними открытыми вкладками в прямом / обратном направлении.
Ctrl + E
Последние открытые файлы.
Ctrl + Shift + E
Последние отредактированные файлы.
Перемещение по панели с вкладками.
Переход к предыдущему / следующему методу или функции.
Ctrl + G
Переход к строке по номеру.
Ctrl + F4
Ctrl + F12
Показывает структуру файла. Можно быстро переходить по свойствам и методам.
Ctrl + B или Ctrl + Left click
Переход к реализации метода.
Ctrl + Shift + I
Реализация метода открывается в отдельном окне. Курсор при этом остается на месте.

WebStorm позволяет сэкономить массу времени на часто повторяющихся действиях. Почти для всех таких действий существуют сочетания клавиш. Запомнить все эти сочетания невозможно, но в этом и нет необходимости. Предлагаем вам для начала освоить основные из них, и вы сразу увидите, насколько быстрее и эффективнее вы будете работать.
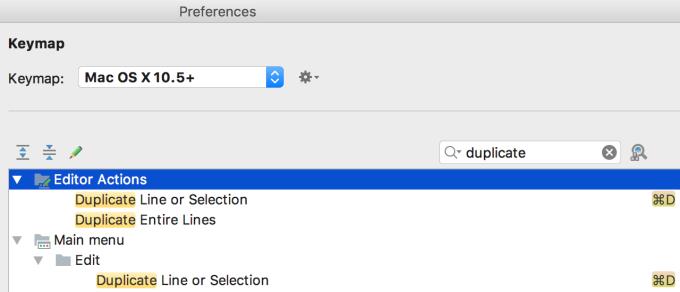
Все приведенные здесь сочетания клавиш — стандартные для macOS и Windows / Linux. Настроить удобные для вас сочетания клавиш можно в Preferences / Settings | Keymap.
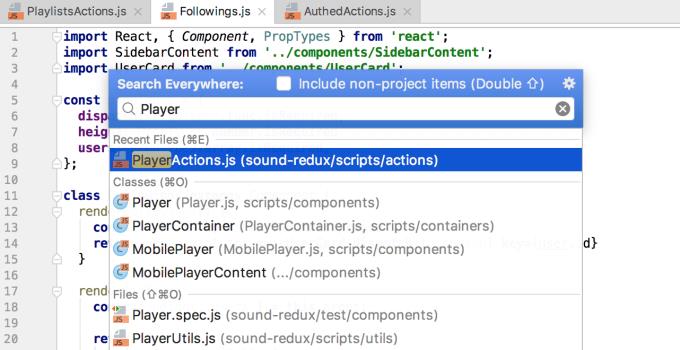
Search Everywhere (поиск повсюду): ⇧⇧ / Shift+Shift
Если бы вы спросили нас, какое сочетание клавиш из этой статьи пригодится вам больше других, то мы бы назвали Search Everywhere. Как следует из его названия, оно позволяет искать любые файлы, действия, классы или символы по всему проекту. Все результаты поиска отображаются в одном месте.
Чтобы ограничить область поиска, перейдите на нужную вкладку или нажмите ⇥ / Tab. Кроме того, как показано на анимированном изображении ниже, прямо во всплывающем окне можно включить или отключить некоторые действия.
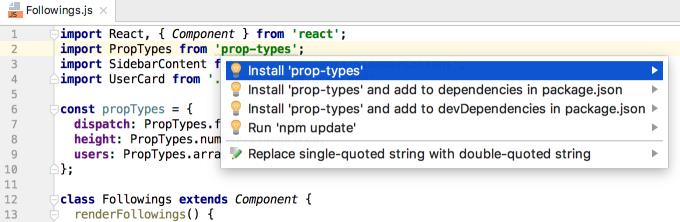
Show Context Actions (показать контекстные действия): ⌥↵ / Alt+Enter
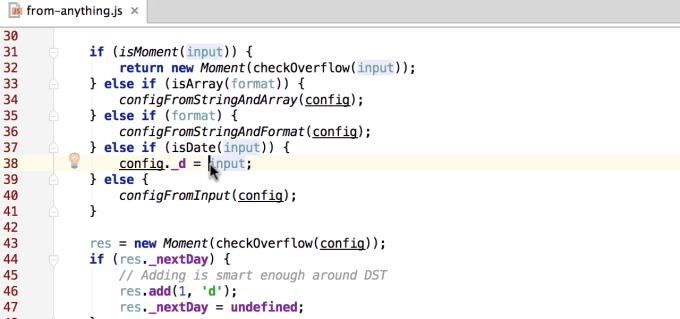
WebStorm предлагает множество intention-действий, позволяющих быстро применять исправления, генерировать код и менять настройки проекта. Если код подчеркнут волнистой линией или в редакторе WebStorm появилась лампочка, можно щелкнуть по этой лампочке или переместить курсор на подчеркнутый код и нажать ⌥↵ / Alt+Enter — IDE покажет перечень доступных контекстных действий.
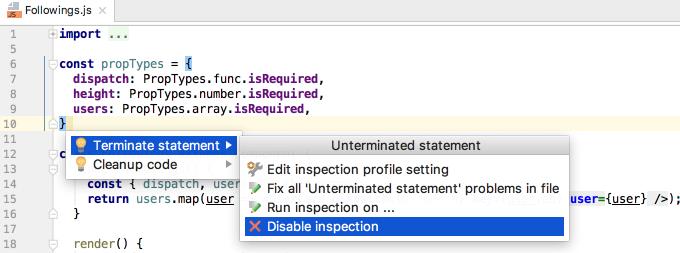
А как быть, если вы не хотите использовать какое-то действие или видеть предупреждения? Переместите курсор на код, нажмите ⌥↵ / Alt+Enter, а затем щелкните по стрелке рядом с инспекцией, которая вам не нужна, и отключите ее. Инспекция будет отключена во всем проекте.
Подробнее об инспекциях и о том, что с ними можно сделать, — на этой странице.
Refactor This (рефакторинг кода): ⌃T / Ctrl+Alt+Shift+T
Как и другие IDE JetBrains, WebStorm предлагает широкие возможности рефакторинга. Чтобы быстро перейти к списку доступных рефакторингов выбранного кода, нажмите ⌃T / Ctrl+Alt+Shift+T.
Go to Declaration (переход к объявлению): ⌘B or ⌘+Click / Ctrl+B or Ctrl+Click
WebStorm позволяет мгновенно перейти к объявлению символа: просто нажмите ⌘ или Ctrl и щелкните на символ. Можно также поместить на него курсор и нажать ⌘B / Ctrl+B. Кроме того, это сочетание клавиш позволяет перейти к файлу, на который есть ссылка, или импортированному модулю.
Если WebStorm обнаруживает несколько возможных объявлений функции, вам будет предложено выбрать нужное из раскрывающегося списка.
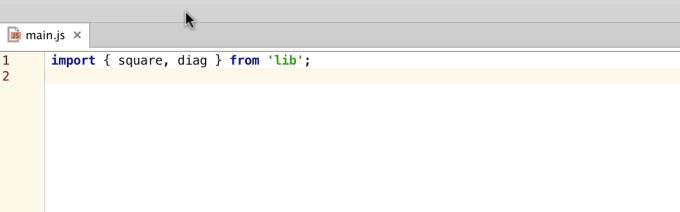
Code completion with replace (автодополнение кода с заменой): ⇥ / Tab
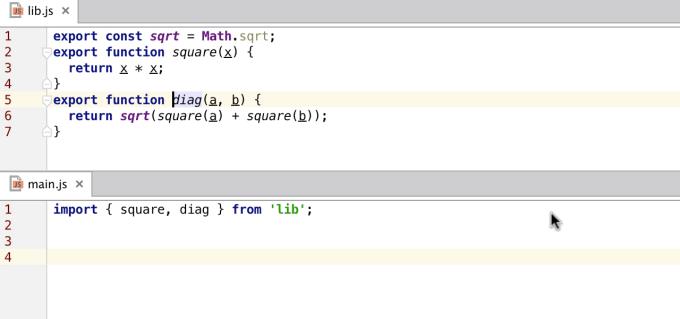
Когда вы начинаете вводить код в WebStorm, автоматически появляется всплывающее окно автодополнения. Чтобы выбрать один из предложенных вариантов, можно просто нажать ↵ / Enter. Но если вы хотите заменить один вариант на другой, нажмите ⇥ / Tab, и вместо подставленного элемента появится выбранный.
Extend Selection (расширение области выделения): ⌥↑ / Ctrl+W
Действие Extend Selection позволяет быстро расширить область выделения, не используя мышь. Чтобы снова сузить область, используйте сочетание клавиш ⌥↓ / Shift+Ctrl+W.
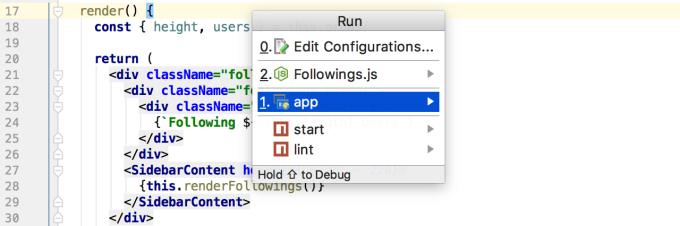
Run (запуск): ⌃⌥R / Alt+Shift+F10
Самый просто способ запустить одну из конфигураций запуска проекта — нажать ⌃⌥R в macOS или Alt+Shift+F10 в Windows/Linux и выбрать нужную конфигурацию во всплывающем окне.
Подсказка: чтобы начать отладку, не запуская конфигурацию, выберите из списка конфигурацию запуска и, удерживая ⇧ / Shift, нажмите ↵ / Enter.
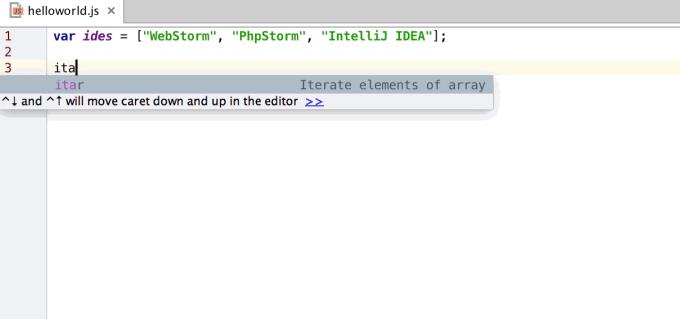
Expand Live Template (развернуть шаблон Live Template): ⇥ / Tab
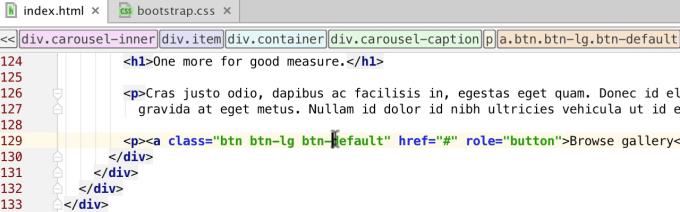
Шаблоны Live Template экономят массу времени. Наберите короткое сокращение и нажмите ⇥ / Tab, чтобы развернуть его в код. Кроме того, WebStorm поддерживает аббревиатуры Emmet для HTML и CSS — их тоже можно развернуть с помощью сочетания клавиш ⇥ / Tab.
Чтобы перейти в шаблоне от одного заполнителя переменной к другому, еще раз нажмите ⇥ / Tab.
WebStorm включает в себя большую коллекцию шаблонов Live Template, в том числе постфиксные шаблоны. Вы также можете добавить собственные пользовательские шаблоны. Подробнее о работе с шаблонами Live Template — в этой статье в блоге.
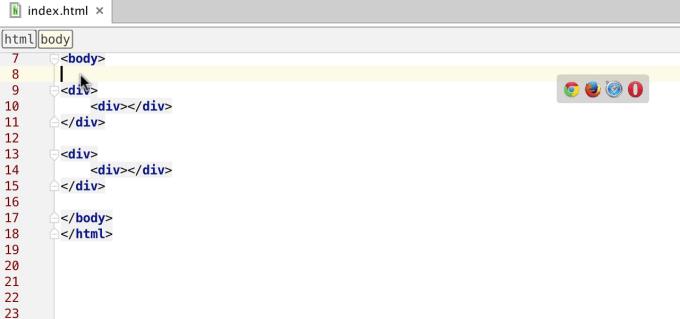
Multiple carets (несколько курсоров): ⌥+Click / Alt+Click
Очень популярная возможность использования нескольких курсоров есть и в WebStorm. Чтобы добавить или удалить дополнительные курсоры, нажмите и удерживайте ⌥ / Alt, а затем щелкните там, куда нужно поместить следующий курсор, чтобы эти места можно было редактировать одновременно.
Подробнее о работе с несколькими курсорами — в нашей документации.
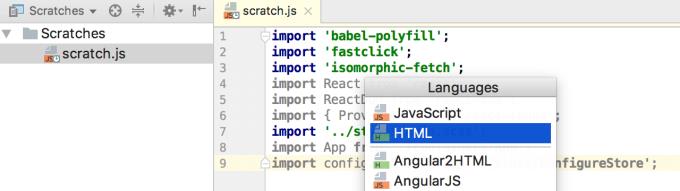
Scratch File (вспомогательный файл): ⇧⌘N / Ctrl+Alt+Shift+Insert
Вспомогательные файлы (scratch files) позволяют быстро создавать образцы кода или делать заметки по ходу работы в IDE, не затрагивая рабочие файлы проекта. Вспомогательные файлы сохраняются в IDE и доступны из любого проекта.
Другие сочетания клавиш
Интересно, что еще есть в запасе у WebStorm? О других сочетаниях клавиш можно узнать из списка горячих клавиш, доступного из главного меню IDE — Help | Keymap Reference, — или на нашем веб-сайте.
Можно также перейти в Preferences / Settings | Keymap или просто начать набирать имя действия во всплывающем окне Search Everywhere.
Надеемся, что эти сочетания клавиш помогут вам сэкономить время. Какое сочетание ваше любимое? Расскажите об этом в комментариях!
WebStorm - отличное программное обеспечение для программирования, а также сочетания клавиш практически для каждой операции. В следующей статье будут представлены 10 основных сочетаний клавиш, которые нужны каждому пользователю WebStorm.
Используя большую часть программного обеспечения, мы чувствуем себя продуктивно, когда можем быстро выполнять часто используемые задачи. Ярлыки - это всегда давнее решение и отличная поддержка для этой цели, помогая пользователям сэкономить значительное время. Все сочетания клавиш WebStorm в этой статье доступны на диаграмме клавиатуры по умолчанию для Windows, Linux, Mac OS X 10.5 и выше. Вы можете легко настроить конфигурацию клавиатуры в Предпочтения | Карта ключей .
10 сочетаний клавиш WebStorm, которые вы должны знать
Искать везде: Shift + Shift
Как следует из названия, всплывающий Поиск везде позволяет пользователям искать любые данные в проекте, а также в среде IDE.
Вы можете найти файлы, символы, функции, переменные, классы или другие компоненты в коде и быстро перейти к ним:

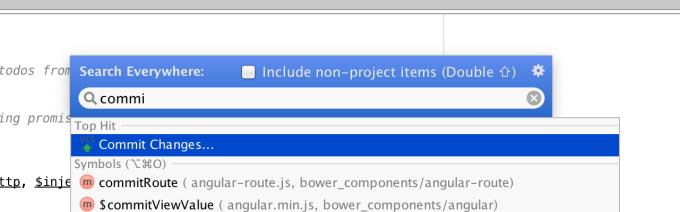
Вы также можете искать задачи и запускать их.

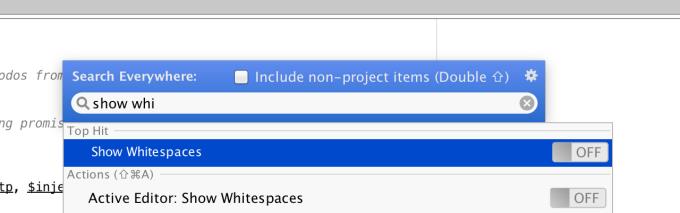
Вы также можете искать в настройках IDE, даже включать или выключать некоторые параметры прямо во всплывающем окне.

Перейдите к объявлению: Ctrl + B (⌘B) или Ctrl + Click (⌘-Click)
Вы можете мгновенно перейти к определенной функции, метода или объявления переменных, класс, композиция, стили CSS просто Ctrl кнопкой мыши на него или поставить заглушки на него и нажмите Ctrl + B . Этот ярлык также может помочь вам справочный файл или импортированный модуль.

Если WebStorm находит более одной декларации для одной и той же функции, вам будет предложено выбрать одну из них в раскрывающемся списке.
Завершите код, заменив: Tab
Когда вы начинаете вводить данные в WebStorm, всплывающее окно завершает автоматически сгенерированный код, чтобы помочь с программированием. В основном вам нужно всего лишь нажать Enter, чтобы выбрать одно из предложенных предложений. Однако если вам нужно заменить функцию или изменить класс CSS, нажмите клавишу Tab, и текущий элемент будет заменен выбранным элементом поиска.

Показать связанные действия: Alt + Enter или ⌥-Enter

Не хотите видеть предупреждение? Выберите « Подавить», чтобы отключить проверку этой строки кода или файла, или отключите ее для всего проекта.

Разверните выделение: Ctrl + W или ⌥-Стрелка вверх
С помощью задачи «Расширить выделение» вы можете быстро выбрать любой блок кода без использования мыши:

Выполнить . Alt + Shift + F10 или ⌃⌥R
Самый быстрый способ запустить одну из конфигураций запуска проекта - это нажать Alt + Shift + F10 в Windows или Ctrl-Alt-R на Mac и выбрать конфигурацию во всплывающем окне.

Совет : удерживайте Shift и нажмите Enter для отладки конфигурации вместо ее запуска.
Откройте шаблон Expand Live: вкладка
Шаблон Expand Live - это действительно решение, которое экономит много времени. Введите короткое сокращение, затем нажмите клавишу Tab, чтобы развернуть его в коде. Переместитесь от заполнителя одной переменной к другой в шаблоне, снова нажав клавишу Tab.
WebStorm имеет богатую коллекцию шаблонов, включая шаблоны Postfix. Вы также можете добавить свои собственные шаблоны.

WebStorm также поддерживает сокращения Emmet для HTML и CSS. Вы можете расширить их с помощью Tab.
Мульти-курсор: Alt + Click
Популярная мультикурсорная функция также доступна на WebStorm. Нажмите Alt + Click, чтобы использовать несколько курсоров одновременно, затем отредактируйте их позиции одновременно.

Новый скретч-файл: Ctrl + Alt + Shift + Insert или ⇧⌘N
С помощью Scratch-файла вы можете быстро создавать примеры кода или писать заметки, работая в IDE, не затрагивая файл проекта, но при этом получая поддержку кода. Скретч-файл сохраняется в IDE. Вы можете легко получить к нему доступ из любого проекта.

Рефакторинг кода: Alt + Control + Shift + T или ⌃T
Рефакторинг кода является важной особенностью WebStorm. Чтобы быстро получить доступ к списку рефакторинга, доступному для выбранных кодов, нажмите Alt + Control + Shift + T или Ctrl-T :

Другие сочетания клавиш
Полный список сочетаний клавиш по умолчанию см. В справочной таблице «Карта клавиш» в среде IDE с помощью « Справка | Ссылка на карту по умолчанию или здесь .
В качестве альтернативы, через конфигурацию Keymap в Предпочтения | Карта ключей . Здесь вы можете выполнить поиск по имени задачи или ярлыку:

Кроме того, помните ярлык для поиска везде , вы можете увидеть связанные ярлыки или попробовать Visual Shortcut Mapper с доступной таблицей ключей WebStorm по умолчанию.
Надеемся, что вышеупомянутые ярлыки помогут вам сэкономить время и эффективно использовать WebStorm .

Горячих клавиш в IDE PhpStorm и PyCharm гораздо больше, чем в приведенном ниже списке. Здесь я привел только те, которыми пользуюсь сам (* звездочкой выделил наиболее используемые мною горячие клавиши).
Шпаргалка будет обновляться, если начну использовать новые hotkeys.
Для настройки горячих клавиш или добавление собственных сочетаний клавиш перейдите File > Settings > Keymap.
Редактирование
*Ctrl + W — выделение текущего блока. Если нажимать W несколько раз, то будут выделяться родительские блоки по иерархии.
Ctrl + Shift + W — проделывает обратное действие от предыдущего
Ctrl + Y — удаляет строку
*Ctrl + D — дублирует строку
Ctrl + Shift + U — делает выделенный текст или заглавными, или строчными буквами
Ctrl + Delete — удаляет часть от курсора до конца слова
*Ctrl + Alt + L — форматирование кода соответствии с настройками code style.
Ctrl + Shift + V — вставка из истории буфера. Сейчас я пользуюсь *Win + V , стандартным буфером Windows 10 с историей.
*Ctrl + / — закомментировать/раскомментировать текущую строку.
Ctrl + Shift + / — закомментировать/раскомментировать выделенные строки кода.
Ctrl + Shift + J — к текущей строке присоединяет нижнюю.
Ctrl + [ или ] — перемещает курсор в начало или конец блока с кодом, в теле фукции, в теле цикла и т.д.
Ctrl + Shift + ] или [ — выделить код код до конца или до начала блока
*Tab — сделать отступ (табуляцию)
*SHIFT + Tab — убрать отступ
*Ctrl + Alt + Стрелка вверх — перемещает текущую строку вверх.
*Ctrl + Alt + Стрелка вниз — перемещает текущую строку вниз.
Ctrl + Shift + Стрелка вверх — перемещает текущий логический блок вверх (блок if , for и т.д.).
Ctrl + Shift + Стрелка вниз — перемещает текущий логический блок вниз
*Ctrl + Space — выводит возможные варианты автодополнения
Ctrl + курсор мыши над кодом — краткая информация
*Ctrl + клик по названию переменной или метода, или CTRL+B когда курсор установлен на названии, приведет туда, где метод или переменная определены.
*Ctrl + G — перейти к строке по номеру
*Alt + Клик левой кнопкой мышки — мультикурсор, если нужно одновременно несколько курсоров, кликаем мышкой в нужные места, куда нужно их добавить
*Ctrl + Alt + J — обрамление выделенного текста тегом (нужно выбрать первый пункт из всплывающего окошка)
F11 — быстро установить закладку
Поиск / замена
Двойной Shift — поиск по проекту
*Ctrl + F — поиск в текущем файле
*Ctrl + R — поиск и замена
*Ctrl+Shift+E — вызовет всплывающее окно, в котором показаны последние куски кода в разных файлах, с которыми вы работали
Ctrl + Shift + F — поиск в группе файлов (например в проекте или папке)
Ctrl + Shift + R — поиск и замена в группе файлов
Ctrl + N — найти в каком файле находится класс
*Ctrl + Shift + N — поиск файла по названию
Разное
Ctrl + Alt + S — быстрый доступ к настройкам
*Shift + F6 — переименование файла (выделите в блоке с файлами проекта нужный файл).
Читайте также:

