Float viewport 3ds max как включить
Обновлено: 04.07.2024
Методичка по настройке 3D Max перед работой

1. Настраиваем системные единицы
Перед началом работы необходимо учитывать важный момент: в каких единицах измерения вы будете строить сцену.
Самым оптимальным значением будут мм.
Это действие достаточно будет выполнить один раз, в дальнейшем при запуске новой сцены по умолчанию сохранятся эти настройки.
Как это сделать:
Customize → Units Setup → Metric: millimeters → System Unit Setup → 1Unit = 1 millimeters → OK
2. Настраиваем количество отменяемых действий
По умолчанию программой задано 20 возможных шагов «назад». Как показывает практика, этого недостаточно, потому лучше увеличить данный показатель:
Customize → Preferences… → General →Levels:100 → OK

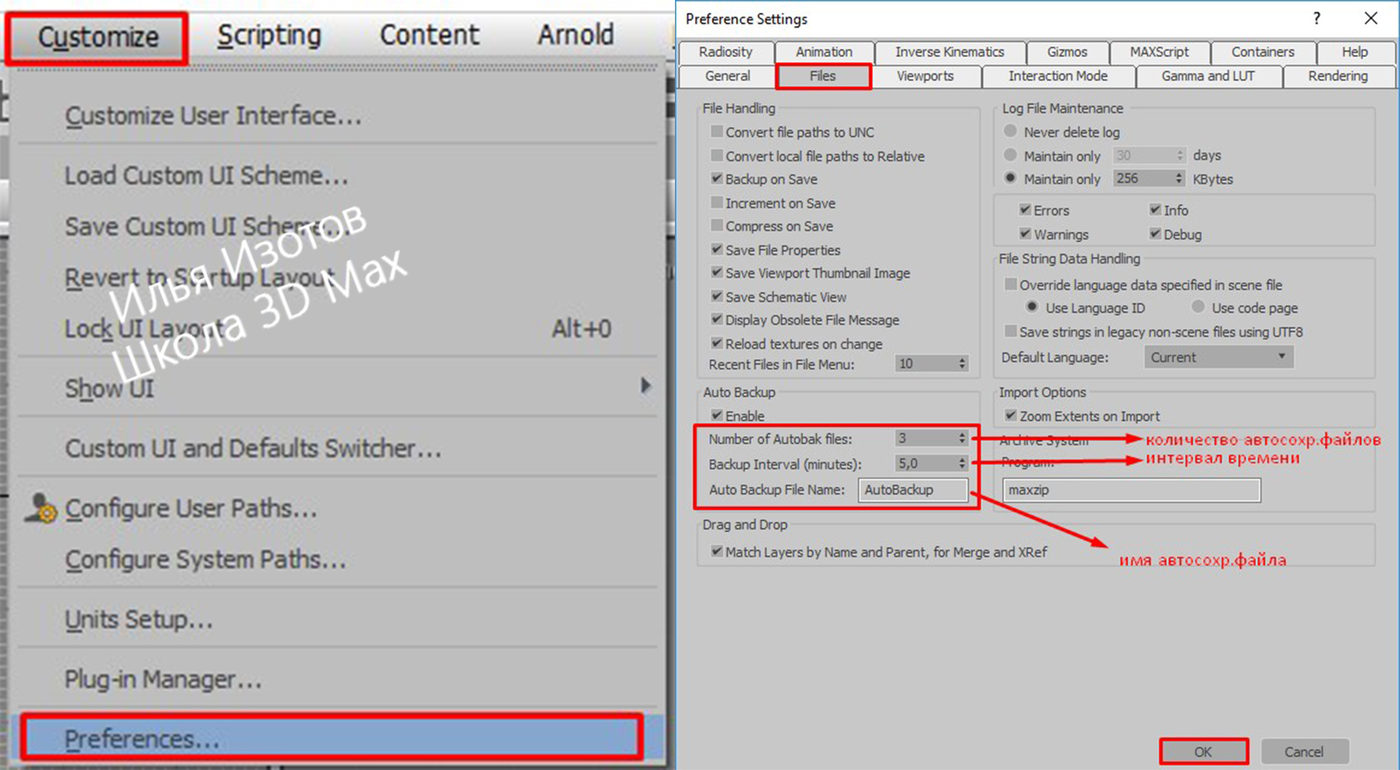
3. Настраиваем автосохранение
Все понимают важность данного действия. Поскольку в 3ds max вылеты и «падение» сцен довольно распространённая проблема, то Auto Backup для многих просто спасение.
Customize → Preferences… → Files → Number of Autobak files: количество автосохранённых файлов.
Backup Interval (minutes): интервал времени автосохранений Auto Backup File Name: имя автосохранённого файла.
4. Путь автосохранения
После того, как мы настроили режим автосохранений, нужно понимать, где искать эти файлы.
Для этого заходим в: Customize → Configure User Paths… → во вкладке File I/O видим путь в Project Folder, по которому сохраняются наши файлы. Этот путь, конечно же, вы можете изменить на своё усмотрение, нажав троеточие … .
По умолчанию Auto Backup-файлы нужно искать на диске С → Документы → 3dsMax → autoback

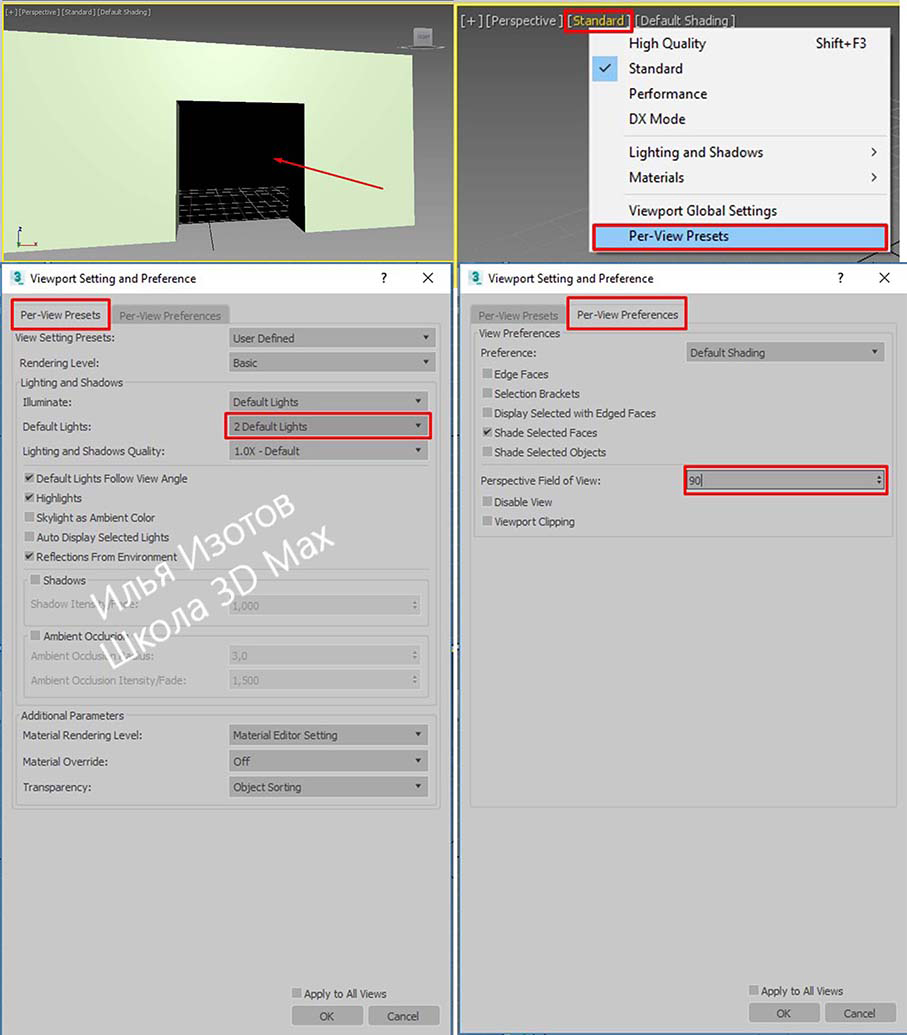
5. Убираем резкие тени и настраиваем угол обзора в окне перспективы
Во вьюпорте перспективы в левом верхнем углу заходим в Standard:
Убираем затенение: Per-View Presets → Default Lights: 2 Default Lights
Настраиваем угол обзора: Per-View Preferences → Perspective Field of View: 90°

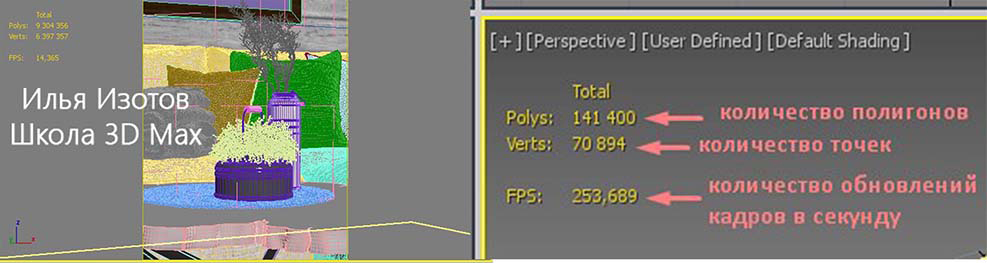
6. Как узнать количество полигонов в сцене
Важно следить за количеством полигонов в сцене. Рано или поздно при наполнении сцены, мы сталкиваемся с проблемой подтормаживания во вьюпорте, и связано это напрямую с увеличивающимся количеством полигонов.
Данный режим отображения включается клавишей "7"

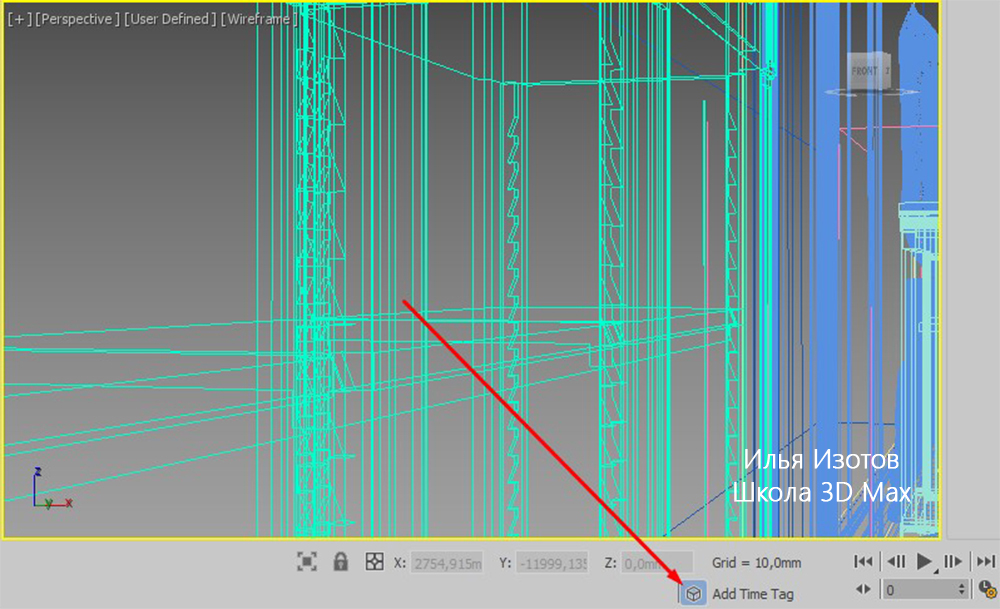
7. Беспокоит периодическое автопереключение вида в режим отображения "рёбра/сетка"?
Отключайте эту кнопку. Но будет иногда подвисать. Эта кнопка как раз для того, чтобы облегчать нагрузку на комп в тяжёлые моменты за счёт переключения в режим видимости только рёбер.

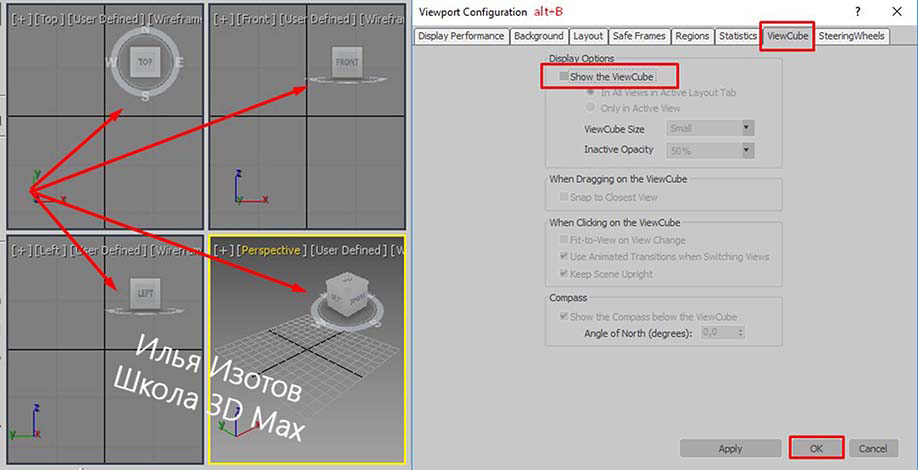
8. Убираем кубы вращения ViewCube
Пользоваться горячими кнопками и определённым сочетанием клавиш для вращения гораздо удобнее (список этих сочетаний можно увидеть в конце методички). Потому эти кубики лучше скрыть, чтобы они нас не отвлекали.
Нажимаем alt+B → вкладка ViewCube → снимаем галочку с Show the ViewCube → Ok
9. Как вращать объект в сцене
На панели инструментов в правом нижнем углу находим пиктограмму Orbit SubObject, появится орбита вращения, наведя на которую, можно вращать объект левой кнопкой мыши.
Чтобы сбросить эту орбиту, достаточно нажать правой кнопкой мыши во вьюпорте. Более удобный способ вращения с помощью сочетания следующих клавиш: alt+скролл мыши.

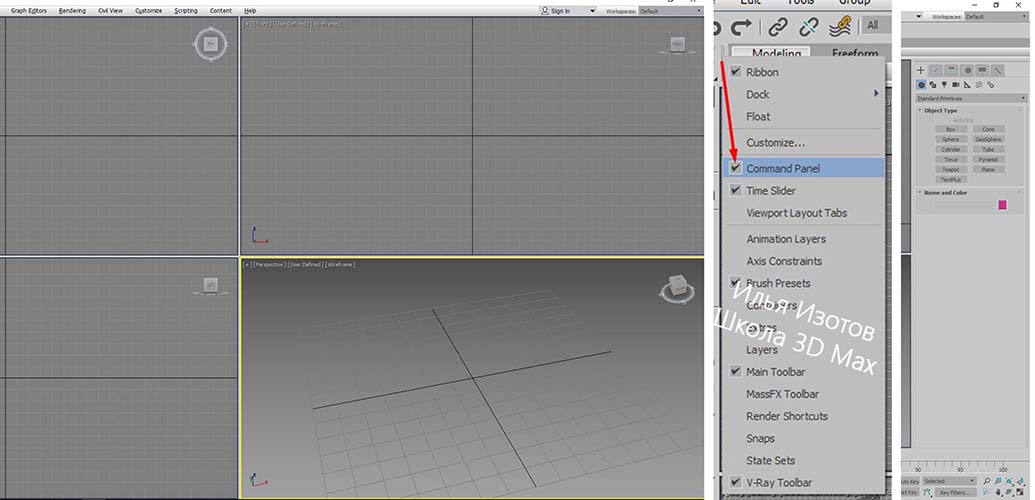
10. Если скрыли панель справа, как ее вернуть
Такое бывает с каждым. Как правило, происходит это машинально при работе.
Решение простое: ctrl +х (сочетание клавиш, которое вернет панель на место). Также можно это сделать, наведя на черточку у другой панели, нажимаем правой кнопкой мыши, появится контекстное меню, где выбираем Command Panel ..

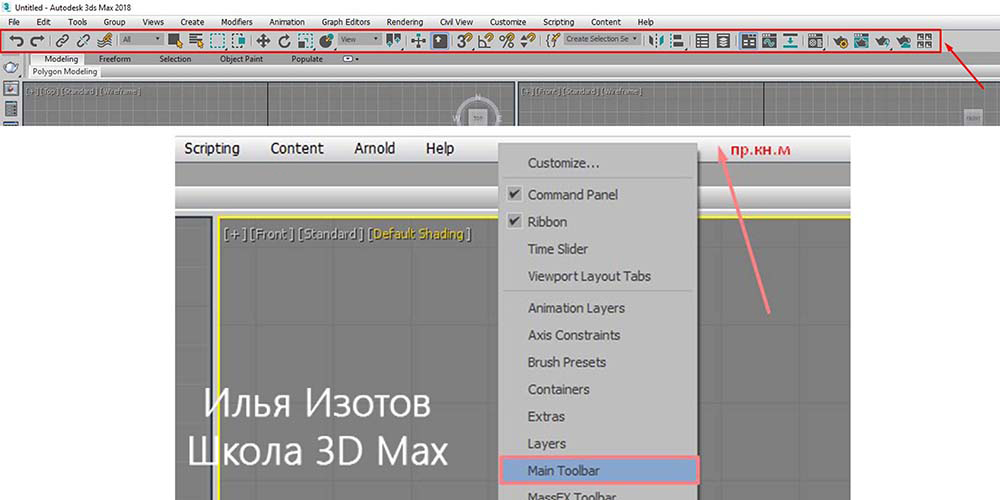
1 1. Если исчезла панель сверху, как ее вернуть
Необходимо сверху на белом поле нажать правой кнопкой мыши и выбрать из выпадающего списка: Main Toolbar.
1 2. Как архивировать сцену
Самый удобный способ не потерять текстуры и настройки – это архивировать сцену в самом 3д максе. Тогда можно не переживать, откроется ли сцена на другом ПК без каких-либо потерь.
Делаем это следующим образом: File → Archive… → после того, как выбрали путь сохранения, появится чёрное окошко архивации (его не трогаем, просто терпеливо ждём). Когда окошко исчезнет, архивация сцены завершена.
1 3. Если мешает подсвечивающая рамка при наведении на объект
В более ранних версиях макса этой подсветки не было и она может показаться непривычной, мешать при работе (или отвлекать).
Отключить подсветку при наведении на объект можно так: Customize → Preferences… → Viewports → Selection/Preview Highlights Preview → → снимаем галочку в Outline → Ok

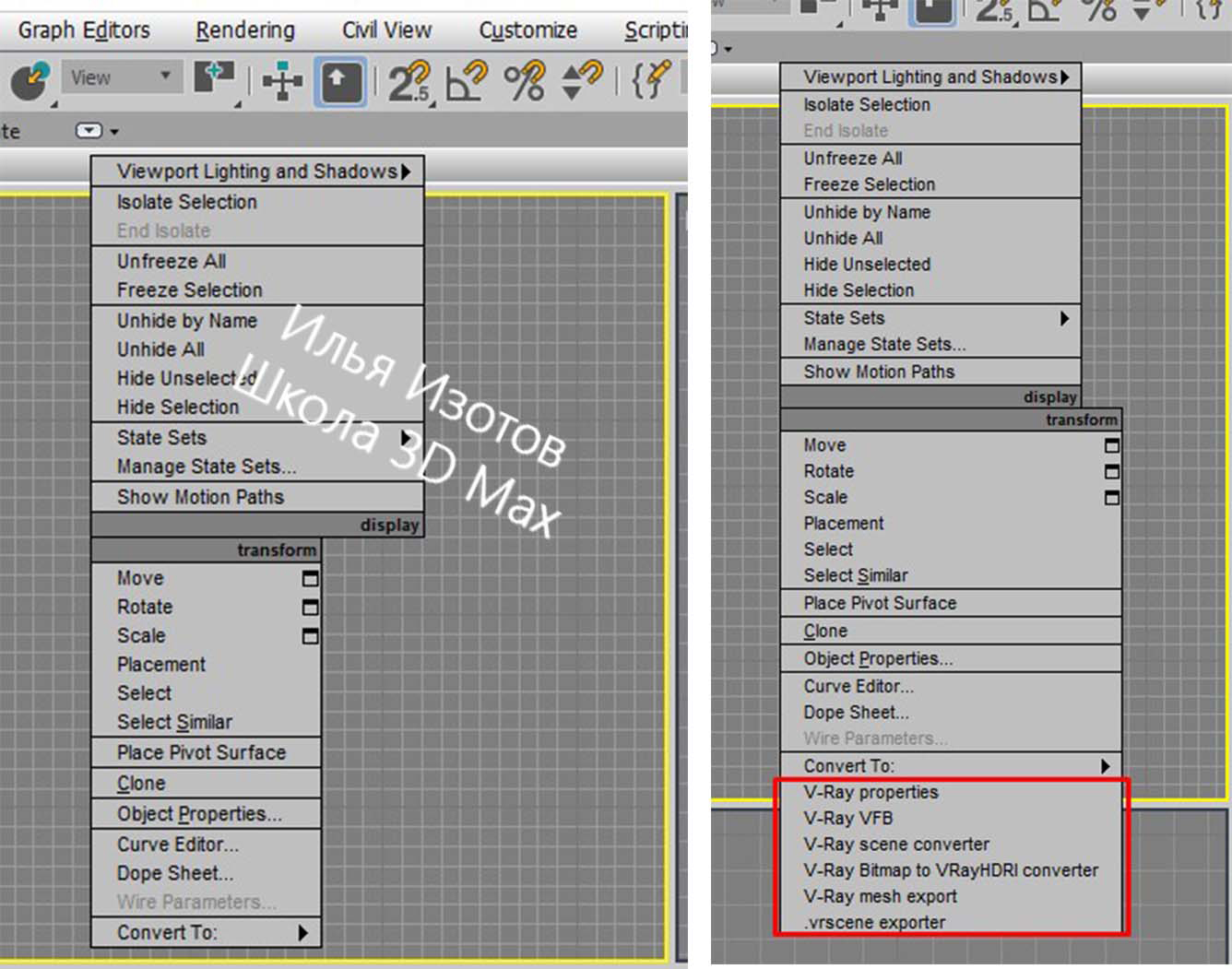
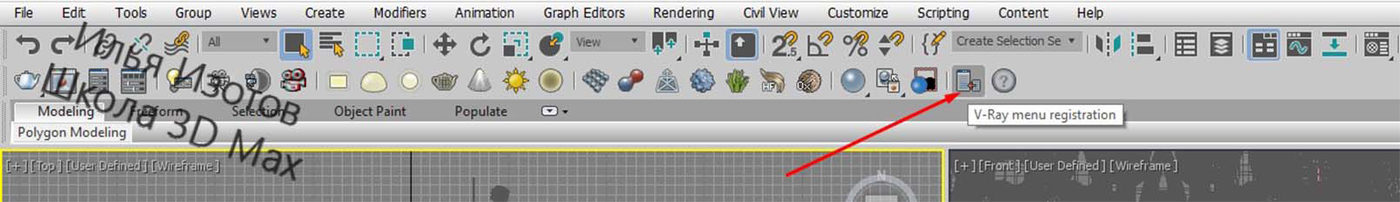
14 . Как добавить пункты V-ray, если их не оказалось в контекстном меню
Такое случается при работе сразу после установки V-ray. При нажатии правой кнопкой мыши, вы можете не обнаружить необходимые для работы пункты.
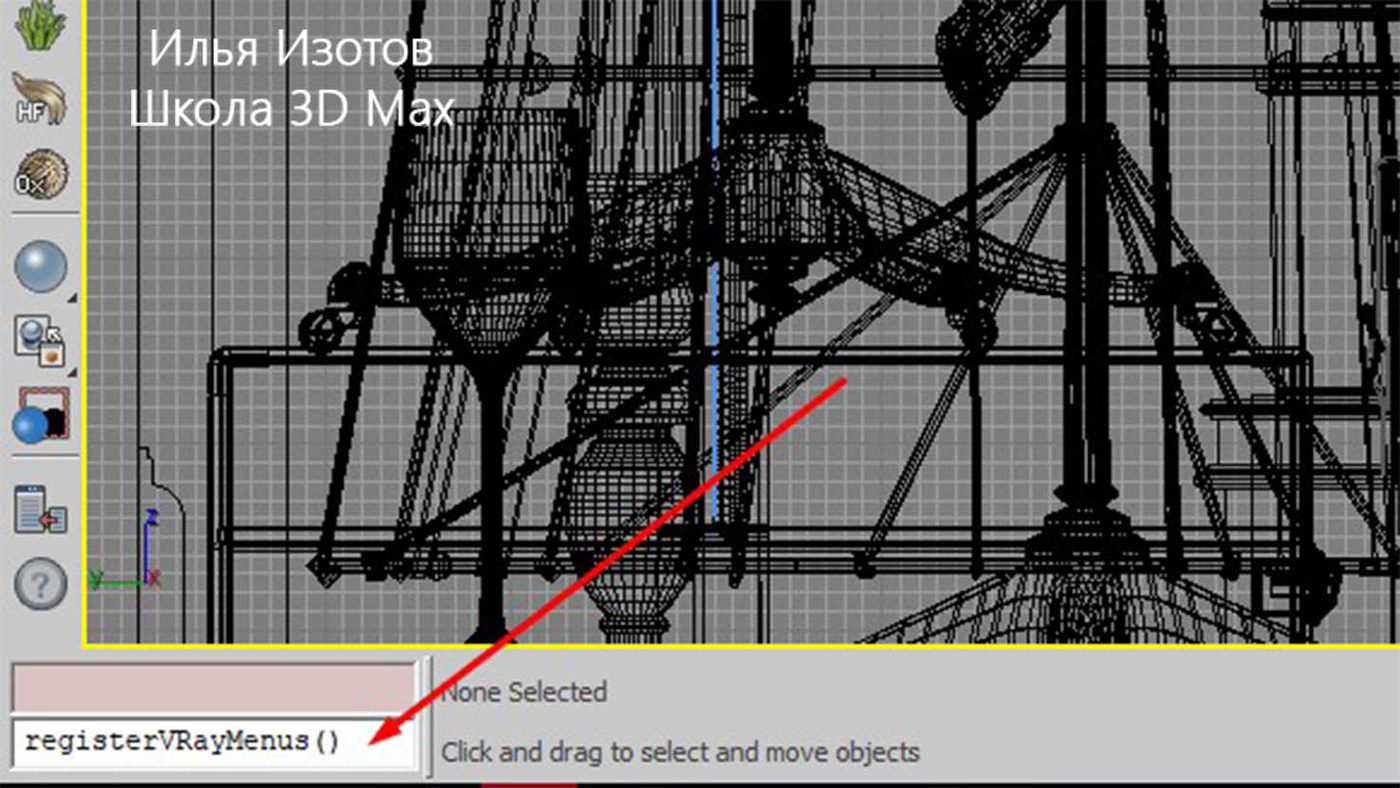
C появлением панели инструментов ToolbarVray вынесена кнопка V-Ray menu registration, нажав на которую, проблема уходит и все пункты появятся на своих местах. Добавить их можно 2-мя способами.

V-Ray menu registration, нажав на которую, проблема уходит и все пункты появятся на своих местах

registerVRayMenus () →Enter

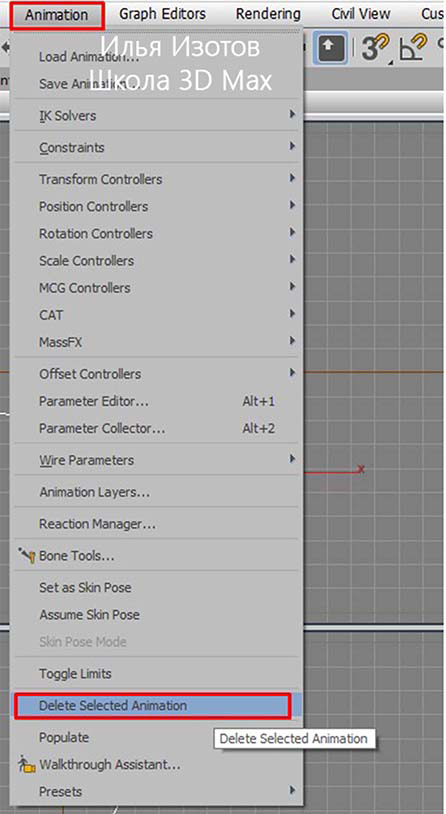
15. Как удалить анимацию в сцене
Может случиться так, что вам понравилась модель (к примеру, дерево), а оно создавалось с анимацией. Программа в определённый момент выдаст информацию о том, что в сцене присутствуют анимированные объекты.
И если ваша сцена статична, правильнее будет удалить анимацию. Как это сделать? Нажимаем сочетание клавиш ctrl+A, тем самым выделяя все объекты в сцене. Находим на верхней панели Animation → Delete Selected Animation.

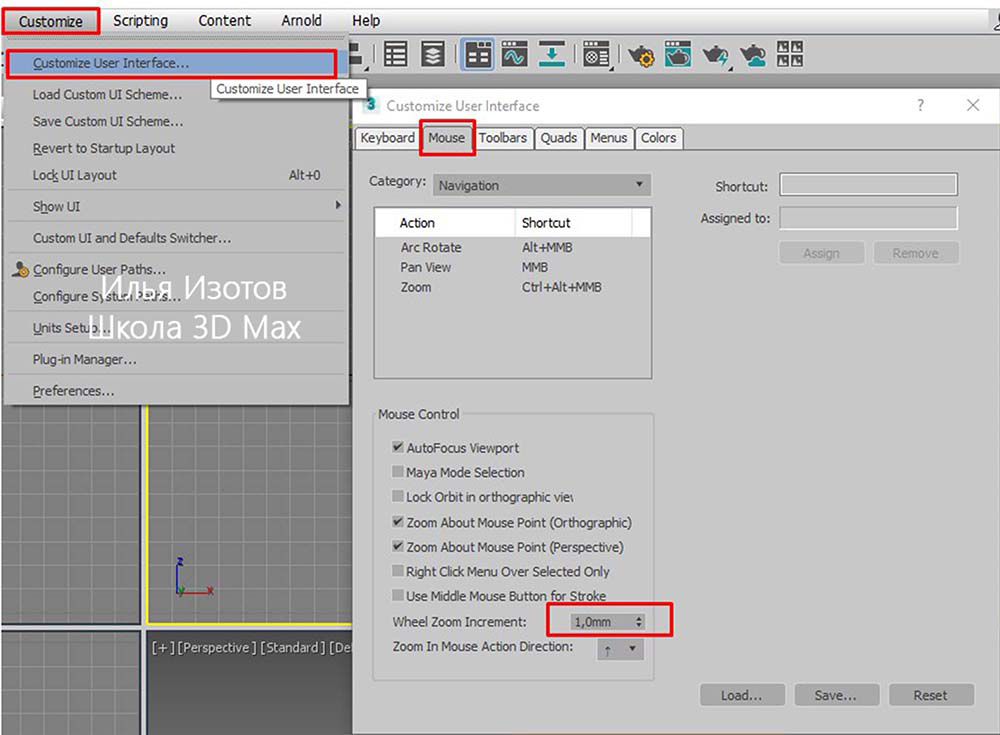
Если случилось так, что при приближении к объекту колёсиком мыши этот шаг скачкообразный и слишком большой, вполне вероятно предположить, что в сцене есть объекты, которые находятся довольно далеко от центра координат.
Проверить это просто, нажав ctrl+A (выделятся все объекты в сцене) и затем нажимаем Z, что позволит центрировать эти объекты во вьюпорте. Вы сможете сразу заметить, какой же объект так далеко «убежал» и не даёт нашей сцене стать в центре вьюпорта. Решение очевидно: приблизить отдалённые объекты поближе к центру или при необходимости вовсе удалить их со сцены.


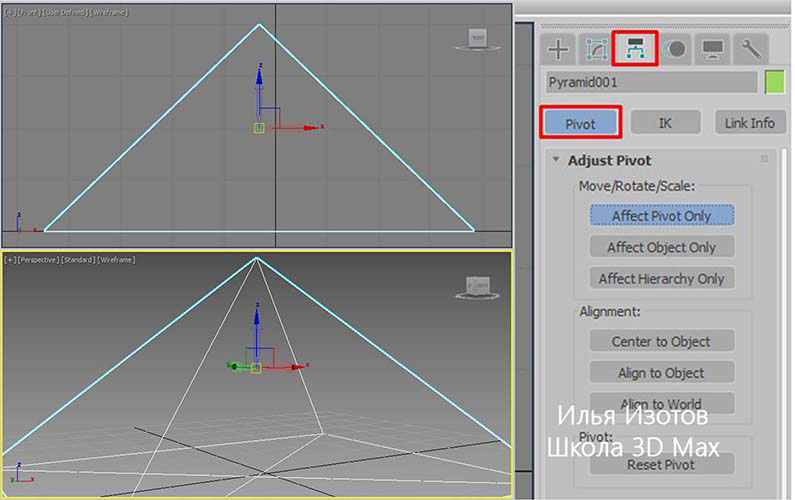
17. Что делать, если стрелки перемещаются отдельно от объекта
Частый вопрос среди новичков, т.к стрелки приобретают необычный вид и двигаются сами по себе, никак не сдвигая объект с места. Справа на панели необходимо найти кнопку Hierarchy → отжать кнопку Pivot.

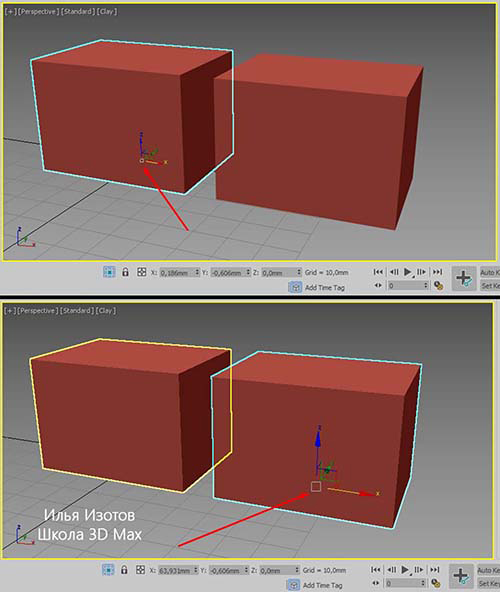
18. Как изменить размер осей
Не всегда удобно работать с мелкими (или наоборот, слишком крупными) осями. Их можно уменьшать или увеличивать с помощью клавиш "+" и "-" . Если одна из осей подсвечена, вам не обязательно браться за саму ось, чтобы перемещать объект в ее направлении.
Вы можете браться за любое место объекта и перемещать его. Переключение между осями также можно делать с помощью клавиатуры. Клавиши F5, F6, F7 отвечают за оси x, y, z соответственно и клавиша F8 отвечает за переключение по двум осям одновременно.

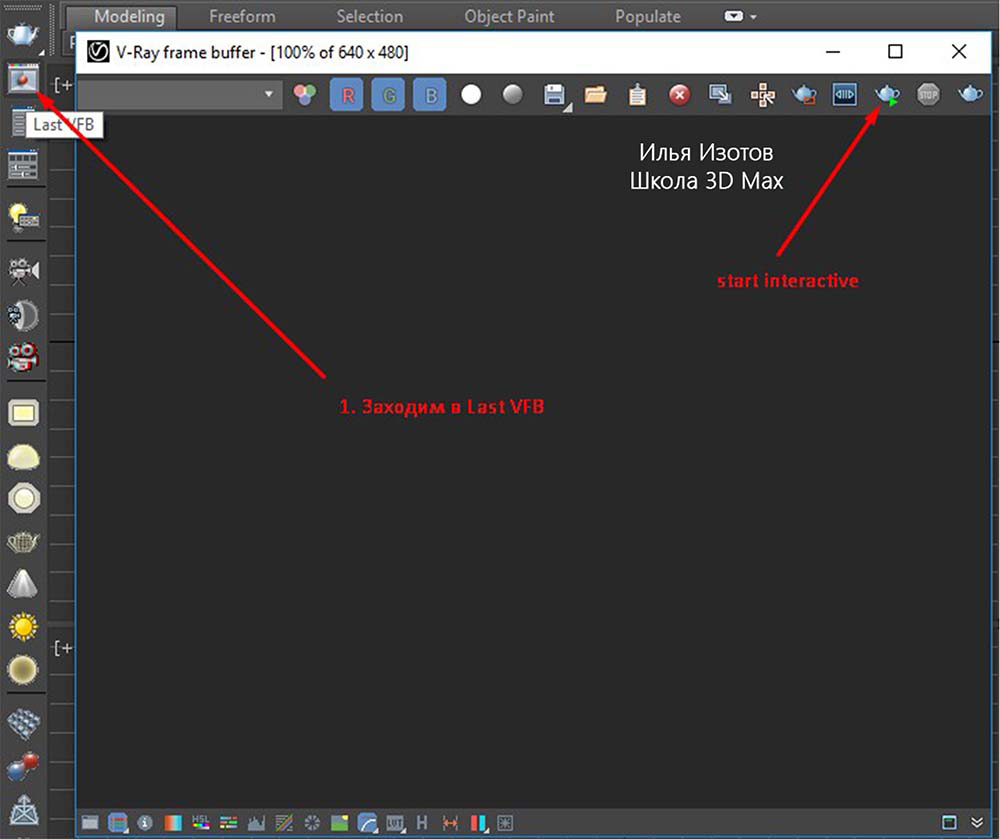
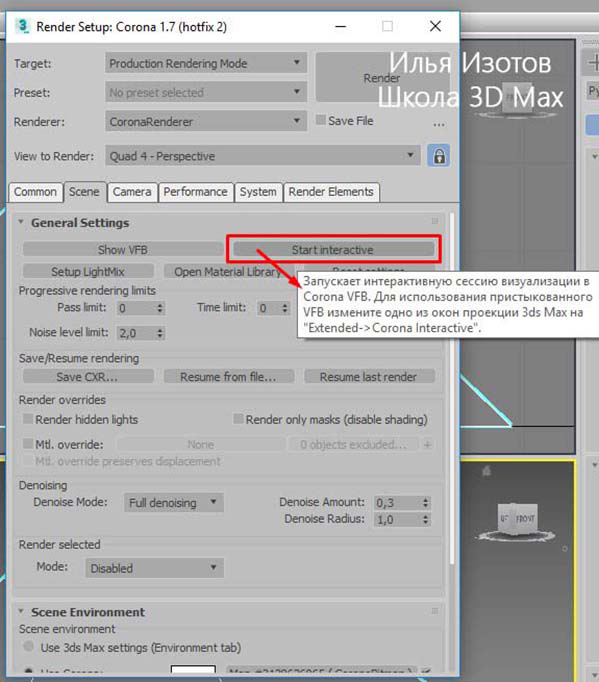
19. Как запустить интерактивный рендер
В версии вирея 3.60.03 довольно просто это сделать нажатием пары кнопок. На панели V-Ray Toolbar выбираем Last VFB и из появившегося окна фреймбуфера, запускаем интерактив нажатием чайничка с зеленой стрелкой.



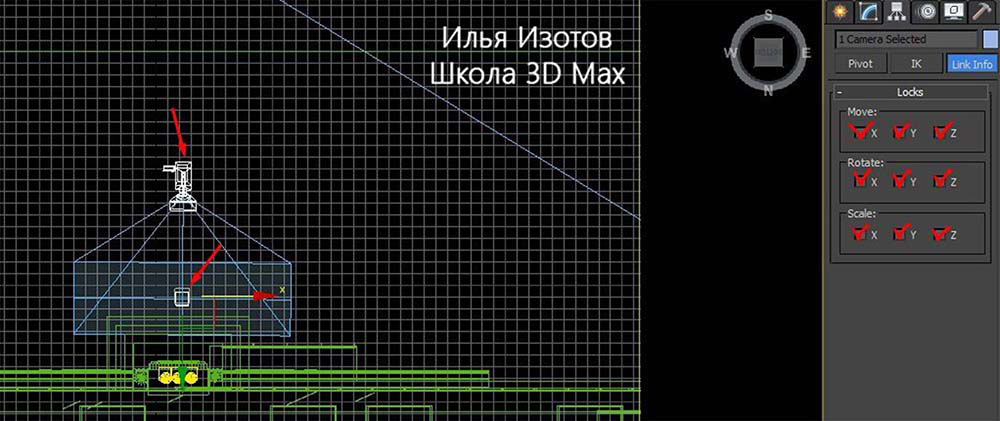
20. Как зафиксировать камеру
Если камера постоянно куда-то « улетает» и смещается, ее нужно просто зафиксировать. Важно выделить камеру вместе с Target (целью). Включаем все галочки. Соответственно, если камеру необходимо подвинуть, галочки снимаем.

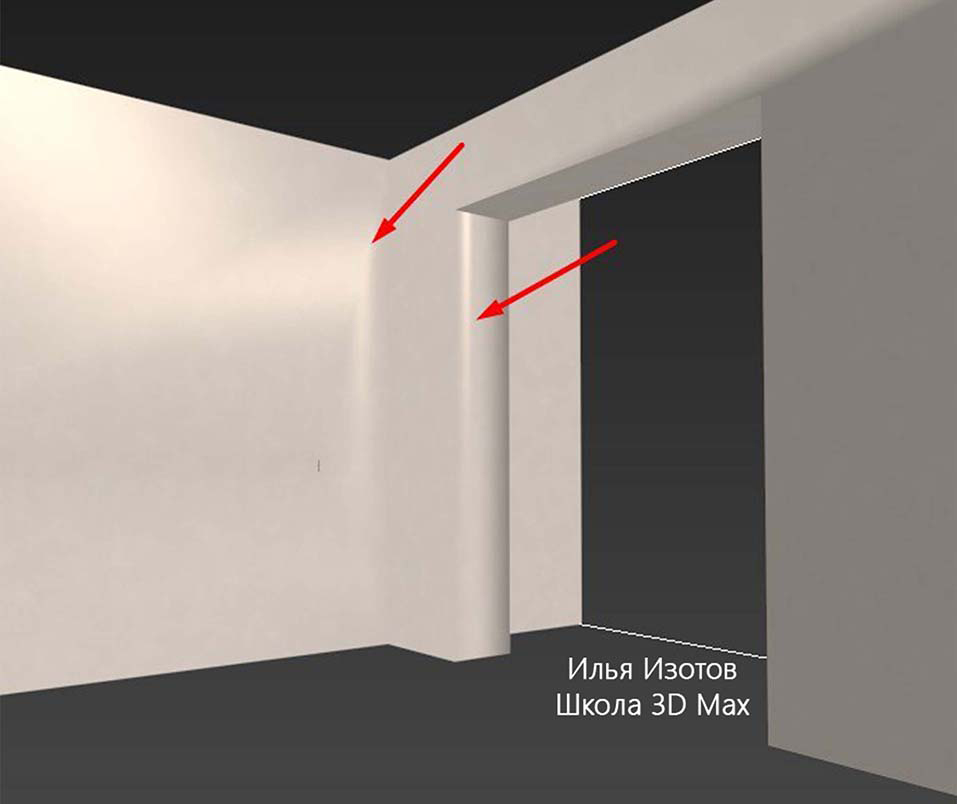
21. Как избавиться от градиента и заломов стен
Часто это случается после действий с булиевыми операциями. Выделяем проблемный объект и применяем к нему модификатор Smooth .

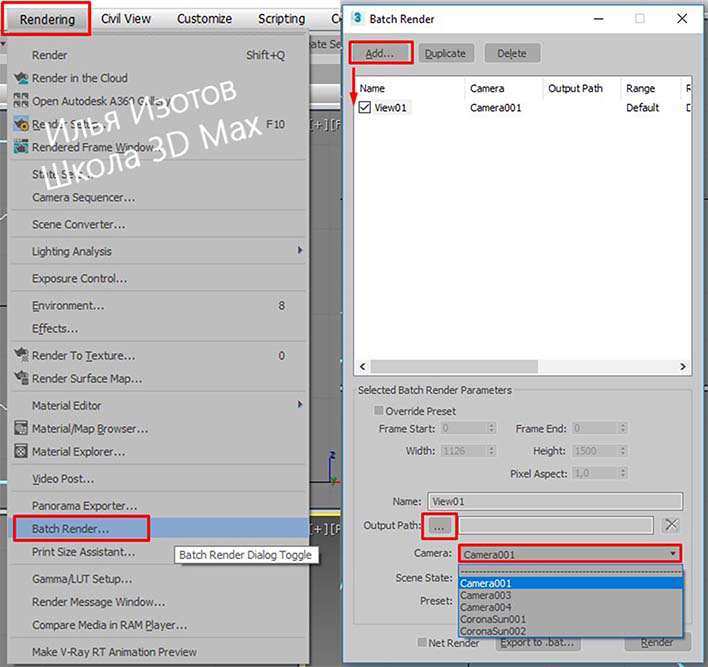
22. Как включить пакетный рендер из нескольких камер (Batch render)
Замечательная функция в максе, о которой не все знают. Как же поставить рендеры в очередь один за другим, не просыпаясь по ночам и не запуская новый рендер из новой камеры вручную?
Rendering → Batch Render… → Add… (добавляем все ракурсы) → Output Path … (выбираем путь, куда будут сохраняться рендеры) → Camera (выбираем к каждому ракурсу свою камеру) → Render (очередь из рендеров запущена в просчет).
23. Как при batch render задать каждому кадру свои размеры?
(речь о разрешении кадра: ширина/высота)
Необходимо после добавления камеры, выделив её, поставить галочку override preset.
В открывшиеся настройки width height, вписываем необходимые значения. Скажем, для горизонтального ракурса - 3000 на 2000.
24. Что делать, если закончились свободные слоты в Material Editor
Мы с легкостью можем очистить одним махом все слоты сразу (при этом материалы, которые были в сцене, останутся на своих местах на объектах). Если возникнет необходимость отредактировать какой-то из этих материалов, можно снять его пипеткой с объекта, и он снова покажется в слоте.
Итак, очищаем шарики: Utilites → Reset Material Editor Slots

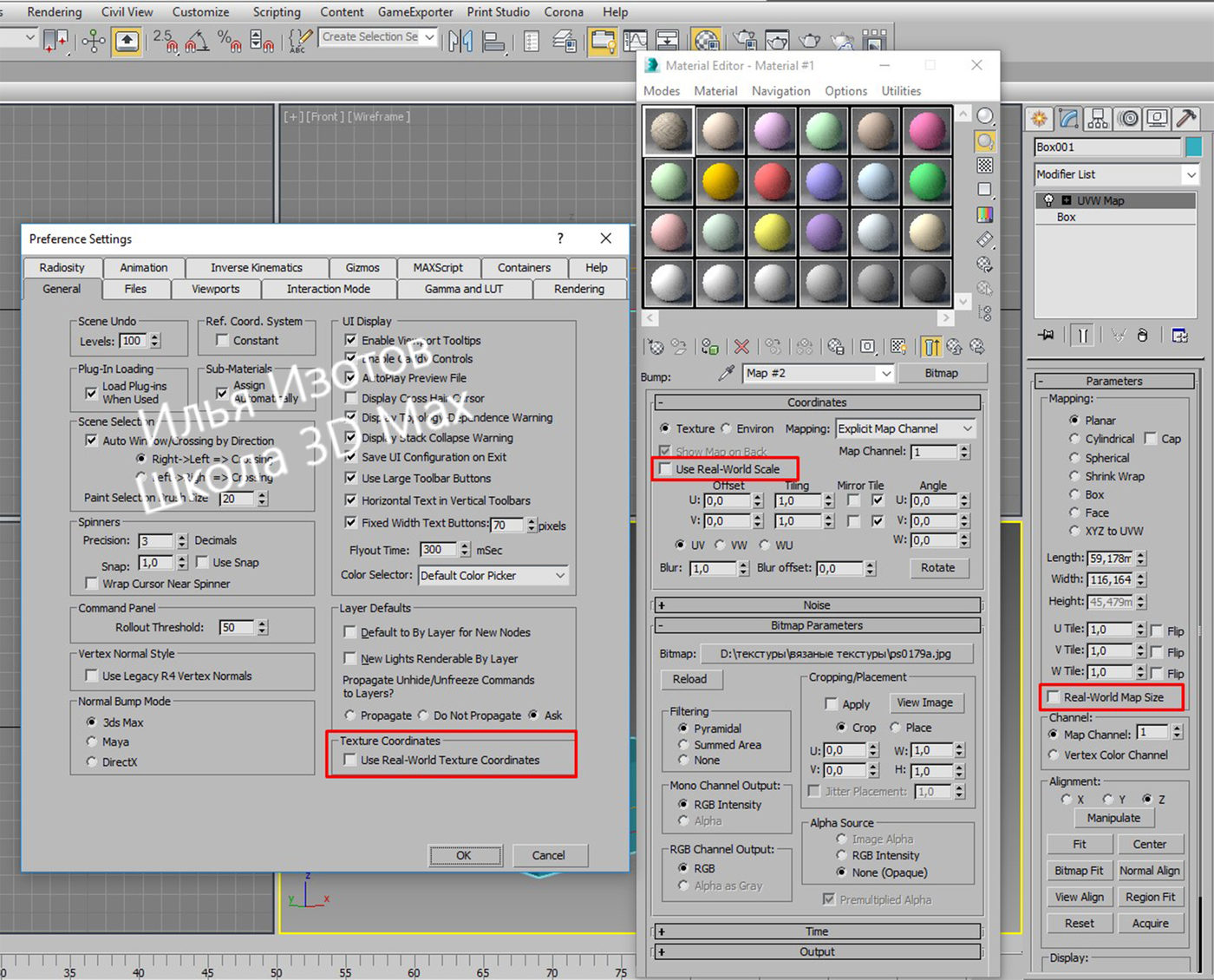
25. Как включить отображение текстуры на шарике
Может случиться такое, что на объекте текстура видна, а на шарике в слоте не отображается. Снимаем галочки в следующих окнах:
- Customize → Preferences… → General → Texture Coordinates: □ Use Real-World Texture Coordinates
- Material Editor → Bitmap → □ Use Real-World Scale
- в модификаторе UVW Map, примененном на объект → □ Use Real-World Map Size

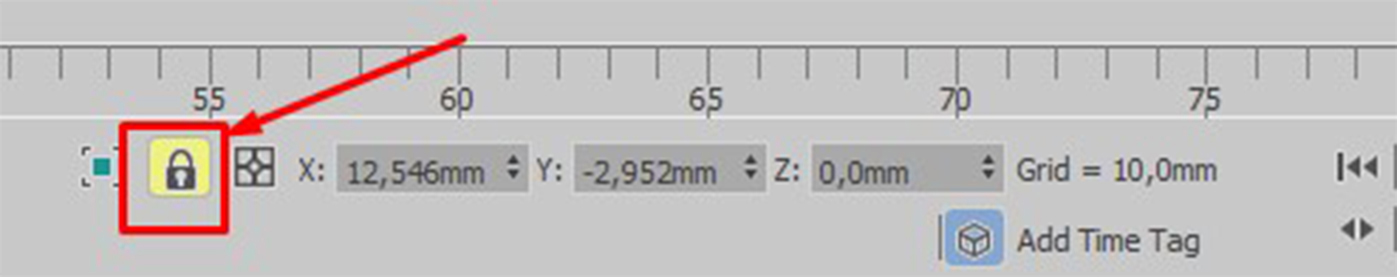
Произойти такое может, если вы машинально зафиксируетесь на объекте замочком. Снимите выделение и все объекты будут снова доступны для работы.

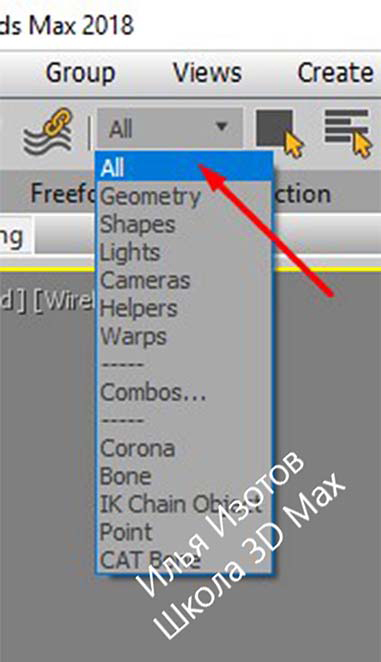
Если выбран какой-то из режимов работы ниже (выберете All и сможете работать со всеми объектами в сцене).

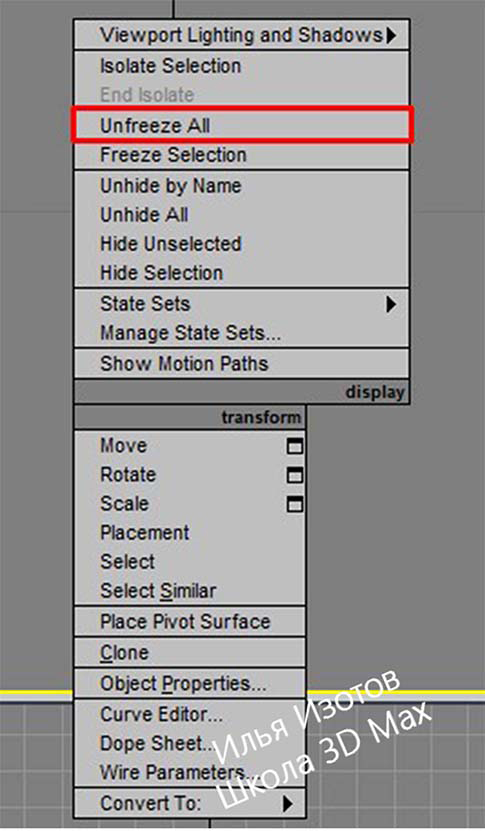
Возможно, что объект просто заморожен и не поддаётся никаким действиям. Нажимаем правой кнопкой мыши во вьюпорте → Unfreeze All (размораживаем тем самым объект и работаем с ним дальше).
27. Как отключить красную подсветку полигонов
При работе с полигонами эта красная подсветка может отвлекать, потому можно отключить её, оставив только подсвечивающиеся ребра в пределах выделенных полигонов. Делаем это нажатием клавиши: F2

28. Делаем объект прозрачным без использования материалов
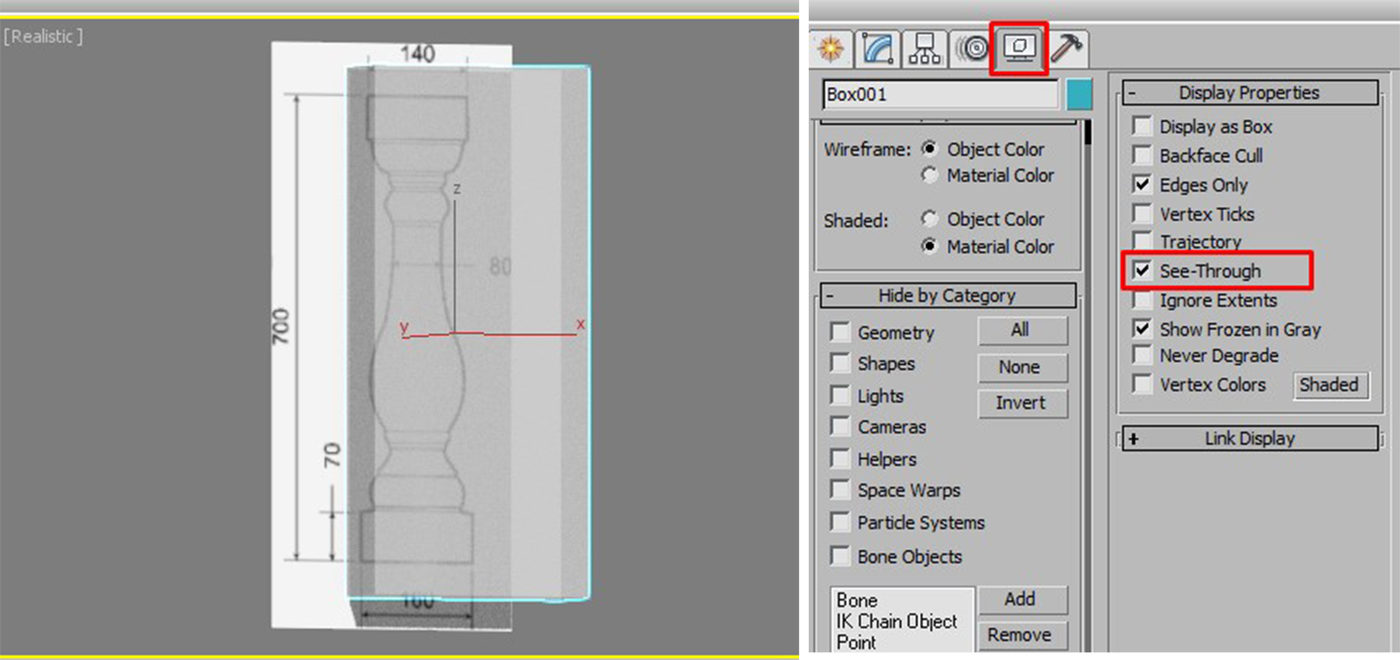
Данная функция полезна, когда вы строите модель по фото и вам нужно видеть подлежащий слой с изображением. Для прозрачности достаточно нажать сочетание клавиш alt+x или включить галочку в Display → See-Through

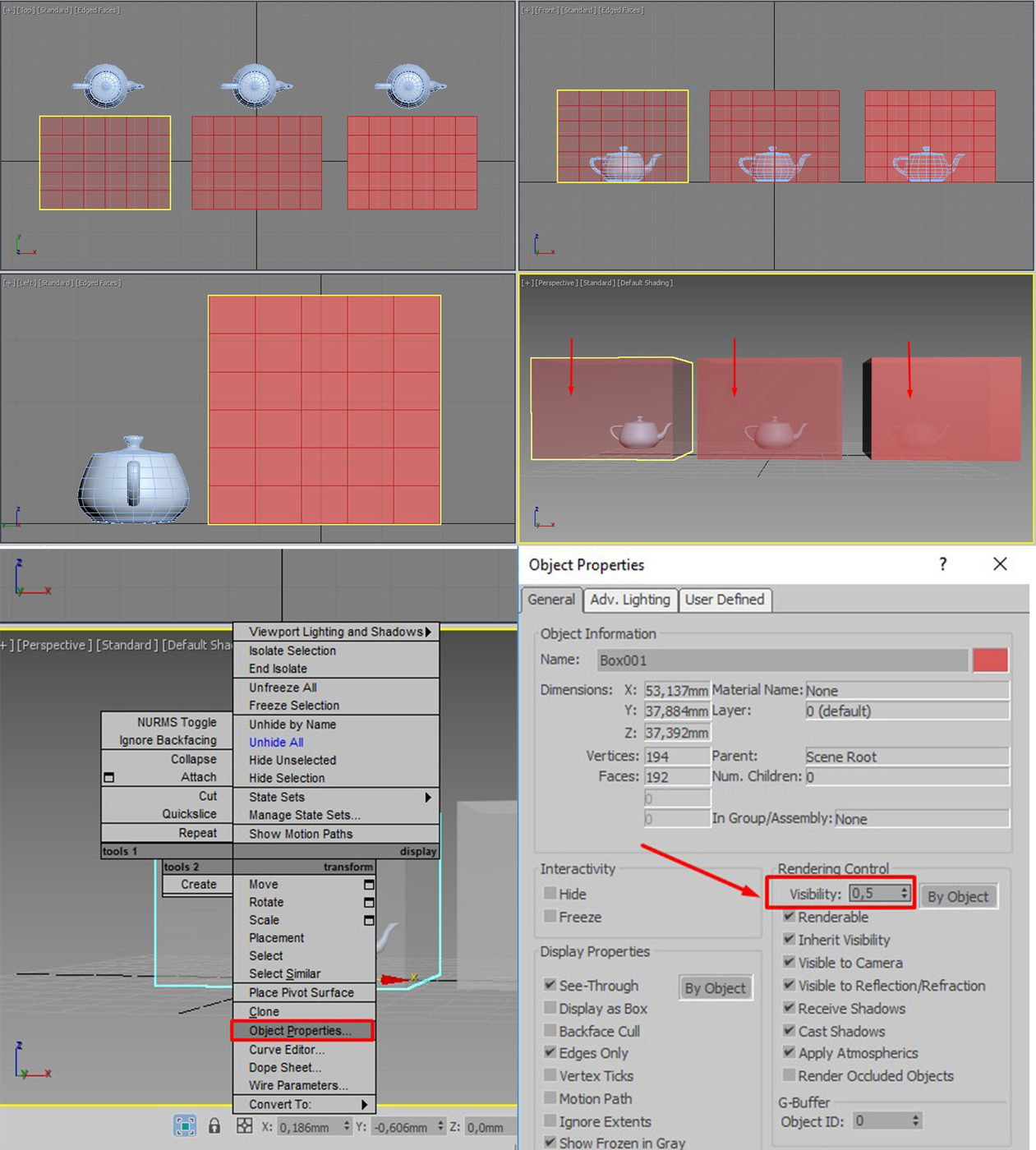
Если этой прозрачности оказалось недостаточно, можно прибегнуть ко второму варианту, который более гибкий в настройке. Выделяем объект, нажимаем правой кнопкой мыши → Object Properties… → Visibility- уменьшаем это значение (чем ниже, тем прозрачнее объект) → Ok

29. Улучшаем качество картинки во вьюпорте
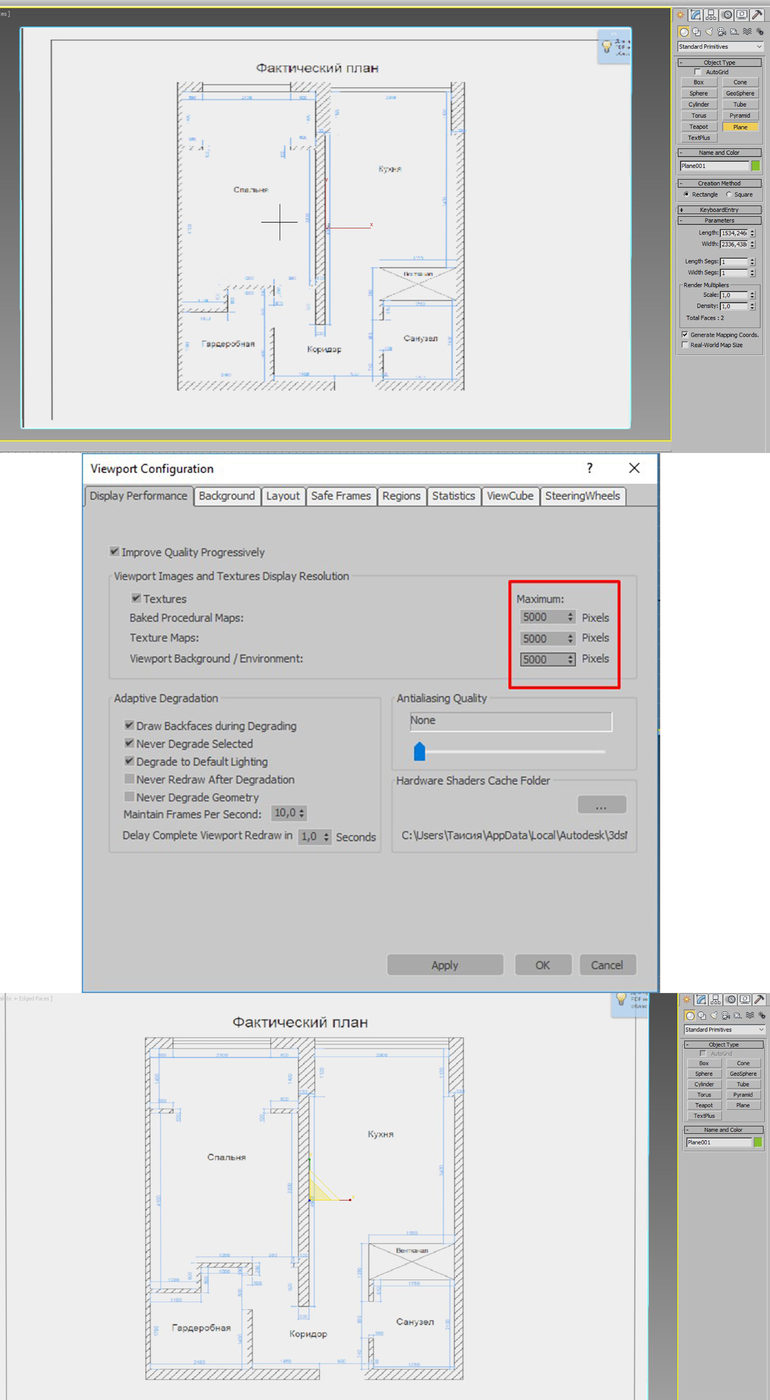
Частая проблема при занесении в сцену чертежа в формате PDF. Не видны или отображаются пиксельно размеры и надписи. Сложно читаются и воспринимаются.
Это качество улучшить можно, нажав сочетание клавиш alt+B → Display Perfomance → Maximum задаем значения 5000/5000/5000 → Ok

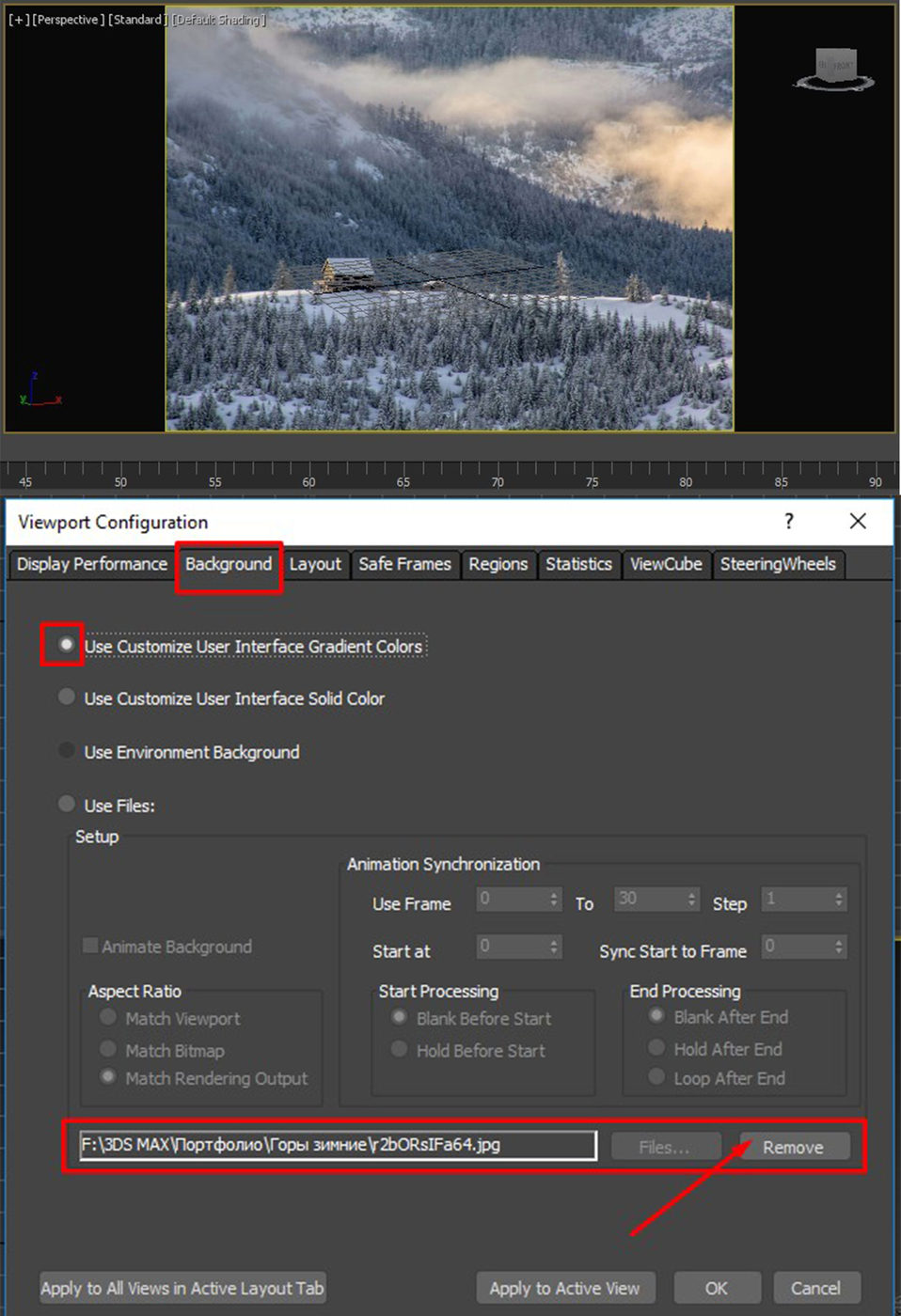
30. Как удалить картинку с фона
Когда мы собираем сцену по референсу, строим по Perspective Match, во вьюпорте на общем фоне в качестве бэкграунда у нас находится картинка, которую можно удалить следующим образом: нажимаем сочетание клавиш alt+B → Background →
1)Находим внизу имя файла и нажимаем в этой строке Remove.
2)Второй вариант – переключить радикнопку на Use Customize User Interface Gradient Colors.
F1 – Help
F2 – Переключение затенения выбранных граней
F3 – Переключение между Wireframe и Shaded режимом отображения
F4 – Переключение между Shaded и Shaded + Edged Faces режимом отображения
Q – Выбор
W – Выбрать и Переместить
E – Выбрать и Повернуть
R – Выбрать и Масштабировать
H – Выбрать по Имени
G – Скрыть / Показать сетку
J – Переключить отображение угловыми скобками
CTRL-A – Выбрать всё
CTRL-D – Снять отметку со всего
Пробел – Переключения Блокировки выделения
От 1 до 5 – Элементы Editable Poly
1 – Вершина (Vertex)
2 – Ребро (Edge)
3 – Граница (Border)
4 – Полигон (Polygon)
5 – Элемент (Element)
7 – Счетчик полигонов
8 – Открыть диалог Environment and Effects
F – Переключиться на вид спереди (Front)
T – Переключиться на вид сверху (Top)
L – Переключиться на вид слева (Left)
P – Переключиться на перспективный вид (Perspective)
B – Переключиться на вид снизу (Bottom)
C – Переключиться на вид камеры (Camera)
V – Открыть меню видов
Z – Приблизиться к выделенному объекту
Ctrl-X – Показать / скрыть меню Command
Alt-Q – Изолировать объект
Alt-Shift-Q – Разизолировать объект
O – Переключение Adaptive Degradation
X – Переключение манипулятора (Transform Gizmo)
D – Делает окно неактивным, пока в него не переключишься (тыкнув мышкой)
+ и – Увеличение/уменьшение размера манипулятора (Gizmo)
F9 – Рендерит то окно проекций, которое было отрендерино в последний раз. В первый раз рендерится выбранное окно проекций.
Shift-Q – Быстрый рендер выбранного окна проекций.
F10 – Настройки рендера
M – открывает редактор материалов
CTRL-V – клон объекта
Alt-L – Выбрать петлю ребер
CTRL-Пробел – Скрыть объект
CTRL-SHIFT-Пробел – Раскрыть все объекты
CTRL-G – Объединить выбранные объекты в группу
CTRL-SHIFT-G – Разгруппировать
ALT-A – Выровнять объект относительно другого

Пользователи заходят в интернет с разных устройств: компьютеров, ноутбуков, планшетов, смартфонов. У разных моделей может быть разное разрешение экрана, и если сайт некорректно отображается, часть пользователей закроет ресурс.
Для мобильного просмотра веб-мастеры в зависимости от потребностей бизнеса выбирают способ отображения сайта: разрабатывают отдельную мобильную версию, делают адаптивную верстку или динамическую — RESS (Responsive Design + Server Side). Для корректного отображения проекта на разных моделях планшетов и десктопов также нужен адаптив под разные разрешения.
Размер, разрешение экрана, плотность пикселей у разных устройств отличаются. Выделяют такие показатели:
- диагональ экрана — размер дисплея в дюймах, измеряется от угла к углу;
- размер экрана в точках — количество точек, их устройство использует для координат;
- полное число пикселей (Rendered Pixels), которое визуализирует устройство. Значение считают с помощью множителя 1x, 2x, 3x, который устройство использует к размеру экрана в точках;
- физические пиксели — фактическое разрешение экрана в пикселях; в экранах Retina, которые используют современные модели техники Apple, более высокое разрешение изображения на экране с меньшим количеством физических пикселей.
К примеру, возьмем смартфоны: у IPhone 3 с диагональю 3.5" физическое разрешение экрана 320x480px, а плотность пикселей 163ppi. Разрешение соответствует диагонали, плотность пикселей невысокая. Если отобразить на нем текст, набранный размером 16px, он будет читаться так же хорошо, как и на экране компьютера. Модель IPhone 6 Plus с дисплеем Retina использует более высокое разрешение изображения на экране с меньшим количеством физических пикселей, полноэкранное изображение — 1242x2208px.
Из-за высокой плотности пикселей тот же текст, набранный в размере 16px, будет выглядеть на экране IPhone 6 Plus значительно мельче, чем на дисплее IPhone 3 . Чтобы сделать страницу с таким текстом пригодной для чтения, нужно отмасштабировать ее, увеличив в три раза.
Отношение пикселей зависит от плотности дисплея:
- плотность менее 200 DPI (точек на дюйм) — соотношение 1.0;
- от 200 до 300 DPI — 1.5.
- более 300 DPI — соотношение представляет собой плотность/150 точек на дюйм.
В основе адаптивного дизайна лежат принципы подвижности и пропорциональности. Веб-мастеры создают макеты в высоком разрешении, располагая контент по модульной сетке из 12, 16 или 24 колонок Bootstrap, и используют адаптивную верстку. Сервер отправляет одинаковый HTML-код на все устройства, но размеры элементов CSS масштабирует под устройства с помощью CSS-правила @viewport и мета-тега "viewport" в HTML. Это позволяет добиться четких изображений и читабельного текста.
Адаптивность есть во всех современных требованиях к PSD-макетам сайта. Пример требований by andrey-hohlov на GitHub.
Как работает мета-тег viewport
Viewport — это видимая пользователю область страницы сайта без прокруток.

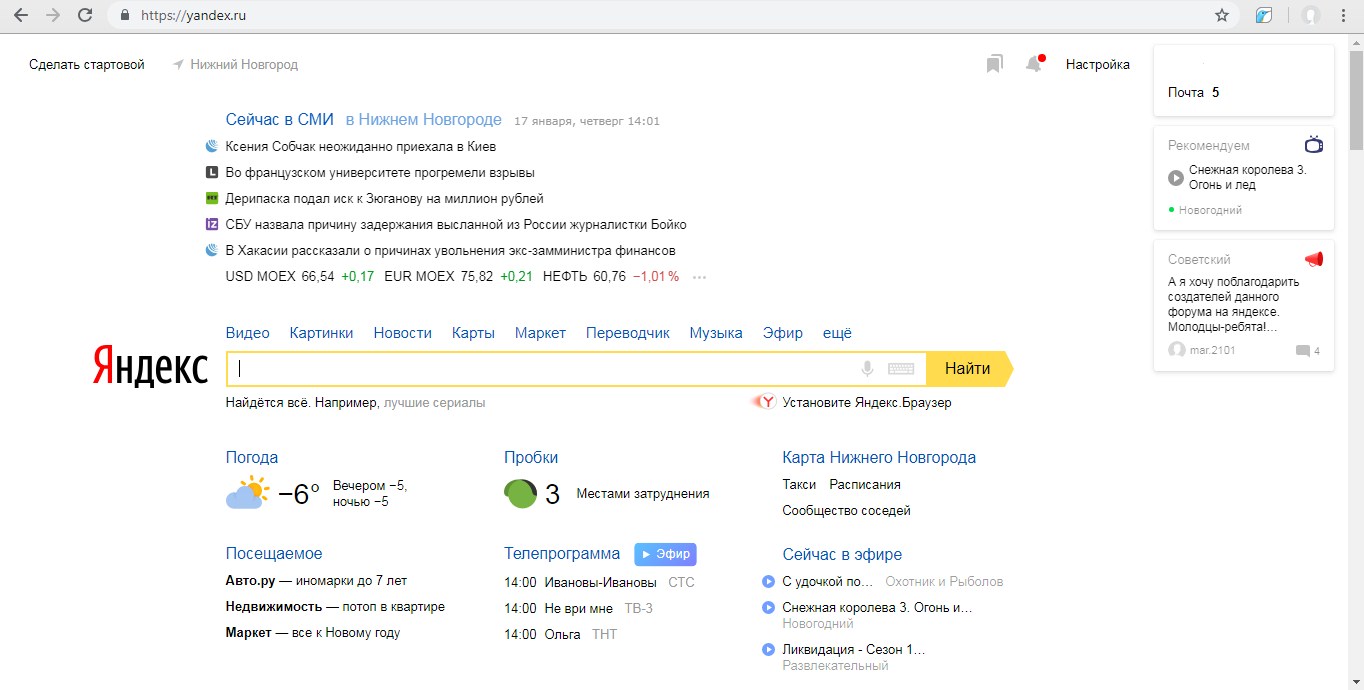
Видимая страница сайта на десктопе

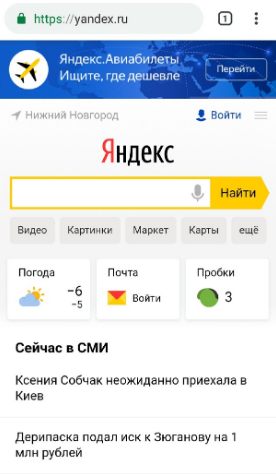
Видимая страница сайта на смартфоне
На адаптивном сайте страницы доступны для всех типов устройств и корректно отображаются вне зависимости от разрешения экрана. Пользователю комфортно читать текст, рассматривать изображения, скроллить контент, заполнять графы, оформлять покупки. Прокрутка контента только вертикальная, на смартфонах масштабировать отображение контента вручную не требуется.
Мета-тег "viewport" и CSS правило @viewport
Правило @viewport разработала компания Windows, сейчас оно поддерживается несколькими браузерами, но ожидается, что станет будущим стандартом для веб.
Разработчики контролируют масштаб отображения страницы сайта в окне устройства с помощью мета-тега "viewport" или правила @viewport, которое управляет масштабированием с помощью CSS. Тег используют для адаптивных сайтов и для ресурсов с фиксированной или гибкой разметкой в том числе.
Справа мобилопригодная страница с тегом "viewport", в котором указана область просмотра страницы — она равна ширине экрана. Пользователь не масштабирует страницу и видит контент в удобном для чтения размере, блоки контента смещены так, что горизонтальной прокрутки нет.
Как и где указывать тег "viewport"
Мета-тег "viewport" размещают в блок в таком виде:
Особенности поддержки правила @viewport браузерами есть в спецификации. Пока оно мало распространено, но скорее всего станет стандартом в CSS.
Сейчас к правилу @viewport рекомендуют добавлять вендорный префикс:
Как настроить размер окна просмотра
Атрибут "width"
Атрибут "width" адаптирует ширину окна просмотра к экрану устройства. Указывают либо целое неотрицательное значение от 200px до 10 000px, либо константу "device-width" — она означает, что устройство масштабирует ширину страницы под размер экрана.
Веб-мастер может установить конкретное число пикселей в этом атрибуте, к примеру, width=600. Так делают, если макет должен быть не менее 600px шириной. Если экран окажется больше, браузер не будет увеличивать масштаб, а станет расширять область просмотра, чтобы она растянулась до размеров экрана.
К примеру, на большинстве смартфонов действует стандарт "device-width" в 320px. Если пользователь смотрит сайт с мобильного устройства дисплеем 640px, изображение шириной 320px займет весь экран, используя удвоенное количество пикселей. Поскольку экран использует удвоенную плотность пикселей по сравнению со стандартным монитором, текст на маленьком экране будет казаться четче.
Какие значения масштаба использовать
Размеры видимой области страницы в окне устройства определяют по размеру экрана и плотности пикселей. Если плотность пикселей на устройстве не совпадает с плотностью изображения — фактическим количеством пикселей, то устройство должно масштабировать значения.
Многие разработчики не указывают конкретные значения пикселей в коде, а используют относительные размеры в процентах. Это позволяет браузерам подбирать масштаб, исходя из пользовательского экрана. Относительные величины в коде делают макет проще и предотвращают случаи, когда из-за неправильно подобранного значения в область просмотра не помещаются важные элементы.
Веб-мастеру будет сложно работать с сайтом, если он задался целью определить контрольные точки на макете для разных классов и моделей устройств. Список размеров экранов мобильных устройств и планшетов насчитывает 286 элементов, вместо этого достаточно вписать относительные величины в процентах. Если для блока верхнего уровня установить параметр "width=100%", на любом устройстве он поместится в экран и не будет слишком маленьким или слишком большим.
Как использовать медиазапросы CSS
Для улучшения отображения на разных экранах в правило @viewport добавляют медиазапросы — фильтры, которые позволяют изменять стили CSS на основании характеристик устройства: ориентации, параметров экрана, ориентации и типа устройства.
С помощью медиазапросов CSS веб-мастер может настроить отображение стилей в зависимости от размера экрана устройства. Для этого применяют код:
В адаптивном дизайне применяют функции:
- "min-width" — применимо к браузеру, ширина которого больше, чем указано в запросе;
- "max-width" — к браузеру, ширина которого меньше;
- "min-height" — к браузеру, высота которого больше значения, указанного в запросе;
- "max-height" — к браузеру, высота которого меньше.
Если устройство имеет диапазон разрешения от 640 до 1024px, указанное правило @viewport будет масштабировать окно до 640px:
К примеру, установим значения:
При ширине браузера от 0 до 640px применяется max-640px.css.
При ширине браузера 500-600px применяются стили из @media.
При ширине браузера 640px и выше применяется min-640px.css.
Если в браузере ширина больше высоты — горизонтальная ориентация, применяется landscape.css.
Если в браузере высота больше ширины — вертикальная ориентация, применяется portrait.css.
Код для этих значений будет выглядеть так:
Как настроить отображение в зависимости от ориентации дисплея
Атрибут "initial-scale=1»
Некоторые браузеры при изменении ориентации с вертикальной на горизонтальную увеличивают масштаб. Атрибутом "initial-scale=1" указывают браузеру соотношение пикселей CSS и устройства независимо от ориентации дисплея, в соотношении один к одному. В ориентации по горизонтали страница будет выглядеть лучше. Атрибут может иметь значение от 0.1 до 10, 1.0 означает «не масштабировать».
Атрибуты "maximum-scale", "minimum-scale" и "user-scalable"
Кроме настройки "initial-scale" у разработчика есть возможность настроить атрибуты "maximum-scale", "minimum-scale" и "user-scalable". Они ограничивают масштабирование страницы пользователем или вовсе запрещают его.
"maximum-scale" и "minimum-scale" определяют максимальный и минимальный масштаб окна. Могут иметь значения от от 0.1 до 10, 1.0 означает «не масштабировать».
Атрибут "maximum-scale=1" при переключении ориентации оставит настройки масштаба неизменными:
"user-scalable" определяет, может ли пользователь изменять масштаб. Он имеет значение "no" или "yes", по умолчанию стоит "yes".
Аналоги для правила @viewport
У "initial-scale" в мета-теге есть аналоги для правила @viewport — это дескрипторы "zoom", "max-zoom" и "min-zoom", они работают также.
Свойство "user-scalable" в HTML имеет эквивалент "user-zoom" в CSS:
Дескриптор "orientation"
Ориентацией документа в @viewport можно управлять с помощью дескриптора "orientation". У него есть три значения:
- auto — ориентация на основе положения устройства;
- landscape — горизонтальная ориентация;
- portrait — вертикальная ориентация.
По умолчанию установлено значение auto.
Медиазапросы и "device-width"
Google в руководстве для веб-мастеров предлагает комбинировать значения "device-width" с медиа-запросами и настраивать макет в зависимости от ориентации устройства:
Этот код позволяет настроить изменение сайта в зависимости от горизонтальной или вертикальной ориентации страницы, не указывая конкретные размеры в пикселях:
Атрибуты "height" и "device-height"
Если на сайте есть элементы, которые меняют свой размер в зависимости от высоты окна просмотра контента, в мета-теге применяют атрибут "height" — он определяет высоту Viewport. Указывают целое неотрицательное значение "height" от 223px до 10000px или константу "device-height".
Если шаблон неадаптивный
Не рекомендуют использовать "initial-scale=1" для неадаптивных шаблонов — с такой установкой страница будет отображаться в масштабе 100%, в неадаптивном дизайне пользователю придется устанавливать масштаб вручную или прокручивать.
Не используйте "user-scalable=no" или "initial-scale=1" вместе с "maximum-scale=1" на неадаптивных шаблонах — это отключит масштабирование страницы, а без него пользователь не сможет увидеть всю страницу сайта.
Если не использовать "viewport"
В теге или правиле "viewport" браузер находит инструкции для масштабирования страницы ресурса, а если его не указать, браузер покажет пользователю стандартный размер десктопной страницы, который обычно составляет 960+px, и попробует оптимизировать содержимое увеличением шрифтов и элементов. Он покажет контент, поместившийся на экране, а пользователю придется масштабировать страницу вручную или использовать горизонтальную прокрутку.
Такие страницы поисковики не будут считать адаптивными, а значит не дадут им высокие позиции в топе. Высокий процент отказов поисковики расценят как сигнал бесполезности сайта. Мобилопригодность важна при ранжировании в Яндексе и Google. В 2016 году в Яндексе появился алгоритм «Владивосток», в 2018 «Андромеда», а Google в 2018 году заявил, что мобильный индекс будет в приоритете и для мобильной, и для десктопной выдачи. На начало 2019 перевод в мобильный индекс еще не завершен до конца.
Поисковики распознают адаптивный дизайн сайта, если у робота будет доступ к ресурсам страницы — CSS, JavaScript и изображениям. Убедитесь, что доступ в файле robots.txt открыт.
Проверить мобилопригодность страницы

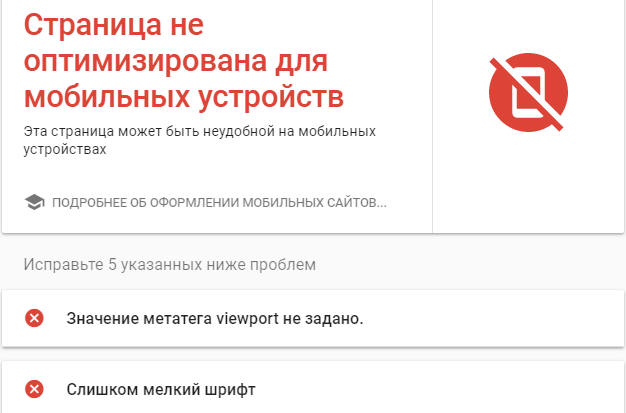
Результат проверки неадаптивного сайта тестом от Google
Отображение на мобильных устройствах в числе прочих тестов покажет «Анализ сайта» от PR-CY. Он оценит мобилопригодность по нескольким параметрам, покажет область просмотра на экране и даст советы по исправлению ошибок.

Фрагмент результатов проверки сервисом «Анализ сайта»
Мета-тег "viewport" не входит в официальные стандарты, но общепризнан, его поддерживают большинство браузеров и используют многие сайты. Работа с этим тегом описана в том числе в документации Apple и в документации Android для разработчиков.
Материалы и руководства для веб-мастеров
-
by andrey-hohlov на GitHub.
- Документация для разработчиков Apple и Android
Сайты, не адаптированные для устройств с разными экранами, теряют большую часть трафика. Адаптивным будет сайт, если его контент удобно просматривать с любого устройства — для этого разработчики размечают область просмотра с помощью мета-тега "viewport" в HTML, а в CSS иногда добавляют правило @viewport.
__CONFIG_colors_palette__<"active_palette":0,"config":<"colors":<"46295":<"name":"Main Accent","parent":-1>>,"gradients":[]>,"palettes":[>,"gradients":[]>,"original":<"colors":<"46295":<"val":"rgb(19, 114, 211)","hsl":<"h":210,"s":0.83,"l":0.45>>>,"gradients":[]>>]>__CONFIG_colors_palette__Новые статьи, новые видеоуроки, полезности
Содержание блога


Приветствую читателей блога Olston3D!
Что делать, если тормозит viewport 3ds max в процессе анимации? Что делать при слабом ФПС? А самое главное как понять, что именно вызывает тормоза во вьюпорте и как повысить ФПС?
Обладатели не очень мощных компьютеров или слабых видеокарт нередко сталкиваются с проблемой тормозов во вьюпорте. Особенно заметно замедление перерисовки объектов в процессе анимации.
Надо сказать, что и современные рабочие станции могут притормаживать при работе над анимацией персонажей. И тогда нужна оптимизация сцены.
Чаще всего, причиной замедления работы является модификатор Skin. Да-да! Именно Skin тормозит нашу работу. А если еще предположить, что в нашей сцене не один, а несколько персонажей с настроенным Skin, то про анимацию в реальном времени можно забыть.
Приходится постоянно создавать превью и смотреть насколько корректно двигаются ваши персонажи и объекты. Возникает непреодолимое желание удалить с корнем модификатор Skin.
Но как же анимировать персонажа, если удалить этот модификатор? Есть замечательный способ, который помогает решить эту проблему.
Я записал небольшой видеоурок, который поможет вам решить эту проблему
Обычно для того чтобы узнать свое положение в пространстве, достаточно видеть сцену с двух направлений. В 3ds max вы можете видеть сцену сразу с четырех направлений, назначив разные виды каждому окну проекции.

Окна проекций могут показать предмет с четырех направлений сразу
Чтобы увидеть детали сцены, следует увеличить окно проекции до размера рабочей области. Вы также можете изменить структуру и пропорции окон проекций.
Характерными элементами всех окон проекций являются сетка (для перемещения), заголовок (для идентификации), оси координат (для ориентации), рамка (ограничивает окно) и фон (расположен сзади сцены).

Элементы окна проекции
Вы можете изменить эти элементы, включая и отключая их или изменяя присущие им цвета.
Прежде чем каким-либо образом изменить окно проекции, вы должны его выделить, или активизировать. При активизации вы не только сообщаете программе, какое окно проекции следует изменить, но и устанавливаете пространственную ориентацию для создания, изменения и визуализации объектов.
Активизация окна проекции
Щелкните правой кнопкой мыши в неактивном окне проекции, имеющем черную рамку.
Окно проекции станет активным, а его рамка - желтой.
Смена окна проекции
Щелкните правой кнопкой мыши по названию окна проекции. Появится контекстно-зависимое меню этого окна.
В меню Views выберите название окна проекции, которое хотите отобразить на экране.
Клавиатурные комбинации для управления окнами проекций
| Клавиатурная комбинация | Название команды/вида |
| F | Front View (Вид спереди) |
| V+K | Back View (Вид сзади) |
| V+R | Right View (Вид справа) |
| L | Left View (Вид слева) |
| Т | Top View (Вид сверху) |
| В | Bottom View (Вид снизу) |
| Р | Perspective User View (Перспективный пользовательский вид) |
| U | Orthogonal User View (Ортогональный пользовательский вид) |
| C | Camera View (Вид из камеры) |
| Shift+4 | Spot/Directional Light View (Вид из прожектора/ направленного источника) |
| G | Hide Grids Toggle (Скрыть/показать сетку) |
| Alt+W | Maximize Viewport Toggle (Растянуть/уменьшить активное окно проекции) |
| D | Disable Viewport (Отключить окно проекции) |
| Shift+Z | Undo Viewport Operation (Отменить действие с окном проекции) |
| Shift+Y | Redo Viewport Operation (Повторить действие с окном проекции) |
| Alt+B | Viewport Background Dialog (Настройка фонового изображения) |
| Alt+Shift+ +Ctrl+B | Update Background Image (Обновить фоновое изображение) |
Изменение размещения структуры окон проекций
В меню View выбираем Viewport Configuration (Конфигурация окна проекции), щелкните по вкладке Layout (Структура). Появится соответствующая панель.

Панель Layout диалогового окна Viewport Configuration содержит 14 вариантов отображения структуры окон проекций
Щелкните по какому-нибудь образцу в верхней части панели. В нижней части панели появится предварительная схема нового расположения окон.
Щелкните по схеме, чтобы присвоить вид каждому окну проекции.

Щелкните по предварительной схеме, чтобы открыть меню, из списка которого вы выберете вид для каждого окна проекции
Щелкните по кнопке ОК. Появится новая структура.
Изменение размеров окна проекции

Растягивая рамки между окнами проекций, вы изменяете размер самих окон
Увеличение и уменьшение окна проекции
Щелкните по кнопке Min/Мах Toggle в правом нижнем углу программы. Активное окно проекции увеличится во всю область отображения.
Если окно проекции развернуто, то щелчок по кнопке Min/Мах Toggle вернет исходную структуру экрана.
Кнопке Min/Мах Toggle соответствует сочетание клавиш Alt+W.
Размещение изображения на заднем плане
1. Активизируйте окно проекции, на заднем плане (background) которого хотите поместить изображение.
2. Выберите команду Views => Viewport Background (Виды => Фон окна проекции) или нажмите Alt+B.
3. В диалоговом окне Viewport Background (Фон окна проекции) щелкните по кнопке Files.
4. В окне Select Image Background (Выбрать изображение фона) переместите курсор к изображению, которое хотите разместить на заднем плане.
5. Выделите его, щелкните по кнопке ОК.
6. В окне Viewport Background установите флажок Display Background (Отображать фон).
7. В группе Aspect Ratio (Пропорции сторон) установите переключатель для Match Viewport (размер изображения совпадет с размером окна проекции), Match Bitmap (изображение сохранит свой размер) или Match Rendering Output (изображение примет размеры, установленные в окне Render).
8. Щелкните по ОК. Изображение появится на заднем плане окна.
Изменение способа отображения окна проекции
Существует два различных визуализатора для отображения окон проекции: Interactive Viewport Renderer (Интерактивный визуализатор окон проекций) и ActiveShade (Интерактивный тонировщик).
Интерактивный визуализатор окон проекций используется при показе изображения непосредственно в окнах проекций. Он может отображать содержимое сцены в разных режимах качества. Режимы высокого качества используются для настройки освещения и материалов, так как содержат больше информации о цвете и освещенности поверхности. Режимы меньшего качества обычно применяются для моделирования и анимации, поскольку показывают структуру сцены и быстрее обновляются во время воспроизведения. Интерактивный визуализатор окон проекций очень быстр по сравнению с остальными визуализаторами, поэтому может менять информацию в окне проекции в реальном времени.
Режимы отображения Interactive Viewport Renderer:
- Smooth (Сглаженный) - режим, использующий высокое качество. Цветовые переходы на поверхности получаются усреднением освещения в зависимости от расстояния до граней. Может отображать текстуру поверхности и затенение объекта, но обычно не показывает отбрасываемую тень;
- Facets (Граненый) - использует средний уровень качества. Закрашивает грани объекта таким образом, что в пределах одной грани окраска не меняется, как если бы каждая из них была гранью драгоценного камня;
- Wireframe (Каркасный) - использует низкий уровень качества, очерчивает стороны, трассируя только их углы;
- Bounding Box (Габаритный контейнер) имеет самое низкое качество. Объект отображается в виде углов контейнера, в который он помещен.
Изменение режима отображения для окна проекции
1. Щелкните правой кнопкой мыши по заголовку окна проекции.
2. Выберите в меню режим отображения.

Переключение между режимами Wireframe и Smooth производится с помощью клавиши F3.
Включение/выключение режима Edged Faces производится с помощью клавиши F4.
ActiveShade использует два прохода для визуализации освещения, наложения теней и показа текстур поверхностей. Проход инициализации (initialization pass) помещает информацию о сцене в буфер. Проход обновления (update pass) берет информацию из буфера и меняет пикселы так, чтобы отразить изменения, произошедшие с материалами и освещением перед визуализацией.
Окна проекций, использующие метод ActiveShade для показа объектов, называются ActiveShade Viewports. Поскольку ActiveShade не может обрабатывать данные в реальном времени, в таких окнах визуализации нельзя перемещаться интерактивно.
Читайте также:

