Запустить веб сервер кали линукс
Обновлено: 04.07.2024
В этом уроке мы рассмотрим базовую конфигурацию сервера.
Мы узнаем, как запускать сервисы, в том числе Apache и SSH, а также мы научимся загружать файлы и информацию, с помощью этих сервисов.
SSH означает безопасный шелл, который используется для удаленного получения доступа к машине. Иными словами, если Вы хотите подключиться к машине в Вашей сети, или сторонней в интернете, то следует использовать безопасный шелл. Безопасный шелл дает полный контроль над удаленной машиной, и мы будем иметь доступ к командной строке системы.
Apache – это веб-сервер Linux, на котором можно размещать информацию.
Представим ситуацию, что мы взломали машину, и нам нужно скачивать или закачивать информацию на или со взломанного сервера. Далее нам нужно просканировать сеть на наличие других машин в системе. Для этого используются инструменты «nmap» и «nessus» для примера. Возможно мы взломаем еще какую-либо машину в сети, и нам нужно будет использовать взломанный хост для сканирования других сетей, в которых он может находиться. Нам нужно загрузить инструменты с нашей машины на Kali, на взломанный хост. Это делается с помощью SSH, и если быть точнее, то SCP, для безопасного копирования, или веб-сервера Apache.
Переходим к практике, и давайте я покажу Вам как поднять веб-сервер Apache на Kali Linux.
Примечательно то, что при поднятии сервера Apache, мы можем получить доступ к нашему серверу на Kali. Попробуем подключиться к локалхосту:

Иными словами, когда я пытаюсь подключиться по адресу locahost, на самом деле я подключаюсь к ip-адресу «127.0.0.1». Этот адрес является локальным в нашей сети.
Как видим ничего не происходит.
Давайте запустим веб-сервер Apache с помощью команды «service apache2 start»:

Видим открытое окно с сервером по дефолту (информация).
Веб-сервер был запущен успешно.
Теперь давайте добавим какие-либо файлы на сервер. Для начала нам нужно перейти в директорию «/var/www/html/»:

Добавим некоторые файлы в нашем сервере.
Команда для добавления: «echo “Hello Timcore” > download2»:

Все сработало корректно.
Закрепим наши знания, и проверим веб-сервер на другой машине Linux Ubuntu. Проверю свой ip-адрес:

Переходим в машину на Linux Ubuntu и вводим ip и страничку, которую мы создали:
Этичный хакинг и тестирование на проникновение, информационная безопасность
Веб-сервер для пентестера вещь очень нужная. Примеры использования:
- фишинговые атаки
- подмена оригинального сайта при DNS спуфинге
- получение IP цели при помощи социальной инженерии
- размещение скриптов для сбора данных при XSS уязвимостях
- сбор данных от скомпрометированных систем, размещение файлов для распространения
- размещение JavaScript скриптов и HTML кода для внедрения при атаках человек-посередине и других
При определённой сноровке на веб-сервере можно даже организовать сканер портов и роутеров.
Понимание хотя бы основ работы веб-сервера необходимо при тестировании на проникновение веб-приложений, серверов. И ещё больше применений эти знания найдут для «мирных» целей.
В этой статье вы узнаете о структуре папок и файлов веб-сервера, о настройке субдоменов и виртуальных хостов, о логах веб-сервера, об основах PHP и другое.
В этой заметке упор будет сделан на Linux (в первую очередь на Kali Linux, Linux Mint, Ubuntu), а также будут даны ссылки для дальнейшего изучения и работы в других дистрибутивов, а также для работы с веб-сервером на Windows.
Установка веб-сервера в Linux
Kali Linux
В Kali Linux веб-сервер установлен по умолчанию. Но также по умолчанию он не запускается при загрузке компьютера. Чтобы запустить веб-сервер в Kali Linux выполните:
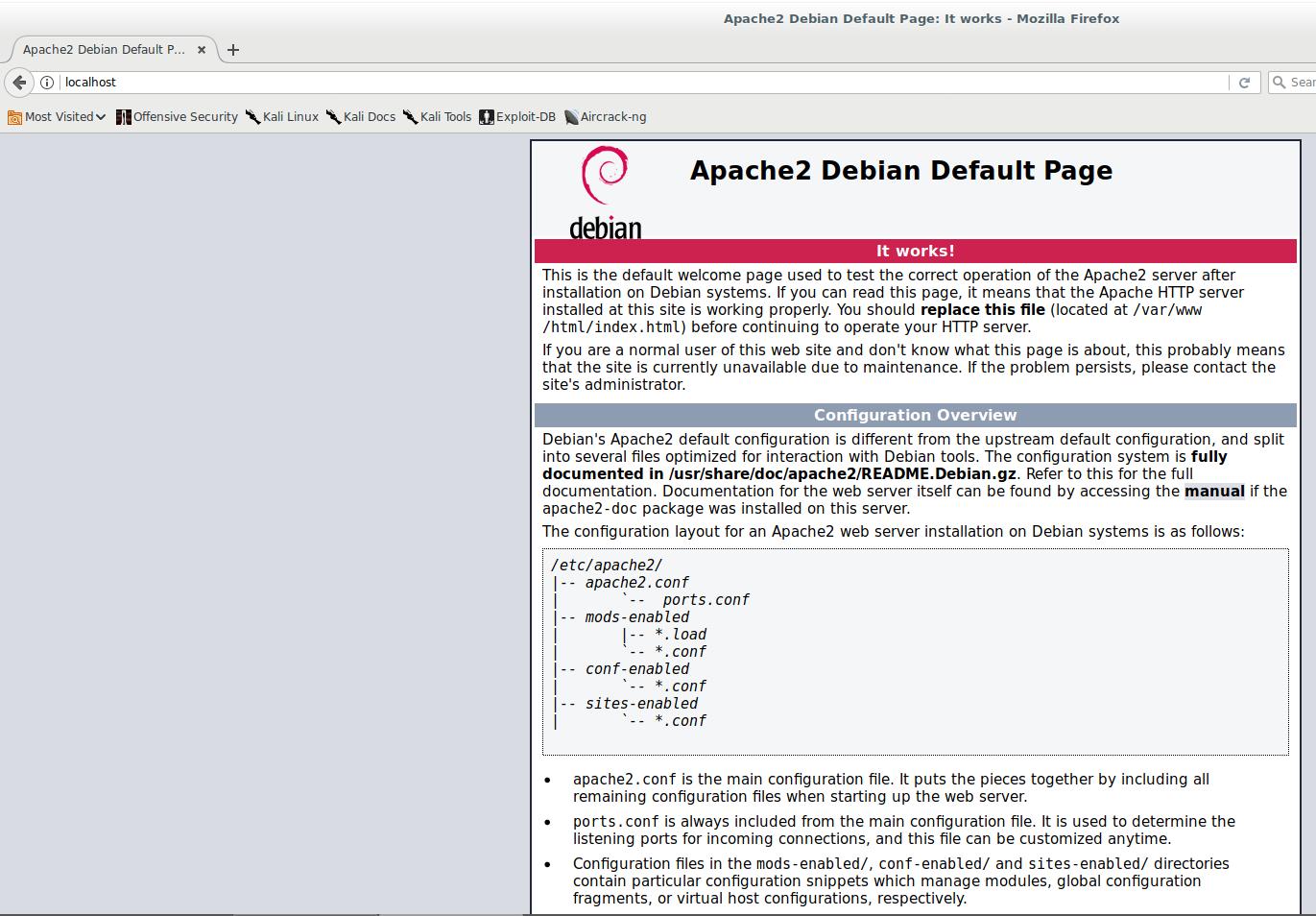
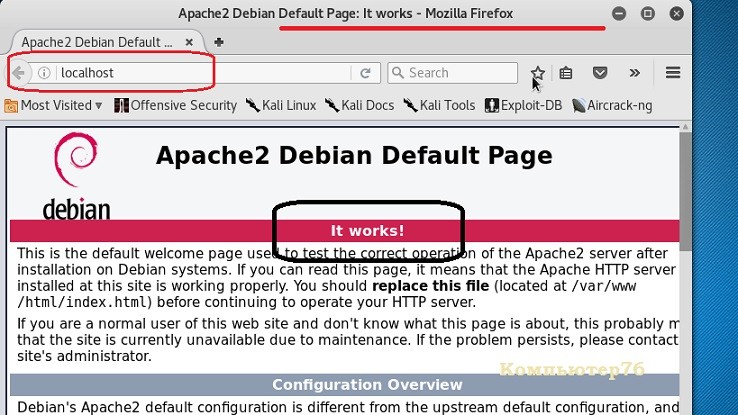
Для проверки работоспособности сервера откройте веб-браузер и перейдите на страницу localhost.
Linux Mint, Ubuntu
В этих дистрибутивах веб-сервер по умолчанию не установлен, но это легко сделать несколькими командами:
Доступ к веб-серверу
С компьютера, на котором установлен веб-сервер, вы всегда можете получить доступ к нему набрав в браузере localhost или 127.0.0.1
С другого компьютера к веб-серверу можно получить доступ тремя способами:
- по локальному IP (только из локальной сети)
- по внешнему IP (при соблюдении некоторых условий)
- по доменному имени (требуется доступ по внешнему IP + купленный домен + настройка DNS)
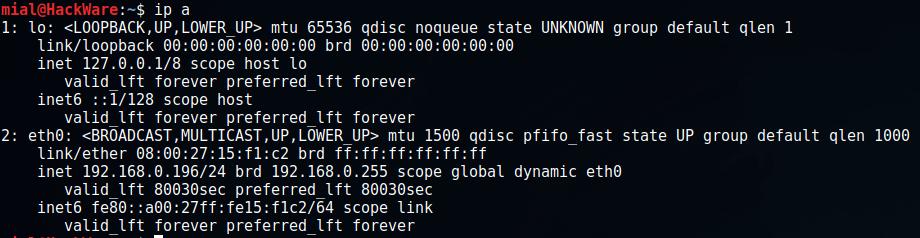
Чтобы узнать IP адрес компьютера наберите команду:

Как видно на скриншоте, в моём случае IP компьютера 192.168.0.196. Набрав в веб-браузере на другом компьютера или мобильного телефона, подключённых к этой же локальной сети, в качестве адреса сайта 192.168.0.196, я попаду на веб-сервер.
Структура файлов веб-сервера

Можете убедиться в этом сами, выполнив команду (она говорит браузеру Firefox открыть файл, расположенный по пути /var/www/html/index.html):
Добавим ещё файлы и папки, чтобы посмотреть работу сервера. Но начнём с проверки, кому принадлежит директория /var/www/html/:
Эта директория принадлежит суперпользователю. Все остальные имеют право читать её содержимое, но не имеют прав записывать. Чтобы мы могли делать в ней изменения, нам нужно:
- вносить изменения от рута (использовать sudo или залогиниться как root) ИЛИ
- сделать себя собственником этой директории
Если вы выбрали вариант работы с файлами в этой папке как root, то для удобства вы можете запускать менеджеры файлов с повышенными привилегиями:
Следующая команда делает владельцем директории пользователя, под которым вы вошли в систему:
Проверим ещё раз:
Теперь без повышения привилегий вы можете открыть эту директорию, и в ней добавлять/удалять/изменять файлы.
Индексные файлы
Когда веб браузер получает запрос показать определённую директорию без указания файла, то он начинает искать в этой директории индексные файлы. Обычно к этим файлам относятся index.html, index.php, index.htm и другие (настраиваются в конфигурационных файлах Apache).
Создайте любым доступным вам способом в папке /var/www/html/ файл test.htm и скопируйте туда строку "My very first file". Это можно сделать открыв файловый менеджер и перейдя в папку /var/www/html/, а затем открыв любой текстовый редактор, скопировать туда строку "My very first file" и сохранить с именем test.htm.
Я сделаю это из командной строки:
Команда tee читает из стандартного ввода и записывает в стандартный вывод и файлы. В отличие от команды echo, которая не может работать sudo, программа tee может работать с sudo, чем мы и воспользовались в предыдущем примере.
Создадим в директории /var/www/html/ поддиректорию site1:

Т.е. папка попросту пуста.
Создадим там ещё один текстовый файл:

В папке /var/www/html/site1/ отсутствует индексный файл. Создадим его:
Раскрытие IP при помощи социальной инженерии
В файл /var/log/apache2/access.log сохраняются записи обо всех обращениях к веб-серверу, среди этой информации также присутствует IP обратившегося с запросом.
Чтобы посмотреть последние записи из этого файла:
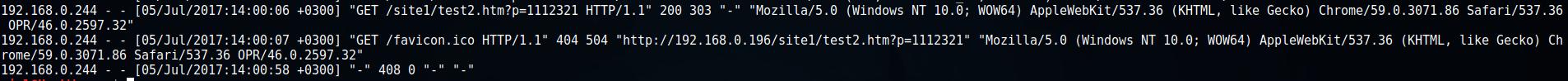
В файле журнала появится примерно следующее:

Строка /site1/test2.htm?p=1112321 показывает, какой адрес был запрошен. А 192.168.0.244 – это и есть IP пользователя, которого мы хотим идентифицировать.
Не смотря на свою примитивность, это вполне рабочий способ деанонимизации. Отправляемая ссылка может содержать что-то интересное для целевого лица (тесты, смешные картинки, анекдот – что угодно), чтобы он не заподозрил подвоха.
В качестве альтернативы вместо поиска по логам можно получать IP в PHP скрипте и сразу отправлять на почту атакующему.
Здесь показан пример в локальной сети. Всё работает точно также в Интернете. Вам нужен внешний IP либо ваше доменное имя.
Если вы стремитесь сохранить свою анонимность, и кто-то присылает вас ссылку «заценить» [что-угодно], то, конечно, следует начать со смены своего IP, либо использовать Tor Browser или любой другой анонимайзер.
Может использоваться более хитрый способ, когда вас не просят открыть ссылку.
Я, будучи «злоумышленником» создаю файл funny.html со следующим содержимым:
И отправляю его «жертве». «Жертве» не нужно переходит на какие-то сайты, да и сам файл – простой HTML документ, открываемый в обычном веб-брауезре – всё это может снизить бдительность потенциальной цели. Файл откроется в браузере и там будет просто показана (не очень) забавная картинка. Но поскольку картинка подгружалась с веб-сервера атакующего, то у него в логах появится такая запись:
Очевидно, что мы вставили изображение в HTML код используя тэг image:
Вместо картинки может быть .js, .css или другой файл, который может подгружаться с удалённого сервера не вызывая подозрений.
HTML файла может быть исполнимый или пакетный файл, который делает запрос на сервер, банальный ярлык с URL ссылкой и т.д.
Создание виртуальных хостов
Чтобы понять, как можно использовать виртуальные хосты в пентестинге, рассмотрим суть подмены DNS или как чаще его называют DNS спуфинга.
Смотрите также:
Создадим каталог, в котором будут размещаться файлы (название каталога непринципиально):
Создадим в этом каталоге файл:
Сделаем копию файла конфигурации виртуального хоста:
Откроем его для редактирования:
Без комментариев файл выглядит так:
Включим наш виртуальный хост:
Перезапустим сервер, чтобы изменения вступили в силу:
Проверим статус сервера, чтобы убедиться, что всё работает:
Теперь наш сервер готов.
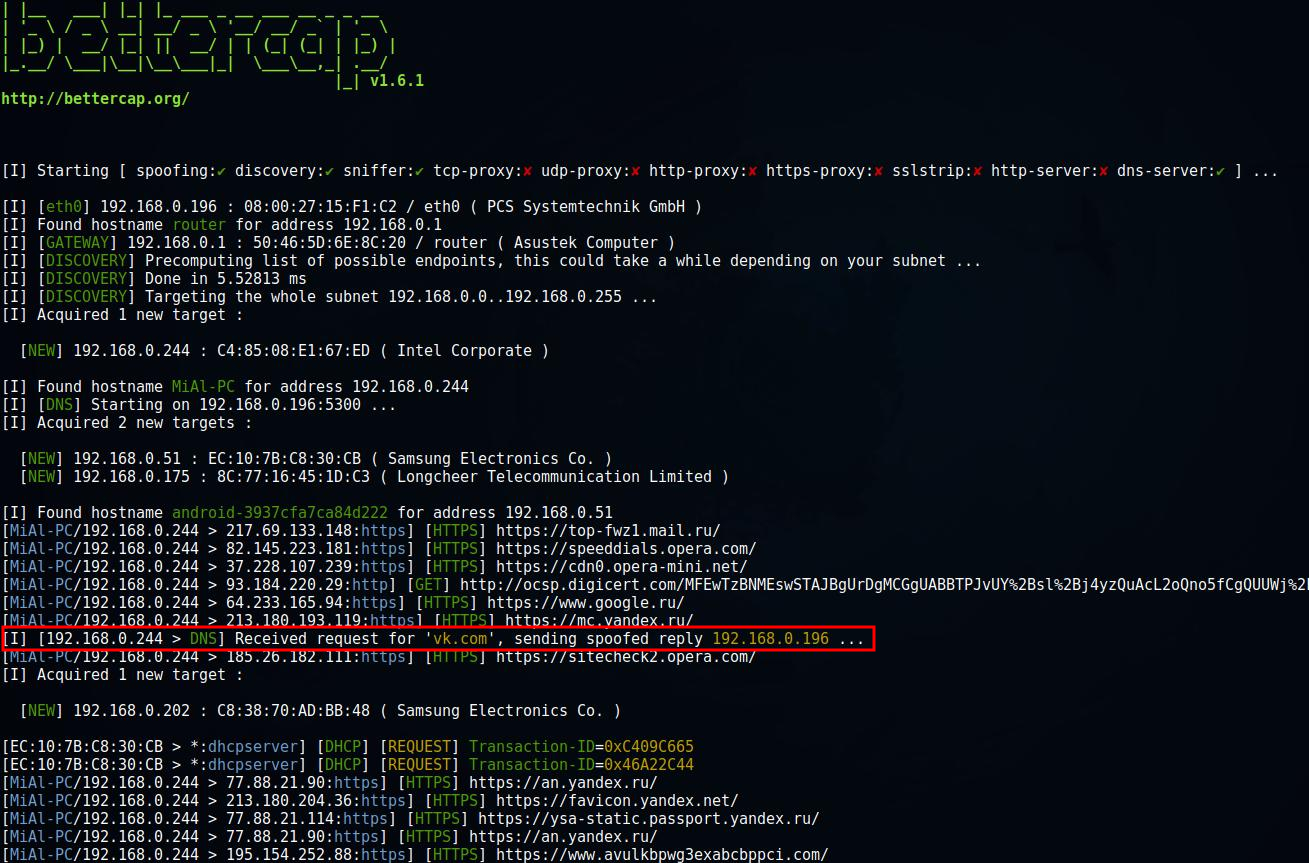
Создадим файл dns.conf:
Видим, что DNS ответ успешно подменён:


Если у вас имеются вопросы по использованию Bettercap, то обратитесь к статье «Инструкция по использованию Bettercap».
И ещё одно «кстати»: для DNS спуфинга необязательно проводить атаку человек-посредине. Достаточно поменять настройки сетевого оборудования «жертвы», указав там свой «правильно» настроенный DNS. Пример в статье «Инструкция по использованию Router Scan by Stas’M. Часть вторая: Применение фальшивого DNS».
Работа веб-форм
Мучить смешными надписями несчастных пользователей социальных сетей забавно, но не профитно.
Мы продемонстрируем возможности атаки DNS спуфинг, попытавшись узнать логин и пароль пользователя от вконтакте.
Делаем каталог, куда будет клонирован сайт:
Удаляем ненужный индексный файл:
Запускаем атаку человек-посередине вместе с DNS спуфингом:
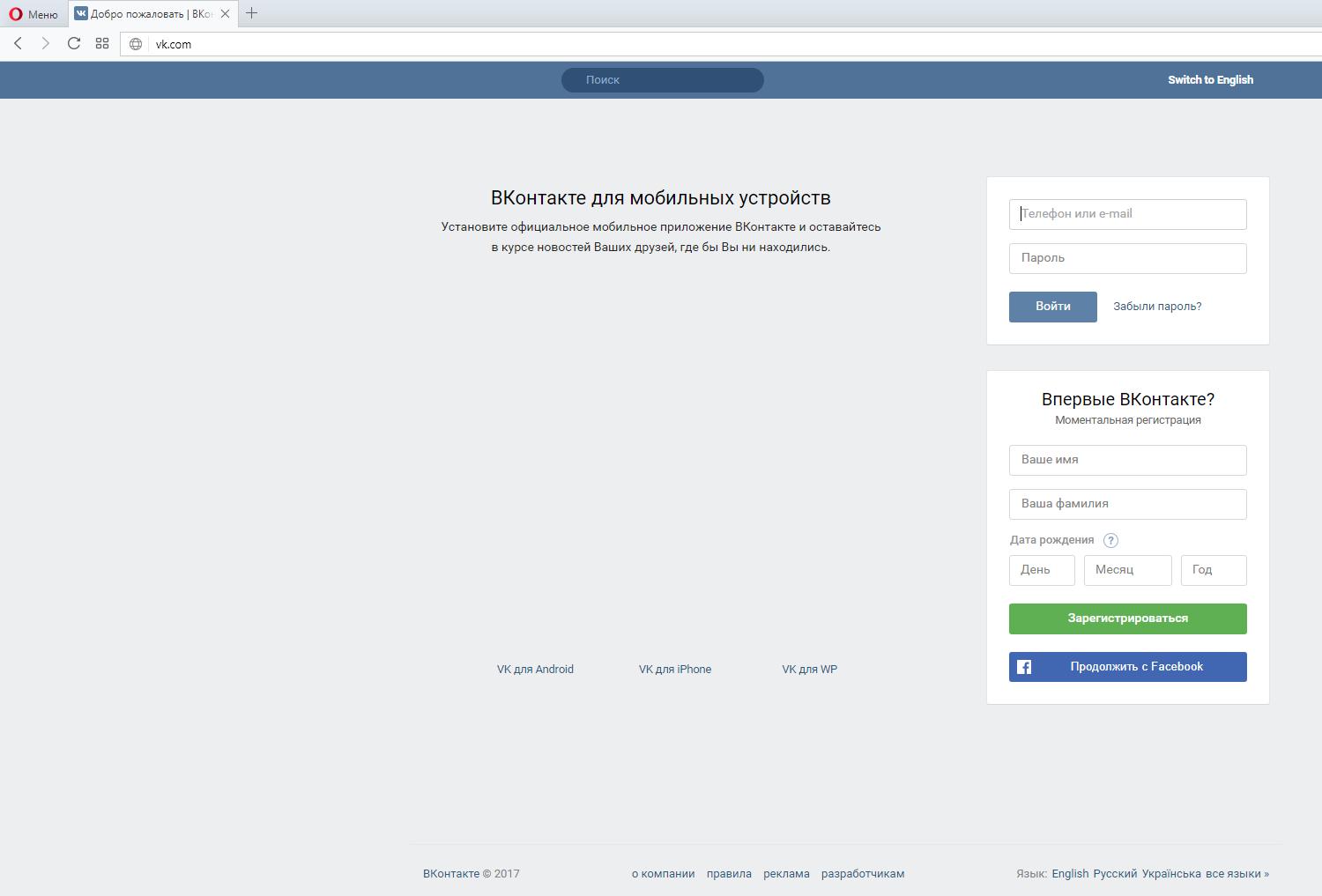
Теперь сайт выглядит как оригинальный (хотя, вроде бы, пропали какие-то изображения - не будем в этом разбираться, для нашего примера это несущественно):

Но нам нужно «перенастроить» его форму, которая принимает и отправляет логин и пароль для входа.
Типичная форма выглядит так:
Здесь pass.php это файл, куда форма отправляет данные.
Пример файла pass.php:
Конечно, это очень примитивный PHP код – нужно добавлять проверки на пустые переменные и т.д., но для знакомства его достаточно.
Сразу же удаляем все поля, где содержится hidden, получаем:
Можно ещё подшаманить форму, чтобы при вводе данных она не писала, про «Небезопасный вход», но уже работает, а материал получается и так слишком объёмным, поэтому мы на этом остановим наши работы с формой.
На сервере создаём файл pass.php с содержимым:
Чтобы не возникло проблем с записью в файл pass.txt, создадим его заранее:
И разрешим всем в него записывать:
Как только пользователь введёт логин и пароль, они будут сохранены на веб-сервере атакующего:

Заключение
Мы рассмотрели (причём весьма поверхностно) всего несколько примеров, как веб-сервер может помочь при тестировании на проникновение. Дальнейшее изучение основ работы и настройки веб-сервера поможет лучше понимать и организовывать атаки.
Много полезных ссылок для продолжения изучения вы найдёте на странице «Самостоятельная настройка VDS / VPS».
Сетевые сервисы Кали Линукс: установка, запуск, проверка работы и первые шаги.
На каком-нибудь этапе работы по тестированию чего-либо вам обязательно понадобится отдельный веб-сервер (ну не вживую же кого-то пробивать). Например, проверить его на прочность вредоносным скриптом. И для этой цели нам послужит предустановленный в Кали Апач(и) (Apache). Чтобы запустить сервер в Кали прямо сейчас, нужно:
откройте браузер по адресу 127.0.0.1. Вас должно встретить страница приветствия Апачи по умолчанию. Само по себе оно полезного ничего не несёт, подтверждая однако, что теперь машина готова к приёму веб-движка, который вы собираетесь тестировать:
После работы, если необходимо, остановите сервис:
Команда, которая уберёт Апачи из автозапуска в терминале выглядит так:
или при помощи systemctl:
Учтите на будущее, что последняя из команд удалит из автостарта сервис. Но если в автозапуске Кали оказались принадлежащие сервису скрипты, они так и будут лезть в систему. Их убираем по аналогии:
Опять же, если вы передумаете и решите вернуть Apache в автостарт, пригодится команда:
MySQL
Для запуска сервиса в терминале набираем почти знакомое:
Чтобы проверить результат работы терминала, можно запустить MySQL клиент для соединения с сервером. Определим в качестве логина имя пользователя root и пароль для подключения к серверу MySQL:
если работает, как и я сейчас, в сеансе от root-пользователя:

покинуть строку mysql можно командой exit или quit и остановить сервис по аналогии с вышеописанной командой:
Команды по автозапуску и, наоборот, изъятию оного сервиса аналогичны тем, что давались для Apache. Но здесь также следует заметить, что из соображений безопасности по умолчанию служба MySQL в Кали Линукс доступна исключительно с локальной машины. Подобную конфигурацию можно будет потом изменить в файле /etc/mysql/my.cnf. Однако сейчас, как и в прошлый раз, я настоятельно рекомендую всё оставить как есть.
Он же Secure Shell (защищённый сетевой протокол). Для нас он интересен тем, что SSH может быть использован для входа в удалённый компьютер в защищённом режиме, в котором обмен данными между машинами будет относительно закрыт от подсматривания и подглядывания извне. В Кали он то же уже установлен, так что запускаем:
Самым лучшим способом узнать результат ввода команды, это было бы подключение к Кали с другого сервера через SSH-клиент типа putty. Но мы сидим не на Windows, так что чтобы проверить прямо сейчас, настроился ли на прослушку портов указанный протокол, введите в терминале команду утилиты lsof. Она показывает, какие файлы используются в Кали теми или иными процессами.
Ну, как закинут сервис в автозагрузку или остановить службу, вы уже знаете.
Сразу скажу, это будет очень просто. Во время установки мы даже не будем ни разу открывать командную строку. Я буду делать установку на примере Linux Mint, т. е. данная инструкция в полной мере применима также к Ubuntu и всем дистрибутивам на ней основанным. Поехали!
1. Самая простая инструкция по установке Apache, PHP, MySQL и phpMyAdmin на Linux
Открываем «Менеджер программ» и набираем в поиске apache2, переходим к описанию программы и нажимаем «Установить»:
Теперь ищем php5 и устанавливаем:
Кстати, не нужно беспокоиться о расширения PHP – необходимые расширения сами установятся.
Теперь ищем mysql и устанавливаем:
Нас просят ввести пароль для доступа к MySQL серверу. Придумайте и введите пароль:
Теперь ищем phpmyadmin и устанавливаем:
Необходимо сделать некоторые настройки. В качестве веб-сервера для настройки выберите apache2 (как на картинке):
Здесь ничего не меняем, нажимаем просто «Вперёд»:
Пароль административного пользователя базы данных — введите пароль, который вы совсем недавно придумали для MySQL:
MySQL пароль приложения для phpMyAdmin — на локахосте я не люблю задавать пароль для входа в phpMyAdmin, но для этого нужно вносить соответствующие настройки в config.inc.php, иначе вы просто не сможете войти в phpMyAdmin. В общем, проще придумать простой пароль и ввести его здесь:
Чтобы было легче бродить по каталогам (для копирования файлов нашего сайта и для редактирования настроек сервера), установите заодно Double Commander. Для этого наберите в поиске и установите doublecmd-common и doublecmd-gtk. Эта кроссплатформенная программа является почти полной копией Total Commander – так что она в любом случае пригодится вам.
2. Проверяем работу сервера
Если открылась веб-страница, значит всё установилось и работает хорошо.
3. Настройка сервера
- /etc/apache2/apache2.conf
- /etc/php5/apache2/php.ini
- /etc/mysql/my.cnf
- /etc/phpmyadmin/
В папку /usr/share/ ставятся сайты в пакетном режиме (например, phpMyAdmin, WordPress и т. д.).
Физически файлы phpMyAdmin находятся в каталоге /usr/share/phpmyadmin/ .
4. Получаем доступ к каталогу с файлами веб-страниц сервера
Я уже сказал, что веб-страницы и ваши сайты нужно размещать в папке /var/www/html/ . Но проблема в том, что без рут доступа туда не попасть… В зависимости от функции сервера (реальное рабочее окружение или домашний компьютер для тестирование веб-сайтов и изучению PHP), вы можете выбрать несколько вариантов.
Если это рабочая машина, то на них, как правила, изменения в исходные коды сайтов вносятся нечасто. Поэтому можно оставить как есть, а при добавлении файлов на сайт и их изменении — входить как рут и от его имени делать необходимые правки.
Если же ситуация проще, то вы просто можете присвоить эту папку себе:
Вместо mial впишите два раза имя вашего пользователя.
Отлично, теперь каталог /var/www/html/ полностью в нашей власти.
Можно создать файл info.php следующего содержания
5. Пакетная установка веб-приложений
В менеджере программ можно установить разнообразные веб-приложения, кроме phpMyAdmin, там ещё есть WordPress, Drupal и другие. Они устанавливаются в каталог /usr/share/ .
Преимущества — установка в один клик, не нужно никаких навыков. Для новичков и начинающих веб-мастеров — самое оно.
Недостатки — версии не самые свежие. Но на первых этапах знакомства с веб-технологиями с этим можно смириться.
Следующим шагом, после настройки и тестирования сайта на локалхосте, является выбор качественного и дешёвого интернет хостинга. Я перебрал довольно много решений и нашёл очень хороший вариант — 100 рублей в месяц! За эти деньги даётся профессиональный хостинг, с отличным аптаймом, с бесплатным доменом второго уровня в подарок (!), с 2 гигабайтами места на SSD диске, с неограниченным количеством баз данных, с возможностью подключать неограниченное количество новых доменов (платить придётся только за каждый новый домен — 139 рублей). Вообще, всего хорошего так много, что проще всего посмотреть это здесь.
Посмотрите, я уверен, это предложение заинтересует любого администратора сайта (хоть начинающего, хоть продвинутого), поскольку это хостинг с настоящим качеством от профессионалов. Кстати, у меня есть промокод, дающий бесплатный месяц, если хотите, можете воспользоваться.
Оставляйте ваши отзывы и замечания в комментариях ниже — буду рад любой критике.
The Codeby
The Codeby
ООО Кодебай
WebWare Team
Пятница на 03:06
Приветствую! Да, можно.
Первое: узнаёте локальный адрес вашей Windows-машины. Если этот адрес динамический (каждый раз новый при включении компьютера, т.е. он получается от DHCP), то рекомендуется прописать статический адрес, иначе после перезагрузки компьютера сервер может стать недоступным (для Kali).
Чтобы узнать локальный адрес винды, в командной строке Windows наберите
Можно сделать две вещи:
В моём случае я добавляю строку
Сохраняем изменения, перезапускаем сервер.
Третье: в настройках виртуальной машины перейдите к «настройкам сети». Там по умолчанию стоит NAT, вместо него выберите «сетевой мост». Там, где «неразборчивый режим», выберите «разрешить всё».
Четвёртое: после этого можно тестировать. Для обращения к серверу используйте локальный адрес винды. Например, в Kali я набираю в строке браузера 192.168.1.35 и… Должно работать, но у меня не работает.
Пятое: Если не получается открыть страницу сервера, то нужно отключить/настроить файервол на Windows.
После отключения файервола, теперь из Kali виден сервер на винде.
WebWare Team
Пятница на 03:06
Если на сервере что-то мало-мальски ценное, то я бы не стал его тестировать. Лучше создать ещё один сервер (хоть в той же Kali всё настроить или же сделать ещё одну виртуальную машину хоть с виндой, хоть с Linux).
Поскольку некоторые программы отправляют довольно ядовитые запросы. Например, иногда после тестирования программой sqlmap, на сайтах появляется ошибка 500 и больше не исчезает, поскольку требуется вмешательство системного администратора. Т.е. есть риск потерять или испортить данные на сервере.
WebWare Team
Пятница на 03:06
П.с. в Kali уже есть Apache, MySQL и пр. – там не нужно ставить сервер, нужно их просто запустить.
Entest
Понедельник на 07:06 ДП
Спасибо больше за ответ, все заработало)
Да, я знаю, что в Kali уже все есть, но рабочая машина саму виртуалку еле тащит, а со включенным веб-сервером ей совсем плохо становится.
А вот если в винде запускать, то более-менее все крутится)
Александр
Понедельник на 08:07
Большое спасибо! Всё очень понятно и доходчиво. Для меня новичка само то. Всё встало, и работает.
Strange
Среда на 10:08
Добрый день, установил все пакеты, но не отрабатывают php скрипты. При попытке открыть phpmyadmin в браузере открывается просто каталог. Какие настройки я мог упустить?
WebWare Team
Четверг на 10:08 ДП
А что в каталоге лежит? Файлы? Среди них есть индексные файлы?
Stanley
Пятница на 12:10
Привет, всем. Есть вопрос. После установки всех пакетов (Apache, PHP, MySQL, phpMyAdmin) не работет phpMyAdmin. Выдаете пустую страницу со следующим содержимым:
Установить LAMP на Кали Линукс или подготовка к установке локального сайта.
Установить LAMP на Кали Линукс
Вся прелесть Кали (и тем более начиная с Кали версий 2016.*) состоит в том, что для LAMP здесь уже почти всё есть. Нам остаётся только проверить настройки и убедиться в работоспособности, подготовив почту для будущего локального сайта.
Как всегда, начинаем с проверки обновлений (это правило каждого сеанса):
Apache и PHP у вас уже установлены. Проверьте версии:

Сервер MySQL в Кали тоже установлен со всеми необходимыми пакетами. Если нет, то команда:
вас выручит. Давайте запустим сервер mysql. Сначала службу:
И проверим запуск:
В поле Enter password: просто нажмите клавишу ввода (пароль пока пуст):

и в поле команд введите status:

Чтобы выйти, наберите quit или exit.
LAMP на Кали Линукс: проверяем работоспособность
Запускаем обе службы совместной командой:

Откроем браузер и проверим состояние Apache2. Наберите в адресной строке localhost. Вы должны увидеть окно настроек:

Тестируем PHP. Свернём браузер и прямо из терминала отправимся в директорию (да, теперь тут появилась и папка html):
Теперь в этой папочке нам нужно создать файл с традиционным наименованием info.php
Или, если вам так неудобно работать, можете открыть любой текстовый редактор, например :

Копируйте внимательно: любой пропущенный или лишний символ будет отображать пустую или чистую страницу файла информации PHP.
Итак, файл в папке html появился нужный файл с известным вам содержимым:

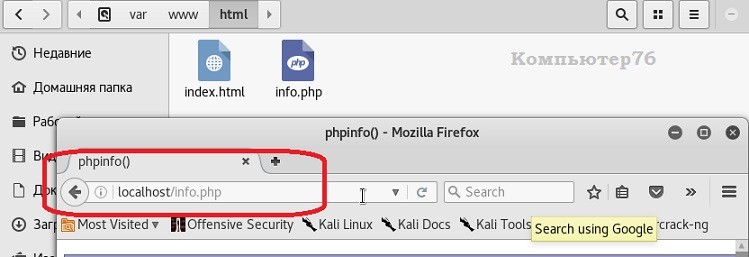
А теперь снова разверните на Рабочий стол окно браузера и дополните адресную строку, добавив путь к только что созданному файлу. Вот так:


Посмотрели? Я её сразу удалил из соображений безопасности:
На вопрос о подтверждении удаления я ответил утвердительно. Всё, Кали готова к приёму сайта, на котором мы и будем тренироваться.
Читайте также:

