Coreldraw как рисовать реалистично
Обновлено: 05.07.2024
С векторным программным обеспечением Corel Draw вы можете рисовать все, что можете вообразить. Однако, если вы используете его для создания иллюстраций для микростоковых агентств - есть некоторые проблемы, которые вы должны принять во внимание. Проблема связана с требованием отрасли предоставить файл EPS (Encapsulated PostScript), который является обязательным почти для всех агентств. Понимаете, EPS - это стандарт Adobe, а разработчики Corel не очень любят стандарты Adobe. И поскольку они плохо с этим справились - вам придется сохранять файлы EPS 8 из Illustrator. См. Здесь: Быстрый совет: Сохранение файлов из Corel Draw для агентств Microstock
Что интересно, даже разработчики Adobe говорят, что у формата EPS нет будущего, и они предпочитают концентрировать свои усилия на типах файлов AI и PDF. Тем не менее, по той или иной причине - микростоковая индустрия любит это, и мы должны принять это, независимо от того, какое векторное программное обеспечение мы используем. Кстати, чтобы сделать вещи еще более сложными, агентства теперь принимают EPS 8 и EPS 10. Но сейчас давайте сосредоточимся на EPS 8.
Проблема
Стандарт EPS был создан Adobe в середине 80-х годов. Да, это прошлый век. Жизнь тогда была проста. Я был еще ребенком, а спецэффекты в векторном программном обеспечении еще даже не разрабатывались. Некоторое время спустя все изменилось. Появились прозрачность, сетки и некоторые другие эффекты, которые сделали мир векторов еще более захватывающим. Жаль, что стандарт EPS 8 не поддерживает их по той простой причине, что он устарел. Короче говоря, проблема в том, что стандарт EPS 8 старше, чем некоторые эффекты, и поэтому он не был создан для их поддержки.
Кстати, этот краткий совет написан с точки зрения пользователей Corel Draw, но они не одиноки в решении этой проблемы. Независимо от того, какое векторное программное обеспечение вы используете - вам все равно придется решать эту утомительную проблему, только по-другому.
Решение
Не нужно паниковать,всё же. Вы все еще можете нарисовать то, что вы хотите. Вам просто нужно использовать другие способы сделать это. Например, если вы хотите создать эффект прозрачности - вам нужно его смоделировать.
Шаг 1: Прозрачность
Способ сделать это идентичен во всех векторных программ. Поскольку на эту тему написано очень много - я не буду вдаваться в подробности. Но в основном вот как ты это делаешь. Допустим, вы хотите создать блестящие пятна, как на бутылках ниже.



Обычно вы рисуете форму блестящего пятна, затем окрашиваете его в белый цвет, а затем добавляете немного прозрачности. Правильно? Ну, другой способ - нарисовать фигуру, а затем раскрасить ее, как остальную часть бутылки, только ярче. Например - выберите форму пятна, поместите его поверх бутылки (или вашего блестящего объекта),затем закрасьте его точно таким же цветом, затем, пока блестящее пятно все еще выделено, удерживайте клавишу Ctrl и пару раз нажмите на белый цвет в палитре. Это украсит исходный цвет, как сделал бы прозрачный белый объект. Но вместо того, чтобы играть с параметрами прозрачности, здесь вы будете играть с цветами.
Если вы привыкли работать с прозрачностью и не знаете точно, каков цвет блестящего пятна, вы можете сделать это. Нарисуйте иллюстрацию с прозрачностью, затем клонируйте ее и удалите прозрачность из дублированных объектов. Теперь закрасьте блестящее пятно тем же цветом, что и на исходном изображении, с эффектом прозрачности. Для этого просто воспользуйтесь инструментом «Пипетка», поместив его поверх блестящего прозрачного пятна. Цвет появится в вашей строке состояния. Оттуда вы перетащите его к своему клонированному блестящему пятну. Это оно!
Ну, не совсем так. Есть еще одна вещь, и это - что вы делаете, если ваше блестящее пятно покрывает более одного объекта. В одном примере это пятно покрывает как бледно-желтую этикетку, так и коричневое стекло. Поскольку у вас есть два разных объекта - вам нужно будет разрезать блестящее пятно на две части. Если он должен был охватить три объекта, он будет разделен на три части. Возьми? Столько предметов покрыто, сколько предметов для блестящего пятна. В конце они должны выглядеть как один, хотя. Для этого вам нужно много использовать инструменты формирования. Это раздражает, я знаю. Однако в качестве вознаграждения за ваши усилия у вас будут иллюстрации, которые совместимы с требованиями EPS 8 и могут быть просмотрены во всех векторных программах.
Шаг 2: Градиенты
Градиенты являются причиной того, что многие пользователи Corel Draw переключаются на Illustrator, когда они делают иллюстрации для микростоков. Или они рисуют фигуры в Corel, а затем редактируют градиенты в Illustrator перед сохранением окончательного файла. О, если бы они только знали, что есть способ избежать этого и сделать все в Corel.
Вот "большой секрет". Ваши градиенты будут отлично смотреться в любом программном обеспечении, если вы используете их правильно. И правильный способ - использовать горизонтальные или вертикальные линейные градиенты с Edge Pad = 0. Прежде чем я объясню это - см. Следующую иллюстрацию.



Эти роботы были сделаны только с помощью простых линейных градиентов. Все, что вам нужно помнить, это то, что они должны быть точно горизонтальными (0 или 180 градусов) или вертикальными (90 или -90 градусов), а Edge Pad должен быть «0» каждый раз. Последнее тоже очень важно. Если ваш Edge Pad не равен 0 - я не могу гарантировать, что ваши градиенты не изменятся в AI.
Количество используемых вами цветов не имеет значения. Вы можете использовать столько, сколько хотите. Если вы используете радиальные градиенты, они будут хорошо выглядеть в AI, но когда вы сохраните файл EPS 8 оттуда и откроете его в Corel - они станут немного ярче. Теперь не так уж и неловко: вы создаете что-то в Corel, сохраняете это как EPS 8 в Illustrator, и там оно выглядит идеально. Но когда вы снова откроете его в Corel - он уже не так хорош, хотя и был «рожден» здесь! Ну, вот как это. Я не уверен, почему это так, но я больше не думаю над этим. Я просто использую линейные вместо радиальных градиентов. Если мне действительно нужно создать радиальный градиент - я использую смеси. И если мне нужны действительно сумасшедшие радиальные эффекты - я комбинирую линейные градиенты со смешиванием. Эти два простых инструмента могут создавать удивительные эффекты при совместном использовании. Они также могут заменить радиальные градиенты и сэкономить ваше время и нервы.
Еще одна вещь, о которой я должен предупредить вас - это рецензенты, которые проверяют вашу работу, когда вы отправляете ее в некоторые агентства. Видите ли, некоторые сайты не очень любят смешивания. Они думают, что вы сделали сложные иллюстрации со смешиваниями, когда вместо них можно использовать градиенты. Почти все они используют Illustrator, и они до сих пор не читали этот Quick Tip, поэтому они не знают, что мы делаем это ради совместимости. Поэтому, когда вы сохраняете файл EPS 8, содержащий смеси, скажите им, почему у вас есть. Вы можете сказать: «Я использовал смеси вместо радиальных градиентов, поэтому иллюстрация может выглядеть одинаково во всех векторных программах». Ваш рецензент поймет.
Шаг 3: Сетки
Хорошо, во-первых, сетки не являются чисто векторным инструментом. Это что-то вроде смеси растрового изображения и векторов. Они также не поддерживаются стандартом EPS 8. Поэтому, если вы хотите создать фотореалистичную иллюстрацию, вы должны найти другой путь. Самое близкое, что я знаю, это снова использовать смеси. У меня нет собственных фотореалистичных иллюстраций, но вы можете погуглить Алексея Оглушевича и посмотреть, что можно сделать, просто используя смеси.
Я должен сказать, что он часто смешивает смеси с прозрачностью, но это не обязательно. Вы сможете создать отличную фотореалистичную иллюстрацию, используя только смеси и прозрачность. Этот метод требует больше времени, чем использование сеток, но, по словам Алексея, «это более креативный векторный метод». Плюс это EPS 8 дружественный.
Шаг 4: Тени
Я могу придумать четыре разных способа создания теней без прозрачности. Сначала со смешиванием, затем со градиентами, третьим со смешиванием и градиентами и четвертым с простой формой в однородном цвете. Все зависит от стиля иллюстрации и типа тени, которую вы хотите. Хорошей новостью является то, что этими четырьмя способами вы можете нарисовать любые тени, которые вы себе представляете. Они будут отлично смотреться в EPS 8 и останутся неизменными во всех векторных программах.



Вместо этого я заставляю их парить над своими тенями. Зачем? Потому что люди, вероятно, не будут использовать тень в любом случае. Или, если они хотят экспортировать растровый файл из вашего EPS 8, они захотят применить собственную тень в Photoshop, чтобы она соответствовала их собственному фону. Так что в этом случае тень - это всего лишь аксессуар, используемый, чтобы сделать композицию более прохладной. Он не должен стоять на пути (пересекаться) с основным предметом, которым являются значки.
Когда вы рисуете объект на белом фоне, ваша композиция не пострадает, если объект не отбрасывает тень - пропустите тень. Пропускайте его каждый раз, когда это не влияет на общий вид ваших работ. Если вы рисуете закрытую композицию (а не изолированный объект), например, природный ландшафт - вы можете нарисовать все тени в мире.
Итак, короче. Когда вы рисуете объекты, изолированные на белом - пропустите тень, если это не повлияет на крутость вашей работы. Если вы рисуете значки - убедитесь, что тени (созданные с помощью наложения) не пересекаются с иконками. А если вы рисуете закрытую композицию - делайте что хотите.
Шаг 5: 3D
Для создания трехмерных объектов вы можете использовать эффект вытягивания в Corel Draw. Просто убедитесь, что в конце все в векторах. Стандарт EPS 8 не имеет никаких проблем с инструментом Extrude.



Шаг 6: Размышления
Обычно вы, вероятно, создали бы отражение таким образом. Вы зеркально отражаете объект, для которого вы хотите создать отражение, затем добавляете прозрачность или маски и размещаете его на отражающей поверхности. Что-то в этом роде, верно?
Итак, вот новый, совместимый с EPS 8 способ: вы зеркально отражаете объект, размещаете его над отражающей поверхностью, затем, удерживая нажатой клавишу Ctrl, нажимаете на цвет поверхности в палитре (объект или группа объектов остаются выделенными все время). Если это не однородный цвет, а градиент,Вы выбираете ближайший равномерный цвет в палитре (в данном примере это голубой) и нажимаете на него, пока ваше отражение не станет хорошим.



Этот процесс щелчка по цвету при удерживании Ctrl, когда объект или группа объектов выделены, будет постепенно переходить к этому цвету, или я должен сказать, щелкнуть по щелчку.
Если вы хотите, чтобы отражение становилось более бледным при растущем расстоянии от исходного объекта, вам придется еще поиграть с этими линейными градиентами. Цвет (на вашем градиенте) этой самой дальней стороны должен быть таким же или близким к цвету отражающей поверхности.
Заключение
Как вы хорошо знаете, в любой хорошей графической программе, будь то Corel Draw, Illustrator, Photoshop, 3D Studio и т. Д., Всегда есть несколько способов выразить свои идеи. Чем лучше вы знаете свое программное обеспечение, тем больше у вас будет способов сделать то же самое. Некоторые из них будут быстрыми и простыми в применении. Другие, как некоторые из этих 6 выше, будут хороши в основном для максимальной совместимости. В конце концов, техника, которую вы будете использовать, зависит от цели вашего произведения искусства и знаний, которые вы представляете о выбранном вами программном обеспечении. Это большинство уловок, которые я использую для имитации эффектов при создании иллюстраций клип-артов для агентств микростоков с помощью Corel Draw. Если вы знаете больше по теме, пожалуйста, поделитесь в разделе комментариев. Было бы здорово узнать, как вы это делаете.
Примечание. Все иллюстрации в этом руководстве и во всем моем портфолио сохранены в EPS 8 и совместимы со всем векторным программным обеспечением.
С Corel Draw я «общаюсь» два года, раньше приходилось использовать его как инструмент для создания чертежей,затем был небольшой опыт работы в наружной рекламе, который дал мне открыл другие возможности Corel`а. А теперь я в нем рисую для собственного удовольствия – так сказать, экспериментирую. И вот одним из экспериментов я хочу поделиться с вами.
В этом уроке я хочу показать то, что в Corel Draw можно делать не только двухмерные картинки, но и вполне реалистичные 3D объекты. Идея имитации 3d в Corel Draw понимает под собой некое подобие освещенности, создание бликов (эффект которых можно сделать, изменяя прозрачность слоев) и эффект объема (который можно реализовать при помощи инструмента Interactive Contour tool .)
Итак, для начала определимся с объектом «моделирования». Это будет мр3 плеер.
Чaсть первая - бокс
Для начала рассмотрим его бокс. Разобьем его на три части- три одинаковых окружности, а затем расположим их вот так:
Нижнюю и среднюю окружности зальем цветом; к средней применим инструмент Interactive Contour tool. Выбираем Оutline Color и Fill Сolor Двигаем ползунок так, чтобы получилось следующее:
Теперь уменьшаем верхнюю окружность, заливаем ее синим цветом (я пользовалась палитрой Trumatch), делаем копию. Немного уменьшаем полученную (уже четвертую по счету) окружность. Применяем к ней тот же инструмент Interactive Contour tool , где выбираем Оutline Color и Fill Сolor,а цвет контура делаем белым (правый щелчок мыши в палитре). Теперь работаем с ползунком так, чтобы наш плеер стал похож на то,что находится на рисунке справа:
Делаем фирменный значок. На моем плеере это выглядит как металический кружок в центре с двумя надписями - навзванием фирмы и маркой модели девайса. Но так как они за рекламу еще не расплатились, то последние две детали мы опустим:) Рисуем маленькую окружность по побразу и подобию крышки. Заливаем серым , перемещаем в центр. Затем делаем ее копию, заливаем цветом темнее, применим к ней прозрачность, указав в настройках оной тип Radial.
Делаем ободок. Рисуем обычную линию, искривляем ее, задаем ей толщину и преобразовываем в объект (Arrange - Convert outline to object) затем берем инструмент Shape tool и работаем с узлами так, чтобы получился ободок такой формы:
Теперь рисуем кнопки – одну большую и шесть маленьких. Для этого нарисуем прямоугольник, инструментом Shape Tool сглаживаем его углы. Делаем несколько копий слоя, масштабируем их, меняем прозрачность и компонуем как показано на рисунке. По желанию можно добавить рифленые «полосочки» или выступающие «пупырышки» (кому как больше нравится)- для них техника выполнения такая же, как и для большой кнопки.
Теперь делаем маленькую кнопку.
Как видно из пошагового создания кнопки, она состоит из нескольких слоев с измененной прозрачностью, наложенных друг на друга. Делаем так, как показано на рисунке:).Затем "размножаем" кнопки до шести штук.Переносим на ободок плеера, масштабируем, поворачиваем. Вуаля!
Часть вторая. Пульт
Для пульта я брала длинный прямоугольник, сглаживала его концы.Затем делала несколько копий, смасштабировала их и расположила в порядке, показанном на рисунке. Затем выделяем наши прямоугольники и жмем кнопку Trim . Дальше действуем с помощью инструмента Interactive Contour tool. Вот что у насполучилось
Как видно из рисунка, экран на пульте делается просто;-) Джойстик оказался тоже довольно примитивным в исполнении - брались простейшие фигурки, немного видоизменялись, накладывались друг на друга - и готово. Доводим корпус до ума - делаем блик, наносим надписи и выставляем значки, добавляем мелкие детали.
Кстати, блик с заблюренными краями можно сделать очень просто - я брала окружность, отбрасывала от нее тень, задавала цвет, прозрачность и размытие тени, а затем дейтсвовала с помощью пункта меню (правый клик мыши- Break Drop Shadow group Apart). Тень отделяется от объекта,а последний за ненадобностью можно удалить.
Рисуем джек, делаем шнуры. Они кстати, рисуются просто - обычные кривые, затем преобразованные в объект и немного подделанные Interactive Contour tool - для объема и ощутимости. Можно прилепить еще и наушники - делаются с помощью тех же кривых, которые затем преобразовываются в объект и довдятся до ума. Дальше - по желанию, можно отбросить тень от пульта на крышку бокса и от бокса на то место, где он лежит:)
CorelDraw— популярный графический редактор, которым пользуются дизайнеры и иллюстраторы по всему миру. Несмотря на то что этот продукт проигрывает конкуренцию программе Illustrator от Adobe, всё же имеет свою, довольно обширную, аудиторию. Если вы начинающий пользователь Корел, вам предстоит ещё много узнать о возможностях этого графического редактора. В этой статье подробно рассмотрим, как рисовать картинку в Кореле. Давайте разбираться. Поехали!

Как известно, графика бывает двух типов: растровая и векторная. Именно для работы с векторной графикой и была создана утилита CorelDraw. Существует несколько способов создания векторной картинки. Среди всех можно выделить всего 3 способа, остальные чересчур сложны и экзотичны.
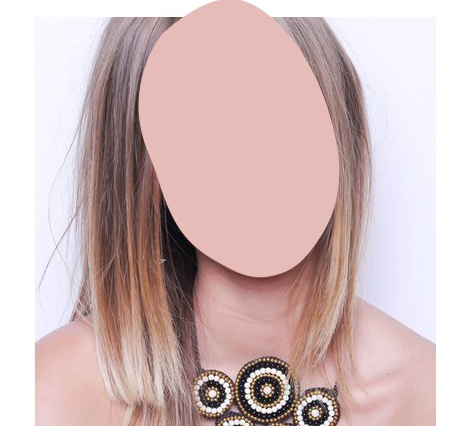
Лучший вариант — перерисовать растровую картинку в векторную. Допустим, вы хотите сделать векторную иллюстрацию себя. Для этого выберите удачную фотографию и откройте её в Кореле. Перейдите к меню «File», выберите «New», затем кликните «Import»и укажите нужное фото.

Далее перейдите к меню «Window», откройте раздел «Dockers» и выберите «Object Manager». Затем создайте новый слой в меню «New Layer». Дайте имя новому слою, например, «picture». Теперь необходимо заблокировать объект. Для этого кликните по иконке карандаша в меню справа.
Начинать лучше всего с лица. Создайте новый слой под названием «face». Выберите на панели инструментов «Freehand Tool» и с его помощью обведите черты лица, шею, тело. В меню, расположенном выше, установите максимально тонкие линии «hair line», так удастся добиться лучшей точности. Закончив, укажите основной тон кожи. Для этого воспользуйтесь инструментом «Eyedropper Tool». Кликайте по фотографии, пока не подберёте подходящий цвет, который вы бы хотели использовать как основной оттенок кожи. После этого сделайте заливку нарисованного контура желаемым цветом.

Далее нужно создать палитру оттенков кожи. На фотографии необходимо выбрать оттенок, который темнее основных. Такими будут тёмные участки кожи. Аналогичным образом подберите цвет светлых участков.
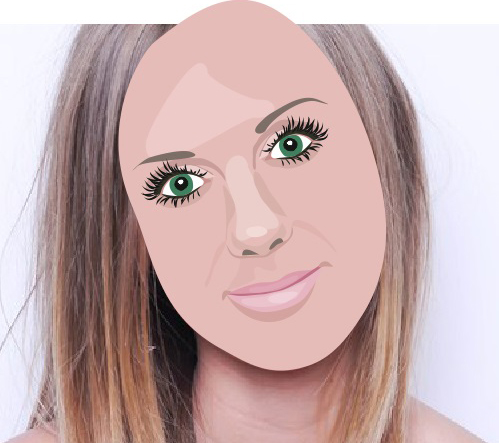
После этого переходите к рисованию черт лица. При помощи инструмента Freehand Tool нарисуйте тёмные участки лица, а затем светлые в слоях «Dark» и«Light» соответственно. Для получения реалистичных и аккуратных светлых участков, попробуйте воспользоваться белой заливкой и отрегулировать её прозрачность до достижения необходимого результата.
Теперь можно переходить к деталям. Первым делом нужно нарисовать брови и нос. Обратите внимание, что каждую отдельную часть лица необходимо создавать в отдельном слое. Закончив, заблокируйте слои, кликнув по иконке карандаша. Затем приступайте к глазам. Сначала нарисуйте контур глаза, ресницы, зрачок, радужную оболочку — а после залейте необходимыми цветами. Не закрашивайте белок глаза чисто-белым цветом, так как он будет слишком ярким. Желательно использовать бледно-серые оттенки, близкие к белым. Аккуратно добавьте блик на зрачок. Эта мелкая деталь очень важна, так как иллюстрация сразу выглядит более живо и приятно.

Сверьте полученный результат с оригиналом и подкорректируйте места, где это необходимо. После коррекции можно переходить к рисованию рта. Сначала нужно сделать контур с помощью инструмента Freehand Tool, а затем заполнить его цветом. Подбирайте лёгкие розоватые оттенки. Использовать слишком яркие цвета не рекомендуется. Добавьте промежуточный оттенок на пару тонов светлее для нижней губы и на пару тонов темнее для верхней. Выбрав ещё более тёмный цвет, проведите линию, разделяющую губы. Так же, как и в случае с глазом, добавьте на губу небольшой блик.
Далее волосы. Их, как и всё остальное, лучше рисовать в отдельном слое. Также при помощи инструмента Freehand Tool создайте контур (не стоит слишком трудиться над детализацией), а затем закрасьте его желаемым цветом. Отдельно дорисуйте локоны, проводя линии всё тем же инструментом. Некоторые участки волос закрасьте более светлым оттенком. Остаётся добавить элементы одежды, которые создаются аналогично всему остальному.

Чтобы сделать детали иллюстрации более приятными, выберите на панели инструментов Interactive Transparency Tool и сделайте резкие края линий пропадающими. Задайте направление таким образом, чтобы эффект прозрачности был максимально плавным. Последний штрих — добавление таких же плавно переходящих теней. Установите желаемый фон и всё. Готово.
Теперь вы знаете, как нарисовать лицо в Кореле или создать любую иллюстрацию по фото. Рассказывайте в комментариях о своих успехах, делитесь советами с другими пользователями, и задавайте любые интересующие вас вопросы по теме этой статьи.

Инструментом Эллипс (F7), удерживая клавишу Shift, рисуем окружность . Инструментом выбора выделяем окружность и производим ее эллиптическую Фонтанную заливку (F11) с параметрами примерно такими, как показано на рис. 4.2. Удаляем контур окружности (абрис).

Комбинацией клавиш Ctrl+D создаем копии получившегося шара и изменяем его размеры для того, чтобы получить туловище, голову и ноги снеговика (рис. 4.3).

Преобразуем все шары в кривые Ctrl+Q. С помощью кнопки Форма (F10) придаем им более естественную форму. При необходимости используем команду Упорядочить-Порядок-На передний план страницы (рис. 4.4).

Рисуем прямоугольник и переводим его в кривые (Ctrl+Q). Инструментом Форма (F10) и придаем ему форму ведра. Затем используем Фонтанную заливку (F11) с параметрами как на рисунке или на ваш выбор (рис. 4.5).

Дважды щелкаем правой кнопкой мышки и поворачиваем ведро немного вправо, чтобы придать ему естественный вид (рис. 4.6).

Далее рисуем глаза, нос и руки. Эти элементы придумайте сами (рис. 4.7).

Вы можете нарисовать свой вариант, например, такой (рис. 4.8).

Грузовик
Возможно, что вы помните, что во времена СССР были грузовики для перевозки рыбы в магазин (рис. 4.9).

Рис. 4.9. Машина для перевозки рыбы в живом виде
Мы нарисуем условное подобие такой машины, используя простые, но полезные приемы работы в CorelDRAW X7. Но, если хотите, то как вариант – можно нарисовать молоковоз (рис. 4.10).

Инструментом Прямоугольник нарисуем несколько прямоугольников и закрасим их черным (рис. 4.11).

Немного усложняем кабину. Для этого переводим прямоугольники в кривые (Ctrl+Q), а затем редактируем их форму инструментом Форма (рис. 4.12).

Вытягиваем мышью из линеек направляющие и по ним размещаем колеса. Колеса рисуем инструментом Эллипс, дублируем (Ctrl+D) и закрашиваем серым (рис. 4.13).

Командой Файл-Импорт добавляем растровый рисунок и рисуем люки для погрузки и выгрузки рыбы (рис. 4.14).

Осталось добавить текст и работа будет завершена (рис. 4.15).

Рисуем гусеницу
Инструментом Эллипс (F7) рисуем окружность , а на панели атрибутов этого инструмента задаем сектор (рис. 4.16).

Инструментом Форма (F10) уменьшим величину сектора и зададим ему обводку и цвет (рис. 4.17).

Рис. 4.17. Задаем голове гусеницы обводку и цвет

Начинаем рисовать тело гусеницы. Для этого рисуем окружность и копируем ее несколько раз следующим приемом: буксируем окружность при удерживании левой кнопки мыши, а в конечном положении объекта нажимаем на правую кнопку мыши (рис. 4.19).

На рис. 4.20 показаны варианты гусениц

Рисуем цыпленка
С помощью инструмента Эллипс нарисуем две окружности (для глаз и брюшка цыпленка), переведем их в кривые (Ctrl+Q) и, с помощью инструмента Форма придадим этим окружностям желаемую форму – рис. 4.21.

Далее инструментом Свободная форма (F5) нарисуем крылышки, лапки, гребешок, клюв и разделительную полосу на брюшке – рис. 4.22.

Рис. 4.22. Усложняем рисунок – рисуем детали объекта
Нарисуем зрачки глаз, зальем черным цветом. Закрашиваем остальные части цыпленка. Лапы красим в оранжевый, клюв и гребешок в темно-красный, тело – желтым – рис. 4.23.

На рис. 4.24 приведены варианты птицы.

Рисуем елочную игрушку
Рисуем окружность с помощью инструмента Эллипс, удерживая клавишу Ctrl. Делаем заливку объекта инструментом Интерактивная заливка - рис. 4.25.

Теперь мы нарисуем элемент, за который игрушку подвешивают. Переводим объект в кривые (Ctrl+Q), рисуем прямоугольник , Инструментом выбора выделяем и окружность , и прямоугольник , затем выбираем на панели атрибутов Инструмента выбора операцию Объединение (рис. 4.26).

В результате логической операции с графикой получаем новую модификацию нашего елочного украшения (рис. 4.27).

Рис. 4.27. Елочная игрушка после логической операции Объединение
Теперь рисуем окружность в виде эллипса, закрашиваем белым цветом и командой Без абриса убираем контур , применяем инструмент Прозрачность – рис. 4.28.

Из Интернета скачаем векторную снежинку и украсим ей игрушку – рис. 4.29.

Далее используем команду Эффекты–Линза. Для применения данного эффекта потребуется нарисовать ещё один круг равный нашей игрушки, затем убираем контур (абрис), а из эффектов линзы выбираем Рыбий глаз – рис. 4.30. Снежинка в этом случае лежит на игрушке более реалистично.

Добавим петельку для подвески игрушки. Для этого нарисуем прямоугольник инструментом Прямоугольник и скруглим его углы инструментом Форма, потянув мышью за узелок от угла к середине объекта (рис. 4.31).

Рис. 4.31. Один из элементов подвески игрушки к елке
Рисуем прямоугольник , накладываем его на скругленный прямоугольник . Выделяем Инструментом выбора оба этих объекта, затем, выполняем логическую операцию Подгонка (Обрезка). После обрезки прямоугольник нам больше не нужен и его можно удалить – рис. 4.32.

Рис. 4.32. Пояснение к выполнению команды Подгонка
Теперь дублируем полученный элемент командой Ctrl+D, располагаем их один к другому, чтобы получилось три (рис. 4.33).

Рис. 4.33. Чашка для подвески игрушки почти готова
Производим заливку элемента для подвески игрушки, а для петельки используем фигуру в виде капельки, которая находится на панели свойства инструмента Основные фигуры – рис. 4.34.

На этом шаге мы остановимся (рис. 4.35).

Как вариант можно выполнить команду Текст-Вставка символа (Ctrl+11) и украсить игрушку всевозможными символьными значками, взятыми из шрифтов (рис. 4.36).

Вариант елочной игрушки 2
Нарисуйте прямоугольник 30 на 30 mm (рис. 4.37).

При помощи окна Преобразования, вызываемого по комбинации клавиш, Alt+F7 создайте 8 копий прямоугольника по горизонтали и вертикали с шагом 30 мм – рис. 4.38.

Теперь выделите все прямоугольники и объедините их командой Объединить (Ctrl+L), а затем выполните их эллиптическую фонтанную заливку (F11) с параметрами, показанными на рис. 4.39.

Удалите обводку (абрис). Затем примените команду Эффекты-Оболочка-Круговая – рис. 4.40.

Рис. 4.40. Прямоугольники после применения к ним оболочки
Командой Ctrl+D дублируем и уменьшаем объект , это придаст кругу иллюзию объема – рис. 4.41.

Активируем инструмент Интерактивная заливка и смещаем стрелку заливки в противоположную сторону (рис. 4.42).

Рис. 4.42. Изменение заливки иллюзию объема шара увеличивает
На этом мы пример закончим, а читатель, если захочет, может доработать этот шар самостоятельно до елочной игрушки (рис. 4.43).
Читайте также:

