Файл слишком большой contact form 7
Обновлено: 03.07.2024
Вам необходимо, чтобы к вашей форме обратной связи, сделанной на Contact Form 7, могли прикрепить файл? Легко объясню, как реализовать данную возможность. Вам не придется прилагать много усилий, ведь данная функция реализована из «коробки».
Нужна помощь? Не проблема! Напишите мне через форму обратной связи и я отвечу в ближайшее время.
Пошаговая инструкция
Всего нужно выполнить несколько этапов, чтобы прикрепить файл к почтовому отправлению в Contact Form 7:
Внести в нее поле “ file ”.
Опционально: изменить разрешения для временной папки или указать путь к своей.
Теперь давайте распишем все по порядку и со скриншотами. С созданием формы, надеюсь, все понятно. Очень не хочется в рамках данной статейки разжевывать.
Давайте рассмотрим сначала поле “ file ”. Его нужно разместить для того, чтобы появилась кнопка для загрузки файла на сайт.
Давайте внимательнее рассмотрим параметры:
id – идентификатор нашего file ;
class – отдельный класс бокса;
f i letypes – форматы файлов, разрешенные для загрузки (по умолчанию: gif, jpeg, jpg, png, odt, docx, pdf, doc, ppt, pptx, ogg, m4a, mov, mp3, mp4, mpg, wav, avi, wmv);
limit – максимально допустимый для загрузки размер файла, limit:10280 ( это размер в байтах), limit:12kb (ограничение в килобайтах), limit:5mb (ограничение в мегабайтах), других допустимых значение нет, максимальный размер по умолчанию — 1 мегабайт .
На выходе получаем такую строку:
Указываем подтип file, file-195 – идентификатор, class – набор стилей CSS, filetypes – типы файлов, которые можно загрузить, разделяются вертикальной чертой, последнее — limit, как уже написано, максимальный размер файла.
И эту строку нужно внести в то место, где будет располагаться кнопка загрузки в редакторе формы Contact Form 7.

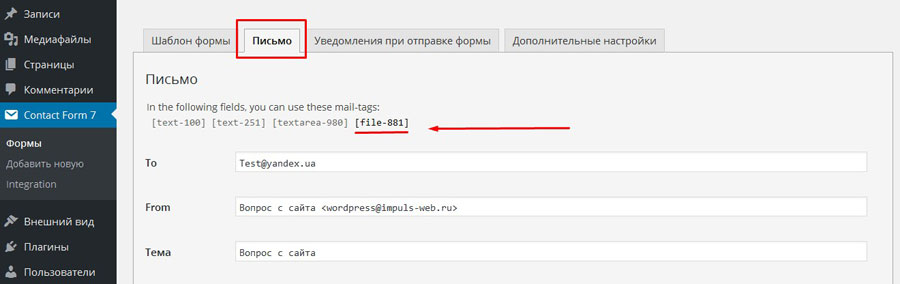
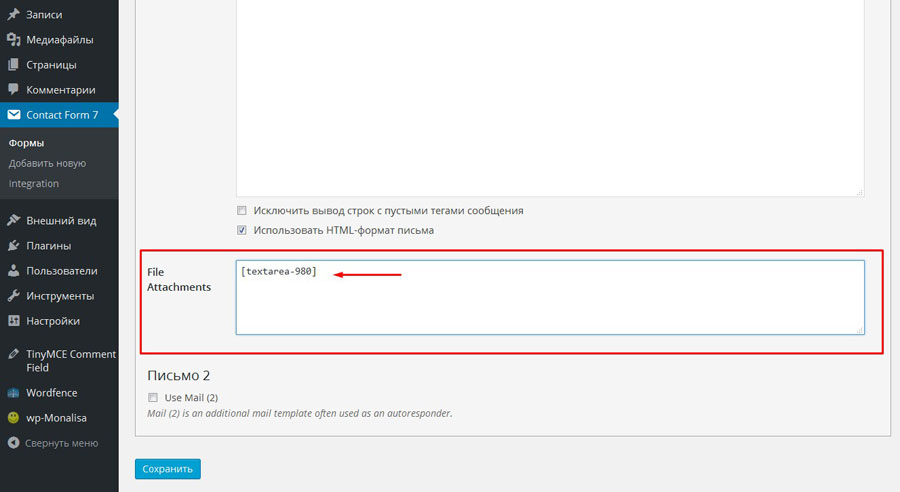
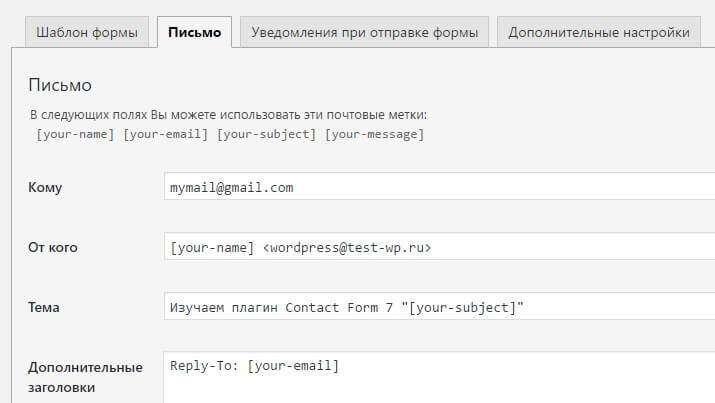
Не забудьте перейти во вкладку «письмо» и в самом низу разместить вложение в разделе «Прикрепленные файлы».

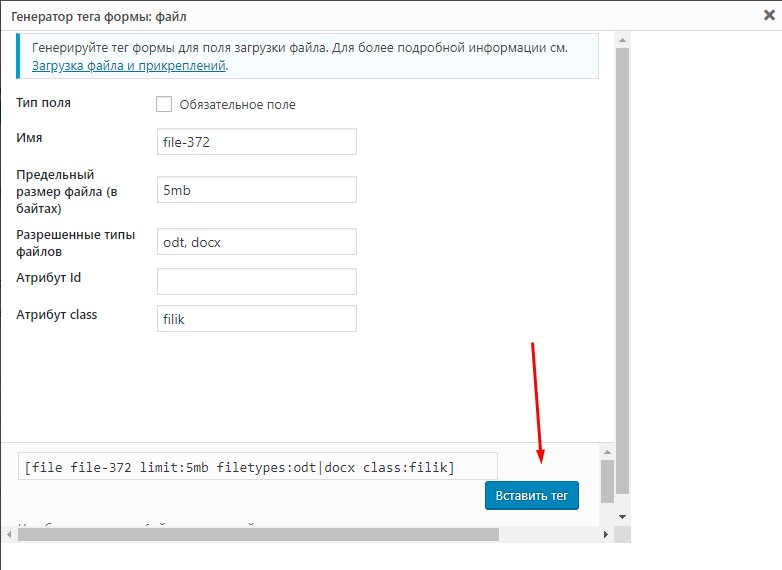
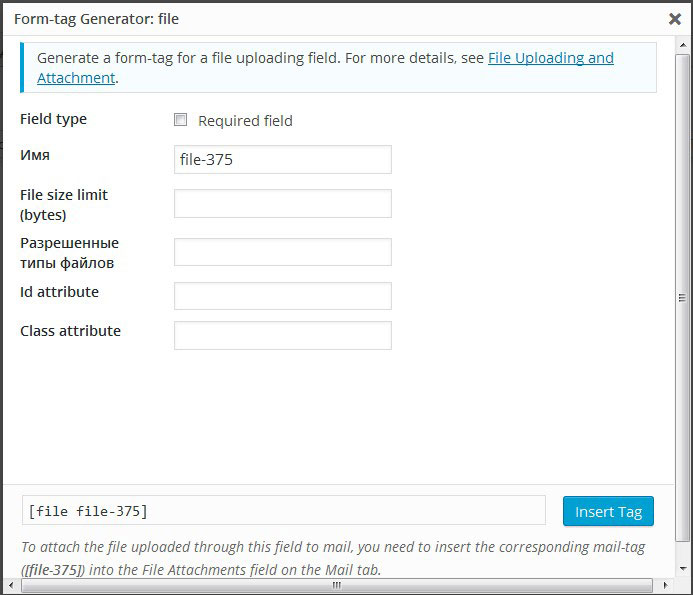
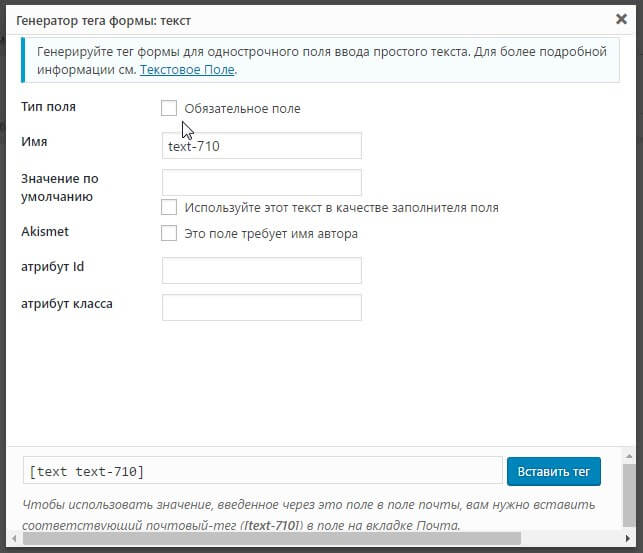
Можно создавать файл и через готовый шаблон. В первую очередь нажимаем на кнопку «файл».

Появляется такое окно. Вводим все данные. Обратите внимание, в данном окне нужно вводить допустимые форматы файлов через запятую, при указании размера не забудьте указать формат, иначе выведет в байтах.

Все, готово, теперь при отправке формы можно прикладывать файлы. Результат можете увидеть на фото ниже. Но со стилями придется еще поработать.
Если отправка не работает
Вполне возможно, что на каталог с файлами стоит ограничение. Поменяйте для папки uploads в wp-content разрешения на « 755 » или « rwx r-x r-x ». Как это сделать в вашем хостинге, уточняйте у поставщика услуг.
В крайнем случае потребуется в файл wp-config.php добавить такой код:
Внимательно смотрите за соблюдением синтаксиса, иначе получите такую ошибку.

wp-content/uploads/wpcf7/fileki — путь. Можете указать любой другой, который вам удобен. Этот код создаст новую временную папку, в которую будут выгружаться прикрепленные файлы перед отправкой.
К ак видите, прикрепить файл к форме Contact Form 7 нетрудно. Просто следуйте инструкции и все легко получится.
Хотите улучшить этот вопрос? Обновите вопрос так, чтобы он вписывался в тематику Stack Overflow на русском.
Закрыт 12 месяцев назад .
Форма из пяти шагов, на 4 шаге загрузка трёх фото, если выбрать большие картинки, то форма долго их грузит, но на следующий шаг пропускает, и после нажатия кнопки отправки формы, происходит ошибка, так как картинки не загружены.
как можно отменить переход на следующий шаг, если картинки еще не загрузились? или возможно ли сделать что-то типо состояние загрузки фото?
8,174 3 3 золотых знака 27 27 серебряных знаков 50 50 бронзовых знаков В contact form 7 нет никаких шагов, насколько мне известно . Покажите настройки формы. Могу только предположить, что картинки превышают разрешенный размер загружаемых на сервер файлов. Клиент при загрузке не может сразу определить размер файла, поэтому в любом случае начнет загрузку. И вот если файл слишком большой, то сервер его просто не сохраняет. Соответственно и к форме добавить не сможет. Размер загружаемого файла настраивается на сервере. По умолчанию, если я не путаю, это 2 МБ. Нужно увеличить этот лимит.Чтобы проверить максимальный размер для загружаемых файлов установите плагин WordPress phpinfo() В консоли выбрать пункт настройки, потом php info и там найти параметр upload_max_filesize это и есть максимальный размер загружаемого файла.

Достаточно долго работали с Contact form 7. Мои рекомендации:
Увиличиваем максимальный размер загружаемых файлов
Вариант 1 Открываем на стороне хостинга файл php.ini, находим строку upload_max_filesize и post_max_size, правим размер. К примеру:
Вариант 2 Открываем .htaccess веб-сервера Apache, правим параметры:
Другие варианты Существует еще несколько вариантов, в зависимости от вашего сервера и других особенностей.
Работая долгое время с WP, настоятельно не рекомендуем использовать этот плагин. Это один из самых популярных плагинов для заражения вашего сайта. Случаи заражения очень часты!

Сегодня мы поговорим о том как осуществлять отправку прикрепленных файлов с формы обратной связи вашего сайта на WordPress.
Бывает, возникает необходимость когда вам нужно получить с сайта не просто какие-то текстовые данные от пользователя, а еще и добавить возможность отправлять прикрепленные файлы, это могут быть какие-то схемы, чертежи, отсканированные документы, заполненные анкеты или что-то еще.
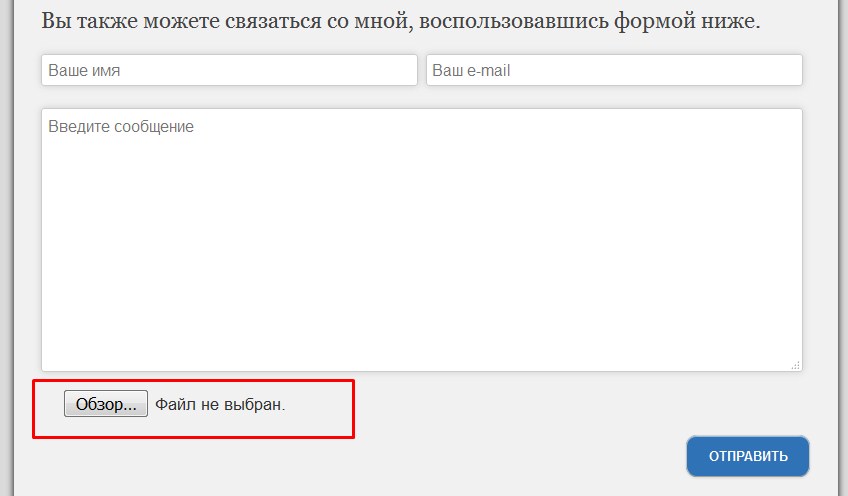
На сайте созданном на WordPress такая возможность реализуется достаточно просто, и выглядеть такая форма будет следующим образом.

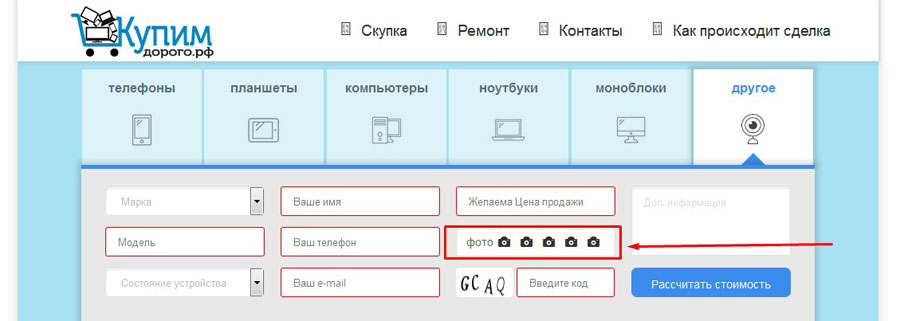
У вас будут идти обычные поля и специальная кнопка «Обзор», благодаря которой, пользователь сможет выбирать и прикреплять какие-то файлы к письму. При этом, таких кнопок вы можете добавить не одну, а несколько, например как на этом сайте:

Для реализации подобной формы нам понадобится плагин Contact Form7. Более подробно о его настройке я рассказывала в предыдущих статьях.
Вот ссылки на них:
Итак, переходим к настройке. Для этого нам понадобится проделать несколько шагов:
- 1. Переходим в административную часть сайта.
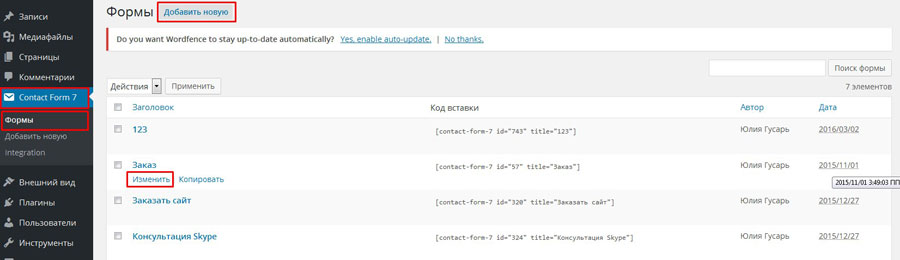
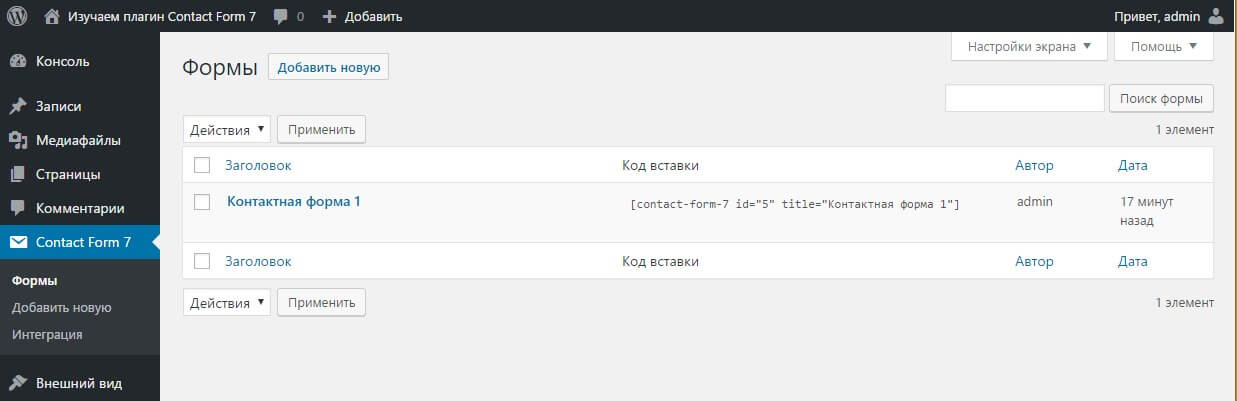
- 2. Находим здесь пункт меню «Contact Form 7» и выбираем подменю «Формы».
- 3. Далее, либо находим название формы, которую с нужным названием, и нажать на ссылку «Изменить» либо создаём новую нажав на кнопку «Добавить новую».



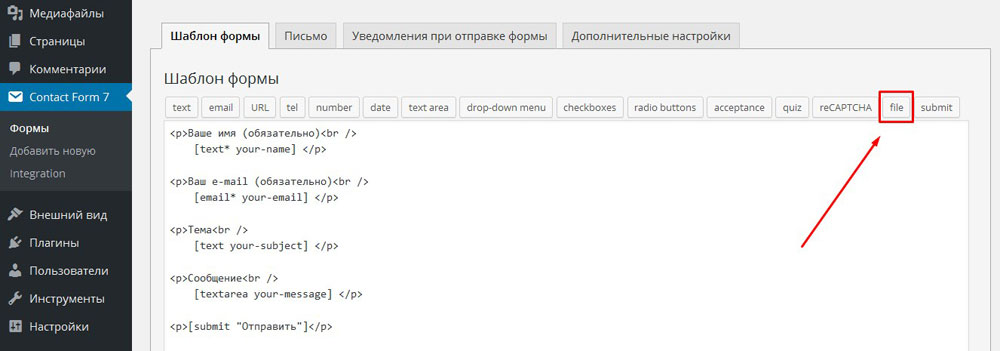
Здесь у нас в самом верху расположены шорткоды всех полей которые мы добавляли на нашу форму. Самое последнее поле, которое мы добавляли, это поле «file».

Нам нужно взять его шорткод, скопировать, спуститься вниз и найти поле «File attachments». Сюда нам нужно вставить скопированный шотркод, если вы этого не сделаете, отправленные пользователем файлы не будут доходить на ваш e-mail.


Вы также можете посмотреть видео инструкцию по данной теме:

На этом, пожалуй, всё. Если у вас возникли какие то вопросы или проблемы с настройкой, то вы можете задать их в комментариях.
Желаю вам успешного создания формы с прикреплёнными файлами!
Повышенный интерес к расширению не случаен:
Содержание:
Язык выбирать не надо, он уже выбран русским по умолчанию.
Обратите внимание, все шорткоды и их названия заключены в тэги <p>…</p>. Тэг <p> определяет текстовый абзац, а <br/> отвечает за перенос строки.
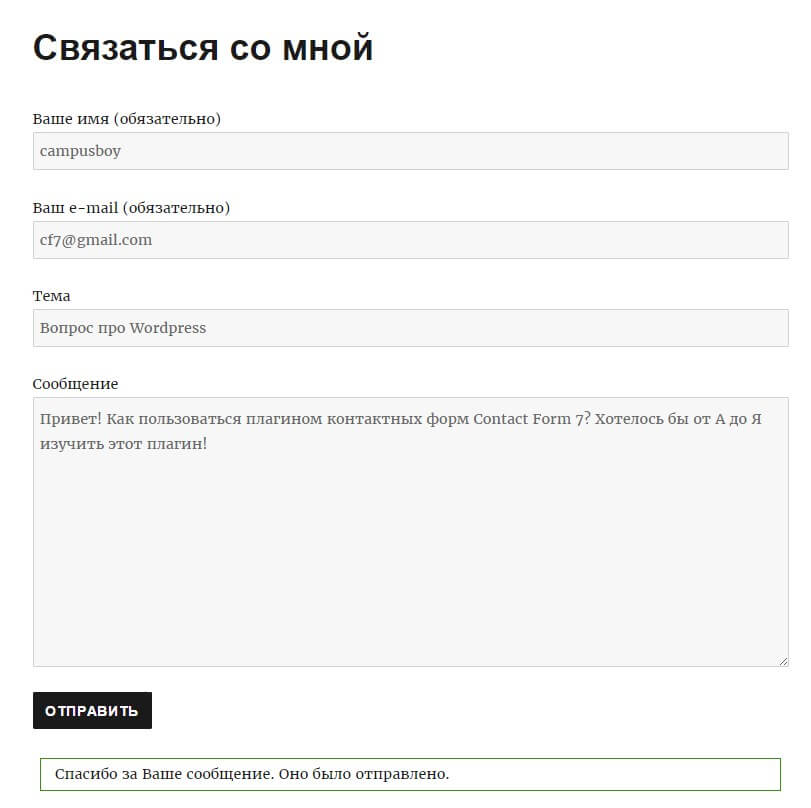
Вот как она будет выглядеть на странице сайта.
Вам остается либо оставить все как есть, либо откорректировать форму, либо добавить необходимые шорткоды, либо вообще кардинально изменить форму в зависимости от поставленной задачи.
Настройка Contact Form 7
Шаблон формы
Пожалуй, самая важная из вкладок настроек плагина. Шаблон формы представляет из себя редактор кодов плагина. Тут уже находятся существующие короткие коды стандартной контактной формы. Можно их удалять или добавлять новые. Рассмотрим назначение всех кодов, доступных в редакторе.
Письмо
Уведомления при отправке формы
С переводом на русский язык тут пока проблем нет. Однако, с каждым обновлением плагина картина может меняться, как на других вкладках. Если это произойдет, сообщите в комментариях, переведем.
Дополнительные настройки
Эта часть статьи еще не готова к публикации. Скажу лишь, что тут вы можете настроить отслеживание заполнения форм пользователями, например в Яндекс метрике.
Вот и все настройки плагина Contact Form 7.
Contact form 7 recaptcha настройка
Заметил я на днях, что давненько не приходили мне письма с контактных форм от подписчиков и клиентов. После проверки папки «Спам», они все нашлись там. Оказалось, что, с контактных форм начал поступать спам и почтовик, не мешкая, все письма подряд пометил этим страшным ярлыком.
Решение проблемы оказалось до безобразия простым. В своей панели администратора в меню « Contact Form 7 » в разделе « reCAPTCHA » кликните по кнопке « Настройки интеграции ».
В поля открывшейся формы введите « Ключ сайта » и « Секретный ключ ».
Сохраните изменения и все. Теперь можете забыть о спаме. Контактные формы будут использовать гугловскую рекаптчу для отделения писем, рассылаемых спам-ботами от писем реальных людей.
Один из самых популярных плагинов для создания контактных форм на сайте. Плагин позволяет создавать формы любых видов; очень гибок и удобен в настройке; развивается уже много лет и содержит много наработок.
Ищем WP-разработчика! Фулл-тайм, удаленка, хорошая зарплата, соц. пакет. Подробности.Компания Boosta.
- Создание и показ контактных форм
- Создание форм в админке
- Лицевая часть сайта
- Настройка формы (создание сложных форм)
- Шаблон формы
- Вёрстка формы
- Синтаксис шорткодов
- Типы полей
- Шаблон письма
- Уведомления при отправке формы
- Дополнительные настройки
Создание и показ контактных форм
Создание форм в админке
После установки плагина появится пункт меню "Contact Form 7", через который можно создавать и удалять формы.

Форма на картинке создана при активации плагина автоматически.
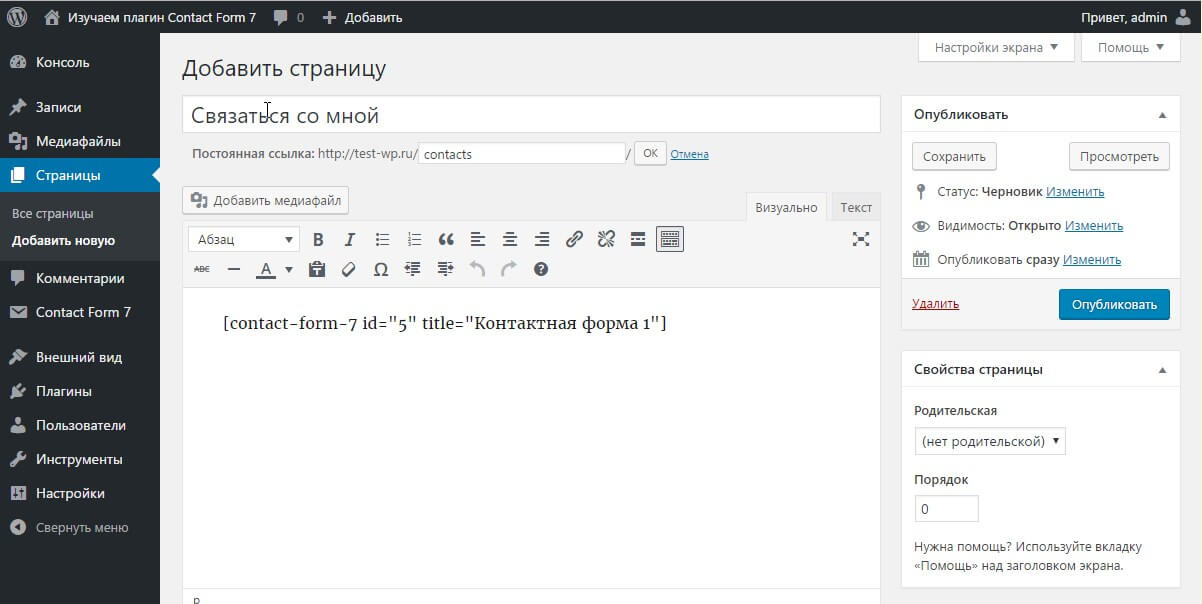
Используем форму по умолчанию, для этого создадим страницу "Связаться со мной" и вставим туда шорткод формы.

Формы создаются как произвольный тип записи - wpcf7_contact_form . Т.е. страница редактирования формы - это тип записи.
Лицевая часть сайта
А теперь сохраним статью и посмотрим, как выглядит наша форма (используется тема Twenty Sixteen):

На картинке вид формы после отправленного письма (об этом говорит извещение внизу формы).
Настройка формы (создание сложных форм)
Пример выше показывает как вставить готовую и очень простую форму контактов. А теперь давайте рассмотрим как создать форму посложнее. Для этого вернемся в админку, в менеджер форм и зайдем в редактирование формы по умолчанию.

В верхнем поле - название формы (его видно только в админке), указываем понятное для себя название, например: "Отзыв о сайте", "Форма заявки на работу", "Форма обратной связи" и т.п.
Под заголовком - шорткод. Его используем в записях, для вывода формы.
И ниже - четыре вкладки:
- Шаблон формы
- Письмо
- Уведомления при отправке формы
- Дополнительные настройки
Рассмотрим каждую вкладку отдельно.
Шаблон формы

В этой вкладке можно настроить поля и внешний вид формы. Рабочей областью является HTML редактор WP. Только вместо привычных кнопок мы видим кнопки вставки разных полей формы.
Вёрстка формы
Для верстки можно использовать html-теги и шорткоды плагина. Шорткоды добавляют поля формы, а html теги позволяют создать произвольную HTML структуру. К примеру, наша дефолтная форма выглядит так:
А при отображении в записи она превратится в такой HTML:
Синтаксис шорткодов
Давайте кликнем по кнопке «Текст». Открывается окно, где мы можем указать атрибуты текстовому полю. Указываем и жмем "Вставить тег".

Тег [text* your-name] в последствии будет преобразован в текстовое поле с html кодом:
Шорткоды можно удобно создавать через конструктор шорткодов.
Но конструктор не дает возможность изменить шорткод (там можно только создать шорткод). Изменить шорткод можно двумя способами:
С конструктором вы и сами разберетесь.
А тут мы разберем синтаксис шорткода.

Для примера рассмотрим тег текстового поля с дополнительными опциями:
text(обязательный) Тип поля: text, select, password, number и т.д. (в данном случае поле текстовое). Определяет, в какой элемент формы будет преобразован наш тег, а значит какой вид данных он будет принимать. * Звёздочка делает поле обязательным для заполнения (форма не будет отправлена и отобразиться уведомление о том, что поле надо заполнить). client-name(обязательный) Имя поля, используется как атрибут name в input, а так же используется при формировании шаблона отправляемого письма. id:my-id Атрибут id в input со значением my-id. Используется для оформления. Может быть только один. class:my-class Атрибут class в input со значением my-class. Используется для оформления. Если нужно указать несколько классов, то атрибут надо указывать несколько раз, например class:my-class-1 class:my-class-2 . placeholder "Введите имя" Использовать текст "Введите имя" как placeholder.
Соблюдайте порядок атрибутов тега: сначала идёт тип поля, затем его имя и только потом дополнительные опции.
Типы полей
Полный список полей смотрите в отдельной статье.
Шаблон письма

Во второй вкладе можно тонко настроить шаблон (вёрстку) и свойства отправляемого письма. В полях данной вкладки можно использовать специальные теги полей формы - это дает возможность передавать в письме указанные в форме данные.
Теги состоят из имен полей из шаблона формы. Например, мы создали текстовое поле с именем: [text fio] . Теперь в шаблоне письма можно использовать тег [fio] . В письме вместо этого тега будет подставлено значение поля, введенное пользователем (ФИО).
Заголовки письма:
Кому - электронный ящик, куда будет отправлено письмо. Можно указать сколько угодно ящиков через запятую.
Можно указать любую почту, но если домен почты будет отличаться от домена сайта - форма не пройдет проверку и будет «ругаться» на этот параметр, хотя письма всё равно будут отправляться.
Тема - Заголовок письма. По нему будет понятно с какой формы были отправлены данные. К примеру, тема письма "Ошибка на сайте", "Заказ обратного звонка" и так далее. Выбираете такой заголовок, чтобы проще было работать с полученными письмами.
Тело письма
Это следующая важная часть данной вкладки. Тут указывается сам текст письма. В тексте используем всё те же теги формы (имена полей из шаблона формы).
Разберем дефолтное письмо:
У нас было 4 поля, которые заполнял пользователь. После отправки письма теги превратятся в значения и мы получим такое письмо:
Существуют ещё специальные теги для шаблона письма, позволяющие сделать ваше письмо более содержательным.
Не обязательные поля в теле письма
Опция "Использовать HTML-формат письма". Позволяет использовать в теле письма HTML теги. При этом можно использовать ограниченный список HTML тегов, потому что не все почтовые клиенты или сервисы умеют правильно обрабатывать сложную HTML разметку. Можно использовать: таблицы, маркированные списки, жирность, абзацы и так далее. Подробнее ищите в сети.
Уведомления при отправке формы

Теги шаблона письма не работают в этих полях.
Дополнительные настройки

Эта вкладка предназначена для продвинутых пользователей и даёт возможность с помощью JS кода расширять возможности формы. К примеру, вешать события для аналитики.
Читайте также:

