Цветной файл весит больше чем черно белый
Обновлено: 07.07.2024
Войти
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
Дневник человека, пытающегося постичь маркетинг, продажи и жизнь.Как уменьшить размер файла отсканированного документа. Инструкция для чайников.
Получив сегодня от человека, в способностях которого я ни капли не сомневаюсь, и который не чужд компьютерам и интернету, письмо с вложением трёх отсканированных документов общим весом 38 мегабайт,

я решил рассказать ему поэтапно, как уменьшать файлы, получающиеся в результате сканирования.
А потом подумал, что, наверняка, это будет интересно и полезно кому-то ещё.
Итак. Приступим.
Предупреждение: думаю, что большинству моих читателей эта запись будет не интересна и не даст никакой новой информации.
Не говорите, что я не предупреждал ;-)
0. Начать следует с того, что программы управления многими сканерами допускают настройку качества и размера выходного файла, а также его формат.
В 99,99% случаев Вам будет достаточно формата JPG , размера 1200*1600 , DPI = 300, в остальных случаях: 2400 * 3200, соответствующих размеру листа А4
Но, если настроить в сканере не удалось, то именно руководство, изложенное ниже, поможет нам всё решить.
1. Итак, мы имеем файл, отсканированный со страницы А4.
Мы поставили формат TIFF (или наш не очень новый сканер отказывается сохранять файлы в других форматах, или сам сбрасывает каждый раз наши настройки, или быстро работает, только сохраняя именно в TIFF) - со всеми перечисленными случаями я сталкивался и все они победимы.
Полученный файл имеет жуткий вес 26 мегабайт.
2. Открываем его в программе IrfanView.
Я рекомендую эту программу, потому что пользуюсь именно ей для просмотра изображений уже более 12 лет. Она бесплатна для некоммерческого использования и поддерживает множество удобных плагинов. Скачивать её лучше всего с официального сайта.
3. Выбираем "сохранить как":
4. и выбираем формат - JPG


5. Выставляем качество файла 85% - в большинстве случаев этого более, чем достаточно, а этот показатель весьма сильно влияет на итоговый размер файла
6. Нажимаем "сохранить". И вот наш файл - о чудо! - "весит" уже менее 1,5 мегабайт!
7. На этом можно и остановиться, но если файл, который мы отправляем, будут только смотреть на мониторе, не распечатывая, или распечатывать без необходимости сохранить высокое качество, мы можем ещё уменьшить файл. Понадобится минута.
Мы нажимаем сочетание клавиш Ctrl + R или выбираем в меню "изменить размер изображения":

и уменьшаем размер изображения:
После чего "вес" файла стал совсем небольшим, по сравнению с начальным, менее 1 мегабайта
На этом можно остановиться окончательно.
Добавлю, что в зависимости от целей, размер и вес файла можно изменять в очень значительном диапазоне.
Экспериментируйте!
Я желаю вам успеха во всём!

Что такое битовая глубина?
Перед тем, как сравнивать различные варианты, давайте сначала обсудим, что означает название. Бит является компьютерной единицей измерения, относящейся к хранению информации в виде 1 или 0. Один бит может иметь только одно из двух значений: 1 или 0, да или нет. Если бы это был пиксель, он был бы абсолютно черного или абсолютно белого цвета. Не очень полезно.
Так «битовая глубина» определяет малейшие изменения, которые вы можете сделать, относительно некоторого диапазона значений. Если наша шкала яркости от чистого черного до чистого белого имеет 4 значения, которые мы получаем от 2-битного цвета, то мы получим возможность использовать черный, темно-серый, светло серый и белый. Это довольно мало для фотографии. Но если у нас есть достаточное количество бит, мы имеем достаточно шагов с широким диапазоном серого, чтобы создать то, что мы будем видеть как совершенно гладкий градиент от черного к белому.
Ниже приведен пример сравнения черно-белого градиента на разной битовой глубине. Данное изображение – это просто пример. Нажмите на него, чтобы увидеть изображение в полном разрешении в формате JPEG2000 с разрядностью до 14 бит. В зависимости от качества вашего монитора, вы, вероятно, сможете увидеть только разницу до 8 или 10 бит.

Как понимать битовую глубину?
Было бы удобно, если бы все «битовые глубины» можно было сравнить непосредственно, но есть некоторые различия в терминологии, которые нужно понимать.
Вы бы могли предположить, что 16-бит означает 16-бит на канал в Photoshop, но в данном случае это работает иначе. Photoshop реально используется 16 бит на канал. Тем не менее, он относится к 16-разрядным снимкам по-другому. Он просто добавляет один бит к 15-битам. Это иногда называют 15+1 бит. Это означает, что вместо 2 16 возможных значений (что равнялось бы 65536 возможным значениям) существует только 2 15+1 возможных значений, что составляет 32768+1=32769.
Таким образом, с точки зрения качества, было бы справедливо сказать, что 16-битный режим Adobe, на самом деле содержит только 15-бит. Вы не верите? Посмотрите на 16-разрядную шкалу для панели Info в Photoshop, которая показывает масштаб 0-32768 (что означает 32769 значения учитывая ноль. Почему Adobe так делает? Согласно заявлению разработчика Adobe Криса Кокса, это позволяет Photoshop работать гораздо быстрее и обеспечивает точную среднюю точку для диапазона, который является полезным для режимов смешивания.
Далее мы будем говорить о битовой глубине в терминологии Photoshop.
Сколько бит вы можете увидеть?

Как всё это проверить? Для наглядности создадим документ шириной 16384 пикселей, что позволяет использовать ровно 1 пиксель для каждого значения в 14-битном градиенте. Специальный алгоритм создаёт градиенты с каждой битовой глубиной от 1 до 14 на изображении. Файл PSB весит более 20GB, поэтому поделиться им нет возможности. Но можно создать изображение в формате JPEG2000 с полным разрешением. При глубине цвета 16-бит вы не увидите разницы даже при экстремальном редактировании кривых. Удивительно, как этот файл JPEG2000 сжимает оригинальное изображение с 20Gb до 2Mb.
Не забудьте включить сглаживание в панели градиента, так как это лучше всего подходит для тестирования.
Важно также отметить, что вы, вероятно, столкнутся с ложной «полосатостью» при просмотре изображений на увеличении менее чем 67%.
Зачем использовать больше бит, чем вы можете увидеть?
Почему у нас есть варианты, даже больше, чем 10-бит в наших камерах и Photoshop? Если мы не редактировали фотографии, то не было бы никакой необходимости добавлять больше бит, чем человеческий глаз может видеть. Однако, когда мы начинаем редактирование фотографий, ранее скрытые различия могут легко вылезть наружу.
Если мы значительно осветлим тени или затемним блики, то мы увеличим некоторую часть динамического диапазона. И тогда любые недочёты станут более очевидны. Другими словами, увеличение контраста в изображении работает как уменьшение битовой глубины. Если мы будем достаточно сильно выкручивать параметры, на некоторых участках снимка может появиться полосатость. Она будет показывать переходы между цветами. Такие моменты обычно становятся заметны на чистом голубом небе или в тенях.
Всё дело в плавности редактирования. При работе с кривыми или другими инструментами вы получите больше шагов коррекции тонов и цветов. Переходы будут плавней в 16 бит. Поэтому, даже если разница не может быть изначально заметна, переход к меньшей битовой глубине цвета может стать серьезной проблемой позже, при редактировании изображения.

Так сколько бит действительно нужно в камере?
Изменение 4 стопов в обеспечит потерю чуть более 4 бит. Изменение 3 стопов экспозиции находится ближе к потере 2 бит. Как часто вам приходится настолько сильно корректировать экспозицию? При работе с RAW коррекция до +/- 4 стопа – это экстремальная и редкая ситуация, но такое случается, поэтому желательно иметь дополнительные 4-5 бит над пределами видимого диапазонов, чтобы иметь запас. При нормальном диапазоне 9-10 бит, с запасом нормой может быть примерно 14-15 бит.
На самом деле, вы, вероятно, никогда не будете нуждаться в таком большом количестве данных по нескольким причинам:
- Есть не так много ситуаций, когда вы встретите идеальный градиент. Ясное голубое небо, вероятно, наиболее частый пример. Все остальные ситуации имеют большое количество деталей и переходы цветов не плавные, поэтому вы не увидите разницу при использовании различной битовой глубины.
- Точность вашей камеры не так высока, чтобы обеспечить точность цветопередачи. Другими словами, в изображении есть шум. Из-за этого шума обычно намного сложнее увидеть переходы между цветами. Получается, что реальные изображения обычно не способны отобразить переходы цвета в градиентах, так как камера не способны запечатлеть идеальный градиент, который можно создать программно.
- Вы можете удалить переходы цветов во время пост-обработки при помощи использования размытия по Гауссу и добавления шума.
- Большой запас бит нужен только для экстремальных тональных поправок.
Принимая все это во внимание, 12-бит звучит как очень разумный уровень детализации, который позволил бы выполнять отличную постобработку. Тем не менее, камера и человеческий глаз по-разному реагирует на свет. Человеческий глаз более чувствителен к тени.
Интересный факт заключается в том, что многое зависит от программы, которую вы используете для постобработки. К примеру, при вытягивании теней из одного и того же изображения в Capture One (CO) и в Lightroom можно получить разные результаты. На практике оказалось, что СО больше портит глубокие тени, чем аналог от Adobe. Таким образом, если вы вытягиваете в LR, то можно рассчитывать на 5 стопов, а в CO – всего на 4.
Но всё таки, лучше избегать попыток вытянуть более 3 стопов динамического диапазона из-за шума и изменения цветового оттенка. 12-бит, безусловно, разумный выбор. Если вы заботитесь о качестве, а не размере файла, то снимайте в 14-битном режиме, если ваша камера позволяет.
Сколько бит стоит использовать в Photoshop?
Нет никакого смысла использовать 32-битный режим, если вы не обрабатываете файл HDR.
Сколько бит нужно для интернета?
Преимущества 16 бит заключаются в расширении возможностей редактирования. Преобразование окончательного отредактированного изображения в 8 бит прекрасно подходит для просмотра снимков и имеет преимущество в создании небольших файлов для интернета для более быстрой загрузки. Убедитесь, что сглаживание в Photoshop включено. Если вы используете Lightroom для экспорта в JPG, сглаживание используется автоматически. Это помогает добавить немного шума, который должен свести к минимуму риск появления заметных переходов цвета в 8 бит.
Сколько бит нужно для печати?
Если ваша лаборатория печати принимает 16-битный формат (TIFF, PSD, JPEG2000), просто спросите у специалистов какие файлы предпочтительны.
В чем разница между битовой глубиной и цветовым пространством?
Битовая глубина определяет число возможных значений. Цветовое пространство определяет максимальные значения или диапазон (обычно известные как «гамма»). Если вам нужно использовать коробку цветных карандашей в качестве примера, большая битовая глубина будет выражаться в большем количестве оттенков, а больший диапазон будет выражаться как более насыщенные цвета независимо от количества карандашей.
Чтобы посмотреть на разницу, рассмотрим следующий упрощенный визуальный пример:

Как вы можете видеть, увеличивая битовую глубину мы снижаем риск появления полос перехода цвета. Расширяя цветовое пространство (шире гамма) мы сможем использовать более экстремальные цвета.
Как цветовое пространство влияет на битовую глубину?
Цветовое пространство (диапазон, в котором применяются биты), поэтому очень большая гамма теоретически может вызвать полосатость, связанную с переходами цвета, если она растягивается слишком сильно. Помните, что биты определяют количество переходов по отношению к диапазону цвета. Таким образом, риск получить визуально заметные переходы увеличивается с расширением гаммы.
Рекомендуемые настройки, чтобы избежать полосатости
После всего этого обсуждения можно сделать заключение в виде рекомендаций, которых стоит придерживаться, чтобы избежать проблем с переходами цветов в градиентах.
- 14+ бит RAW файл является хорошим выбором, если вы хотите, наилучшее качество, особенно если вы рассчитываете на корректировку тона и яркости, например, увеличение яркости в тенях на 3-4 стопа.
- 12-битный RAW файл отлично подойдёт, если вы хотите иметь меньший вес файлов или снимать быстрее. Для камеры Nikon D850 14-битный RAW файл примерно на 30% больше, чем 12-битный, так что это является важным фактором. И большие файлы могут повлиять на возможность снимать длинные серии кадров без переполнения буфера памяти.
- Никогда не снимайте в JPG, если вы можете. Если вы снимаете какие-то события, когда нужно быстро передавать файлы и качество снимков не играет роли, то конечно Jpeg будет отличным вариантом. Также вы можете рассмотреть возможность съёмки в режиме JPG + RAW, если вам нужен более качественный файл впоследствии. Стоит придерживаться цветового пространства SRGB, если вы снимаете в JPG. Если вы снимаете в RAW, вы можете игнорировать настройки цветового пространства. Файлы RAW в действительности не имеют цветового пространства. Оно не устанавливается, пока не выполнена конвертация файла RAW в другой формат.
Lightroom и Photoshop (рабочие файлы):
Экспорт для интернета:
- JPG с 8 битами и цветовым пространством sRGB идеально подходит для интернета. В то время как некоторые мониторы способны отображать большую битовую глубину, увеличенный размер файла, вероятно, не стоит этого. И в то время как все больше и больше мониторов поддерживают более широкие гаммы, не все браузеры правильно поддерживают управление цветом и могут отображать изображения неправильно. И большинство из этих новых мониторов вероятно никогда не проходили калибровку цвета.
Взгляд в будущее
В данный момент выбор большей битовой глубины для вас может не иметь значения, так как ваш монитор и принтер способны работать только в 8 бит, но в будущем всё может измениться. Ваш новый монитор сможет отображать больше цветов, а печать можно осуществить на профессиональном оборудовании. Сохраняйте свои рабочие файлы в 16-бит. Этого будет достаточно, чтобы сохранить наилучшее качество на будущее. Этого будет достаточно, чтобы удовлетворить требованиям всех мониторов и принтеров, которые будут появляться в обозримом будущем. Этого диапазона цвета достаточно, чтобы выйти за пределы диапазона зрения человека.
Однако гамма – это другое. Скорее всего, у вас есть монитор с цветовой гаммой sRGB. Если он поддерживает более широкий спектр Adobe RGB или гамму P3, то вам лучше работать с этими гаммами. Adobe RGB имеет расширенный диапазон цвета в синем, голубом и зелёном, а P3 предлагает более широкие цвета в красном, желтом и зеленом. Помимо P3 мониторов существуют коммерческие принтеры, которые превышают гамму AdobeRGB. sRGB и AdobeRGB уже не в состоянии охватить полный диапазон цветов, которые могут быть воссозданы на мониторе или принтере. По этой причине, стоит использовать более широкий диапазон цвета, если вы рассчитываете на печать или просмотр снимков на лучших принтерах и мониторах позже. Для этого подойдёт гамма ProPhoto RGB. И, как обсуждалось выше, более широкая гамма нуждается в большей битовой глубине 16-бит.
Как удалить полосатость
Если вы будете следовать рекомендациям из этой статьи, очень маловероятно, что вы столкнетесь с полосатостью в градиентах.
- Преобразуйте слой в смарт-объект.
- Добавьте размытие по Гауссу. Радиус установите таким, чтобы скрыть полосатость. Радиус, равный ширине полосатости в пикселях идеален.
- Используйте маску, чтобы применить размытие только там, где это необходимо.
- И, наконец, добавьте немного шума. Зернистость устраняет вид гладкого размытия и делает снимок более целостным. Если вы используете Photoshop CC, используйте фильтр Camera RAW, чтобы добавить шум.
Об авторе: Greg Benz – фотограф из Миннеаполиса, штат Миннесота. Мнения, выраженные в этой статье принадлежат исключительно автору. Вы можете узнать больше о его работах на сайте
Следите за новостями: Facebook, Вконтакте и Telegram

1. Формулировка заповедей носит шуточный характер и не имеет свой целью задеть чьи-либо чувства. 2. Ниже - рекомендации, а не постулаты. Я знаю, что ничего не знаю - девиз любого пытливого ума.
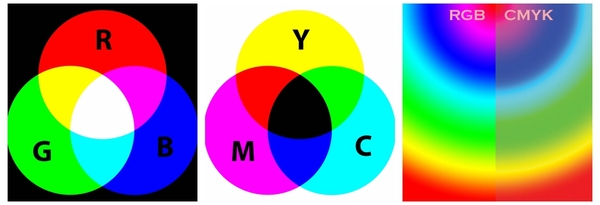
1 заповедь. Не ЭрДжиБи!
Печатают на бумажке. Смотрят на экране. Для печати нужно переводить цвета в схему CMYK. А для распространения по сети и просмотра вашей работы на экране - в RGB.

Фундаментально цветовые схемы отличаются тем, что CMYK учитывает, что незапечатанный фон - как минимум белый (бумага) и изображение на нем появляется с помощью красок (Cyan - голубая, Magenta - розовая, Yellow - желтая, Key color - чаще всего черный). А в RGB (Red - красный, Green - зеленый, Blue - голубой) изображение получается за счет света и условный фон - черный - свет же выключили, монитор не горит, экран не светится.

Смесь RGB дает белый свет, а смесь красок CMYK - серо-коричневый (коричнево-черный).
Лайфхак №1: Перед началом работы с макетом спросите заказчика - зачем он ему. И заострите внимание на том, что это действительно важно.
Лайфхак №2: Из макета для печати проще сделать файл для просмотра на экранах. Мониторы намного терпимее, чем бумага, относятся к таким спорным вещам, как тени, прозрачности и сумма красок.
2 заповедь. Чти профиль цветовой, как родителей цвета на макете.
Цветовой ICC профиль - файл, описывающий, как устройство вывода (принтер либо монитор) читает цвет. Если посмотреть на одно и то же изображение на 5 разных мониторах (PC, а не мак!) то цвета будут существенно различаться. Вот прям пипец как различаться. Не верите - затестите сами. Срабатывает эффект строительства Вавилонской башни. Видеокарта говорит по китайски, монитор на американском английском, операционка слышит невнятное бормотание и решает, что это иврит, а в итоге мы видим то, что мы видим=) Выход - Mac, калибровка монитора на PC или опыт сын ошибок трудных.
Подробнее о том, какой профиль использовать, смотрите в "заповеди" 4.

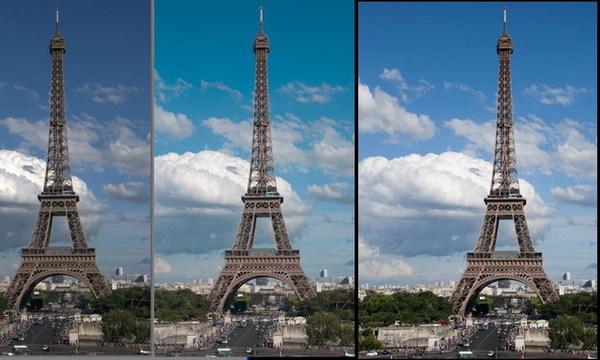
3 заповедь. Не пренебреги цветокоррекцией.
Вы помните, что печатаем мы с помощью 4х красок (CMYK)? Описываем (в дизайнерской программе) мы все цвета для печати тоже с помощью этих 4х красок. А точнее с помощью
100 млн вариантов смешивания этих красок. Но в теории цветов чуть больше, чем на практике. С момента С50 М50 Y25 С100 мы получим черную кляксу - глубокую черную кляксу =))) Поэтому стоит помнить, что чем бОльшим количеством красок вы опишите цвет, тем темнее он получится.

Яркий красный (алый) это C0 M100 Y100 K0, бережно добавив голубой краски мы можем получить более глубокий красный, а черный использовать для создания контрастных областей, теней, контуров, или чтобы сделать цвет более "припыленным".

На экране, чем больше света (смеси каналов RGB) мы прибавляем, тем изображение ярче, на печати же - чистый цвет - дает смесь наименьшего количества красок. Это следует учитывать при подготовке к печати ярких макетов: мультяшек, реклам, цветокоррекции еды и кожи человека=)
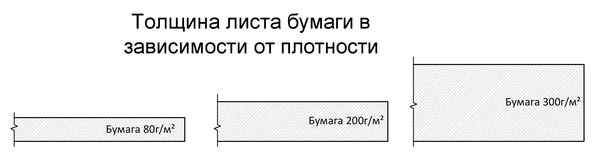
4 заповедь. Да не размажется печать твоя. Сумма красок и плотность листа.
Бумага бывает разной плотности, чаще всего:
- писчая бумага из принтера имеет плотность от 70 г/м2
- листовки, флаеры и меню печатаются на бумаге 110-150 г/м2
- визитки, обложки, упаковка до 300 г/м2.

Бумага с разной плотностью по-разному впитывает краску. Результаты на печати могут быль следующими - мало краски на плотной бумаге - бледный цвет. Много краски на тонкой бумаге - цвет просочится на обратную сторону листа, а если печать двусторонняя - все плохо=(
Глянцевая и матовая поверхности тоже ведут себя с краской по-разному. Капните чаем на стол, а затем и на лист бумаги - поймете о чем я говорю=)
Эту впитываемость нужно учитывать при подготовке файлов на печать. Иначе на выходе есть шанс получить косяк/баг/сбой/лажу.
Чаще всего сумма красок (сумма показателей CMYK) должна быть не больше 280-300% (реже 320).
То есть, если у вас С63 М90 Y85 С100=63+90+85+100=338, то велика вероятность брака на печати.

Для офсетной печати
- по мелованой бумаге плотностью 100-150 г/м пользуйтесь профилем Coated FOGRA39 (ISO Coated v2)
- для бумаг плотностью до 100 г/м - профилем ISO Coated v2 300% (ECI)
Не используйте профили Euroscale Coated v2 (по некоторым данным он не соответствует реальному печатному процессу ни в одной типографии) и US Web Coated (SWOP) (он соответствует американским стандартам печати).
5 заповедь. Размер твой друг твой.
Всегда! Всегда выставляйте в редакторе, в котором вы работаете фактический размер бумажки, на которой ваше творение будет напечатано. Не знаете? Узнайте! Спросите заказчика, например. Если он не знает сам, придумайте вместе. Две головы, две мысли и две идеи чаще всего лучше одной неподтвержденной ничем гипотезы!
6 заповедь. Не забудь про вылет.
Вылет это спасительные 3-5 мм, которые нужно добавить к каждому краю макета, чтобы на этапе резки в типографии не отрезали самого важного. Резка в типографиях выглядит как то так:

В случае сложной формы вырезаемого объекта может быть задействовано более сложное оборудование - плоттер.

Каким бы восхитительным не было оборудование типографии, а 3-5мм по краям макета стоит прибавить. Вот как это выглядит.

Берете фактический размер 90х50, и добавляете 4 раза (стороны же 4) по 3мм, получаете 96х56.
7 заповедь. Убери информацию свою от края подальше.
На рисунке к предыдущей заповеди вы увидите правильный совет. Отодвиньте еще на 2-5 мм от края всю основную информацию на макете (тексты, контакты, важную часть фото). Рука печатника дрогнет, машину коротнет, программа даст сбой = лажа на выходе.
8 заповедь. Чти разрешение.
- для промышленной печати все картинки должны быть 300 точек на дюйм(dpi),
- для бытового принтера сойдет 100-150 dpi,
- для широкоформатной печати, на которую зритель будет любоваться с расстояния минимум метр. а то и два 90-120 dpi
- для экранов 72 ppi - за глаза и за уши.
Лайфхак: Как узнать сколько dpi (на самом деле ppi) на картинке? Измеряете длину и ширину макета в сантиметрах, умножаете каждое значение на 118 (для 300 dpi) и получаете нужный размер в пикселях.
21 х 29,7 см = 2478 х 3505 пикс
9 заповедь. Клади главное наверх!
Об оверпринте. Объекты черного цвета стоит помещать наверх. Раньше это было непреложным правилом, сейчас - лучше уточнить у типографии. Зачем и почему нужно это делать? Посмотрите как схематично выглядит офсетная печать.
Чтобы осуществить печать, краски в типографиях "намазывают" на металлические листы (или цилиндры) и этими листами делают оттиск на бумаге. В машиностроении - штамповка, в типографии - оттиск. И если лист светлой краски ляжет поверх уже напечатанной темной, может быть вот такой вот эффект.

Не попадает на доли милиметра и оставляет часть листа незапечатанной. Такое еще иногда случается.
Но, если мы сначала всю площадь запечатаем светлой краской, а потом уже бухнем темной, зазоров не будет, да и черный цвет получится более сочным.

Подробнее можно почитать в статьях на сайтах типографий, например. Если пытливый ум жаждет бОльшего - ищите=)
10. Треппинг
Это еще одно (помимо оверпринта) решение состыковки цветов активно используется в сувенирке. Поскольку поля цвета там довольно большие, в местах надложения красок друг на друга делается небольшой припуск (обводка). И вероятность зазора (незапечатанной области) между красками уменьшается. Чтобы не получить так.


Это базовые правила. Как любые правила, их можно нарушать, с ними можно играться, если есть желание, свободное время и если ваш заказчик морально и материально готов к неожиданностям. Тут лучше спросить у него =)
Еще раз, кратко.
- Переводите из RGB в CMYK
- Не забывайте про цветовой профиль и сумму красок
- Не пренебрегайте цветокоррекцией
- Размер макета должен совпадать с размером бумаги, на котором макет напечатают
- Вылеты под обрез сохранят нервы и средства
- А отступ от края сохранит информацию от случайного обрезания=)
- Для красивых изображений на печати - помните о разрешении картинки
- Оверпринт и треппинг, если не знаете нужны ли они - спросите у типографии.
Есть еще много тонкостей вроде растрирования теней и прозрачностей, но простыня получилась итак не маленькой, пора заканчивать =)

Графический и Веб-дизайн
603 поста 11.5K подписчиков
Правила сообщества
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
Если оступился:
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;
Профили цветоделения для офсета вообще лучше брать в самой типографии, если его нет, то брать требования и создавать профиль самому.
Мак - не выход, калибровка всё равно нужна.
"для экранов 72 ppi - за глаза и за уши" Применительно к экранам, важен размер в пикселях по горизонтали и вертикали, а не разрешение в ppi. Оно к слову у всех мониторов разнится
1. Насчет разрешения я бы уточнил, что оно должно быть изначально высоким. А то из 72 в PS некоторые ставят 300 при сохранении размера - и думают "оо 300 же, пойдет!".
2. Еще важный пункт - шрифты. Они должны быть внедрены или закривлены. Почему? невнедренные могут слететь при выводе и тираж под нож. Но даже внедренный шрифт не дает гарантий - один раз на цифре при печате шрифт слетел, хотя внедрен был.
3. Текст черный не должен быть составным черным, А должен быть 0/0/0/100 и даже не 97.
4. Большие заливки черного лучше делать составным(композитным) черным, который лучше узнать у типографии где будете выводить.
5. Из корела внимательнее макеты надо выводить - зачастую на пдфках пропечатываются направляющие/сетка (даже если на слое стоить не печатать). И все эффекты обязательно растриовать, причем лучше фоновку с эффектами на один слой, а текстовку в кривых на другой - корел часто при растрированни эффектов жутко растрирует ядом находящиися текст.
Для ширкоформатки в большинстве случаев хватае 30-60 dpi.
Если любая из сторон больше 3 метров, не больше 30 dpi.
Пост хороший, но влепил минус за "лайфхак".
В тексте - то советы, а лайфхак - это совсем другое.
Поехать учиться в другую страну бесплатно, да еще и со стипендией - вот это лайфхак (взлом жизни).
Сдавать хату в мск и жить на эти бабки у моря - вот это лайфхак.
А у тебя советы. СОВЕТЫ!
UPD НЕТ, ПЕРЕДУМАЛ. Плюс все равно! Спасибо за пост!
1.M- magenta пурпурный, k - не кей колор, а контур колор.
2.мак. ой Господи на ретину смотреть невозможно, с точки зрения цветопередачи. Не вводите людей в заблуждение!
3. Всё так да не так, если выхотите для примера получить красивый, качественный, серый цвет НИ В КОЕМ случае не используйте лишь одну чёрную краску малой процентовки( с малым растрированием) лучше сделать "подложку" из всех 4 цветов, а ещё лучше даже без чёрной. Поверьте качество будет в разы лучше!
4. Про бумагу отдельный очень длинный разговор, если очень просто и двумя словами, матовая бумага сильнее впитывает краску, это нужно учесть сразу! Об остальном говорить очень долго, но я уверен что любой полиграфист вам объяснит все ньюансы, если задать грамотно сформулированный вопрос!
По профилям вкратце. приведу одну фразу из учебника по технологии печати:
Все изображения, использованные в вёрстке, должны быть без ICC-профиля. Наличие профиля проводит к изменению цвета изображения. И там дальше очень много слов
5.ок!
6. В точку, еще и рамки не вздумайте лепить по краям.
7. Ок!
8.ну. ок! Если это не плакат конечно.
9.10. Пока читал 9 пункт сразу задумался о треппинге, он крайне желателен, так как если вы печатаете какой нибудь маленький буклетик а5 формата, на машине большого формата. То просто поверьте ваш макет будет на листе не один(логично) и выворотка (допустим белые буквы например на фиолетовом фоне) в углу печатного оттиска превратится в кашу с торчащими во все стороны красками, тогда как остальные печатные элементы будут очень даже красивыми.
А ето заповеди для кого?
Если для специалиста то если он специалист и так это знает. Ели для клиента то ему ето не упиралось, все что нужно покажут и расскажут манагеры, инженеры и прочие дизайнеры. УПП на то и УПП.
Все просто как три копейки показывается образец и говориться скока стоит.
Как выбрать RGB или CMYK если продукт нужен и для печати и для интернета?
Не стоит морочить людям голову 300 dpi. Сколько же миллиардов гигабайт перекачали зря из за этой тупой круглой цифры. 225 dpi вам будет выше крыши. Это для печати с линеатурой 150. В Москве ни одна обычная типография не печатает с более высокой, только репродукции картин. А теперь сравните размер файла с 300 и 225 dpi и одумайтесь. Можно почитать форумы типа ниже-предложенного. Остальное в спец литературе.
"для широкоформатной печати редко используется разрешение даже 150 dpi, в то время как для офсета это обычно низший порог (газетная линиатура 75 lpi). широко используемое разрешение 300 dpi на самом деле не есть общий стандарт. на самом деле эта цифра получена исходя из предполагаемой линиатуры печати 150 lpi, умноженной на широкораспространенный коэффициент 2. НО. во-первых, линиатура имеет свойство быть разной. некоторые печатают рекламную продукцию 175 линиатурой. альбомы репродукций иногда печатают 200. помножив на все тот же коффициент 2, получим 350 dpi и 400 dpi соответственно. во-вторых, в среде полиграфистов нет единого мнения по поводу коэффициента (далее — К). очень многие утверждают, что правильный К — это не 2, а 1,5. соответсвенно при К=1,5 , требуемые разрешения имиджей для линиатур 150, 175 и 200 lpi — 225, 262 и 300 dpi. для газетной печати на 75 lpi получится 150 dpi при К=2 и 112 при К=1,5. тем, кому интересно, какой же К более правильный, рекомендую при очередном тираже на полях поставить 2 одинаковых имиджа но с разным разрешением (для К=2 и К=1,5). не забудьте их подписать где какой smile.jpg
заберите из типографии лист до обреза и оцените, какой имидж вам больше нравится. вот с таким К и расчитывайте в дальнейшем разрешение своих имиджей под офсет.
ЗЫ в сети есть статья, где детально объясняется, почему К=1,5 лучше чем К=2. и почему при меньшем разрешении в случае с К=1,5 имидж в итоге на печати более четкий, чем при большем разрешении при К=2. правда, это не аксиома."
Предлагаю рассмотреть, что это за звери - форматы фотографий JPG и RAW, на что они влияют и когда на них стоит обращать внимание. Что такое размер фото и вес файла, как они измерятся и от чего зависят.

Почти все фото камеры могут сохранять фотографии в формате JPG (даже камеры телефонов и планшетов). Во всех зеркальных и без зеркальных камерах, а так же в продвинутых компактах в дополнение к JPG есть, как минимум, RAW и RAW+, и иногда TIFF.
Чтобы разобраться с форматами, для начала нужно договориться, что подразумевается под понятиями "размер" фотографии и "вес" файла (фотографии). Предлагаю рассмотреть эти понятия на более осязаемых объектах. например, на вкусностях.
1 | Что такое пиксель:

Если измерить размер этой вазочки с ягодами, то это буде где-то 10 сантиметров в высоту и этак сантиметров 13 в ширину. примерно. То есть мы привыкли измерять предметы сантиметрами (метрами, километрами и так далее). Если же говорить о фото этой же вазочки, то изначальный размер фотографии - 7360 пикселей (px) в ширину на 4912 пикселей (px) в высоту. Это максимальный размер фото, на который способна моя камера Nikon. Для размещения этого фото на сайте, размер фото уменьшен до 1200px на 798px (зачем, расскажу чуть позже).
Что такое пиксель? Сделанные цифровыми камерами или оцифрованные на сканере фотографии представляют собой комбинацию крошечных цветных квадратиков - пикселей. Если вы сильно увеличите любую фотографию, то увидите эти пиксели. Чем больше в фото таких пикселей, тем более детальная картинка.

Увеличенный в тысячу раз фрагмент фото - видны квадратики пикселей.
2 | Можно ли пиксели перевести в сантиметры:
Именно это и происходит, когда вам нужно напечатать фотографии на бумаге. Здесь понадобится ещё один показатель - плотность пикселей (разрешение), которую сможет напечатать принтер (или другая машина для печати фото). Полиграфическим стандартом для фотографий является разрешения 300 dpi (dpi - количество точек на дюйм). Например, для печати в красивых глянцевых журналах используют фото с разрешением 300 dpi.
Чтобы вы не ломали голову над делением размера фото на разрешение и не переводили дюймы в сантиметры, в любой программе для просмотра и редактирования фото (например, в Photoshop) есть функция просмотра размера изображения фото в сантиметрах. Она вам понадобится, чтобы понять, какого максимального размера фотографию в хорошем качестве (с разрешением 300 dpi), вы сможете напечатать на бумаге или другом материальном носителе.
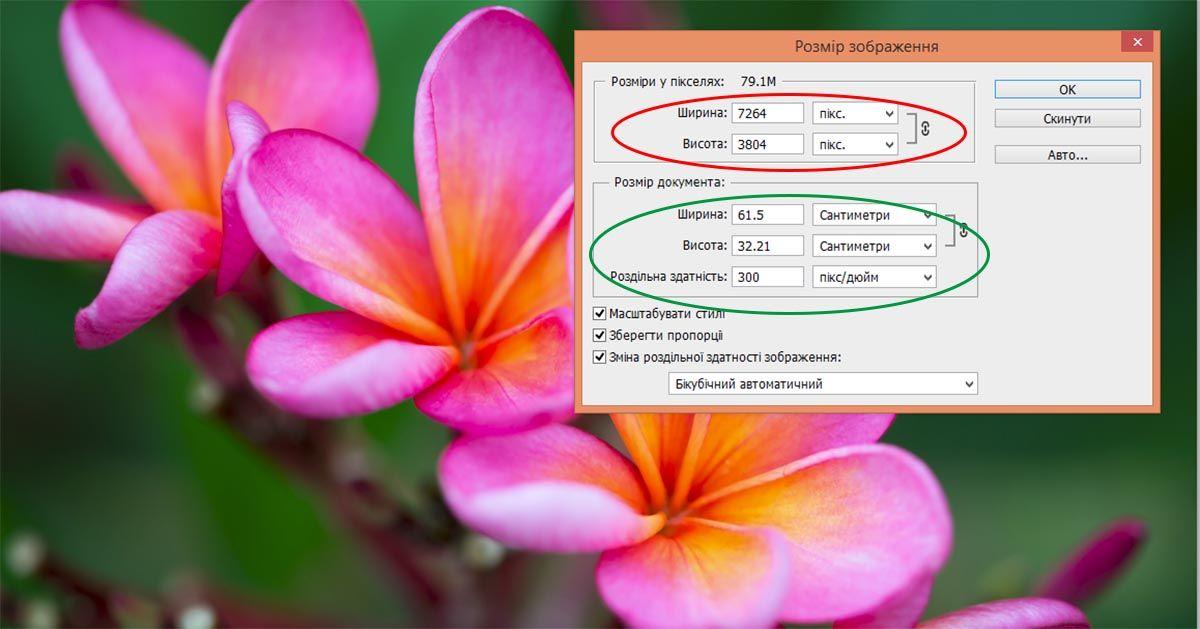
Например, это фото с тропическими цветами Франжиспани, можно напечатать размером 61 см на 32 см.

Размер фотографии в пикселях и сантиметрах в программе Photoshop
Чтобы узнать размер фото в пикселях и сантиметрах в программе Photoshop, нужно нажать комбинацию клавиш Alt+Ctrl+I или зайти в меню Image (Изображение) ►Image size (Размер изображения).
Читайте о 6 способах узнать размер фото в статье - Как узнать размер фото
Вернёмся к реальности цифровых фото - к пикселям и размерам фото в пикселях. Что произойдёт, если уменьшить количество пикселей в фото? Ответ - ухудшиться качество фотографии. Например, я взяла фото этой же вазочки с ягодами, что в начале статьи, и уменьшила размер фото до 150 пикселей в ширину. При таком уменьшении программа уничтожает часть пикселей. Фотография стала миниатюрной:
Теперь попробуем "растянуть" фото на всю страницу:

Растянутая картинка выглядит мутной и нечёткой
Как видите, детализация уже не та, так как часть пикселей (а вместе с ними и деталей) отсутствует.
Конечно, если использовать эту уменьшенную картинку как маленькую иконку или небольшое изображение в презентации Power Point, то будет смотреться вполне нормально, но вот для печати в журнале на пол страницы она явно не подойдёт.
3 | Какой размер фотографии (сколько пикселей) оптимален:
Зависит от задачи. Фейсбук, например, автоматически уменьшает размер всеx загружаемых фотографий до 2048 пикселей в ширину. Как бы вы не хотели поделиться с друзьями высококачественным фото больного размера, Фейсбук вам этого не позволит. Грузите на другие ресурсы (например, на Dropbox). Самое распространённое разрешение экранов мониторов - 1920 px на 1080 px. Теоретически, если вы планируете своими фотографиями наслаждаться в электронном виде и рассылать по соц сетям, то 2048 px по длинной стороне вполне достаточно. Но на практике технологии не стоят на месте - мониторы становятся всё больше, соц сети более лояльны к размеру фото.
Если же вы планируете когда-нибудь печатать фото, то сохраняйте фото в максимально возможном разрешении, которое только позволит ваша камера (внимательно изучите инструкцию к вашей камере, чтобы правильно настроить размер фото).
В некоторых случая нужно уменьшать размер фотографий. Как я писала выше, для сайта я уменьшаю размер фото до 1200 пикселей по длинной стороне. Если загрузить фото в полном размере, страницы сайта будут очень долго загружаться, а это многим посетителям может не понравится (не говоря уже о поисковиках Гугл и Яндекс).
Размер фотографий измеряется в пикселях (px). От количества пикселей зависит размер фото на экранах мониторов, и какого размера можно напечатать фотографию.
4 | Размер файла или "вес фотографии":
Теперь разберёмся с "весом фотографии". Так уж исторически сложилось, что в этом вопросе много путаницы и размер файла довольно часто называют "весом фотографии", что скорее удобно, чем правильно. Размер файлов измеряется мегабайтами (МВ) или килобайтами (КВ). И тут стоит помнить, что в отличии от килограммов, где 1 кг = 1000гр, 1 мегабайт = 1024 килобайт.
Как это выглядит на практике: представим ситуацию, что в вашем фотоаппарате есть карта памяти на которой написано 64GB (гигабайта). Если посмотреть, сколько же там именно этим байтов (на компьютере правой кнопкой мыши выбрать "свойства"), то окажется, что на этой карте памяти 63567953920 байт и это равно 59,2 GB. От того, насколько большие файлы создаёт ваша камера, зависит, как много фото поместится на этой карте памяти. Например, у меня помещается 830 файлов с фото в формате RAW (о форматах читайте ниже).
От чего завит размер файла:
- Во-первых, от размера фото (того, что пикселями измеряется): файл с первой фотографией ягодок (размер фото 7360x4912 px) - это 5.2 MB, а она же, уменьшенная до 150 рх будет "весить" 75,7 КВ (в 69 раза меньше).
- Во-вторых, от формата (JPG, TIFF, RAW), о чём читайте ниже.
- В-третьих, размер файла (или "вес фото") зависит от количества деталей: чем их больше, тем "тяжелее" фотография (что наиболее релевантно для JPG формата).
Например, вот в этой фотографии с обезьянами со Шри-Ланки множество мелких чётких (говоря языком фотографов, "резких") деталей и размер файла с этой фотографией - 19.7MB, что существенно больше чем ягодки в вазочке на белом фоне (5.2MB).
Если вы спросите, какого размера фото я могу напечатать с фотографии, которая весит 2МБ. Никто вам не сможет ответить, пока не узнает количество пикселей. А лучше, конечно, ещё и взглянуть на фото, так как некоторые умельцы любят доставать фото из глубин интернета, увеличивать количество пикселей программно, а потом хотеть напечатать её на обложке журнала. Получается как на примере выше с растянутой фотографией вазочки шириной 150 px.
Размер файла (часто называют "вес фотографий) измеряется в мегабайтах (МВ) или килобайтах (КВ) и зависит от формата, размера в пикселях и детализайии фотографии.
5 | Форматы фото:
И, наконец-то, мы подошли к вопросу форматов изображения и типа сжатия файлов, от которых тоже зависит размер файла с фото.
Практически все фото камеры могут сохранять фотографии в формате JPG (даже камеры телефонов и планшетов). Это самый распространённый формат изображений и его "понимают" все компьютеры и программы для просмотра изображений. В формате JPG фото можно загружать в соц сети, выкладывать в блоге, добавлять в файлы Word, Power Point и так далее. JPG можно обрабатывать в Фотошопе, Лайтруме и других программах для редактирования изображений.
Из моей практики: если я хочу сделать фото для соц сети и быстро его загрузить, то я или фотографирую на телефон, или ставлю в своей камере формат файла jpg.
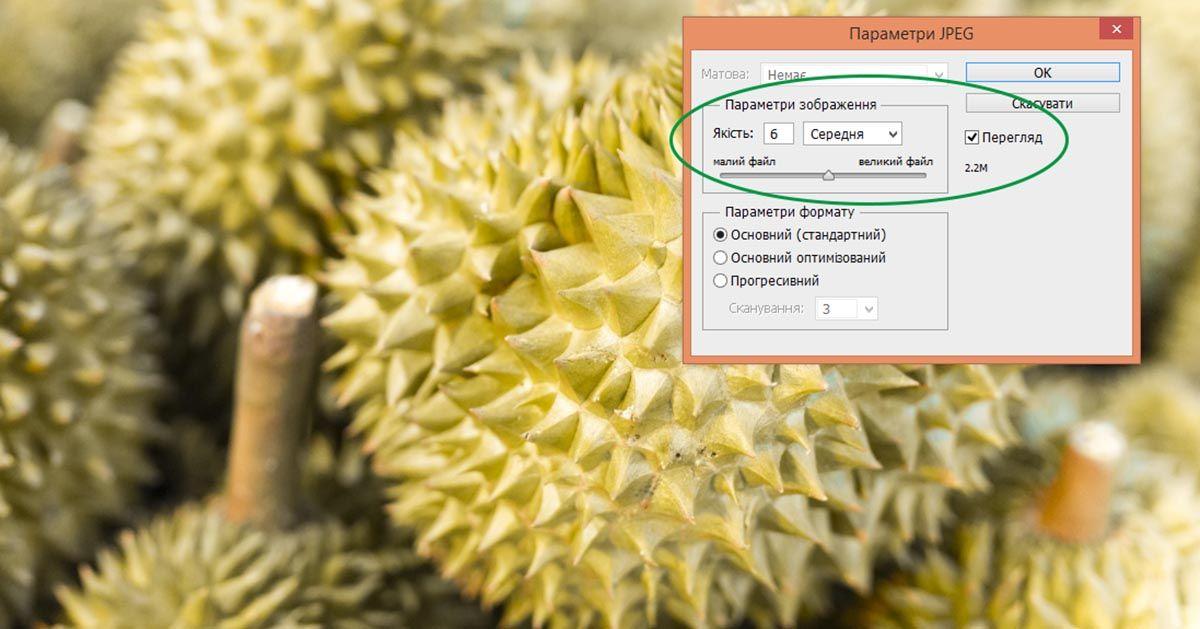
Что стоит помнить о формате jpg - это сжатый формат и у него есть степени сжатия. Чем выше степень сжатия, тем меньше размер файла за счёт уменьшения детализации и качества фото. Поэтому не рекомендуется многократное редактирование и пересохранение (повторное сжатие) одной и той же фотографий в формате jpg.

При сохранении файла в формате jpg выбирается степень сжатия (пример из программы Photoshop).
Во всех зеркальных и без зеркальных камерах, а так же в продвинутых компактах в дополнение к JPG есть как минимум RAW, и часто ещё и TIFF.
- TIFF (англ. Tagged Image File Format) — формат хранения растровых графических изображений (в том числе фотографий). TIFF стал популярным форматом для хранения изображений с большой глубиной цвета. Он используется в полиграфии, широко поддерживается графическими приложениями.
- RAW (англ. raw — cырой, необработанный) — формат цифровой фотографии, содержащий необработанные данные, полученные с фотоматрицы (та штука, что в цифровых камерах заменила плёнку).
Лично я никогда не фотографирую в формат TIFF. Не могу даже придумать, зачем мне это нужно, если есть RAW. TIFF без сжатия я могу использовать для сохранения фото, которые ещё планирую доработать в программе Photoshop.
Читайте также:

