Что такое pov дисплей
Обновлено: 17.05.2024
Проведение анализа предметной области. Программы для схемотехнического и топологического моделирования. Разработка пользовательского программного обеспечения. Недостатки методов разработки POV-дисплеев. Изучение процесса передачи сигналов на светодиоды.
| Рубрика | Программирование, компьютеры и кибернетика |
| Вид | дипломная работа |
| Язык | русский |
| Дата добавления | 10.12.2019 |
| Размер файла | 15,1 M |
Студенты, аспиранты, молодые ученые, использующие базу знаний в своей учебе и работе, будут вам очень благодарны.
HTML-версии работы пока нет.
Cкачать архив работы можно перейдя по ссылке, которая находятся ниже.
Подобные документы
Использование моделирования в программной инженерии в процессе разработки программного обеспечения. Основные этапы процесса разработки программного обеспечения, их характеристика. Моделирование процессов, их определение фазами и видами деятельности.
реферат [2,2 M], добавлен 25.12.2017
Понятие и ключевое отличие распределенной разработки программного обеспечения, его достоинства и недостатки. Концептуальное решение и выбор типа разработки. Особенности программного обеспечения с открытым исходным кодом. Идея и развитие Open Source.
курсовая работа [97,7 K], добавлен 14.12.2012
Требования к аппаратному и программному обеспечению, требуемому для разработки программного модуля. Критерии приемлемости разрабатываемого программного продукта. Разработка удобного пользовательского интерфейса программы. Алгоритм и листинг программы.
курсовая работа [2,6 M], добавлен 23.11.2011
Анализ технических средств и современных технологий разработки программного обеспечения. Разработка программы для упрощения поиска студентов. Создание учетных записей администратора и обычного пользователя. Изучение правил построения программного кода.
курсовая работа [1,9 M], добавлен 30.09.2016
Технология разработки и тестирования программного обеспечения в среде Visual Studio на примере создания программы моделирования систем массового обслуживания. Аналитические и имитационные методы моделирования с разными дисциплинами обслуживания заявок.

POV дисплей (Эффект инерции зрительного восприятия) – это забавный и интересный способ отображения текста, который парит в воздухе.
Шаг 1: Компоненты, необходимые для выполнения проекта

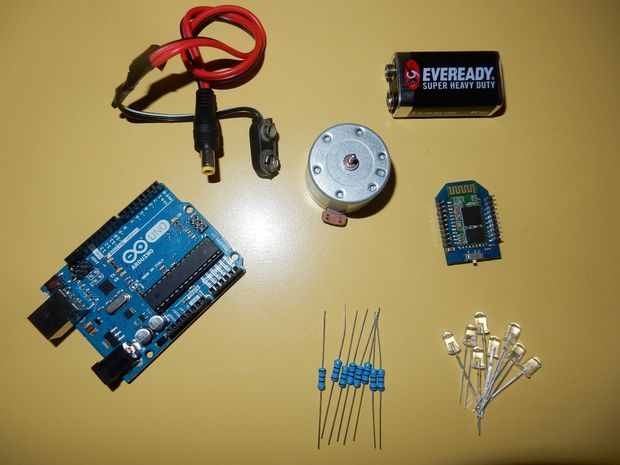
Для изготовления POV дисплея понадобится:
- Микроконтроллер Arduino UNO + среда разработки Arduino IDE
- Программа Processing (при использовании компьютера для последовательной передачи данных)
- Android устройство (при использовании Android приложения для последовательной передачи данных)
- Bluetooth модуль
- 8 x светодиодов любого цвета
- 8 x 220 Ом резисторов
- 9В DC двигатель
- 9В батарея.
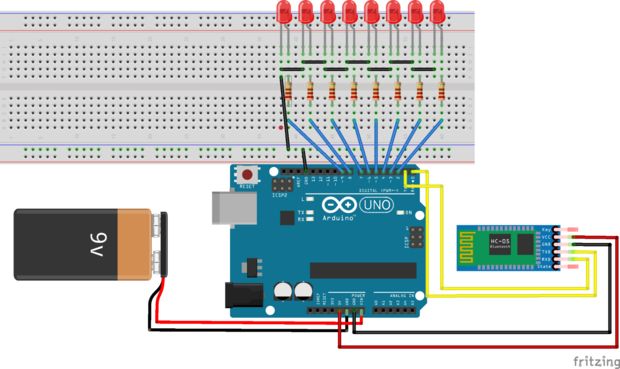
Шаг 2: Электрическая схема

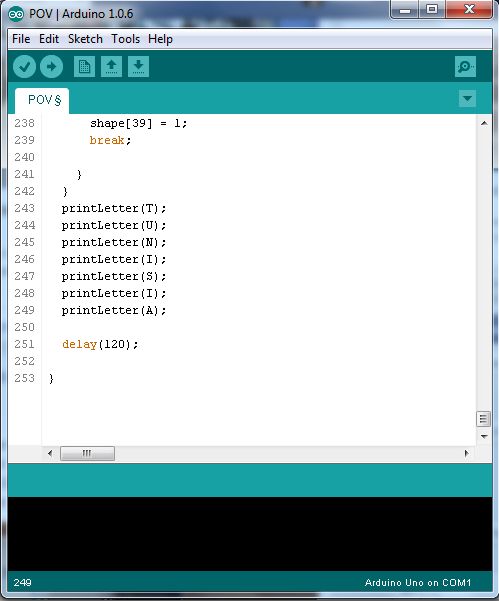
Шаг 3: Загрузка Arduino скетча


Скетч позволяет записывать текст по вашему выбору с предварительно запрограммированными буквами. Вам просто необходимо вызвать функцию printLetter(), записать букву или цифру по вашему выбору между скобками. Количество вводимых букв и цифр не ограничено.
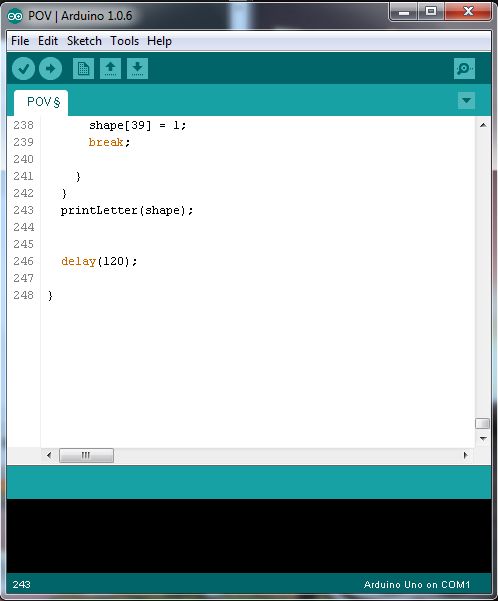
Вы также можете использовать приложение Processing или Android приложения, просто кликнув на блоках, которые появляются в обоих приложениях для отрисовки вашей собственной формы, которая будет мгновенно отображаться на вашем POV дисплее благодаря Bluetooth для беспроводной последовательной передачи данных. Вместо записи букв и цифр между скобками функции printLetter (), вы можете записать printLetter(shape);
Шаг 4: Приложение Processing (Последовательное соединение с ПК)

Для тех, кто не знает, что такое Processing:
Processing представляет собой язык программирования, среду разработки и онлайн сообщество. Начиная с 2001 года, Processing развивает компьютерную грамотность, связанную с технологией визуального искусства. Данный язык первоначально был создан как программный блокнот для набросков кода и для того, чтобы научить основам компьютерного программирования с визуальным контекстом; далее Processing превратился в среду разработки для профессионалов. В настоящее время существует сотни тысяч студентов, художников, дизайнеров, исследователей, и энтузиастов, которые используют Processing для обучения, создания прототипов и опытных образцов.
Я зачастую использую Processing для создания приложений, которые позволяют связываться с Arduino через последовательно соединение Serial Communication.
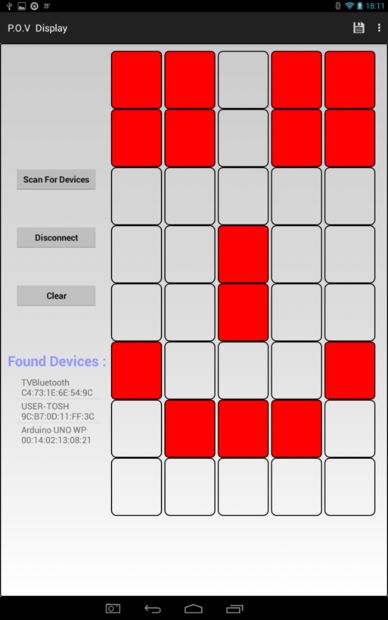
Приложение Processing позволяет начертить любую форму по вашему выбору, нажав на белый блок. При этом вы увидите результат на вашем POV дисплее, даже если он вращается с большой скоростью.
Для использования приложения Processing вам необходимо настроить bluetooth на вашем компьютере. Если bluetooth уже настроен, то пропустите данный шаг. Однако вам необходимо изменить COM порт в вашем скетче Processing на соответствующий порт вашего bluetooth адаптера. В качестве адаптера можно использовать встроенный Bluetooth модуль или внешнюю bluetooth заглушку (проверьте, что она совместима с вашей операционной системой).
Далее необходимо подключить bluetooth модуль к Arduino, т.е. перейти в менеджер Bluetooth Manager на вашем компьютере и кликнуть на "Add a connection" (Добавить соединение) или нечто подобное, и далее выбрать соответствующее устройство.
После состыковки модулей вам необходимо получить номер COM порта, который используется Bluetooth модулем Arduino при подключении к вашему компьютеру, далее открыть "POV_processing" и под функцией "Void setup()" заменить "COM40" на номер соответствующего COM порта, который вы получили.
Шаг 5: Android приложение (Последовательное соединение с Android устройством)


Для управления POV дисплеем я запрограммировал Android приложение, используя комплект разработки Android Studio Development Kit. Несмотря на то, что данное приложение может работать на почти всех Android устройствах (смартфонах, планшетах и т.д.), примите к сведению, что корректность работы гарантируется на устройствах, с версией android не ниже JellyBean 4.2.

Все, наверное, знают об эффекте возникающей надписи или рисунка при быстром перемещении планки, иногда диска с полосой светодиодов, которые загораются специально синхронизированным образом. Эффект называется персистенция. Сам эффект основан на инерции человеческого глаза. Для того чтобы возник такой эффект, светодиоды должны загораться в определенные моменты времени так, чтобы они светили в фиксированных точках пространства при перемещении влево-вправо.
В конструкции, о которой пойдет речь, автором был использован акселерометр на монтажной плате с планкой светодиодов и Arduino Diecimila для управления. Питание осуществляется по USB, но можно подключить и автономное.
Сборка




Монтаж был произведен на макетной плате. Были смонтированы планка светодиодов, прямые коннекторы для подключения к плате Ардуино и краевой коннектор для акселерометра. Плата подключается к Arduino как стандартная плата расширения.


Маленькая зеленая плата - трехосевой акселерометр, с которого снимается значение через аналоговые входы Arduino. В зависимости от ускорения акселерометр меняет напряжение на своих выходах.
Как это делается.
1. Изготовливаем трансформатор с вращающейся вторичной обмоткой.


2. Собираем платы управления и питания.
Устройсто управляется микроконтроллером ATMEGA16 с тактовой частотой 16 MHz. Микроконтроллер впайвать в плату не следует, он устанавливается на панельке.
Синхронизация осуществляется от магнитного датчика оборотов. Датчик расположен на отдельной плате и состит либо из магнитночувствительной микросхемы 1116КП2, либо просто из геркона, однако в последнем случае ресурс наработки определяется ресурсом геркона.

Питается устройство от двух стабилизаторов напряжением +5V.
Для питания первичной обмотки трансформатора подойдет блок питания галлогенных ламп мощностью 60 – 100 Ватт.
Связь устройства с компьютером, при желании может быть установлена либо путем прямого подключения микроконтроллера к последовательному порту RS232, либо по инфракрасному каналу, содержащего фотоприемник дистанционного управления TSOP2136 и специальный оптический передатчик, подключаемый к порту RS232. В последнем случае, связь может быть обеспечена прямо во время вращения двигателя, что позволяет менять выводимую информацию на ходу. Фотоприемник TSOP2136 распологается в центре, на торце вала.



Чертежи платы натуральных размеров в форматах .ps, .pdf, .cdr можно скачать здесь


Прошивку под ATVEGA16 для отладки схемы можно скачать здесь.
4. Составляем сценарий и графику.
Устройство отображает информацию двух видов: 1. Текст на русском и ангийском языках высотой 16 пикселей. 2. Графическое изображение высотой 16 или 32 пикселей.
Текст может состоять из 4 предложений длиной 24 букв каждое. Каждое предложение целиком либо на русском, либо на английском. Одновременно отображаются 2 предложеня – в верхнем и нижнем рядах высотой по 16 пикселей.
Типичный сценарий:
Верхний ряд – текст номер 1, красный, направление вращения – против часовой стрелки, быстро. Нижний ряд – текст номер 2, зеленый, против часовой стрелки, медленно. Выдерживаем интервал 20 сек.
Верхний ряд – текст номер 3, белый, против часовой стрелки, медленно. Нижний ряд – текст номер 4, зеленый, против часовой стрелки, медленно. Выдерживаем интервал 10 сек.
Верхний ряд – текст номер 3, сиреневый, против часовой стрелки, быстро. Нижний ряд – текст номер 1, синий, против часовой стрелки, медленно. Выдерживаем интервал 5 сек.
Верхний ряд – текст номер 3, зеленый, по часовой стрелке, быстро. Нижний ряд – текст номер 1, синий, против часовой стрелки, медленно. Выдерживаем интервал 5 сек.
Верхний ряд – текст номер 3, сиреневый, против часовой стрелки, быстро. Нижний ряд – текст номер 1, синий, против часовой стрелки, медленно. Выдерживаем интервал 25 сек.
Графика номер 1. Выдерживаем интервал 25 сек.
Начинаем с начала.

Вообщем простым языком POV display это получаемое изображение путем мерцания светодиодов в движении.
Для реализации нам понадобится:
Как паяются элементы будет показано в видео в конце статьи. А мы же здесь разберем основные моменты.
Следующим после напаивания всех элементов на плату, контроллер attiny84a-pu нужно запрограммировать. Программировать будем через Arduino, как настроить программу Arduino IDE для программирования через Arduino микроконтроллер attiny84a я описал вот в этой статье: тут
Единственное при заливке скетча для спиннера нужно будет поменять один параметр, а именно в Инструменты->pin mapping->Clockwise на Counterclockwise. Важно: Если после заливки скетча у Вас горят два светодиода, то значит с этими параметрами напутали, поменяйте их.
По данной ссылке находится архив. Распаковав архив в папку и запустив SMD_spinner_THT_R2b.ino у Вас должно появиться 3 вкладки. Так и должно быть, в таком виде и загружайте скетч в Attiny84a. Выглядеть это должно вот таким образом:

Ну а что касается подключения самого спиннера с напаянным уже контроллером схема выглядит вот таким образом:

Распиновку будем считать с лева на право самый верхний пин левый который + это будет 1 потом 2,3,4,5,6 (456 тоже будут считаться во втором ряду с лева на право)
И таблица подключения будет выглядеть вот так:
| spinner | Arduino |
| 1 | VCC |
| 2 | D11 |
| 3 | GND |
| 4 | D12 |
| 5 | D13 |
| 6 | D10 |
А теперь давайте поговорим о том как создавать картинки на нашем POV display.
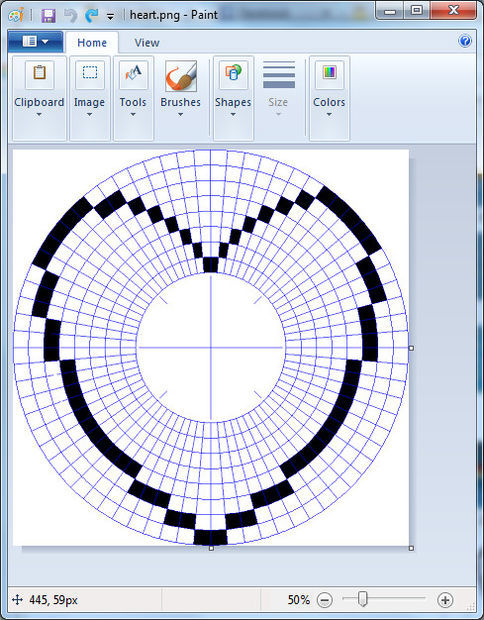
Для того чтоб это сделать нам понадобится скачать шаблон:


Итак что мы тут имеем, а имеем мы тут изображение сердца. Программировать сердце будем массивами состоящими из 0 и 1 где пустое поле, там будет 0, где закрашенное там 1. Нумерация идет с края к центру. Тоесть чтоб отобразить самый низ сердца мы пойдем по часовой стрелке. Сначала у нас будет: B10000000, Второй столбец будет: B01000000, Третий такой же: B01000000, и так далее. В итоге сердце будет выглядеть следующим образом:
B10000000,
B01000000,
B01000000,
B00100000,
B00100000,
B00100000,
B00010000,
B00010000,
B00010000,
B00010000,
B00010000,
B00010000,
B00010000,
B00010000,
B00010000,
B00010000,
B00010000,
B00100000,
B00100000,
B00100000,
B00100000,
B01000000,
B01000000,
B01000000,
B10000000,
B10000000,
B10000000,
B10000000,
B10000000,
B01000000,
B00100000,
B00010000,
B00001000,
B00000100,
B00000010,
B00000001,
B00000001,
B00000010,
B00000100,
B00001000,
B00010000,
B00100000,
B01000000,
B10000000,
B10000000,
B10000000,
B10000000,
B10000000,
B01000000,
B01000000,
B01000000,
B00100000,
B00100000,
B00100000,
B00100000,
B00010000,
B00010000,
B00010000,
B00010000,
B00010000,
B00010000,
B00010000,
B00010000,
B00010000,
B00010000,
B00010000,
B00100000,
B00100000,
B00100000,
B01000000,
B01000000,
B10000000,
Данный массив будем добавлять в textAndShapes.h.
Собственно на этом все. Демонстрация работы спиннера и пайка компонентов в видео:
Читайте также:

