Illustrator рисует ромб вместо прямоугольника
Обновлено: 06.07.2024
В этом уроке мы будем создавать геометрический лого-узор в Adobe Illustrator. Для начала мы создадим базовый узор, затем поработаем с формой фигур при помощи инструмента Shape Builder/Создание фигур или палитры Pathfinder/Обработка контура. Добавим градиентов. Старайтесь использовать и привыкать к упомянутым в уроке горячим клавишам. С их помощью работать в Illustrator куда быстрее и эффективнее.
01. Рисуем ромб
Возьмите инструмент Rectangle/Прямоугольник и, удерживая клавишу Shift, нарисуйте квадрат. Выделите этот квадрат и возьмите инструмент Rotate/Поворот (или нажмите клавишу R). Удерживая Shift, поверните квадрат на 90 градусов.
02. Дублируем фигуру
Инструментом Selection/Выделение выделите ромб. Зажмите клавиши Shift и Opt/Alt и переместите копию ниже. Не снимая выделения с фигуры, нажмите Cmd/Ctrl+D чтобы повторить действие.
03. Создаем узор
Убедитесь что включена функция умных направляющих (smart guides) в меню Window/Окно, или нажмите Cmd/Ctrl+U. Выделите нижний ромб и потяните его по диагонали, удерживая Opt/Alt. Поместите копию между средним и нижним ромбом. Используйте умные направляющие, чтобы работать было удобнее (View>Guides>Show Guides/Просмотр>Направляющие>Показать направляющие). Повторите процесс необходимое количество раз, чтобы создать узор в форме большого ромба.
04. Новая рабочая область
Создайте новую рабочую область в палитре Artboard/Рабочая область (Window>Artboard/Окно>Рабочая область). Дублируйте наш большой ромб из маленьких ромбов и поместите копию в новую рабочую область. (На этом этапе мы забудем про оригинальный узор, но у нас будет возможность вернуться к нему позже, в случае необходимости).
05. Создаем форму фигур
Нажмите Cmd/Ctrl+G чтобы сгруппировать маленькие ромбы вместе. Удерживая клавиши Opt/Alt+Shift переместите копию группы немного правее. Укажите верхним ромбам белый цвет, чтобы видеть какие новые формы фигур у нас получаются.
06. Вырезаем фигуры в палитре Pathfinder/Обработка контура…
Есть два подходящих способа вырезать фигуры. Первый — палитра Pathfinder/Обработка контура. Откройте эту палитру (Window>Pathfinder/Окно>Обработка контура). Выделите группу белых ромбов и нажмите Cmd/Ctrl+8 чтобы объединить их в один контур. Сделайте то же с группой черных ромбов. Выделите обе группы и в палитре Pathfinder/Обработка контура кликните по иконке minus front/Минус верхний.
07. …или инструментом Shape Builder/Создание фигур
А вот второй способ. Выделите обе группы ромбов, возьмите инструмент Shape Builder/Создание фигур (или нажмите Shift+M). При помощи этого инструмента можно объединять фигуры или вырезать из. Зажмите Opt/Alt и кликайте по тем частям фигур, от которых хотите избавиться.
08. Разбираем узор
Дублируйте узор и разберите его обратно на отдельные объекты. Для этого кликните по нему правой кнопкой и выберите Release Compound Path/Отменить составной контур. Теперь выделите центральную фигуру и поверните ® ее на 90 градусов. Подкорректируйте ее положение, чтобы фигура была по центру узора.
09. Добавляем градиент
Выделите узор и нажмите клавишу G, и выберите в меню Window>Gradient/Окно>Градиент. Выберите два цвета из палитры Swatch/Образцы, из которых создайте градиент. При помощи одноименного инструмента растяните градиент как показано на картинке выше.
В общем спонтанно у люстры что-то переглючивает и она начинает позиционировать объекты как ей вздумается. Контекст - pixel-perfect дизайн под устройства. Сетка в 1 пиксель, align to pixel grid и snap to grid не спасают. Пробовал работать в документах, которые изначально созданы с align to pixel grid, пробовал и без этой галки (а потом уже ставил ее в панельке трансформации объекта), и так и сяк и эдак - все равно периодически люстра начинает ставить дробные координаты или размеры.
Может есть какая-то настройка в люстре (видеокарта там, или еще что-то неочевидное), которая всё исправит?
Эта муть тянется еще со времен CS6
- Вопрос задан более трёх лет назад
- 901 просмотр
Оценить 3 комментария



Кстати, эти опции:
(тут картинки)
обеспечивают более прецизионную субпиксельную трансформацию. Обычный шаг 0.1 пикселя, с шифтом — попиксельно.
Такая же настройка полезна для полиграфических макетов, только там миллиметры.
Еще один чел рекомендует инкскейп. Это, конечно, убогость, но хоть какие-то варианты. Я бы, правда, тогда уж на ИнДизайн полностью пересел, это вообще мегаточная программа без косяков. Но, зараза, не под создание графики заточена, а под ее вёрстку.




Несколько причин из-за которых может это быть:
1. Артборд имеет дробные значения или координаты.
2. Проблемы с позиционированием есть у масок (Clipping Mask), если внутри маски есть объекты с дробными значениями.
ПС: В СС2014 был баг с шейпами, при масштабировании руками шейпы переставали правильно липнуть к сетки или чему либо другому, появлялись дробные значения, как временное решение адобы предлагали конвертить шейпы в объекты (Object -> Shape -> Expand Shape). В СС2015 пофиксили.

И это тоже достаёт. То есть, я создаю артборд тем или иным способом: либо тяну артборд-тул, либо двойной щелчок по объекту артборд-тулом. И он, скотина эдакая, неровно встает. Самое фиговое, что дробные координаты артборда можно долго не замечать и тем временем пытаться заставить объекты внутри него прилипнуть к сетке.
В таком случае у люстры случается тотальный крышеснос: визуально объекты попадают в пиксельную сетку, но координаты отображаются дробные (!), после нескольких минут такой работы координаты и размеры вообще перестают обновляться (!) - то есть, двигаешь/ресайзишь объект, а изменения не отображаются в панельке трансформации. Потом люстра находит выход: объекты визуально отображаются не в сетке, но если зумить вплотную - края объекта прямо на глазах (!) вписываются в сетку.
Мне так надоел этот цирк) А лучшей альтернативы нету.
Кстати у клиппинг-масков как ни странно таких проблем не было никогда.

Liquidos: Вот пример с маской
1. «Криво» вставляем картинку.
2. Сама маска имеет целые значения
3. Двигаем на 1 пиксель вправо. и получаем +1 +0.264
Всем привет! А у нас очередной урок по паттернам. В этот раз мы нарисуем винтажный паттерн с геометрическими узорами. Узоры, как вы заметили, чередуются в шахматном порядке. Делать такие паттерны на самом деле очень легко, потому что в работе нам поможет скрипт Magic Pattern Pro и несколько хитрых приёмов.

Полезность данного урока заключается ещё и в том, что такой паттерн можно легко подготовить для продажи на микростоках. В процессе урока мы будем применять только допустимые приёмы и инструменты. Как говорится, всё в рамках дозволенного.
Рисуем элементы узора
Узор паттерна состоит из геометрических орнаментов. И делать их очень просто. Сами сейчас всё и увидите :)
Нарисуйте квадрат инструментом Rectangle Tool (M). Держите Shift во время рисования, чтобы получить именно квадрат, а не прямоугольник. Сразу обратите внимание на параметры фигуры. У квадрата должна быть включена только обводка, так как заливка нам не понадобится. Размер квадрата у меня 80x80 px. Вы можете использовать такие же размеры для удобства.

Рисуем второй квадрат чуть меньше первого и строго посередине. Для этого инструментом Rectangle Tool (M) подведите курсор в центр первого квадрата, если включены умные направляющие Smart Guides (Ctrl+U), то иллюстратор подсветит вам центр. Затем, удерживая одновременно Shift и Alt, рисуйте квадрат. Рисование будет симметричным во все стороны и точно из центра предыдущей фигуры.

Точно таким же образом делаем третий квадрат.

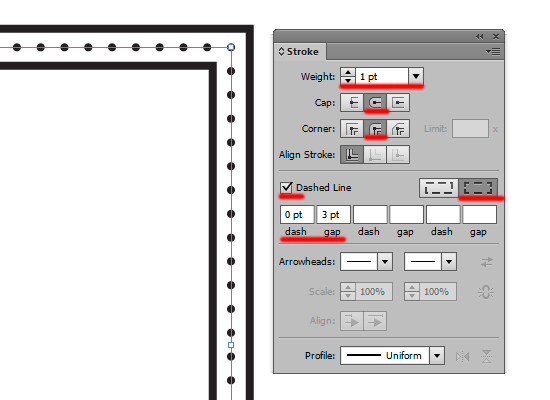
Затем выделите средний квадрат и в настройках обводки в панели Stroke установите пунктир. Используйте настройки со скриншота, чтобы пунктир выглядел как ряд из точек.

Продолжаем рисовать квадраты.

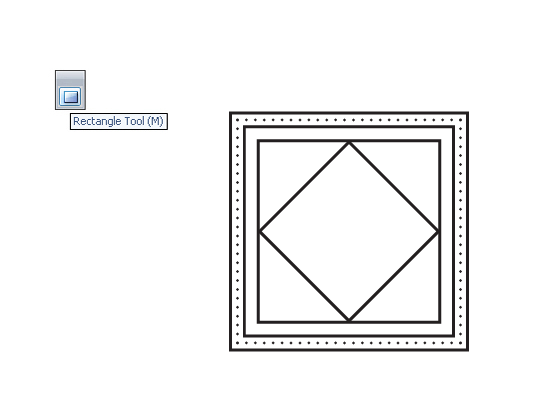
А вот это уже что-то новенькое. Чтобы сделать ромб нарисуем опять квадрат ещё поменьше. Затем инструментом Selection Tool (V) его можно схватить за угол и повернуть на 90 градусов. Удерживайте Shift во время поворота, так угол будет точным.

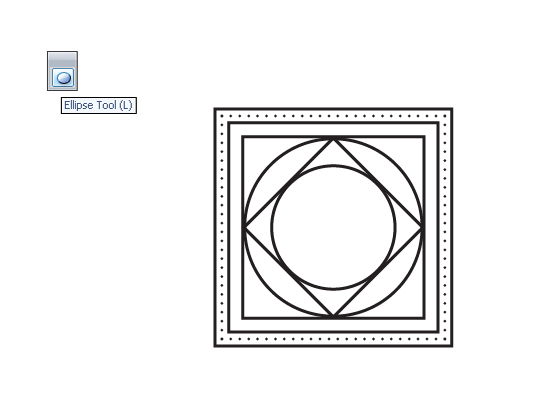
Теперь нарисуйте круг инструментом Ellipse Tool (L). Удерживайте Shift+Alt во время рисования, чтобы получить ровный круг из середины предыдущей фигуры.

И ещё один круг поменьше по такому же принципу.

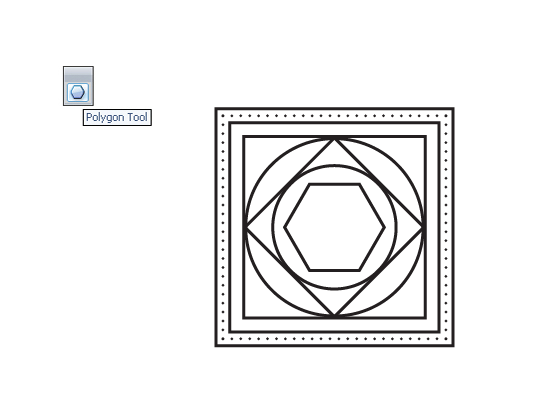
Далее рисуем шестиугольник. Для этого используйте инструмент Polygon Tool, он там же в автофигурах. Если во время рисования шестиугольника удерживать Shift, то он не будет болтаться, а встанет прямо.

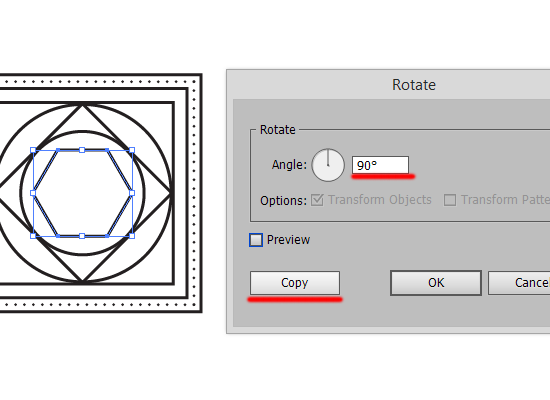
Затем нужно выделить этот шестиугольник, сделать правый клик мышкой, и в контекстном меню пройти Transform > Rotate. Потом вводим угол вращения 90 градусов и жмём кнопку Copy, чтобы скопировать шестиугольник.

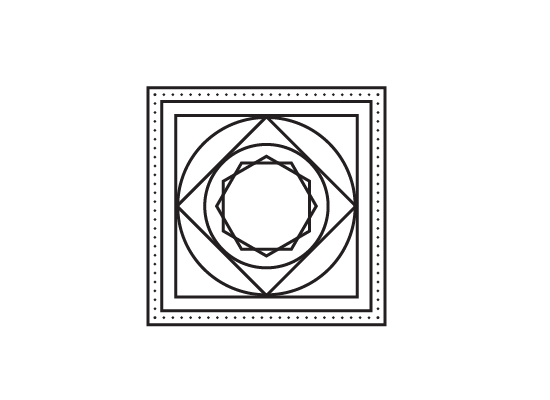
В результате поворота с копированием получаем следующий результат.

Как видите, рисованием тут особо и не пахнет. Геометрические орнаменты можно собирать из автофигур как из конструктора. Вы можете сделать по такому же принципу второй образец на свой вкус. Вот что получилось у меня.

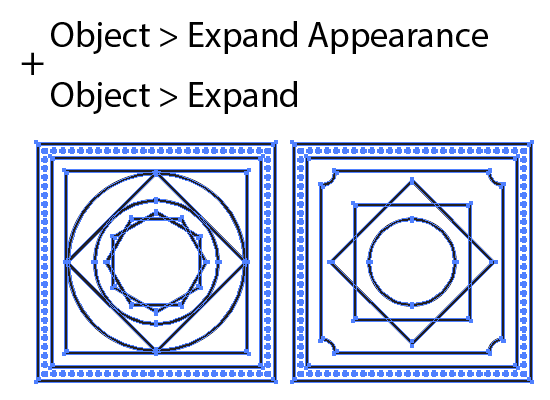
Для удобной работы с паттерном лучше отэкспандить узоры в простые формы. Для этого выделите всё Ctrl+A и выполните команду Object > Expand Appearance. Иллюстратор разберёт пунктиры. Затем снова Object > Expand, и иллюстратор разберёт обводки в шейпы. После этого составные части орнаментов можно соединить в одну форму с помощью команды Unite в панели PathFinder, или просто сгруппировать Ctrl+G.

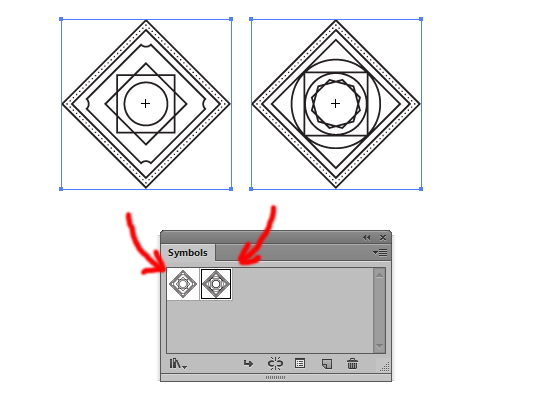
Почти готово. Осталось только повернуть квадраты на 90 градусов, чтобы они стали ромбами. А затем обратить их в символы. Для этого перетащите каждый ромб в панель Symbols. Так как символы позволяют одновременно вносить изменения сразу во все свои копии, это здорово поможет нам при работе с паттерном.

Собираем бесшовный паттерн
Для создания паттерна удобно использовать скрипт Magic Pattern Pro. Скрипт делает паттерны быстро и легко. Весь процесс наглядно показан в этом видео.
Итак, для создания паттерна выделим любой ромбик-символ на рабочей области, запустим скрипт Magic Pattern Pro и выберем шаблон Pattern 4. Скрипт соберёт такую схему.

Второй ромбик прогоняем через шаблон Additional 4, который является дополнительным, и отлично комбинируется с предыдущим. Скрипт расставит ромбики точно в промежутки, сделав общий бесшовный рисунок с обоими символами.


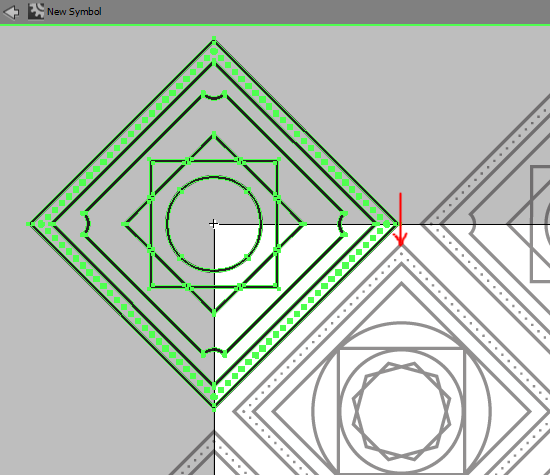
Внутри символа нужно всё выделить через Ctrl+A и затем инструментом Selection Tool (V) немного увеличить исходник. Удерживайте Shift+Alt, тогда увеличение будет пропорциональным и симметричным. Увеличивать надо до тех пор, пока угол исходника не встанет напротив угла другого ромбика (отмечено красным на скриншоте).

Затем достаточно сделать двойной клик в пустое место, чтобы выйти в обычный режим. И вы сразу увидите, что остальные копии символа тоже увеличились. Углы ромбиков при этом соприкоснутся.

Заходим через двойной клик в другой символ.

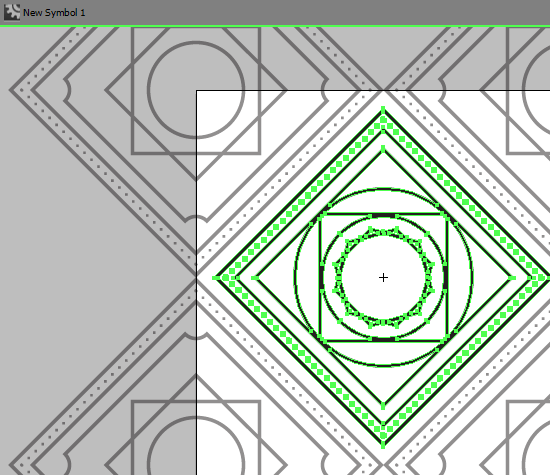
Здесь точно также выделяем всё Ctrl+A и увеличиваем исходник с зажатым Shift+Alt до тех пор, пока он не соприкоснётся с соседними ромбиками.

После того, как ромбик встанет ровненько и красиво, выходим из редактирования символа и получаем паттерн, в котором все объекты состыкованы друг с другом. И нет никаких зазоров.

На данном этапе можно сохранить этот файл в формате AIT, чтобы получить шаблон на будущее. Нужно пройти в меню File > Save as, и в выпадающем списке типа файла найти Illustrator Template (*.AIT) - это и есть шаблон. Потом, когда вам захочется сделать другой паттерн по такой же схеме, достаточно будет открыть этот шаблон, заменить внутри символа исходник на новый узор, и он автоматически поменяется в его копиях.
Подготовка паттерна для стоков
Первое, что нужно сделать, это избавиться от символов. Сначала лучше их все сгруппировать, чтобы они не разбрелись на отдельные подслои разного цвета после экспанда. Выделяем всё Ctrl+A и группируем через Ctrl+G. После этого идём Object > Expand. Всё, теперь символов больше у нас нет, только простые векторные объекты.

Осталось дорисовать фон, кладём обычный квадрат под низ, и подбираем цвета. Выступающие части можно закрыть маской или обрезать с помощью скрипта Super Magic Eraser

Сохраняем векторный файл в формате EPS-10 и делаем JPEG превью. Более подробно про подготовку и оформление бесшовных паттернов для микростоков можно узнать из этой статьи - Урок Adobe Illustrator: Как сохранять бесшовные паттерны для микростоков
Вот и всё. Я надеюсь, что урок оказался для вас полезным. И вы обязательно примените полученные знания на практике.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator с поддержкой преподавателя. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к интерактивному видеокурсу прямо сейчас! Подробности в этой статье: Adobe Illustrator шаг за шагом

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

Illustrator состоит из полезного набора основных инструментов векторного рисования. Графические дизайнеры чаще всего практикуют рисование с использованием первичных форм, таких как эллипсы и прямоугольники, чтобы они могли поднять структуру, таким же образом, вы, безусловно, можете попробовать методы, аналогичные наброскам с векторными формами в Illustrator. Вы можете визуализировать, как можно объединять простые формы различными способами, чтобы создавать более сложные в качестве альтернативы созданию сложных форм. Основные инструменты рисования в Illustrator подразделяются на те, которые создают векторные объекты с открытыми контурами, и те, которые создают векторные объекты с закрытыми контурами. В дополнение к этому, эти инструменты взаимны, так что вы можете задавать или задавать определенные параметры при создании эскизов фигур.
Как нарисовать фигуры в иллюстраторе?
Список фигур в Illustrator выглядит следующим образом:
1. Замкнутый контур Shape Tool
К инструментам с замкнутым контуром в Illustrator относятся прямоугольник, скругленный прямоугольник, эллипс, многоугольник, инструмент «звезда» и инструмент «Вспышка», и все они собраны на панели инструментов. Чтобы создать любую фигуру, выберите нужный инструмент, щелкните артборд и перетащите в направлении наружу. Перетаскивая указатель, вы можете добавлять команды для интерактивного изменения формы.

2. Инструмент прямоугольной формы
Выберите инструмент прямоугольник на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

3. Скругленный прямоугольник
Выберите инструмент прямоугольник с закругленными углами на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

4. Инструмент Эллипс
Выберите инструмент эллипса на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу. Вы можете нарисовать круг или эллипс с этим инструментом.
Форма эллипса:

Круг формы:

5. Инструмент Многоугольник
Выберите инструмент многоугольника на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

6. Звездный инструмент
Выберите звездообразный инструмент на панели инструментов слева. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

7. Вспышка Инструмент
Выберите инструмент «Вспышка» на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

8. Открытый инструмент Shape
Инструмент «Открытый путь» в Illustrator включает в себя инструменты линейного сегмента, дуги, спирали, прямоугольной сетки и полярной сетки, и все они собраны на панели инструментов. Чтобы создать любую из этих фигур, выберите нужный инструмент, щелкните артборд и перетащите в направлении наружу. Перетаскивая указатель, вы можете добавлять команды для интерактивного изменения формы.

9. Линейный сегмент
Выберите инструмент отрезка линии на панели инструментов слева. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

10. Спиральный инструмент
Выберите спиральный инструмент на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

11. Прямоугольная сетка
Выберите инструмент прямоугольной сетки на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

12. Полярная сетка
Выберите инструмент полярной сетки на панели инструментов слева. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

Инструмент для построения фигур
Вы можете создавать фигуры, используя инструмент построения фигур. Легче, чем когда-либо прежде, создавать привлекательные и отличительные формы в Adobe Illustrator. Просто нажав и перетащив, вы можете добавить, разделить или удалить одну фигуру из другой. Создайте фигуры, которые вы хотите объединить, сходите их там, где это необходимо, а затем выберите все фигуры, которые нужно объединить.
Пример:
Мы нарисуем чашку, используя инструмент построения формы и другие формы, такие как прямоугольник, эллипсы и т. Д.
Шаг 1: Сначала выберите инструмент прямоугольник на панели инструментов. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета.

Шаг 2: Затем нарисуйте два эллипса в верхней части прямоугольника, как показано на рисунке ниже. Вы можете выбрать эллипс на панели инструментов.

Шаг 3: Теперь нарисуйте эллипс в нижней части прямоугольника.

Шаг 4: Затем нарисуйте два круга с левой стороны прямоугольника.

Шаг 5: Сначала выберите полный объект, который мы создали с помощью инструмента выделения на панели инструментов, затем выберите инструмент построения формы и начните удалять сегменты, чтобы создать чашку. По умолчанию инструмент настроен на режим слияния, в котором он позволяет объединять регионы или пути. Чтобы переключиться в режим стирания, вы можете удерживать клавишу Alt (как Mac, так и Windows) и удалять ненужные области или края.

Мы создали финальное изображение кубка с помощью инструмента Shape Builder.
Вывод
С помощью различных инструментов формы, доступных в Illustrator, вы можете создавать множество фигур. В соответствии с вашими потребностями вы можете выбрать либо инструменты формы закрытого пути, либо инструменты формы открытого пути. С помощью инструмента конструктора фигур вы можете покрывать многочисленные формы, а при выборе этих форм вы можете объединять, удалять, разделять контуры или области. Он функционирует на простых и сложных путях. Вы можете редактировать, объединять и окрашивать фигуры на артборде интуитивно понятным способом.
Рекомендуемые статьи
Это было руководство по фигурам в Illustrator. Здесь мы обсудим, как создавать различные фигуры с помощью инструмента «Форма» в Illustrator, и как использовать инструмент построения фигур. Вы также можете посмотреть следующую статью, чтобы узнать больше -
Читайте также:


