Edge scrolling что это
Обновлено: 01.07.2024
Вы когда-нибудь слышали термин S mooth Scrolling ? Ищете, как включить его на своем компьютере? В этом руководстве мы покажем, что такое плавная прокрутка и как вы можете включить ее на своем ПК.
Плавная прокрутка, как следует из названия, - это недавно представленная улучшающая функция, предназначенная для улучшения прокрутки в веб-браузерах. Эта функция была принята Mozilla Firefox, Google Chrome, Internet Explorer, Edge и Opera Mini и другими.
С помощью этой функции вы можете плавно перемещаться по странице, независимо от ее размера. Хотя плавная прокрутка в настоящее время является основной функцией для большинства браузеров, многим людям все еще сложно ее использовать / включать.
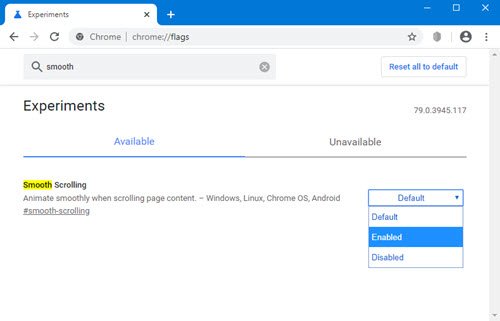
Как включить плавную прокрутку на моем ПК? Прежде всего, вы должны знать, что эта плавная прокрутка доступна во всех основных браузерах. Чтобы включить его в Firefox, вам просто нужно установить флажок «Плавная прокрутка» на вкладке «Настройки». Этот процесс немного более продвинут в Chrome, и он требует, чтобы вы посетили страницу about: flags в Chrome и включили плавную прокрутку оттуда.
Как включить плавную прокрутку на вашем компьютере?
- Включить плавную прокрутку в Microsoft Edge
- Включить плавную прокрутку в Mozilla Firefox
- Включить плавную прокрутку в Google Chrome
- Бонусный инструмент
1. Включите плавную прокрутку в Microsoft Edge
Включение плавной прокрутки в Microsoft Edge довольно просто, и в этом руководстве мы покажем вам, как это сделать правильно.
Для этого выполните шаги, перечисленные ниже:
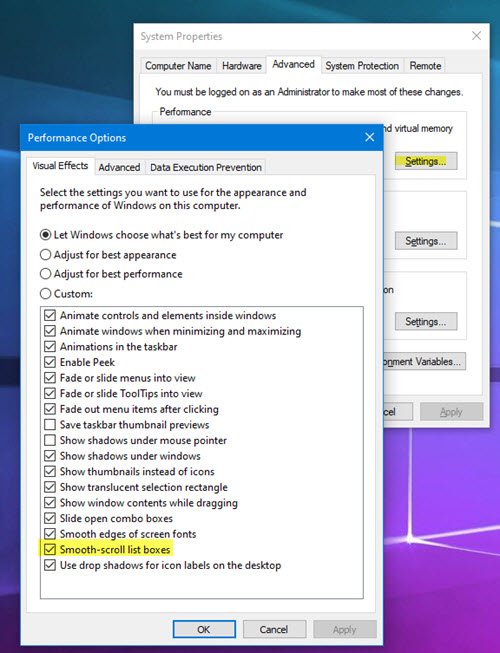
- Откройте диалоговое окно «Выполнить», нажав клавишу Windows + R.
- В диалоговом окне введите systempropertiesadvanced и нажмите Enter .



После завершения плавная прокрутка должна начать работать в Edge.
2. Включите плавную прокрутку в Mozilla Firefox
Чтобы включить функцию плавной прокрутки в Mozilla Firefox, следуйте простым рекомендациям ниже:
- Запустите Firefox .
- Введите about: preference в адресной строке, а затем нажмите клавишу Enter .


После включения этой функции вы можете попробовать изменить настройки браузера для дальнейшей оптимизации функции плавной прокрутки.
Для этого выполните пошаговые инструкции ниже:
- Запустите Firefox.
- Введите about: config в адресную строку и нажмите Enter . Это должно вызвать список настроек.
- В следующем окне введите general.smoothScroll.currentVelocityWeighting в указанном окне поиска и нажмите Enter .
- Дважды щелкните запись в списке результатов и установите для нее значение 0.

Файл Hxtsr.exe: что это такое и как это влияет на компьютеры с Windows 10

Время от времени на компьютерах под управлением Windows 10 появляются различные файлы и папки, что заставляет пользователей опасаться, что их системы подвергаются атакам хакеров. В большинстве случаев подозрительные файлы являются частью операционной системы и не являются вредоносными. Например, известный диск Z, который случайно появляется и исчезает в Windows 10, - это не что иное, как…

Прокрутка — одно из самых древних взаимодействий в вебе. Задолго до появления методов pull-to-refresh и списков бесконечной загрузки скромная полоса прокрутки решила изначальную проблему масштабирования в вебе: как взаимодействовать с контентом, который распространяется за пределы доступной области просмотра?
Сегодня прокрутка всё ещё остаётся самым фундаментальным взаимодействием в Сети, и, возможно, самым неправильно понятым. Например, вы знаете разницу между следующими сценариями?
- Пользователь прокручивает страницу двумя пальцами на тачпаде
- Пользователь прокручивает одним пальцем на тачскрине
- Пользователь прокручивает колесо мыши
- Пользователь щёлкает по полосе прокрутки и тянет её вниз и вверх
- Пользователь нажимает стрелки «вверх», «вниз», PageUp, PageDown и «пробел» на клавиатуре
Чтобы ответить на этот вопрос и понять, как реализовать наиболее плавную прокрутку для своего сайта, отступим на шаг понять и разберёмся, как браузеры разбираются с многопоточностью и вводом.
Концептуально, веб является однопоточной средой. JavaScript блокирует DOM, а DOM блокирует JavaScript, потому что оба борются за один и тот же поток, часто называемый «основным потоком» или «потоком UI».
Например, если вы добавите этот (ужасный) сниппет JavaScript на страницу, то немедленно заметите ухудшение в работе:
Пока этот JavaScript крутится в бесконечном цикле, кнопки не работают, элементы форм не реагируют и даже анимированные GIF'ки тормозят — во всех смыслах и отношениях страница зависла. Можете изучить эффект в действии в простом демо.
Более того, если вы попытаетесь прокрутить страницу клавишами «вверх» и «вниз» на клавиатуре, страница предсказуемо застрянет, пока JavaScript не прекратит выполнение. Всё это явные свидетельства нашего представления веба как однопоточной среды.
Есть забавная аномалия: если попробовать прокрутку через тачскрин, то страница отлично прокручивается вверх и вниз, хотя JavaScript и блокирует всё остальное на странице. То же самое относится к прокрутке с тачпада, колесом мыши и прокрутке после захвата страницы курсором click-and-drag (в зависимости от браузера).
Каким-то образом некоторые действия по прокрутке могут изменять состояние страницы, в то время как всё остальное — кнопки, поля ввода данных, GIF'ы — полностью зависло. Как мы можем совместить это с нашей теорией однопоточного веба?

Как выясняется, в целом тезис «браузеры однопоточные» правдив, но есть важные исключения. Прокрутка, во всём своём многообразии, является одним из таких исключений.
С годами разработчики браузеров осознали, что выгрузка вспомогательной работы в фоновые потоки может дать значительную выгоду по плавности работы и чувствительности. Прокрутка настолько важна для ключевого опыта работы с браузером, что эту задачу быстро выбрали для такой оптимизации. В наше время все основные браузерные движки (Blink, EdgeHTML, Gecko, WebKit) поддерживают прокрутку за пределами основного потока выполнения в той или иной степени (Firefox последним присоединился к клубу, с версии Firefox 46).
С фоновой прокруткой даже загромождённая страница будет плавно прокручиваться, потому что вся прокрутка выполняется в отдельном потоке. Только если вы попытаетесь взаимодействовать со страницей через некий посторонний механизм, не связанный с прокруткой — нажать клавишу, ввести данные в поле ввода, нажать на ссылку — тогда фасад сбрасывается и суть салонного трюка полностью раскрывает себя. (Учитывая, насколько хорошо он работает, это отличный трюк!)
Правда, у асинхронной прокрутки есть распространённый побочный эффект, который называют эффектом шахматной доски (checkerboarding). Он впервые проявился на в Safari для iOS в виде серых и белых клеток, словно с шахматной доски. В большинстве современных браузеров эффект проявляется как пустое пространство на экране, если вы осуществляете прокрутку быстрее, чем браузер может отрисовать страницу. Это не идеально, но это приемлемый компромисс, по сравнению с заблокированной, дёргающейся или неоткликающейся прокруткой.
К сожалению, не всегда можно легко перенести прокрутку в фоновый поток выполнения. Браузеры могут сделать это только в том случае, если операционная система допускает одновременный ввод, и это может варьироваться от устройства к устройству. В частности, ввод с клавиатуры не настолько оптимизирован, как ввод с мыши или тач-устройств, что в конечном счёте ведёт к более значительным лагам при вводе с клавиатуры во всех браузерах.
Здесь будет поучительной небольшая история. Когда впервые вышли операционные системы вроде Windows и macOS, они допускали только один поток выполнения, и мало кто предвидел необходимость предусмотреть одновременный ввод. Только когда появились многоядерные машины, операционные системы начали встраивать параллелизм в свою архитектуру.
Также как рудиментарные органы животных дают понять их эволюционную историю, однопоточное происхождение операционных систем проявляет себя, если посмотреть на способы прокрутки в вебе. Только если операционная система допускает параллельный ввод — с мыши, клавиатуры или другого устройства — браузеры могут эффективно оптимизировать прокрутку, чтобы на неё не влияло длительное выполнение JavaScript, захламившего основной поток выполнения.
Однако в группе разработки Microsoft Edge мы делаем успехи, чтобы гарантировать плавный и восприимчивый скроллинг, независимо от его метода. В EdgeHTML 14 (который вошёл в состав Windows 10 Anniversary Update) мы поддерживаем фоновую прокрутку для следующих методов:
- Один палец, тачскрин
- Два пальца, тачпад
- Колесо мыши
- Полоса прокрутки
По результатам тестирования в Windows 10 (14393, Surface Book) и macOS Sierra (10.12, MacBook Air) мы получили следующие результаты:
| Два пальца тачпад | Тач | Колесо мыши | Полоса прокрутки | Клавиатура | |
|---|---|---|---|---|---|
| Edge 14 (Windows) | Есть | Есть | Есть | Есть | Нет |
| Chrome 56 (Windows) | Есть | Есть | Есть | Нет | Нет |
| Firefox 51 (Windows) | Нет | Нет | Нет | Нет | Нет |
| Chrome 56 (MacOS) | Есть | N/A | Есть | Нет | Нет |
| Firefox 51 (MacOS) | Есть | N/A | Есть | Нет | Нет |
| Safari 10.1 (MacOS) | Есть | N/A | Есть | Нет | Нет |
Как демонстрирует* эта таблица, поведение прокрутки может драматически изменяться от браузера к браузеру, и даже от одной ОС к другой. Если вы тестируете один метод прокрутки только в одном браузере, то получите весьма неполные результаты производительности своего сайта, по сравнению с тем, как в реальности с ним работают пользователи!
В целом должно быть ясно, что у прокрутки особенное место в вебе и браузеры очень много работают, чтобы сделать её быстрой и восприимчивой. Однако, есть тонкие способы, как веб-разработчик может непреднамеренно отключить встроенные в браузер оптимизации. Посмотрим на то, как веб-разработчики могут влиять на прокрутку в браузере, по-хорошему и по-плохому.

Фоновая прокрутка даёт ощутимую прибавку в эффективности — прокрутка и JavaScript полностью разделены, позволяя им работать параллельно без помех друг другу.
Но каждый, кто немного разрабатывал веб-страницы, знает, как установить связь между JavaScript и прокруткой:
Когда мы добавляем прослушивающий процесс wheel, который вызывает event.preventDefault() , то он на 100% блокирует прокрутку, как для колеса мыши, так и для тачпада. И очевидно, если прокрутка заблокирована, то фоновая прокрутка тоже заблокирована.
Менее очевидно влияние такого примера:
Вы можете наивно подумать, что если функция не вызывает preventDefault() , то она вообще не может блокировать прокрутку или, в худшем случае, блокирует её только на время выполнения самой функции. Однако правда в том, что даже пустой прослушивающий процесс полностью блокирует прокрутку, пока не закончены все процессы JavaScript на этой странице, что вы можете проверить в этом демо.
Прослушивание колеса мыши не взаимодействует с нашей большой блокирующей операцией JavaScript, но у них общий цикл событий, так что фоновый поток выполнения должен ждать, пока закончится более длительная операция JavaScript, прежде чем получит ответ от функции прослушивания событий.
Почему он должен ждать? Ну, JavaScript — это динамический язык программирования, и браузер не может знать наверняка, что preventDefault() никогда не вызовут. Даже если для разработчика очевидно, что функция делает просто запись console.log() , разработчики браузеров предпочитают не оставлять шансов. На самом деле, даже пустая function() <> вызовет тот же эффект.
Обратите внимание, что это относится не только к колесу мыши: на тач-устройствах прокрутка тоже может быть заблокирована прослушивающими процессами touchstart или touchmove.
Нужно быть осторожным, добавляя прослушивающие события на страницу, потому что они влияют на производительность!
Есть несколько интерфейсов JavaScript API, связанных с прокруткой, однако они не блокируют прокрутку. Событие scroll, хотя это в чём-то нелогично, не может блокировать прокрутку, потому что оно запускается после прокрутки, и поэтому является неотменяемым. Также и новый Pointer Events API, представленный в IE и Microsoft Edge, и который недавно начали внедрять в Chrome и Firefox, изначально спроектирован с целью избежать неумышленного блокирования прокрутки.
Даже в тех случаях, когда нам действительно нужно прослушивать события wheel или touchstart, есть определённые хитрости, как веб-разработчики могут гарантировать работу прокрутки с максимальным качеством. Посмотрим на некоторые из этих хитростей.

В предыдущем примере мы видели случай глобального прослушивающего процесса (то есть прикреплённого к window или document). Но что насчёт прослушивающих процессов для индивидуальных элементов прокрутки?
Другими словами, представьте страницу, для которой работает прокрутка, но на странице есть отдельная область с собственной независимой прокруткой. Блокирует ли браузер прокрутку для всей страницы, если вы добавите прослушивающий процесс только в этой области?
Если вы проверите на простой демонстрационной странице, то заметите, что Microsoft Edge и Safari оставят плавную прокрутку для целого документа, если прослушивающий процесс для прокрутки находится в div с независимой прокруткой.
Вот таблица браузеров и их поведения:
| Два пальца тачпад | Тач | Колесо мыши | Click-and-drag | Клавиатура | |
|---|---|---|---|---|---|
| Десктопный Edge 14 (Windows) | Есть | Есть | Есть | Есть | Нет |
| Десктопный Chrome 56 (Windows) | Нет | Есть | Нет | Нет | Нет |
| Десктопный Firefox 51 (Windows) | Нет | Нет | Нет | Нет | Нет |
| Десктопный Chrome 56 (MacOS) | Нет | N/A | Нет | Нет | Нет |
| Десктопный Firefox 51 (MacOS) | Есть | N/A | Есть | Нет | Нет |
| Safari 10.1 (MacOS) | Есть | N/A | Есть | Нет | Нет |
Результаты показывают*, что для веб-разработчиков есть доступные оптимизации, чтобы получить пользу от этих функций браузеров. Вместо использования прослушивающих процессов wheel/touch для всего документа, предпочтительно добавить прослушивающие процессы в конкретный подраздел документа, так что прокрутка останется плавной для всех остальных частей страницы. Другими словами, вместо делегирования прослушивающих процессов wheel/touchstart на максимально высокий уровень, лучше всего изолировать их для элемента, где это нужно.
К сожалению, не все фреймворки JavaScript допускают такую практику — в частности, React, как правило, добавляет глобальный прослушивающий процесс ко всему документу даже если тот должен относиться только к части страницы. Однако есть открытый тикет конкретно для этой проблемы, и парни из React сказали, что с радостью примут пулл-реквест. (Уважение парням из React, которые так быстро среагировали на наше предложение)

Уход от глобальных прослушивающих процессов wheel/touchstart — это хорошая практика, но иногда такое просто невозможно, в зависимости от эффекта, которого вы пытаетесь добиться. И в некоторым роде выглядит глупо, что простое прослушивание событий заставляет браузер остановить весь мир, просто потому что существует гипотетическая вероятность вызова PreventDefault() , и он его ждёт.
К счастью, в браузерах начала появляться новая функция, когда веб-разработчики могут явно пометить прослушивающий процесс как «пассивный» и поэтому избежать ожидания:
С таким подходом браузер будет обрабатывать прокрутку так, как будто прослушивающий процесс wheel вообще отсутствует. Эта функция уже доступна в последних версиях Chrome, Firefox и Safari, и должна скоро появиться в будущем релизе Microsoft Edge. (Обратите внимание, что нужно применять feature detection для поддержки браузеров, которые не распознают пассивные прослушивающие процессы).
Для некоторых событий (в том числе touchstart и touchmove) Chrome с версии 56 принял решение вмешиваться и сделал их пассивными по умолчанию. Имейте в виду эту незначительную разницу между браузерами, когда добавляете прослушивающие процессы!

Как мы видели, прокрутка в вебе — фантастически сложный процесс, и все браузеры находятся на разных этапах улучшения своей производительности. Но в целом мы можем сформулировать некоторые чёткие советы для веб-разработчиков.
Во-первых, лучше не добавлять прослушивающие процессы wheel или touch к глобальным объектам document или window, а вместо этого добавлять их к меньшим элементам с индивидуальной прокруткой. Разработчикам также следует использовать пассивные прослушивающие процессы, где только возможно, с применением feature detection, чтобы избежать проблем совместимости. Использование Pointer Events (там есть polyfill) и прослушивающих событий scroll — тоже верный способ избежать непреднамеренной блокировки прокрутки.
Надеюсь, эта статья предоставила некоторые полезные советы для веб-разработчиков и позволила мельком взглянуть на то, что у браузеров под капотом. Без сомнений, по мере развития браузеров и роста веба, механика прокрутки станет даже более сложной и изощрённой.
Наша группа Microsoft Edge продолжит инновации в данной области, чтобы обеспечить плавную прокрутку для большего количества сайтов и пользователей. Скажем это для скромного скроллбара — самого старого и неоднозначного взаимодействия в вебе!
* Результаты получены на последней версии каждого браузера в феврале 2017 года. С тех пор Firefox 52 обновил поддержку прокрутки, и теперь соответствует поведению Edge 14 во всех тестах, за исключением скроллинга полосой прокрутки. Надеемся, остальные браузеры тоже сделают улучшения в реализации прокрутки и сделают веб быстрее и более восприимчивым!

После Google Microsoft стала одним из крупнейших разработчиков платформы с открытым исходным кодом и сообщества Chromium. В рамках своего плана по улучшению Chromium, на котором также построен браузер Edge, Microsoft работает над двумя новыми функциями прокрутки, чтобы улучшить прокрутку веб-страниц в Google Chrome и новом Edge для Windows.
Первая функция прокрутки называется «прокруткой на основе процентов», и это позволяет браузеру интерпретировать прокрутки колесика мыши или клавиатуры как процент от предполагаемой прокрутки, что означает, что прокрутка будет более плавной, когда эта функция активна.
Согласно Microsoft, процентная прокрутка является частью плана компании по переносу прокрутки в стиле Edge в Chromium. Эта функция уже доступна в Chrome Canary, и ее можно включить, выполнив поиск по процентам прокрутки.
Вы найдете следующий флаг, если вы будете искать вышеупомянутый термин:
Скроллинг на основе процентов (Percent-based Scrolling) – если этот параметр включен, прокрутка с помощью колесика мыши и клавиатуры будет прокручиваться в процентах от размера прокрутки. Подобное доступно на Mac, Windows, Linux, Chrome OS и Android.
Специфичная для Windows анимация
Обязательство Microsoft по использованию функции «Броская анимация, инициируемая касанием Windows» было одобрено, и этот флаг можно включить и в Chrome Canary.
Согласно заявлению компании, эта функция позволяет использовать новую анимацию с сенсорным управлением, предлагая возможность прокрутки, которая больше похожа на старые Edge и другие нативные приложения. Другими словами, цель состоит в том, чтобы сгладить поведение прокрутки.
Вы можете выполнить поиск «Включить экспериментальную анимацию броска» (Enable experimental fling animation) в меню флагов Chrome Canary, чтобы получить доступ к этой функции.
Примечательно, что вы можете получить оверлейную полосу прокрутки даже в стабильном канале, если используете Edge 93 или более новые версии. Обходной путь был первым указал на Reddit от типстера u / Leopeva64-2.
Мы протестировали его ниже на стабильной версии Edge 93.0.961.38. Мы также подробно описали альтернативный способ включения оверлейной полосы прокрутки с помощью флага Edge, если вы используете сборки канала предварительной оценки. Разобравшись с этим, давайте начнем!
Если вы используете Edge 93 или более новые версии в стабильном канале, вы можете получить эту функцию, добавив параметр в ярлык Edge. Вот как это сделать:
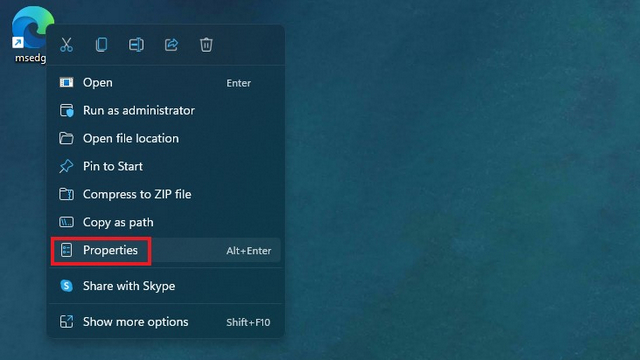
1. Кликните правой кнопкой мыши ярлык Edge и выберите «Свойства». Вы также можете использовать сочетание клавиш Windows 11 «Alt + Enter» после выбора сочетания клавиш, чтобы открыть «Свойства».

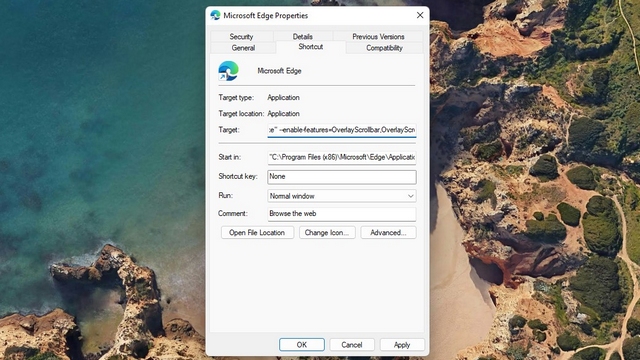
2. На вкладке «Ярлык» в свойствах кромки кликните поле «Цель» и вставьте следующий текст в конец пути:

3. Кликните «Применить» и закройте диалоговое окно. Вы увидите накладываемую полосу прокрутки в следующий раз, когда откроете браузер с помощью этого ярлыка. Чтобы узнать, чем наложенная полоса прокрутки отличается от старой короткой полосы прокрутки, просмотрите галерею изображений ниже:
4. И если вы хотите увидеть в действии оверлейную полосу прокрутки, посмотрите на нее в GIF-изображении ниже. Как видите, полоса прокрутки не прерывает просмотр, пока вы не наведете на нее курсор, в отличие от старой постоянной полосы прокрутки.
Получение наложенной полосы прокрутки с помощью флага функции в Microsoft Edge
Если вы используете сборки Microsoft Edge Beta, Dev или Canary из канала предварительной оценки, вы можете включить оверлейную полосу прокрутки с помощью флага функции. Вот как:
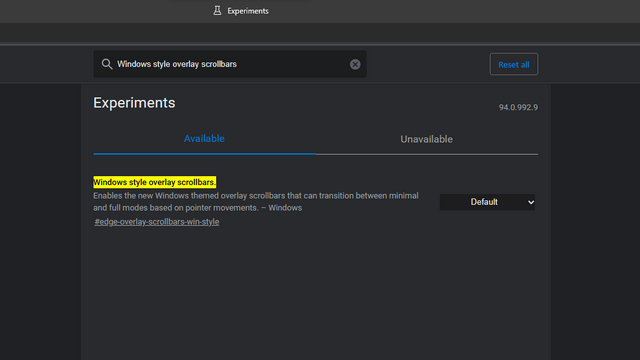
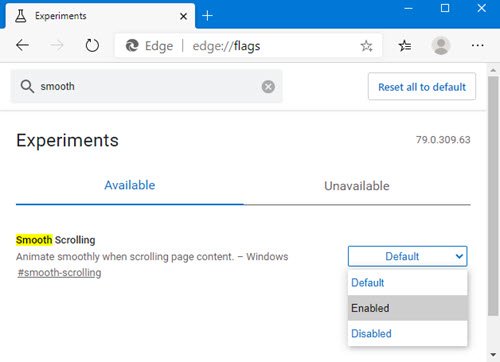
1. Откройте браузер Edge на своем ПК, перейдите к edge: // flags и найдите «Наложенные полосы прокрутки в стиле Windows». Как всегда, вы можете вставить следующую прямую ссылку на флаг в адресную строку Edge, чтобы быстро получить к нему доступ.

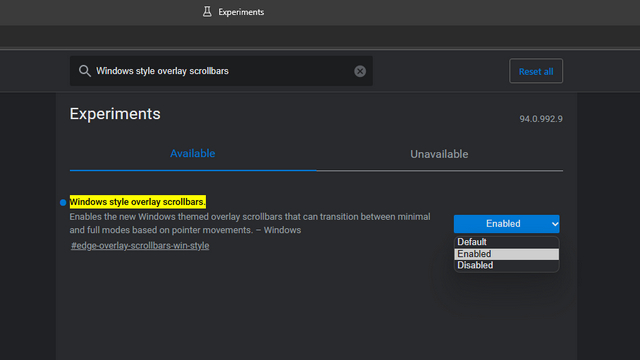
2. Установите флажок «Включено» в раскрывающемся меню рядом с ним и перезапустите браузер.

3. После перезапуска браузера вы начнете видеть наложенную полосу прокрутки в Microsoft Edge.

Итак, мы подошли к концу нашего краткого руководства о том, как включить оверлейную полосу прокрутки в Edge. Шаги для начала просты, и вам больше не нужно терпеть короткую белую полосу прокрутки по умолчанию в Edge. Если вы нашли это полезным, не забудьте проверить наши статьи на лучшие флаги Edge и лучшие советы и рекомендации по использованию встроенного браузера Windows 11 на профессиональном уровне.
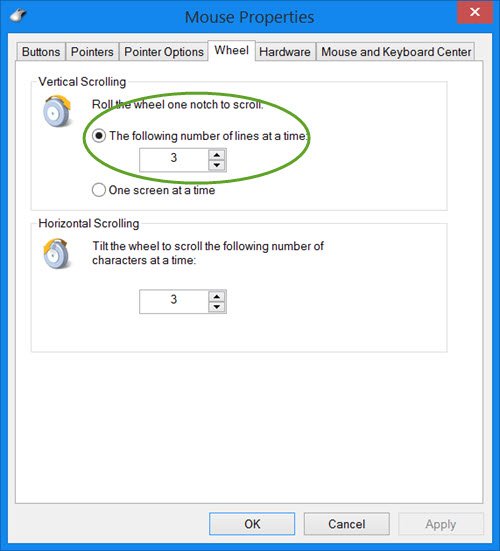
Возможно, вы заметили, что всякий раз, когда вы прокручиваете вверх или вниз любой документ или веб-страницу с помощью мыши, они прокручиваются по 3 строки за раз. Это настройка по умолчанию в Windows, в результате чего при прокрутке документов Word или любой веб-страницы в любом браузере одна выемка колеса прокрутки заставляет страницу перескакивать на 3 строки.
Включить плавную прокрутку в Windows 10

Чтобы изменить настройки прокрутки для всей системы на вашем компьютере с Windows, откройте Панель управления> Мышь> вкладка Колеса. Здесь вы можете изменить цифру с 3 на 2 или даже на 1, если хотите. Это заставит любую страницу или документ прокручиваться по одной строке за раз. Если вы измените этот параметр, он будет изменен в масштабе всей системы, т.е. для ваших документов, а также браузеров.
Это может не сделать прокрутку более плавной, но поскольку она прокручивается по одной строке за раз, это дает вам больше контроля и кажется более плавным.
Если вы хотите изменить его только для своих веб-браузеров и оставить настройки Windows по умолчанию, как есть, вы можете сделать следующее в Microsoft Edge, Internet Explorer, Chrome, Opera и Firefox.
1]Включить плавную прокрутку в браузере Edge

В новом Edge (Хром), вы также можете сделать следующее.
Тип край: // флаги и нажмите Enter.

Выбирать Включено против Плавная прокрутка и перезапустите браузер.
2]Включить плавную прокрутку в Internet Explorer
Открыть настройки интернета. Под Передовой, у вас будет возможность Используйте плавную прокрутку, под просмотр раздел. Установите флажок и нажмите Применить. Вы даже можете использовать наш Ultimate Windows Tweaker, чтобы изменить этот параметр одним щелчком мыши.
3]Включить плавную прокрутку в Chrome

В браузере Chrome сделайте следующее.
Тип хром: // флаги и нажмите Enter.
Выбирать Включено против Плавная прокрутка и перезапустите браузер.
Вы также можете использовать Плавный скроллер с хромированным колесом надстройка для достижения этой цели. В Современный свиток надстройка позволит вам настроить прокрутку.
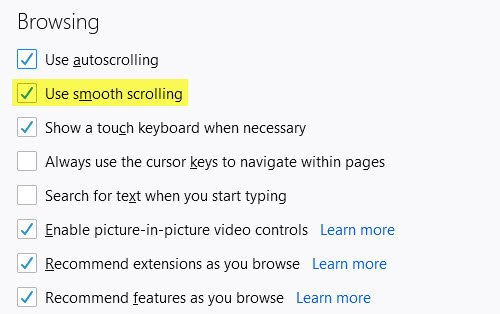
4]Включить плавную прокрутку в Firefox

Откройте Параметры Firefox> вкладка Общие> раздел Просмотр> Убедитесь, что Используйте плавную прокрутку проверено.
Пользователи Firefox также могут использовать Еще одна плавная прокрутка расширение. Это делает прокрутку мыши более плавной, а также поддерживает прокрутку с клавиатуры. Он даже позволяет настроить поведение плавной прокрутки с точки зрения размера шага, плавности и чувствительности к ускорению.
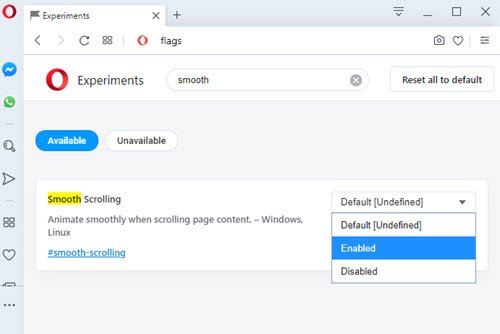
5]Включить плавную прокрутку в Opera

Тип opera: // флаги в адресной строке и нажмите Enter.
Выбирать Включено против Плавная прокрутка и перезапустите браузер.
Вы также можете попробовать надстройку Classic Scroll, которая предлагает вам плавную прокрутку.
Читайте также:

