Что такое автономные веб страницы на компьютере
Обновлено: 06.07.2024
Если вы регулярно работаете с Web-страницами, то имеет смысл упорядочить их по группам и хранить ссылки на наиболее часто используемые страницы. В обозревателе Internet Explorer имеется папка Избранное, предназначенная для хранения ссылок. Внутри данной папки вы можете создать , вложенную систему папок.
При работе с Web-страницами довольно много времени уходит на просмотр их содержания. Пока вы их просматриваете, канал связи не используется, но счетчик провайдера, учитывающий время работы в Интернете, все равно отсчитывает это время. Обозреватель Internet Explorer позволяет загрузить интересующие вас Web-страницы для дальнейшего их использования в автономном режиме. Для них вы можете настроить график обновления содержимого страниц.
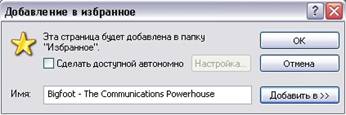
Для размещения текущей Web-страницы в списке избранных страниц выполните команду Добавить в избранное из меню Избранное. Откроется диалоговое окно Добавление в избранное, содержащее список папок, в которые можно поместить ссылку на текущую Web-страницу (рис. 5.1). Если вы собираетесь разместить ссылку в новой папке, выберите из существующих папку, внутри которой она будет располагаться, и нажмите кнопку Создать папку.
Откроется диалоговое окно Создание новой папки, в котором введите имя папки и нажмите кнопку ОК. Новая папка будет создана, и вы вернетесь в диалоговое окно Добавление в избранное. После нажатия кнопки ОК текущая Web-страница будет добавлена в созданную папку.

Рис. 5.1. Окно для добавления текущей Web-страницы в список избранных
Просмотр списка избранных страниц
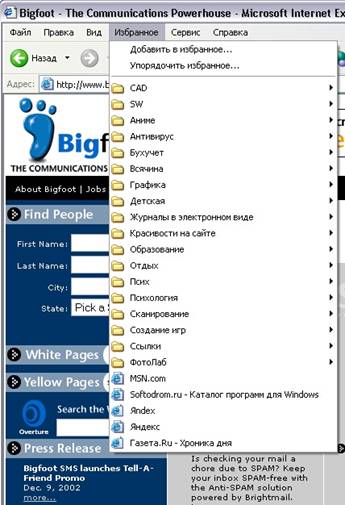
Список ссылок на Web-страницы, добавленных в папку Избранное, вы можете увидеть при выборе меню Избранное (рис. 5.2). При создании вложенной структуры папок открывающееся меню будет иерархическим.

Рис. 5.2. Список страниц папки Избранное
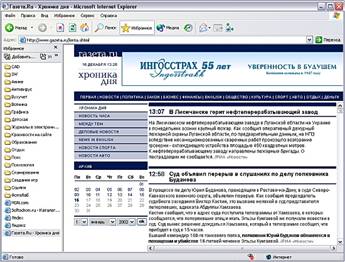
Для выбора Web-страниц, размещенных в папке Избранное, вы также можете использовать одноименную панель обозревателя (рис. 5.3). Чтобы открыть эту панель, выполните любое из следующих действий:
После выбора ссылки на этой панели в правой части окна обозревателя будет отображаться страница, на которую указывает эта ссылка.

Рис. 5.3. Размещенная в окне обозревателя панель Избранное
Упорядочение избранных страниц
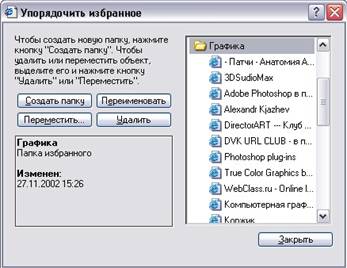
В процессе работы с папкой Избранное вам может потребоваться управлять хранящимися в ней Web-страницами: добавить новые папки, переместить ссылки из одной папки в другую, удалить ненужные ссылки или папки. В этом случае выполните команду Упорядочить избранное из меню Избранное. Обозреватель Internet Explorer откроет одноименное диалоговое окно (рис. 5.4).

Рис. 5.4. Диалоговое окно Упорядочить избранное
Используя кнопки диалогового окна, а также команды контекстного меню, вы можете создавать, удалять, переименовывать и перемещать папки.
Перемещать папки и ссылки проще с помощью механизма "перенести-и-оставить".
Хранение ссылок на наиболее часто используемые Web-страницы
С помощью папки Избранное мы упорядочили список хранимых ссылок. Для размещения ссылок на наиболее часто используемые Web-страницы с целью быстрого доступа к ним в обозревателе Internet Explorer можно также применять панель Ссылки. По умолчанию она находится на той же строке, что и панель Адрес. При необходимости ее можно разместить в отдельной строке.
При установке на компьютер обозревателя Internet Explorer по умолчанию на панель ссылок добавляются ссылки на Web-страницы, наиболее часто используемые в начале работы: Windows, Бесплатная почта Hotmail, Настройка ссылок и некоторые другие. Вы можете добавить на эту панель новые ссылки, удалить установленные по умолчанию и изменить порядок их отображения на панели.
Чтобы добавить на панель новую ссылку, выполните одно из следующих действий:
- Перенесите значок выбранной страницы из адресной строки на панель Ссылки
- Перенесите ссылку с Web-страницы на панель Ссылки
- Перенесите ссылку из списка меню команды Избранное на панель Ссылки
- Откройте панель Избранное и перенесите ссылку из выбранной папки в папку Ссылки
Удалить или переименовать ссылку можно непосредственно на панели Ссылки , используя команды контекстного меню выбранной ссылки. Для перемещения выберите ее значок, нажмите кнопку мыши и, не отпуская ее, перенесите ссылку в другое место.
Для загрузки Web-страниц, с которыми вы часто работаете, можно создать ярлыки на Рабочем столе. Чтобы создать ярлык, откройте выбранную We b -страницу, установите курсор там, где нет ссылок и изображений, нажмите правую кнопку мыши и из появившегося контекстного меню выберите команду Создать ярлык. Обозреватель запросит подтверждение на создание ярлыка (рис. 5.5).

Рис. 5.5. Запрос на подтверждение создания ярлыка
Можно создавать ярлыки на Рабочем столе не только для Web-страниц, но и ссылок, имеющихся на ней. Для этого:
- Выберите ссылку.
- Нажмите правую кнопку мыши и из контекстного меню выберите команду Копировать ярлык.
- Установите курсор на Рабочий стол Windows и выполните команду контекстного меню Вставить ярлык.
Сохранение Web-страниц для автономной работы
Чтобы сохранить Web-страницу для последующей автономной работы с ней, вы должны в диалоговом окне Добавление в избранное, открывающемся при добавлении страницы в список избранных страниц, установить флажок Сделать доступной автономно. После установки флажка будет доступна кнопка Настройка. Для настройки режима автономной работы нажмите эту кнопку и следуйте указаниям мастера автономного просмотра:
1. Первое окно является информационным и содержит краткое описание работы мастера. Ознакомьтесь с предложенной вашему вниманию информацией и нажмите кнопку Далее.
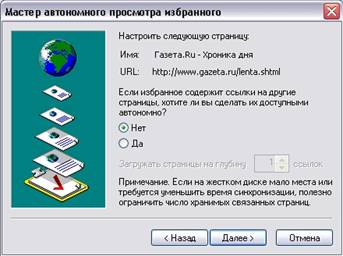
2 . Во втором диалоговом окне выберите режим загрузки только указанной Web-страницы или (в дополнение) Web-страниц, связанных с указанной страницей. При выборе второго режима необходимо указать глубину ссылок (рис. 5.6). Здесь приходится идти на компромисс. Если выбрать малую глубину ссылок, вполне вероятно, что при автономном просмотре вы не получите доступ к необходимым страницам. При большой глубине загружаемые страницы будут занимать много места на жестком диске и, самое главное, процесс синхронизации, т. е. обновления на них информации, будет долгим. Установив необходимые параметры, нажмите кнопку Далее для перехода к следующему шагу мастера.



Рис. 5.6. Указание глубины загружаемых ссылок
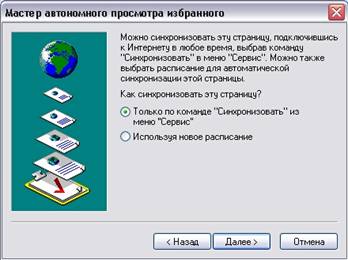
3. В следующем окне мастера (рис. 5.7) необходимо указать тип синхронизации Web-страницы. Для ручной синхронизации выберите значение Только при выборе команды "Синхронизировать" в меню "Сервис".
Для создания расписания обновления страниц выберите опцию Используя новое расписание. В этом случае после нажатия кнопки Далее открывается окно мастера, в котором задается имя расписания, время синхронизации и количество дней, через которое осуществляется обновление. Заданное вами расписание при последующих выборах расписания будет появляться в раскрывающемся списке, и вы сможете использовать его для установки частоты обновления не только данной, но и других Web-страниц.

Рис. 5.7. Выбор типа синхронизации
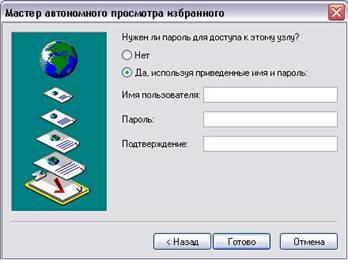
4. На последнем шаге мастер запрашивает, нужен ли пароль для доступа Web-узлу, в котором находится выбранная страница (рис. 5.8). При необходимости введите имя пользователя и пароль. Для завершения настрой ки нажмите кнопку Готово.

Рис. 5.8. Определение пароля доступа к Web-узлу
Обновление Web-страниц, выбранных для автономного просмотра
Чтобы установить режим ручного обновления Web-страниц, выбранных для автономного просмотра, выполните команду Синхронизировать из меню Сервис. На экране откроется диалоговое окно Синхронизируемые объекты
(рис. 5.9), которое содержит список Web-страниц, выбранных для автономного просмотра. Для обновления выделенной в списке страницы установите флажок, расположенный слева от элемента списка, и нажмите кнопку Синхронизация.

Рис. 5.9. Ручное обновление Web-страницы
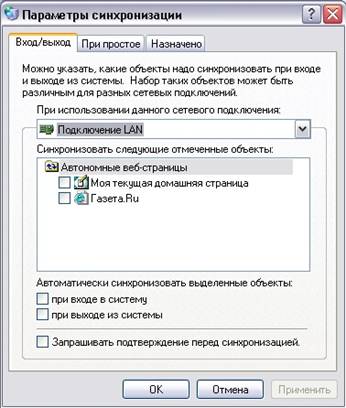
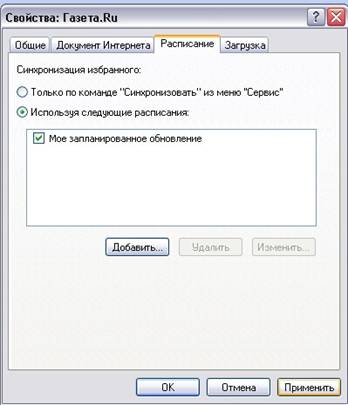
Используя кнопку Свойства диалогового окна, вы можете настроить свойства синхронизации выбранной Web-страницы. После нажатия этой кнопки открывается окно свойств (рис. 5.10), в котором вы можете указать виды используемых расписаний и параметры загрузки.
Для изменения общих параметров синхронизации используется диалоговое окно, открываемое при нажатии кнопки Установка.

Рис. 5.10. Окно свойств синхронизации Web-страницы
Просмотр Web-страницы в автономном режиме
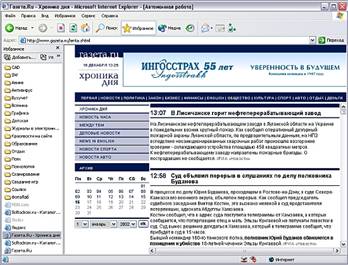
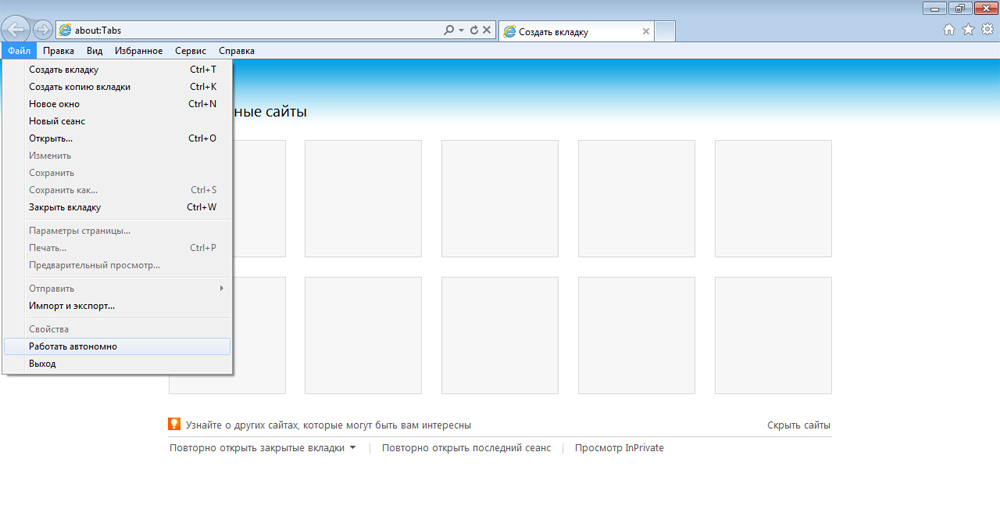
Чтобы просмотреть Web-страницы в автономном режиме, предварительно выберите в меню Файл команду Работать автономно. После этого, используя меню или панель Избранное, выберите любую из Web-страниц, сохраненных для просмотра в автономном режиме. Эта страница загрузится с жесткого диска (рис. 5.11) и будет выглядеть так же, как и при просмотре в обычном режиме работы обозревателя.
Если вы задали глубину загрузки, то сможете перемещаться в автономном режиме и по гиперссылкам. Если ссылка указывает на незагруженную Web-страницу, на экране открывается диалоговое окно, в котором сообщается, что Web-страница в автономном режиме не доступна (рис. 5.12). В этом случае вы можете подключиться к сети и открыть страницу, на которую указывает ссылка.

Рис. 5.11. Автономный режим работы обозревателя

Рис. 5.12. Запрос на подключение к Интернету
Школа Майкрософт© Copyright 2007г.
графика, хтмл, для, начинающий, начинающих, чайников, новичков, просто, основа, основы, графика, страница, домашний, домашняя, сайт, новый, новичок, html, обучение, учеба, пример, веб, мастер, веб-мастер, дизайн, веб-дизайн, вебдизайн, дезайн, веб-дезайн, вебдезайн, дезайнер, дизайнер, ступени, тэги, тэг, теги, тег, аттрибут, атрибуты, парамет, design, web, help, помощь, icq, e-mail, guest, book, guestbook, гостевая, книга, форум, аська, контакт, ссылка, link, links, banner, обмен, баннер, баннерами, банер, baner, друзья, friends, почитать, написать, вопросы, вопрос, ответ, проект, ступени, словарь, excel, exel, excell, exsel, эксель, ексель, для, начала, сначала, таблицы, форматирование, ряды, строки, ячейка, начинающий, начинающих, чайников, новичков, просто, основа, основы
Несмотря на обилие в HTML5 функций, которые не особо помогают нам в стремлении к адаптивности (например, API-интерфейс Geolocation), автономные вебприложения потенциально способны нам в этом помочь. Поскольку мы знаем, что количество мобильных пользователей, которые, вероятно, будут посещать наши сайты, постоянно растет, нужно обеспечить для них возможность просматривать содержимое сайтов даже при отсутствии подключения к Интернету. Автономные приложения HTML5 предназначены именно для этого.
Вкратце об автономных веб-приложениях.
Автономные веб-приложения работают следующим образом: каждая страница, которая должна быть доступна в автономном режиме, указывает на текстовый файл с расширением. manifest. В нем содержится перечень всех ресурсов (HTML, изображения, JavaScript и т. д.), необходимых странице для того, чтобы она была доступна в автономном режиме. Браузеры с поддержкой автономных веб-приложений HTML5 (Firefox версии 3 и выше, Chrome версии 4 и выше, Safari версии 4 и выше, Opera версии 10.6 и выше, iOS версии 3.2 и выше, Opera Mobile версии 11 и выше, Android версии 2.1 и выше, Internet Explorer версии 10 и выше) считывают файл с расширением. manifest, загружают приведенные в нем ресурсы и кэшируют их локально на тот случай, если соединение с Интернетом будет разорвано. Все просто, не так ли? Сделаем это.
Делаем веб-страницы доступными в автономном режиме.
В открывающем теге <html> мы указываем на файл с расширением. manifest:
Можете присвоить этому файлу любое имя по своему усмотрению, однако рекомендуется, чтобы у него было файловое расширение. manifest.
Вам потребуется добавить атрибут manifest="/offline. mamfest" в тег <html> каждой страницы, которая должна быть доступна в автономном режиме.
Если вашим веб-сервером является Apache, то вам, скорее всего, потребуется добавить в файл. htaccess следующую строку:
AddType text/cache-manifest. manifest
В результате этого файл получит корректный тип MIME, которым является text/cache-manifest.
Пока открыт файл. htaccess, добавьте в него следующие строки:
<Files offline. manifest>
ExpiresActive On ExpiresDefault "access"
Этим вы сделаете так, что браузер больше не будет кэшировать кэш. Да, вы все правильно прочитали. Поскольку файл offline. manifest является статичным, браузер по умолчанию будет его кэшировать. Таким образом, предыдущий код дает команду серверу «сказать» браузеру, чтобы он этого не делал!
Теперь необходимо написать файл offline. manifest. Он будет информировать браузер о том, какие файлы следует сделать доступными в автономном режиме. Вот содержимое файла offline. manifest для сайта And the winner isn’t.:
Понятие файла манифеста
Файл манифеста должен начинаться с CACHE MANIFEST. Следующая строка представляет собой всего лишь комментарий, в котором указывается номер версии файла манифеста. Вскоре мы поговорим об этом подробнее.
В разделе CACHE: приводится перечень файлов, которые должны быть доступны в автономном режиме. Они должны соответствовать тем файлам, что упоминаются в offline. manifest, поэтому вам может потребоваться изменить пути в зависимости от того, какие ресурсы следует кэшировать. При необходимости также можно использовать абсолютные URL-адреса.
В разделе NETWORK: приводится список всех ресурсов, которые не должны кэшироваться. Считайте его «белым онлайн-списком». Все, что в нем перечислено, всегда будет проходить мимо кэша при наличии сетевого соединения. Если вы хотите сделать содержимое своего сайта доступным там, где возможно подключение к Интернету (вместо того чтобы обращаться исключительно к автономному кэшу), то в этом вам поможет символ *. Он называется подстановочным флагом белого онлайн-списка.
Автоматическое добавление страниц в кэш.
В зависимости от обстоятельств возможно применение еще более легкого способа конфигурирования файла offline. manifest. Любая страница, указывающая на этот файл (как вы помните, для этого необходимо добавить manifest="/offline. manifest" в открывающий тег <html>), будет автоматически добавляться в кэш, когда пользователь посетит ее. Благодаря такому подходу каждая страница вашего сайта, на которую заходит пользователь, будет добавляться в его кэш, чтобы он смог снова посетить ее в автономном режиме. Вот как должно выглядеть содержимое файла манифеста:
/ /offline. html NETWORK:
При выборе этого подхода следует иметь в виду, что загружаться и кэшироваться будет только HTML-код посещаемой страницы. Однако этого не будет происходить с изображениями/JavaScript-кодом и прочими ресурсами, которые она может содержать или с которыми может быть связана. Если они важны для вас, то укажите их в CACHE: как уже описывалось ранее в разделе «Понятие файла манифеста».
О комментарии с указанием номера версии.
При внесении изменений в сайт вам придется так или иначе изменить файл offline. manifest и заново выгрузить его. В результате этого сервер сможет предоставить новую версию файла браузеру, который затем извлечет новые версии других соответствующих файлов и снова начнет автономный процесс. Я следую примеру Ника Пилгрима (Nick Pilgrim) (из отличной книги Dive into HTML5 («Погружение в HTML5»)) и добавляю в верхнюю часть файла offl ine. manifest комментарий с указанием номера версии, который будет увеличиваться с каждым внесением изменений:
Просмотр сайта в автономном режиме.

Устранение неполадок с автономными веб-приложениями.
Когда у меня возникают проблемы с тем, чтобы заставить сайты корректно работать в автономном режиме, для устранения неполадок я предпочитаю использовать браузер Chrome (рисунок 4.11). Встроенные в него инструменты разработчика включают удобный раздел Console (Консоль) (чтобы открыть его, щелкните на значке с изображением гаечного ключа справа от адресной строки, а затем выберите Tools > Developer Tools (Инструменты > Инструменты разработчика) и перейдите на вкладку Console (Консоль)). В этом разделе можно узнать об успехах и неудачах в работе автономного кэша и часто отмечается, что вы делаете неправильно. По своему опыту могу сказать, что обычно проблемы связаны с путями, например, для страниц не указано корректное местоположение файла манифеста.

Проверка работы сайта в браузере Chrome
В этой главе мы рассмотрели все, начиная с основ создания страниц, которые смогут пройти валидацию на предмет соответствия требованиям HTML5, и заканчивая обеспечением работы страниц в автономном режиме, когда у пользователей нет возможности установить соединение с Интернетом. Кроме того, мы поговорили о вложении мультимедиа (в частности, видео) в разметку, а также о том, как адаптировать его к разным по размеру областям просмотра. Мы также рассмотрели особенности создания семантически насыщенного и значимого кода и способы оказания помощи пользователям, нуждающимся во вспомогательных технологиях. Однако наш сайт по-прежнему не лишен некоторых серьезных недостатков. Попросту говоря, он выглядит довольно захудало. Текст на нем не стилизован, и полностью отсутствуют такие элементы, как кнопки, которые были видимыми в оригинальной композиции. До сих пор мы совершенно обоснованно избегали использования изображений для решения этих проблем. Изображения нам просто не нужны! В последующих главах мы воспользуемся мощью и гибкостью CSS3 для создания быстро загружающегося и удобного в сопровождении адаптивного дизайна.
В современном обществе трудно представить человека, который не знал бы, что такое интернет, браузер, ссылка и подобные термины. Некоторые пользователи хорошо ориентируются в программном обеспечении и настройке компьютера как таковой, однако, есть и те, кому иногда может пригодиться помощь в решении различных вопросов. Хорошо известно, что для доступа во всемирную паутину, на электронной вычислительной машине должен быть установлен браузер — программа, специально созданная отображать интернет-страницы. Состоянием на сегодняшний день подобных браузеров развелось очень много, однако, всем хорошо известен Internet Explorer, стандартная программа, интегрированная в пакет Windows.

Пропало подключение? Не беда — в этой статье мы расскажем, как работать в интернете автономно.
Как мы уже выяснили, для доступа к сети на компьютере должен быть установлен браузер, и, конечно же, он обязан быть подключённым и настроенным для работы во всемирной паутине. Однако, даже в случае отключения интернета вы все ещё можете просматривать страницы. Как же это сделать?
Что такое автономный режим, и как его включить?
Функция автономного режима предназначена в первую очередь для того, чтобы юзер в случае ограничения доступа в сеть всё равно смог просматривать интернет-страницы. Но работает указанная функция только относительно страниц, которые ранее уже открывались.

Чтобы включить её, необходимо открыть браузер и перейти во вкладку «Сервис», где вы и найдёте надпись «Работать автономно», с поставленным рядом красным крестиком (отключено) или птичкой (включено).
Использование автономного режима
После включения функции вы можете приступить к непосредственному просмотру интернет-страниц. Воспользуйтесь закладками, чтобы открыть необходимый ресурс глобальной сети, а в случае их отсутствия введите название в адресной строке. Если на экране выскочило окно, в котором программа сообщает вам, что данная страница не может быть открыта, увы, ничего не поделаешь. Это довольно распространённая проблема, поэтому рекомендуем вам открывать интересующие вас страницы используя «Журнал».
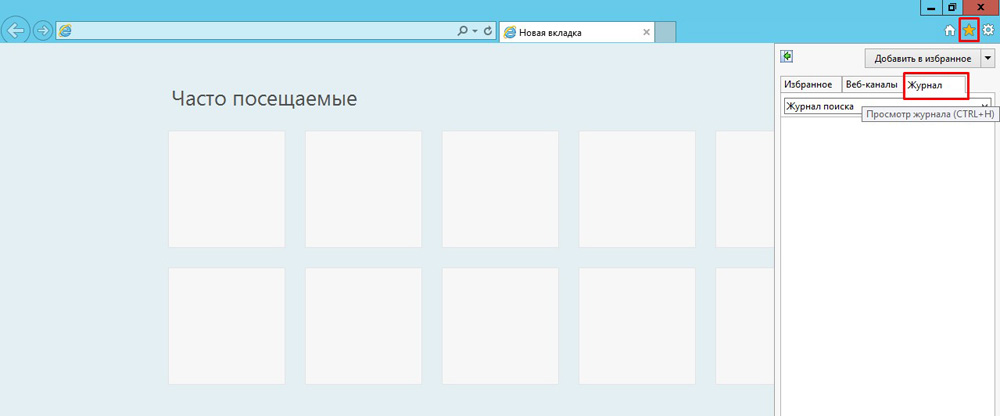
Ни для кого не новость, что любой браузер сохраняет все передвижения юзера и открытые сайты в так называемой «Истории», или в браузере IE — «Журнале». Именно здесь и сам пользователь может просмотреть и вспомнить, когда и какие страницы он открывал. Чтобы открыть журнал, кликните мышью на кнопку «Избранное», рядом с которой будет жёлтая звёздочка. В появившемся окне возникнут три вкладки, среди которых «Избранное», «Каналы» и «Журнал». Откройте последнюю и увидите выпадающее меню, с помощью которого вы можете отсортировать веб-порталы по разным критериям, а чуть ниже дни недели, когда вы пользовались браузером. Если кликнуть мышью на интересующий вас сайт, под ним откроется список посещённых вами страниц на данном веб-ресурсе.

Теперь обратите внимание на эти страницы. Если шрифт, которым они написаны прозрачен, то вам не удастся открыть её с помощью автономного режима, а когда текст яркий и насыщенный, то, вероятнее всего, страница будет открыта.
Использование электронной почты в автономном режиме
Помимо просмотра веб-страниц при отсутствии соединения, рассматриваемая функция разрешает пользователям работать с электронной почтой Gmail. Даже при отсутствии интернета, вы имеете возможность проверить почту, писать письма, сохранять их и прочее. Написанные письма будут сохранены в папку «Исходящие», из которой, как только появится соединение, отправятся указанному адресату.
Чтобы подключить эту функцию, перейдите на страницу вашей почты Gmail и зайдите в настройки. Здесь вы увидите множество вкладок, среди которых будет «Оффлайн». После того как перейдете в неё, вам будет предложено установить Gmail Offline, специальный плагин, позволяющий работать с почтой без доступа к всемирной паутине и синхронизирующий данные после появления интернета. После установки соответствующая иконка появится в меню «Сервисы». Впервые открыв плагин, утилита спросит вас, начать ли его использование либо пока не применять. Согласившись, вы попадёте в облегчённую версию страницы почты Gmail. Теперь вы сможете заходить сюда и работать всякий раз, как у вас пропадёт интернет-соединение.
Отключение автономного режима
После того, как закончите работу в автономном режиме, рекомендуем вам отключить его, ведь иногда браузер автоматически переходит в оффлайн-режит, что, конечно же, нежелательно.
Первым и самым простым способом отключения является набор действий, которые вы предпринимали для его включения. Просто снимите галочку напротив надписи «Работать автономно».

Также эту функцию можно отключить, перейдя во вкладку «Сервис» в строке меню и открыв свойства обозревателя. Там необходимо перейти в раздел «Подключения» и запретить программе применять коммутируемые соединения. Затем нужно перейти в меню «Настройки сети» и снять все галочки. После этого нажмите «OK», тем самым подтверждая принятые изменения, и перезагрузите устройство, чтобы они применились. Если вы не нашли описываемую вкладку, возможно, у вас скрыта строка меню. Чтобы открыть её, кликните мышью в верхней части браузера и в выпадающем меню выберите пункт «Строка меню».
Вот, собственно, и вся необходимая информация и действия, которые помогут вам в случае такой досадной проблемы, как пропажа интернет-соединения. Между прочим, настройка оффлайн-доступа к почте возможна не только для Gmail, но и для других почтовых сервисов. Просмотрите настройки вашей почты и вы наверняка найдёте подобный пункт.

Оффлайн-приложения становятся все более популярными. Автономная поддержка настолько важна, что в настоящее время принято говорить о подходе «Offline First», когда он становится основным фактором. Он также набирает популярность с ростом Progressive Web Apps.
В этом посте мы рассмотрим, как добавить автономную поддержку в основное веб-приложение со списком контактов путем реализации кэширования ресурсов, хранения данных на стороне клиента и синхронизации с удаленным хранилищем данных.
Исходный код приложения доступен на GitHub.
Зачем нужна поддержка в автономном режиме?
Почему мы должны заботиться о поддержке в автономном режиме?
Я сам провожу больше часа в поезде каждый день. Я не хочу тратить это время впустую, поэтому по дороге беру свой ноутбук с собой. Я использую сотовую сеть, чтобы быть онлайн. Соединение не надежное, поэтому время от времени я его теряю. Мой пользовательский опыт зависит от веб-приложения, которое я использую. Лишь несколько приложений с хорошей автономной поддержкой ведут себя так, как ожидается, и потеря соединения прозрачна. Некоторые ведут себя странно, поэтому, когда я обновляю страницу, я теряю данные. Большинство вообще не поддерживают автономный режим, и мне приходится ждать стабильного соединения, чтобы использовать их.
Ненадежное соединение — не единственный вариант использования. Мы также можем поговорить о ситуациях, когда вы можете быть в автономном режиме в течение нескольких часов, например, находясь в самолете.
Еще одним важным преимуществом автономной поддержки является повышение производительности. Действительно, браузеру не нужно ждать загрузки ресурсов с сервера. То же самое для данных, когда-то хранящихся на клиенте.
Таким образом, нам нужно в автономном режиме:
- иметь возможность использовать приложения даже при нестабильном соединении (сотовая сеть в поезде)
- иметь возможность работать без подключения к сети (на самолете)
- повысить производительность
Прогрессивные веб-приложения
Концепция Google Progressive Web Apps (PWA) — это методология, предназначенная для предоставления веб-приложений, которые предоставляют UX собственных мобильных приложений. PWA включает поддержку в автономном режиме, но она также охватывает гораздо больше:
- Отзывчивость — поддержка разных форм-факторов: мобильный, планшетный, настольный
- Web App Manifest — для установки приложения на домашний экран
- App Shell — шаблон проектирования, в котором базовая оболочка приложения пользовательского интерфейса отделена от содержимого, загруженного впоследствии
- Push-уведомления — чтобы получать «мгновенные» обновления с сервера
В этой статье мы сосредоточимся только на одном аспекте: автономной поддержке.
Определение автономной поддержки
Давайте уточним, что требуется для поддержки в автономном режиме. Нам нужно позаботиться о двух аспектах:
- ресурсы приложения — кеширование HTML, JS-скрипты, таблицы стилей CSS, изображения
- данные приложения — хранение данных на стороне клиента
Активы приложения
Первым решением в HTML5 для кэширования автономных ресурсов был AppCache . Идея состоит в том, чтобы предоставить манифест приложения, описывающий, какие ресурсы должны храниться в кэше браузера. Таким образом, при следующей загрузке приложения эти ресурсы будут взяты из кэша браузера.
Важно : Несмотря на простоту, существует довольно много подводных камней при использовании AppCache. Стандарт сейчас устарел, хотя все еще широко поддерживается браузерами .
Сервисные работники были введены для замены AppCache. Они предоставляют гибкое решение для автономной поддержки. Сервисные работники дают контроль над исходящими запросами, позволяя сценарию перехватывать их и возвращать необходимые ответы. Логика кэширования полностью лежит на плечах разработчика. Сам код приложения может проверить, сохранен ли актив в кеше, и запрашивает его с сервера только при необходимости.
Данные приложения
Данные приложения могут храниться в автономном хранилище, предоставляемом браузерами.
HTML5 предлагает несколько вариантов:
- WebStorage — хранилище ключ-значение
- IndexedDB — база данных NoSQL
- WebSQL — встроенная база данных SQLite
WebStorage — это хранилище ключей и значений. Это самое простое кросс-браузерное хранилище, но есть несколько подводных камней, о которых следует помнить. Вы должны позаботиться о сериализации и десериализации данных, которые вы помещаете внутрь, потому что значения должны быть простыми строками. Вы можете столкнуться с ограничениями размера с большими наборами данных . Кроме того, можно попасть в состояние гонки, то есть, если в браузере одновременно открыты две вкладки, вы можете столкнуться с неожиданным поведением.
IndexedDB гораздо более мощный и, кажется, лучший способ использовать автономное хранилище. В нем достаточно свободного места . Он поддерживает транзакции и может безопасно использоваться в нескольких вкладках браузера одновременно. Это также поддерживается всеми современными браузерами .
WebSQL — это буквально SQLite в браузере. Полнофункциональная реляционная БД с ACID на клиенте. К сожалению, комитет по стандартам объявил WebSQL устаревшим и никогда не поддерживал браузеры, отличные от Blink / Webkit.
Есть несколько библиотек, которые предоставляют абстракцию над автономным хранилищем:
- localForage — простой localStorage-подобный API
- IDBWrapper — кросс-браузерная оболочка IndexedDB
- PouchDB — решение для хранения на стороне клиента, вдохновленное CouchDB. Он поддерживает автоматическую синхронизацию с бэкэндом, если используется CouchDB.
Приложение ContactBook
Теперь давайте посмотрим, как добавить автономную поддержку в веб-приложение. Наше примерное приложение — это базовая книга контактов:

У нас есть список контактов слева и форма детализации справа, используемая для редактирования контактов. У контакта есть три поля: имя, фамилия и телефон.
Вы можете найти исходный код приложения на GitHub. Для запуска приложения вам понадобится Node.js. Если вы не уверены в этом шаге, вы можете следовать нашему руководству для начинающих по npm .
Начните с загрузки исходных текстов и запуска следующих команд из папки проекта:
Читайте также:

