Чем открыть drawio файл
Обновлено: 06.07.2024
Если вдруг ещё не встречали, то вот сохраните обязательно бесплатный и классный инструмент для рисования простых схем, диаграмм, прототипов. Называется draw.io.
Работает в браузере, но можно скачать приложение для macOS или Windows.
Если вы вдруг только что вышли из комы, в которой находились 15 лет, обратите внимание на "новинку": draw.io
ну я например не знал об этом инструменте, а иногда бывает нужно что-то подобное
ух какой злобный
Давно пользуюсь, очень удобная вещь. Особенно радует сохранение в файл и возможность обратной загрузки для продолжения работы, и это в веб версии
MIRO (ex Realtimeboard) - наше все))
Стоил бы еще подешевле.
Часто и очень активно использую plantuml. Есть множество плагинов, даже и для markdown, ну а в какой-нибудь TeX вставляется как svg. Можно даже в gist диаграмы рисовать.
PlantUML использовать случай синтаксиса диаграмм: Вы можете иметь прецеденты, актеры, расширения…А напишите тоже заметку в «Находках», чтобы все увидели и воспользовались!
Буквально несколько дней назад в многолетних поисках аналога visio набрёл (в 10й раз) на draw.io. Каково же было удивление найти оффлайн-версию. Для несложных схем, планов зданий, опс и видеонаблюдения - самое то. Да ещё и с поддержкой формата visio (кривенькая, но она есть).
В общем остановился таки на этой штуке.
Более интересен тот факт, что в основе инструмента лежит библиотека mxgraph для работы с векторной графикой. Ёе исходный код есть на github. В примерах использования даже имеется интерфейс draw.io. Поэтому, если вам нужно разработать редактор векторной графики, то можно использовать наработки этой команды.
Веб версия Арчи?
Я в нём рисую структурные схемы надёжности. Офигенно удобно.
Не самый удобный все же, но пришлось им пользоваться так как аналоги стали просить денег
А подскажите платные более удобные аналоги которыми пользовались?
да я уж не помню. 5 лет назад было дело
12.11.21 я сделал 2 заказа как ЮР лицо.. В первом 1, а во втором 2 телефона Redmi 9 4/64 по акционной цене (один 8990р, 2 других по 9 980). Оплата выбрана была по выставлению счета. Перед оплатой уточнил у Ozon – не отменят ли его, так как цена акционная, а деньги по счету приходят не сразу. На что меня уверили – что, если заказ не отменят до…
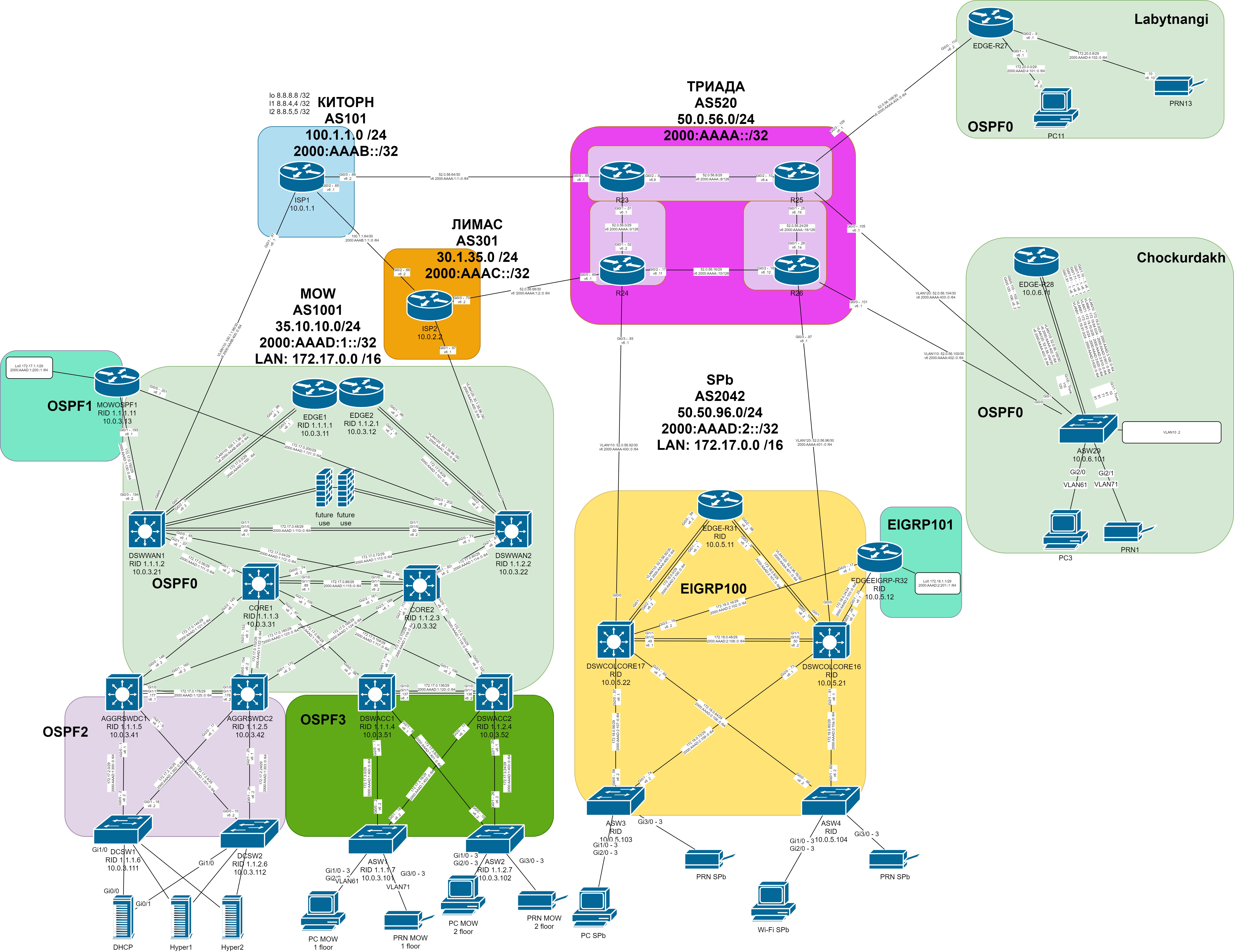
Итак, у вас есть длинные лабораторки, которые делаются уже не одну неделю. Каждый день вы что-то добавляте и вам уже достаточно трудно сориентироваться: что и на каком этапе было добавлено, как называются те или иные устройства. Конечно у вас уже есть копия вашего GIT, и часто приходится прыгать между лабами/конфигами и т.п. И вдруг вам надо добавить на похожие хосты похожие куски конфигов, но вы уже подзапутались какое имя было у того верхнего левого роутера или нижнего правого ACCESS свича. Если знакомая ситуация - читайте дальше, Шура.

Для тех кому лень читать - видео на 8 минут под музыку ))
Итак, рассказываю что же тут происходит:
Есть лабораторки по настройке сети в несколько этапов
У каждой лабораторки есть своя папка с конфигами всех устройств
Draw.io, в котором уже нарисована вся схема с указанием интерфейсов, адресов.
Для себя я решил что нужен порядок в названиях устройств, в названиях каталогов, поэтому в каждой из лекций у меня есть обязательно 2 папки pictures и labs, ну и обязательная подпапка configs. Плюсы от такой организации - становятся очевидны, если вы используете какой-то редактор для оформления вашего GIT.
Итак, структура каталогов есть, заготовки под конфиги первой лабы - есть, пришла пора замапить конфиги на конкретную ноду Лабы из 10-й лекции в DRAW.io
Делаем "раз-два-три" по пунктам:
Вызываем соответствующий лист DRAW.io
Переходим на соответствующую ноду
задаем свойства LINK объекта: cтавим галочку "Open in new Window" и задаем линк в виде ссылки на локальную файловую систему в виде: file://E:\Study\GIT\XXXXX-networks\LECTURES\MODULE02\Lecture10\labs\configs\04-R23.txt
Добавление свойства link нужного объекта приведет к тому, что при выделении какого-либо роутера или свича появится ссылка, при клике на которую - откроется сам файл в заранее определенном редакторе. Я не заморачивался, поэтому у меня все открывается в notepad
В процессе создания учебного контента, электронных курсов мы часто сталкиваемся с необходимостью создавать инфографику, схемы различных процессов, алгоритмов. Да и сами курсы нередко обладают сложной разветвлённой структурой, которую требуется разработать и наглядно представить.
Для всего этого удобно использовать приложение Draw.io.
1. Во-первых, приложение бесплатное. Абсолютно.
3. А в третьих — приложение удобно тем, что объединяет в себе сразу несколько редакторов: блок-схем, диаграмм, инфографики и прототипирования.
Прототипирование — создание прототипа приложения, сайта, электронного курса, в котором условно отражаются различные элементы интерфейса: навигация, интерактивности и пр.
После запуска программы пользователю предлагается выбрать, где будет сохраняться создаваемый контент: на Google-диске, Dropbox, в Google Drive, на GitHub, на GitLab, в памяти пользовательского устройства.
Сохранённый файл в формате *.drawio вы можете отправлять другим пользователям, которые могут открыть его на сайте или в скачанном приложении / в дополнении к браузеру.
Невероятно удобно сохранять файл в удалённом git-репозитории. Это позволит дать доступ к файлу другим пользователям, которые смогут его смотреть и редактировать. Вы сможете настроить разные права для разных пользователей. Подробнее об этом вы можете узнать на сайтах GitHub или GitLab.
Что можно создавать с помощью draw.io
Все заготовки легко изменить, настроить под свои нужды.
Если вы предпочитаете (или вынуждены) не использовать заготовки, то в draw.io имеется широкий набор инструментов для быстрого и удобного создания бизнес-моделей, схем, алгоритмов и даже инфографики.

С помощью draw.io можно создавать прототипы интерфейса сайтов, приложений, электронных курсов благодаря готовым элементам (кнопки, выпадающие списки, меню и пр.). Используйте веб-объекты или элементы интерфейса Apple или Google. Это не только ускорит разработку, но и позволит черпать вдохновение, создавать профессиональные интерфейсы, отвечающие требованиям UI и UX.

Выводы
Таким образом, draw.io — это универсальный и удобный способ быстро разрабатывать блок-схемы, диаграммы, инфографику, прототипы интерфейса. При этом инструмент абсолютно бесплатный, работает на любом устройстве, с установкой или без и имеет русский интерфейс.
Понравилась статья? Подпишитесь на нашу рассылку, чтобы читать статьи сразу после публикации.
Как создавать блок-схемы? В статье рассмотрим вопрос пошагово. Кроме этого расскажу, как скачивать и устанавливать программу Draw io, как с ней работать. Благодаря схемам, вы сможете что-то показать людям по инструкции.
Программа Draw io, что это такое
Для работы с Draw io, вам необходимо ее скачать и установить на компьютер. Далее запускаете программу и создаете блок-схему из готовых шаблонов. Эти шаблоны достаточно быстро редактируются – есть удобная панель управления.
Блок схемы, созданные, в этой программе чем-то напоминают интеллект карты. Они позволяют показать схематично многие моменты из жизни или какой-либо деятельности.
Как скачать и установить программу Draw io
Чтобы установить утилиту, нажмите по установщику несколько раз левой кнопкой мыши. Далее выберите место сохранения программы и жмите кнопку «Установить».

Когда программа установится, нажимаете кнопку «Готово», после чего она должна запуститься.
Как создавать блок схемы в программе Draw io
Как создать блок схемы? Для этого запускаете установленную выше программу и нажимаете кнопку «Создать новую диаграмму».

Далее выбираете шаблоны схем слева и нажимаете по кнопке «Создать». Также вы можете добавить имя к файлу в разделе «Имя файла».

После чего будет открыт шаблон схемы, который можно отредактировать.

Для этого достаточно нажать два раза левой кнопкой мыши, например, по квадратику и убрать текст с помощью кнопки «Delete» на клавиатуре, затем напишите свой вариант. Если нужно передвинуть стрелку, по ней так же кликаете левой кнопкой мыши и удерживая клавишу мыши, проводите в нужную сторону.
Что касается дополнительных элементов, можно слева выбрать общие символы и перетащить их в поле программы.

Здесь есть квадраты, круг, стрелки, прямоугольник и другие варианты символов.
Как сохранить блок-схему на компьютер
Когда ваша блок-схема будет готова, ее можно сохранить. Для этого кликните кнопку «Файл» в программе, затем «Экспортировать как».

Выбираете справа формат, например, PNG, JPEG, SVG и так далее. Затем еще раз нажмите «Экспортировать». Далее откроется проводник Виндовс, где нужно выбрать место для сохранения блок-схемы и нажмите «Сохранить». На рабочем столе компьютера схема будет под названием – «Диаграмма без названия».
Есть ли сервис у программы Draw io
Сервис вам пригодится, поскольку эта хорошая возможность не устанавливать программу.
Заключение
Сегодня мы рассмотрели, как создавать блок-схемы с помощью программы Draw io. Она позволит вам быстро отредактировать любые варианты схем. Если вы хотите более умную интеллект карту – можете использовать программу Xmind.
Читайте также:

