Coreldraw как сделать переход цвета
Обновлено: 07.07.2024
Эффект перетекания создает серию объектов между двумя управляющими объектами. Управляющими объектами могут быть замкнутые и незамкнутые кривые или группа объектов. Если управляющие объекты совпадают по форме и цвету, то эффект создает серию из одинаковых копий, в противном случае происходит постепенное преобразование одного объекта в другой. Используя это интересное свойство инструмента, можно создавать объемные эффекты или объекты сложной формы. В настоящей статье мы рассмотрим технологию построения эффекта перетекания и приведем несколько примеров его применения.
Простое перетекание
- маркеры управляющих объектов используются для изменения положения первого и последнего объектов в перетекании, причем расстояние между объектами группы изменяется автоматически (рис. 2);
- маркеры ускорения применяются для изменения цвета и расстояния между объектами группы. Например, при смещении вправо маркера ускорения объекта (верхний треугольник) группа объектов сместится ко второму управляющему объекту (кругу), а при смещении вправо маркера ускорения цвета (нижний треугольник) зеленый цвет объектов группы будет преобладать над красным (рис. 3).
Многоточечное перетекание
Каждый объект группы перетекания можно назначить дочерним объектом и редактировать как управляющий объект, что, в свою очередь, повлияет на внешний вид эффекта перетекания. Рассмотрим пример.
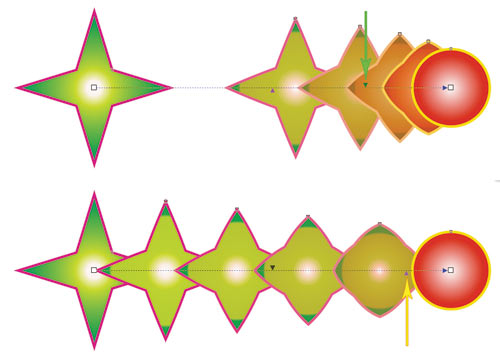
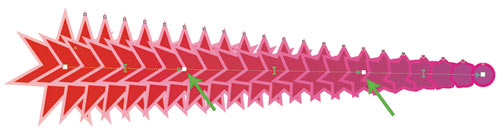
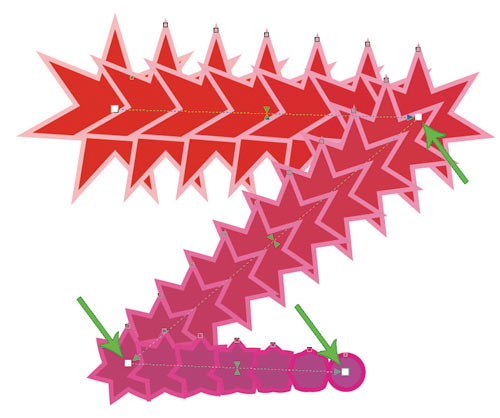
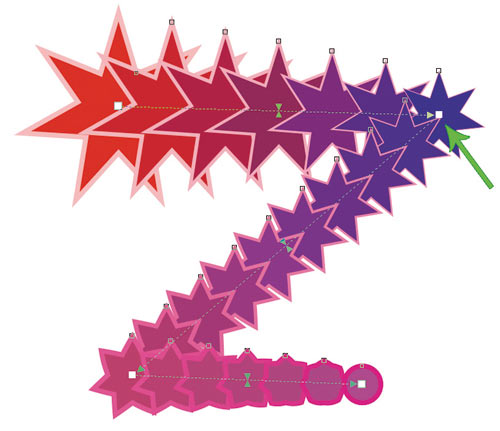
Создадим простое перетекание между двумя фигурами, затем выполним двойной щелчок по объекту группы, который будет являться точкой разъединения. На рис. 11а таких объектов два (они обозначены зелеными стрелками). Затем сместим маркеры дочерних объектов. На рис. 11б перемещены дочерние и один управляющий объекты. Обратите внимание, что любой дочерний объект можно редактировать как управляющий, при этом объекты группы перетекания автоматически будут перерисованы (рис. 11в).
Рис. 11. Перетекание с двумя точками разъединения (а); изменение положения дочерних и управляющего объектов (б); результат редактирования дочернего объекта (в)
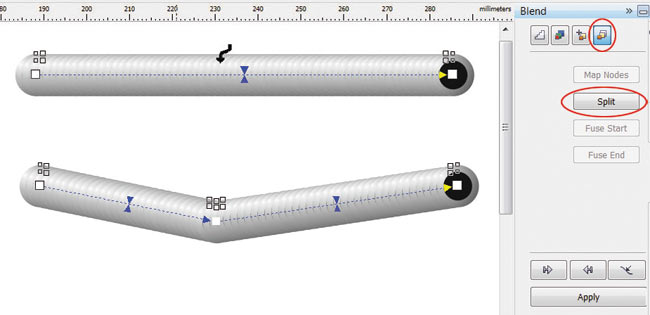
Для разъединения можно использовать также кнопку Split (Разъединить) на пристыковываемой панели Blend (Перетекание) или на панели инструментов. В результате нажатия этой кнопки указатель мыши отображается в виде изогнутой стрелки, которой следует выполнить щелчок по требуемому объекту из группы перетекания (рис. 12).
Рис. 12. Использование кнопки Split для разъединения перетекания
Чтобы соединить перетекание, выполним двойной щелчок по маркеру дочернего объекта.
Составное перетекание
Составное перетекание используется между тремя и более объектами. Необходимо предварительно подготовить управляющие объекты, а потом последовательно соединить их в режиме работы инструмента Blend (Перетекание). В результате этого мы получим несколько отдельных, связанных между собой эффектов перетекания, каждый из которых имеет свои управляющие объекты. Рассмотрим пример рисования гантели.
Создадим несколько овалов — будущих управляющих объектов, зальем их фонтанной заливкой (рис. 13а).
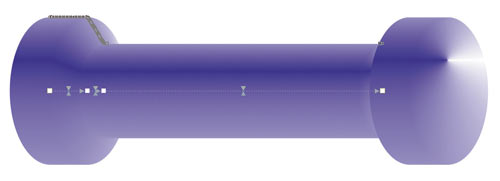
Затем выберем инструмент Blend (Перетекание) и последовательно соединим овалы слева направо (рис. 13б). В результате мы получим изображение, представленное на рис. 13в. И в завершение эффекта создадим копию последнего управляющего объекта, отразим его по горизонтали и назначим самый тонкий абрис (рис. 13г).
Рис. 13. Исходные объекты для составного перетекания (а); последовательность соединения овалов (б); результат применения эффекта перетекания (в); итоговое изображение гантели (г)
Перетекание вдоль пути
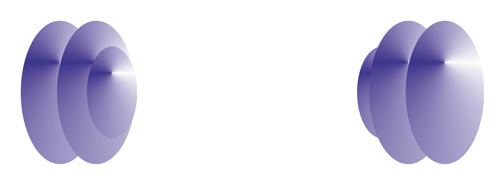
Эффект перетекания можно расположить не только вдоль прямолинейного пути или ломаной линии — в качестве пути можно использовать также замкнутую или разомкнутую кривую. Такое перетекание формируется в два этапа: сначала строится простое перетекание между двумя фигурами, а потом оно привязывается к заранее построенной кривой. Рассмотрим пример рисования гусеницы.
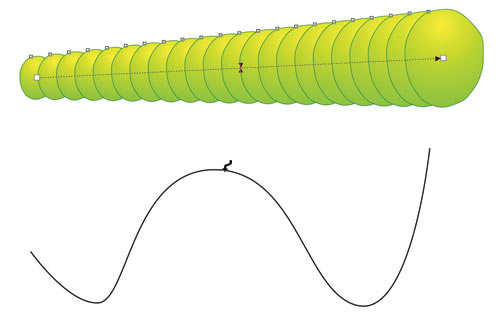
Создадим обычное перетекание между двумя фигурами. Нарисуем кривую, вдоль которой мы собираемся расположить овалы. Затем на панели свойств инструмента или в пристыковываемой панели Blend (Перетекание) нажмем кнопку Path Properties (Свойства пути) и выберем команду New Path (Новый путь). В результате указатель изменится на изогнутую стрелку, которой следует щелкнуть по кривой (рис. 14а).
Рис. 14. Процесс назначения нового пути для простого перетекания (а); привязывание перетекания к незамкнутой кривой с помощью команды New Path (б); итоговое изображение гусеницы (в)
Если фигуры расположились не по всей длине пути, просто перетащим управляющие объекты к концам кривой. В результате наших манипуляций фигуры должны быть нанизаны на всю кривую (рис. 14б).
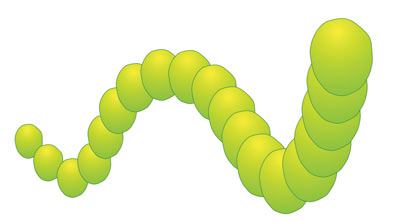
К перетеканию вдоль пути применимы все обычные действия: вращение управляющих объектов и объектов группы, изменение ускорения цвета и объекта, перекраска перетекания и т.д. Немного отредактировав полученный эффект и дорисовав рожицу, получим готовое изображение гусеницы (рис. 14в).
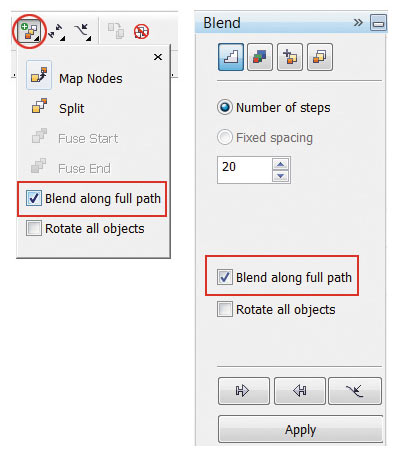
Отметим, что перетекание также можно автоматически разместить вдоль всего пути. Для этого необходимо установить флажок Blend along full path (Перетекание вдоль пути) на панели свойств инструмента или на пристыковываемой панели Blend (Перетекание) — рис. 15.
Рис. 15. Автоматическое размещение перетекания вдоль всего пути: а — на панели свойств инструмента Blend; б — на панели Blend
Вращение объектов перетекания вдоль пути
Редактирование пути перетекания
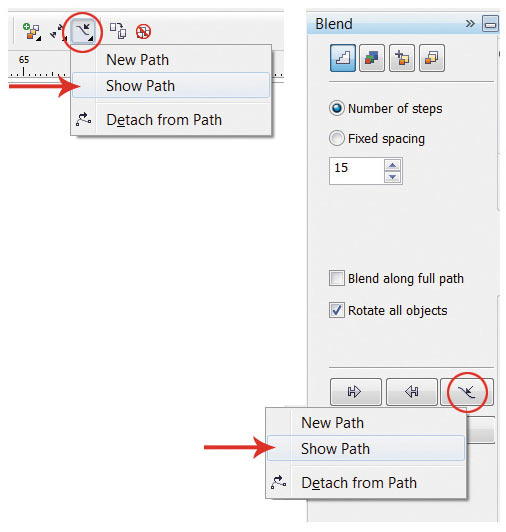
Путь, на котором уже нанизаны объекты перетекания, можно редактировать, как обычную кривую. Но сначала его необходимо выделить — для этого используется команда Show Path (Показать путь) на панели свойств или на пристыковываемой панели Blend (Перетекание) — рис. 17.
Рис. 17. Выделение пути с помощью команды Show Path: а — на панели свойств инструмента Blend б — на панели Blend
Рис. 18. Пример редактирования пути перетекания
После выделения с путем можно выполнять различные действия, например редактировать узлы и направляющие кривой (рис. 18).
Если требуется сделать путь невидимым в конечном эффекте, отмените для него цвет абриса. А когда вам понадобится его редактировать, выполните команду Show Path (Показать путь).
Отмена перетекания
Для отмены эффекта перетекания нажмите последнюю кнопку на панели свойств инструмента или выполните команду Effects (Эффекты) → Clear Blend (Удалить перетекание).
Как видите, возможности эффекта перетекания делают его действительно очень полезным и незаменимым инструментом для дизайнера при работе с объектами в редакторе CorelDRAW.
Эффект перетекания создает серию объектов между двумя управляющими объектами. Управляющими объектами могут быть замкнутые и незамкнутые кривые или группа объектов. Если управляющие объекты совпадают по форме и цвету, то эффект создает серию из одинаковых копий, в противном случае происходит постепенное преобразование одного объекта в другой. Используя это интересное свойство инструмента, можно создавать объемные эффекты или объекты сложной формы. В настоящей статье мы рассмотрим технологию построения эффекта перетекания и приведем несколько примеров его применения.
Простое перетекание
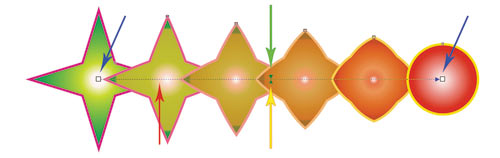
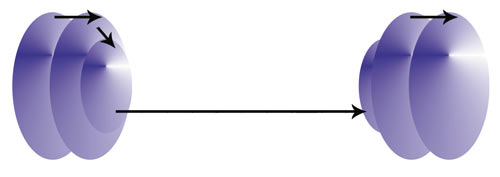
Для формирования перетекания необходимо предварительно создать два объекта, которые могут отличаться друг от друга по форме и цвету. После выбора инструмента Blend (Перетекание) следует провести линию из центра одной фигуры в центр другой. Инструмент автоматически создаст серию объектов между этими исходными фигурами. На рис. 1 приведен пример построения перетекания между двумя фигурами: звездой и кругом. Синие стрелки указывают на маркеры управляющих объектов, красная — на индикатор пути перетекания, зеленая — на маркер ускорения объекта, а желтая — на маркер ускорения цвета. Первый и последний объекты перетекания называются управляющими, остальные, расположенные между ними, образуют группу перетекания.

Рис. 1. Интерактивные маркеры, управляющие настройкой эффекта перетекания

Рис. 2. Изменение положения управляющих объектов
С помощью следующих маркеров можно производить настройку эффекта:
- маркеры управляющих объектов используются для изменения положения первого и последнего объектов в перетекании, причем расстояние между объектами группы изменяется автоматически (рис. 2);
- маркеры ускорения применяются для изменения цвета и расстояния между объектами группы. Например, при смещении вправо маркера ускорения объекта (верхний треугольник) группа объектов сместится ко второму управляющему объекту (кругу), а при смещении вправо маркера ускорения цвета (нижний треугольник) зеленый цвет объектов группы будет преобладать над красным (рис. 3).

Рис. 3. Изменение ускорения объекта (а) и цвета (б)

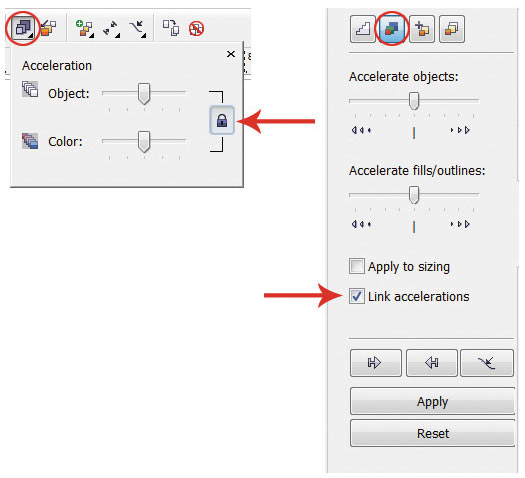
Рис. 4. Связывание и разъединение ускорений: а — на панели свойств, б — на панели Blend
По умолчанию, когда эффект перетекания назначен, оба маркера находятся в центре пути перетекания (см. рис. 1) и связаны между собой, то есть изменение ускорения объекта и цвета происходит одновременно. Для разрыва связи нажмите кнопку с замком на панели свойств инструмента или отключите флажок Link accelerations (Связь ускорений) на пристыковываемой панели Blend (Перетекание) — рис. 4.
Остальные настройки можно выполнить, используя кнопки на панели свойств инструмента или на панели Blend (Перетекание). Параметры Blend Steps (Шаги перетекания) и Blend Space (Интервал перетекания) задают число шагов перетекания и интервал между шагами, по умолчанию создается 20 объектов группы (рис. 5).

Рис. 5. Примеры использования параметра Blend Steps: а — значение равно 50; б — 10; в — 4

Рис. 6. Пример использования параметра Blend Direction
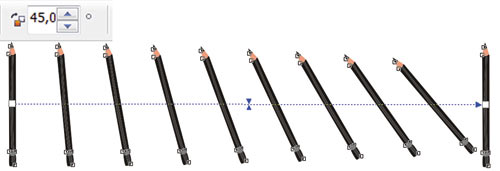
Параметр Blend Direction (Направление перетекания) позволяет создать перетекание с поворотом, на рис. 6 последний объект группы перетекания повернут на 45°.
В случае если направление перетекания задается не равным 0°, то становится доступным параметр Loop Blend (Перетекание с повтором). Нажатие кнопки Loop Blend (Перетекание с повтором) выполняет эффект вращения с одновременным смещением объектов группы перетекания относительно пути. На рис. 7 приведены два эффекта с одними и теми же настройками: для угла поворота задано значение –180° и нажата кнопка Loop Blend (Перетекание с повтором). Но на верхнем рисунке оба управляющих объекта оставлены без изменений, а на нижнем — один управляющий объект перетекания (обозначен красной стрелкой) отражен по горизонтали.
Рис. 7. Примеры совместного использования параметров Blend Direction и Loop Blend
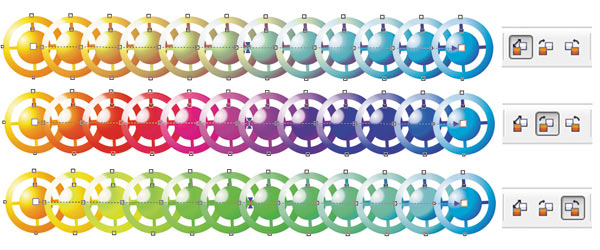
Следующие три кнопки на панели инструментов — Direct Blend (Прямое перетекание), Clockwise Blend (Перетекание по часовой стрелке) и Counterclockwise Blend (Перетекание против часовой стрелки) — отвечают за цветовой переход. Первая кнопка, нажатая по умолчанию, создает эффект плавного цветового перехода от одного цвета к другому. Остальные кнопки позволяют задать цветовой переход через видимый спектр (рис. 8).

Рис. 8. Варианты цветового перехода
При настройке эффекта перетекания большое значение имеет то, какие объекты выделены. Если выполнить щелчок инструментом Pick (Выбор) по одному из управляющих объектов, то произойдет его выделение. С выбранным управляющим объектом можно производить различные действия, как с обычным векторным объектом: масштабировать, поворачивать, перемещать, редактировать его узлы, отражать по горизонтали или вертикали и т.д. После редактирования этого объекта происходит автоматическое преобразование объектов группы перетекания. Так, на рис. 9 при повороте верхнего управляющего объекта произошло автоматическое изменение всех объектов группы перетекания.

Рис. 9. Редактирование управляющего объекта

Рис. 10. Редактирование объектов группы перетекания
Если инструментом Pick (Выбор) выполнить щелчок по одному из объектов группы перетекания, то произойдет выбор всей группы. В этом случае мы получаем доступ к редактированию параметров перетекания, используя кнопки на панели свойств инструмента Blend (Перетекание), но предварительно следует опять выбрать этот инструмент (рис. 10).
Многоточечное перетекание
Каждый объект группы перетекания можно назначить дочерним объектом и редактировать как управляющий объект, что, в свою очередь, повлияет на внешний вид эффекта перетекания. Рассмотрим пример.
Создадим простое перетекание между двумя фигурами, затем выполним двойной щелчок по объекту группы, который будет являться точкой разъединения. На рис. 11а таких объектов два (они обозначены зелеными стрелками). Затем сместим маркеры дочерних объектов. На рис. 11б перемещены дочерние и один управляющий объекты. Обратите внимание, что любой дочерний объект можно редактировать как управляющий, при этом объекты группы перетекания автоматически будут перерисованы (рис. 11в).



Рис. 11. Перетекание с двумя точками разъединения (а); изменение положения дочерних и управляющего объектов (б); результат редактирования дочернего объекта (в)
Для разъединения можно использовать также кнопку Split (Разъединить) на пристыковываемой панели Blend (Перетекание) или на панели инструментов. В результате нажатия этой кнопки указатель мыши отображается в виде изогнутой стрелки, которой следует выполнить щелчок по требуемому объекту из группы перетекания (рис. 12).

Рис. 12. Использование кнопки Split для разъединения перетекания
Чтобы соединить перетекание, выполним двойной щелчок по маркеру дочернего объекта.
Составное перетекание
Составное перетекание используется между тремя и более объектами. Необходимо предварительно подготовить управляющие объекты, а потом последовательно соединить их в режиме работы инструмента Blend (Перетекание). В результате этого мы получим несколько отдельных, связанных между собой эффектов перетекания, каждый из которых имеет свои управляющие объекты. Рассмотрим пример рисования гантели.
Создадим несколько овалов — будущих управляющих объектов, зальем их фонтанной заливкой (рис. 13а).
Затем выберем инструмент Blend (Перетекание) и последовательно соединим овалы слева направо (рис. 13б). В результате мы получим изображение, представленное на рис. 13в. И в завершение эффекта создадим копию последнего управляющего объекта, отразим его по горизонтали и назначим самый тонкий абрис (рис. 13г).




Рис. 13. Исходные объекты для составного перетекания (а); последовательность соединения овалов (б); результат применения эффекта перетекания (в); итоговое изображение гантели (г)
Перетекание вдоль пути
Эффект перетекания можно расположить не только вдоль прямолинейного пути или ломаной линии — в качестве пути можно использовать также замкнутую или разомкнутую кривую. Такое перетекание формируется в два этапа: сначала строится простое перетекание между двумя фигурами, а потом оно привязывается к заранее построенной кривой. Рассмотрим пример рисования гусеницы.
Создадим обычное перетекание между двумя фигурами. Нарисуем кривую, вдоль которой мы собираемся расположить овалы. Затем на панели свойств инструмента или в пристыковываемой панели Blend (Перетекание) нажмем кнопку Path Properties (Свойства пути) и выберем команду New Path (Новый путь). В результате указатель изменится на изогнутую стрелку, которой следует щелкнуть по кривой (рис. 14а).



Рис. 14. Процесс назначения нового пути для простого перетекания (а); привязывание перетекания к незамкнутой кривой с помощью команды New Path (б); итоговое изображение гусеницы (в)
Если фигуры расположились не по всей длине пути, просто перетащим управляющие объекты к концам кривой. В результате наших манипуляций фигуры должны быть нанизаны на всю кривую (рис. 14б).
К перетеканию вдоль пути применимы все обычные действия: вращение управляющих объектов и объектов группы, изменение ускорения цвета и объекта, перекраска перетекания и т.д. Немного отредактировав полученный эффект и дорисовав рожицу, получим готовое изображение гусеницы (рис. 14в).
Отметим, что перетекание также можно автоматически разместить вдоль всего пути. Для этого необходимо установить флажок Blend along full path (Перетекание вдоль пути) на панели свойств инструмента или на пристыковываемой панели Blend (Перетекание) — рис. 15.

Рис. 15. Автоматическое размещение перетекания вдоль всего пути: а — на панели свойств инструмента Blend; б — на панели Blend
Вращение объектов перетекания вдоль пути
Помимо вращения объектов на произвольный угол, возможно автоматическое выравнивание объектов группы перетекания согласно ориентации самого пути. Для этого используется второй флажок Rotate all objects (Вращать все объекты) на панели свойств или в пристыковываемой панели Blend (см. рис. 15).
На рис. 16а представлена группа овалов, нанизанных на разомкнутую кривую.




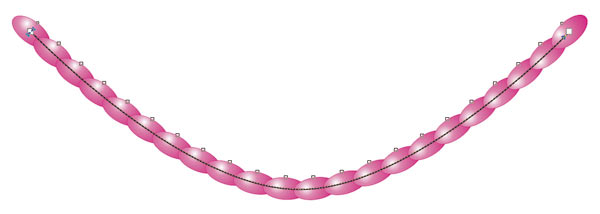
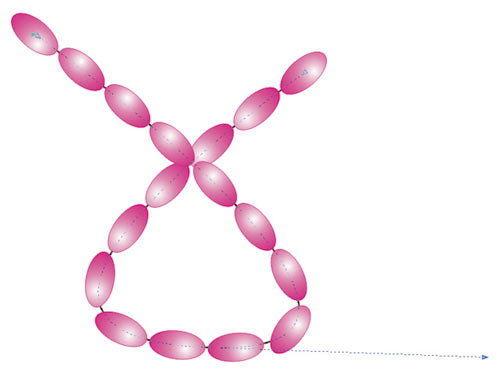
Рис. 16. Результат размещения простого перетекания вдоль кривой (а); результат вращения обоих управляющих объектов (б); результат установки флажка Rotate all objects (в); итоговое изображение бус (г)
Редактирование пути перетекания
Путь, на котором уже нанизаны объекты перетекания, можно редактировать, как обычную кривую. Но сначала его необходимо выделить — для этого используется команда Show Path (Показать путь) на панели свойств или на пристыковываемой панели Blend (Перетекание) — рис. 17.

Рис. 17. Выделение пути с помощью команды Show Path: а — на панели свойств инструмента Blend б — на панели Blend

Рис. 18. Пример редактирования пути перетекания
После выделения с путем можно выполнять различные действия, например редактировать узлы и направляющие кривой (рис. 18).
Если требуется сделать путь невидимым в конечном эффекте, отмените для него цвет абриса. А когда вам понадобится его редактировать, выполните команду Show Path (Показать путь).
Отмена перетекания
Для отмены эффекта перетекания нажмите последнюю кнопку на панели свойств инструмента или выполните команду Effects (Эффекты) → Clear Blend (Удалить перетекание).
Как видите, возможности эффекта перетекания делают его действительно очень полезным и незаменимым инструментом для дизайнера при работе с объектами в редакторе CorelDRAW.
"CORELDRAW. ИНТЕРАКТИВНОЕ ПЕРЕТЕКАНИЕ. ИМИТАЦИЯ ОБЪЕМА"
Эффект "Интерактивное перетекание"
Инструмент "Интерактивное перетекание" относится к категории интерактивных инструментов, находящихся на панели инструментов.

При помощи данного инструмента можно выполнить "морфинг" (плавное перетекание) различных по форме и цвету объектов. При этом назначается путь, частота и характер перетекания.
Рассмотрим работу инструмента на примере перетекания двух объектов:
На рис.1 слева приведено изображение синего квадрата и близкого к нему по размеру красного круга. На правой части этого же рисунка показан результат применения инструмента "Интерактивное перетекание" при следующих параметрах его работы: "Число шагов в перетекании" = 4; "Вид перетекания" = прямое; "Ускорение" = 0;

В данном примере перетекание осуществляется по прямой, проведенной из центра одной фигуры в центр другой. Для того, чтобы назначить другую траекторию, по которой будет осуществляться преобразование объектов, необходимо нарисовать кривую, и совместить центр одного объекта с точкой начала, а центр другого объекта - с точкой конца кривой. Затем выбрать данную кривую в качестве нового пути перетекания (рис. 2).

Реалистичность эффекта перетекания можно добиться за счет использования таких дополнительных атрибутов, которые определяют характер использования данного инструмента, как "Смешать вдоль всего пути" и "Повернуть все объекты", которые задаются вкладкой (рис. 3).
Эффект "Интерактивная прозрачность"
Инструмент "Интерактивная прозрачность" также относится к группе интерактивных инструментов и позволяет сделать объект частично прозрачным Для управления эффектом применяются настройки панели свойств.

Щелчком на первой кнопке панели свойств вызывается окно, в котором можно задать тип заливки прозрачности. Заливка накладывается на цвет объекта и моделирует степень прозрачности.
Операция заморозки приводит превращению объекта с эффектом прозрачности в растровое изображение с копированием свойства прозрачности.
Рассмотрим работу данного инструмента на примере комбинации двух объектов:
| Фоновый объект | Объект переднего плана |
Применим к объекту переднего плана эффект "Интерактивная прозрачность", выбрав тип заливки "Радиальная", и разместим объект перед фоновым объектом.
 |
Кроме стандартных, можно также применять и более сложные заливки, относящиеся к тому же типу:
 |
Инструмент "Заливка"
Инструмент "Заливка" выделяется в отдельную группу и состоит из следующих элементов:

- Сплошная заливка цветом. Позволяет выбрать цвет согласно используемой цветовой модели.
- Градиентная заливка. Позволяет окрасить объект с использованием различных цветов и способов перетекания одного цвета в другой.

Порядок выполнения работы
1. Выполнить имитацию объема с использованием инструмента "Интерактивное перетекание" на примере изображения "Златая цепь"
1.1. Получить звено цепи (вид сверху)
1.1.1. Построить прямоугольник с закругленными краями и продублировать получившуюся фигуру.
1.1.2. Установить толщину обводки одного прямоугольника, равной 24 пункта (24 Point)
1.1.3. Удалить заливку с получившейся фигуры: для этого в группе Fill (Заливка) в панели графики выбрать No Fill (Удалить заливку).
1.1.4. Установить цвет обводки, близкий к "золотому". (С5 М2 Y63 К8).
 |
1.1.5. Установить минимальную толщину обводки второго прямоугольника и назначить ей белый цвет. Разместить второй прямоугольник поверх первого.
1.1.6. Применить эффект интерактивного перетекания к двум прямоугольникам ("Число шагов в перетекании" = 20).
1.1.6. Выполнить команду Arrange ? Break Apart для разбиения получившейся группы на три объекта: желтый и белый прямоугольники и результат применение инструмента "Интерактивное перетекание".
1.1.7. Аналогично получить изображение звена цепи (вид сбоку).
1.1.8. Нарисовать кривую, по которой будет строиться цепь и продублировать ее.
1.1.9. Разместить на концах кривой по одному звену (вид сверху).
1.1.10. Выполнить интерактивное перетекание от одного звена к другому. При этом, число шагов перетекания должно быть подобрано таким образом, чтобы иметь возможность разместить промежуточные звенья.
1.1.11. Выбрать кривую в качестве нового пути и установить флаг "Повернуть все объекты".
1.1.12. Обрезать с двух сторон дубликат кривой - пути.
1.1.13. Выполнить операцию получения звеньев цепи (вид сбоку).
1.1.14. Совместить два ряда звеньев.
1.1.15. Для предания большей реалистичности откорректировать крайние звенья (вид сбоку).
1.1.15. Удалить абрис линий-пути.
1.2. Получить следующее изображение цепи:

2. Выполнить имитацию объема с использованием инструментов "Градиентная заливка" и "Интерактивная прозрачность" на примере изображения "Сердце".
2.1. Получить изображение сердца, применив к нему радиальную заливку.
 |
2.2. Получить дубликат "сердца" с использованием линейного градиента окрашивания.
 |
2.3. Применить ко второму дубликату эффект "Интерактивная прозрачность", выбрав тип "Базовая" и поместить его поверх первого.
2.4. Получить изображение блика согласно следующей последовательности:
2.5. Поместить блик на "Сердце", применив к нему эффект "Интерактивная прозрачность", тип "Линейная"

3. Выполнить имитацию объема с использованием инструментов "Градиентная заливка" и "Интерактивное перетекание" на примере изображения "Сердце".
3.1. Получить изображение сердца и его уменьшенную копию.
3.2. Залить большую фигуру с использованием линейной градиентной заливки, а маленькое "Сердце
| Каталог | Индекс раздела |
3.3. Совместить обе части и применить к ним эффект "Интерактивное перетекание"
3.4. Получить другой вариант этого изображения.
4. Выполнить имитацию объема на примере изображения "Сердце".
4.1. Получить изображение сердца и его дубликат.
4.2. Разместить дубликаты друг над другом и вырезать из нижнего объекта верхний.
4.3. Получить копию сформированной фигуры, отразив ее по горизонтали и окрасить ее в черный цвет.
4.4. Изображение сердца окрасить в ярко-красный цвет.
4.5. Разместить три полученные фигуры согласно следующему рисунку:
4.6. Удалить абрис с фигур, имитирующих блики и тень и разложить их в растр (преобразовать их в битовое изображение) (команда Битовое изображение / Конвертировать в битовое изображение). К каждому битовому изображению применить фильтр "Гаусовое размытие".

Рис 5 11 Различные градиентные заливки
Чтобы создать градиентные заливки с использованием диалога Fountain Fill (Градиентная заливка), выполните следующие действия.
С помощью инструмента Pick Tool (Выбор) выделите объект, который хотите заполнить заливкой
Нажмите и удерживайте кнопку Fill (Заливка) на панели инструментов до появления меню кнопки.
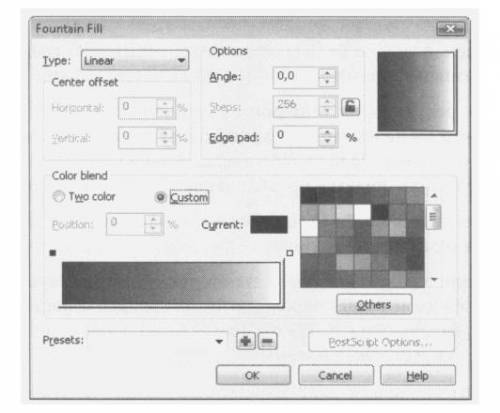
В появившемся меню выберите команду Fountain Fill (Градиентная заливка) На экране появится одноименный диалог (Рис 5.12)
В появившемся диалоге настройте параметры градиентной заливки (будут описаны ниже), после чего закройте диалог кнопкой ОК Градиентная заливка будет применена к выделенному объекту.
Диалог Fountain Fill (Градиентная заливка) содержит следующие элементы управления для создания градиентных заливок.
Color blend (Цветовой переход). Данная группа элементов управления предназначена для определения цветов градиентной заливки. По умолчанию выбран режим Two color (Два цвета), и вы можете определить начальный и конечный цвета.
Для выбора начального цветов градиента следует выполнить следующие действия.
В открывающемся списке Туре (Тип) выберите тип градиента.
В открывающемся списке From (От) выберите начальный цвет градиента. Если представленной палитры недостаточно, следует нажать кнопку Other (Другой), которая также появляется при открытии данного списка, и выбрать любой другой оттенок.
В открывающемся списке То (К) выберите конечный цвет градиента. Вид градиента отобразится на образце в правой верхней части диалога.
Ползунковым регулятором Mid-point (Средняя точка) установите смещение градиента. Когда вы перемещаете данный ползунковый регулятор, вы изменяете позицию, где цвета переходят друг в друга. Иными словами, этим ползунковым регулятором устанавливается преобладание того или иного цвета в градиенте.
В поле со счетчиком Angle (Угол) укажите угол градиента. Для радиальных градиентов данное поле не активно.
В поле Edge pad (Сдвиг края) укажите степень резкости перехода цветов. Если увеличивать значение в данном поле, по краям градиента цвета будут оставаться практически неизменными, а переход цветов будет происходить на ограниченном отрезке, то есть будет менее плавным.
Созданный градиент можно сохранить в виде собственного шаблона, чтобы использовать этот градиент в дальнейшем. Для этого надо выполнить следующие действия.
В поле Presets (Заготовки) укажите имя созданного градиента.

Рис. 5 13 Диалог Fountain Fill (Градиентная заливка) в режиме создания пользовательского градиента
В левой нижней части диалога вы видите полосу, в которой два цвета плавно перетекают друг в друга, а в правой части располагается палитра для выбора цветов. Слева и справа над полосой градиента располагаются два квадратных маркера, символизирующих начальные и конечные цвета.
Итак, в данный момент у нас есть двухцветный градиент. Определим начальный и конечный цвета градиента. Напомним, что мы создаем четырехцветный градиент с начальным черным, конечным белым цветом и промежуточными желтым и синим цветами. В данный момент нас интересуют только начальный (черный) и конечный (белый) цвета.
Щелкните мышью на левом маркере над полосой градиента. Маркер станет черным, это означает, что данный маркер выделен.
В палитре, расположенной справа, выберите черный цвет. Начальный цвет градиента изменится на черный.
Щелкните мышью на правом маркере над полосой градиента. Данный маркер станет черным, то есть выделится.
В палитре, расположенной справа, выберите белый цвет. Конечный цвет градиента изменится на белый.
Теперь у нас есть черно-белый градиент, то есть мы определили начальный и конечный цвета. Далее займемся промежуточными цветами (желтым и синим).
Установите указатель мыши над полосой градиента на дистанции, равной примерно 1/3 от расстояния между первым и вторым маркером.
Дважды щелкните мышью. В указанной точке появится черный треугольный маркер. Это маркер промежуточного цвета.
Щелкните мышью на желтом образце цвета в палитре в правой части диалога. В полосе градиента появится промежуточный желтый цвет (Рис. 5.14).
Теперь наш градиент содержит три цвета: черный перетекает в желтый, а желтый -в белый. Но, как мы помним, желтый цвет должен перетекать в синий. Поэтому добавим в градиент еще один цвет.
Установите указатель мыши над полосой градиента примерно посередине между вторым (треугольным) и третьим (квадратным) маркерами.
Дважды щелкните мышью. В указанной точке появится второй треугольный маркер. Первый треугольный маркер станет белым. Это означает, что выделение с данного маркера сброшено.
Убедитесь, что второй (только что созданный) треугольный маркер залит черным цветом (то есть выделен). В противном случае щелкните на данном маркере мышью, чтобы выделить.
Выберите синий цвет в палитре, расположенной в правой части диалога. В градиенте появится синий цвет (Рис. 5.15).
Теперь наш градиент содержит четыре цвета в задуманном нами порядке. Перемещая треугольные маркеры (квадратные не перемещаются), вы можете смещать позиции цветов в градиенте. Если какой-либо цвет вам в градиенте не нужен, вы можете удалить этот цвет, удалив соответствующий маркер. Например, удалим из градиента желтый цвет
Щелкните мышью на первом треугольном маркере Этот маркер определяет желтый цвет в градиенте. Маркер будет выделен, то есть станет черным.
Нажмите клавишу DELETE. Маркер и соответствующий этому маркеру цвет будут удалены. Теперь у нас остался трехцветный градиент, в котором черный цвет перетекает в синий, и синий - в белый.
Также вы можете скорректировать вид градиента в полях Angle (Угол) и Edge pad (Сдвиг края). Позицию цвета градиента можно определять не только двигая маркеры мышью, но и в поле Position (Позиция). Предварительно маркер должен быть выделен.
Вот таким простым способом вы можете создавать градиенты, содержащие любое количество цветов. Напомним, что градиент - это, как минимум, два цвета, плавно перетекающих друг в друга.
Теперь рассмотрим еще один способ заливки объекта градиентом. Этот способ заключается в использовании вкладки Object Properties (Свойства объекта) на панели Dockers (Вспомогательные окна).
Выделите объект, который хотите залить градиентом.
Выберите команду меню Window ♦ Dockers ♦ Properties (Окно ♦ Вспомогательные окна ♦ Свойства объекта) или нажмите сочетание клавиш ALT + ENTER. На панели Dockers (Вспомогательные окна) появится вкладка Object Properties (Свойства объекта) (Рис. 5.16).

Рис. 5.16. Вспомогательное окно Object Properties (Свойства объекта)
Перейдите на вкладку Fill (Заливка) вкладки Object Properties (Свойства объекта).

Рис. 5.17. Создание градиента инструментом Interactive Fill Tool (Интерактивная заливка)
Обратите внимание, что на объекте появились некоторые элементы управления. Это стрелка, обозначающая направление градиента, два квадратных маркера на границах объекта и полоса посередине стрелки. Чтобы изменить цвета градиента, выполните следующие действия.
Щелкните мышью на левом квадратном маркере.
В палитре цветов выберите начальный цвет. Начальный цвет градиента будет изменен.
Щелкните мышью на правом маркере. Маркер выделится.
В палитре цветов выберите конечный цвет градиента. Конечный цвет в градиенте изменится.
Перемещайте вертикальную полосу на стрелке, чтобы установить смещение центра градиента.
Направление градиента определяется траекторией движения мыши. То есть, если при создании заливки вы будете перетаскивать указатель сверху вниз, то и направление градиента будет сверху вниз (вверху - начальный цвет, внизу - конечный).
Чтобы добавить цвет в созданный таким образом градиент, можно дважды щелкнуть мышью на стрелке в той позиции, в которой цвет должен быть добавлен. На стрелке появится новый маркер, для которого в палитре надо выбрать цвет. Маркеры можно перемещать вдоль стрелки и, тем самым, менять взаимное расположение цветов в градиентной заливке.
Заливка. Казалось бы, нет ничего проще. Этот простой инструмент есть даже в Paint. Однако CorelDraw предполагает гораздо более широкое его использование. Поэтому новичкам будет полезно узнать, как сделать заливку в Кореле разными способами.

Заливка в CorelDraw— простой инструмент, который позволяет закрашивать выделенную контурами область. Присутствует, наверное, во всех известных человечеству графических редакторах и не только: заливки есть и в InDesign, например. Это базовая функция, используемая всеми дизайнерами. С неё проще всего начинать знакомство с обработкой изображений.
Делаем заливку
Начнём с самого простого:

- Запускаем
- Создаём новый документ, пользуясь меню в верхней части окна.
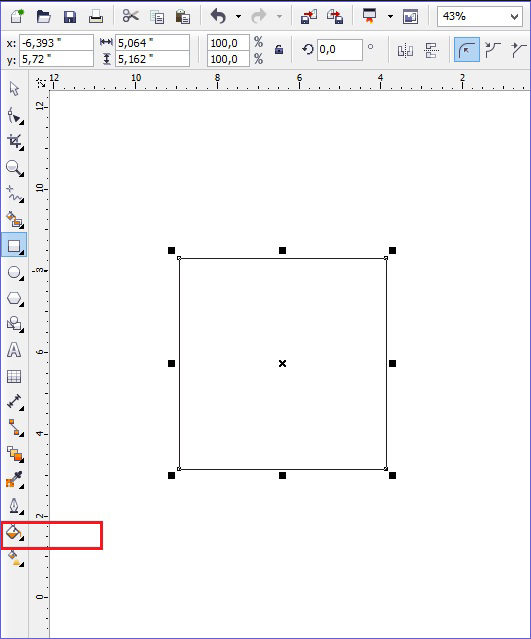
- Рисуем квадратную область.
- Щёлкаем на предпоследний значок в столбце слева (выглядит как наклоненное ведёрко).
- Выбираем Fountain Fill (вторая строчка в контекстном меню).
- Жмём левой кнопкой мыши по нашему прямоугольнику.
- Вуаля! Он окрасился в другой цвет!
Так выполняется самая простая «покраска». Конечно же, это далеко не все возможности редактора. Контур залитой области также можно увеличить и окрасить в определённый цвет. Для этого используем меню в верхней части окна: рядом с параметрами заливки будут параметры контура или абриса, где можно выбрать толщину и цвет.
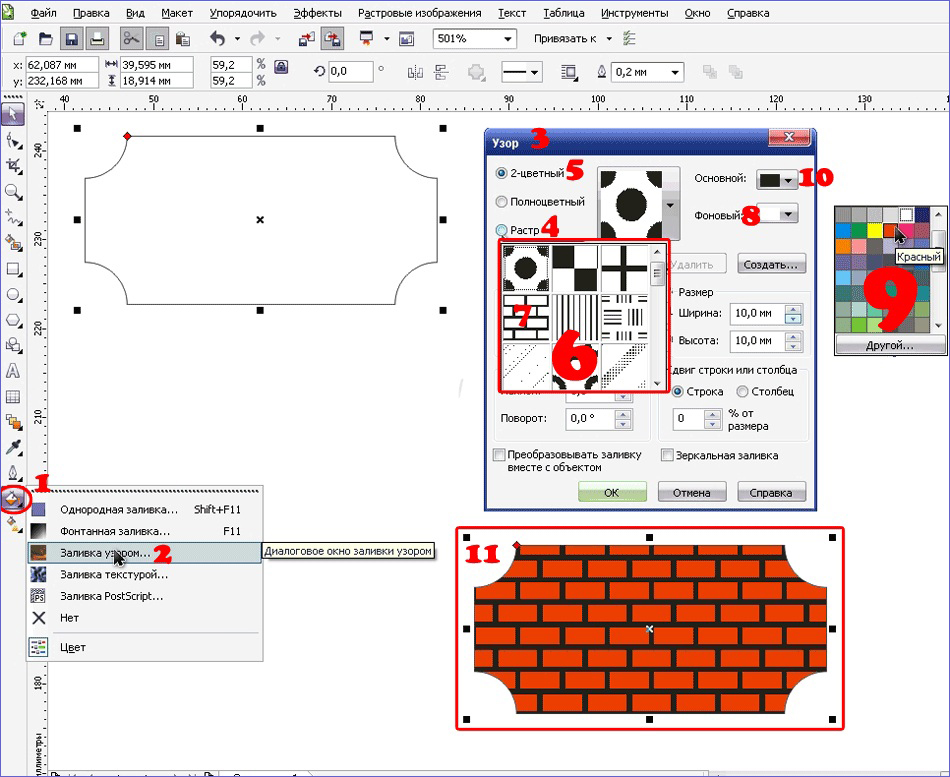
Векторный узор
Такая функция позволяет заливать области не просто однотонным цветом, а узором, который, кстати, тоже может быть создан нами.

- Снова создаём документ и рисуем область для заливки.
- Выбираем то же самое ведёрко, только там уже указываем «Заливка узором». Чтобы сделать это, щёлкаем на маленький чёрный уголочек внизу иконки.
- Определяем, какой узор мы хотим поставить и какие цвета будут использованы.
- Щёлкаем по фигуре, чтобы окрасить его.
Это ещё не всё. Можно изменять размеры элементов узора. Для этого достаточно щёлкнуть по этому элементу и потянуть за уголки контура, удерживая кнопку «G» на клавиатуре.
Градиент
Градиентная заливка — один из самых популярных инструментов почти во всех редакторах. Чем она отличается от обычной? При помощи неё можно окрашивать предметы, опять же, не однотонным цветом, но и не узором. Цвет будет переливаться. Причём так, как мы это определим. Например, можно сделать конический градиент, и область визуально будет выпуклой, будто её рисовали от руки, а не при помощи программы. Кроме неё есть ещё масса различных вариаций, как сделать цвет предмета переливающимся и изменяющимся.

- Создаём документ, рисуем контур.
- Выбираем инструмент «Интерактивная заливка» (Interactive Fill Tool).
- Протаскиваем курсор вдоль нашей нарисованной области, после этого действия по умолчанию будет создан линейный градиент.
- В настройках можно выбрать самые разные типы градиента.
- Например, зажимаем любой другой цвет на палитре и, не отпуская кнопку мыши, перемещаем указатель на пунктирную линию нашей области.
- Довольствуемся результатом.
Конечно же, это далеко не всё. Поиграйте с настройками, и вы увидите, насколько много различных вариаций градиента можно получить. Трудно описать все действия в инструкции. Достаточно потратить 15–20 минут на практику и попробовать всё самостоятельно. Инструмент предлагает самые разные решения для дизайнеров. С каждой версией Корел их становится всё больше.
Интеллектуальная заливка
В CorelDraw X8 присутствует «Интеллектуальная заливка». Она отличается от обычной тем, что, во-первых, машина сама догадывается, какая зона нуждается в закраске, а, во-вторых, при помощи неё можно создавать новые замкнутые части, которые вручную сделать не так-то просто.

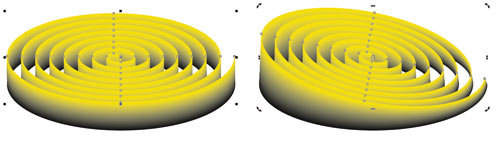
- Создаём два пересекающихся объекта. Например, две спирали, которые будут накладываться одна на другую.
- Щёлкаем на кнопку инструмента «Интеллектуальная заливка».
- Различными цветами выделяем замкнутые области рисунка. Границы будут определяться автоматически.
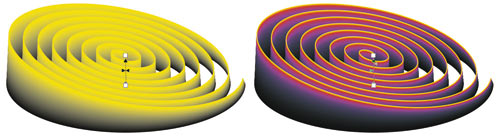
- Пробуем закрасить весь рисунок целиком одним цветом.
- Когда он весь зальётся, и не будет видно внутренних контуров, щёлкаем левой кнопкой мыши по прямоугольнику по центру и перетаскиваем получившуюся фигуру.
- Мы получили новый контур, который нельзя нарисовать при помощи стандартных инструментов.
Таким образом, мы можем как заливать необходимые зоны на рисунке, так и получать новые контуры, чтобы впоследствии их использовать для создания новых элементов.
Теперь вы освоили базовые возможности инструмента «Заливка». Изучайте его дальше, и со временем сможете, делая простые нажатия кнопкой мыши, создавать настоящие шедевры. Главное — постоянно практиковаться.
Читайте также:

