Dreamweaver изменить кодировку страницы
Обновлено: 05.07.2024
Здесь стоит упомянуть еще два момента. Современные программы Web-обозревателей поддерживают все доступные сейчас кодировки и корректно их распознают. Это первое. Второе: Web-сервер (точнее, его администратор) может потребовать, чтобы публикуемые вами странички были закодированы в какой-либо конкретной кодировке, например в КОИ-8. Это стоит иметь в виду, когда вы будете выбирать кодировку для своего Web-творения.
Когда вы создаете в Dreamweaver Web-страницу, используемая в ней кодировка прописывается в ее заголовке с помощью особого тега <МЕТА>. Например, так:
< META HTTP-EQUIV = "Content-Type" CONTENT = "text/html; charset=windows-1251" >Как вы поняли, эта страница создана с использованием кодировки Windows, т. е. 1251. Подробнее о теге <МЕТА> мы поговорим далее в этой книге.
Итак, какие же кодировки поддерживает Dreamweaver? (Имеются в виду, конечно же, русские кодировки.) Все они перечислены в табл. 2.4 и задаются с помощью раскрывающегося списка Default Encoding.
Таблица 2.4. Кодировки русского текста, поддерживаемые Dreamweaver.
| Обозначение | Описание |
|---|---|
| ISO-8859-5 | Русская версия MS-DOS |
| КОИ8 (KOI-8R) | Русские версии UNIX-совместимых систем |
| MacCyrillic | Русская версия ОС Macintosh |
| Windows-1251 | Русские версии Windows, начиная от версии 3.0 |
| Western (Latin1) | Это не русская кодировка, она включена в этот список только для справки. Поддерживает западноевропейские языки |
Какую же кодировку выбрать? Ответ прост. Если вы не связаны какими-либо специфическими требованиями администратора Web-сервера, на котором будет опубликован ваш сайт, смело выбирайте пункт Windows-1251. В противном случае выберите ту кодировку, которую требует сервер. Если вы создаете странички на английском языке, ваш выбор – Western (Latinl).
Теперь переключитесь на вкладку Fonts (рис. 2.36). На этой вкладке вы сможете настроить шрифты, которыми будет отображаться текст вашей страницы. В списке Font Settings выберите шрифтовой набор, который будет использован для отображения ваших Web-страниц. Здесь альтернатива еще проще: если текст русский – выбирайте Cyrillic, если английский – Western (Latinl).
Что касается начертаний и размеров шрифтов, используемых для отображения текста, автор может только посоветовать, но никак не порекомендовать. Автор предпочитает в качестве пропорционального шрифта (раскрывающийся список Proportional Font) Arial, в качестве моноширинного (Fixed Font) – Lucida Console, а для отображения исходного HTML-кода в редакторе кода (Code Inspector) – тоже Lucida Console. Размеры шрифтов (раскрывающийся список Size) автор обычно ставит равным 10 пунктам (малый размер, Small). Но, еще раз повторим, что это дело вкуса.
А теперь еще одна важная деталь. К сожалению, все программы имеют ошибки, даже самые лучшие из них. Dreamweaver в этом случае не исключение. Из-за ошибки он некорректно открывает Web-страницы, в которых не прописана с помощью тега <МЕТА> используемая в них кодировка. Для того чтобы вразумить его, нам придется сделать следующее.
И вдруг мне понадобилось изменить кодировку в одном из моих файлов php’ых для веб программирования. Необходимо было изменить некоторые записи из шаблона на русский язык. В ходе изменений, в интернет обозревателе стали появляться то знаки вопроса вместо текста то квадратики. Изменение различных шрифтов делу не помогло. Оказалась дело в кодировки страницы. Её необходимо было изменить на кодировку Юникод (UTF-8) – это такой стандарт кодирования символов в котором включены различные языковые наборы.
Для изменения кодировки я использовал популярный веб редактор – Macromedia Dreamweaver(8 версии). Кстати рекомендую для создания и редактирование веб страниц – достаточно удобный и функциональный.
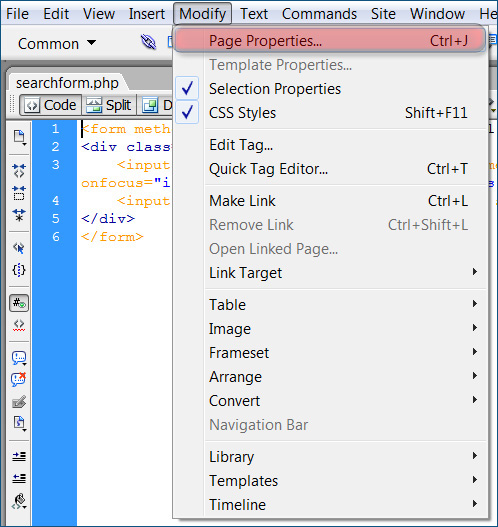
Открываем интернет страничку и заходим в верхнем меню Modify -> Page Properties…

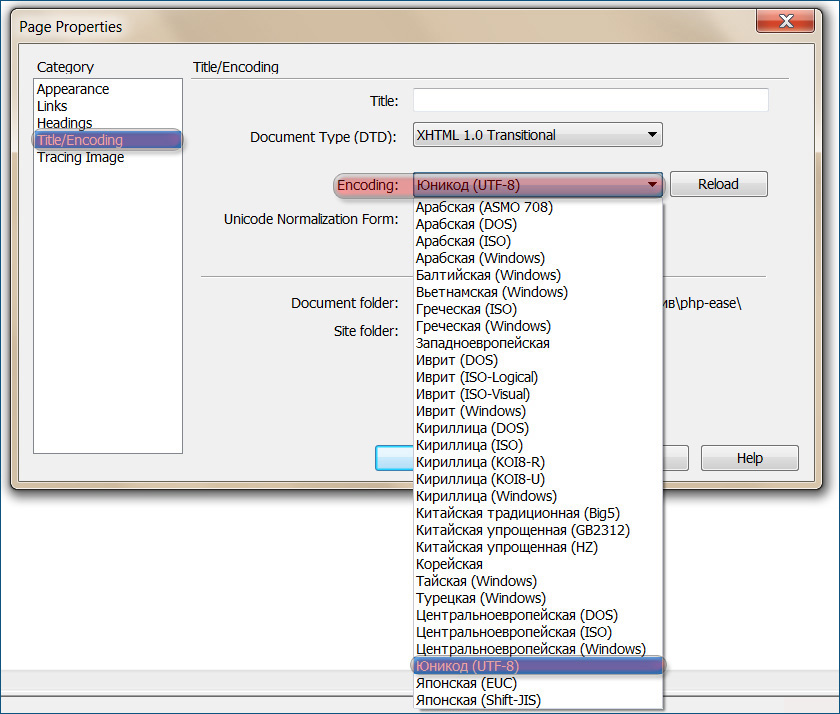
В появившемся окошке слева в Category нажимаем на Title/Encoding. Далее нажимаем на список кодировок Encoding: и выбираем там нужную кодировку а именно что нужно было мне Юникод (UTF-8) и нажимаем рядом на кнопку Reload перезагрузить страницу, жмем ОК.

Все теперь можно сохранить страницу и она уже сохранится с нужной кодировкой текста.

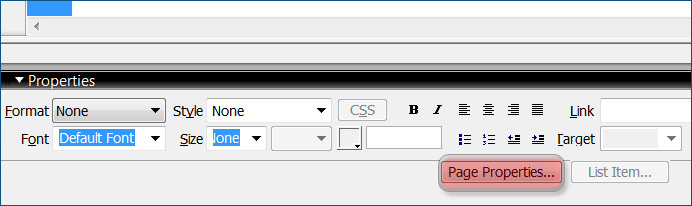
Также попасть в настройки Page Properties можно нажав внизу на кнопку Page Properties… в открывшемся документе.

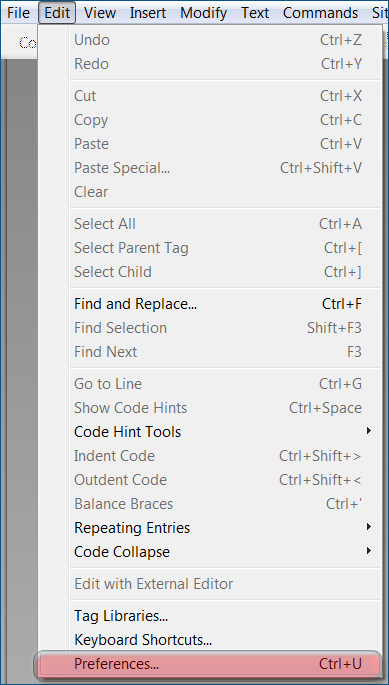
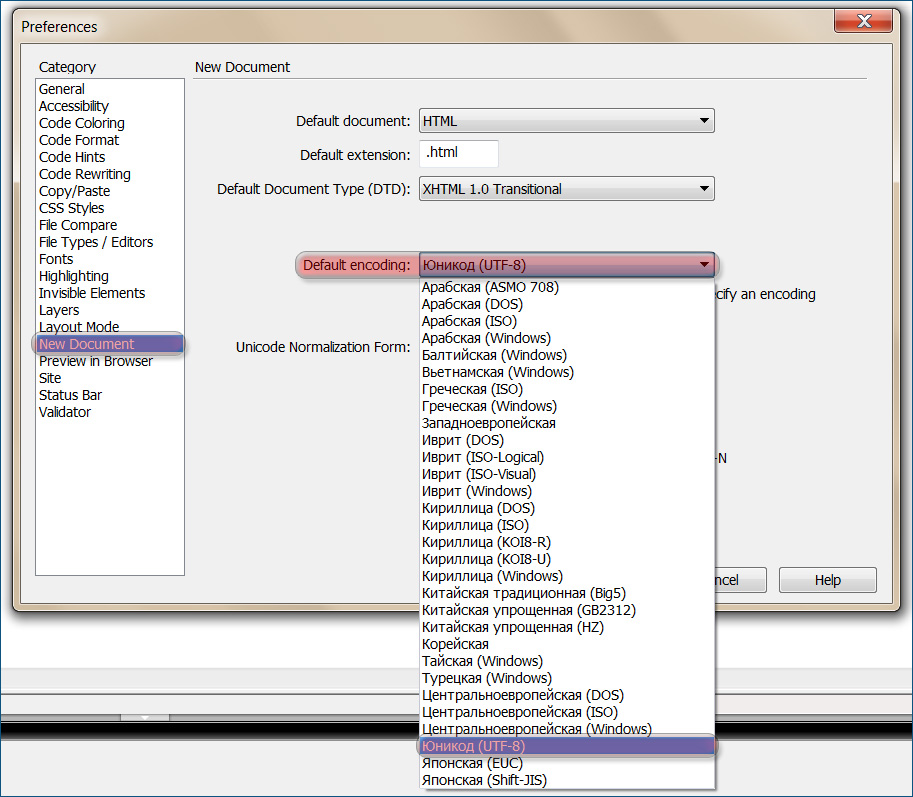
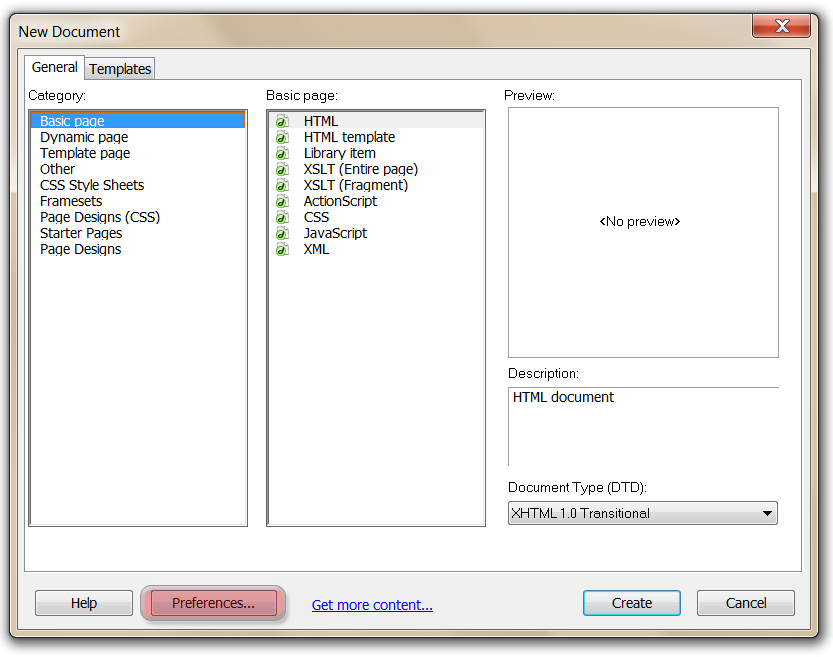
Еще можно поменять настройки для нового документа, что бы он по умолчанию был в нужной вам кодировке. Для этого зайдите в верхнем меню Edit -> Preferences… в открывшемся окошке выберете слева New Document и в настройках Default encoding: выберете нужную кодировку текста, у меня она Юникод (UTF-8). Так же при создании нового документа можно нажать на кнопочку снизу Preferences… и там же изменить настройки кодировки для новой страницы.


Надеюсь ваш текст станет правильным без всяких там крякозябр и иероглифов.
Кодировка страниц сайта и в частности кодировка нашего шаблона имеет большое значение для будущего сайта на php. Если внимательно просмотореть файл index.html нашего шаблона, то в нем можно найти такой код:
Это мета тег, где есть определение кодировки данного HTML файла, в данном случае UTF-8. Конечно-же такая-же записть присутствует и в коде файла top.html, который будет представлять в нашем php сайте его шапку, которая в конечном итоге и определит кодировку собранного с помощью скриптов по частям шаблона сайта.
Теперь само собой возникает вопрос, а в какой-же кодировке создавались html файлы шаблонов страниц сайта. Это легко проверить. Для этого можно открыть в рабочем окне Dreamweaver любую созданную страницу, например rub1_part1.html и выполнить команду из главного меню программы Modify −> Page Properties. В результате откроется панель на которой необходимо перейти в категорию Title/Enkoding, где и будет показана кодировка открытой html страницы, как показано на картинке ниже.

Явно будет видно, что кодировка страницы "Киррилица (Windows)" отличается от той, которая задана в шаблоне. Почему так? Потому, что эта кодировка была выставлена в Dreamweaver при его настройке. Если настройки не производились, то кодировка может быть другой, той которая выставлена в Dreamweaver по умолчанию. В любом случае кодировку необходимо привести в соответствие с той, которая задана шаблоном сайта. Можно было-бы поступить и иначе. Привести в соответствие с данной кодировкой сам шаблон, но при этом существует опасность искажения самого шаблона. Поэтому поступим правильно. Приведем кодировку всех недавно созданных страниц к кодировке шаблона. Хотя это можно было-бы сделать и перед их формированием, которое описано ранее, но ради тренировки лучше сделать это сейчас.
Итак изменить кодировку открытой в рабочем окне Dreamweaver страницы достаточно просто. Необходимо сделать изменения в окнах с выпадающими списками, как показано на картинке ниже, затем нажать Apply и OK и выполнить команду File −> Save из главного меню Dreamweaver или нажать комбинацию клавиш Ctrl + S.

Такую-же операцию необходимо последовательно произвести со всеми недавно созданными страницами и их мета описаниями. Для сравнения можно скачать преобразованный таким образом шаблон и сравнить с тем, что получилось в результате выше описанных действий, после чего, что бы не было в дальнейшем разночтений, просто заменить им предыдущий. Кроме того, чтобы в дальнейшем не было проблем с кодировкой при построении сайта на php на базе данного шаблона необходимо выставить глобальную установку кодировки в Dreamweaver при создании новых страниц. Для этого достаточно выполнить команду Edit −> Preferences. из главного меню программы или нажать комбинацию клавиш Ctrl + U и в окне Category New Document сделать установки, как показано на картинке ниже.

Далее необходимо нажать OK. Теперь любая вновь формируемая страница для будущего сайта на php по умолчанию уже будет иметь кодировку Юникод (UTF-8).
Задание свойств названия и кодировки страницы
Можно определить шрифт, его размер и цвета по умолчанию для непросмотренных, просмотренных и активных ссылок. Категория свойств страницы «Название/кодировка» позволяет указать тип кодировки документа, соответствующий языку создаваемых веб-страниц, а также используемую для этого типа кодировки форму приведения к Юникоду.
Основы кодировок документов
Кодировка документа указывает, какой набор символов используется в документе. Она указывается в теге meta в заглавной части документа (head) и сообщает браузеру или Dreamweaver, как следует декодировать документ и какие шрифты использовать для отображения декодированного текста.
Например, если указывается кодировка Western European (Latin1), вставленный тег meta будет выглядеть следующим образом:
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">.
Dreamweaver отображает документ с использованием шрифтов, указанных в установках шрифтов для кодировки Western European (Latin1), а браузер использует шрифты, указанные пользователем для этой кодировки.
Кодировку документа можно изменить для отдельной страницы, а также можно изменить и кодировку, используемую по умолчанию в Dreamweaver для создания новых документов, включая шрифты для отображения каждой из кодировок.
Дополнительные разделы справки
«Задание типа и кодировки документов по умолчанию» на странице 72
1 Выберите меню «Изменение» > «Свойства страницы» или нажмите кнопку «Свойства страницы» в инспекторе свойств текста.
2 Выберите категорию «Название/кодировка» и задайте параметры.
Название Указывает название страницы, отображаемое в строке заголовка окне «Документ» и большинства окон браузеров.
Тип документа (DTD) Указывает определение типа документа. Например, чтобы обеспечить совместимость документа HTML со стандартом XHTML, можно выбрать во всплывающем меню пункт «XHTML 1.0 Transitional» или «XHTML 1.0 Strict».
Кодировка Указывает, какой набор символов используется в документе.
Комбинируемый символ в Юникоде используется вместе с предыдущим, таким образом умлаут отобразится над «латинским e». Обе формы представления будут выглядеть внешне одинаково, но вид записи в файле будет различаться.
Приведение к Юникоду — это процесс, позволяющий гарантировать сохранение в одной и той же форме всех символов, допускающих различные формы. Таким образом, все символы «ë» в документе будут сохранены как отдельный «e-умлаут» или как «e» + «комбинируемый умлаут», а не как обе формы в одном документе.
Диалоговое окно «Свойства страницы» позволяет указать используемые по умолчанию семейство и размер шрифта, цвет фона, поля, стили ссылок и многие другие аспекты дизайна страниц. Свойства можно назначать для новых создаваемых страниц, а также изменять их для уже существующих.. Изменения, выполняемые в диалоговом окне «Свойства страницы», будут применены ко всей странице.
Dreamweaver определяет правила CSS для всех свойств, заданных в категориях «Внешний вид (CSS)», «Ссылки (CSS)» и «Заголовки (CSS)» диалогового окна «Свойства страницы». Эти правила встраиваются в раздел head страницы. Свойства страницы также можно задать с помощью HTML, однако для этого необходимо выбрать категорию «Внешний вид (HTML)» в диалоговом окне «Свойства страницы». (Диалоговые окна «Название/Кодировка» и «Изображение-образец» также служат для задания свойств страницы с помощью HTML.)
Примечание. Выбранные свойства страницы применяются только к активному документу. Если в странице используется внешняя таблица стилей CSS, Dreamweaver не перезаписывает в ней теги, поскольку это влияет на все другие страницы, использующие эту таблицу.- Выберите меню «Изменение» > «Свойства страницы» или нажмите кнопку «Свойства страницы» в инспекторе свойств текста.
- Измените свойства страницы и нажмите кнопку «ОК».
Задание свойств шрифта страницы, цвета фона и фонового изображения CSS
В диалоговом окне «Свойства страницы» можно указать несколько основных параметров макета веб-страниц, в том числе шрифт, цвет фона и фоновое изображение.
Если фоновое изображение не заполняет все окно, Dreamweaver отображает его в виде мозаики на все окно (повторяя) точно так же, как браузеры. (Для предотвращения отображения фонового изображения в виде мозаики следует отключить эту функцию в каскадных таблицах стилей.)
- Вариант «без повтора» позволяет отобразить фоновое изображение только один раз.
- Вариант «по осям Х и Y» позволяет замостить изображением страницу как в вертикальном, так и в горизонтальном направлении.
- Вариант «по оси X» позволяет замостить страницу изображением горизонтально.
- Вариант «по оси Y» позволяет замостить страницу изображением вертикально.
Задание свойств страницы HTML
Результатом задания свойств в этой категории диалогового окна «Свойства страницы» является HTML-форматирование (в отличие от CSS-форматирования).
Если фоновое изображение не заполняет все окно, Dreamweaver отображает его в виде мозаики на все окно (повторяя) точно так же, как браузеры. (Для предотвращения отображения фонового изображения в виде мозаики следует отключить эту функцию в каскадных таблицах стилей.)
Задание свойств ссылок CSS
Можно определить шрифт, его размер и цвета по умолчанию для непросмотренных, просмотренных и активных ссылок.
- Выберите меню «Изменение» > «Свойства страницы» или нажмите кнопку «Свойства страницы» в инспекторе свойств текста.
- Выберите категорию «Ссылки (CSS)» и задайте параметры. Шрифт ссылок Указывает семейство шрифтов для использования по умолчанию в тексте ссылок. По умолчанию в Dreamweaver используется семейство, указанное для всей страницы, если специально не задан другой шрифт. Размер Указывает размер шрифта для использования в тексте ссылок по умолчанию. Цвет ссылок Указывает цвет для отображения текста ссылок. Просмотренные ссылки Указывает цвет для отображения просмотренных ссылок. Выделение ссылок Указывает цвет отображения ссылок, на которых находится указатель мыши. Активные ссылки Указывает цвет отображения ссылок при щелчке на них мышью. Стиль подчеркивания Указывает стиль подчеркивания, применяемый к ссылкам. Если для страницы уже определен стиль подчеркивания ссылок (например, во внешней таблице стилей CSS), в меню «Стиль подчеркивания» отображается вариант по умолчанию «не изменять». Это предупреждает вас о том, что стиль ссылок уже определен. Если изменить стиль подчеркивания ссылок в диалоговом окне «Свойства страницы», предыдущее определение ссылок будет изменено.
Задание свойств заголовков страницы CSS
Можно определить шрифт, его размер и цвета по умолчанию для непросмотренных, просмотренных и активных ссылок.
- Выберите меню «Изменение» > «Свойства страницы» или нажмите кнопку «Свойства страницы» в инспекторе свойств текста.
- Выберите категорию «Заголовки (CSS)» и задайте параметры. Шрифт заголовка Указывает семейство шрифтов для использования по умолчанию в заголовках. В Dreamweaver будет использоваться указанное здесь семейство, если для текстового элемента специально не установлен другой шрифт. Заголовок 1 — Заголовок 6 Укажите размер и цвет шрифта для использования в тегах до шести уровней заголовков.
Задание свойств названия и кодировки страницы
Можно определить шрифт, его размер и цвета по умолчанию для непросмотренных, просмотренных и активных ссылок. Категория свойств страницы «Название/кодировка» позволяет указать тип кодировки документа, соответствующий языку создаваемых веб-страниц, а также используемую для этого типа кодировки форму приведения к Юникоду.
- Выберите меню «Изменение» > «Свойства страницы» или нажмите кнопку «Свойства страницы» в инспекторе свойств текста.
- Выберите категорию «Название/кодировка» и задайте параметры. Название Указывает название страницы, отображаемое в строке заголовка окне «Документ» и большинства окон браузеров. Тип документа (DTD) Указывает определение типа документа. Например, можно сделать HTML-документ XHTML-совместимым, выбрав во всплывающем меню вариант XHTML 1.0 Transitional или XHTML 1.0 Strict. Кодировка Указывает, какой набор символов используется в документе.
Если выбрать для документа кодировку Юникод (UTF‑8), кодировка сущностей не требуется, так как в UTF‑8 представлены все символы. При выборе другой кодировки документа кодировка сущностей может понадобиться для представления определенных символов.
Перезагрузить Преобразует существующий документ или повторно открывает его в новой кодировке. Форма стандартизации Юникода Доступна только при выборе кодировки документа UTF‑8. Существуют четыре формы стандартизации Юникода. Наиболее важной является форма C, поскольку она чаще всего используется в символьной модели для Интернета. В целях совместимости компания Adobe предлагает еще три формы стандартизации Юникода.
В Юникоде некоторые символы визуально схожи, но могут храниться в документе в различной форме. Например, символ «ë» (e-умлаут) может быть представлен в виде одного символа «e-умлаут» или в виде двух символов - «обычное латинское e» + «комбинируемый умлаут.» Добавочный символ Юникода — это символ, используемый вместе с предыдущим для получения составного символа — в данном случае умляут появится над латинской «e». Визуально обе формы выглядят одинаково, но данные в файле сохраняются по-разному.
Приведение к Юникоду — это процесс, позволяющий гарантировать сохранение в одной и той же форме всех символов, допускающих различные формы. Таким образом, все символы «ë» в документе будут сохранены как отдельный «e-умлаут» или как «e» + «комбинируемый умлаут», а не как обе формы в одном документе.
Использование изображения-образца при разработке страницы
Можно вставить файл с изображением для использования в качестве направляющей при разработке страницы.
Читайте также:

