Для того чтобы работать в режиме слоев с файлами необходимо импортировать его как
Обновлено: 03.07.2024
(Дополнительно) Выберите размер документа в меню Тип документа .
Чтобы создать изображение с заданными размерами в пикселях для конкретного устройства, нажмите кнопку «Главное устройство».
Установите значения ширины и высоты, выбрав стиль в меню «Размер» либо введя значения в текстовые поля «Ширина» и «Высота».Чтобы ширина, высота, разрешение, цветовой режим и битовая глубина нового изображения совпадали с соответствующими параметрами любого открытого изображения, выберите имя файла из нижнего раздела меню Тип документа .
Установите разрешение, цветовой режим и битовую глубину.Если в буфер обмена скопирована выделенная область, то размеры изображения и разрешение будут автоматически базироваться на этих данных изображения.
Выберите параметр параметр Содержимое фона
Фон заполняется белым цветом, цветом фона по умолчанию.
Фон заполняется текущим цветом фона.
Первый слой прозрачен и не содержит никаких цветовых значений. Итоговый документ содержит один прозрачный слой.
Другое: открывает палитру цветов для выбора фонового цвета. Дополнительные сведения см. в разделе Обзор палитры цветов Adobe.
Создание дубликата изображения
Можно создать дубликат всего изображения (включая слои, слои-маски и каналы) в доступной памяти без сохранения на диск.
Откройте изображение, дубликат которого необходимо создать. Если нужно создать дубликат изображения и свести слои, выберите параметр «Создать дубликат только сведенного изображения». Чтобы сохранить слои, убедитесь, что этот параметр не выбран.Открытие файлов
Файлы можно открыть при помощи команд «Открыть» и «Последние документы». Открыть файлы в программе Photoshop можно также из программ Adobe Bridge или Adobe Photoshop Lightroom.
При открытии некоторых файлов, таких как файлы Camera Raw и PDF, перед окончательным открытием в программе Photoshop можно указать параметры и функции в диалоговом окне.
Кроме фотоснимков пользователи Photoshop могут открывать и редактировать 3D-файлы, видеофайлы и последовательности изображений. Дополнительные сведения см. в разделе Импорт видеофайлов и последовательностей изображений.
Photoshop использует внешние модули для открытия и импорта большого числа форматов файлов. Если формат файла не отображается в диалоговом окне «Открыть» или в меню «Файл» > «Импортировать», то, возможно, необходимо установить специальный внешний модуль для этого формата.
Иногда программа Photoshop не может самостоятельно определить формат файла. Например, такое может произойти при переносе файла между двумя операционными системами. Иногда перенос файла между Mac OS и Windows может привести к неправильному указанию формата файла. В подобных случаях необходимо самостоятельно выбрать правильный формат для открытия такого файла.
При переносе изображений Illustrator в Photoshop в некоторых случаях можно сохранить слои, маски, прозрачность, составные фигуры, фрагменты, карты ссылок и редактируемые типы. В программе Illustrator нужно экспортировать изображение в файл формата Photoshop (PSD). Если изображение Illustrator содержит элементы, которые Photoshop не поддерживает, внешний вид документа останется прежним, но слои будут объединены, а изображение растрировано.
Открытие файлов при помощи команды «Открыть»
Выберите имя файла, который нужно открыть. Если такой файл не появляется, выберите параметр для отображения всех файлов из всплывающего меню «Тип файла» (Windows) или Enable («Разрешить») (Mac OS).При появлении предупреждения о цветовом профиле укажите, следует ли использовать в качестве рабочего пространства встроенный профиль, преобразовать в рабочее пространство цвет документа или обратить встроенный профиль.
Открытие последнего использованного файла
Выберите меню «Файл» > «Последние документы», а затем выберите файл из подменю.Чтобы указать число файлов в меню «Последние документы», измените параметр «Длина списка последних файлов» в диалоговом окне «Обработка файлов». Выберите меню «Редактирование» > «Установки» > Обработка файлов» (Windows) или «Photoshop» > «Установки» > Обработка файлов» (Mac OS).
Указание формата открываемого файла
Если файл был сохранен с разрешением, которое не соответствует его истинному формату (например, PSD-файл сохранен с разрешением .jpg), или у файла отсутствует разрешение, то программе Photoshop, возможно, не удастся открыть данный файл. Выбор правильного формата позволит Photoshop определить тип файла и открыть его.
(Windows) Выберите «Файл» > «Открыть как», а затем выберите файл, который надо открыть. Затем выберите требуемый формат из всплывающего меню «Открыть как» и нажмите кнопку «Открыть».
(Mac OS) Выберите «Файл» > «Открыть», а затем выберите «Все документы» из всплывающего меню «Показать». Затем выберите файл, который нужно открыть, выберите требуемый формат файла из всплывающего меню «Формат» и нажмите кнопку «Открыть».
Если файл не открывается, то либо выбранный формат не соответствует истинному формату файла, либо файл поврежден.
Открытие PDF-файлов
Формат переносимых документов Adobe (PDF) является универсальным форматом файлов, который может содержать одновременно векторную и растровую графику. Он поддерживает средства поиска в электронных документах и навигации по ним. PDF является основным форматом программ Adobe Illustrator и Adobe Acrobat.
Некоторые PDF-файлы содержат одно изображение, а другие содержат множество страниц и изображений. При открытии PDF-файлов в программе Photoshop можно определить, какие страницы или изображения нужно открыть, а также указать параметры растрирования.
Следующая процедура используется только для открытия обычных PDF-файлов в Photoshop. При открытии файлов Photoshop PDF указывать параметры в диалоговом окне «Импорт PDF» не нужно.
Выберите «Файл» > «Открыть» (в Photoshop).
Выделите PDF-файл, а затем выберите команду «Файл» > «Открыть с помощью» > «Adobe Photoshop» (в Bridge). Перейдите к шагу 3.
Во время работы над крупными проектами с множеством макетов и видов объекта даже минимальное изменение в повторяющемся компоненте может потребовать времени. Проход по множеству макетов и подстройка цвета или начертания у подобного повторяющегося элемента может стать изнуряющим делом. Конечно же, если у вас есть подмастерье, выполняющий всю грязную работу за вас, то вы, определённо, везунчик, но что же делать нам, фрилансерам?
Неужели нам остаётся лишь сносить эту му́ку? Что ж, теперь нет! Недавно я обнаружил подход, который позволит дизайнерам распрощаться с открытием 23 PSD-файлов только ради смены цвета элемента в шапке. Вместо этого мы можем поступать разумно, как наши коллеги, разработчики, и импортировать внешние файлы при помощи кое-чего с названием «Variables (Переменные)».
Сие позволит поместить многократно используемый компонент в отдельный файл и просто импортировать его во все макеты. Теперь, когда нам понадобится внести изменение, мы будем просто вносить его в одном месте.
Что такое переменные в фотошопе?
- переменная видимости — отображает или скрывает содержимое слоя;
- замена пикселей — переменные, которые заменяют пиксели слоя пикселями изображения из другого файла;
- замена текста — переменные, которые заменяют строку в текстовом слое.
Для наших нужд нам достаточно замены пикселей, т.к. нам требуется лишь импортировать внешний компонент в наш макет.
Приступим
Шаг первый: подготовка файлов
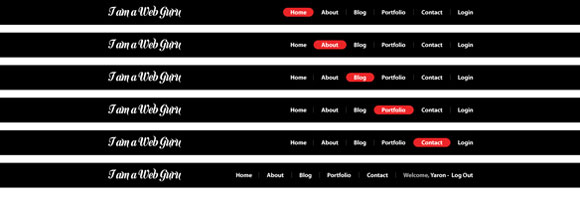
На данном этапе нам нужно решить, какие компоненты будут использоваться как переменные. Зачастую создание переменной лучше всего подходит для повторяющихся во множестве макетов компонентов. Таковыми могут быть «шапки», «подвалы», виджеты и т.д. В нашем примере мы будем использовать глобальную «шапку».

Обычно компонент имеет множество состояний (например, авторизованный/неавторизованный). Потому страницы стилей и создаются для компонента, чтобы показать его состояния. В идеале хотелось бы импортировать страницу стилей компонента и незаметно помещать её в макет. Это позволило бы нам получить файл, который является и стилевым и встроенным, импортируемым во все макеты, где имеется данный компонент.

Я сделал ненастоящую страницу стилей для глобального заголовка и назвал её Component_GlobalHeader.psd. Для того, чтобы следовать всем этапам, пожалуйста скачайте её.
Шаг второй: создание основы
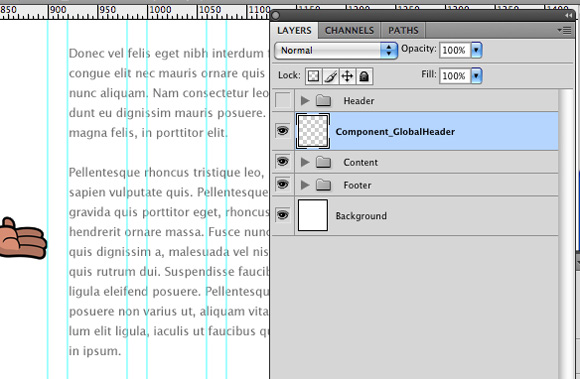
Откройте макет сайта и создайте новый слой. Назовём его тем же именем, что и страницу стилей, т.е. Component_GlobalHeader. Это тот слой, в который мы будем совершать импорт содержимого внешнего файла.

Шаг третий: создание переменной
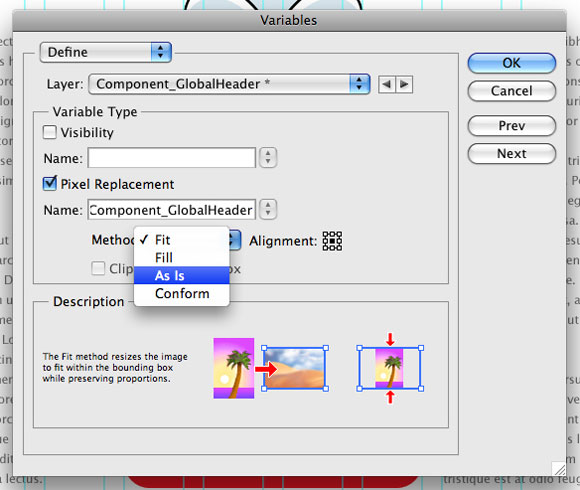
Пора создать переменную. Сделать это можно выбрав Image → Variables → Define. Перед вами всплывёт окно, в котором мы зададим некоторые параметры.
Во-первых, всегда проверяйте, что вы выбрали именно тот слой, который требуется. Это можно увидеть в поле «Layer (Слой)». Если слой будет задан неверно, в последствии может возникнуть бардак.

Так как мы фокусируемся на импорте, сразу переходим к «Pixel replacement (Замене пикселей)». В поле «Name (Имя)» введите то же название, что и у слоя, и у файла. Лучше всё называть одинаково, потому что это поможет в организации в будущем.

- «Fit (Подгонка)» — масштабирует таким образом, что изображение вмещается в контейнер (некоторые части контейнера могут остаться пустыми);
- «Fill (Заполнение)» — масштабирует таким образом, что изображение вмещается в контейнер целиком (некоторые части изображения могут выйти за пределы контейнера);
- «As Is (Как есть)» — масштабирование не применяется;
- «Conform (Приспособление)» — масштабирует изображение непропорционально таким образом, что оно целиком заполняет контейнер.

«Alignment (Центровку)» можно оставить как есть, по центру, но это дело предпочтений, а так же зависит от самого компонента. Раньше я выравнивал по левому верхнему углу. Всё зависит от вас.
«Clip to Bounding Box (Обрезку по рамке)», пожалуй, стоит оставить отключённым.
Жмём «Next (Следующий)».
Шаг четвёртый: импорт
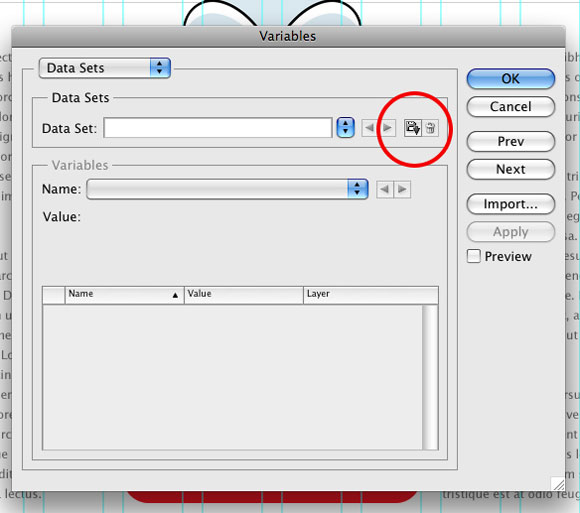
Для того, чтобы импортировать файл, требуется выбрать или создать новый «Data set (Набор данных)». Наборы данных — это коллекции переменных и связанной, с ними, информации. Вы выбираете набор данных для каждого отдельного файла, так что, если у вас множество виждетов в одном файле, вам нужен только один набор с именем, например, sidebar_widgets.
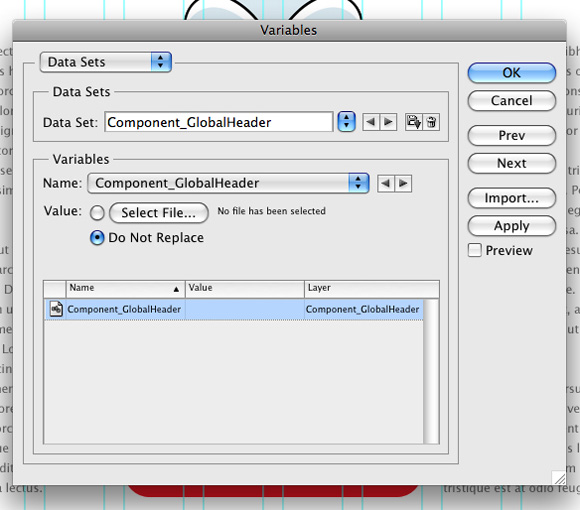
Поскольку мы пока не создавали наборы данных, начнём с создания первого. Для этого кликните на маленьком значке с дискетой (возле мусорной корзины). Теперь, когда мы создали набор, давайте как-нибудь его назовём. Да, верно. Пусть именем будет имя переменной, слоя и внешнего файла. Как я говорил, они должны быть идентичны.


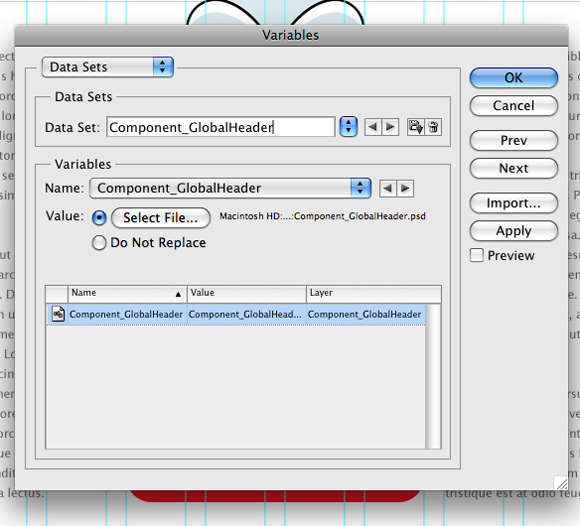
Вот и всё, теперь мы можем загружать внешний файл. Нажмите на кнопку выбора файла в секции «Value (Значение)» и выберите Component_GlobalHeader.psd. Заметьте, если у вас стоит галочка «Preview (Предварительный просмотр)», вы увидите, как ваш компонент появился в макете. Сверхважно: всегда нажимайте «Apply (Применить)» перед нажатием «OK». Если этого не сделать, всё, что мы сделали, будет потеряно и придётся начать сначала. Поэтому вначале «Apply (Применить)», затем «OK».

Мы импортировали внешний компонент в наш макет! Ура! Но подождите… мы же видим весь этот огромный слой, а нам нужна лишь его часть.

Шаг пятый: маскировка
Так как нам не требуется вся страница компонента в макете, мы можем запросто маскировать нужную часть, скрыв остальное. Мы сделаем это, создав новый слой заливки тех же размеров, что и нужная нам часть компонента. Теперь всё, что нам требуется — это перетащить маску на слой компонента. Вы увидите, как весь макет заполнится содержимым слоя, так как мы убрали его маску. Просто удалите этот слой.

Шаг шестой: обновление
Теперь, когда мы работаем с внешним файлом, давайте я объясню в чём прелесть этого. Допустим, что красный индикатор текущей страницы вас больше не прёт, а вместо не го хочется синего. Запросто! Открываете ваш внешний файл и меняете цвет на синий, сохраняете его и возвращаетесь к макету. Теперь выберите Image → Apply Data Sets и выберите тот набор данных, который вам нужно обновить. Вы сразу же увидите изменения.

Недостатки
Думая о потенциале метода, не забывайте, что это всё же хак. До тех пор, пока Эдоби не решит создать встроенную систему для импорта внешних PSD-файлов, у нас никогда не будет безотказного способа это делать.
Основной недостаток заключается в том, что после изменений компонента и сохранения файла, в макет эти изменения автоматически не внесутся. Это значит, что вам всегда придётся «Применять наборы данных», открывая макет. Хотя я и не пробовал подобное решение, но мне кажется, что можно создать некоторое действие, которое будет открывать PSD и автоматически применять наборы.
Тем не менее, я верю в то, что эта система сохранит бесчисленное множество часов изнуряющего механического труда. И стоит знать, когда стоит её использовать. В основном это сгодится для проектов, содержащих более 15 макетов.
Заключение
Этот пример — лишь верхушка айсберга. Вы можете и сами раскрыть весь потенциал данного метода. Будьте творческими и экспериментируйте. Почему бы не добавить все виджеть, используя лишь один набор данных?
Послесловие
Мне кажется, что многие об этом не знают. Статья по-своему актуальна на фоне сегодняшних баталий Фотошоп против Индизайна. Мне, например, не хочется переходить на Индизайн и подобная система очень облегчает работу, а также на шаг приближает Фотошоп к его «конкуренту». Надеюсь, что вам был полезен мой труд.
И ещё: если мой перевод пунктов меню расходится с локализацией, напишите мне в личку и я это поправлю.

В Фотошопе слои – это фундамент. С помощью них можно совмещать разные изображения в одно, создавать потрясающие коллажи, накладывать текст или даже делать коррекцию изображения. В этой статье я расскажу об основном функционале слоев, покажу как ими пользоваться на примерах, а также создам забавный коллаж. Новичкам будет особенно интересно!
Все примеры я буду показывать в Adobe Photoshop 2020 для Windows.
Слои в Photoshop: первое знакомство
Представьте, что рабочая зона Фотошопа – это ваш рабочий стол. А слои – это стопки с картинками, которые лежат на этом столе. Точно как и в жизни, в Фотошопе можно менять порядок этих картинок, накладывать их друг на друга в любом порядке, вырисовывать буквы или вырезать ненужный фон.
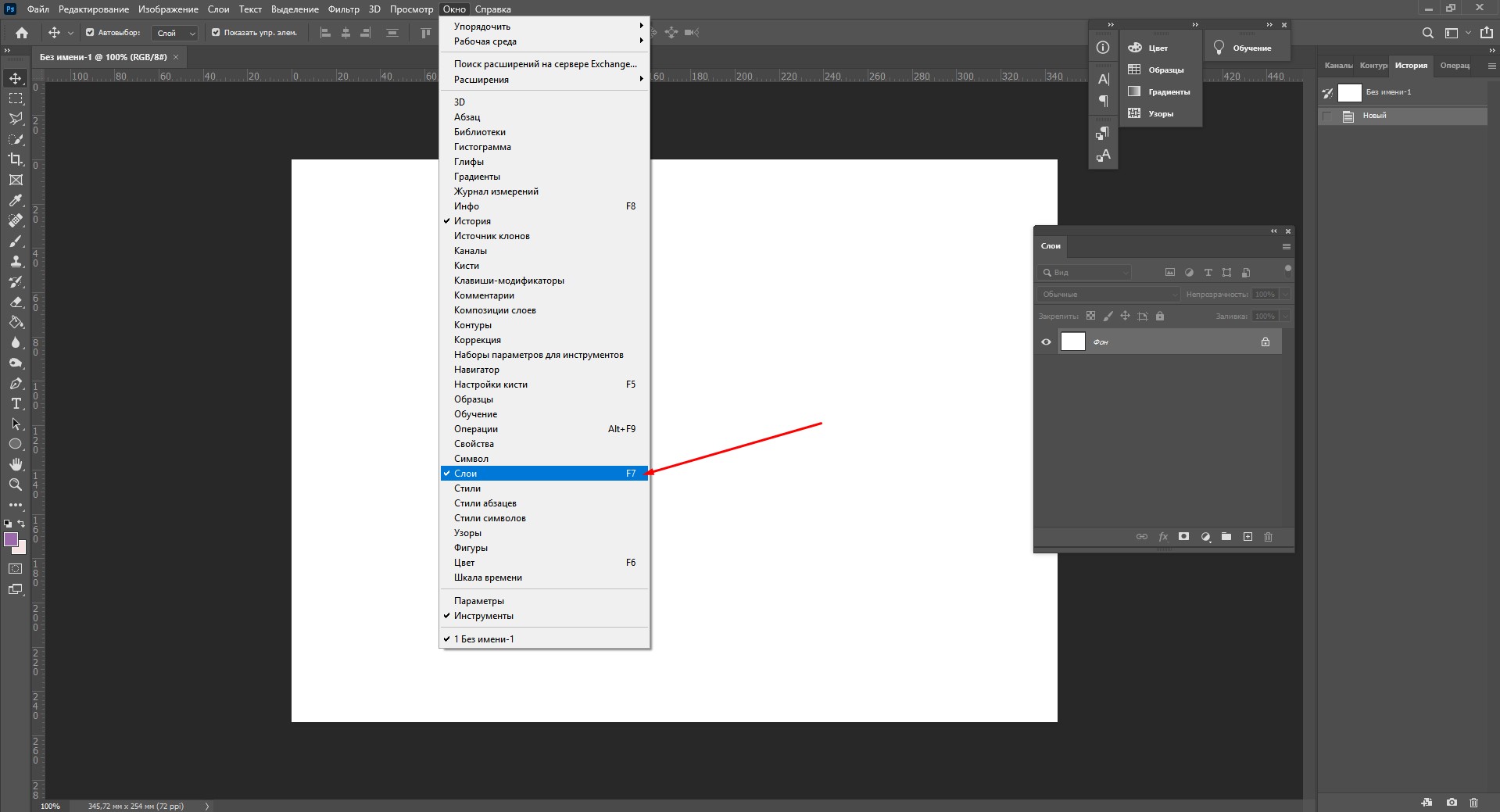
Давайте для начала откроем панель «Слои» (Layers). Чтобы их увидеть, нужно выбрать в верхней части экрана вкладку «Окно» – «Слои» или нажать F7 на клавиатуре. Если вы создали новый документ, то у вас просто отобразится пустой фон. Это наш чистый лист бумаги. Давайте теперь посмотрим, что мы можем с ним сделать.

Как создать новый слой
Новый слой создается двумя способами: можно нажать кнопку «Создать новый слой» прямо на панели слоев (значок с плюсом) либо использовать сочетание клавиш Shift + Ctrl + N. В первом случае слой создается с параметрами по умолчанию, а во втором – появляется окно настроек, где вы можете задать имя, выбрать цвет, прозрачность или режим наложения. Можно использовать любой из этих способов: даже если вы просто создадите новый слой с параметрами по умолчанию, все настройки можно будет выставить позже.

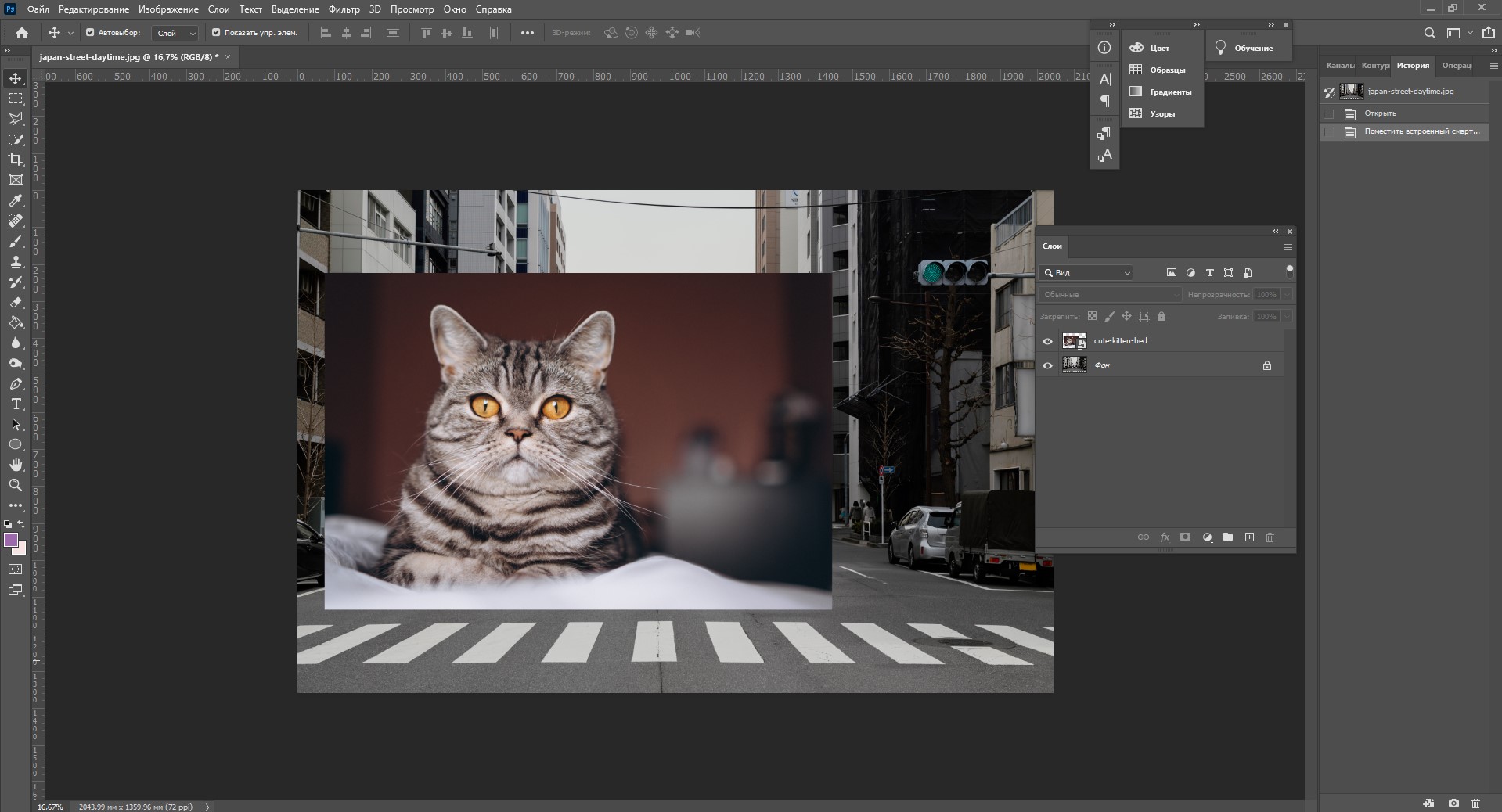
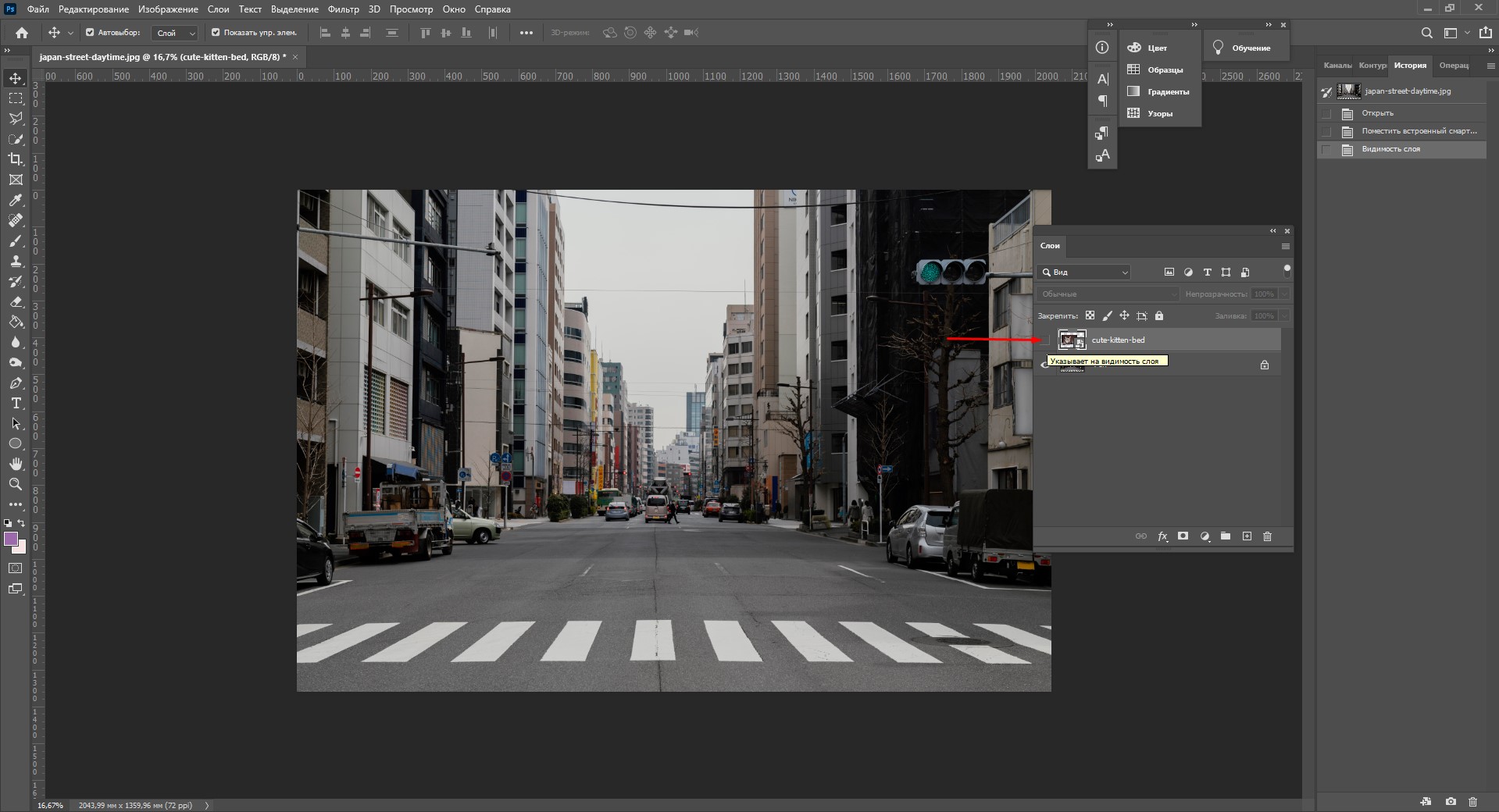
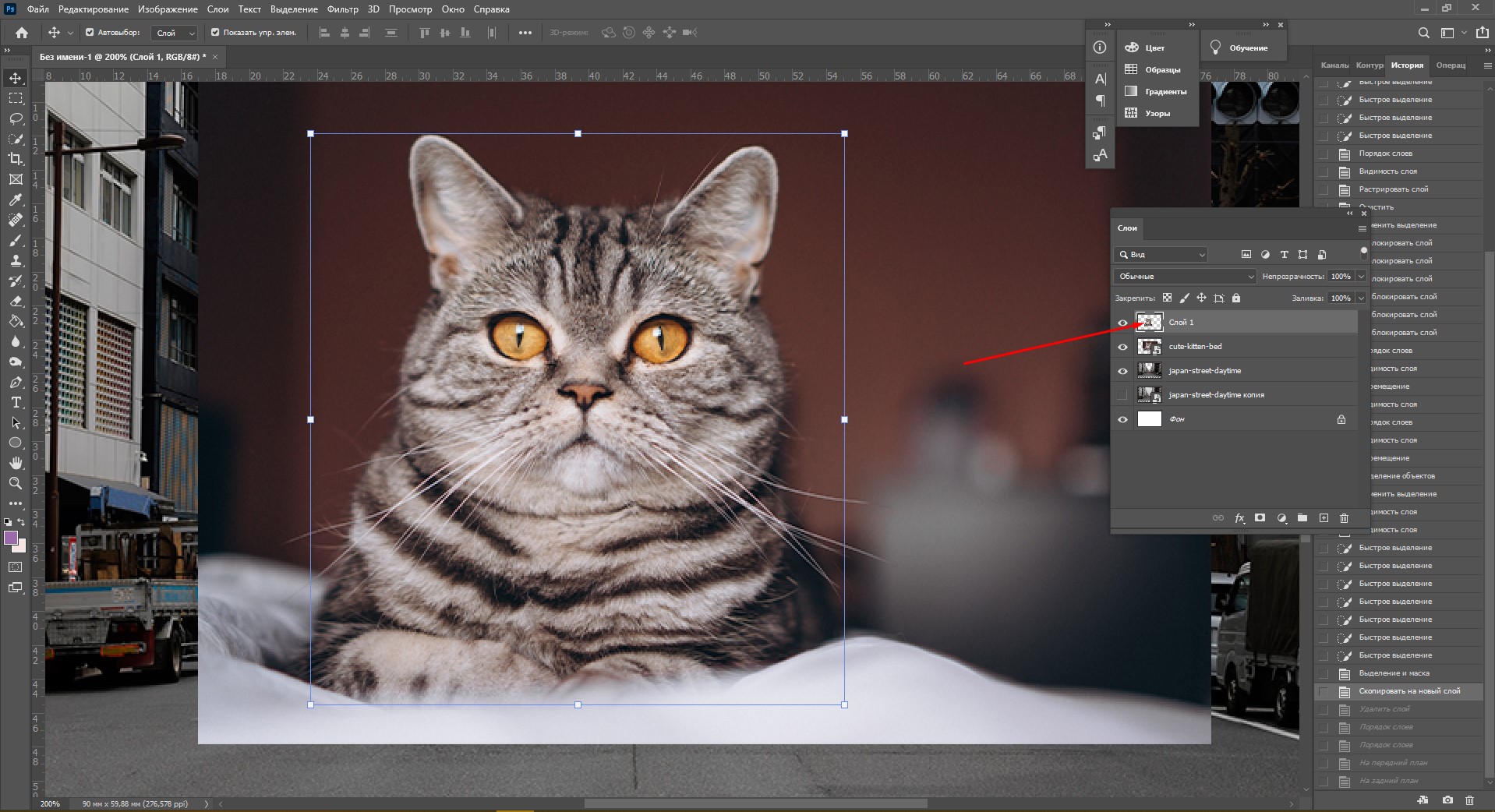
Слой также создается автоматически из файла, если просто перетянуть фото из папки прямо на фон в Фотошопе. Чтобы подготовиться к созданию коллажа, я перетащила в Photoshop две картинки – фото городской улицы и изображение с котиком. Кстати, обе фотографии я скачала на одном из бесплатных фотостоков, обзор которых я делала здесь.
Итак, мы перетащили картинки в окно, и теперь они отображаются на панели «Слои» в том порядке, в котором я их добавляла.

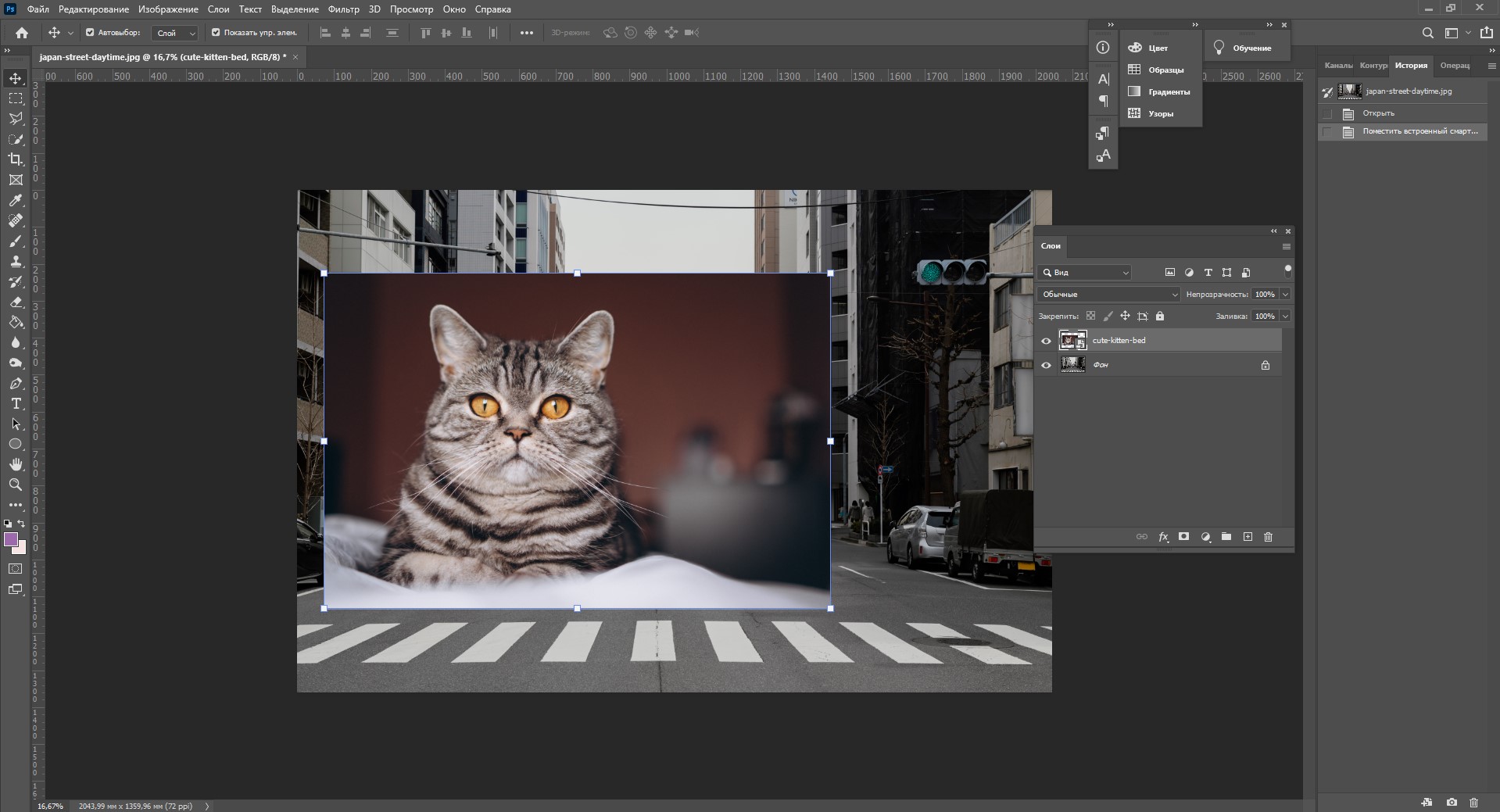
Как выделить слой
Чтобы выделить нужный слой, необходимо щелкнуть по нему на панели «Слои» – там отображаются списком все слои с названиями и миниатюрами. Если их очень много, то может быть непросто отыскать нужный на панели.

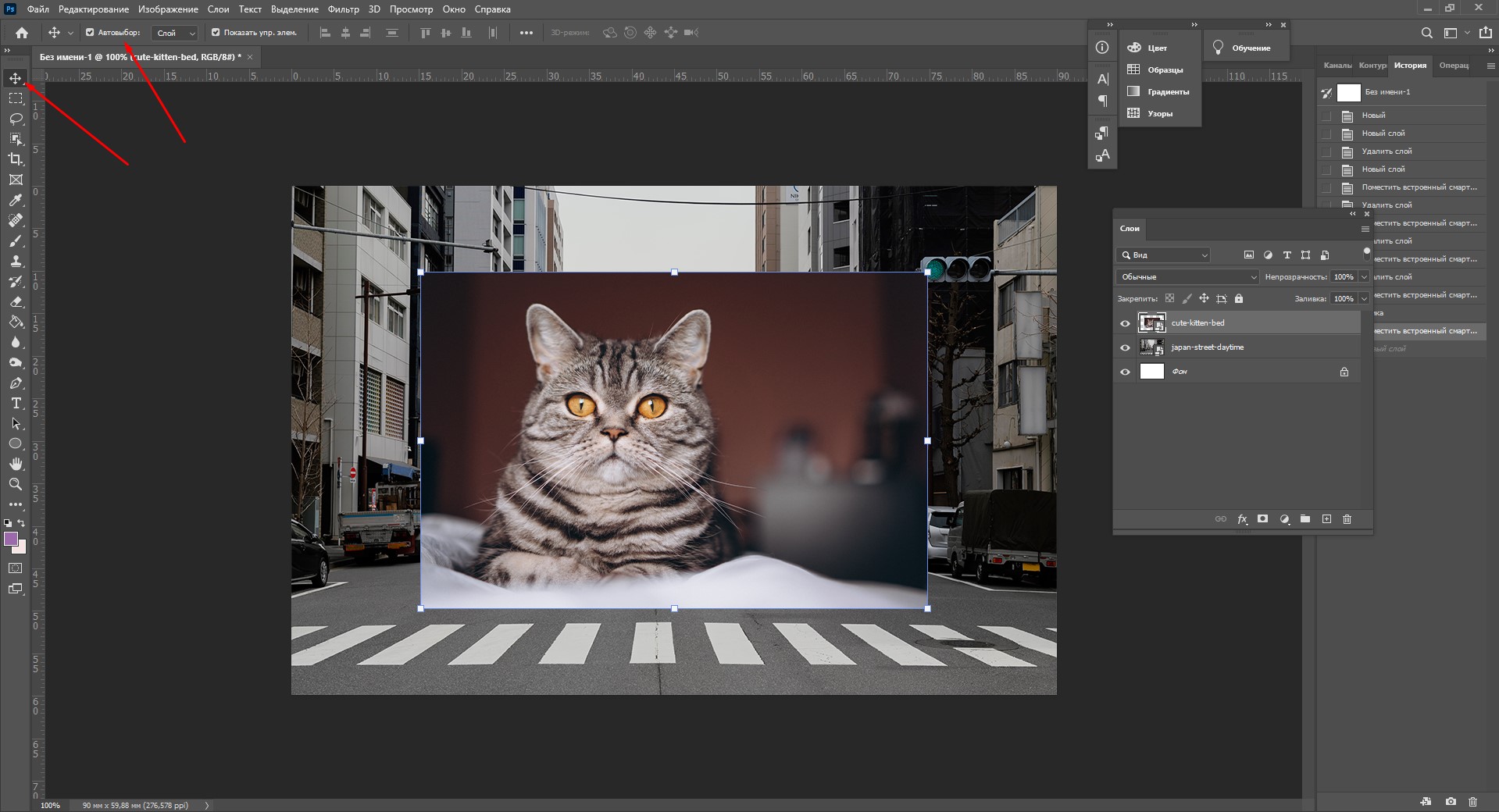
В таком случае можно просто нажать на интересующее вас изображение в самом документе: сперва убедитесь, что у вас стоит галочка возле пункта «Автовыбор», а затем с помощью инструмента «Перемещение» (V) щелкайте на нужное изображение.

Как скрыть слой
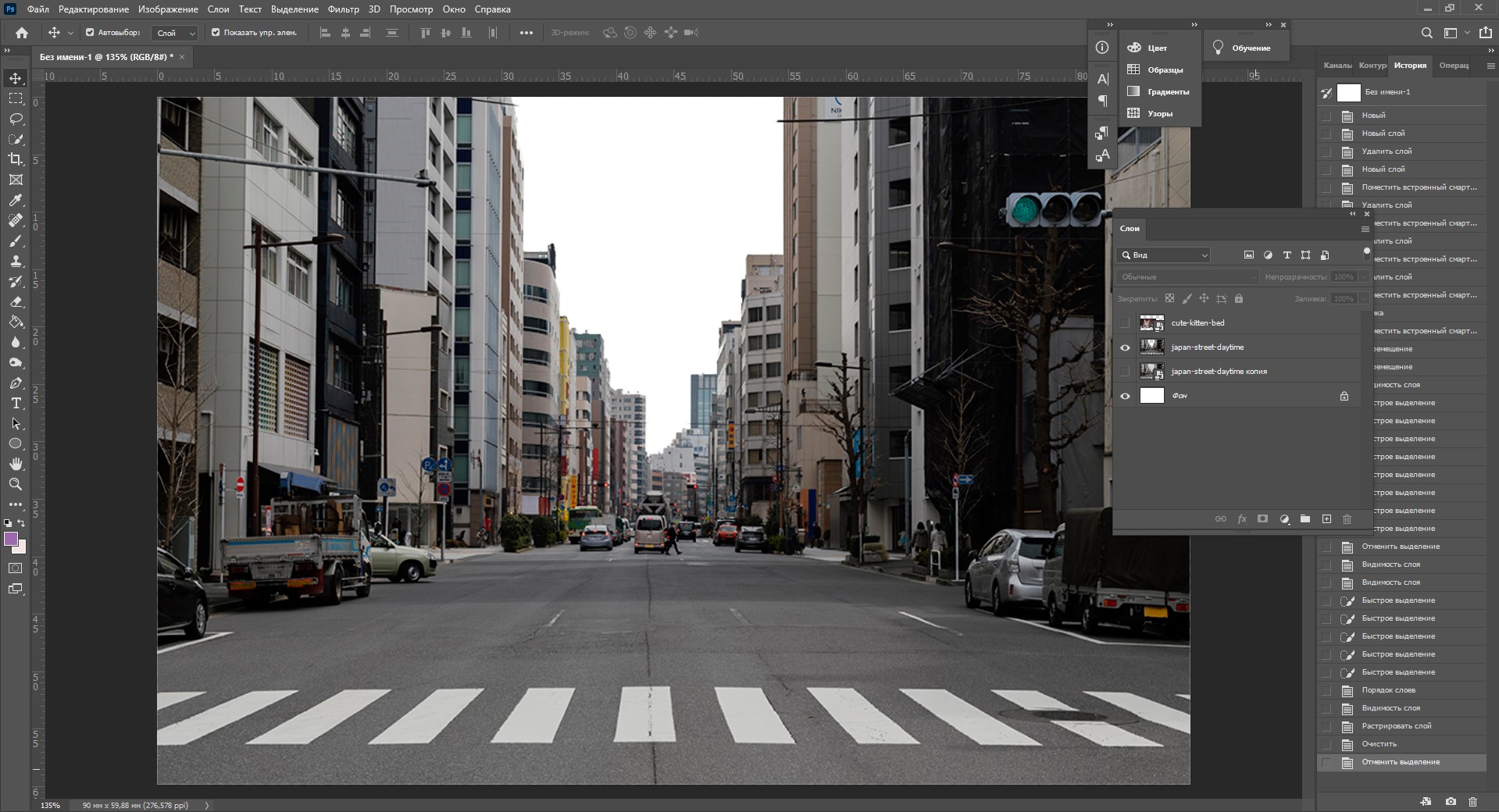
По моему замыслу гигантский кот будет возвышаться над городом, а его мордочка будет виднеться между домами. Так как я буду сначала работать над фоном, то я бы хотела пока скрыть картинку с котиком.

Чтобы спрятать ненужный слой в Фотошопе, нажмите на иконку с глазом на той же панели «Слои». Повторный щелчок возвращает фотографию на место.
Как скопировать слой

Перед началом работы полезно сделать копии слоев, чтобы в случае ошибки можно было вернуться назад. Вот три самых простых способа, как сделать копию:
- Выберите один или несколько слоев, которые вы хотите скопировать. Зажмите клавишу Alt и потяните выбранные слои вверх или вниз на панели. Таким же образом с зажатым Alt можно потянуть картинку на рабочем поле в сторону – она скопируется, а дубликат слоя отобразится на панели.
- Нажмите правой кнопкой мыши на нужный слой, затем в выпадающем меню выберите «Создать дубликат слоя».
- Выберите слой, который вы хотите скопировать, а затем нажмите Ctrl +C и Ctrl + V.
Как объединить слои
Объединить два или несколько слоев в Фотошопе очень просто: щелкните по тем слоям, которые вы хотите свести в один, и нажмите Ctrl + E.
Как заблокировать слой
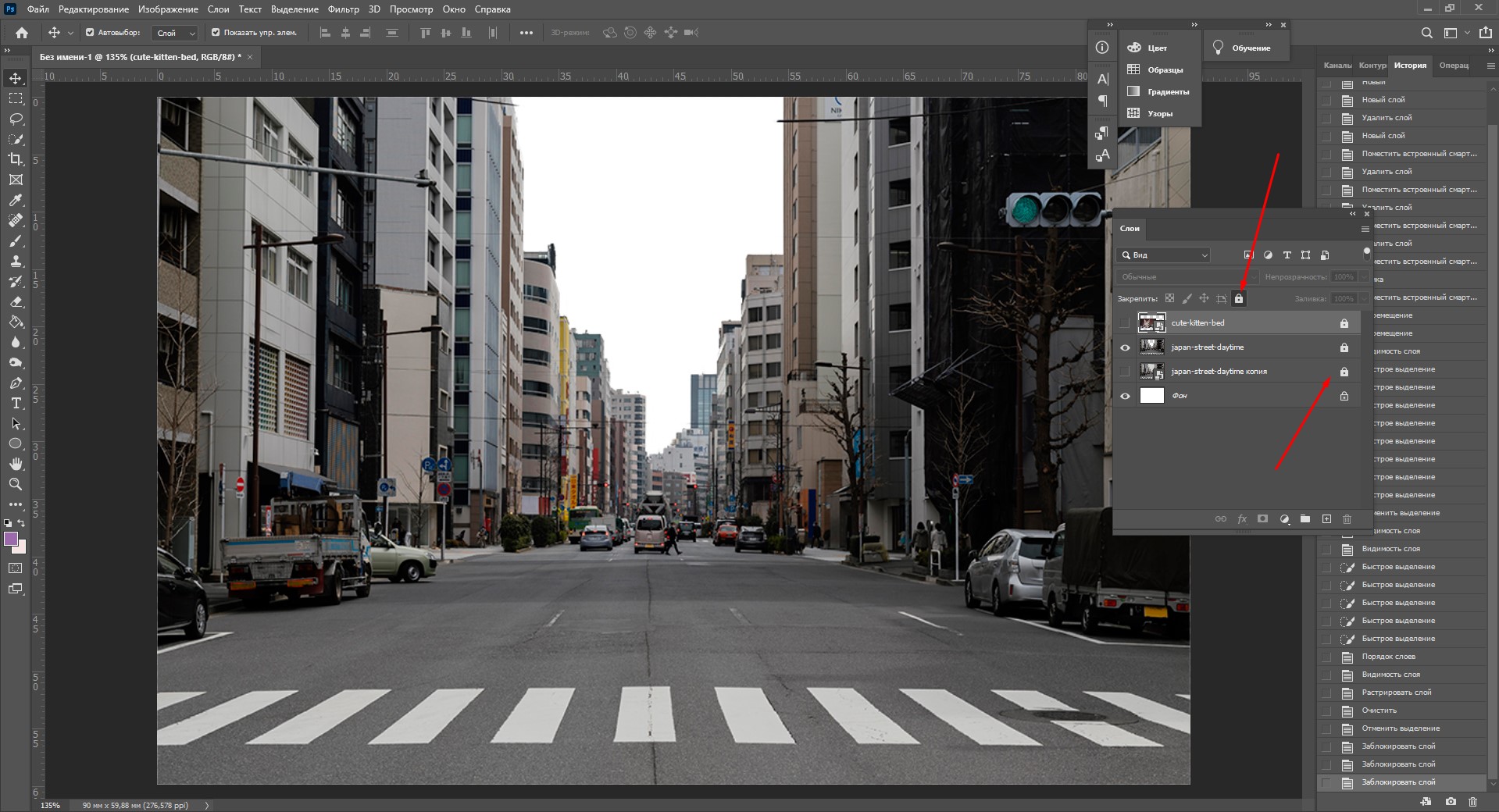
Если вы не хотите редактировать какой-то из слоев в вашем документе, просто выберите его и нажмите на значок с замком. Можно заблокировать несколько слоев – щелкайте по ним с зажатым Shift, а затем – на замок. Чтобы снять блокировку, нужно нажать на значок замка повторно. С замочком он не будет выделяться или перемещаться.

Как переместить слой
Чтобы перемещать слои и менять их порядок отображения, нужно просто изменять очередность в панели «Слои». Просто щелкните мышкой на слой и тяните вверх или вниз. Вы увидите, как выбранные слои перекладываются на передний или задний план. Если у вас в процессе работы накопилось очень много слоев, то щелкать по ним мышкой может быть утомительно. Для экономии времени были придуманы специальные горячие клавиши.
Горячие клавиши для работы со слоями в Photoshop
Думаю, вы заметили, что я часто упоминаю горячие клавиши. Их используют для того, чтобы сэкономить время – зажать комбинацию намного быстрее, чем щелкать мышью по разным кнопкам в интерфейсе программы. Здесь я собрала для вас все полезные горячие клавиши, которые я постоянно использую во время работы со слоями.
Сочетания клавиш для Фотошопа на Windows:
- Показать или скрыть панель «Слои»: F7
- Создание нового слоя: Shift + Ctrl + N
- Скопировать выделение на новый слой: Ctrl + J
- Объединить все слои в один: Shift + Ctrl + E
- Объединить выделенные слои: Ctrl + E
- Сделать выбранный слой самым верхним: Shift + Ctrl + ]
- Сделать выбранный слой самым нижним: Shift + Ctrl + [
- Переместить на один уровень вверх: Ctrl + ]
- Переместить на один уровень вниз: Ctrl + [
Создаем коллаж
Теперь вы знаете, как выполнить самые элементарные манипуляции со слоями в Фотошопе. Давайте теперь немного углубимся и рассмотрим несколько новых функций детально.
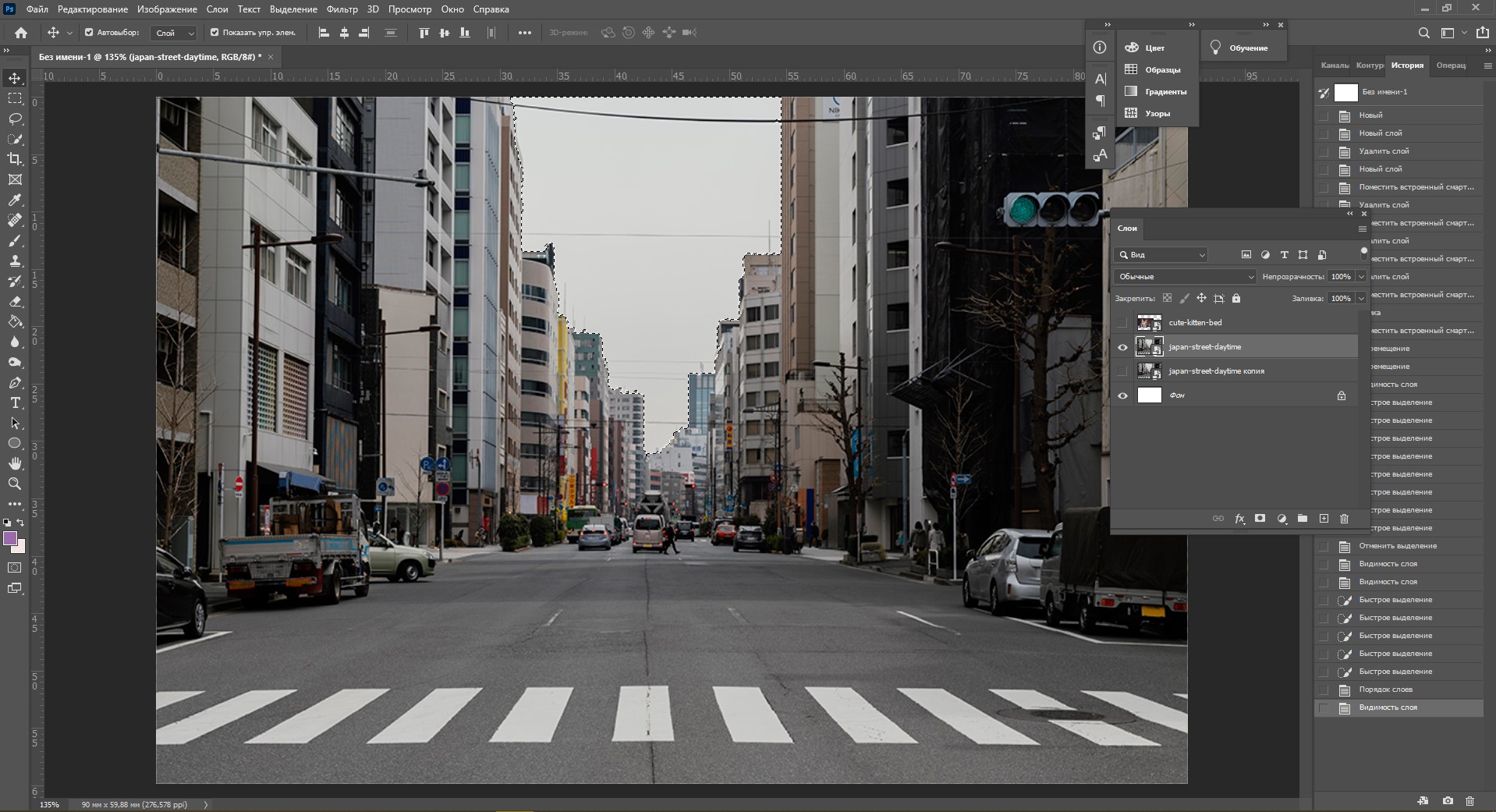
Чтобы осуществить свою грандиозную идею с гигантским котом, для начала я уберу небо с фотографии города. Подробно о том, как удалить фон с картинки, я недавно писала в этой статье, поэтому углубляться в детали процесса не буду – давайте лучше говорить о слоях.

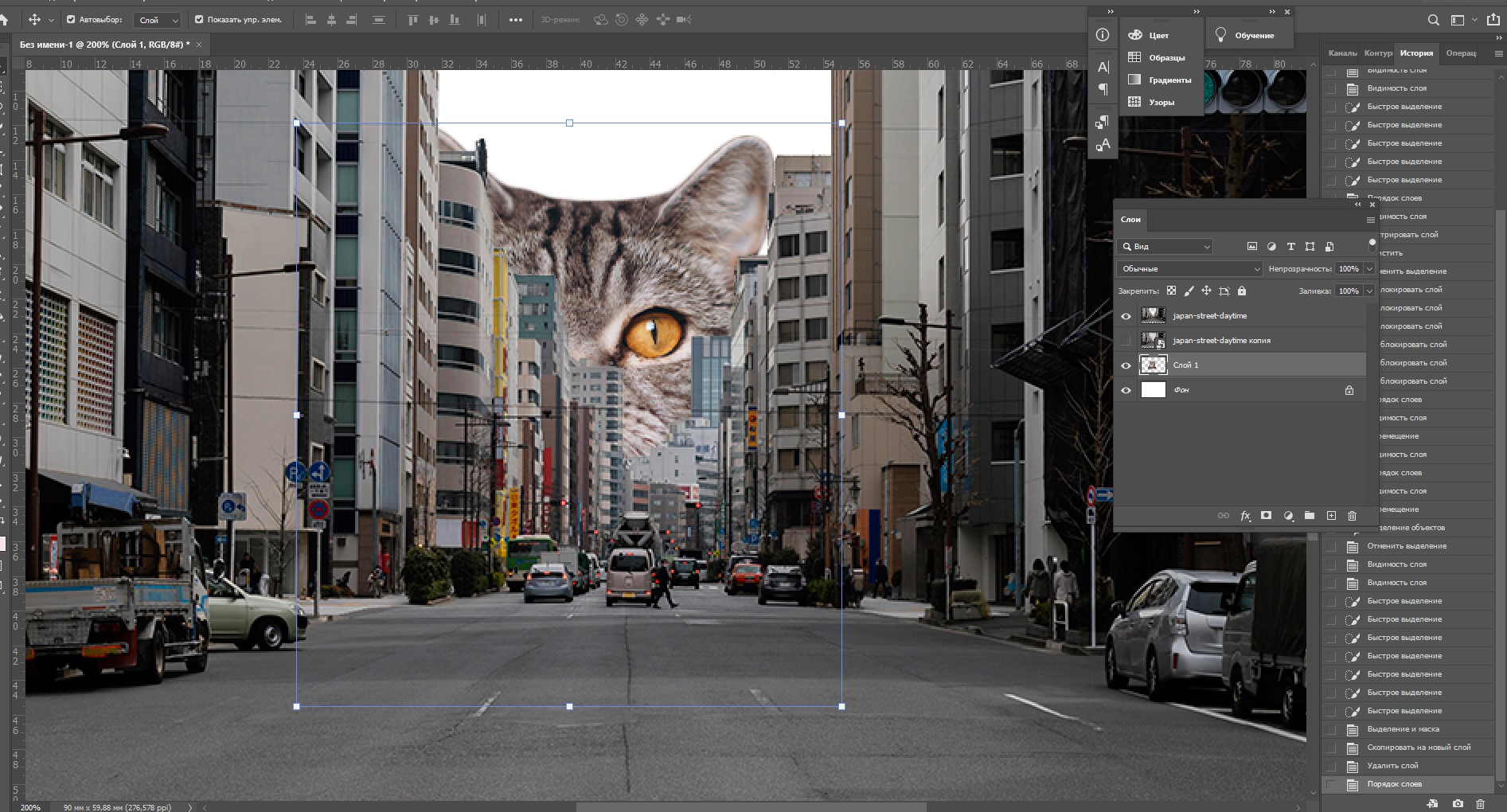
Я удалила небо, и теперь мне нужно вырезать котика с фона, чтобы поместить его за домами. Я нажимаю на значок с глазом, чтобы снова сделать картинку видимой, аккуратно выделяю кота инструментом «Быстрое выделение» и нажимаю Ctrl + J, чтобы кот оказался на новом слое. Затем я удаляю старого кота, просто щелкнув по нему, а потом на клавишу Delete.

Теперь мне нужно изменить порядок слоев – кот должен быть за домами. Я выделяю слой с котом на панели «Слои» и перетаскиваю его мышкой под изображение с городом. Уже становится веселее!

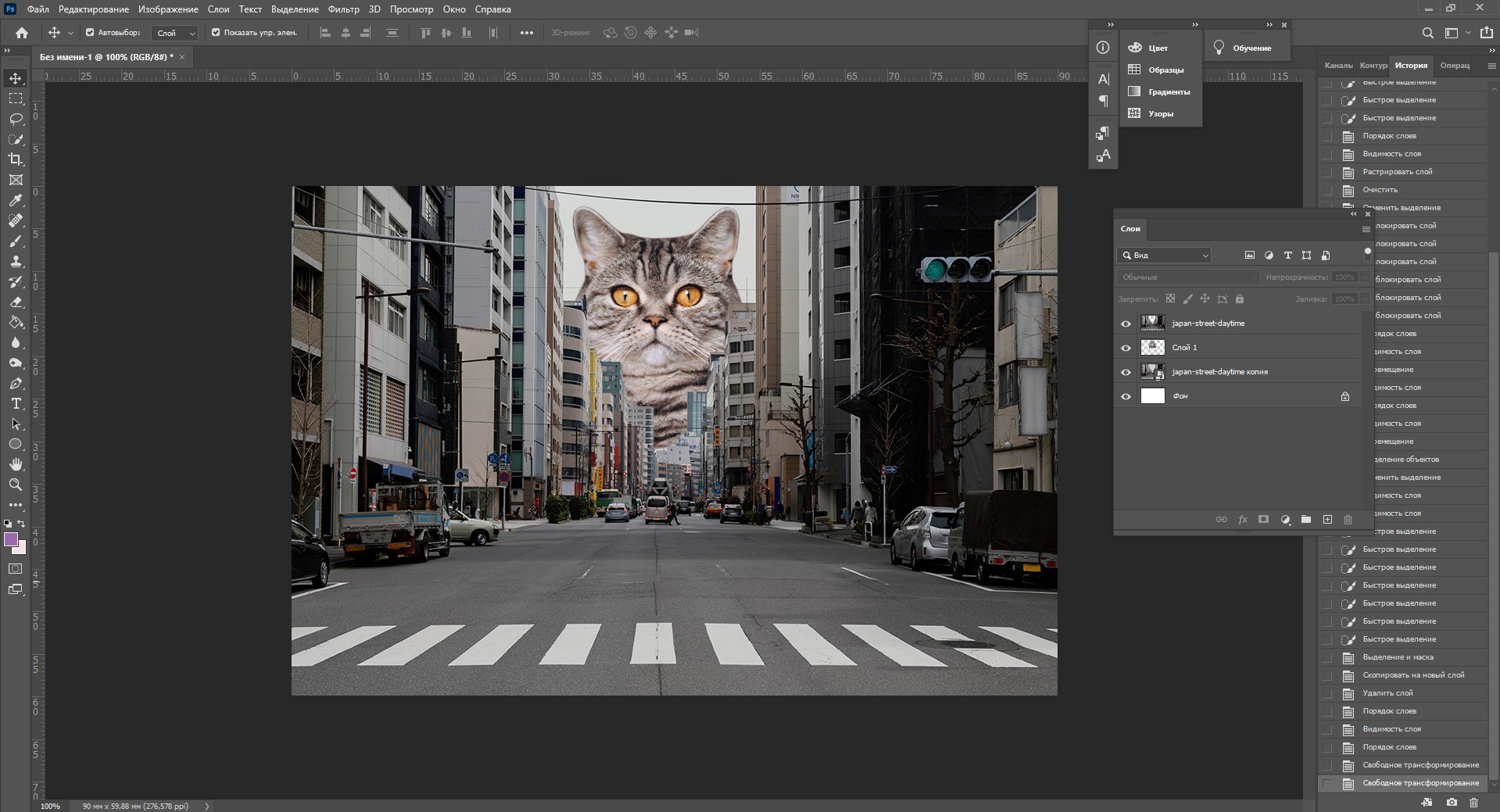
Я сделаю видимой фотографию города – там есть кусочек неба, который я вырезала с его копии – нажимаю на значок с глазом. Теперь надо немного изменить масштаб и положение слоя с котиком. Щелкаю на него прямо на нашем коллаже, немного уменьшаю, потянув за уголок, и передвигаю повыше. Все эти простые действия я делаю с помощью инструмента «Перемещение».

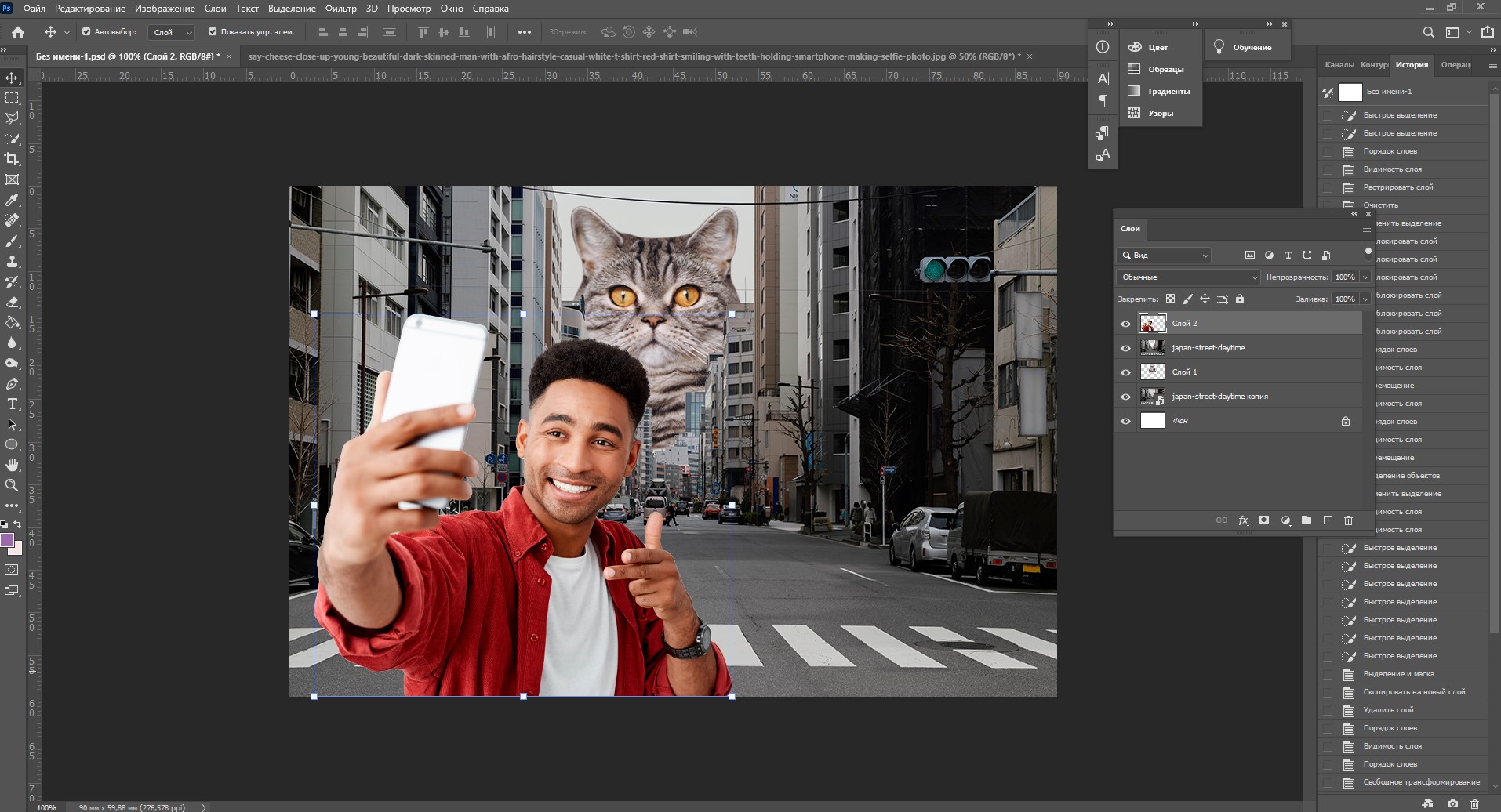
Я решила поместить на коллаж еще один слой – теперь здесь появился парень, делающий селфи на фоне нашего кота. Слой с парнем я помещала уже с прозрачным фоном. Чтобы это сделать, нужно открыть фотографию в новой вкладке (просто бросьте картинку из папки на панель вкладок, чтобы она открылась отдельно). Затем я вырезала человека с фона инструментом «Быстрое выделение», выбрала инструмент «Перемещение» и просто потянула вырезанное изображение с парнем на вкладку с нашим коллажем. Это изображение автоматически отобразилось как слой с прозрачным фоном.

Мне захотелось немного поменять цвета – город и кота сделать немного более контрастными, а небо – чуть затемнить. Для этого я создам корректирующий слой.
Как сделать корректирующий слой

Корректирующие слои в PS нужны для того, чтобы изменять цвет, тона, контрастность и многое другое, при этом не изменяя пикселей самой картинки. Все настройки хранятся на самом корректирующем слое и применяются на все слои, что находятся под ним. Это очень удобно еще и потому, что все корректировки легко отменить или изменить в любое время.
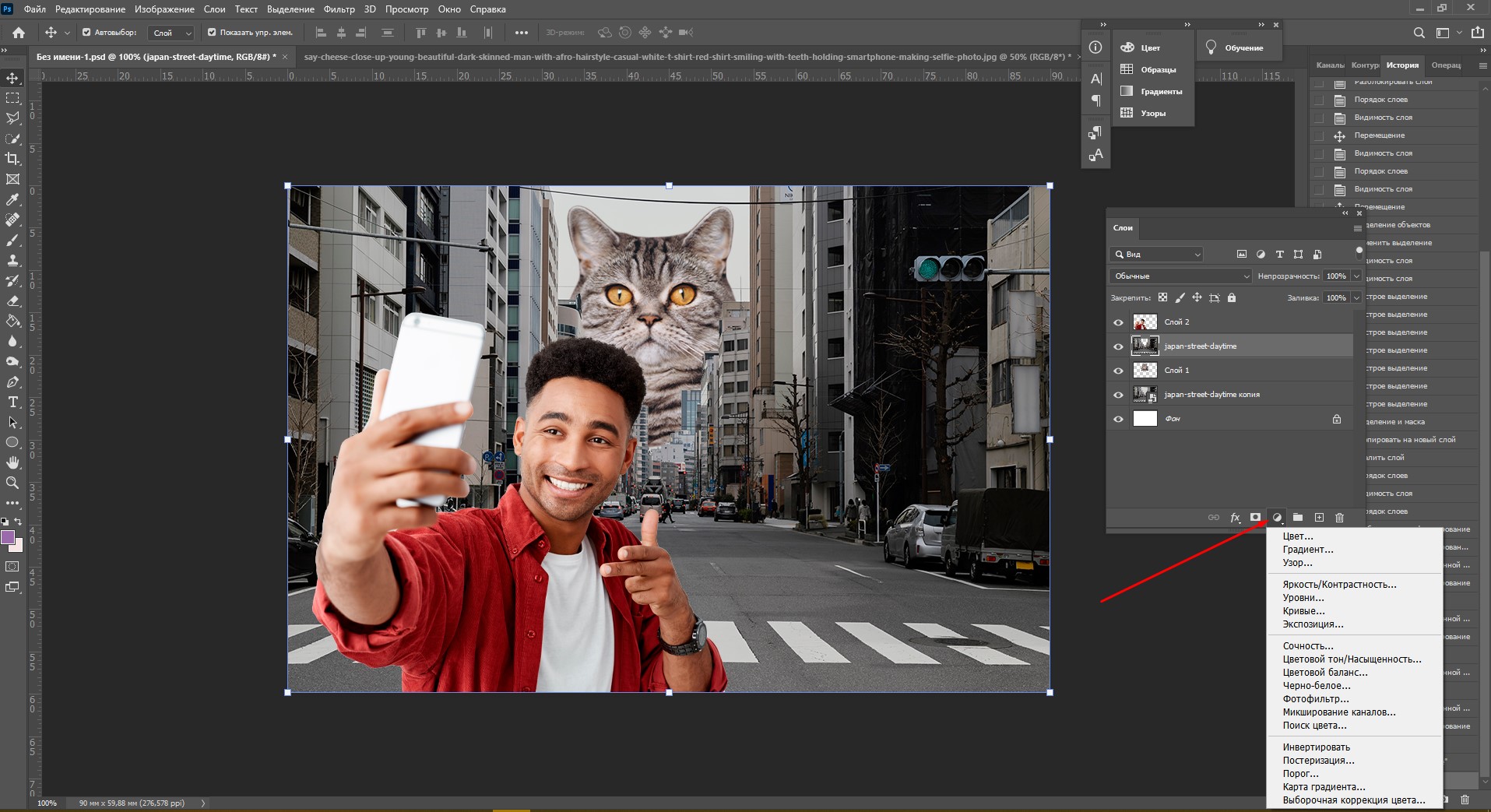
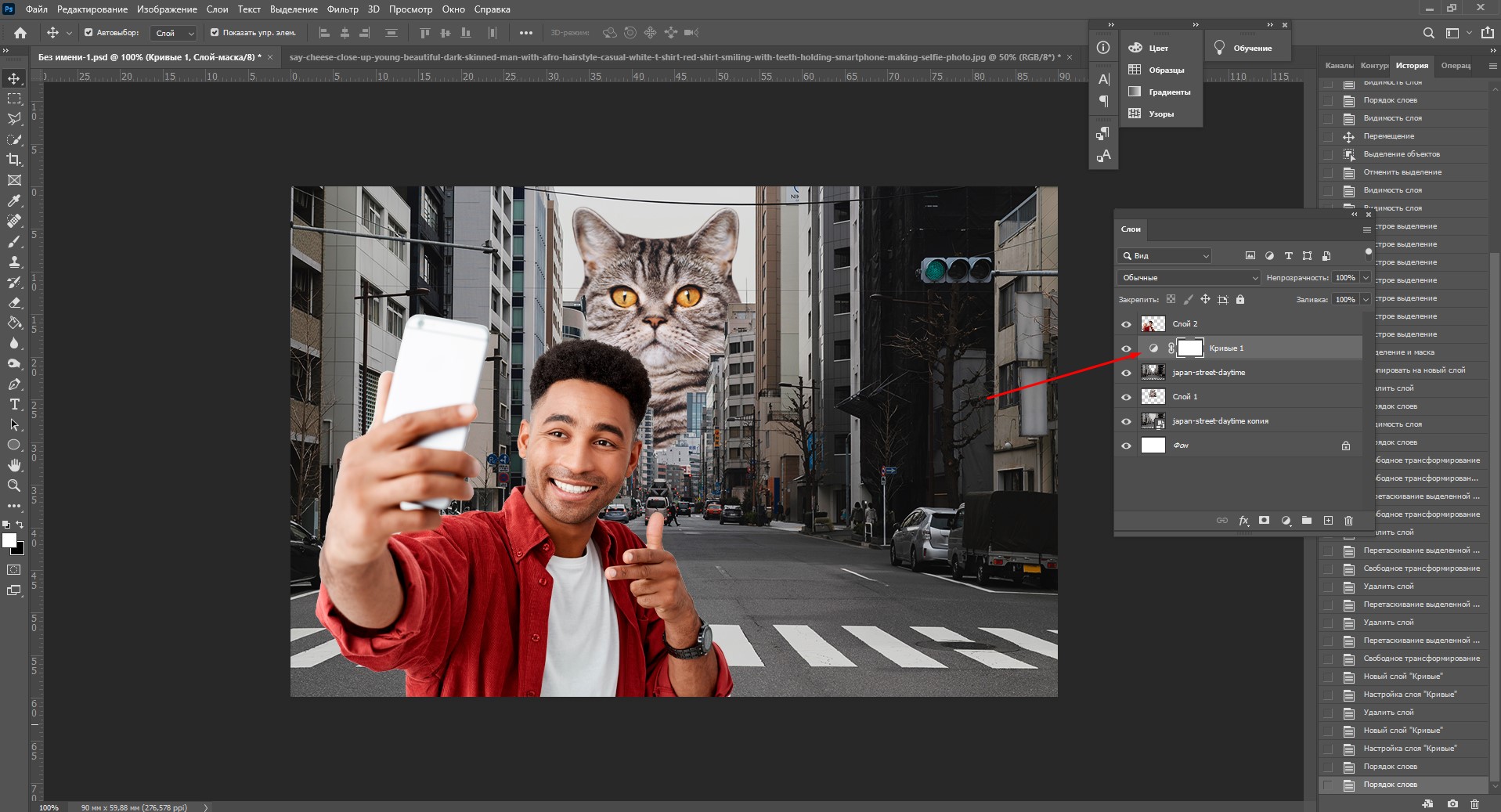
Чтобы создать корректирующий слой, я выбираю слой с городом и нажимаю на черно-белый кружок внизу панели слоев. В выпадающем меню можно выбрать, какую корректировку вы хотите сделать. Я выбираю «Кривые», чтобы немного изменить контраст. В появившемся окошке я выставляю нужные настройки и закрываю его. Если вы захотите изменить настройку позднее – щелкните два раза по черно-белому кружочку слева от корректирующего слоя, и окно коррекции снова появится.

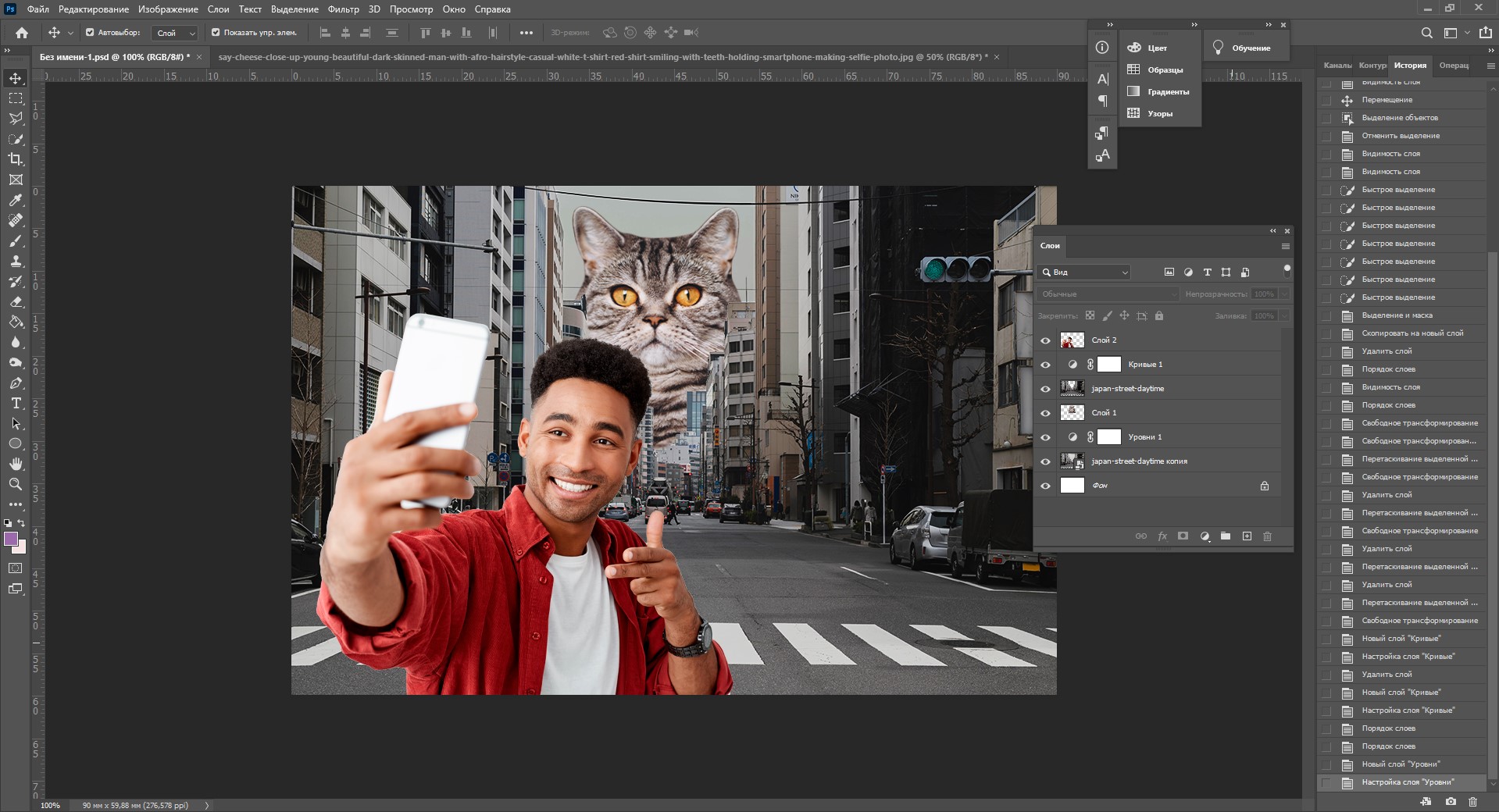
Чтобы сделать небо чуть темнее, я нажимаю на слой нижней фотографии с городом, снова на кружок и затем на «Уровни». Теперь у нас есть целых два корректирующих слоя. Попробуйте переместить их выше или ниже – вы увидите, как меняется отображение тех слоев, которые попадают под влияние корректирующего.

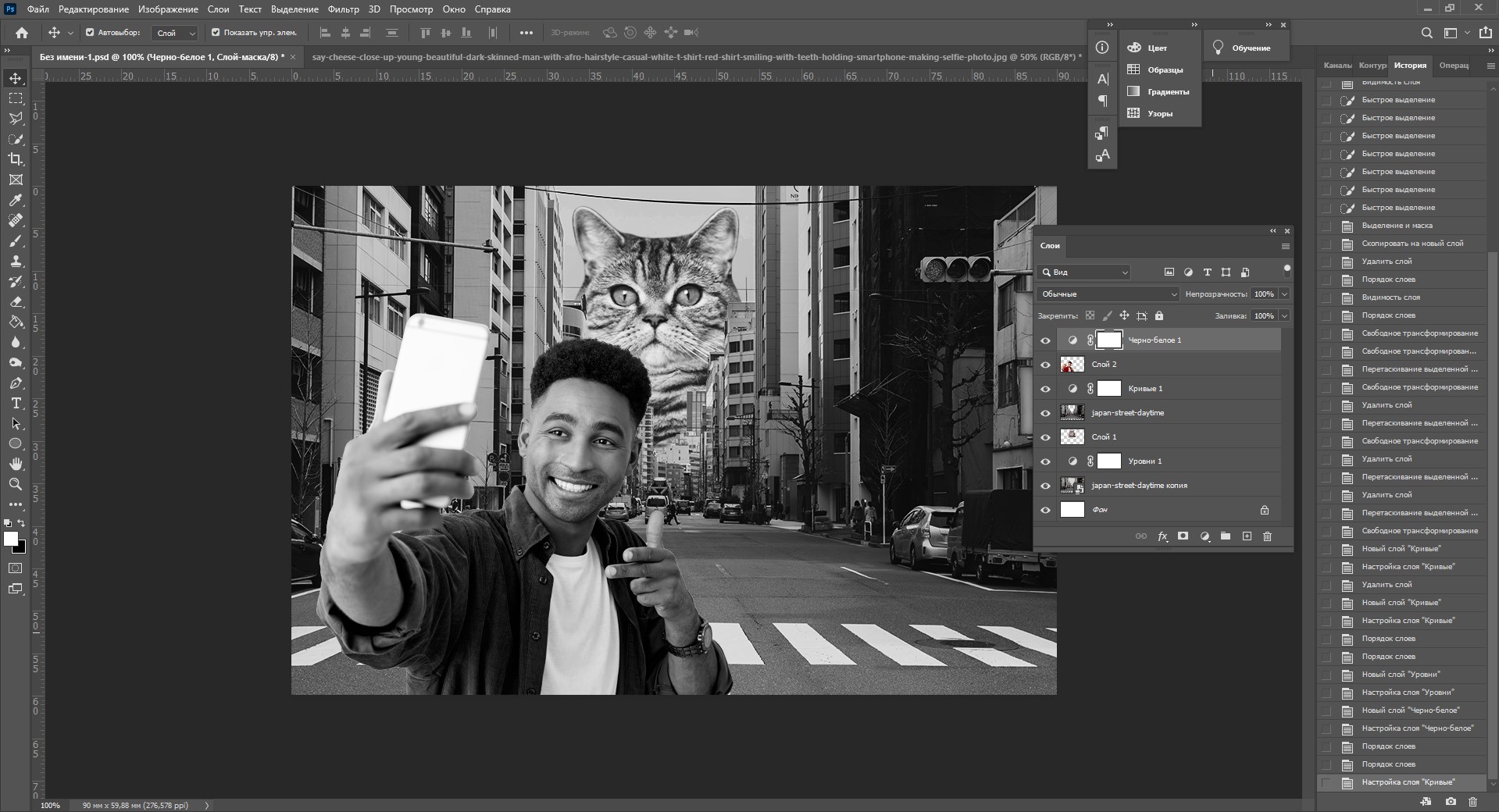
Мне захотелось посмотреть, как бы выглядел коллаж в черно-белом формате. Создаю корректирующий слой, выбираю «Черно-белое» и перетягиваю его на самый верх. Вуаля! С корректирующими слоями работают все те же правила, что и с обыкновенными – их можно закреплять, перемещать и, например, скрывать.

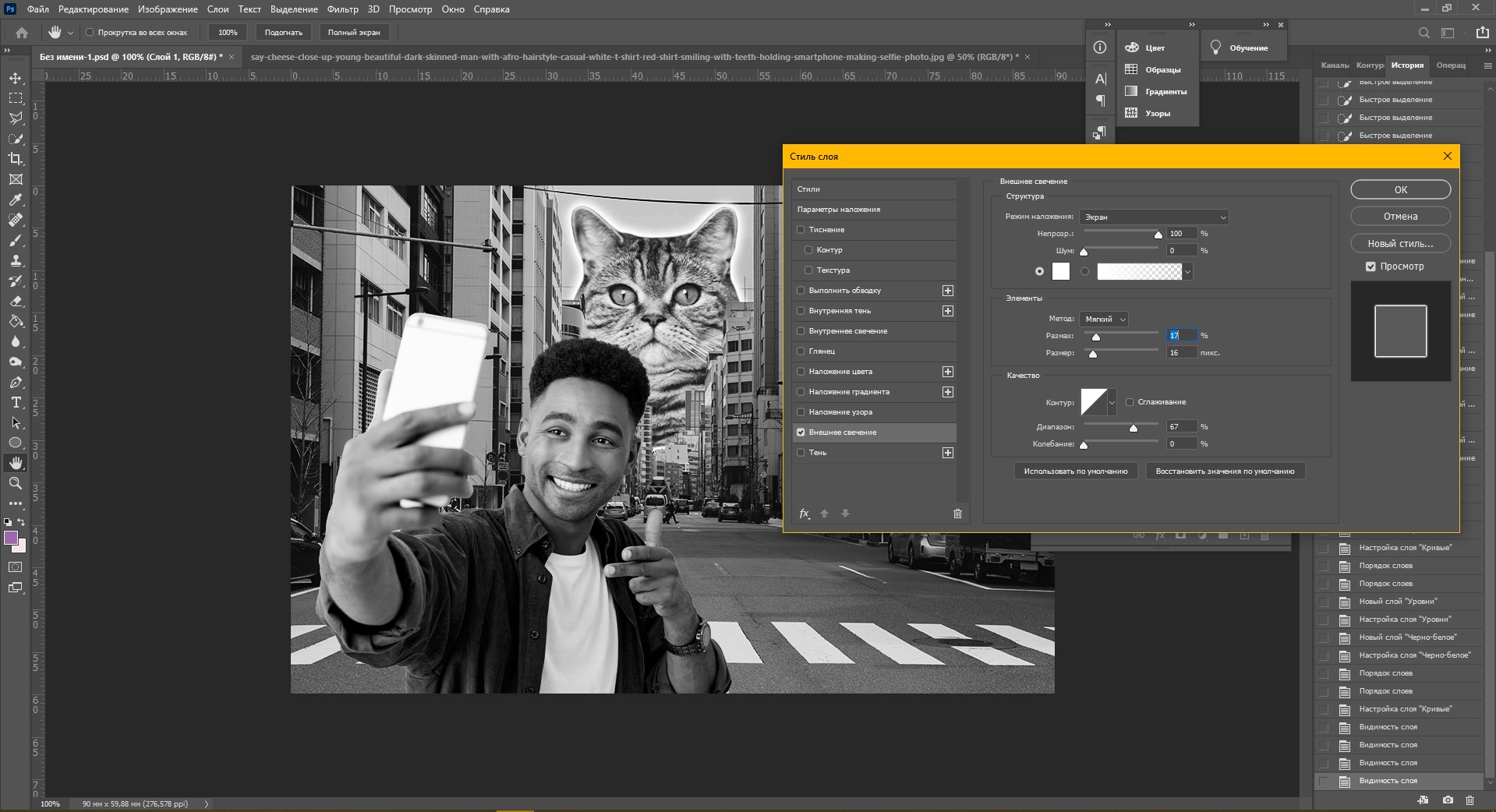
Чтобы добавить капельку безумия в этот отличный коллаж, а заодно и показать вам, что еще можно сделать со слоями, я применю эффект к слою с котом. Это называется стиль слоя.
Стили
Чтобы открыть окно стилей, нужно дважды щелкнуть на панели по слою, на который вы хотите наложить эффект. Здесь дается масса возможностей – можно сделать реалистичную тень, свечение, наложить цвет или градиент. В общем, все зависит только от вашей фантазии. Эти эффекты также применимы к текстовым слоям, например, если вы хотите сделать обводку или тень от букв.

Я хочу применить к коту «Внешнее свечение». В этом окне можно изменять параметры наложения свечения, настроить прозрачность и интенсивность света. Как только вас устроит результат, нажимайте ОК.
Если вы хотите применить одинаковый стиль к нескольким слоям одновременно:
- Нажмите на этот слой правой кнопкой мыши, затем «Скопировать стиль слоя»
- Выберите те слои, к которым нужно применить этот эффект
- Нажмите правой кнопкой мыши на «Вклеить стиль слоя»
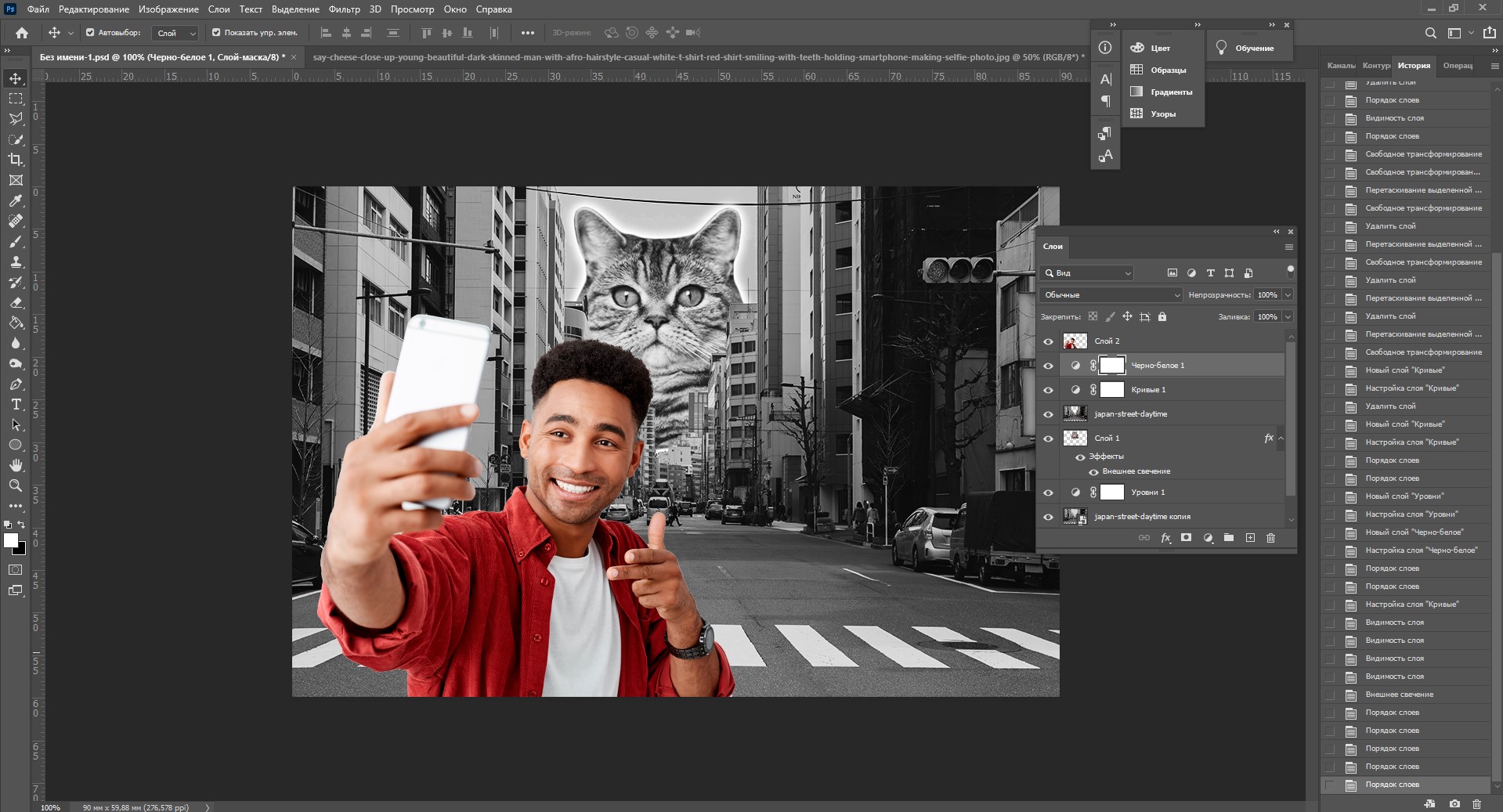
В конце я решила переместить корректирующий слой на один пункт вниз – теперь черно-белый фильтр применяется ко всем слоям, что расположены под ним, а слой с парнем остается в цвете.

Мои поздравления! С этими знаниями вы можете создать собственный коллаж, состоящий из нескольких фотографий, и даже наложить простой эффект. Все оказалось не так сложно, правда?

Заключение
Слои – это базовая вещь в Photoshop, поэтому учиться работать с ними важно с самого начала. Если вы научились элементарным действиям со слоями, то уже можете создавать уникальные коллажи и воплощать любые идеи!
Надеюсь, что моя статья помогла вам сделать первые шаги к укрощению Фотошопа, а также вдохновила на создание чего-то особенного. Спасибо за внимание :)
В качестве фона вы будете использовать импортированный файл программы «Adobe Photoshop». В файле содержатся два слоя с эффектом наложения. Данный эффект позволяет создавать плавные переходы цветов между слоями Photoshop. программы «Adobe Flash» может импортировать различные файлы Photoshop, сохраняя все слои и информацию о наложении. Выполните следующие действия:
1 Выберите верхний слой на панели Временная шкала (Timeline).
2
 |
В меню активируйте пункт Файл => Импорт => Импортировать в рабочую область (File => Import => Import).
3 Выберите файл background.psd в папке «Фон».
4 Щелкните по кнопке Открыть (Open).
5 В диалоговом окне Импорт в рабочую область (Import to Stage) удостоверьтесь, что выбраны все слои. Каждый слой должен быть отмечен флажком.
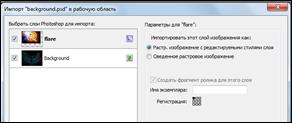
6 Выберите слой flare в левой части окна.
7 В правой части окна установите переключатель в положение Растровое изображение с редактируемыми стилями слоя (Bitmap image with editable layers styles).
Справа от слоя программы «Adobe Photoshop» появится значок, который обозначает, что импортируемый слой будет превращен в символ фрагмента ролика. Второй вариант, Сведенное растровое изображение, не сохранит таких эффектов слоев, как прозрачность или наложение.
8 Выберите слой Background в левой части окна.
9 В правой части окна установите переключатель в положение Растровое изображение с редактируемыми стилями слоя (Bitmap image with editable layers styles).
10 В нижней части диалогового окна в раскрывающемся спике «Преобразовать слои в» активируйте пункт Слои Flash (Flash Layers) и установите флажок «Поместить слои на исходную позицию» (Place layers at original position). Вы также можете изменить размер рабочей области Flash, чтобы он соответствовал размеру холста Adobe Photoshop.
11 Щелкните по кнопке ОК. Два слоя Adobe Photoshop будут импортированы в программу Adobe Flash и размещены на отдельных слоях панели Временная шкала (Timeline).
Изображения программы Adobe Photoshop автоматически преобразуются в символы фрагмента ролика и сохранятся на панели Библиотека(Library). Вся информация о смешении цветов и прозрачности также сохранится. Если вы выберите изображение на слое flare, то вы увидите, что в раскрывающемся списке Наложение(Blending) инспектора Свойства (Properties) в группе Отображение (Display) выбрано значение Осветление (Lighten).
12 Перетащите слои robot и hero вверх на панели Временная шкала (Timeline), чтобы они находились перед фоновым слоем.

Если вы хотите отредактировать файлы Adobe Photoshop, не нужно снова производить процедуру импорта. Вы можете редактировать любое изображение в рабочей области или на панели Библиотека (Library) в программе Adobe Photoshop или любом другом приложении для редактирования изображений. Щелкните правой кнопкой мыши (или выполните щелчок, удерживая клавишу Ctrl) по изображению на панели Библиотека (Library) и выберите вариант «Изменить с помощью Adobe Photoshop» (Edit with Adobe Photoshop) или любой другой вариант. Программа Adobe Flash запустит выбранное приложение, и как только вы сохраните изменения, немедленно обновит изображение
Редактирование символов на панели Библиотека (Library)
1 Дважды щелкните по символу фрагмента ролика robot на панели Библиотека (Library).
Программа Adobe Flash перейдет в режим редактирования символа. В этом режиме можно увидеть содержимое символа в рабочей области. Обратите внимание на то, что на панели под строкой меню теперь указано не Scene 1, a robot.
2 Дважды щелкните по рисунку, чтобы отредактировать его. Выполните двойной щелчок по группам на рисунке несколько раз, чтобы перейти к отдельной фигуре, которую вы будете редактировать.
3 Выберите инструмент Ведро с краской (Paint Bucket). Укажите новый цвет заливки и примените его к фигуре на рисунке.
4 Щелкните по пункту Scene 1 на панели над рабочей областью, чтобы вернуться к основной панели Временная шкала (Timeline).
На панели Library (Библиотека) отразятся изменения, которые вы произвели в ролике. Экземпляр в рабочей области также изменится. При редактировании символа будут меняться все его экземпляры в рабочей области.
Читайте также:

