Данный тип файлов не поддерживается joomla
Обновлено: 06.07.2024
В Joomla и других CMS, вебмастера часто сталкиваются с такой проблемой. Разберёмся почему она возникает и как её решить.
Когда мы загружаем какой то файл на сайт или устанавливаем какое то расширение, то со стороны сервера есть ограничение на объём загружаемого файла. Это сделано в целях безопасности.
Ограничение на объём можно изменить в настройках сервера.
Рассмотрим разные варианты:
Ошибка загрузки файла на хостинге
На виртуальных хостингах обычно нет возможности изменять конфигурационный файл php.ini, в котором хранятся эти ограничения.
Но зачастую в настройках хостинга есть возможность изменять объём загружаемого файла.
Директива называется
Поэтому первым делом зайдите в настройки хостинга и поищите такую опцию.
Если ничего не нашли, то ещё можно попытаться увеличить ограничение через файл .htaccess, который расположен в корневой папке сайта
Для этого в самом начале .htaccess вставляем две строчки:
php_value post_max_size 10M
php_value upload_max_filesize 10M
Обратите внимание что post_max_size должен быть больше или равен upload_max_filesize, 10М - это 10 мегабайт, если нужно больше, ставьте больше.
Если не получается или появляется ошибка, то удаляем эти строчки и пишем в техподдержку хостинга чтобы вам увеличили объём.
А так на нормальных хостингах объём загружаемых файлов довольно большой.
Например на Джино = 50Мб.
Поэтому на нормальных хостингах такая ошибка - редкость.
Вот скриншот настроек сервера на хостинге Джино.

Если вы используете выделенный сервер, то в его панельке управления должна быть такая опция.
Если не можете найти, то сразу пишите в техподдержку.
Ошибка загрузки файла на сервер на Денвере.
По умолчанию, на локальном сервере, под управлением Денвер, ограничение на объём загружаемых файлов равно 2 мегабайтам.
Если файл или расширение больше двух мегабайт, то загрузить/установить средствами CMS мы его не сможем.
Даже может быть что в настройках Joomla разрешён большой объём файла, но это не важно, потому что в любом случае всё зависит от ограничения на сервере.
Чтобы увеличить объём переходим в папку WebServers/usr/local/php5

Там находим файл php.ini и открываем его при помощи редактора, например NotePad++
Одновременно нажимаем CTRL + F и в появившемся окне вводим:
После чего нажимаем Enter
Это функция поиска по файлу, при помощи неё мы быстренько нашли нужную директиву, которая отвечает за ограничение на объём загружаемых файлов.
Ставьте нужное значение, например 16М, т.е. 16 мегабайт.

На локальном сервере OpenServer такой ошибки быть не должно, т.к. лимит в нём аж 100Мб!
Этого хватит для всех возможных манипуляций с загрузкой файлов.

При попытке загрузить некоторые файлы Медиа-менеджером в Joomla 3 выдаётся ошибка и файл невозможно загрузить. Это может быть связано с тем, что не выставлено разрешение на загрузку файлов подобного типа и/или с тем, что размер файла превышает разрешённый. В этой статье подробно рассмотрим, как разрешить загрузку файлов SVG в Медиа-менеджере в Joomla 3.
Негрузятся файлы картинок в формате SVG
В предыдущей статье было рассказано про настройки Медиа-менеджера админки Joomla 3. В этой статье поменяем настройки таким образом, чтобы стала возможна загрузка файлов SVG. (По умолчанию её нет в стандартных настройках.)
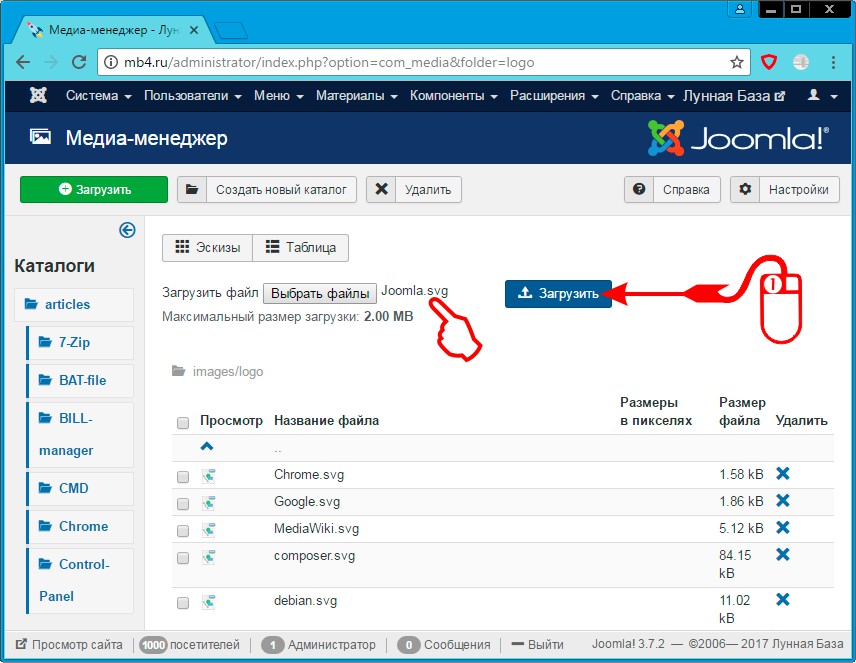
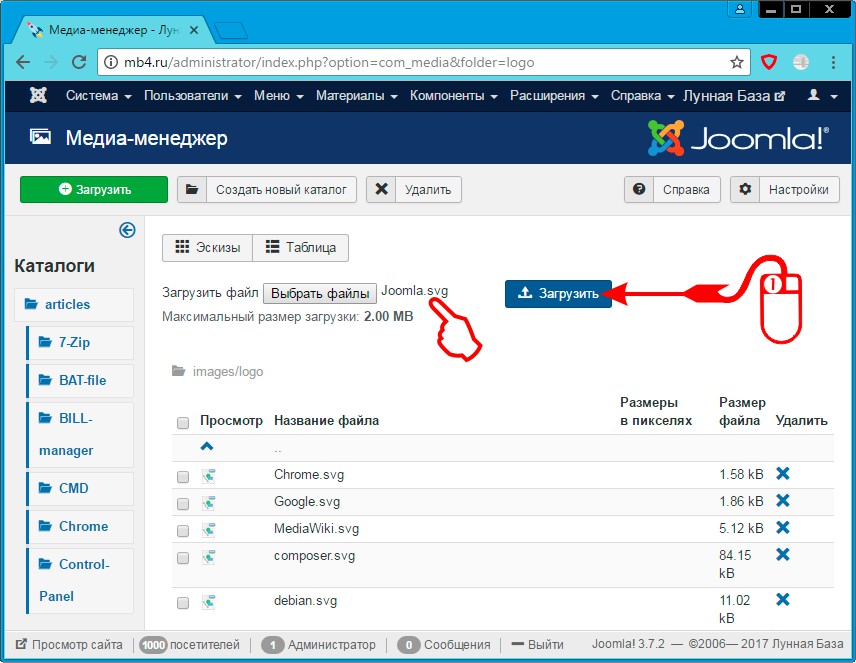
Попробуем загрузить SVG-картинку:

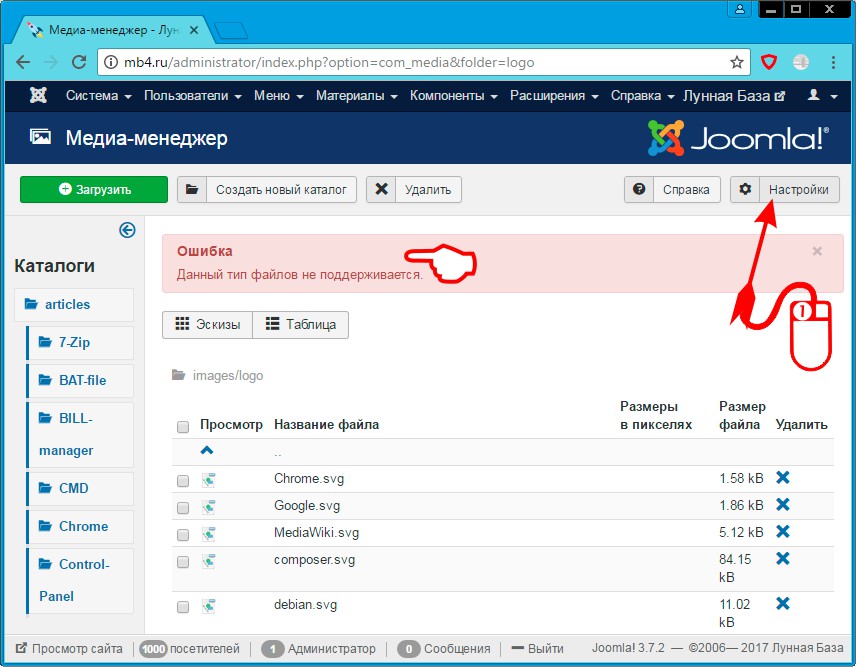
При попытке загрузить SVG-файл, Joomla выдаёт:
Ошибка
Данный тип файлов не поддерживается
Значит нам нужно в настройки Медиа-менеджера. Кратчайший путь — это нажать на кнопку «Настройки» в верхнем ряду кнопок управления:

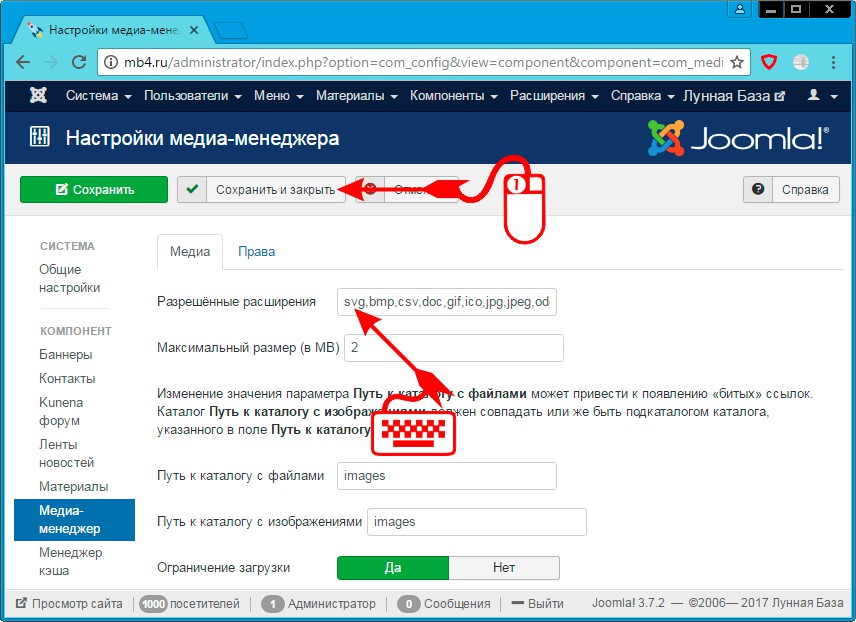
Меняем поле «Разрешённые расширения» в настройках «Медиа-менеджера»
Перейдя в настройки «Медиа-менеджера» добавим расширение svg в поле «Разрешённые расширения». И конечно нужно помнить, что разделителем разрешённых расширений является запятая , и не важно, в каком месте этого поля прописать наше новое расширение.
После того, как изменение внесено, нужно нажать на кнопку «Сохранить и закрыть». Это сохранит внесённые изменения и вернёт нас обратно в Медиа-менеджер. Так удобно сделано в Joomla! =)

Вторая неудачная попытка загрузить SVG-картинку
Попытаемся ещё раз загрузить наш SVG-файл:

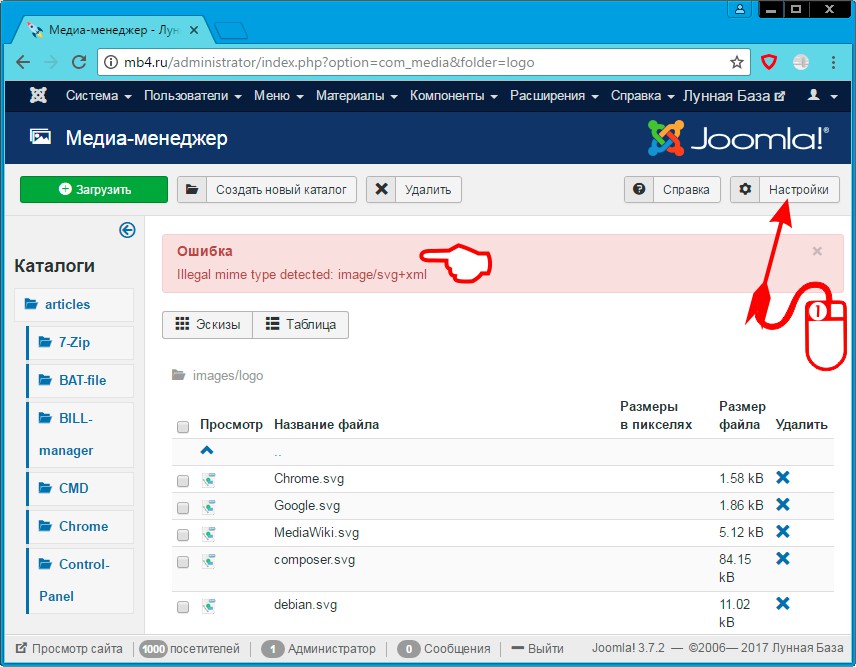
И снова засада. Новая ошибка:
Ошибка
Illegal mime type detected: image/svg+xml
Делать нечего, снова жмём на кнопку «Настройки», чтобы вернуться в настройки Медиа-менеджера:

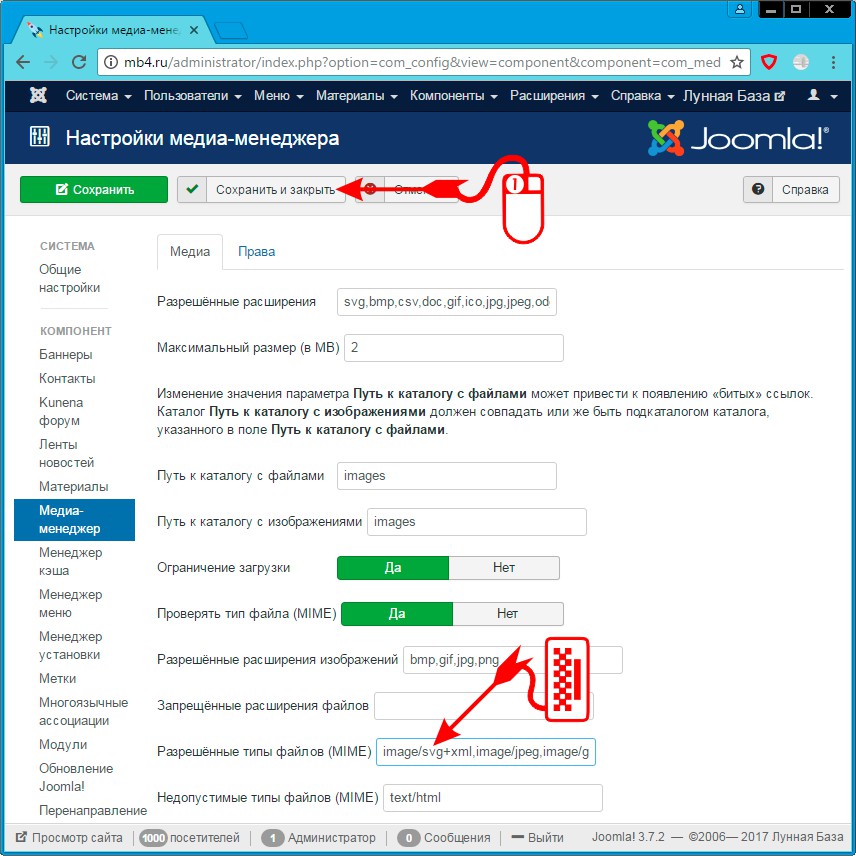
Меняем поле «Разрешённые типы файлов (MIME)» в настройках «Медиа-менеджера»
По тому, что было выдано в качестве ошибки, менять нужно поле «Разрешённые типы файлов (MIME)», а конкретно, нужно в него внести ещё один MIME-тип: image/svg+xml . Помним про разделитель запятую , и снова жмём кнопку «Сохранить и закрыть» для того, чтобы сохранить внесённые изменения и вернуться в Медиа-менеджер:

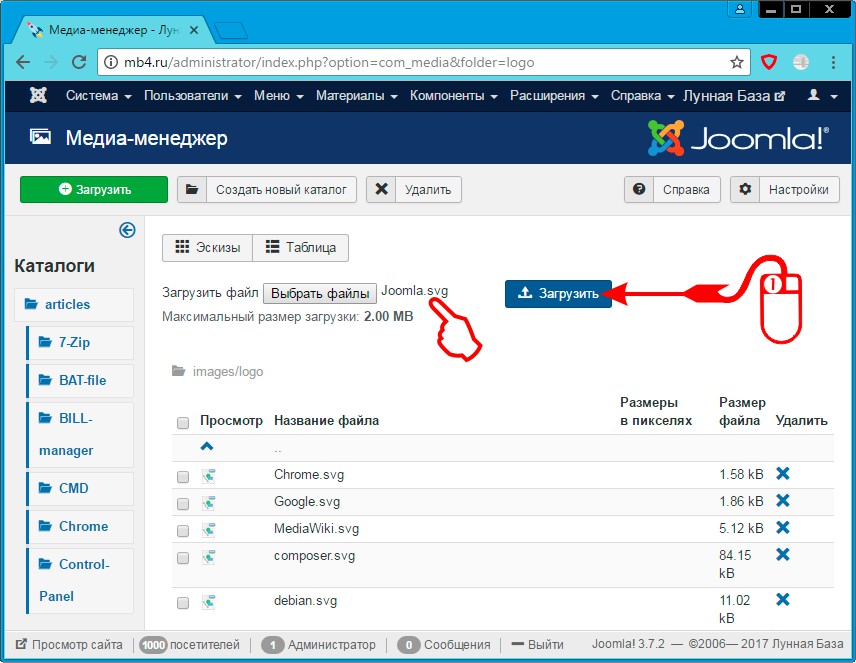
Третья (последняя и удачная) загрузить SVG-файл в Медиа-менеджере
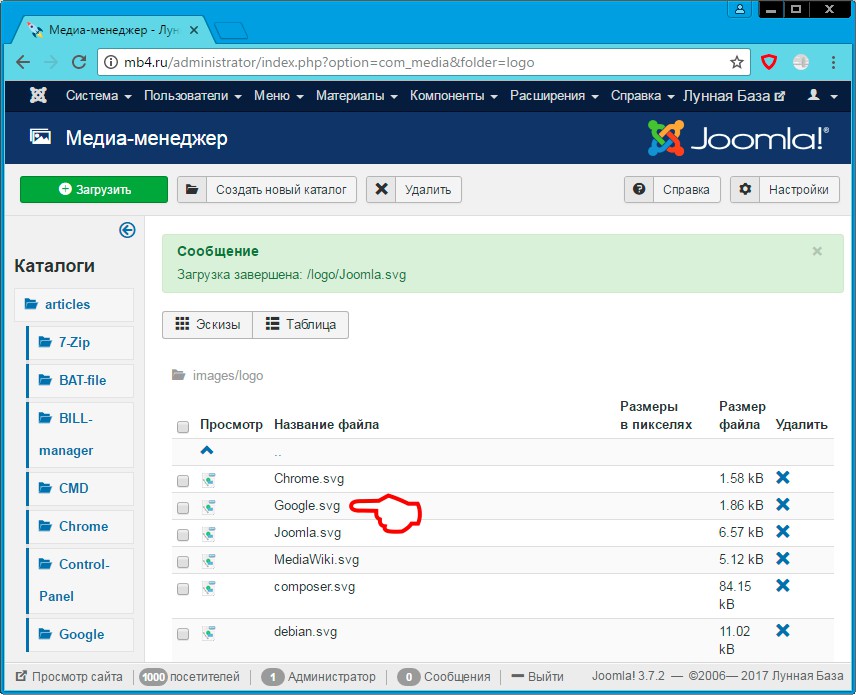
В третий раз пытаемся загрузить SVG-файл в Медиа-менеджере:

Что нам и требовалось:

Заключение
Так как мы изменили и сохранили изменения в настройках, то теперь все svg-файлы будут загружаться в Joomla через Медиа-менеджер! =)

В Joomla, как и в любой другой CMS такого уровня, существует отдельный выделенный раздел под файлы. В Joomla этим разделом является медиа-менеджер. Медиа-менеджер позволяет загружать и сохранять любые файлы: как изображения, так и документы, видео, музыку и любые другие файлы, необходимые для вашего сайта.
Кроме загрузки самих файлов, медиа-менеджер позволяет создавать папки. Папки необходимы для разложения всех этих файлов по полочкам, чтобы мы могли в любой момент отыскать и сохранить любой файл без лишних проблем.
Сейчас мы научимся загружать файлы и создавать папки.
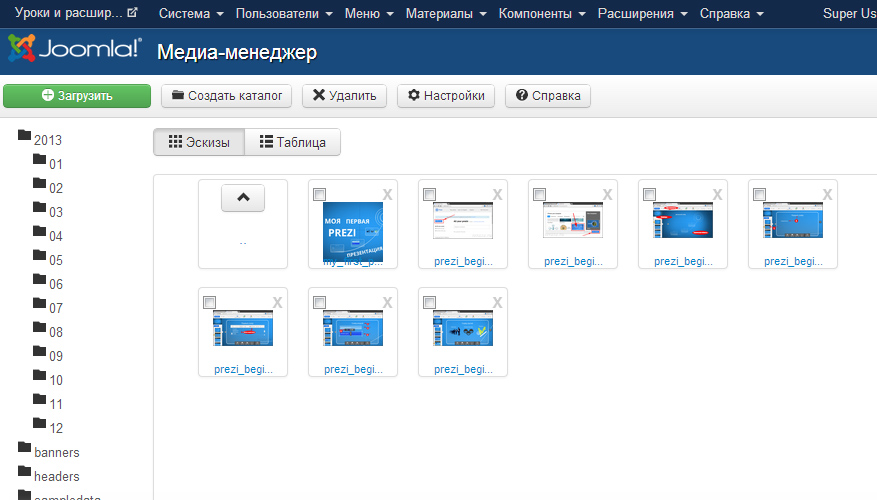
1. Медиа-менеджер доступен с главного меню, в разделе "Материалы".

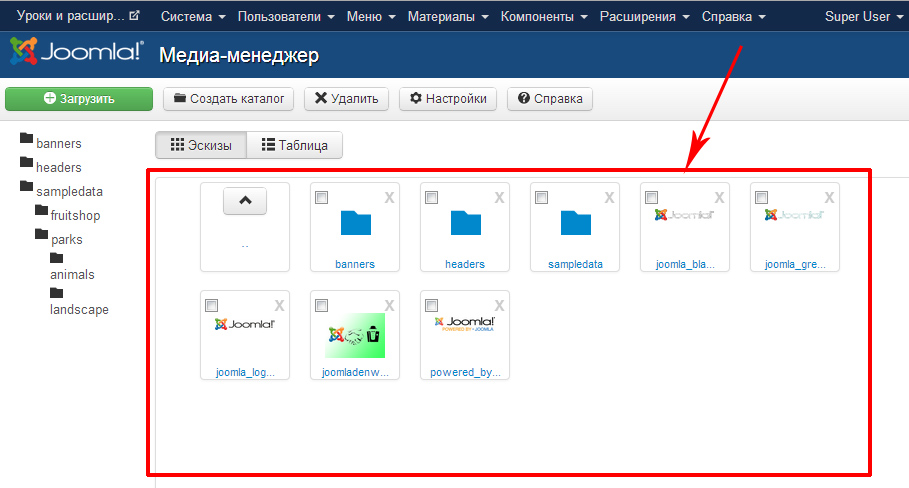
2. Все файлы и папки в медиа-менеджере сразу отображены и доступны к использованию. Слева отображаются все папки, которые расположены внутри других, что тоже удобно.

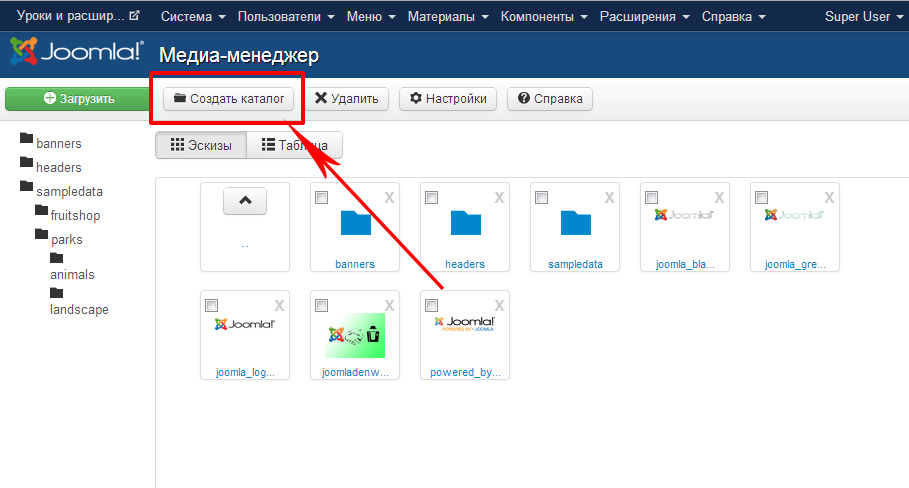
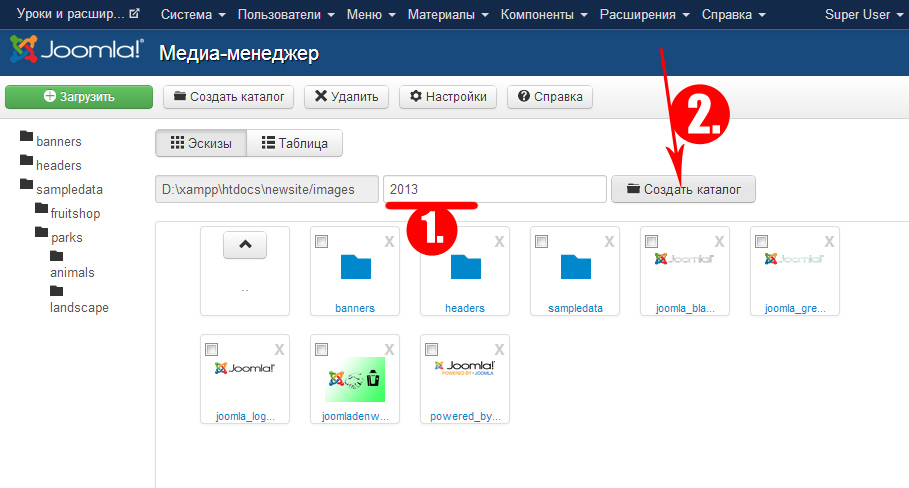
Создание папок
1. Прежде чем, загружать любые файлы необходимо подготовить для них место. Создать папку нужно обязательно.

2. Первую папку, которую нужно создать, можно назвать текущем годом: 2013.

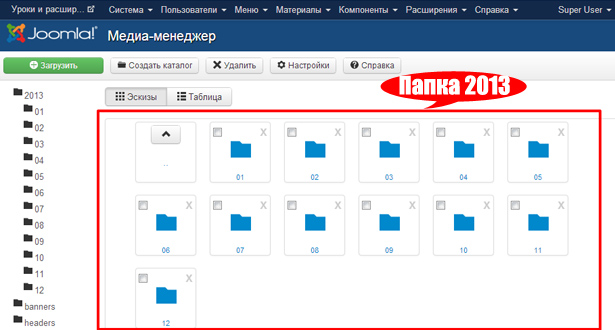
3. Далее заходим в эту папку и создаём папки по каждому месяцу. Тем самым будет удобно работать со всем многообразием файлов, особенно с картинками.

Вы также можете создавать внутри этих папок и другие. К примеру вы публикуете большие материалы, и используете множество картинок. Для этого можно либо добавлять папку с названием статьи(коротко), либо заранее создать папки по дням: 1,2,3,4,5.
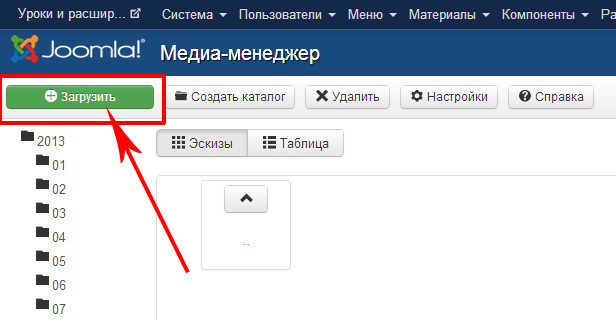
Загрузка файлов
1. Для загрузки любого файла(-ов), необходимо зайти в нужную папку и нажать кнопку: "Загрузить".

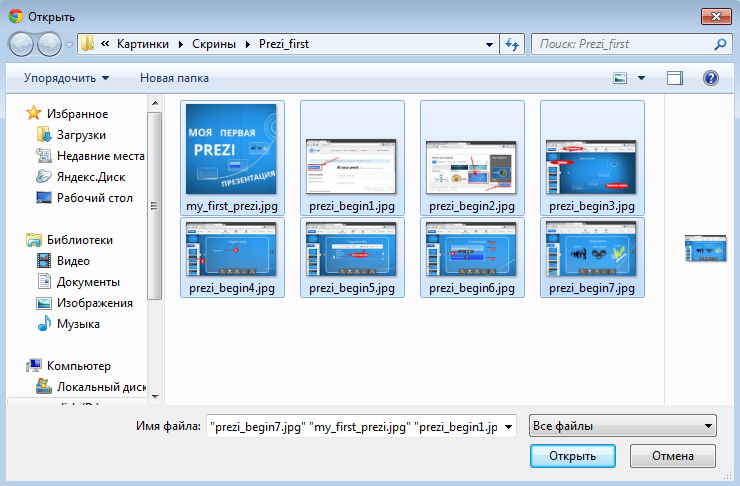
2. Мы можем выбирать сразу несколько файлов, для этого зажимаем shift или ctrl

3. Загруженные файлы моментально сохраняться в текущей папке:

Название файлов
Название файлов должно быть полностью на английском и без пробелов, а также смотрите, чтобы размер одного изображения не был более 2МБ - могут быть трудности с загрузкой страниц.
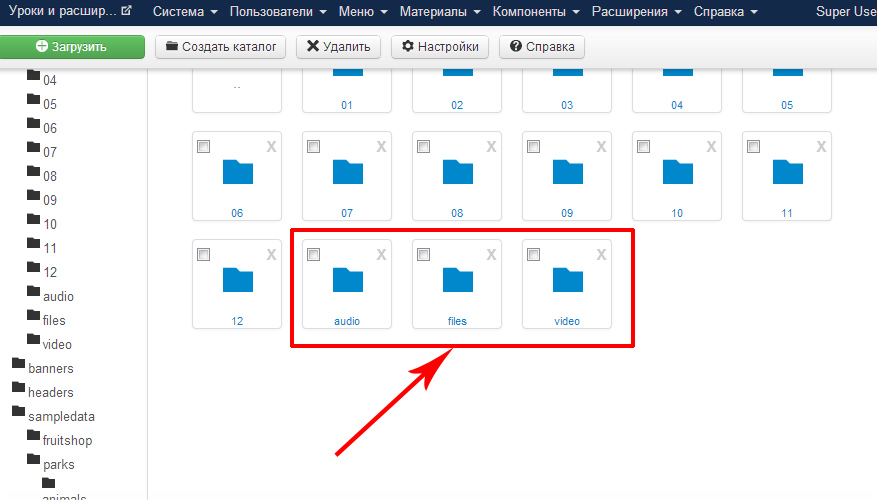
Дополнительные папки
Всегда создавайте папки под конкретные файлы. Это могут быть видео, аудио, документы и любые другие.

Загрузку изображений на сайт смотрите в уроке - Вставка картинок в Joomla 3

В сегодняшнем уроке мы научимся добавлять на сайт, управляемый CMS Joomla, файлы формата pdf, webp, docx, xlsx, zip и т. д. А также рассмотрим вопрос как вставить файл в материал. То есть сделаем в материале ссылку на файл, чтобы пользователь мог, перейдя по этой ссылке, скачать документ, или архив.
К уроку прилагается видео. Посмотрев этот ролик, вы наглядно можете посмотреть, как всё выполняется на сайте Joomla с использованием редактора JCE. Но если у вас установлен по умолчанию какой-нибудь другой редактор, то принцип действий остаётся неизменным.
Также, в этом уроке, мы подробно рассмотрим каждый параметр настройки медиа-менеджера Joomla.
Видео как в Joomla прикрепить файл к материалу для скачивания пользователями
Медиа-менеджер Joomla. Настройка
По умолчанию Joomla поддерживает загрузку многих популярных форматов файлов и изображений: bmp, csv, doc, gif, ico, jpg, jpeg, odg, odp, ods, odt, pdf, png, ppt, txt, xcf, xls. Но как видите, загрузка современных форматов файлов, таких как webp, docx, или xlsx в Joomla по умолчанию не поддерживается. Так как же реализовать возможность загрузки этих форматов файлов на сайт? Давайте я опишу всё пошагово.
Шаг 1
В административной панели Joomla переходим в раздел «Медиа-менеджер»

Шаг 2
В медиа-менеджере переходим в раздел «Настройки»

Шаг 3
В поле «Разрешённые расширения» вводим через запятую без пробелов те расширения файлов, которые нам нужно разрешить для загрузки на сайт Joomla. То есть webp, docx, xlsx. Причём делаем это два раза. Сначала прописываем расширения с маленькой буквы, а затем те же расширения, только с большой буквы.
Шаг 4
Если возникает ошибка «Обнаружены недопустимые mime-типы», то необходимо в настройках установить значение «Проверять тип файла (MIME)» – Нет.

Давайте ещё более подробно рассмотрим каждый параметр настройки медиа-менеджера Joomla и разберёмся для чего предназначен и за что отвечает каждый пункт этих настроек:
Путь к каталогу с файлами (Path to Files Folder): путь, где расположены медиа-файлы, не относящиеся к изображениям, включая видео и файлы документов. По умолчанию это «/images». Вы можете создать новую папку для использования в Media Manager (Медиа-менеджере) и ввести здесь путь к этой папке.
Предупреждение . Не удаляйте и не переименовывайте существующую папку «/images» на вашем сервере. Эта папка и ее подпапки «images/banners», «images/M_images», «images/smiles» и «images/stories» используются Joomla. Удаление или переименование этих папок может привести к ошибкам.
Путь к каталогу с изображениями (Path to Images Folder): путь, где хранятся изображения. По умолчанию это «/images». Вы можете создать новую папку для использования в Media Manager и ввести путь к этой папке здесь. Если вы хотите получить доступ к этой папке из Media Manager, либо используйте значение по умолчанию, либо сделайте новую папку подпапкой папки «/images» в Media Manager.
Предупреждение : не удаляйте и не переименовывайте существующую папку «/images» на вашем сервере. Эта папка используется Joomla и удаление или переименование приведет к ошибкам.
Ограничение загрузки (Restrict Uploads): Эта функция ограничивает загрузку для пользователя с правами ниже «Менеджера». Значением по умолчанию является Да.
Проверять тип файла (MIME) (Check MIME Types): При этом используется MIME Magic или Fileinfo для проверки файлов. Значением по умолчанию является Да. Проверяя информацию MIME, вы помогаете пользователям не загружать вредоносные файлы на ваш сайт. Если получены недопустимые ошибки типа MIME, измените настройку на Нет.
Разрешённые расширения изображений (Legal Images Extensions): Это позволяет вам ограничивать типы изображений, которые могут быть загружены. Он работает путем проверки заголовков файлов изображений. По умолчанию Joomla! позволяет только BMP, GIF, JPG, PNG.
Запрещённые расширения файлов (Ignored Extensions): устанавливает, какие расширения игнорируются при проверке типа MIME и ограничивает загрузку. По умолчанию никакие расширения не игнорируются.
Разрешённые типы файлов (MIME) (Legal MIME Types): устанавливает список допустимых типов MIME для загрузки. По умолчанию Joomla автоматически включает некоторые стандартные типы файлов. Рекомендуется не трогать этот параметр, если вы не знаете, что делаете.
Недопустимые типы файлов (MIME) (Illegal MIME Types): устанавливает список недопустимых типов MIME для загрузки. По умолчанию Joomla автоматически блокирует типы text/html. Рекомендуется не трогать этот параметр, если вы не знаете, что делаете.
Приложение Медиа-менеджер является очень полезным инструментом для загрузки или удаления файлов в директории <joomlaroot>/images/directory на вашем веб-сервере. Вы можете загружать новые файлы, удалять существующие, а также создавать подкаталоги.
Переключение видов представления


Приложение Медиа-менеджер имеет два вида представления: просмотр в эскизах и просмотр в таблицах.
Первое представление (в режиме просмотра эскизов) показывает предварительный просмотр графических файлов.
Второе (посмотреть в таблице) показывает имя файла, размер в пикселях по высоте и ширине, и размер файла в МБайтах. Существует также удобная кнопка «удалить» рядом с каждым файлом.
Панель инструментов
В правом верхнем углу вы можете увидеть панель инструментов:

Опишем основное предназначение этих кнопок:
Удалить. Чтобы удалить один или несколько элементов, выберите их и нажмите на эту кнопку. Выбранные элементы будут удалены. Примечание: только пустые элементы могут быть удалены. Т.е. если вы создали каталог и в нем разместили файлы, то весь каталог нельзя будет удалить, пока из него не будут удалены сами файлы.
Настройки.

В настройках указываются основные опции:

Загрузка файлов

Если вы хотите загрузить изображения или другие файлы, просто откройте папку, в которую вы хотите загрузить, нажав на нее в навигации по файлам на левой стороне страницы. В нижней части Медиа-менеджера, есть область с заголовком «Загрузка файлов (максимальный размер: 10 MB)». Под ним находятся две кнопки: «Обзор», «Загрузить». Чтобы загрузить файл, нажмите на кнопку «Обзор», чтобы найти файл, который вы хотите загрузить, выберите файл и нажмите кнопку «Открыть». (Вы можете сделать это несколько раз, пока размер файла не превышает ваш максимальный размер загрузки). После того как файл выбран, нажмите на кнопку «загрузить» и он будет загружен в выбранном каталоге. Используя Flash-загрузчик можно выбирать таким методом уже несколько файлов.
Создание подкаталога
Читайте также:

