Что называют компьютерной графикой информатика 7 класс
Обновлено: 03.07.2024
Цель урока: Изучить историю и виды компьютерной графики; сформировать представление о технических средствах при работе с графическими объектами.
Планируемые образовательные результаты:
- предметные – п олучение знаний о разных видах компьютерной графики.
- метапредметные – развитие ИКТ - компетентности; умение выбирать форму представления информации, соответствующую решаемой задаче;
личностные – чувство личной ответственности за качество окружающей информационной среды.
Тип урока: Урок открытия новых знаний.
Оборудование: ПК; презентация к уроку; раздаточный материал.
Основные понятия: компьютерная графика, графический редактор.
Ход урока по этапам.
I. Организационный момент.
Проверка явки учащихся и их готовности к занятию. Положительный настрой на урок.
II. Актуализация знаний.
Тест: текстовый редактор (приложение) – 5 мин
взаимопроверка и выставление баллов
1в d, a, a, a, a, a, c, c, b, c
2в b, b, c, b, c, b, b, a, c, a
III. Постановка учебной задачи
-А любите ли вы рисовать?
Одним из первых умений, которое приобретает человек в своей жизни, порой ещё даже не научившись говорить, является умение рисовать. В древности для этого люди использовали камень, глиняные дощечки, папирус, бересту, пергамент. В наше время подобные рисунки можно увидеть только в музеях.
Позже люди создали много других инструментов для рисования. Мы рисуем на бумаге, на асфальте, на холсте, на доске.
- Вашему вниманию я хочу предложить картину «Воскресный день на острове Гранд-Жатт», которую написал французский художник Жорж-Пьер Сёра .
сл 1 В XIX веке во Франции возникла техника живописи, которую назвали пуантилизмом: рисунок составлялся из разноцветных точек, наносимых кистью на холст.
сл 3 Пуантилизм ( фр. Pointillisme , буквально «точечность», фр. point — точка) — стиль письма в живописи, использующий чистые, не смешиваемые на палитре краски, наносимые мелкими мазками прямоугольной или круглой формы. Смешение цветов с образованием оттенков происходит на этапе восприятия картины зрителем с дальнего расстояния или в уменьшенном виде. сл 2
Какое отношение этот материал имеет к нашему предмету – информатика?
-Мы вернемся к этому вопросу в завершении урока.
IV. Формулирование проблемы, планирование деятельности
В последнее время желающих рисовать всё больше привлекает компьютер. Мир компьютерной графики необъятен.
На сегодняшнем уроке мы познакомимся с графическим редактором,его возможностями; с инструментами графического редактора.- Ну а теперь давайте поставим основные задачи урока. (Учитель совместно с учащимися определяет задачи урока):
Узнать о графических возможностях компьютера.
Познакомиться с компьютерными программами для создания рисунков.
Изучить приёмы рисования.
V. Открытие нового знания
Компьютерная графика – это еще один вид графики, с которым мы встречаемся ежедневно. Вспомните оригинальные заставки к телепрограммам, выполненные в технике трехмерной компьютерной графики; все чаще встречается компьютерная мультипликация. А кто из вас не играл в компьютерные игры?
Как я вам уже сказала, живописный рисунок составляется из разноцветных точек, наносимых кистью на холст. Подобный принцип используется и в компьютерах, но при этом точки располагаются не хаотически.
История компьютерной графики.
В наше время многие люди смотрят фотографии и кинофильмы по компьютеру, хотя есть телевизор, просматривают фотографии, хотя это фото лежит в альбоме, почему? Может ли кто из вас объяснить причину, кроме той, что телевизор смотрит кто-то другой и вам не уступают. Итак, я выслушала ваши ответы и могу сделать вывод следующий, что на современном компьютере изображение бывает более качественным, чем у телевизора.
Как же получаются все эти “картинки” на экране компьютера?
Вы уже хорошо знаете, что любую работу компьютер выполняет по определенным программам, которые обрабатывают определенную информацию, в данном случае графическую информацию. Монитор лишь отображает, что хранится в памяти компьютера, значит, все изображения хранятся в памяти компьютера.
Итак, что мы будем назвать компьютерной графикой.
сл 4 Компьютерная графика – это раздел информатики, занимающийся проблемами создания и обработки на компьютере графической информации (изображений).
История компьютерной графикой.
1. Результатами расчётов на первых компьютерах являлись длинные колонки чисел, напечатанных на бумаге. Для того чтобы осознавать полученные результаты, человек брал бумагу, карандаши, линейки и другие чертёжные инструменты и чертил графики, диаграммы, чертежи рассчитанных конструкций. Иначе говоря, человек вручную производил графическую обработку результатов вычислений. В графическом виде такие результаты становятся более наглядными и понятными. Таково уж свойство человеческой психики: наглядность – важнейшее условие для понимания.
Возникла идея поручить графическую обработку самой машине. Первоначально программисты научились получать рисунки в режиме символьной печати. На бумажных листах с помощью символов (звездочек, точек, крестиков, букв) получались рисунки, напоминающие мозаику. Так печатались графики функций, изображения течений жидкостей и газов, электрических и магнитных полей.
С помощью символьной печати программисты умудрялись получать даже художественные изображения. В редком компьютерном центре стены не украшались распечатками с портретами Эйнштейна, репродукциями Джоконды и другой машинной живописью.
2. Затем появились специальные устройства для графического вывода на бумагу – графопостроители (другое название - плоттеры ). С помощью такого устройства на лист бумаги чернильным пером наносятся графические изображения: графики, диаграммы, технические чертежи и прочее. Для управления работой графопостроителей стали создавать специальное программное обеспечение.
3. Настоящая революция в компьютерной графике произошла с проявлением графических дисплеев . На экране графического дисплея стало возможным получать рисунки, чертежи в таком виде, как на бумаге с помощью карандашей, красок и чертежных инструментов.
Рисунок из памяти компьютера может быть выведен не только на экран, но и на бумагу с помощью принтера. Существуют принтеры цветной печати , дающие качество рисунков на уровне фотографий.
Приложения компьютерной графики очень разнообразны. Для каждого направления создается специальное программное обеспечение, которое называют графическими программами, или графическими пакетами .
Виды компьютерной графики.
Это направление появилось самым первым. Назначение – визуализация (т.е. наглядное изображение) объектов научных исследований, графическая обработка результатов расчетов, проведение вычислительных экспериментов с наглядными представлениями их результатов.
Эта область компьютерной графики предназначена для создания иллюстраций, часто используемых в работе различных учреждений. Плановые показатели, отчетная документация, статические сводки – вот объекты, для которых с помощью деловой графики создаются иллюстрированные материалы.
Программные средства деловой графики обычно включаются в состав табличных процессоров (электронных таблиц), с которыми мы познакомимся позже.
Она применяется в работе инженеров-конструкторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом систем автоматизации проектирования (САПР) . Графика в САПР используется для подготовки технических чертежей проектируемых устройств.
Графика в сочетании с расчетами позволяет проводить в наглядной форме поиск оптимальной конструкции. Наиболее удачной компоновки деталей, прогнозировать последствия, к которым могут привести изменения в конструкции. Средствами конструкторской графики можно получать плоские изображения (проекции, сечения) и пространственные, трехмерные изображения.
Программные средства иллюстративной графики позволяют человеку использовать компьютер для произвольного рисования, черчения подобно тому, как он это делает на бумаге с помощью карандашей, кисточек, красок, циркулей и других инструментов. Пакет иллюстрированной графики не имеют какой-то производственной направленности. Поэтому они относятся к прикладному программному обеспечению общего назначения.
Простейшие программные средства иллюстрированной графики называются графическими редакторами .
Это сравнительно новая отрасль, но уже ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации и многое другое.
Графические пакеты для этих целей требуется больших ресурсов компьютера по быстродействию и памяти. Отличительной особенностью этого класса графических пакетов является возможность создания реалистических (очень близких к естественным) изображений, а так же «движущихся картинок».
Для создания реалистичных изображений в графических пакетах этой категории используется сложный математический аппарат.
Получение рисунков трехмерных (пространственных) объектов, их повороты, приближения, удаления, деформация – всё это связано с геометрическими расчетами. Передача освещенности объекта в зависимости от положения источников света, от расположения теней, от фактуры поверхности (глянцевая, матовая, пористая) требует расчётов, учитывающих законы оптики.
Получение движущихся изображений на мониторе компьютера называется компьютерной анимацией. Слово «анимация» означает «оживление».
В недавнем прошлом художники-мультипликаторы создавали свои фильмы вручную. Чтобы передать движение, им приходилось делать тысячи рисунков, отличающихся друг от друга небольшими изменениями. Затем эти рисунки переносились на киноплёнку. Система компьютерной анимации берет значительную часть рутинной работы на себя. Например, художник может создавать на экране рисунки лишь начального и конечного состояний движущегося объекта, а все промежуточные состояния рассчитывает и изобразит компьютер. Такая работа связана с расчетами, опирающимися на математические описания данного типа движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюстрированные движения.
Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
В растровой графике изображение представляется в виде набора окрашенных точек. Совокупность таких точек, образующих строки и столбцы, называют растр .
Применение растровой графики: обработка цифровых фотографий, сканированных изображений, создание коллажей, эмблем, логотипов. Растровые изображения чаще не создаются с помощью компьютера, а только обрабатываются. В Интернете используются только растровые изображения.
![]()
- Растровые изображения занимают большое количество памяти.
- Резкое ухудшение качества при редактировании изображения.
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение.
В отличие от растровой графики в векторной графике изображение строится с помощью математических описаний объектов, окружностей и линий.
Ключевым моментом векторной графики является то, что она использует комбинацию компьютерных команд и математических формул для объекта. Это позволяет компьютерным устройствам вычислять и помещать в нужном месте реальные точки при рисовании этих объектов. Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков.

- Векторная графика не позволяет получать изображения фотографического качества.
- Векторные изображения описываются тысячами команд. В процессе печати эти команды передаются устройству вывода (принтеру). Иногда из–за проблем связи между двумя процессорами принтер не может распечатать отдельные детали рисунков.
Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании.
Фрактальную графику редко применяют для создания печатных или электронных документов, но ее часто используют в развлекательных программах.
Сайт учителя информатики. Технологические карты уроков, Подготовка к ОГЭ и ЕГЭ, полезный материал и многое другое.
Информатика. 7 класса. Босова Л.Л. Оглавление
Ключевые слова:
- графический объект
- компьютерная графика
- растровая графика
- векторная графика
- форматы графических файлов
Рисунки, картины, чертежи, фотографии и другие графические изображения будем называть графическими объектами.
Компьютерная графика — это широкое понятие, обозначающее:1) разные виды графических объектов, созданных или обработанных с помощью компьютера;2) область деятельности, в которой компьютеры используются как инструменты создания и обработки графических объектов.
Сферы применения компьютерной графики
Компьютерная графика прочно вошла в нашу повседневную жизнь.
- для наглядного представления результатов измерений и наблюдений (например, данных о климатических изменениях за продолжительный период, о динамике популяций животного мира, об экологическом состоянии различных регионов и т. п.), результатов социологических опросов, плановых показателей, статистических данных, результатов ультразвуковых исследований в медицине и т. д.;
- при разработке дизайнов интерьеров и ландшафтов, проектировании новых сооружений, технических устройств и других изделий;
- в тренажёрах и компьютерных играх для имитации различного рода ситуаций, возникающих, например, при полете самолёта или космического аппарата, движении автомобиля и т. п.;
- при создании всевозможных спецэффектов в киноиндустрии;
- при разработке современных пользовательских интерфейсов программного обеспечения и сетевых информационных ресурсов;
- для творческого самовыражения человека (цифровая фотография, цифровая живопись, компьютерная анимация и т. д.).
Примеры компьютерной графики показаны на рис. 3.5.

Рекомендуем вам познакомиться со следующими Интернет-ресурсами:
Способы создания цифровых графических объектов
Графические объекты, созданные или обработанные с помощью компьютера, сохраняются на компьютерных носителях; при необходимости они могут быть выведены на бумагу или другой подходящий носитель (плёнку, картон, ткань и т. д.).
Графические объекты на компьютерных носителях будем называть цифровыми графическими объектами.
Существует несколько способов получения цифровых графических объектов:
- 1) копирование готовых изображений с цифровой фотокамеры, с устройств внешней памяти или «скачивание» их из Интернета;
- 2) ввод графических изображений, существующих на бумажных носителях, с помощью сканера;
- 3) создание новых графических изображений с помощью программного обеспечения.
Принцип работы сканера состоит в том, чтобы разбить имеющееся на бумажном носителе изображение на крошечные квадратики — пиксели, определить цвет каждого пикселя и сохранить его в двоичном коде в памяти компьютера.
Качество полученного в результате сканирования изображения зависит от размеров пикселя: чем меньше пиксель, тем на большее число пикселей будет разбито исходное изображение и тем более полная информация об изображении будет передана в компьютер.
Размеры пикселя зависят от разрешающей способности скайера, которая обычно выражается в dpi (dot per inch — точек на дюйм 1 ) и задаётся парой чисел (например, 600 х 1200 dpi). Первое число — это количество пикселей, которые могут быть выделены сканером в строке изображения длиной в 1 дюйм. Второе число — количество строк, на которые может быть разбита полоска изображения высотой в 1 дюйм.
- 1Дюйм — единица длины в английской системе мер, равна 2,54 см.
Задача. Сканируется цветное изображение размером 10 х 10 см. Разрешающая способность сканера — 1200 х 1200 dpi, глубина цвета — 24 бита. Какой информационный объём будет иметь полученный графический файл?


Растровая и векторная графика
В зависимости от способа создания графического изображения различают растровую, векторную и фрактальную графику.
Растровая графика
В растровой графике изображение формируется в виде растра — совокупности точек (пикселей), образующих строки и столбцы. Каждый пиксель может принимать любой цвет из палитры, содержащей миллионы цветов. Точность цветопередачи — основное достоинство растровых графических изображений. При сохранении растрового изображения в памяти компьютера сохраняется информация о цвете каждого входящего в него пикселя.
Качество растрового изображения возрастает с увеличением количества пикселей в изображении и количества цветов в палитре. При этом возрастает и информационный объём всего изображения. Большой информационный объём — один из основных недостатков растровых изображений.
Следующий недостаток растровых изображений связан с некоторыми трудностями при их масштабировании. Так, при уменьшении растрового изображения несколько соседних пикселей преобразуются в один, что ведёт к потере чёткости мелких деталей изображения. При увеличении растрового изображения в него добавляются новые пиксели, при этом соседние пиксели принимают одинаковый цвет и возникает ступенчатый эффект (рис. 3.7).

Растровые графические изображения редко создают вручную. Чаще всего их получают путём сканирования подготовленных художниками иллюстраций или фотографий; в последнее время для ввода растровых изображений в компьютер широко применяются цифровые фотокамеры.
Векторная графика
Многие графические изображения могут быть представлены в виде совокупности отрезков, окружностей, дуг, прямоугольников и других геометрических фигур. Например, изображение на рис. 3.8 состоит из окружностей, отрезков и прямоугольника.

Каждая из этих фигур может быть описана математически: отрезки и прямоугольники — координатами своих вершин, окружности — координатами центров и радиусами. Кроме того, можно задать толщину и цвет линий, цвет заполнения и другие свойства геометрических фигур. В векторной графике изображения формируются на основе таких наборов данных (векторов), описывающих графические объекты, и формул их построения. При сохранении векторного изображения в память компьютера заносится информация о простейших геометрических объектах, его составляющих.
Информационные объёмы векторных изображений значительно меньше информационных объёмов растровых изображений. Например, для изображения окружности средствами растровой графики нужна информация обо всех пикселях квадратной области, в которую вписана окружность; для изображения окружности средствами векторной графики требуются только координаты одной точки (центра) и радиус.
Ещё одно достоинство векторных изображений — возможность их масштабирования без потери качества (рис. 3.9). Это связано с тем, что при каждом преобразовании векторного объекта старое изображение удаляется, а вместо него по имеющимся формулам строится новое, но с учётом изменённых данных.

Вместе с тем, не всякое изображение можно представить как совокупность простых геометрических фигур. Такой способ представления хорош для чертежей, схем, деловой графики и в других случаях, где особое значение имеет сохранение чётких и ясных контуров изображений.
Фрактальная графика
Фрактальная графика, как и векторная, основана на математических вычислениях. Но, в отличие от векторной графики, в памяти компьютера хранятся не описания геометрических фигур, составляющих изображение, а сама математическая формула (уравнение), по которой строится изображение. Фрактальные изображения разнообразны и причудливы (рис. 3.10).

Форматы графических файлов
Формат графического файла — это способ представления графических данных на внешнем носителе. Различают растровые и векторные форматы графических файлов, среди которых, в свою очередь, выделяют универсальные графические форматы и собственные (оригинальные) форматы графических приложений.
Универсальные графические форматы «понимаются» всеми приложениями, работающими с растровой (векторной) графикой.
Универсальным растровым графическим форматом является формат BMP. Графические файлы в этом формате имеют большой информационный объём, так как в них на хранение информации о цвете каждого пикселя отводится 24 бита.
В рисунках, сохранённых в универсальном растровом формате GIF, можно использовать только 256 разных цветов. Такая палитра подходит для простых иллюстраций и пиктограмм. Графические файлы этого формата имеют небольшой информационный объём. Это особенно важно для графики, используемой во Всемирной паутине, пользователям которой желательно, чтобы запрошенная ими информация появилась на экране как можно быстрее.
Универсальный растровый формат JPEG разработан специально для эффективного хранения изображений фотографического качества. Современные компьютеры обеспечивают воспроизведение более 16 миллионов цветов, большинство из которых человеческим глазом просто неразличимы. Формат JPEG позволяет отбросить «избыточное» для человеческого восприятия разнообразие цветов соседних пикселей. Часть исходной информации при этом теряется, но это обеспечивает уменьшение информационного объёма (сжатие) графического файла. Пользователю предоставляется возможность самому определять степень сжатия файла. Если сохраняемое изображение — фотография, которую предполагается распечатать на листе большого формата, то потери информации нежелательны. Если же этот фотоснимок будет размещён на web-странице, то его можно смело сжимать в десятки раз: оставшейся информации будет достаточно для воспроизведения изображения на экране монитора.
Универсальный формат EPS позволяет хранить информацию как о растровой, так и о векторной графике. Его часто используют для импорта 1 файлов в программы подготовки полиграфической продукции.
- 1 Процесс открытия файла в программе, в которой он не был создан.
С собственными форматами вы познакомитесь непосредственно в процессе работы с графическими приложениями. Они обеспечивают наилучшее соотношение качества изображения и информационного объёма файла, но поддерживаются (т. е. распознаются и воспроизводятся) только самим создающим файл приложением.
Задача 1. Для кодирования одного пикселя используется 3 байта. Фотографию размером 2048 х 1536 пикселей сохранили в виде несжатого файла. Определите размер получившегося файла.

Задача 2. Несжатое растровое изображение размером 128 х 128 пикселей занимает 2 Кб памяти. Каково максимально возможное число цветов в палитре изображения?

Самое главное
Компьютерная графика — это широкое понятие, обозначающее:
- 1) разные виды графических объектов, созданных или обработанных с помощью компьютеров;
- 2) область деятельности, в которой компьютеры используются как инструменты создания и обработки графических объектов.
В зависимости от способа создания графического изображения различают растровую и векторную графику.
В растровой графике изображение формируется в виде растра — совокупности точек (пикселей), образующих строки и столбцы. При сохранении растрового изображения в памяти компьютера сохраняется информация о цвете каждого входящего в него пикселя.
В векторной графике изображения формируются на основе наборов данных (векторов), описывающих тот или иной графический объект, и формул их построения. При сохранении векторного изображения в память компьютера заносится информация о простейших геометрических объектах, его составляющих.
Формат графического файла — это способ представления графических данных на внешнем носителе. Различают растровые и векторные форматы графических файлов, среди которых, в свою очередь, выделяют универсальные графические форматы и собственные форматы графических приложений.
Вопросы и задания
1. Ознакомьтесь с материалами презентации к параграфу, содержащейся в электронном приложении к учебнику. Что вы можете сказать о формах представления информации в презентации и в учебнике? Какими слайдами вы могли бы дополнить презентацию?
Содержание
История
В 1961 году программист С. Рассел возглавил проект по созданию первой компьютерной игры с графикой. Создание игры («Spacewar!») заняло около 200 человеко-часов. Игра была создана на машине PDP-1.
В 1963 году американский учёный Айвен Сазерленд создал программно-аппаратный комплекс Sketchpad, который позволял рисовать точки, линии и окружности на трубке цифровым пером. Поддерживались базовые действия с примитивами: перемещение, копирование и др. По сути, это был первый векторный редактор, реализованный на компьютере. Также программу можно назвать первым графическим интерфейсом, причём она являлась таковой ещё до появления самого термина.
Существенный прогресс компьютерная графика испытала с появлением возможности запоминать изображения и выводить их на компьютерном дисплее, электронно-лучевой трубке.
Текущее состояние
Основные области применения

Разработки в области компьютерной графики сначала двигались лишь академическим интересом и шли в научных учреждениях. Постепенно компьютерная графика прочно вошла в повседневную жизнь, стало возможным вести коммерчески успешные проекты в этой области. К основным сферам применения технологий компьютерной графики относятся:
-
; , Визуальные эффекты (VFX), цифровая кинематография; , Всемирная паутина, видеоконференции; и существенно возросшие возможности по обработке фотографий; ;
- Визуализация научных и деловых данных; , системы виртуальной реальности (например, тренажёры управления самолётом); ; .
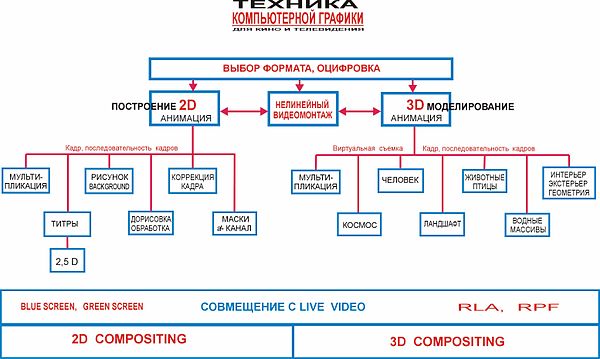
- Компьютерная графика для кино и телевидения .
Научная работа
Компьютерная графика является также одной из областей научной деятельности. В области компьютерной графики защищаются диссертации, а также проводятся различные конференции:
-
, проводится в США , проводится в России , проводится в России , проводится в России
Техническая сторона
По способам задания изображений графику можно разделить на категории:
Двухмерная графика
Векторная графика

Векторная графика представляет изображение как набор геометрических примитивов. Обычно в качестве них выбираются точки, прямые, окружности, прямоугольники, а также как общий случай, кривые некоторого порядка. Объектам присваиваются некоторые атрибуты, например, толщина линий, цвет заполнения. Рисунок хранится как набор координат, векторов и других чисел, характеризующих набор примитивов. При воспроизведении перекрывающихся объектов имеет значение их порядок.
Изображение в векторном формате даёт простор для редактирования. Изображение может без потерь масштабироваться, поворачиваться, деформироваться, также имитация трёхмерности в векторной графике проще, чем в растровой. Дело в том, что каждое такое преобразование фактически выполняется так: старое изображение (или фрагмент) стирается, и вместо него строится новое. Математическое описание векторного рисунка остаётся прежним, изменяются только значения некоторых переменных, например, коэффициентов. При преобразовании растровой картинки исходными данными является только описание набора пикселей, поэтому возникает проблема замены меньшего числа пикселей на большее (при увеличении), или большего на меньшее (при уменьшении). Простейшим способом является замена одного пикселя несколькими того же цвета (метод копирования ближайшего пикселя: Nearest Neighbour). Более совершенные методы используют алгоритмы интерполяции, при которых новые пиксели получают некоторый цвет, код которого вычисляется на основе кодов цветов соседних пикселей. Подобным образом выполняется масштабирование в программе Adobe Photoshop (билинейная и бикубическая интерполяция).
Вместе с тем, не всякое изображение можно представить как набор из примитивов. Такой способ представления хорош для схем, используется для масштабируемых шрифтов, деловой графики, очень широко используется для создания мультфильмов и просто роликов разного содержания.
Растровая графика
![]()

Растровая графика всегда оперирует двумерным массивом (матрицей) пикселей. Каждому пикселю сопоставляется значение — яркости, цвета, прозрачности — или комбинация этих значений. Растровый образ имеет некоторое число строк и столбцов.
Без особых потерь растровые изображения можно только лишь уменьшать, хотя некоторые детали изображения тогда исчезнут навсегда, что иначе в векторном представлении. Увеличение же растровых изображений оборачивается «красивым» видом на увеличенные квадраты того или иного цвета, которые раньше были пикселями.
В растровом виде представимо любое изображение, однако этот способ хранения имеет свои недостатки: больший объём памяти, необходимый для работы с изображениями, потери при редактировании.
Фрактальная графика


Фракталы позволяют описывать целые классы изображений, для детального описания которых требуется относительно мало памяти. С другой стороны, фракталы слабо применимы к изображениям вне этих классов.
Трёхмерная графика
В трёхмерной компьютерной графике все объекты обычно представляются как набор поверхностей или частиц. Минимальную поверхность называют полигоном. В качестве полигона обычно выбирают треугольники.
Всеми визуальными преобразованиями в 3D-графике управляют матрицы (см. также: аффинное преобразование в линейной алгебре). В компьютерной графике используется три вида матриц:
Любой полигон можно представить в виде набора из координат его вершин. Так, у треугольника будет 3 вершины. Координаты каждой вершины представляют собой вектор (x, y, z). Умножив вектор на соответствующую матрицу, мы получим новый вектор. Сделав такое преобразование со всеми вершинами полигона, получим новый полигон, а преобразовав все полигоны, получим новый объект, повёрнутый/сдвинутый/масштабированный относительно исходного.
Ежегодно проходят конкурсы трехмерной графики, такие как Magick next-gen или Dominance War.
CGI графика
Представление цветов в компьютере

Для передачи и хранения цвета в компьютерной графике используются различные формы его представления. В общем случае цвет представляет собой набор чисел, координат в некоторой цветовой системе.
Стандартные способы хранения и обработки цвета в компьютере обусловлены свойствами человеческого зрения. Наиболее распространены системы RGB для дисплеев и CMYK для работы в типографском деле.
Иногда используется система с большим, чем три, числом компонент. Кодируется спектр отражения или испускания источника, что позволяет более точно описать физические свойства цвета. Такие схемы используются в фотореалистичном трёхмерном рендеринге.
Реальная сторона графики
Цели урока: сформировать понятие о компьютерной графике и ее видах; расширить представления обучающихся об областях применения компьютерной графики; способствовать формированию у обучающихся следующих универсальных действий:
личностны: умение ориентироваться в межличностных отношениях, устанавливать связи между целью и мотивом деятельности; способность применять теоретические знания для решения практических задач; интерес к изучению вопросов, связанных с компьютерной графикой;
регулятивные : целеполагание, составление плана и последовательности действий, коррекция, оценка результата;
познавательные : самостоятельное формулирование познавательной цели, поиск и выделение необходимой информации, умения структурировать знания, осознанно и произвольно строить речевое высказывание в устной форме;
коммуникативные : умения слушать и вступать в диалог, участвовать в коллективном обсуждении, с достаточной полнотой и точностью выражать свои мысли в соответствии с поставленной задачей; владение монологической и диалогической формами речи в соответствии с грамматическими нормами русского языка.
Задачи урока
образовательная – сформировать понятия «компьютерная графика», «растровая графика», «векторная графика», «пиксель», «растр», «графический примитив»; расширить представления об областях применения компьютерной графики;
развивающая - способствовать развитию внимания, ориентации во времени, аналитического мышления, познавательной активности;
воспитывающая – прививать навыки самостоятельной работы; воспитывать умение высказывать свое мнение и прислушиваться к мнению других.
Используемые технологии: развитие критического мышления через чтение и письмо; коллективного обучения.
Методы и приёмы обучения : объяснительно-иллюстративный, словесный (фронтальная беседа), частично-поисковый, наглядный (демонстрация презентации)
Оборудование:
мультимедийный проектор и экран;
ЦОР (компьютерный тест MyTestX , мультимедийная презентация).
Приветствие, контроль подготовки обучающихся к уроку. Определение отсутствующих на уроке.
Психологическая установка на восприятие материала занятия.
Рассаживаются по местам
Проверяют свою готовность к уроку. Настраиваются на учебную деятельность.
2. Постановка целей и задач урока
Беседа с обучающимися, в результате которой ставится цель и задачи урока, формулируется тема урока.
- Компьютер – это универсальное устройство для обработки информации.
- Посмотрите внимательно на доску. Как вы думаете, что мы сегодня будем изучать? Сформулируйте тему и задачи урока.
Читайте также:

