Для чего нужен анимированные файлы
Обновлено: 05.07.2024
Олег Чулаков, арт-директор «Студии Олега Чулакова», рассказал в корпоративном блоге о влиянии анимации в интерфейсах на то, как пользователь воспринимает контент сайта или приложения.
Терминология
К сожалению, многие дизайнеры активно применяют данную терминологию, не разобравшись до конца.
Полезное действие — действие, с помощью которого достигается желаемый результат. То, ради чего существует сам продукт либо отдельный элемент его интерфейса.
Пример. У банка есть форма подачи заявки на получение кредита. Полезное действие формы — отправка заявки в банк.
Интерфейс — связующее звено между человеком и продуктом. В этой статье мы не рассматриваем API. Интерфейс любого продукта в сфере mobile или digital содержит две визуальные и одну техническую составляющие:
- Дизайн интерфейса — графическая составляющая, которая, в свою очередь, содержит множество элементов (кнопки, поля ввода, прочее).
- Анимация интерфейса — динамическая составляющая.
- Программирование — техническая составляющая.
Все три составляющие тесно связаны и не существуют отдельно друг от друга. Только сочетание этих трех экспертиз обеспечивает создание качественного интерфейса.
Интерактивность — способность интерфейса реагировать на действия человека.
Юзабилити — степень удобности интерфейса или продукта при использовании человеком.
Важно понять, что наряду с дизайном, анимация напрямую влияет на удобство пользования интерфейсом.
Проблема
Все люди понимают и многие любят мультипликацию, но анимацию специалисты не умеют использовать за редким исключением. Никто не понимает, зачем она — проектировщики и дизайнеры интерфейсов воспринимают ее как украшательство. Это заблуждение. Постараемся разобраться и начнем по порядку.
Вплоть до 2011 года во времена активного использования флеша при разработке сайтов, люди видели обилие ненужной, но иногда красивой анимации. Сайты практически превращались в . Обилие анимации не помогало людям сориентироваться. Уровень интерактивности был высоким, юзабилити — низким. Бренды хотели произвести впечатление на людей, целью был wow.
В 2011 году флеш умер в веб- и мобильной разработке. А компании не успели перестроиться. Сегодня анимация должна применяться совершенно иначе. Но разработчики все еще скептически относятся к ней, отводя ей категорию украшательств, а не удобства пользователя. На самом деле анимация интерфейса сегодня — это неотъемлемая составляющая интерактивности продукта, его юзабилити.
Зачем нужна анимация интерфейса
Основное предназначение анимации — сделать интерфейс удобнее. Но как повысить юзабилити, используя анимацию? В этой статье я попробую разобраться, какие взаимодействия удобны людям и почему, а также привести примеры удачного использования анимации в интерфейсах.
Имитация реального мира как основа юзабилити
Кнопка — пример имитации реального объекта

Что такое кнопка в интерфейсе? Это элемент, активирующий полезное действие. Отправка заявки на получение кредита происходит при нажатии на соответствующую кнопку.
Одновременно с этим, кнопка — это отсыл к аналоговому. Вспомните свой телефон или магнитофон с кнопками. Кнопка — это один из первых способов, применяемых дизайнерами интерфейсов для привычной имитации взаимодействия с объектами реального мира.
Именно по этой причине элементы, отвечающие за важные действия, например, «зарегистрироваться», «купить» — это кнопки, имитирующие подобные привычные физические объекты реального мира. Когда человек нажимает на аналоговую кнопку, он ожидает получить определенный результат. Кнопка в цифровом мире — привычный инструмент, знакомый из реальной жизни, с помощью которого достигается полезное действие.
Уход от скевоморфизма
Скевоморфизм — это направление в дизайне интерфейсов, целью которого является графическая имитация объектов реального мира.
Как можно говорить о пользе имитации физических объектов (а ниже мы будем говорить и о свойствах реального мира), если мы отказались от скевоморфизма? Почему он появился, и что с ним произошло?
Скевоморфизм позволял ощущать живое взаимодействие. Это его плюс, людям привычно иметь дело с физическими объектами, либо с их имитациями, иногда гиперболизированными.

Люди отказались от скевоморфизма, потому что такой подход к дизайну идет вразрез с основным принципом дизайна полезного действия — как можно меньше интерфейса. Меньше препятствий на пути к достижению полезного действия.
Анимация способна улучшить юзабилити без использования тяжеловесных графических решений. Она создает ощущение работы с объектом реального мира, оставляя минимум интерфейса, делая его легким. Таким образом, грамотное использовании анимации позволяет создать иллюзию — взаимодействие с виртуальным интерфейсом ощущается человеком, как работа с привычным физическим объектом. При этом количество лишних элементов интерфейса уменьшается.
Базовые принципы имитации реального мира
Существует три базовых принципа.
1. Физическая модель
При разработке интерфейса дизайнер должен сформулировать физическую модель, согласно которой будут двигаться и взаимодействовать все элементы.
Чтобы демонстрировать работы и услуги мы каждый раз верстали и отправляли клиентам . Это тяжело и затратно. В результате мы создали сайт, который всегда является актуальной презентацией агентства. «Презентацией» в привычном смысле этого слова, добавив возможности интерактивной среды.
Физическая модель нашего сайта — презентация. Отталкиваемся от работ — это главное. Каждая конкретная работа является стопкой слайдов. Человек может хватать или свайпить стопки слайдов горизонтально. Выбранную работу можно просмотреть, начав листать «экраны» вертикально, раскрыв все слайды конкретной стопки, конкретной работы. При вертикальном свайпе (листании) мы наглядно показываем, что слайды находятся в стопке, один над другим. Это достигается правильной интерактивностью, которая основана на принципах анимации интерфейса и имитации объектов реального мира. Так в общем виде формулируется физическая модель.
Частный случай модели. Договариваемся, что кнопка на сайте легкая, состоящая из обводки и призыва к действию. При наведении она заполняется цветом и становится визуально тяжелее. С помощью анимации интерфейса мы наглядно реализуем вес кнопки в режиме «ховера».
Это пример имитации реального мира, который позволяет создавать более привычные людям взаимодействия. Все это улучшает юзабилити.
Слои — это еще один инструмент создания реалистичной физической модели. Сами по себе слои не имеют смысла. Они помогают создать живой дизайн только в связке с анимацией.
2. Контекст, связь
Связь между различными состояниями интерфейса способствует созданию иллюзии живого взаимодействия.
Пример. Вы решили почитать книгу перед сном. Обычную бумажную книгу. Что вы делаете, когда прочитали весь текст разворота? Скорее всего, вы берете и переворачиваете страницу. Процесс перелистывания — это пауза в чтении. Хорошо это или плохо? С позиции полезного действия книги — это плохо, с позиции человека — это привычно. Для дизайнера интерфейса «хорошо», зачастую, означает «удобно». Но полезное действие не отменяется, оно всегда на первом месте. Перелистывание страницы — это привычное действие, позволяющее видеть связь между страницами.
Плохо, если в конце страницы вам нужно нажать на кнопку и страница мгновенно изменится на другую. Без связи и процесса перелистывания сложнее понять, что происходит и почему.
Мгновенное изменение состояния невозможно встретить в жизни.
Старый способ загрузки не является естественным для реального мира. Действительно, людей «заставили привыкнуть к плохому», технологии не позволяли имитировать живые взаимодействия качественно.
Пример. Представьте, что вы стоите в очереди в кассу банка. Внезапно окружающие застывают на месте и появляется полоса загрузки. Очередь движется уже без вашего ведома, и «картинка» оживает только тогда, когда вы у кассы. Процесс уменьшения очереди был скрыт, но занял определенное время. Вам не кажется это странным? То же самое и с современным дизайном интерфейсов. Сегодня можно обойтись без мгновенной смены информации. Мгновенные изменения состояний привычны только для роботов.
Примеры связи в интерфейсах:
Раскрытие iOS-приложения из иконки.
Виден контекст, процесс привычен. Интерфейс «вырастает» из иконки и туда же «прячется» при клике на кнопку Home. Это хороший UX, который достигается анимацией интерфейса.
Иконка гамбургера с анимацией интерфейса и без
Мы кликаем на нее и меню выезжает со стороны иконки. Виден процесс, человек понимает, что происходит, это привычно и удобно. Плохо, если при клике на «гамбургер» меню появляется мгновенно. В этом случае пропадает связь, юзабилити ухудшается, нет анимации интерфейса.
«Плитка работ»
Для просмотра работы человек тапает (кликает) по ней. Что дальше?
Фактически, два варианта:
- Старый способ загрузки. Когда страница перезагружается и человек время видит пустой экран браузера.
- Современный контекстный способ загрузки. Показать процесс перехода от одного экрана к другому, согласно заранее продуманной физической модели. В данном случае человек «проваливается» в работу. В процессе видна связь одного экрана с другим, человек точно понимает, куда и как он попал. Этот способ обеспечивает юзабилити качественного нового уровня по сравнению со старым способом загрузки.
Другие примеры контекстной анимации в интерфейсах:
3. Анимация, имитирующая живое взаимодействие
Одно из предназначений анимации интерфейса заключается в создании иллюзии взаимодействия с объектом реального мира.
Анимация как окно в реальный мир
Людям привычно посмотреть утром погоду за окном. Стандартное «Погода» превращает бездушный кусок стекла в настоящее окно в реальный мир, в котором в любую секунду видна текущая погода. В данном случае реалистичная анимация оправдана.
Свойства реального мира
Анимация используется для имитации взаимодействий, с которыми вы сталкиваетесь в жизни. Речь идет о динамических характеристиках, таких как инерция, эластичность, вес и прочее.
Пример. Инерция прокрутки ленты любого популярного приложения.
Разработчики должны понимать, что в жизни практически не встречается равномерное прямолинейное движение. Все объекты реального мира перемещаются с ускорениями и замедлениями.
Пример. Рассмотрим анимацию легкового автомобиля. Основной вес приходится на двигатель, который чаще всего находится в передней части машины. Инерция при старте движения и торможении влияет на положение кузова относительно колес. Это основные характерные черты упрощенной модели.
При разработке интерфейса, скорее всего, вам не придется иметь дело с анимацией автомобиля. Тем не менее, нужно стремиться к реалистичной анимации элементов интерфейса согласно выбранной физической модели. Если модель подразумевает анимацию слоев в стиле резинового мячика, не лишним будет использование анимации типа bounce.
Тяжелые объекты имеют большую инерцию, чем легкие, это влияет на тип анимации и изинг (от английского easing — ослабление, смягчение). Изинг — математическая модель ускорения или замедления. Для одного типа анимации применяется экспоненциальный тип замедления (замедление — это анимация типа out), для другого — синусоидальное ускорение (анимация типа in) Для каждого конкретного случая скорость, длительность анимации, изинги и типы анимаций выбираются индивидуально. Это обеспечивает имитацию живого взаимодействия.
Важно. Целью статьи не является изучение типов анимации и программных кодов, которые могут ее реализовать. Это обширный пласт знаний, сравнимый с графическим дизайном, который невозможно охватить в рамках статьи.
Примеры грамотного использования анимации интерфейсов
Нельзя использовать анимацию интерфейса только ради красоты. Можно вспомнить бесконечное количество случаев, когда анимация может быть лишней. Но в статье мы рассмотрим примеры удачного использования.
Плавающие элементы интерфейса
Частный случай использования слоев — плавающие элементы. Вместе с анимацией создают имитацию физического объекта и оптимизируют пространство, что положительно влияет на юзабилити.
Подсказки и уведомления
Слои и анимация. Существует несколько способов применения.
Индикаторы загрузки — способ скоротать время
Анимация интерфейса применяется при создании прелоадеров. До 2011 года индикаторы загрузки использовались в основном только на . Сейчас они встречается почти во всех мобильных приложениях и на сайтах с хорошим юзабилити.
Анимация интерфейса — это не украшательство
Анимация интерфейса не используется ради красоты. Она имитирует взаимодействия с объектами реального мира, делает использование приложений и сайтов привычными, естественными. При грамотном подходе, анимация выглядит красиво, только потому что это привычно, имеет связь с реальным миром.
Анимация интерфейса — это неотъемлемая составляющая юзабилити. То, что влияет на удобство пользователя.
Представим популярные приложения без анимации интерфейса
Заключение
Существует четыре типа :
- Приложение или сайт создает команда технических специалистов (без экспертизы в дизайне). Получается продукт, которым неудобно пользоваться.
- Продукт создает без технической экспертизы высокого уровня. Результатом является приложение, которое плохо работает.
- Самый распространенный тип среди известных агентств. В команде есть хорошие дизайнеры интерфейсов и технические специалисты, но нет экспертов в области анимации интерфейсов. Получается продукт, не доработанный с точки зрения интерактивности и удобства пользователя. При этом, статичные могут хорошо выглядеть, а приложение работать без ошибок.
- Сочетание экспертиз в области дизайна, технологий и анимации интерфейса. Только такое агентство способно создать приложение или сайт самого высокого уровня.
Дизайн интерфейса, анимация и технологии — три составляющие качественного продукта, работающие только в связке. На сегодняшний день в компаниях, претендующих на экспертизу в области юзабилити, должны быть специалисты, разбирающиеся в анимации объектов реального мира, имеющие опыт работы с интерфейсами и тесно взаимодействующие как с дизайнерами, так и с техническими специалистами.
Формат растровой графики GIF можно с полным основанием назвать технологическим реликтом, так как свое происхождение формат GIF ведет еще из стародавних восьмидесятый годов прошлого века. Этакий цифровой крокодил, ровесник динозавров, успешно побеждающий в борьбе за существование с более современными разработками.
Например – относительно новая технология программного видео Flash почти находится на грани вымирания и готовится стать очередной записью в Красной Книге, а GIF приобретает все большую популярность, в том числе и у обычных пользователей.
Graphics Interchange Format переводится как "графический формат для обменов". Нужда именно в таком типе упаковки изображений была обусловлена отсутствием стандартизации в компьютерной технике. А вот этот тип файлов рисунков без проблем читался машинами от любых производителей. Вычислительные машины были огромными, как динозавры и питались тоже растительной пищей – перфолентами и перфокартами.
Никто из сегодняшних пользователей уже и не знает, что такое перфокарты, зато GIF почти у каждого на рабочем столе компьютера в виде анимированной заставки.
Сфера применения GIF-анимации

В формате гифок очень удобно создавать самодвижущиеся картинки из категории тех, на которые можно смотреть бесконечно.
- Текущая вода.
- Горящий огонь.
- Работающие люди.
Технологически анимированные гифки представляют собой последовательность статических картинок – в точности как кадры в мультиках либо кинофильмах.
Лет десять назад были в тренде анимированные шапки для сайтов и блогов. Потом оказалось, что это непрерывное мелькание несколько раздражает целевую аудиторию. В крайнем случае, применяется нецикличная анимация со всего одним проигрыванием при загрузке веб-страницы, а потом картинка останавливается, чтобы не отвлекать визитера от комфортного потребления полезного контента.
Тем не менее, анимация все еще применяется в рекламных баннерах – чтобы привлекать внимание потребителей к коммерческим предложениям.
GIF в контент-маркетинге

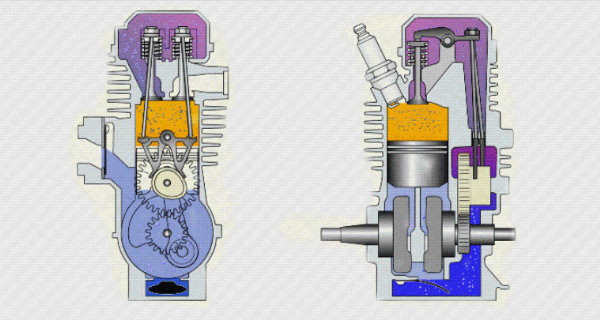
В шапках сайтов и рекламе гиф стали меньше применять, зато оказалось, что анимированные изображения очень эффективны как элемент контента в качестве украшения и для усиления текстовой информации. Пользователи с большой охотой ставят лайки и делятся изображениями типа бегущего гепарда, двигателя внутреннего сгорания в рабочем цикле.
Довольно наглядно получается – людям нравится и легче понять смысл описываемых технологий, процессов, событий, явлений природы.
Такого рода гифки с большим успехом применяются в бизнес-презентациях и для оживления лекций в образовательном процессе. Впечатляюще выглядят движущиеся звездные карты, восходы и закаты на чужих планетах. Ну, или как роботы в безлюдных цехах зарабатывают дивиденды для инвесторов.
Преимущества и недостатки графического формата GIF
В арсенале гиф "всего" 256 цветов и в этом отношении JPEG имеет колоссальные преимущества – ведь цифровые фотографии могут иметь миллионы цветов и оттенков.
Зато в GIF применена оригинальная и очень эффективная система сжатия файлов, позволяющая восстанавливать изображения совершенно без потерь в достаточном качестве. Что для упомянутого JPEG является большой проблемой.
Алгоритм сжатия Лемпеля, Зива и Велча был придумал даже еще раньше – вообще в конце семидесятых годов, в самый разгар застойного периода.
GIF-арт и Синемаграфы
Креативные пользователи быстро поняли, что гифки можно успешно использовать в народном творчестве. Так возник Cinemagraph – видеоролики, преобразованные в формат GIF и представляющие собой некую эмоционально насыщенную движущуюся картинку.
- Горящие угли гриля, полыхающий огонь в камине.
- Бесконечно гоняющийся за своим хвостом котейка.
- Баскетболист, раз за разом, в красивом прыжке загоняющий мяч в корзину.
И на этом дело не остановилось. Постепенно на такую творческую форму обратили внимание профессиональные художники.
Так возникло новое направление современного искусства – GIF-ART. В славном городе New York на постоянной основе функционирует галерея Gif-арта, причем очень популярная у американцев и туристов.
Мобильная GIF-анимация для всех

Наверно, не все в курсе, но приобщиться к искусству джиф-арт и синемаграфии может любой пользователь.
Достаточно зайти в Google Play и скачать оттуда одно из мобильных приложений, которые автоматически преобразовывают видеоролики в гифки и можно мгновенно поделиться с друзьями в социальных сетях.
Например, ваш домашний питомец что-то такое прикольное вытворяет. Вот вы его снимаете на камеру своего смартфона и конвертируете в гифку. При удачном сюжете можно заполучить миллионы лайков и прославиться по всему миру.
Как вариант, можно взять любой видеоролик или даже кинофильм, сериал и преобразовать при помощи онлайн-конвертера в GIF. Вырезать самые эффектные куски, так что вам даже и видеокамера не нужна.
GIF в социальных сетях и бизнесе
Вы можете легко найти множество файлов GIF в социальных сетях. В наши дни люди обычно используют их, чтобы развлечь аудиторию на своих страницах или в группах. Они также используются для активного общения в комментариях или ответах. Многие люди используют GIF-картинки для того, чтобы поздравить с днем рождения, пожелать доброго утра или сделать красивый комплимент. В настоящее время не нужно сидеть и мучительно придумывать, что написать в поздравлении, комплименте девушке или пожелании друзьям, на интернет просторах существует масса всевозможных сайтов с готовыми, а главное очень красивыми GIF-картинками с текстом.
Многие крупные бренды в наши дни используют формат GIF, чтобы добавить захватывающий момент в Интернет для своей целевой аудитории, эти мерцающие картинки определенно делают чудеса. На самом деле популярность GIF и их способность доставлять контент в интерактивном режиме произвели революцию в мире. Вот почему в настоящее время GIF используются для определения лексикона Интернета, и Оксфордский словарь недавно решил добавить "GIF" в свой список слов. В мире искусства изображения GIF привлекли большое внимание, и большинство художественных галерей или популярных учреждений используют GIF-изображения для демонстрации невероятных произведений своих талантливых художников-графиков.
Всем привет, меня зовут Артем Сафаров, я — дизайнер из веб-студии Pyrobyte. Мы используем Lottie-анимации на проектах студии, эта технология нам очень нравится, поэтому сегодня и вас с ней познакомим :)
Lottie — это библиотека для веб-разработки, iOS, Android и React Native, которая отображает анимацию After Effects в режиме реального времени, позволяя сайтам и приложениям использовать анимацию так же легко, как и статическое изображение. Создателями этой библиотеки являются инженеры из компании Airbnb.
В прошлом создание сложных анимаций для приложений на Android, iOS и React Native было трудным и длительным процессом. Приходилось либо добавлять объемные файлы изображений для каждого размера экрана, либо писать тысячу строк хрупкого и сложного в поддержке кода. Из-за этого в большинстве сайтов и приложений не использовалась анимация, несмотря на то, что это — мощный инструмент для улучшения пользовательского опыта.
Эта библиотека использует анимации, экспортированные в виде файлов JSON из After Effects путем кодирования в данный формат плагином Bodymovin. Расширение подключается на сайт с проигрывателем JavaScript, который позволяет отображать анимацию в вебе.
Как обычно реализовываются анимации в приложениях и сайтах- GIF. Распространенный формат, но имеет довольно много ограничений, связанных с потерей качества и большим весом.
- AVI, mp4. Большой вес финальных файлов, нет возможности экспортировать видео с прозрачным фоном.
- Анимированные вручную разработчиком html-элементы. Трудоемкий процесс в разработке, который влечет за собой большое количество правок от дизайнера. К тому же разработчик ограничен в реализации анимации из-за трудностей с контролированием скорости движения анимированного элемента, они выглядят неестественно, так как перемещаются в пространстве с линейной скоростью.
Из-за таких ограничений приходится жертвовать либо качеством анимации, либо временем для её оптимизации. В подобной ситуации на помощь и приходит Lottie.
Благодаря возможностям, которые предоставляет Lottie-анимация, неудивительно, что данную технологию используют такие известные компании как: Google, Elevate, eero, The New York Times, Instacart, Uber, Walgreens, iHeartRadio, Сбербанк, Telegram.
Область применения Lottie-анимации на сайтах и приложениях имеет большой охват — от анимированных иллюстраций, как у Google и Elevate
до анимированных UI-эффектов и статичных логотипов как у The New York Times.
Последние в своем приложении используют Lottie для статичного логотипа темной и светлой темы, раньше им приходилось создавать 2 отдельных логотипа — белый и черный. Благодаря Lottie приложение автоматически меняет цвет логотипа в зависимости от выбранной темы на противоположный.
Используя Lottie, дизайнер может не только спроектировать и отрисовать навигацию для мобильного приложения, но и реализовать приятную визуальную обратную связь при переходе в другой раздел меню.
Анимированная кнопка «гамбургер» усиливает ощущение прямой манипуляции и делает переход к новому состоянию более очевидным для пользователей.
Очень важно держать пользователя в курсе состояния системы — чтобы было понятно, что происходит. Когда пользователь выполняет какое-либо действие и не получает никакой обратной связи, есть вероятность, что он будет раздражен таким безразличием к себе и покинет этот сайт или приложение. Продуманная анимация поможет удержать внимание пользователя в моменты загрузки открывающейся страницы.
Хорошо продуманные анимированные UI-эффекты для кнопки «лайк». Подобные анимации служат для того, чтобы взаимодействие с продуктом стало более увлекательным и приятным.
Telegram используют данную технологию для анимированных стикерпаков, так как Lottie позволяет получить высококачественную анимацию без потери качества весом в несколько килобайт. А еще мы создали свой стикерпак, который ждет, чтобы вы его добавили к себе в коллекцию :)
Чтобы вам не запутаться при установке плагина Bodymovin, мы разбили процесс на несколько шагов:
Прежде всего потребуется скачать плагин для Lottie, для этого есть несколько способов, которые перечислены на странице BodyMovin на Github. Вот самый простой из них:

Мир сходит с ума по гифкам. Они повсюду. Мало того, что гифками забиты соцсети, так ими уже иллюстрируют научные статьи и серьезную аналитику. Мы не можем остановить это безумие, так что давайте его возглавим.
Как использовать гифки
Гифки годны не только на то, чтобы пожирать ваше время. Есть у них и более разумное применение.
-
Вместо видео. В соцсетях видео обычно не разворачивают во весь экран и смотрят без звука, поэтому особо высокое качество не требуется, а гифки весят меньше и быстрее загружаются. И они автоматически воспроизводятся на большинстве сайтов.
А еще они закольцованы, и это бывает забавно.
Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда. ПодробнееКак самому создать гифку
Об этом на «Текстерре» уже есть подробная статья: «Как создать гифку: 7 простых способов» и мне нечего к ней добавить.
Где искать готовые гифки
-
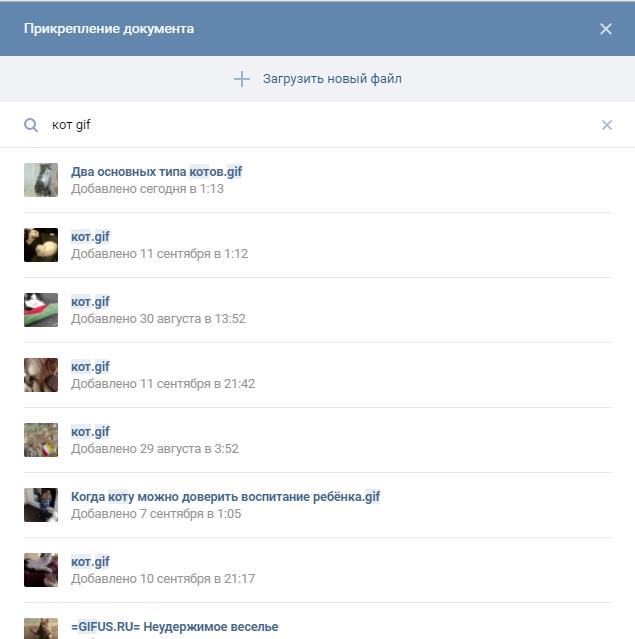
. Во «ВКонтакте» гифкам посвящено чудовищное количество пабликов. Ищите их в поиске по сообществам по запросу «гиф», «гифка», «gif». А еще в соцсети есть прямой поиск по гифкам. При создании поста выберите прикрепление документа, а потом в строке «Поиск документа» введите ключевое слово и метку gif.

-
– гифки на все случаи жизни. – гифки-эмоции. – гифки-сравнения.

Дурной тон
- Анимированные юзерпики – они всех бесят, потому что отвлекают внимание от текста, но не дают никакой ценной информации.
- Анимированные открытки, картинки,эмодзи – все, где что-то движется, но не происходит ничего, заслуживающего внимания.
Гифки и соцсети
«ВКонтакте»
Как загрузить. Чтобы прикрепить гифку к посту, загрузите ее как документ, а не как картинку или видео, иначе она не будет воспроизводиться.
Как скачать. Об этом было написано выше, но повторюсь, если вы не заметили. Нажмите на гифку правой кнопкой мыши – Открыть ссылку в новой вкладке – Сохранить картинку как.
Как загрузить. Эта соцсеть упорно сопротивляется нашествию гифок. Загрузить их туда можно только по ссылке (и то не со всех ресурсов). Если у вас нет ссылки на любимую гифку, то загрузите ее сначала на сервис GIPHY, как показано ниже.
Как скачать. Только в формате MP4. В браузере Google Chrome нажмите на гифку правой кнопкой мыши – Просмотреть код. Скопируйте ссылку и из нее уже сохраните видео.
Преобразовать MP4 в GIF может условно-бесплатный сервис Convertio:
Как загрузить. К сожалению, «Инстаграм» гифки не поддерживает совсем. Их туда можно загрузить, только предварительно переведя в формат MP4. Сделать это может тот же сервис GIPHY. Действуйте так же, как при загрузке в «Фейсбук», но в конце нажмите значок Instagram и введите свой e-mail, куда придет готовый файл.
Как загрузить. «Твиттер» зато вообще не чинит препятствий. Гифки туда загружаются просто как фотографии.
Как скачать. Тем же методом, что и с «Фейсбука».
«Одноклассники»
Как загрузить. Просто как фото.
Как скачать. Тем же методом, что и с «Фейсбука».
Напоследок. Немного об авторском праве
Перед обычными картинками у гифок есть еще одно преимущество – они бесплатные. С другой стороны, закон совершенно однозначно запрещает публичное воспроизведение видео целиком или его части без согласия автора.
И хотя в научных целях можно цитировать любые произведения, вам вряд ли удастся доказать, что вы запостили во «ВКонтакте» гифку с Джоном Траволтой исключительно во благо науки.
С третьей стороны, мне не удалось найти случаев, когда кто-нибудь на полном серьезе судился бы из-за авторских прав на гифку.
Мораль: решение, использовать чужие гифки или нет, как обычно остается на вашей совести.
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Читайте также:

