Чем открыть xd файл
Обновлено: 04.07.2024
Не удается открыть файл XD? Ты не единственный. Тысячи пользователей ежедневно сталкиваются с подобными проблемами. Ниже вы найдете советы по открытию файлов XD, а также список программ, поддерживающих файлы XD.
XD расширение файла
| Имя файла | Adobe XD Project Format |
|---|---|
| Категория файла | Файлы векторных изображений |
Файл XD поддерживается в операционных системах 1. В зависимости от вашей операционной системы вам может потребоваться другое программное обеспечение для обработки файлов XD. Ниже приводится сводка количества программ, которые поддерживают и открывают файл XD на каждой системной платформе.
Операционные системы
Что такое файл XD?
Как открыть файл XD?
Первое, что вам нужно сделать, это просто «дважды щелкнуть » по значку файла XD, который вы хотите открыть. Если в операционной системе есть соответствующее приложение для ее поддержки, а также существует связь между файлом и программой, файл следует открыть.
Шаг 1. Установите Adobe XD
Проблема, о которой часто забывают, - убедиться, что на компьютере установлен Adobe XD. Самый простой способ - использовать поисковую систему системы, введя в ней название программы Adobe XD. Если это не так, установка может решить проблему, поскольку большинство приложений создают ассоциации файлов во время установки. Ниже вы найдете список приложений, поддерживающих файлы XD.
Программы для открытия файла XD
Не забывайте загружать программы, поддерживающие файлы XD, только из проверенных и безопасных источников. Предлагаем использовать сайты разработчиков программного обеспечения.

Adobe XD
Шаг 2. Создайте ассоциацию Adobe XD с файлами XD.
Шаг 3. Обновите Adobe XD до последней версии.
Если, однако, после привязки Adobe XD к Adobe XD Project Format проблемы все равно остались, вам следует обновить программу до последней версии. В этом случае используйте сайт Adobe Systems Incorporated или обновите программу из приложения.
Шаг 4. Проверьте наличие следующих проблем с файлом XD.
Если описанные выше действия не помогли, вы можете предположить, что сам файл неправильный. Файловые проблемы можно разделить на следующие:
Программы, которые поддерживают XD расширение файла
Следующий список функций XD -совместимых программ. Файлы с суффиксом XD могут быть скопированы на любое мобильное устройство или системную платформу, но может быть невозможно открыть их должным образом в целевой системе.
Программы, обслуживающие файл XD
Updated: 01/17/2021
Как открыть файл XD?
Причин, по которым у вас возникают проблемы с открытием файлов XD в данной системе, может быть несколько. Что важно, все распространенные проблемы, связанные с файлами с расширением XD, могут решать сами пользователи. Процесс быстрый и не требует участия ИТ-специалиста. Мы подготовили список, который поможет вам решить ваши проблемы с файлами XD.
Шаг 1. Установите Adobe XD программное обеспечение

Основная и наиболее частая причина, препятствующая открытию пользователями файлов XD, заключается в том, что в системе пользователя не установлена программа, которая может обрабатывать файлы XD. Решение простое, просто скачайте и установите Adobe XD. Выше вы найдете полный список программ, которые поддерживают XD файлы, классифицированные в соответствии с системными платформами, для которых они доступны. Если вы хотите загрузить установщик Adobe XD наиболее безопасным способом, мы рекомендуем вам посетить сайт Adobe Systems Incorporated и загрузить его из официальных репозиториев.
Шаг 2. Убедитесь, что у вас установлена последняя версия Adobe XD

Если у вас уже установлен Adobe XD в ваших системах и файлы XD по-прежнему не открываются должным образом, проверьте, установлена ли у вас последняя версия программного обеспечения. Иногда разработчики программного обеспечения вводят новые форматы вместо уже поддерживаемых вместе с новыми версиями своих приложений. Если у вас установлена более старая версия Adobe XD, она может не поддерживать формат XD. Самая последняя версия Adobe XD обратно совместима и может работать с форматами файлов, поддерживаемыми более старыми версиями программного обеспечения.
Шаг 3. Настройте приложение по умолчанию для открытия XD файлов на Adobe XD
Если проблема не была решена на предыдущем шаге, вам следует связать XD файлы с последней версией Adobe XD, установленной на вашем устройстве. Процесс связывания форматов файлов с приложением по умолчанию может отличаться в деталях в зависимости от платформы, но основная процедура очень похожа.

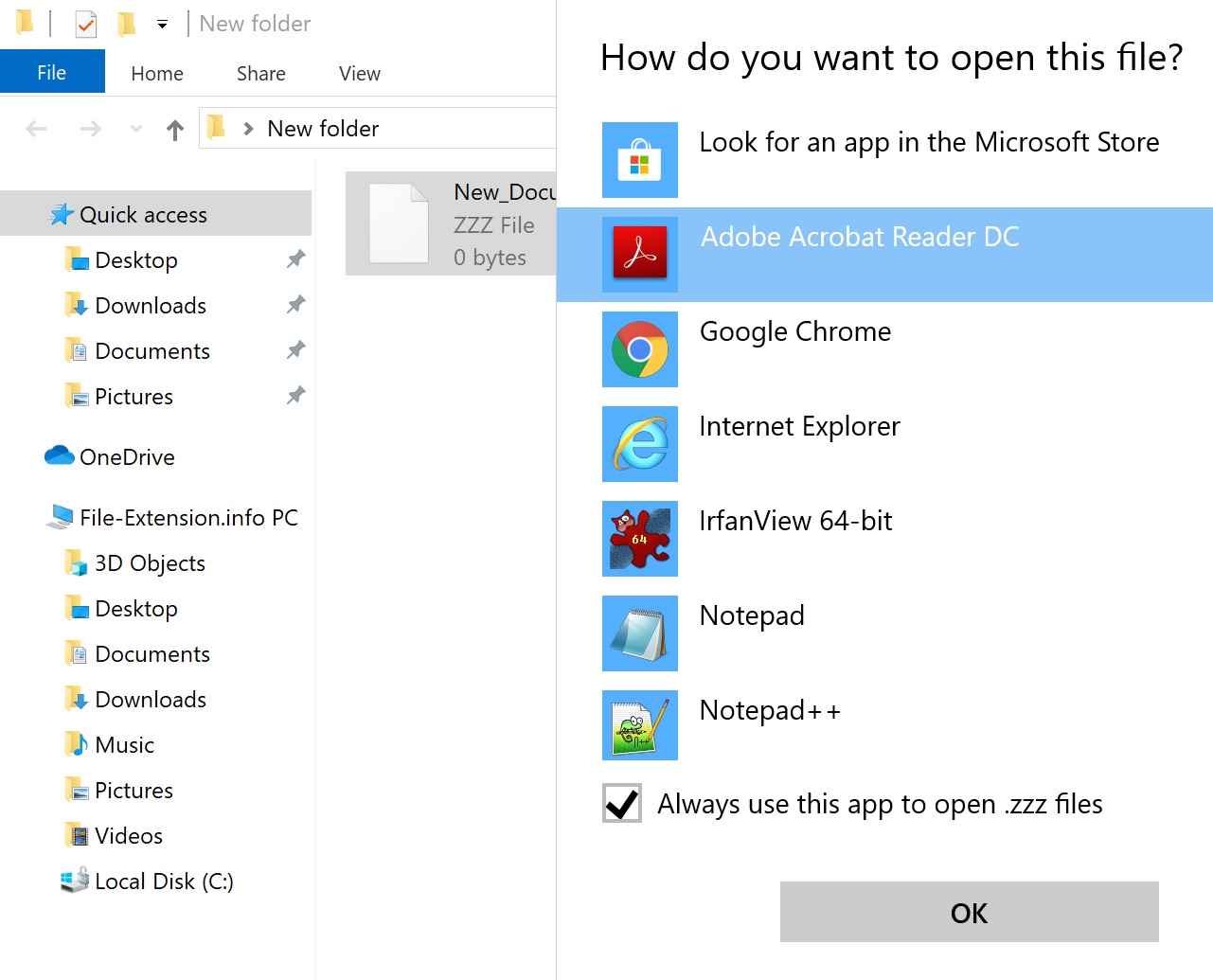
Выбор приложения первого выбора в Windows
- Щелкните правой кнопкой мыши на файле XD и выберите « Открыть с помощью опцией».
- Далее выберите опцию Выбрать другое приложение а затем с помощью Еще приложения откройте список доступных приложений.
- Последний шаг - выбрать опцию Найти другое приложение на этом. указать путь к папке, в которой установлен Adobe XD. Теперь осталось только подтвердить свой выбор, выбрав Всегда использовать это приложение для открытия XD файлы и нажав ОК .
Выбор приложения первого выбора в Mac OS
Шаг 4. Убедитесь, что XD не неисправен
Если вы выполнили инструкции из предыдущих шагов, но проблема все еще не решена, вам следует проверить файл XD, о котором идет речь. Проблемы с открытием файла могут возникнуть по разным причинам.

1. Убедитесь, что XD не заражен компьютерным вирусом
Если XD действительно заражен, возможно, вредоносное ПО блокирует его открытие. Сканируйте файл XD и ваш компьютер на наличие вредоносных программ или вирусов. Если файл XD действительно заражен, следуйте инструкциям ниже.
2. Убедитесь, что структура файла XD не повреждена
Если вы получили проблемный файл XD от третьего лица, попросите его предоставить вам еще одну копию. Возможно, файл был ошибочно скопирован, а данные потеряли целостность, что исключает доступ к файлу. При загрузке файла с расширением XD из Интернета может произойти ошибка, приводящая к неполному файлу. Попробуйте загрузить файл еще раз.
3. Убедитесь, что у вас есть соответствующие права доступа
Существует вероятность того, что данный файл может быть доступен только пользователям с достаточными системными привилегиями. Войдите в систему, используя учетную запись администратора, и посмотрите, решит ли это проблему.
4. Убедитесь, что ваше устройство соответствует требованиям для возможности открытия Adobe XD
5. Убедитесь, что ваша операционная система и драйверы обновлены
Последние версии программ и драйверов могут помочь вам решить проблемы с файлами Adobe XD Project Format и обеспечить безопасность вашего устройства и операционной системы. Устаревшие драйверы или программное обеспечение могли привести к невозможности использования периферийного устройства, необходимого для обработки файлов XD.
Вы хотите помочь?
Если у Вас есть дополнительная информация о расширение файла XD мы будем признательны, если Вы поделитесь ею с пользователями нашего сайта. Воспользуйтесь формуляром, находящимся здесь и отправьте нам свою информацию о файле XD.
Просматривайте мобильные проекты в режиме реального времени или открывайте сохраненные файлы XD из Creative Cloud, используя приложение XD на мобильном устройстве. Также просматривайте любые опубликованные прототипы в мобильном браузере прямо на ходу.
Используя мобильное приложение Adobe XD, вы можете:
- Подключать ваше мобильное устройство к компьютеру с XD через USB, редактировать свои дизайны и прототипы на настольном компьютере и просматривать их в реальном времени на подключенных мобильных устройствах. Дополнительные сведения см. в разделе Просмотр прототипов в реальном времени на мобильных устройствах.
- Пригласить пользователей для ознакомления с вашими прототипами, используя личную ссылку для совместного использования. Дополнительные сведения см. в разделе Использование приватных приглашений для Интернета и мобильных устройств.
- Просматривать и комментировать дизайн или прототипы, которые сохранены в экосистеме Cloud в XD на вашем мобильном устройстве, и делиться ими с другими прямо на ходу. Дополнительные сведения см. разделе Комментирование дизайнов и прототипов в мобильных браузерах.
Если приложение Adobe XD запущено на устройстве с Windows 10, предварительный просмотр в режиме реального времени через USB не поддерживается на Android.
- Мобильное приложение Adobe XD
- iOS: скачайте приложение из iTunes App Store.
- Android: скачайте приложение из Google Play.
Список поддерживаемых версий iOS и Android см. в разделе Часто задаваемые вопросы по Adobe XD для мобильных устройств.
Для предварительного просмотра опубликованных прототипов требуется:
Список поддерживаемых мобильных браузеров см. в разделе Поддерживаемые браузеры.
Просматривайте ваши дизайны в режиме реального времени на мобильном устройстве, подключенном к вашему компьютеру через USB-кабель.
Предварительный просмотр прототипов в реальном времени на устройстве![Предварительный просмотр прототипов в реальном времени на устройстве]()
Подключите свое мобильное устройство к USB-порту компьютера, на котором работает Adobe XD для настольных ПК. Убедитесь, что на вашем компьютере установлена последняя версия XD, доступная на Creative Cloud.
- Убедитесь, что вы используете USB-кабели для передачи данных. Некоторые USB-кабели могут использоваться только для зарядки ваших устройств и не поддерживают передачу данных.
- Хотите подключить iPhone к компьютеру с Windows? Убедитесь, что на вашем компьютере с Windows установлено приложение iTunes для предварительного просмотра вашего дизайна или прототипа на iPhone.
Откройте Adobe XD на вашем устройстве.
Монтажная область, которая в данный момент выбрана (или находится в фокусе) в Adobe XD на настольном компьютере, будет отображаться на вашем устройстве. Все изменения, которые вы вносите в свои дизайны, отражаются в реальном времени на вашем мобильном устройстве.
Если вы добавите соединительные линии для создания взаимодействий в режиме прототипа, вы увидите их взаимодействие точно так же, как в окне предварительного просмотра на настольном компьютере.
Используйте жест тройного нажатия на экране мобильного приложения для открытия дополнительных параметров:
- Просмотр монтажных областей : для прокрутки всех монтажных областей вашего проекта.
- Предоставить общий доступ к экрану в режиме изображения : для предоставления доступ к определенной монтажной области в виде файла формата PNG через электронную почту, Slack или другие каналы.
- Интерактивные подсказки : для включения интерактивных подсказок во время просмотра прототипа.
- Навигация жестом скольжения : для предотвращения реагирования на жест скольжения во время взаимодействия с прототипом.
- Параметры просмотра: для просмотра работы в разных размерах.
Вы можете предварительно просматривать свои документы XD, сохранив их как облачные документы на вашем настольном компьютере.
Убедитесь, что ваш документ XD сохранен как облачный документ на вашем настольном компьютере.
Откройте Adobe XD на мобильном устройстве.
В разделе Документы XD отображаются все документы XD в вашей папке с облачными документами. Вы можете искать файлы по имени, а затем сортировать их в порядке возрастания или убывания (в алфавитном порядке или по последним изменениям). После того как вы найдете необходимый файл, нажмите на него, чтобы просмотреть.
При предварительном просмотре используйте жест тройного нажатия для доступа к параметрам прототипа:
- Просмотр монтажных областей : для поиска и перехода к нужным монтажным областям вашего дизайна.
- Предоставить общий доступ к экрану в режиме изображения : для предоставления доступа к определенной монтажной области в виде файла формата PNG через электронную почту, социальные сети или другие каналы, доступные на вашем устройстве.
- Интерактивные подсказки : для включения интерактивных подсказок во время просмотра прототипа.
- Навигация жестом скольжения : для включения реагирования на жест скольжения во время взаимодействия с прототипом.
- Параметры просмотра:для просмотра работы в разных размерах.
Если вы включили функцию доступности масштабирования, используйте двойное нажатие двумя пальцами вместо стандартного нажатия тремя пальцами.
После просмотра дизайна в мобильном приложении вы можете поделиться его прототипом с рецензентами.
Прежде чем делиться прототипом, убедитесь, что у вас включены интерактивные подсказки. Трижды нажмите на экран мобильного телефона и включите функцию Интерактивные подсказки .
Вы можете поделиться прототипом, только если к нему был предоставлен совместный доступ хотя бы один раз перед использованием приложения XD для настольных ПК.
Формат файла Adobe XD представляет из себя архив, который содержит описание структуры макеты в виде JSON структуры, графических растровых и векторных файлов использованных при создании макета.
Программу-сервис Avocode — за деньги.
Кроме того, некоторые программы работают только в среде Mac OS (Sketch - только MAC OS или веб-приложение)И тому подобное.
Чтобы открыть макет Adobe XD бесплатно, можно воспользоваться бесплатной программой-сервисом Photopea — в этом случае видны все параметры объектов макета и даже доступ к CSS значениям реализован удобнее чем в Photoshop. А вот реализация извлечения растровых объектов из макета, для внедрения в вёрстку, немного подкачала, на мой вкус.
Итого, файл макета открыт в Photopea — данные CSS доступны для переноса. Папочка с графикой для вставки в вёрстку — готова.
Возможно, подход не оригинальный. Но уж чем богаты.
Вероятно есть и более простые методы.
![]()
Web-технологии
233 поста 4.5K подписчиков
Правила сообщества
1. Не оскорблять других пользователей
2. Не пытаться продвигать свои услуги под видом тематических постов
3. Не заниматься рекламой
4. Никакой табличной верстки
5. Тег сообщества(не обязателен) pikaweb
Adobe XD бесплатный же
![Иллюстрация к комментарию]()
Сказ о том, как чел порвал жопу, чтобы зарабатывать не заплатив ни копейки за ПО в котором педалит =)
Собрались далекие от темы люди и пытаются убедить автора установить прогу обновив винду до 10ки. Обычные хомяки, хавают что дают, а не то что удобно.
ЗЫ: 10ка всё еще глючная
![Иллюстрация к комментарию]()
![]()
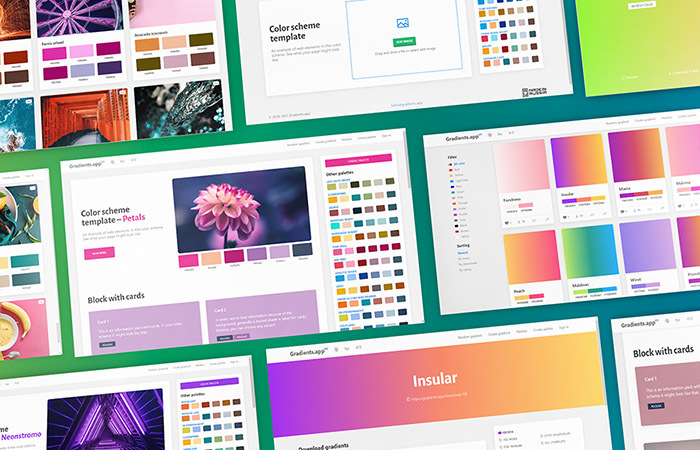
Генератор градиентов и палитры по картинкам
![Генератор градиентов и палитры по картинкам Градиент, Цвет, Сайт, Интересные сайты, HTML, CSS, Проект, Веб-Дизайн, Палитра, Длиннопост]()
Делюсь своим проектом Gradients.app, занимаюсь им в свободное время и очень жду замечаний и предложений. Проект может пригодиться дизайнерам и иллюстраторам — тут про цвета и градиенты.
Набор градиентов
На сайте можно скачать градиенты разных размеров в PNG, скопировать цвета по отдельности и CSS-коды градиентов. Градиенты сортируются по цветам, скачиваниям и дате. Градиентов на сегодня 87, добавляю их самостоятельно, если у вас есть классные сочетания — буду рад их добавить.
![Генератор градиентов и палитры по картинкам Градиент, Цвет, Сайт, Интересные сайты, HTML, CSS, Проект, Веб-Дизайн, Палитра, Длиннопост]()
Можно провалиться внутрь карточки градиента, там будет больше информации и разные размеры для скачивания. Для веб-дизайнера есть CSS-код градиента, а для иллюстраторов — цвета в RGB, CMYK, HEX и HSL.
![Генератор градиентов и палитры по картинкам Градиент, Цвет, Сайт, Интересные сайты, HTML, CSS, Проект, Веб-Дизайн, Палитра, Длиннопост]()
Генератор градиентов
Можно делать градиенты самим: подбирать цвета, смотреть разные сочетания. Есть возможность выбрать от 1 до 5 цветов, скачивать в FHD, копировать CSS-код и рандомно менять цвета всего градиента или по отдельности.
![Генератор градиентов и палитры по картинкам Градиент, Цвет, Сайт, Интересные сайты, HTML, CSS, Проект, Веб-Дизайн, Палитра, Длиннопост]()
Наборы палитр
Потом я добавил на сайт ещё один раздел — цветовые схемы. Загрузил картинки в разных стилях, с разными палитрами. Эти палитры можно использовать для оформления сайтов, графического дизайна или даже дизайна интерьеров.
Схемы можно отфильтровать по цветам и скопировать HEX-код каждого цвета палитры. На подробной странице схемы цвета применяются к небольшому web-шаблону: блоки, кнопки и другие элементы раскрашиваются под выбранную палитру.
![Генератор градиентов и палитры по картинкам Градиент, Цвет, Сайт, Интересные сайты, HTML, CSS, Проект, Веб-Дизайн, Палитра, Длиннопост]()
Генератор палитры по фото
Ещё можно загрузить любую картинку или фотографию и определить палитру на ней. Изображение разбивается на 10 основных цветов. Есть подробные блоки с яркими, приглушенными, темными, светлыми и противоположными цветами. У всех цветов можно скопировать HEX-код.
![Генератор градиентов и палитры по картинкам Градиент, Цвет, Сайт, Интересные сайты, HTML, CSS, Проект, Веб-Дизайн, Палитра, Длиннопост]()
![Генератор градиентов и палитры по картинкам Градиент, Цвет, Сайт, Интересные сайты, HTML, CSS, Проект, Веб-Дизайн, Палитра, Длиннопост]()
Проект переведен на английский и частично на китайский язык.
Буду рад критике и идеям, может что-то вышло неудобно и непонятно.
![]()
Реакция на курсор
![Реакция на курсор Дизайн, Веб-Дизайн, Сайт, Создание сайта, Анимация, Верстка, Ui, Ux, Длиннопост]()
![Реакция на курсор Дизайн, Веб-Дизайн, Сайт, Создание сайта, Анимация, Верстка, Ui, Ux, Длиннопост]()
![Реакция на курсор Дизайн, Веб-Дизайн, Сайт, Создание сайта, Анимация, Верстка, Ui, Ux, Длиннопост]()
![Реакция на курсор Дизайн, Веб-Дизайн, Сайт, Создание сайта, Анимация, Верстка, Ui, Ux, Длиннопост]()
![Реакция на курсор Дизайн, Веб-Дизайн, Сайт, Создание сайта, Анимация, Верстка, Ui, Ux, Длиннопост]()
![Реакция на курсор Дизайн, Веб-Дизайн, Сайт, Создание сайта, Анимация, Верстка, Ui, Ux, Длиннопост]()
![Реакция на курсор Дизайн, Веб-Дизайн, Сайт, Создание сайта, Анимация, Верстка, Ui, Ux, Длиннопост]()
![Реакция на курсор Дизайн, Веб-Дизайн, Сайт, Создание сайта, Анимация, Верстка, Ui, Ux, Длиннопост]()
![Реакция на курсор Дизайн, Веб-Дизайн, Сайт, Создание сайта, Анимация, Верстка, Ui, Ux, Длиннопост]()
![]()
Дизайн контактных форм: поля ввода
![Дизайн контактных форм: поля ввода Дизайн, Веб-Дизайн, Сайт, Создание сайта, Верстка, Ui, Ux, Photoshop, Длиннопост]()
![Дизайн контактных форм: поля ввода Дизайн, Веб-Дизайн, Сайт, Создание сайта, Верстка, Ui, Ux, Photoshop, Длиннопост]()
![Дизайн контактных форм: поля ввода Дизайн, Веб-Дизайн, Сайт, Создание сайта, Верстка, Ui, Ux, Photoshop, Длиннопост]()
![Дизайн контактных форм: поля ввода Дизайн, Веб-Дизайн, Сайт, Создание сайта, Верстка, Ui, Ux, Photoshop, Длиннопост]()
![Дизайн контактных форм: поля ввода Дизайн, Веб-Дизайн, Сайт, Создание сайта, Верстка, Ui, Ux, Photoshop, Длиннопост]()
![Дизайн контактных форм: поля ввода Дизайн, Веб-Дизайн, Сайт, Создание сайта, Верстка, Ui, Ux, Photoshop, Длиннопост]()
![Дизайн контактных форм: поля ввода Дизайн, Веб-Дизайн, Сайт, Создание сайта, Верстка, Ui, Ux, Photoshop, Длиннопост]()
![Дизайн контактных форм: поля ввода Дизайн, Веб-Дизайн, Сайт, Создание сайта, Верстка, Ui, Ux, Photoshop, Длиннопост]()
![Дизайн контактных форм: поля ввода Дизайн, Веб-Дизайн, Сайт, Создание сайта, Верстка, Ui, Ux, Photoshop, Длиннопост]()
![]()
С нуля до Frontend-разработчика. Начало
![С нуля до Frontend-разработчика. Начало Веб-Разработка, Frontend, Web, HTML, CSS, Верстка, Длиннопост]()
Всем привет,
произошел небольшой казус в прошлом посте (не знал всех правил редактирования постов, извиняйте), поэтому решил написать новый пост.Как говорил ранее, все кто начинают обучение в веб-разработке сталкиваются с огромным количеством информации в сети и отсутствием практических навыков. Я не стал исключением.
Даже имея RoadMap и обучающие курсы, происходит так, что мы учим сухую теорию и когда дело доходит до собственного проекта, руки и голова забывает как писать код.Пересмотрев уйму информации в интернете, а также повторяя код за лектором, решил остановиться и начать свой путь заново, почти с нуля.
Сейчас хотел бы посоветовать небольшой план для людей, которые только начинают свой путь в веб-разработку:
1) Думаю, самый народный способ изучить основы HTML и CSS это воспользоваться бесплатными курсами от HTML Academy.
Затем эти знания можно закрепить пройдя бесплатные задания на FreeCodeCamp. (Basic)2) Советую скачать бесплатно курс, который писал здесь (п. 2)
!Либо можете найти ссылку на скачивание zip-файла в комментариях в этом посте!
Посмотрев первый модуль, вы уже отточите свои базовые знания + будет настроено пространство.3) После этого сразу советую изучить препроцессор CSS (хотя его и ставят в середину обучения, считаю его надо учить сразу после основ). Про них можно узнать в модуле 2 - 025 из того курса, либо из любого другого видео на YouTube.
4) Изучаем основы Git/Github. Из курса Модуль 3 - 041, либо на YouTube. В начале необходимо уметь только пушать проекты в репозиторий. имхо)
+ также многие советуют выделять время на прочтение книг и изучения англа. Но я считаю, что лучше получать информацию с помощью интерактивных ресурсов (видео), а также стараться не распыляться на другие темы.
Сложно описать сколько времени у вас займет на обучение данного материала, но в среднем можно предположить 2/3 недели.
После этого можно уже с головой углубляться в верстку.
Мой план обучения на ближайшее время:
1) Практикуем верстку с помощью Bootstrap Grid (ее многие недолюбливают, но я хотел бы закрепить эти знания);
2) Продвинутая верстка с Flexbox без интерактива;
3) Стараемся настолько набить руку, чтобы могли сверстать почти любой проект без интерактива;
4) Основы JS;
5) Поверхностное изучения JQuery и добавления интерактива на сайты.
6) Продвинутый JS;
7) React.js
8) Создаем портфолио;
8) Стараемся устроиться на работу джуном.План на следующую неделю:
1) Доделать проект из курса (модуль 2);
2) Найти и сверстать самостоятельно пару лендингов с помощью сетки + делать их "резиновыми".Повторюсь, что постараюсь вести этот блог и создавать новые посты пока что каждую неделю, для структурирования знаний, получения фидбека, и возможно кому-то этот путь пригодиться)
Все получилось сумбурно, я еще дилетант в этом деле, так что рад любой критике и пожеланиям :)
![adobe xd бесплатно]()
15 мая 2018 года день, который должен запомнить каждый дизайнер по всему миру. Потому что глобальный гигант Adobe сделал два объявления, которые помогут сообществу разработчиков значительно улучшить ситуацию.
Что это значит для сообщества?
Новый бесплатный «Стартовый план» Adobe XD позволяет Вам разработать как можно больше проектов и обеспечивать 2 ГБ облачного хранилища. Основным ограничением этого плана является то, что он позволяет одновременно использовать только один активный (онлайн) общий прототип и один дизайн. Это лучший план для учащегося или фрилансера, который работает с одним клиентом.
Не ошибитесь, Adobe позволяет людям использовать Adobe XD бесплатно, но все равно взимает ежемесячную плату за команды разработчиков и корпоративных пользователей. Именно это и сделало возможной бесплатную версию.
Быстрый взгляд на Adobe XD с бесплатным стартовым планом
- Доступно на Mac и Windows
- Полный дизайн и возможности прототипирования на рабочем столе (Mac и Windows)
- Мобильные приложения для предварительного просмотра (iOS и Android)
- Один активный общий прототип за один раз
- Один активный общий дизайн за один раз
- 2 ГБ Облачное хранилище
- Typekit Free (ограниченный набор шрифтов)
- Творческие облачные библиотеки
Еще одна причина, по которой новички должны сразу перейти на Adobe XD. Это файлы Sketch, Photoshop и Illustrator, которые можно редактировать в Adobe XD бесплатно. Таким образом, новички могут многому научиться у работы великих людей, которые сделали свои работы открытыми для общественного использования.
Второе большое объявление от Adobe ошеломит Вас
Они запускают инвестиционный фонд в 10 000 000 (10 млн. Долл. США) для расширения библиотеки плагинов, которая упоминается как «экосистема XD». Это хорошая новость для разработчиков, которые хотят разрабатывать плагины и сторонние инструменты, которые будут сочетаться с Adobe XD.
Этот фонд открыт как для опытных команд, так и для отдельных разработчиков. Итак, если Вы чувствуете, что какая-либо функция отсутствует или что-то интересное Вы можете представить экосистеме, тогда Adobe заплатит Вам за это.
Наряду с этим, если Вы подключитесь к этой программе, Adobe позволит Вам получить доступ к удивительным инструментам, ранним предварительным просмотрам и представить экспертам, чтобы Вы могли создать максимально возможную версию плагина.
Тот факт, что Adobe стремится помочь развитию сообщества разработчиков, легко понять, когда мы видим все эти большие объявления, которые происходят всего через две недели после резкого снижения цен в пакете Creative Cloud от Adobe. Участники могут воспользоваться этим планом за $ 4,99 на одного в год.
Как насчет конкурса?
Таким образом, это определенно означает много для конкуренции и для сообщества. По-видимому, это займет отрезок от Sketch и других подобных инструментов, таких как Figma, Marvel App, UXPin и т. д. Это финансирование откроет для Adobe возможность создать обширную библиотеку плагинов, которая может угрожать платформам Sketch. Если в ближайшем будущем Вы увидите, что Sketch или другие конкуренты приносят подобные инициативы, не удивляйтесь.
Эта великая инициатива и снижение цен от Adobe начнут «холодную войну» между крупными соперниками. Все крупные игроки начнут конкурировать друг с другом и будут продолжать внедрять подобные инициативы. Это в конечном итоге поможет сообществу вебмастеров в большей степени.
Кстати говоря! Если Вам нужен рабочий Adobe Photoshop, то скачать его можно на этой странице!
Читайте также: