Что значит загрузить файл вручную
Обновлено: 03.07.2024
От автора: приветствую вас, дорогой читатель. Сегодня я вам расскажу о нескольких способах, как загрузить файл на сайт. Или даже несколько файлов. В общем, если на сервере хозяин вы, то никаких проблем с этим не возникнет.
Загружаем на обычный платный хостинг
Итак, прежде всего вам необходим доступ к серверу. Например, к панели управления. На простом shared-хостинге ее обычно именуют cPanel. Если такой доступ у вас есть, то отлично! В такой панели вы найдете что-то вроде “Диспетчер файлов”.
Здесь необходимо найти путь к нужному вам сайту, если у вас их несколько. Корневой папкой проекта иногда называется public_html (если это первый домен, который вы поставили), либо это будет папка с доменным именем сайта, если вы добавили домен позднее.
Теперь вам нужно перейти в эту корневую папку. Если у вас движок WordPress, то вы увидите в ней директории wp-admin, wp-content, wp-includes. Если видите, это говорит о том, что вы зашли в правильное место – это и есть корневой каталог.


JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Рис. 1. Третья, четвертая и пятая папка являются отличительными признаками движка wordpress, а еще того, что вы находитесь в корневой директории.
Именно в нее обычно загружают какие-то файлы. Несомненно, где-нибудь вверху вы увидите кнопки, которые позволяют удалять, скачивать и закачивать. Вам нужна именно последняя. Кстати, на сервер можно без проблем загрузить архив, распаковать его там, после чего удалить. Это удобно, когда нужно закачать сразу много всего. Например, полноценный движок или список документов.
Добавить файлы можно и по-другому. А именно, через FTP доступ. После покупки услуг у хостера он обязательно сообщит вам данные для входа по ftp. Чтобы соединиться таким образом с сайтом, вам необходима программа ftp-клиент. Из бесплатных рекомендую Filezilla. Как-то мне приходилось пользоваться и платной SmartFTP, но там уже навороты, не нужные рядовому пользователю.
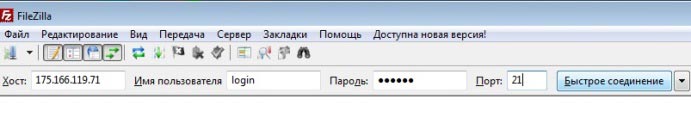
Итак, вам нужно будет скачать Filezilla. В программе вверху вы можете увидеть 4 поля, которые необходимо заполнить для соединения. Это хост, логин, пароль и порт. Хост – это ip-адрес или доменное имя вашего сайта. Поскольку IP вы можете просто не знать, я рекомендую ввести доменное имя с //.
Логин и пароль вам нужно ввести те, что предоставил вам провайдер. Ну а стандартный порт для ftp – 21. Просто запомните это. Если все введено правильно, файловая структура вашего сервера станет доступна в правом окне. В левом будет то, что есть на вашем компьютере. Таким образом, закачивать можно с помощью перетаскивания в правое окно.
При подтверждении прав на сайт в инструментах веб-мастера от вас могут потребовать как раз загрузить html файл на сайт. Таким образом, происходит проверка, являетесь ли вы хозяином ресурса. Что ж, теперь вы знаете, как это сделать. Чтобы у вас не возникло вопросов, загружать надо в ту же самую корневую папку.
Кстати, я заметил, что Google и Mail иногда проверяют наличие подтверждающей странички и если вы ее удалили, то могут вновь попросить вас подтвердить права.
Как залить файл на VDS?
Если у вас vds, то там процесс загрузки немного отличается. В этом случае я вижу 2 разумных варианта:
Через панель управления

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Первый способ. На виртуальном сервере у вас тоже может быть панель управления, а может и не быть. Обычно ее добавления можно заказать отдельно, либо при выборе операцинной системы сервера выбрать вариант с встроенной панелью. На моем хостере это ISP Manager – очень удобная панель. У некоторых провайдеров вы можете подключить ее бесплатно, у других – платно.

Так вот, в этой isp panel есть пункт “Система”, а в нем “Менеджер файлов”. Здесь вас нужно среди многообразия папок найти папку с сайтами. Если у вас возникают какие-то проблемы, лучше спросить у тех. поддержки, потому что у каждого хостера путь может быть разным.
Соответственно, здесь почти все также, как и в Диспетчере файлов на cPanel, абсолютно такие же кнопки и возможности.
Второй способ. Опять вам понадобится программа для работы с ftp, только на этот раз нам нужен способ соединения Secure Shell (тот самый SSH). Чтобы соединиться таким образом, просто поменяйте номер порта на 22. Обо всем остальных полях для ввода я уже писал ранее.
Как загрузить на сайт файл для его скачивания
Хотите закачать файл к себе и дать возможность людям его скачать? Нет ничего проще. Что вам для этого нужно проделать? Во-первых, я советую для этого в корневой директории создать новую папку, специально для файлов. Можно назвать ее files, archive, filestorage. Ну это не важно, название может быть любым, просто я предлагаю такие, чтобы было сразу понятно, что в папке находиться.
Итак, заходим в эту пустую папочку и грузим сюда нужный документ. Теперь на странице сайта, где вы хотите дать возможность скачать его, нужно просто сделать на него ссылку. Кодом это делается так:
В процессе практики вебмастерам часто приходится загружать на сайт файлы – это могут быть, например, файлы подтверждения в разных сервисах, файлы скриптов, файлы, которые нужно дать посетителя для скачивания и прочее.
Для профессиональных вебмастеров данная задача совершенно не представляет трудности – они с лёгкостью могут загрузить любой файл на свой сайт в любое его место. Однако новички часто сталкиваются с недопониманием вопроса.
В этой статье мы расскажем о том, как загрузить файл на сайт. Мы покажем несколько методов, каждый из которых будет пригоден в разных ситуациях.

Загрузка в медиабиблиотеку
В WordPress есть медиабиблиотека, в которой хранятся изображения, опубликованные на сайте, а также аудио и видео-файлы. Несмотря на название, сюда можно загрузить и другие типы файлов, а потом получить на них ссылки. Этот вариант будет удобен, если вы хотите дать возможность пользователям скачать что-то с вашего сайта. Он простой, и не требует особых навыков.
В консоли WordPress перейдите в пункт «Медиафайлы», подпункт «Добавить новый». Вы попадёте в загрузчик WordPress. Здесь можно добавить файлы на сайт простым перетаскиванием или выбрав на компьютере кнопкой «Выберите файл». После загрузки в свойствах данного файла вы сможете получить ссылку на него.
Загрузка через файловый менеджер
Перед тем, как загрузить файл на сайт, посмотрите, есть ли на вашем хостинге какой-либо файловый менеджер. Как правило, большинство современных хостингов имеют такой функционал. И более того, некоторые хостинги представляют удобный и функциональный файловый менеджер с полезными для вебмастера инструментами, с которым приятно работать.
Так вот, можно использовать данный функционал для загрузки файла на сайт. Здесь возможностей больше, чем в «Медиабиблиотеке», так как можно загрузить файл абсолютно любое место, в том числе и в корневую папку сайта, что часто требуется у некоторых сервисов. Кроме того, большинство файловых менеджеров позволяют редактировать уже загруженные файлы прямо на хостинге.
Загрузка через FTP клиент
FTP-клиенты – это программы, которые позволяют подключаться с компьютера к вашему сайту и выполнять разнообразные операции с его файлами. Перед тем, как загрузить файл на сайт с помощью FTP клиента, скачайте и установите какой-либо клиент на свой компьютер. Самыми популярными являются Filezilla и Total Commander.
Затем вам потребуется получить данные для подключения к вашему сайту – логин, пароль и сервер. Эти данные можно узнать на хостинге. После этого, нужно настроить в FTP-клиенте подключение и можно использовать файлы сайта.
Да, этот метод сложен, и он подходит для профессионалов. Но в большинстве случаев он очень удобный.
Вам также будет интересно узнать о том, как подключиться по FTP с помощью текстового редактора NotePad ++. Об этом рассказано здесь.
По нажатию ссылки можно скачать файл или открыть для просмотра. Файл открывается для просмотра, если браузер поддерживает его формат, и загружается на компьютер, если не поддерживает. Как только файл начинает загружаться, справа от Умной строки появляется значок файла с индикатором загрузки .
Примечание. При загрузке архивов и исполняемых файлов Яндекс.Браузер проверяет наличие вирусов и нежелательного ПО.Остановка и возобновление загрузки
Вызовите контекстное меню для значка загружаемого файла . Вызовите контекстное меню для значка загружаемого файла .Сохранение файла, который открыт для просмотра
В правой части Умной строки нажмите кнопку Сохранить :
Как открыть загруженный файл
Выберите нужный файл. Если в списке последних загрузок его нет, нажмите ссылку Открыть папку . Нажмите → Открывать <формат файла> автоматически .Куда сохраняются загруженные файлы
По умолчанию файлы сохраняются в следующих папках:
| Операционная система | Путь |
|---|---|
| Windows 7, Windows 8, Windows 10 | Users\\ <учетная запись пользователя> \\Загрузки |
| macOS | Users/ <учетная запись пользователя> /Downloads |
| Операционная система | Путь |
|---|---|
| Windows 7, Windows 8, Windows 10 | Users\\ <учетная запись пользователя> \\Загрузки |
| macOS | Users/ <учетная запись пользователя> /Downloads |
История загруженных файлов
Чтобы перейти к списку всех загруженных файлов, нажмите → Загрузки .
Напротив файла нажмите Ещё и выберите пункт меню Убрать из списка .Файл будет удален из списка загрузок, но не с компьютера. Вы найдете его в папке, в которой файл сохранился при загрузке.
В левом нижнем углу страницы нажмите ссылку Скрыть загруженные .В результате список загрузок в браузере будет очищен. Сами файлы с компьютера удалены не будут.
В левом нижнем углу страницы нажмите ссылку Открыть папку .Уведомления
В блоке Загруженные файлы включите опции Показывать уведомления об окончании загрузок и Предупреждать, если файл уже скачан .Горячие клавиши для работы с загрузкой
Ctrl + Shift + Del
Alt + нажать ссылку
Ctrl + Shift + Del
Alt + нажать ссылку
Проблемы с загрузкой
Если загружаемый файл содержит вредоносную программу, Яндекс.Браузер заблокирует его. Подробнее см. раздел Блокировка опасных файлов.
Попробуйте возобновить загрузку:
Нажмите → Загрузки или нажмите клавиши Ctrl + J .Если загрузка не возобновляется, попробуйте скачать файл заново:
Нажмите → Загрузки или нажмите клавиши Ctrl + J .На загрузку может влиять антивирус, установленный на вашем компьютере. Попробуйте временно отключить антивирус и загрузить файлы снова.
Внимание. Вы можете отключить проверку загружаемых файлов, но для этого вам придется полностью отключить в браузере защиту от вредоносных сайтов и программ. Мы настоятельно рекомендуем этого не делать.Если вы все-таки хотите отключить проверку файлов:
В блоке Защита от угроз отключите опцию Проверять безопасность посещаемых сайтов и загружаемых файлов . Откройте → Дополнения и отключите все расширения. Зайдите на сайт Google Диска. В правой части Умной строки нажмите значок . В блоке Трекеры на этой веб-странице нажмите ссылку Сайт не работает? В открывшемся окне нажмите Разрешить сторонние cookie .Уведомление об окончании загрузки появляется, если:
Проверьте, включены ли в браузере уведомления об окончании загрузки:
В блоке Загруженные файлы включите опцию Показывать уведомления об окончании загрузок .Формат загружаемой картинки зависит от сервера. Сервер может генерировать формат WebP, если он определил Яндекс.Браузер как программу, распознающую WebP. В этом случае браузер не может повлиять на выбор формата.
Не везде картинки скачиваются в WebP. Например, изображение с Яндекс.Картинок будет сохранено в формате JPEG.
">,"extra_meta":[>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>],"title":"Загрузка файлов. Справка","canonical":"https://browser.yandex.ru/help/working-with-files/download-files.html","productName":"Яндекс.Браузер","extra_js":[[],[,"mods":<>,"__func134":true,"tag":"script","bem":false,"attrs":,"__func61":true>],[,"mods":<>,"__func134":true,"tag":"script","bem":false,"attrs":,"__func61":true>]],"extra_css":[[],[,"mods":<>,"__func63":true,"__func62":true,"bem":false,"tag":"link","attrs":>],[,"mods":<>,"__func63":true,"__func62":true,"bem":false,"tag":"link","attrs":>]],"csp":<"script-src":[]>,"documentPath":"/help/working-with-files/download-files.html","isBreadcrumbsEnabled":true,"lang":"ru","params":<>>>>'>
По нажатию ссылки можно скачать файл или открыть для просмотра. Файл открывается для просмотра, если браузер поддерживает его формат, и загружается на компьютер, если не поддерживает. Как только файл начинает загружаться, справа от Умной строки появляется значок файла с индикатором загрузки .
Примечание. При загрузке архивов и исполняемых файлов Яндекс.Браузер проверяет наличие вирусов и нежелательного ПО.Остановка и возобновление загрузки

Загрузка файлов на различных платформах — это типичная повседневная задача. Без неё трудно представить себе жизнь в современном мире, ведь все мы обмениваемся фотографиями в соцсетях или оставляем резюме на сайтах по поиску работы. И HTML является неотъемлемой частью этого процесса, предоставляя встроенную поддержку загрузки файлов с помощью JavaScript.
В этой статье мы рассмотрим пять различных способов загрузки HTML-файлов.
1. Простая загрузка файлов
Чтобы использовать функциональность файлового загрузчика, нужно в качестве типа входных данных указать file («Файл»). Рассмотрим пример:
<!-- Установите в качестве типа «файл» -->
<input type="file" >
Тип файла с входными данными позволяет пользователям нажатием кнопки загружать один или несколько файлов. После успешной загрузки файл API облегчает чтение файлового объекта с использованием JavaScript. Для этого нужно будет выбрать входные данные в JavaScript, а затем прослушать событие change («Событие изменения») файлового загрузчика. Рассмотрим следующий пример:
Посмотрите на вывод в консоли браузера. Обратите внимание, что массив fileList с файловым объектом содержит всю дополнительную информацию (метаданные) о загруженном файле.
Потренируйтесь в онлайн-редакторе CodePen с тем же примером:
Можно загрузить несколько файлов. Для этого во входных данных используется атрибут multiple . Посмотрите следующий пример:
<!-- Загрузка нескольких файлов -->
<input type="file" multiple />
Как и в первом примере, прочитаем файловый объект из консоли. Но теперь массив fileList внутри файлового объекта будет содержать несколько элементов, потому что было загружено несколько файлов:
Вот пример на Codepen, если захотите проверить:
При загрузке файла в объекте File содержатся некоторые метаданные (имя файла, размер, время последнего обновления, тип и т. д.). Это можно проверить в консоли, как мы уже делали выше. Наличие таких данных может быть полезно, если надо отобразить их на странице с помощью манипуляций на уровне объектной модели документа:
Эта информация может быть полезна для дальнейших валидаций и принятия решений.
4. Свойство «Accept»
Чтобы ввести ограничение на тип загружаемых файлов, используют атрибут accept , как в этом примере:
<!-- Атрибут accept -->
<input type="file" accept=".jpg, .jpg" multiple>
Здесь можно выбрать только файлы с расширением jpg и png .
5. Управление содержимым файла
После того, как файл загружен, неплохо бы показать его содержимое. Больше всего это относится к фото профиля или аватарке: чтобы не приводить пользователя в замешательство, нужно сразу после загрузки показать ему загруженное изображение. Или хотя бы сообщить, что файл загружен.
Для преобразования файла в двоичную строку используют объект FileReader . Затем добавляют слушатель событий load , чтобы при успешной загрузке файла получить двоичную строку. Посмотрите следующий пример:
Попробуйте загрузить изображение в этот пример на Codepen и посмотрите, что получится.
Читайте также:

