Гугл веб дизайнер как правильно выгрузить файл
Обновлено: 06.07.2024
Прикрепить файлы можно в разделе "Приложения", расположенном в нижней части каждой страницы, или на странице типа "Картотека". Чтобы прикрепить документ к стандартной странице, нажмите кнопку Обзор, расположенную рядом с надписью Прикрепить файл, найдите файл, выберите его и нажмите Открыть. Можно загружать файлы размером не более 20 МБ.
Чтобы прикрепить документ к картотеке, создайте новую страницу типа "Картотека" и загрузите на нее файлы с необходимой структурой папок.
Чтобы переместить, переименовать, загрузить или удалить прикрепленные файлы, перейдите в раздел "Вложение". Для этого выполните следующие действия.
Владельцы сайтов могут разрешить редакторам сайта добавлять на страницы прикрепленные файлы и комментарии. Любой пользователь может просматривать и загружать такое содержание. Владелец сайта может добавлять и удалять прикрепленные файлы и читать комментарии.
Разрешение добавлять комментарии и прикреплённые файлы:
Чтобы разрешить добавлять комментарии и прикрепленные файлы на определенной странице, выполните следующие действия:
- Перейдите на страницу, которую нужно настроить.
- Выберите Настройки страницы в раскрывающемся меню "Дополнительные действия".
- Установите флажки Разрешить прикрепленные файлы и Разрешить комментарии.
- Нажмите "Сохранить".
- Выполните указанные действия для всех страниц, где это требуется.
Чтобы загрузить прикрепленный файл, выполните следующие действия.
- Перейдите на страницу, которую нужно настроить.
- Нажмите на значок в виде знака "плюс" рядом с надписью Прикрепленные файлы в нижней части страницы.
- Нажмите на кнопку "Обзор. " или в поле напротив надписи Прикрепить файл.
- Выберите файл, который хотите добавить, и нажмите "Открыть".
- Перейдите на страницу, которую нужно настроить.
- Нажмите на значок в виде знака "плюс" рядом с надписью Комментарии в нижней части страницы.
- Введите комментарий в текстовое поле.
- Нажмите "Добавить комментарий".
Удалять комментарии и прикрепленные файлы могут только их создатель и владелец сайта.
Чтобы удалить прикрепленный файл или комментарий, перейдите на страницу, где расположен этот элемент, и нажмите на ссылку Удалить напротив него.
Просмотр прикреплённых файлов на сайте:
Просмотреть прикрепленные файлы, расположенные на сайте, можно из раздела управления прикрепленными файлами в меню "Содержание сайта".
Вы можете добавлять изображения и видео следующими способами:
-
в меню "Файл". в рабочую область документа Google Web Designer.
- Использовать библиотеку объектов Креативной студии.
- Добавить изображение или видео с помощью инструмента работы с элементами. существующее изображение нужным.
Если при работе в Google Web Designer вы используете изображение или видео в поддерживаемом формате, оно автоматически появляется на панели "Библиотека" и вы можете использовать его в документе повторно.
Как добавить изображение в формате SVG
Вы можете импортировать файлы SVG в виде изображений или встроенного кода.
Объявления AMPHTML и изображения
В объявлениях AMPHTML вместо тега img используется amp-img . Google Web Designer автоматически подставляет нужный тег, когда вы добавляете изображение в режиме просмотра макета.
Видео и события (интерактивное видео)
Чтобы совмещать события с видео, используйте компонент "Видео".
Видеообъявления
Изображения и видео в видеообъявлениях можно использовать как медиаклипы.
Добавление изображения или видео
Импортируйте изображения и видео
- В меню Файл выберите Импортировать объекты или нажмите Ctrl + Shift + I (Windows) или ⌘ + Shift + I (macOS).
- В открывшемся окне выберите нужные файлы.
Выбранные объекты появятся в рабочей области документа и в библиотеке.
Перетаскивайте изображения и видео из папки на компьютере
- Выберите нужное изображение или видео в файловом менеджере на компьютере. Можно выбрать несколько файлов.
- Перетащите изображение или видео в рабочую область документа Google Web Designer.
Добавляйте изображения или видео из библиотеки объектов Креативной студии
- В верхней части панели "Библиотека" в раскрывающемся списке выберите Креативная студия.
- Подключитесь к библиотеке объектов Креативной студии, нажав кнопку Запустить.
- Чтобы получить доступ к библиотеке, необходимо войти в аккаунт Google, связанный с аккаунтом Креативной студии.
- Выберите необходимый объект.
- Перетащите объект из библиотеки в рабочую область документа.
Копия объекта добавляется в папку studio локальной библиотеки.
Как заменить изображение в документе
Функция "Поменять изображение" позволяет заменить одно изображение на другое. Она полезна для замены изображений-заполнителей в шаблоне.
- Нажмите правой кнопкой мыши на изображение, которое хотите заменить.
- В контекстном меню выберите Поменять изображение.
- В диалоговом окне выберите изображение из библиотеки или нажмите Импорт объектов , чтобы найти изображение на компьютере.
- Нажмите ОК.
Если вы не видите в меню пункт Поменять изображение, убедитесь, что выбрано нужное изображение, а не родительский или другой элемент, который отображается поверх него. Чтобы проверить, какой объект выбран, воспользуйтесь панелью "Структурный редактор".
Добавляйте изображение или видео с помощью инструмента работы с элементами
- На панели инструментов выберите Элемент .
- Нажмите на значок изображения или видео на панели настроек инструмента.
- Создайте элемент в рабочей области, а затем нажмите на указатели и перемещайте их, пока объект не станет нужного размера.
- На панели "Свойства" задайте источник изображения или видео.
Размеры изображения будут подгоняться под нарисованный элемент. Видео будет отображаться в самом большом размере, который помещается в нарисованный элемент без изменения соотношения сторон.
Используйте изображения и видео из локальной библиотеки
На панели "Библиотека" доступны изображения и видео, добавленные в этот документ.
- В библиотеке выберите объект изображения или видео и нажмите на его название.
- Перетащите объекты в подходящее место рабочей области.
Google Web Designer хранит копии файлов объектов из локальной библиотеки в подпапке assets папки проекта на компьютере.
Как изменить размер изображений и видео
После добавления изображения или видео вы можете изменить их размер или настроить масштабирование.
Предварительный просмотр видео
Видео можно посмотреть в интерфейсе Google Web Designer, если оно находится в компоненте "Видео" или видеообъявлении.
Чтобы узнать, как видео будет выглядеть в проекте, включите предпросмотр документа в браузере, нажав кнопку Предпросмотр в правом верхнем углу экрана. Эта функция недоступна для видеообъявлений.
Чтобы опубликовать документ, выполните следующие действия:
На кнопке Опубликовать в верхней части окна нажмите на стрелку вниз и выберите вариант размещения опубликованных файлов.
Google Web Designer сгенерирует опубликованные файлы на компьютере, и вы сможете перенести их куда угодно.
Видеореклама и графические объявления
Параметры в окне экспорта видеорекламы и графических объявлений отличаются от тех, что описаны ниже. Подробную информацию можно найти здесь:
Параметры публикации
Название. Введите название ZIP-файла или папки для документа и сопутствующих файлов. По умолчанию Google Web Designer использует название, указанное при создании HTML-файла.
Расположение. Выберите место, где вы хотите сохранить ZIP-файл или папку. Укажите путь к местоположению или нажмите на значок папки и выберите нужную.
Размер. Если вы используете адаптивные макеты Google Рекламы в приложении, необходимо опубликовать объявление отдельно для каждого размера, выбирая нужный из раскрывающегося списка.
Установите или снимите перечисленные ниже флажки. Некоторые параметры могут быть недоступны для вашего типа документа.
- Собрать файлы. Все файлы помещаются в одну папку (вариант по умолчанию для объявлений).
- Создать ZIP-архив. Все файлы архивируются в одном ZIP-файле.
- Встроенные локальные файлы. Все элементы JavaScript и CSS помещаются в HTML-файл, а не во внешние файлы (вариант по умолчанию для объявлений AMPHTML).
- Сжать контент. Исходный код сжимается для уменьшения размера файла.
- Управляемая загрузка. Откладывает загрузку объектов, пока не загрузятся основные элементы страницы размещения. (недоступно для объявлений AMPHTML).
- Добавить границу. К объявлению добавляется граница толщиной в один пиксель с настраиваемым цветом (недоступно для объявлений AMPHTML).
Префикс CSS. Выберите, какие префиксы CSS вы хотите добавить в файл. По умолчанию они выбираются так, чтобы обеспечить совместимость с максимальным числом браузеров.
Указав все параметры, нажмите Опубликовать.
После публикации можно предоставить другим пользователям доступ к ZIP-файлу или папке, а также загрузить их на рекламную платформу (например, в Google Рекламу) или на веб-хостинг.
Google Web Designer загрузит опубликованные файлы на Google Диск, где к ним легко можно будет предоставить доступ.
Если вход не выполнен
Если вы не вошли в аккаунт Google в Google Web Designer, в браузере откроется страница входа в систему. Введите свои учетные данные для аккаунта Google Диска.
Вам будет предложено связать Google Web Designer с другими продуктами Google. Нажмите Разрешить, чтобы продолжить.
Параметры публикации
Название. Введите название ZIP-файла или папки для документа и сопутствующих файлов. По умолчанию Google Web Designer использует название, указанное при создании HTML-файла.
Расположение. Выберите место, где вы хотите сохранить файл. Укажите путь к местоположению или нажмите на значок папки и выберите нужную.
Размер. Если вы используете адаптивные макеты Рекламы в приложении, необходимо опубликовать объявление отдельно для каждого размера, выбирая нужный из раскрывающегося списка.
Настройте параметры публикации. Некоторые параметры могут быть недоступны для вашего типа документа.
- Встроенные локальные файлы. Все элементы JavaScript и CSS помещаются в HTML-файл, а не во внешние файлы (вариант по умолчанию для объявлений AMPHTML).
- Сжать контент. Исходный код сжимается для уменьшения размера файла.
- Управляемая загрузка. Откладывает загрузку объектов, пока не загрузятся основные элементы страницы размещения. (недоступно для объявлений AMPHTML).
- Добавить границу. К объявлению добавляется граница толщиной в один пиксель с настраиваемым цветом (недоступно для объявлений AMPHTML).
Префикс CSS. Выберите, какие префиксы CSS вы хотите добавить в файл. По умолчанию они выбираются так, чтобы обеспечить совместимость с максимальным числом браузеров.
Указав все параметры, нажмите Опубликовать.
После публикации можно предоставить другим пользователям доступ к ZIP-файлу или папке, а также загрузить их на рекламную платформу (например, в Google Рекламу) или на веб-хостинг.
Требования
- Аккаунт Креативной студии. : Дисплей и Видео 360.
Если вход не выполнен
Если вы не вошли в аккаунт Google в Google Web Designer, в браузере откроется страница входа в систему. Введите свои учетные данные для аккаунта Креативной студии.
Вам будет предложено связать Google Web Designer с другими продуктами Google, включая Креативную студию. Нажмите Разрешить, чтобы продолжить.
Параметры публикации
Аккаунт. Укажите аккаунт Креативной студии.
Рекламодатель. Введите название компании-рекламодателя. Можно выбрать существующего рекламодателя или создать запись для нового.
Кампания. Введите название кампании для загружаемого объявления. Можно выбрать существующую кампанию или ввести новое название и создать запись для новой кампании.
Объявление. Введите название объявления.
Размер. Только для объявлений с адаптивным макетом: необходимо опубликовать отдельное объявление для каждого размера, выбирая нужный из раскрывающегося списка. Чтобы сократить количество публикаций, можно опубликовать объявление локально, а затем загрузить созданный ZIP-файл через интерфейс Креативной студии.
Настройте параметры публикации:
- Встроенные локальные файлы. Все элементы JavaScript и CSS помещаются в HTML-файл, а не во внешние файлы.
- Управляемая загрузка. Откладывает загрузку объектов, пока не загрузятся основные элементы страницы размещения.
- Добавить границу. К объявлению добавляется граница толщиной в один пиксель с настраиваемым цветом.
Префикс CSS. Выберите, какие префиксы CSS вы хотите добавить в файл. По умолчанию они выбираются так, чтобы обеспечить совместимость с максимальным числом браузеров.
Указав все параметры, нажмите Опубликовать.
Связанные объявления
При публикации документа в Креативной студии создается связь, которая позволяет Google Web Designer запоминать настройки этой платформы и использовать их в дальнейшем. Связь обозначается значком блокировки в меню кнопки "Опубликовать". При публикации в Креативной студии файла объявления со связью создается черновик этого файла.
Чтобы удалить связь:
- Нажмите на стрелку вниз на кнопке Опубликовать в верхней части окна.
- Во всплывающем меню нажмите на значок блокировки рядом с пунктом Креативная студия и подтвердите удаление связи.
При следующей публикации этого документа в Креативной студии он будет обрабатываться как новый креатив.
Если вы выбрали Дисплей и Видео 360 в качестве рекламной платформы и у вас есть аккаунт в этом сервисе, то с помощью Google Web Designer вы можете публиковать креативы непосредственно на платформе. При этом креатив сохраняется как черновик и не будет размещен, пока вы не опубликуете его непосредственно из своего аккаунта Дисплея и Видео 360.
Если вы создаете динамическое объявление с набором атрибутов "Узнаваемость бренда", то можно сохранить документ как специальный формат в Галерее форматов своего аккаунта Дисплея и Видео 360.
Если вход не выполнен
Если вы не вошли в аккаунт Google в Google Web Designer, в браузере откроется страница входа в систему. Введите свои учетные данные для аккаунта Дисплея и Видео 360.
Вам будет предложено связать Google Web Designer с другими продуктами Google, включая Дисплей и Видео 360. Нажмите Разрешить, чтобы продолжить.
Параметры публикации
-
Опубликовать как. Только для динамических объявлений: выберите Черновик креатива или Специальный формат.
Специальный формат
Эта функция пока доступна в режиме бета-тестирования. Чтобы получить дополнительные сведения, обратитесь в службу поддержки Google Платформы для маркетинга.
- Встроенные локальные файлы. Все элементы JavaScript и CSS помещаются в HTML-файл, а не во внешние файлы.
- Управляемая загрузка. Откладывает загрузку объектов, пока не загрузятся основные элементы страницы размещения.
- Добавить границу. К объявлению добавляется граница толщиной в один пиксель с настраиваемым цветом.
Указав все параметры, нажмите Опубликовать.
Связанные объявления
При публикации документа в Дисплее и Видео 360 создается связь, которая позволяет Google Web Designer запоминать ваши настройки и использовать их в дальнейшем. Связь обозначена значком блокировки в меню кнопки "Опубликовать". При публикации в Дисплее и Видео 360 файла объявления со связью создается черновик этого файла.
У специальных форматов нет связей. При многократной публикации специального формата каждый раз создается новый формат, однако настройки партнера и рекламодателя сохраняются.
Чтобы удалить связь, выполните следующие действия:
- Нажмите на стрелку вниз на кнопке Опубликовать в верхней части окна.
- Во всплывающем меню нажмите на значок блокировки рядом с пунктом Дисплей и Видео 360 и подтвердите удаление связи.
При следующей публикации этого документа на платформе "Дисплей и Видео 360" он будет обрабатываться как новый файл объявления.
Если вы вносите изменения в объявление в аккаунте Дисплея и Видео 360, они не отображаются автоматически в Google Web Designer. Чтобы работать с последней версией объявления, скачайте его и откройте файлы в Google Web Designer.Если вход не выполнен
Если вы не вошли в аккаунт Google в Google Web Designer, в браузере откроется страница входа в систему. Введите свои учетные данные для аккаунта Менеджера кампаний 360.
Вам будет предложено связать Google Web Designer с другими продуктами Google, включая Менеджер кампаний 360. Нажмите Разрешить, чтобы продолжить.
Требования
- Аккаунт Менеджера кампаний 360 с разрешениями на управление трафиком, в том числе с полным доступом к файлам объявлений.
- Тип объявления: баннер или межстраничное объявление. : Дисплей и Видео 360.
- Переход.
- Максимальный общий размер: 10 МБ.
Требования для объектов
- Поддерживаемые типы файлов:
- Изображения – GIF, JPEG, PNG, SVG.
- Видео – AVI, M4V, MOV, MP1, MP4, OGG, WEBM, WMV.
- Аудио – не поддерживаются.
- Шрифты – EOT, OTF, TTF, WOFF, WOFF2.
- Другие файлы – CSS, HTML, JS, JSON, XML.
Неподдерживаемые типы объявлений
- Раскрывающиеся объявления.
- AMPHTML.
- Адаптивные мультимедийные объявления.
Параметры публикации
В окне параметров публикации заполните следующие поля:
- Профиль пользователя. Введите имя или идентификатор нужного профиля в Менеджере кампаний 360.
- Аккаунт. Это поле заполняется автоматически после выбора профиля, и его значение нельзя изменить.
- Рекламодатель. Укажите имя или название рекламодателя в Менеджере кампаний 360. Введите хотя бы три символа, чтобы появился список рекламодателей, соответствующих запросу.
- Кампания. Если вы хотите добавить файлы объявления в определенную кампанию, укажите ее название. Введите хотя бы три символа, чтобы появился список кампаний, соответствующих запросу.
- Объявление. Введите название файла объявления.
- Установите или снимите следующие флажки:
- Встроенные локальные файлы. Все элементы JavaScript и CSS помещаются в HTML-файл, а не во внешние файлы
- Управляемая загрузка. Откладывает загрузку объектов, пока не загрузятся основные элементы страницы размещения.
- Добавить границу. К объявлению добавляется граница толщиной в один пиксель с настраиваемым цветом.
Указав все параметры, нажмите Опубликовать.
Видеообъекты
Чтобы показывать объявления с видеообъектами, активируйте файлы объявлений с такими объектами в Менеджере кампаний 360.
Связанные объявления
При публикации документа в Менеджере кампаний 360 создается связь, которая позволяет Google Web Designer запоминать ваш профиль пользователя, рекламодателя и параметры кампании, чтобы использовать их в дальнейшем. Связь обозначается значком блокировки в меню кнопки "Опубликовать".
Публикация в Менеджере кампаний 360 всегда приводит к созданию нового файла объявления, даже если указать название уже существующего.
Изменения в Google Web Designer не синхронизируются автоматически с Менеджером кампаний 360. Чтобы обновить файл объявления, опубликуйте документ локально, затем загрузите опубликованный файл в интерфейсе Менеджера кампаний 360.
Чтобы удалить связь, выполните следующие действия:
- Нажмите на стрелку вниз на кнопке Опубликовать в верхней части окна.
- Во всплывающем меню нажмите на значок блокировки рядом с пунктом Менеджер кампаний 360 и подтвердите удаление связи.
При следующей публикации этого документа в Менеджере кампаний 360 вам нужно будет указать профиль пользователя и сведения о рекламодателе.
Руководство по созданию анимированных HTML5 баннеров для Яндекс.Директа, Google Рекламы и других рекламных сервисов с помощью Google Web Designer.
Данное видео - часть лекции из моего курса по основам контекстной рекламы в системах Яндекс.Директ и Google Ads (2019).
Как часто вам приходилось ставить техническое задание веб-дизайнеру на разработку графических объявлений для контекстной рекламы в Яндекс.Директ и Google Реклама? Нечасто? Тогда, скорее всего, вы пользуетесь встроенным конструктором Яндекса, который позволяет автоматически создавать графические объявления в различных размерах (1000x120, 728x90, 480x320, 336x280 и т.д.), или не используете графические объявления в принципе.
![Создание HTML5 баннеров для рекламы в Google Web Designer]()
Конструктор креативов в Яндекс.Директе
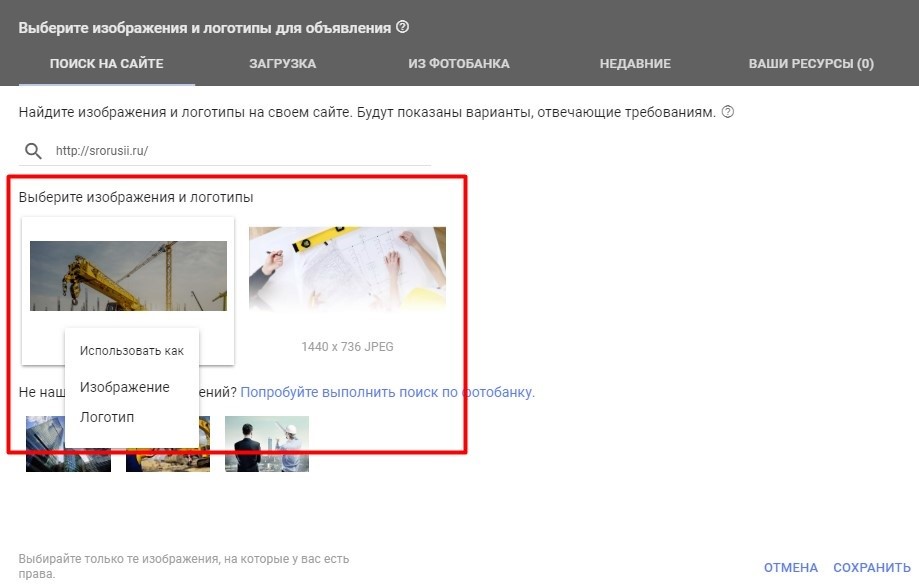
В Google для этих целей также есть инструмент, который позволяет создавать адаптивные медийные объявления на основе медиафайлов, полученных с вашего сайта. Введя ссылку, Google просканирует его на предмет изображений. Вы можете использовать их для изображений в рекламе или как логотип.
![Создание HTML5 баннеров для рекламы в Google Web Designer]()
Адаптивные медийные объявления в Google Рекламе
Бывает такое, что изображения на сайте не находятся. Тогда их можно загрузить с компьютера или из фотобанка. Но можно поступить хитрее – создать графические объявления в Яндекс через конструктор, а далее выгрузить полученные изображения и загрузить баннеры в Google Ads. Однако есть различия в размерах графических объявлений. Те, которые подходят для Яндекса, не всегда подходят для Google, и наоборот. Лучший вариант – один раз заказать у специалиста креатив в различных размерах, отдельно для Google Рекламы, отдельно для Яндекс.Директ, и на время забыть об этом.
Все это верно, когда речь идет о статических объявлениях. Но самые «продвинутые» компании и рекламодатели используют в продвижении своих продуктов не только изображения, но и динамические форматы – видео, gif-ки, флеш, HTML5. О последнем формате контента и будем говорить подробнее.
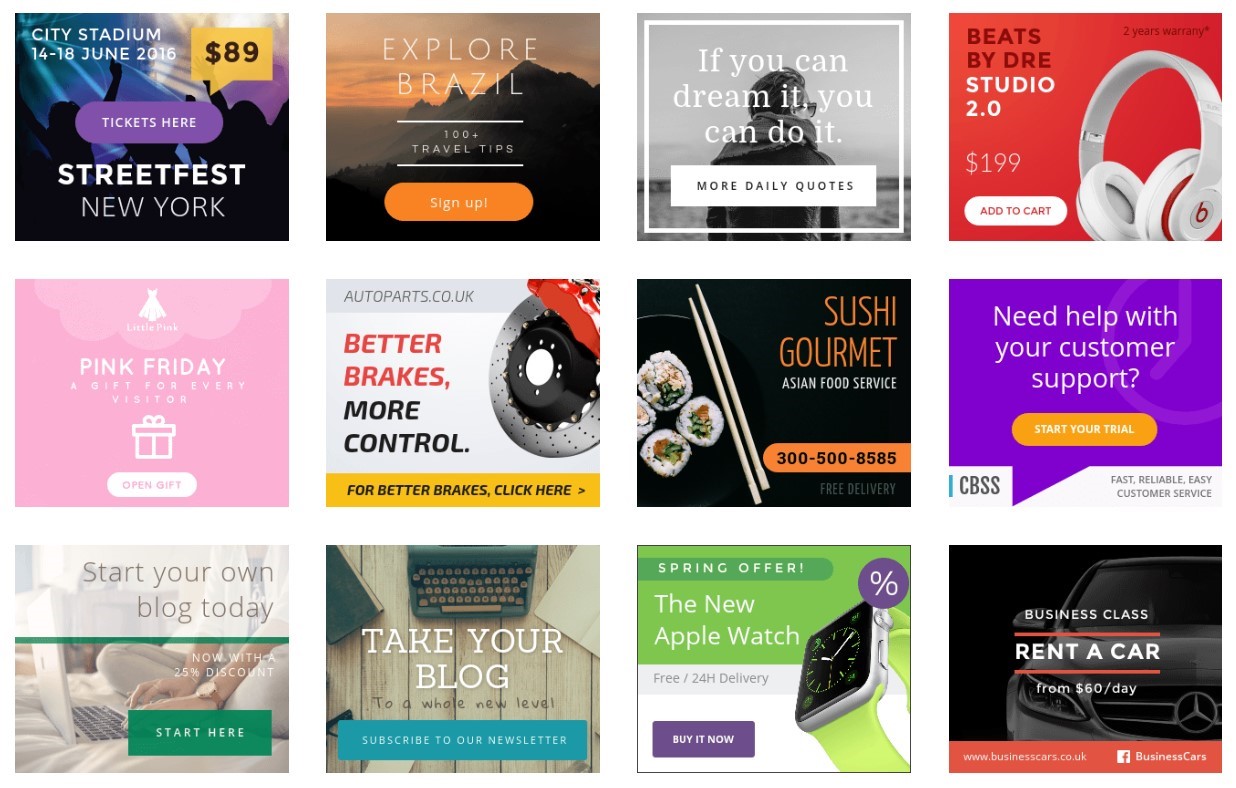
HTML5 баннер - комбинация HTML-элементов с применением анимаций и хорошего визуального оформления, адаптированных под любые устройства и браузеры.
![Создание HTML5 баннеров для рекламы в Google Web Designer]()
Примеры HTML5 баннеров
Главным отличием HTML от других типов баннеров является то, что:
- они показываются одинаково на всех типах устройств;
- они меньше весят и быстрее загружаются, чем тот же flash;
- HTML5 предоставляет больше возможностей для добавления в баннер различных интерактивных элементов - форм, кнопок, полей и т.д.;
- HTML5 – тренд у специалистов по трафику последних 2-3 лет. Те, кто разбирался в HTML, CSS и JavaScript, имел существенное преимущество по сравнению с другими.
Ключевое слово – ИМЕЛ. С появлением на рынке продукта Google Web Designer ситуация существенно поменялась. Теперь каждый из нас может легко создавать интерактивные объявления для контекстной рекламы без дополнительных знаний в HTML, CSS и JavaScript.
Что такое Google Web Designer?
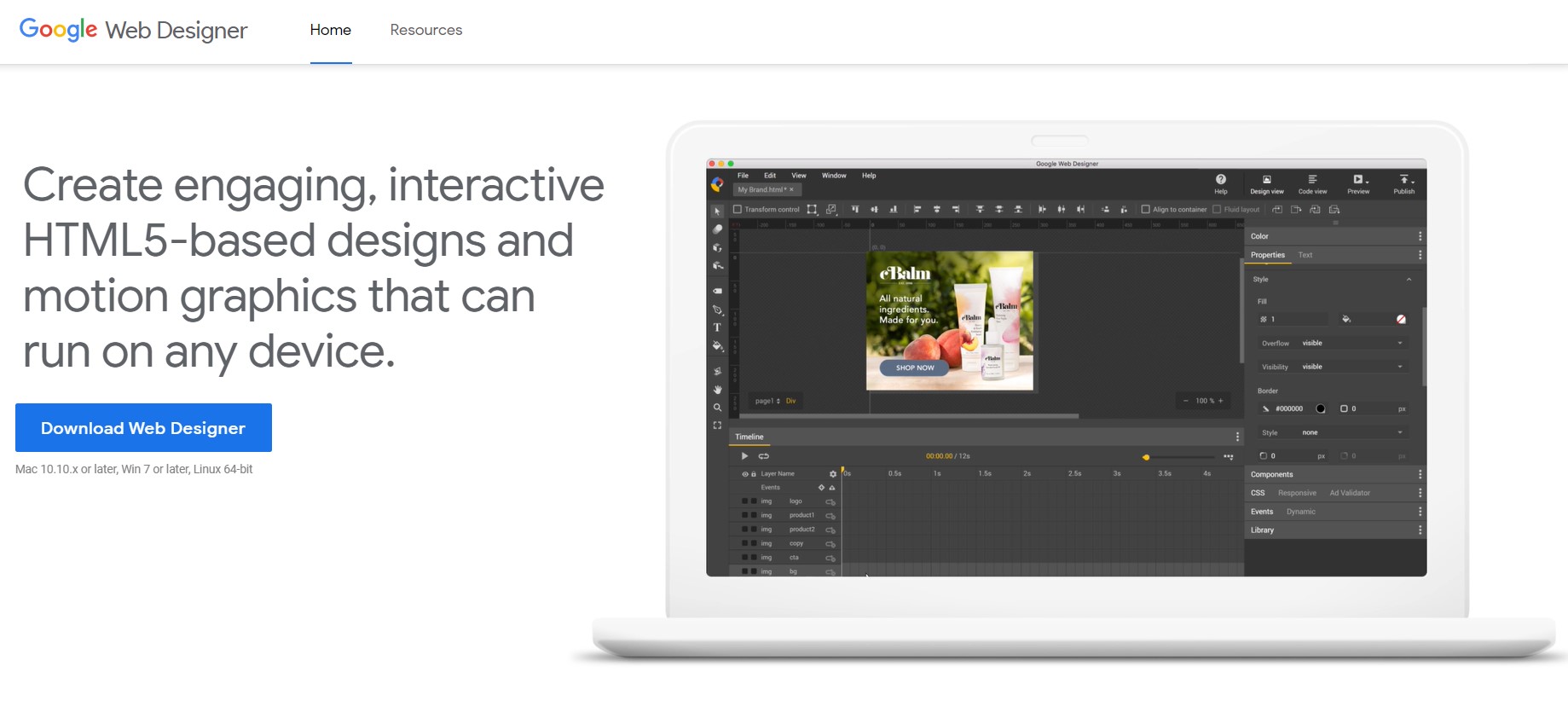
Google Web Designer (GWD) – это бесплатная программа (выпущена в 2013 году), которая позволяет создавать объявления в формате HTML5. Мы будем использовать ее для создания стильных анимированных объявлений в Яндекс.Директ и Google Ads под все типы устройств.
В GWD есть как редактор кода, так и визуальный редактор. В визуальном редакторе можно создавать изображения с помощью инструментов рисования, добавлять текст и трехмерные объекты, а также анимировать элементы и события на временной шкале. В редакторе кода можно создавать файлы CSS, JavaScript, и XML.
![Создание HTML5 баннеров для рекламы в Google Web Designer]()
Google Web Designer
Поддерживаются Mac OS 10.10 (и более поздних версий), Windows 7 (и более поздних версий), 64-разрядная версия Linux (Debian/Ubuntu/Fedora/openSUSE). Подробнее о системных требованиях здесь.
На следующем шаге примите пользовательское соглашение. Начнется автоматическая загрузка, после которой вам нужно будет установить программу на свой компьютер. После установки Google Web Designer поприветствует диалоговым окном, в котором можно:
- создать новый файл;
- использовать готовый шаблон объявления;
- открыть существующий файл;
- обратиться к справке Google.
- имеет хорошую репутацию в отношении соблюдения правил;
- имеет хорошую репутацию в отношении оплаты рекламных услуг;
- общая сумма потраченных средств за все время существования аккаунта составляет не менее 1000$.
Ваша заявка будет рассмотрена командой Google Рекламы в течение примерно 5-7 рабочих дней, после чего вы получите уведомление по электронной почте. А пока вы можете использовать объявления AMPHTML и адаптивные медийные объявления.
![Как создать анимированные баннеры, если вы не дизайнер]()
В рамках бизнеса появляются задачи, когда требуется быстро создать или редактировать существующий баннер и залить его на площадку. До этой статьи я не знала, что такое Google Web Designer, но изучив его, я поняла, что освоить его можно за один вечер.
Что такое Google Web Designer
Google Web Designer – это бесплатное приложение для создания объявлений и других видов онлайн-контента в формате HTML5. В нем существует как визуальный редактор, так и редактор кода. В визуальном редакторе можно создавать изображения с помощью инструментов рисования, добавлять текст и трехмерные объекты, а также анимировать элементы и события на временной шкале. В редакторе кода можно создавать файлы CSS, JavaScript и XML.
Google Web Designer будет полезен web-дизайнерам и маркетологам, которые хотят попробовать себя в сборке баннеров.
Я расскажу и покажу, как создавать баннеры формата HTML5 для загрузки в Google Ads и Yandex Direct. Для этого нам пригодится как визуальный редактор, так и редактор кода.
Как он выглядит
При запуске приложения появляется окно выбора, где можно создать документ с чистого листа или использовать готовый шаблон.
В этом же окне есть справка, где можно ознакомиться с функциями программы. Для демонстрации работы мы создадим баннер с нуля.
![]()
Выбираем платформу Google Ads или Внешнее объявление и задаем размер. Многие рекламодатели предпочитают заказывать креативы, которые подойдут и для Google Ads, и для Yandex Direct.
Какие разрешения мы можем использовать на обеих площадках:
Вес каждого из них не должен быть более 150 КБ.
![]()
Режим анимации можем выбрать любой – в окне создания креатива есть кнопка, которая их переключает:
Быстрый режим анимации — для создания креативов покадрово (сцена за сценой).
Расширенный — для редактирования анимации каждого элемента в отдельности.
![]()
Так как мы будем создавать баннеры для двух площадок одновременно, нам потребуется переносить креативы с холста на холст, а в адаптивном режиме это невозможно. Поэтому этот пункт мы не отмечаем.
![]()
Посмотрим, как выглядит рабочая область Google Web Designer:
1. Панель инструментов. Тут находятся инструменты для создания и управления элементами в рабочей области. Здесь нам понадобятся инструменты выделения, пути перемещения, рука и масштаб. Здесь также можно создавать маску объекта, различные фигуры и кривые Безье. Есть пипетка и создание текста. Если понадобится, тут даже можно работать с 3D-объектами.
2. Панель настроек инструмента. Если выбрать какой-либо инструмент — в этой панели отобразятся все доступные действия с ним.
3. Временная шкала. На ней есть 2 режима управления анимацией – быстрая (покадрово) и расширенная (с каждым элементом на холсте). Именно с помощью этой панели мы будем делать анимацию.
4. Панель пользователя. Здесь расположены вкладки со стандартными операциями: создать, открыть, вырезать, изменить вид, справка и др. В разделе правка есть обработка изображений, которая поможет нам скорректировать цвета и удалить фон у изображения.
5. Рабочие панели. Выбор цвета, форматирование текста, структурный редактор, в котором находятся слои, как в Adobe Photoshop. Также есть инспектор объявления — он показывает, все ли условия нами соблюдены и можно ли загрузить баннер на рекламную площадку. Есть и другие панели, но мы рассмотрим только те, с которыми будем работать при создании баннера.
6. Панель просмотра. Здесь мы можем увидеть, как будет выглядеть баннер в браузере и опубликовать готовый вариант. В редакторе кода можно добавить дополнительные функции. Например, таймер обратного отсчета или календарь.
7. Холст документа. На нём мы будем создавать наш баннер.
Все панели можно двигать и перемещать по окну, то есть вы можете настроить рабочую область так, как вам это будет удобно. Если запутались и хотите вернуть изначальный вид рабочей панели, то перейдите в меню Окно → Рабочая область → По умолчанию, и вы вернетесь в исходный режим.
Создаем анимированный баннер с чистого листа
Выбираем изображения
В качестве примера рассмотрим продажу фруктов. Наша задача — создать баннеры на HTML5. Клиент – поставщик фруктов из Краснодарского края. Он хочет расширить свою сеть поставки привлечением новых клиентов путем контекстной рекламы с таргетированием на ключи, близлежащие регионы и аудитории заинтересованных пользователей.
Хочется, чтобы баннер был ярким и сочным, а композиция была простой и с теплыми тонами. Также на баннер желательно поместить побольше фруктов. согласно нашей тематике
Изображения можем поискать на фотостоках, таких как Shutterstock, Usplash, FreePik или Pngtree. Для баннера выбрали четыре формата: 240×400, 300×250, 300×600 и 336×280. Подготовили изображения нужных размеров в Adobe Photoshop.
![]()
Подбираем шрифты и с помощью Adobe Illustrator рисуем логотип бренда и призыв к действию. Создаем вариант логотипа и три состояния кнопки призыва к действию для компонента взаимодействия, который мы будем использовать: кнопка не нажата, на кнопку наведен указатель, кнопка нажата. Помните, что если в процессе работы возникнет необходимость замены каких-либо элементов, то в GWD мы можем это сделать в любой момент.
![]()
Не хватает фруктов. Используем два изображения в качестве основных и несколько изображений фруктов по отдельности. Убираем у них фон, делаем более мягкие края и правим все шероховатости.
![]()
У всех изображений прозрачный фон, они в формате PNG, за исключением фона. Только фон у нас непрозрачный, в формате JPEG.
Верстаем баннер для Google
![]()
Давайте теперь соберем наш первый баннер для Google Ads, формат 300х250.
Добавим все элементы, которые будут участвовать в этом баннере на холст.
Фон надо уменьшить и подогнать к холсту. Выбираем «Управление трансформацией» и «Выравнивание по контейнеру». Затем выделяем фон, зажимаем клавишу Shift и по диагонали уменьшаем до нужных размеров.
![]()
Переименуем изображение здесь, чтобы не путаться. Изображений будет много.
![]()
Следующим идет изображение фруктов. Просто переносим, зажав мышкой, картинку на холст. Обращаем внимание на Инспектор — нам уже придется уменьшить все наши креативы. Не проблема — в сети достаточно бесплатных конвертеров. Для примера используем iLoveIMG.
![]()
Сейчас уже лучше. Поставим замочки на эти слои – они не будут участвовать в анимации.
![]()
Давайте добавим еще больше фруктов. По задумке, несколько фруктов должны будут упасть на стол и по инерции прокатиться по нему. Пускай это будет гуава, абрикос, яблоко и апельсин. Расположим их над холстом.
![]()
Задаем траекторию падения каждому фрукту и их реальные размеры. В свойствах подгоняем размер фрукта близкий к реальному по перспективе.
А теперь создадим траекторию. Представьте временную шкалу как траекторию движения из пункта А в пункт Б. Выбираем примерное время достижения пункта Б по шкале секунд, ПКМ → Добавить ключевой кадр. ЛКМ данный ключевой кадр и перетягиваем объект в наш пункт Б. Нажимаем «Запустить» вверху временной шкалы и смотрим результат. Повторяем это действие с остальными фруктами.
![]()
В реальности фрукты, как и любые другие предметы, с постоянной скоростью не падают и линейная анимация здесь не подойдет. ПКМ на нужной траектории во временной шкале → «Параметры динамики». Выберем для них Ease-in — медленная в начале и быстрая в конце. Возможно настроить и свою собственную динамику.
![]()
Теперь анимация выглядит правдоподобно. Давайте добавим кручение фруктов в воздухе с помощью инструмента вращения. Видите серый круг вокруг компонента? С помощью него можно настроить радиус наклона в завершающем ключевом кадре. Включить или отключить эту функцию можно с помощью «Управление трансформацией» на панели настроек инструментов.
![]()
Для большей реалистичности добавим немного завершающего движения с вращением в Ease-out. Пример можно увидеть на временной шкале ниже.
![]()
Пришло время для появления логотипа. Давайте сделаем его появление из ниоткуда. Центрируем лого по вертикали, изменим масштаб до 0.05 и заливку до 0, а в последнем ключевом кадре вернем показатели по умолчанию.
![]()
Остался призыв к действию. Давайте для этого элемента используем компонент взаимодействия. Благодаря нему пользователь сможет взаимодействовать с баннером, что добавит ему интерактивности. Для этого нам нужна Рабочая панель → «Компоненты». Выберем папку «Компоненты взаимодействия» → «Кнопка изображения».
![]()
Подтянем элемент в нужную область отображения, выделяем его и заходим в «Свойства». В разделе «Кнопка изображения» нам надо добавить 3 состояния кнопки призыва. Не забудьте изменить масштаб на Вписать - это нужно для того, чтобы изображение сохранило исходные размеры. Здесь же в разделе Положение и размер вы можете отредактировать размеры самого компонента взаимодействия.
![]()
Сделаем так, чтобы кнопка мигала. Копируем через каждые 4 клетки ключевое действие и чередуем заливку и масштаб 0,9 и 0,9 и 1 и 1. В первом ключевом кадре заливку оставим 0. Так сделаем 7 раз. Итого у нас получается 14 ключевых кадров. В конце заставим ее полностью исчезнуть — масштаб и заливка будут равны 0.
![]()
С логотипом мы поступим иначе — заливка будет равна нулю, но масштаб выставим 4. Логотип будет будто наезжать на экран. А после этого заставим фрукты укатиться за кадр с динамикой Ease-in.
![]()
Зациклим нашу анимацию, чтобы она повторялась. Добавляем ключевые кадры до начала анимации каждого объекта и до последней секунды. Делаем это для того, чтобы объекты повторялись идентично друг другу. Не забудьте выставить заливку 0 у логотипа и призыва к действию для того, чтобы эти объекты оставались невидимыми. Затем задаем повтор анимации 2 раза. Общее время должно быть не более 30 секунд, а так как мы создали повтор, то в итоге наша анимация теперь составляет 11.5 х 2 = 23 секунды.
![]()
Проверяем инспектор — все ок. Можем публиковать. Для этого нажимаем «Опубликовать» и выбираем «Локально». Сохраняем готовый баннер в нужной нам папке. Баннер для Google Ads готов.
![]()
Верстаем баннер для Яндекса
Для того, чтобы сверстать такой же баннер для Яндекса, нам потребуется создать новый документ, скопировать слои с временной шкалой и немного отредактировать код.
Создаем новый документ. Настройки остаются прежними, кроме выбора платформы. Здесь выбираем «Внешнее объявление».
![]()
Возвращаемся к предыдущему объявлению. Мы должны снять все замки, выделить все компоненты во временной шкале, скопировать и вставить в новый документ. Все элементы и анимация скопированы полностью.
![]()
Теперь переходим в режим кода.
И делаем следующее:
![]()
вставляем такой код:
где width и height — ширина и длина нашего баннера.
Так как у нашего баннера размеры 300х250, вставляем строчку:
Не забудьте поставить скобки <> перед началом строчки и после нее
![]()
Находим абзац с телом баннера body. Со следующей строки, после открытия тела кода, вводим:
![]()
Находим /gwd-genericad в теле кода и закрываем тег:
![]()
И сразу после него добавляем скрипт:
script
document.getElementById("click_area").href = yandexHTML5BannerApi.getClickURLNum(1);
/script
Также не забудьте о скобках в начале и конце тега, как на скриншоте:
![]()
Инспектор объявления может выдавать предупреждение о недействительном URL, но, как показала практика ниже, в данном случае это не влияет на результат работы.
Сохраняем изменения и публикуем баннер как в прошлом разделе. Баннер для Яндекс.Директа готов.
Верстка других форматов и модерация объявлений
Остальные 3 формата, 240×400, 300×600 и 336×280, мы можем создать используя уже готовый баннер 300×250. Эти советы помогут ускорить работу:
Создайте новое объявление нужного вам размера и откройте уже созданный вами баннер. Скопируем некоторые объекты в новый баннер для ускорения процесса.
Добавьте фоновые изображения без анимации нужного размера и подгоните их по размеру баннера, если требуется.
Из временной шкалы предыдущего баннера скопируйте движущиеся объекты на новый. Нужные объекты можно выделить с помощью SHIFT и скопировать / вставить Ctrl+C / Ctrl + V. Они копируются вместе с анимацией.
Так как вы копируете объекты на баннер большего или меньшего размера, то их надо будет подогнать под актуальный размер таким образом, чтобы они смотрелись гармонично.
В некоторых объектах, в нашем случае, во фруктах, придется изменить траекторию падения под размер баннера. Чтобы это было быстрее, снимите галочку с пункта «Управлять трансформацией». Вращение объектов при этом сохранится.
Чтобы быстрее подогнать под размер логотип или кнопку, используйте выравнивание и изменение размера в свойствах. Также можно использовать клавиши со стрелками, выделив объект, чтобы изменять его положение по пикселям.
Выделите все ключевые кадры у заданного объекта, от первого до последнего, и измените его положение на холсте или в свойствах, чтобы ускорить работу - так вы измените его положение во всей временной шкале, а не только у одного кадра.
![]()
Давайте добавим созданные нами объявления в кабинеты площадок. В Google Ads объявления одобрены.
![]()
В Яндекс.Директе объявления одобрены.
![]()
Как Google Web Designer упрощает рабочие задачи
— Представьте, что ваш клиент хочет запустить акцию или флайт, вот прямо сейчас, потому что сейчас у него есть на это возможность или он хочет посоперничать с внезапно активизировавшимся конкурентом. Мы можем ускорить процесс создания такой рекламной кампании, быстро собрав баннер и опубликовав его.
— Вы самостоятельно сможете создавать такие баннеры, тем самым упростив решение задач клиента. Над задачей будете работать только вы и ваш клиент напрямую — это ускорит процессы согласования и запуска.
— Можно проводить А/В тесты, анализировать поведение и реакцию нашей аудитории, обновлять баннеры так часто, насколько это требуется, чтобы увеличить показатели эффективности рекламы.
— Теперь, благодаря GWD, совсем не обязательно владеть JavaScript, CSS и HTML для того, чтобы создать баннер HTML5.
— Интерфейс интуитивно понятен. Например, если вы уже знакомы с интерфейсами Adobe Photoshop и Illustrator, то разобраться в интерфейсе GWD вам будет еще проще.
— Приложение бесплатное и постоянно обновляется. Дополнительную информацию об использовании GWD и его функциях можно найти в справке. Она доступна и на русском языке.
Читайте также: