Градиент с шумом illustrator
Обновлено: 05.07.2024
Я изо всех сил пытаюсь создать градиент без полос. Я посмотрел все видео на YT и попробовал: Bluring всех видов, шум, сглаживание, битовая глубина, Brush и делать градиент в Illustrator.
Все не получается, и я всегда вижу полосу.
Цвет фона, который я использую позади изображения: 050b3c
Шум и дизеринг обычно дают довольно хорошие результаты. Есть пара вещей, которые могут сделать «объединение» более очевидным:
- Цвета «старт» и «стоп»
- размер градиента (полосатость становится более заметной, когда точки «начало» и «остановка» удаляются друг от друга - градиент необходимо «проецировать» на большее количество образцов с постоянным числом доступных значений яркости),
- неправильно откалиброванный / некачественный монитор (пробовали ли вы просматривать градиенты на разных мониторах?),
- уменьшенное цветовое разрешение «на канал» в настройках системы (в настоящее время кажется маловероятным, поскольку большинство систем используют настройки 32 бит / с, но все же это возможно),
- «Дикие» настройки гаммы видеокарты (например, в «панели управления видеокартой» или в загрузчике гаммы, например в Adobe Gamma Loader),
- слишком «агрессивный» профиль монитора (опять же тест «просмотр на других мониторах» должен дать некоторые подсказки об этом),
- уменьшенная битовая глубина изображения.
Также было бы полезно узнать, какое у вас целевое устройство. Разница в том, насколько вы можете «распределить» свой градиент, независимо от того, нацеливаетесь ли вы на печать (какой тип печати также имеет значение, например: экраны типа AM, псевдостохастические, стохастические), на мониторы компьютеров или мобильные устройства. Это также имеет значение, если вы используете растровую или векторную графику.
Итог: это довольно сложная тема :).
Вы на 100% правы в том, что это зависит от монитора. Прочитав ваш ответ, я решил протестировать синее изображение (см. Обновленный ОП) на моем iPad3. Качество градиента на iPad3 безупречно. Дело в том, что я не могу контролировать мониторы всех пользователей интернета. Да, на белом градиенте я вижу полосы, но на синем градиенте я не вижу никаких полос @ Райан Это не белый, это прозрачный. Вы должны взять его и добавить слой (цвет: 050b3c) внизу в PS. Затем начните играть с непрозрачностью нижнего слоя и посмотрите, как изменяется градиентная полоса. @RegisteredUser Мне все равно, когда ответ остается тем же, что зависит от указанных выше качеств, а также от настроек монитора.Да, возможно создавать качественные градиенты. Есть много факторов, чтобы принять во внимание, хотя.
Фотошоп не работает и не может колебаться на альфа-канале. Вам лучше использовать сплошные цвета, если это возможно. Также старайтесь избегать непрозрачности слоя. Создайте градиент, используя нужные вам цвета. Редактировать: Photoshop CC 2014.2 добавил дизеринг альфа-канала. :)
Могут быть некоторые накопительные ошибки округления, если ваш графический редактор использует глубину цвета 8 бит на канал. Лучший качественный способ создания градиента, созданного из нескольких слоев (с режимами наложения и непрозрачностью при воспроизведении), - это рендеринг с большей битовой глубиной, а затем, если возможно, сглаживание до 8 бит на канал. Фотошоп может сделать это. Если вам нужен сплошной градиент, созданный из одного слоя, 8 бит на канал - это нормально (16 бит удобен только при смешивании слоев).
Дизеринг действительно, очень важен. (См. Предыдущий пункт.)
Не используйте Illustrator. Это 8 бит на канал и не колеблется.
Масштабирование изображения испортит хорошую работу по сглаживанию, поэтому вам нужно с самого начала создать изображение с правильным размером.
Большинство ноутбуков имеют дисплеи по 6 бит на канал с анимированными трюками, чтобы сделать их лучше. Очевидно, вы боретесь с дисплеем, и сглаживание результатов может быть невозможным из-за дисплея. Новый MacBook Pro с дисплеем Retina является заметным исключением - он имеет 24-битный IPS-дисплей. Изменить: Ноутбук дисплеи немного улучшились с этого поста!
Как предположил thebodzio, другие процессы на уровне ОС также могут изменить ситуацию.
Глядя на ваше изображение, кажется, что происходит какое-то другое разрушительное преобразование. Вы используете Save For Web? Включен ли режим конвертации в sRGB? Если это так, выключите его (это самый простой способ испортить качество ваших изображений и одновременно внести разрушительные изменения цвета).
На самом деле вы можете создать альфа-канал самостоятельно в Photoshop, так что вы можете изменить альфа-канал (вручную). CSS - хорошее решение. Если вы используете ноутбук, имейте в виду, что на вашем экране могут появляться полосы, но другие могут видеть плавный градиент. Рендеринг браузера также будет фактором.Марк Эдвардс пишет, что «Photoshop не работает и не может колебаться на альфа-канале». Если это так, вы можете подделать его, создав размытый градиент от белого к черному, а затем сделав белый прозрачным. Увы, я давно не пользовался Photoshop, но общая идея была бы примерно такой:
(Да, я знаю, что это скорее комментарий, чем ответ, но он слишком длинный, чтобы поместиться в поле для комментариев.)
Да, вы определенно можете использовать черно-белый градиент на канале, затем загрузить его как выделение, затем создать новый слой и заполнить выделение. Вы получите градиент с размытой альфой. Также я отредактирую свой ответ . 16-битный режим немного странный. Это не всегда лучшее качество для градиентов. Спасибо за ответ. Оказывается, что проблема градиента на самом деле не из-за PS, потому что: 1) изображение выглядит хорошо на iPad3. 2) CSS-градиент также выглядит на мониторе. CSS-градиенты не мешают большинству браузеров. Грустно, но правда.Я обнаружил аналогичную проблему в Illustrator (у которого даже нет опции «дизеринга» для градиентов). Звучит немного безумно, но я обхожу это, применяя «стеклянный» фильтр, который может приблизиться к дизерингу с правильными параметрами.
- Искажение: 2 (это зависит от размера ваших групп).
- Гладкость: 1
- Текстура: матовая (самая шумная встроенная текстура)
- Масштабирование: 50%
Полученные результаты? «Размытый» один справа. Это добавляет немного шумной текстуры, но я думаю, что это лучше, чем группы в большинстве случаев.


Основным отличием при создании градиентов является использование слоя градиента, который имеет встроенную опцию дизеринга («Слой»> «Новый слой заливки»> «Градиент») и остается настраиваемым. С этого момента вы можете конвертировать в умный слой и добавлять любые эффекты, которые вам нужны для дальнейшего улучшения, но это дает вам гораздо лучшую отправную точку.
Опция дизеринга для градиентных слоев сглаживает только красный, зеленый и синий каналы, но не альфа (к сожалению). Я не знал этого. Прозрачность также может быть достигнута через маску слоя. Итак, как насчет создания градиента от черного к белому и использования его в качестве маски слоя?
Это три образца, демонстрирующие дизеринг. Приведенный ниже набор представляет собой вышеприведенный набор с уровнями, отрегулированными для выделения эффектов дизеринга

Слева направо первый вид наиболее заметен; нет дизеринг присутствует. Второй - тот же градиент с дизерингом; намного лучше. А третий, справа, имеет дизеринг, и я дополнительно добавил слой шума, фактически усилив дизеринг. Смотрите комментарий, почему вы бы добавили дополнительный шум. См. «Дополнительные заметки» о том, как дизеринг прозрачности / альфа-канала
Я делал большие визуализации градиентов с минимальным изменением цвета, и полосы были очень заметны без сглаживания, как в первом примере. Затем я узнал о дизеринге, и он сильно улучшился, это второй пример. Но на большом рендеринге (менее заметном здесь) все еще были некоторые полосы. Мне нужен был более агрессивный дизеринг. Поэтому я скопировал * слой градиента, растеризовал его и добавил небольшое количество (0,1%) однородного монохромного шума. Это значительно улучшило масштабное изображение. Это третий пример. Улучшение от дополнительного шума (что по сути является сглаживанием) менее заметно в небольшом масштабе, как в этом примере, но это было очень важно при большом рендеринге, таком как тот, над которым я работал.
* Я создал отдельный слой для шума, потому что таким образом я мог контролировать шум с непрозрачностью нового слоя.
Я только обсудил фактическое изображение. Аппаратная и водительская сторона вещей также может влиять; другое устройство может отображать вещи по-другому. Другие ответы хорошо это охватили.
Фотошоп не сглаживает альфа-канал. Если вам нужно дизеринг по прозрачности, вам нужно вручную дизерировать альфа-канал. Я бы использовал слой маски для создания прозрачности, так что это будет только вопрос сглаживания этого слоя маски. И при работе с масками слоя не забудьте ALT + left click на маску слоя, чтобы отобразить ее.

В этом уроке вы узнаете как создавать зернистые текстуры в Adobe Illustrator. Используя общий принцип вы сможете создавать текстуры на базе обычных градиентов (линейных, радиальных и т. д.), сетчатых градиентов, а также переходов. Вы узнаете как создать черно-белую текстуру, а как цветную. В итоге в вашем распоряжении окажется техника, которая позволит вам оформлять текстурами фигуры любой, даже самой сложно формы.
Результат

Есть несколько способов создания зернистых текстур. Вы можете создать такие текстуры на базе любого объекта, который предполагает градацию цветов. Самый простой пример — градиент. Поняв принцип вы сможете самостоятельно создавать замечательные зернистые текстуры тех цветов и форм, которые нужны именно вам.
Градиенты
Черно-белый
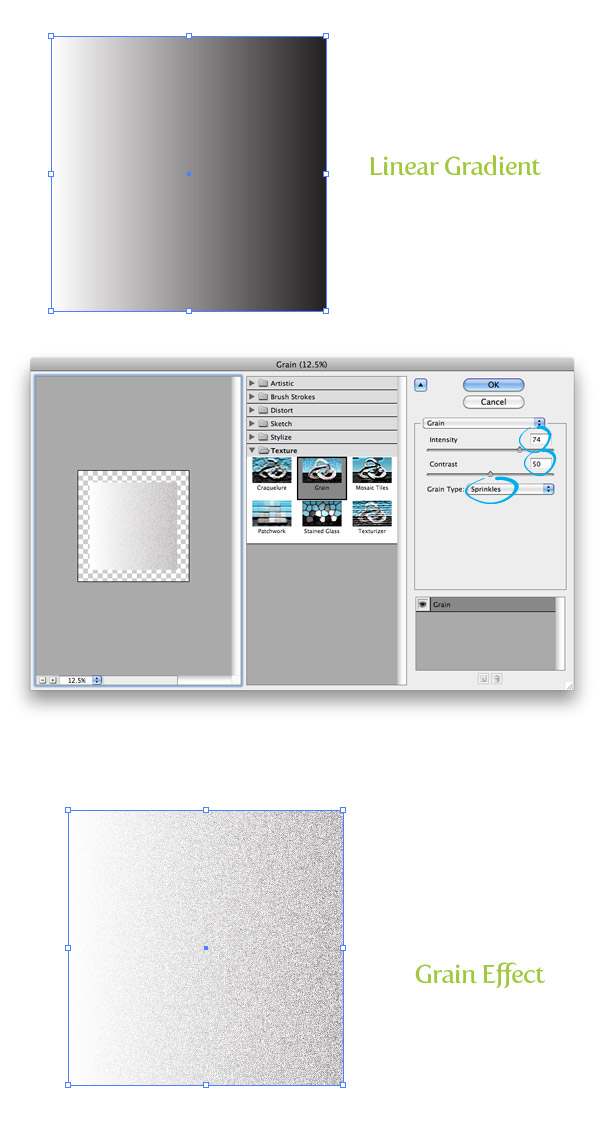
Начнем с градиентов. Они подходят для создания текстур, которым не требуется придавать более сложные формы и контуры. Для начала создайте простой линейный градиент от черного к белому цвету и примените его к прямоугольнику. Не снимайте выделения с фигуры, и в меню выберите Effect > Texture > Grain/Эффект>Текстура>Зерно. В окне настроек эффекта укажите Intensity/Интенсивность в 74 (вы можете экспериментировать с этим параметром), Contrast/Контраст в 50 и Grain Type/Тип зерна — Sprinkles/Брызги. Вот и все! Настоящая магия начинается когда вы используете цвета и режимы наложения для текстур.

Цветной
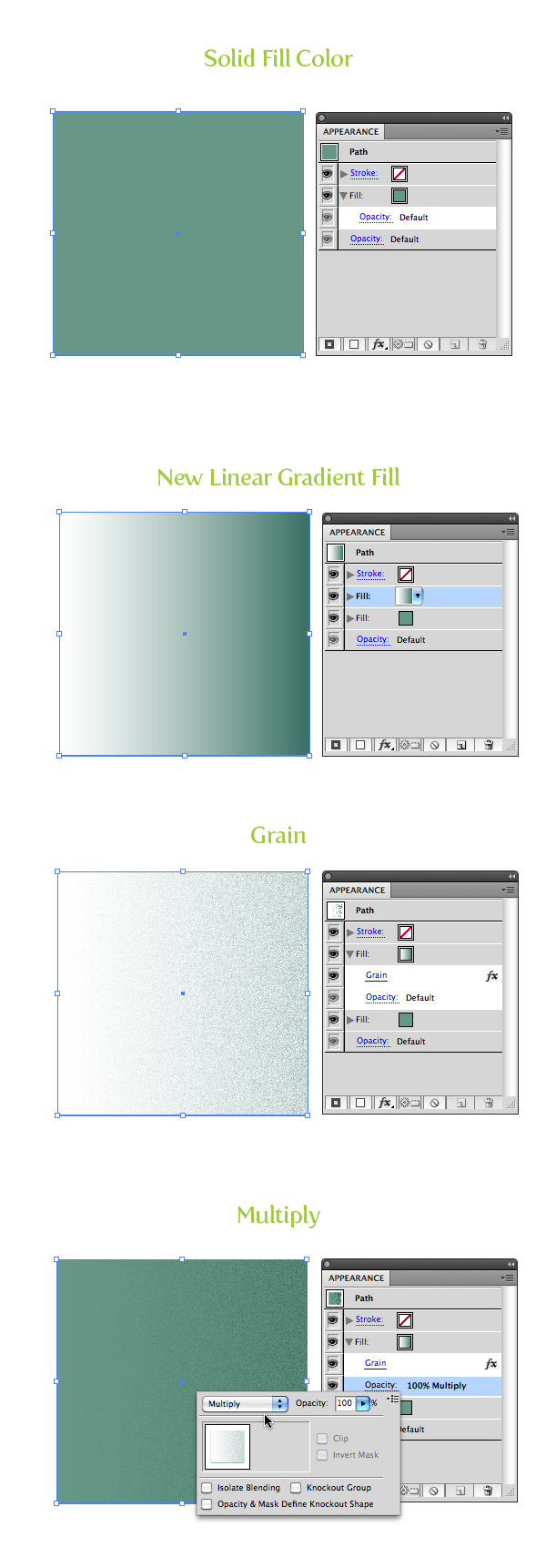
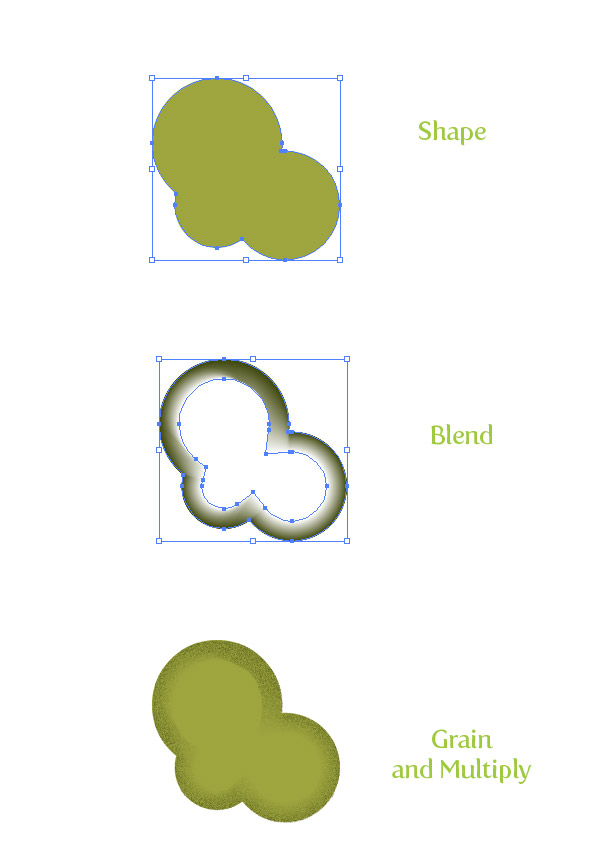
Вы можете менять цвета вашего градиента, но при этом попробуйте создать новый объект или заливку под текстурой, и укажите заливке режим наложения Multiply/Умножение. Тогда у вас получится отличный переход к невидимости градиента. Давайте посмотрим как это работает при помощи палитры Appearance/Оформление.
Нарисуйте прямоугольник и залейте его сплошным цветом. В выпадающем меню палитры Appearance/Оформление выберите New Fill/Новая заливка. Выберите верхнюю заливку и укажите ей линейный градиент от белого к более темному оттенку вашего основного цвета. Не снимая выделения с заливки с градиентом, примените эффект Grain/Зерно и смените Blending Mode/Режим наложения заливки на Multiply/Умножение. Это можно сделать, кликнув по вкладке Opacity/Непрозрачность под самой заливкой.

Сетчатый градиент
Черно-белый
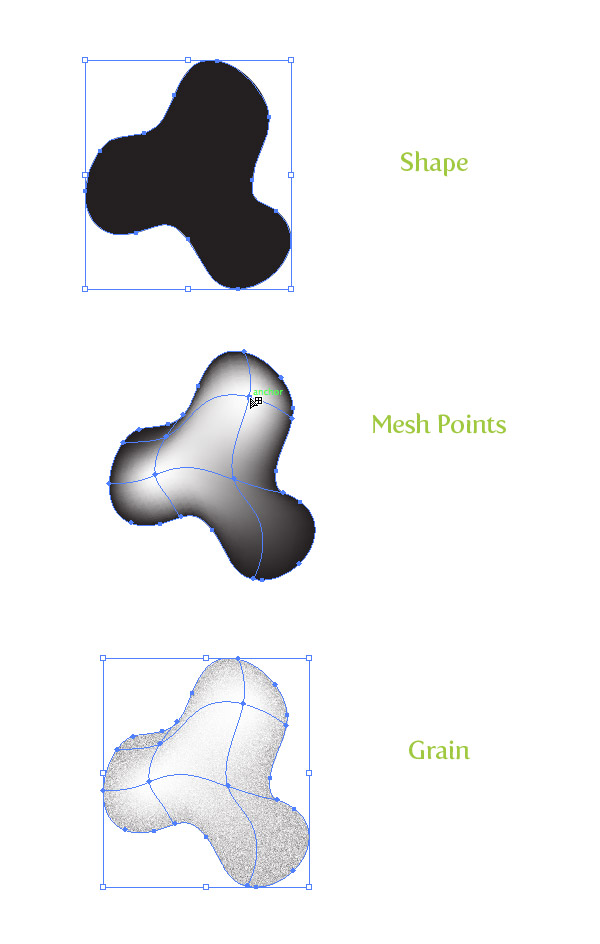
Сетчатый градиент отлично подходит для создания текстуры для объектов более сложной формы. Чтобы начать, нарисуйте абстрактную фигуру и залейте ее черным цветом. В меню выберите Object > Create Gradient Mesh/Объект>Создать сетчатый градиент и укажите количество точек для градиента. Или же вы можете просто взять инструмент Mesh/Сетчатый градиент (U) и кликнуть по вашей фигуре в месте, где хотите создать точку. Теперь примените эффект зернистости, как мы делали выше.

Цветной
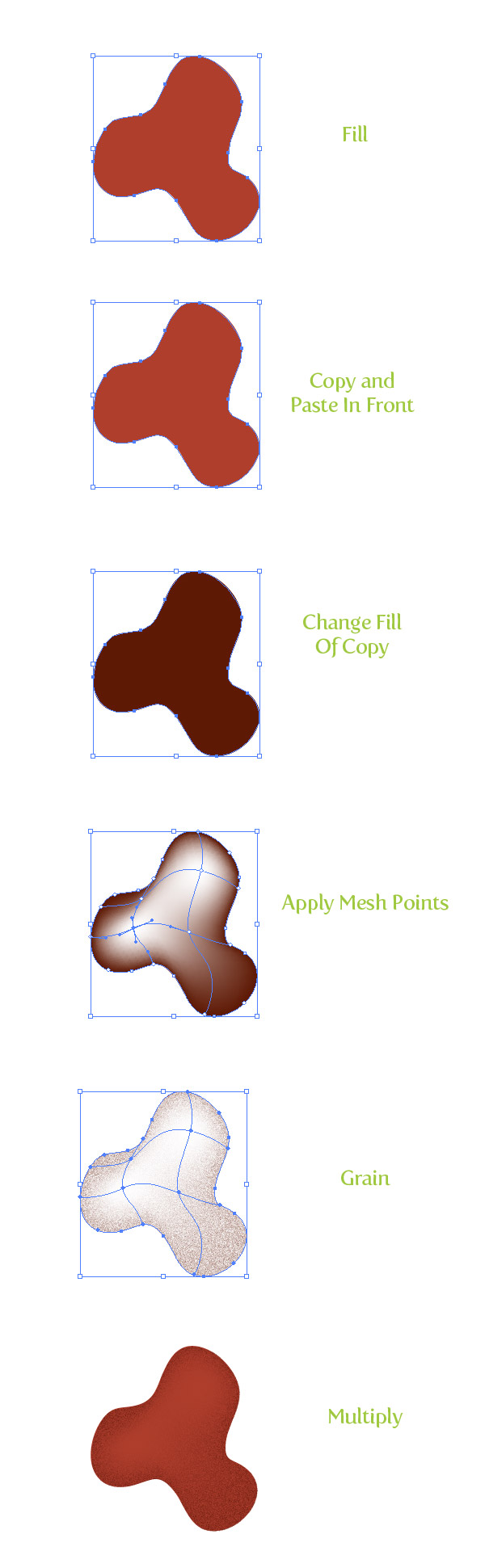
Так же как и с обычными градиентами, сетчатый отлично выглядит с подложенным цветом в режиме Multiply/Умножения. Начните с создания фигуры, залитой сплошным цветом. Затем копируйте фигуру (Command/Ctrl + C) и вставьте ее копию на передний план (Command/Ctrl + F). Для копии смените цвета заливки на более темный оттенок того же цвета, затем укажите фигуре сетчатый градиент, создавая точки белого цвета. Примените к фигуре эффект зернистости и смените режим наложения на Multiply/Умножение.

Переходы
Черно-белые
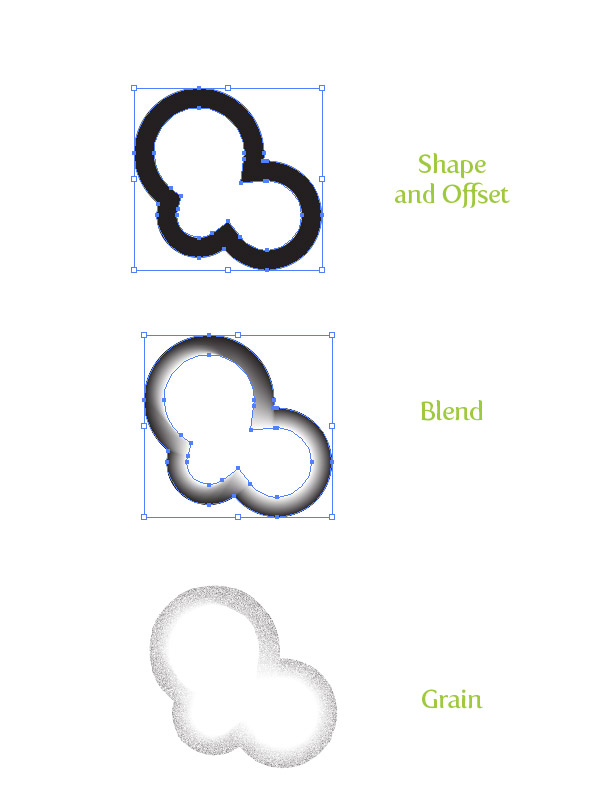
Переходы отлично работают как в простых, так и в сложных фигурах. Принцип абсолютно тот же, что и в описанных выше случаях. Разница в том, какие методы вы предпочитаете при работе и каковы ваши цели. Создайте фигуру, в меню выберите Object > Path > Offset/Объект>Контур>Создать параллельный контур, затейте внутреннюю фигуру белым цветом, внешнюю — черным. В меню выберите Object >Blend > Make/Объект>Переход>Создать. И примените эффект зернистости.

Цветной
И тут тот же принцип что и с градиентами. Создайте фигуру сплошного цвета, затем ее копию. Для копии создайте параллельный контур, а затем переход. Примените эффект зернистости и смените режим наложения на Multiply/Умножение.

Быстрый урок
Вот быстрый урок, который покажет как эти техники применяются на практике.
У нас есть набросок, который был отсканирован. Поверх была выполнена трассировка инструментом Pen/Перо (P). Объекты залили цветом и указали нужную обводку. Для создания глубины были созданы зернистные линейные градиенты для кожи и волос. Переход был использован для контура формы лица. Сетчатым градиентом был обработан воротничок. Для фона использовали большой радиальный градиент.
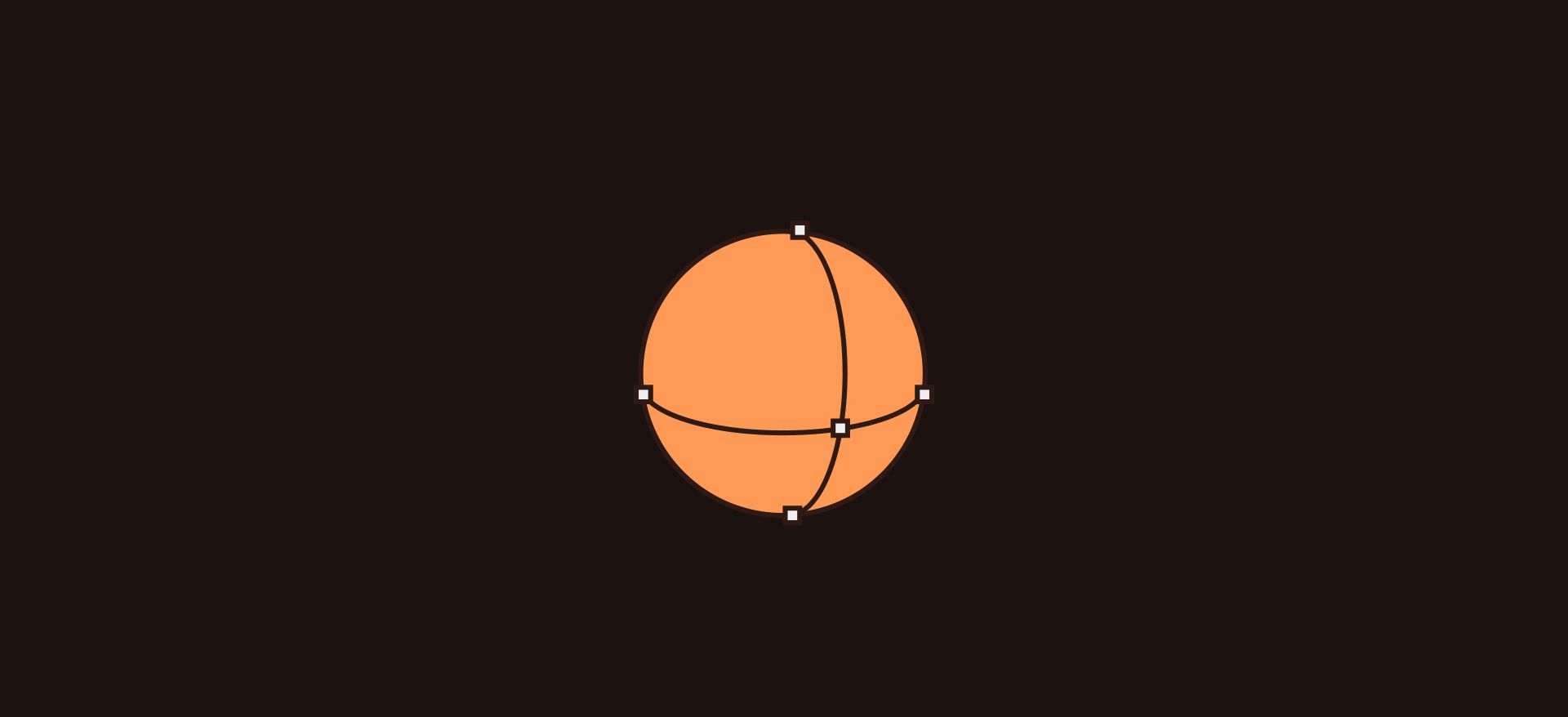
2. Выберите инструмент Выделение (V) на панели инструментов слева и выделите луну на изображении.
3. Выберите Окно > Оформление, чтобы открыть панель Оформление. Нажмите на слой Заливка, затем нажмите на значок + в нижней части панели, чтобы дублировать выбранный слой.

4. Перетащите новый слой Заливка поверх слоя Обводка.

5. Выберите новый слой Заливка, нажмите стрелку вниз рядом с оранжевым квадратом и выберите градиент от черного к белому в образцах цветов.
Настройка свойств градиента
6. Откройте Окно > Градиент, чтобы открыть панель Градиент. Дважды нажмите на ползунок черного градиента справа под предварительным просмотром градиента. Затем нажмите на значок Образцы (значок сетки) под цветовой палитрой (значок мольберта), чтобы отобразить образцы цветов. Выберите красно-оранжевый цвет.
7. Теперь дважды нажмите на ползунок белого градиента слева и установите значение 0% для параметра Непрозрачность. Также установите значение 90 градусов для угла.
Применение эффекта зернистости
8. Теперь добавим зернистую текстуру. Для этого еще раз перейдите на панель Оформление, выберите слой градиентной заливки и нажмите на значок эффектов в нижней части панели. Выберите Текстура > Зернистость и в открывшемся окне настройте зернистость.
9. Увеличьте интенсивность и контрастность до 75 и установите для типа зернистости значение Увеличенное. Нажмите ОК.
10. Нажмите на стрелку раскрывающегося списка, чтобы развернуть слой градиентной заливки. Затем нажмите на ярлык Непрозрачность и измените в настройках панели значение Обычное на Умножение.
Повторное использование нового стиля
11. Чтобы применить эффект к другой части рисунка, нужно добавить новый графический стиль. Для этого выберите Окно > Графические стили. Нажмите на значок + в нижней части панели, чтобы добавить новый графический стиль.
12. Затем выделите новую часть рисунка с помощью инструмента Выделение (V) и выберите стиль, который вы только что создали, чтобы применить эффект зернистости.

Рваные края создают эффект карандашного рисунка, ощущается некая крафтовость.

Хотя стиль по-прежнему флэт с присущей ему строгой геометрией, визуально результат смотрится более дружелюбно.
2. Имитация текстур
Чтобы разнообразить однородную заливку, свойственную плоской иллюстрации, можно использовать текстуру природных материалов, например, дерева, камня, мрамора.


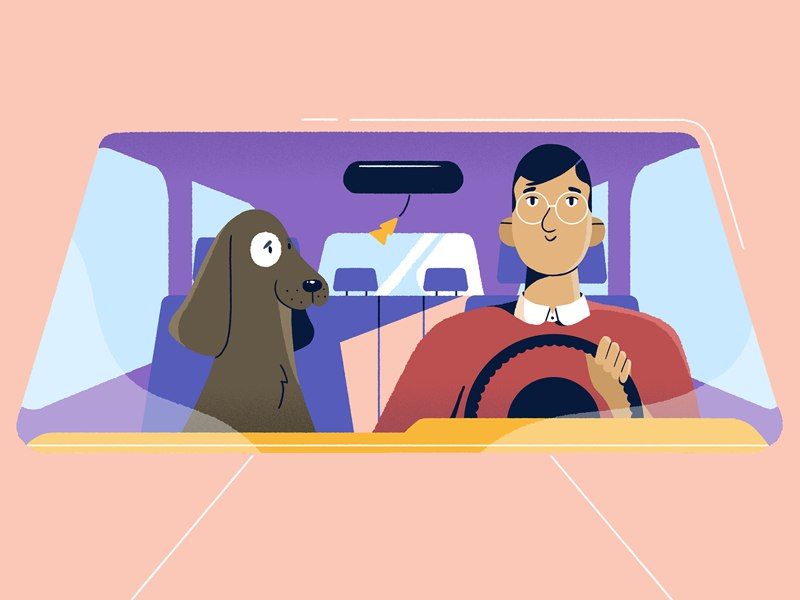
В работе Busra Uzgun, мы видим как иллюстрация оживает и становится милой/уютной благодаря работе с фактурой, узорами и шумами.
С помощью текстур можно не только добавить иллюстрациям реализма, но и задать нужную атмосферу.
На Pinterest по запросу «material board» можно найти огромную базу материалов и узоров для дальнейшей стилизации. А по запросам «texture» и «patterns» можно найти готовые текстуры.
3. Эффект книжной иллюстрации

Этот стиль напоминает карандашные зарисовки или иллюстрации из детских книжек. Особую популярность приобрел в покадровой анимации.
4. Использование пустой заливки
Если раньше была необходимость заливать каждую форму, то сейчас многие иллюстраторы оставляют контур без заливки. Что уж там, порой они дают себе волю и даже не дорисовывают объекты. Но как показывает опыт, частичная недосказанность визуального плана никак не мешает восприятию.

Комментарий MAD RABBIT в примере выше автор сознательно использовал у стола точечную текстуру вместо заливки однородным цветом, чтобы уменьшить его визуальный вес и не выходить за рамки ограниченной цветовой схемы.
Отметим также, что автор одновременно использует текстуры, заливку точками и имитацию дерева. Автор комбинирует растровые и векторные текстуры: например, растровой текстурой он имитирует дерево, а заливка точками использует, чтобы обозначить границы стола (который в противном случае сливался бы с фоном).
5. Отказ от дополнительных оттенков
Рецепт стиля: контур, тень цветом контура и ограниченная цветовая палитра. Этот стиль вызывает у меня ностальгию и умиление.

Автор: Dana Kalnick

Автор: Giant Ant
Комментарий MAD RABBIT то, о чем я писал в прошлом обновлении гайда и чему будет посвящено несколько страниц в грядущем: отказ от НЕфирменных оттенков (ограниченная цветовая палитра задает эстетичный внешний вид произведения и создает узнаваемость) и контрастные тени (тень — это еще одно цветовое пятно, а т.к. палитра ограничена, мы делаем тень цветом контура).
6. Градиент 2.0

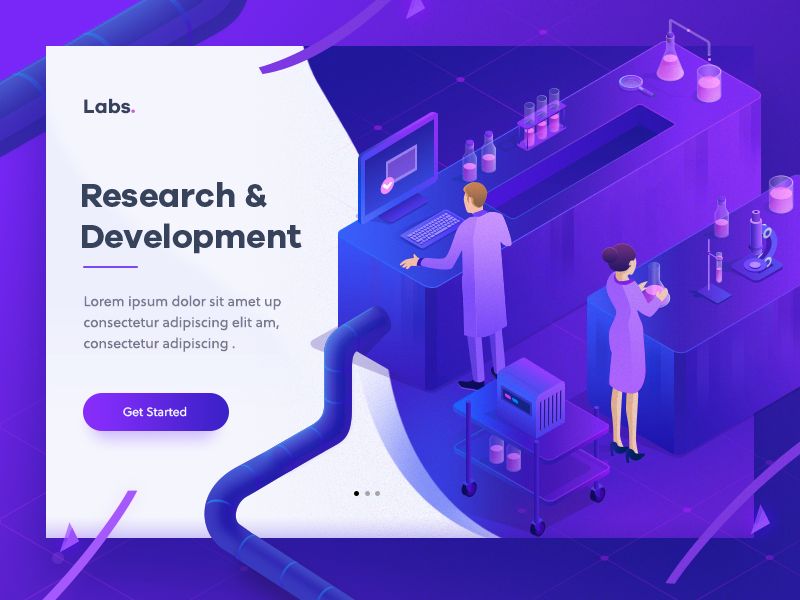
Автор: Walid BenoЛегкий градиентный переход отлично вписывается в изометрические иллюстрации, особенно когда они делаются для IT продукта.
7. Использование реалистичного объекта и иллюстрации
Придает иллюстрации вид некого “коллажа” из графических элементов и фотографий.

Несмотря на кажущуюся примитивность этот прием выглядит весьма свежо и будет отличным решением для рекламы продукта (когда нужно показать его внутри ролика).

Автор: Jay Quercia Комментарий MAD RABBIT но только при условии, что иллюстратор обладает прокачанным скилом подбора цвета, в против случае получится тихий ужас.
8. Реалистичная детализация

Авторство: Wonderlust
Не описать словами тот восторг, который вызывают эти кадры.
Комментарий MAD RABBIT смотрится действительно классно, но из-за дороговизны и сложности разработки маловероятно, что такой уровень детализации в ближайшее время станет повальнымы трендом.
Рекламная пауза
В графическом дизайне полно подводных камней. Даже не так — это самая насыщенная подводными камнями сфера. В отличии от точных наук, здесь «точных» законов до безобразия мало, а скрытых нюансов, от которых зависит итоговый результат — до безобразия много.
На своих курсах я учу ребят делать крутую графику на которую есть спрос. Я помогаю разобрать все по полочкам и добиться на выходе результата, за который мне не будет стыдно.
Только помни: нельзя попробовать стать графическом дизайнером. Надо либо окунаться в это с головой, либо заниматься чем-то попроще. Если ты все для себя решил и хочешь максимально быстрого прогресса — записывайся ко мне на курсы.
Читайте также:

