Illustrator текст по контуру
Обновлено: 06.07.2024
Выведите текстовое оформление на новый уровень с помощью Illustrator на вашем iPad. Узнайте, как преобразовать текст в кривые и создавать надписи по контуру.
Приложение Illustrator на iPad содержит специальные текстовые функции, которые можно использовать для создания уникального оформления вашего плаката, брошюры, логотипа и многого другого. Вы можете преобразовать текст в объект контура или ввести текст по контуру, чтобы затем перемещать его по кривой контура. См. также: Шрифты и оформление в Illustrator для iPad.

С помощью Illustrator на iPad можно легко преобразовать текст в объект. Это полезно, если нужно использовать векторные контуры текстовых объектов в ваших проектах. После преобразования текста в кривые или контуры его текстовые свойства теряются и его больше нельзя отредактировать с помощью элементов управления текстом.

Чтобы преобразовать текстовый объект в контур, нажмите в панели инструментов и выберите Преобразовать текст в контур.
После того как текст преобразуется в контуры, вы можете редактировать контур с помощью инструментов рисования или редактирования контуров.
См. также: Преобразование текста в кривые в Illustrator для настольных ПК.
Вы можете разместить текст на открытом или закрытом контуре, чтобы перемещать текст вдоль линии контура. При вводе текста по горизонтали символы размещаются параллельно базовой линии. При вводе текста по вертикали символы размещаются перпендикулярно базовой линии.
Чтобы добавить текст по контуру, выполните следующие действия:
Поместив текст на выбранный контур, нажмите в панели инструментов и выберите (Редактировать контур).

Для редактирования контура используйте контекстный виджет, который отображается при выборе контура, или используйте доступные команды для редактирования контура (для этого нажмите в панели инструментов).
См. также: Редактирование контуров в Illustrator для настольных ПК.
Ознакомьтесь со следующими статьями, чтобы воспользоваться расширенными возможностями:
В этом коротком уроке, вы научитесь как использовать инструмент Текст по Контуру (Type on Path) в Adobe Illustrator. Это очень удобный инструмент при работе с логотипами и беджами. Так что давайте приступим!
Текст По Окружности
Давайте начнем со случая для беджа. В первую очередь вам нужно создать базовую линию вдоль которой будет печататься текст. Создайте круг или часть окружности внутри беджа. Что вам делать (выбрать круг или часть) зависит от того как много у вас текста, и на сколько вы хотите, что бы он огибал окружность.



После того, как вы создадите контур, щелкните на нем используя либо инструмент Текст (Type Tool) либо Текст по Контуру (Type On A Path Tool). Если вы работаете с замкнутым контуром, таким как окружность, то ваш вариант только Текст по Контуру. Щелкните по контуру и появится мигающий курсор. Напишите ваш текст.



Первое, что я люблю делать - это дать тексту побольше пространства. Щелкните по тексту используя инструмент Выделение (Selection Tool). Это позволит вам увидеть слева, в центре и справа скобки выравнивания. Снова используя инструмент Выделение, перетащите левую скобку дальше влево по контуру и правую скобку в право. Теперь весь контур в вашем распоряжении.



Если ваш текст по прежнему не вмещается в контур (что показывает плюсик в квадратике, который никак не хочет исчезать), вам необходимо подрегулировать размер, интервал, или масштабировать шрифт по горизонтали, что бы вписать его в контур. Иногда, проще воспользоваться другим шрифтом. В этом случае, я изменила и шрифт и размер. Теперь текст отлично вписывается в контур.



Теперь, когда текст на своем месте, вы возможно пожелаете поработать над его улучшением дальше. Хотите что бы текст выравнивался по центру? По правой стороне? По левой? Просто выделите текст и форматируйте его так же, как вы бы форматировали любой другой, используя панель Управления (Control panel), панель Абзац (Paragraph) или панель Символ (Character). Или, как вариант, возьмите выравнивающую скобку и потяните за нее, пока текст не окажется там, где вам нужно. Вы можете также добавить пробелы и подрегулировать кернинг.
Опции Текста по Контуру
Вы можете применить ряд эффектов к тексту размещенному по контуру. Что бы применить их, выберите контур и зайдите во вкладку Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). Ниже приведены примеры, как каждая опция может влиять на текст.



Вертикальный Текст
Идем дальше, я показал вам только как использовать горизонтальный текст. Вы можете создавать также вертикальный текст по контуру. Выберите либо Вертикальный текст (Vertical Type Tool), либо Вертикальный Текст по Контуру (Vertical Type On A Path Tool). Затем щелкните по вашему контуру и начинайте печатать.



Регулировка Вертикального Выравнивания Текста по Контуру
Вам не нравится, когда ваш текст находится на контуре? Нет проблем! Выберите контур. Затем, выберите Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). В меню Выровнять по Контуру выберите одну из опций: Верхний Выносной элемент (Ascender), Нижний Выносной элемент (Descender), По Центру (Center) или Базовая линия (Baseline) (опция по умолчанию).



Регулирование Межсимвольного Интервала Возле Перегиба Кривой
Иногда текст не идет плавно вдоль кривой. Места резкого перегиба особенно неприятны. Если это случается, вам нужно либо что-то делать с кривой, либо с текстом.
Выберите контур. Затем выберите Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). Выберите значение из предложенных величин. Чем выше номер, тем меньше межсимвольное пространство. Когда вы работаете с очень острыми углами, такая настройка может быть очень трудоемкой. Иногда проще или изменить кривую, или сдвинуть текст вдоль кривой до подходящего момента.



Отражение Текста
Что если вы не хотите, что бы ваш текст шел поверху вашего контура? Тогда отразите его!. Нужно просто взять выравнивающую скобку и потянуть ее на противоположную сторону контура. Вы можете также отразить текст если зайдете в Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options) и выберите Зеркальное Отражение (Flip).



Иногда текст отражается, тогда когда вы этого совсем не хотите, что может немного раздражать. Чтобы избежать случайного отражения текста, удерживайте клавишу Control (для Windows) или Command (для Mac OS), когда вы его перемещаете.
Заключение
What You'll Be Creating
Хотите деформировать текст? В этом видео с моего курса, 10 основных советов по дизайну в Adobe Illustrator, вы узнаете все входы и выходы искажающего и деформируемого текста в Adobe Illustrator.
Как деформировать текст в Adobe Illustrator

Подготовьте текст для деформирования
Поэтому мы научимся разбирать вещи. Давайте возьмем наш инструмент Type Tool, щелкнем левой кнопкой мыши в любом месте монтажной области и наберите текст. Напечатаем «WARPED». И мы можем пойти в панель Character наверху, и мы можем выбрать шрифт - давайте подойдем к Gotham Bold.
Затем я перейду к настройкам выравнивания и выберите Align Center, чтобы он был посередине. Теперь давайте создадим пару копий, удерживая Alt-Shift и перетаскивая. Поэтому ваш экран должен выглядеть так:



Создать эффект выпучивания
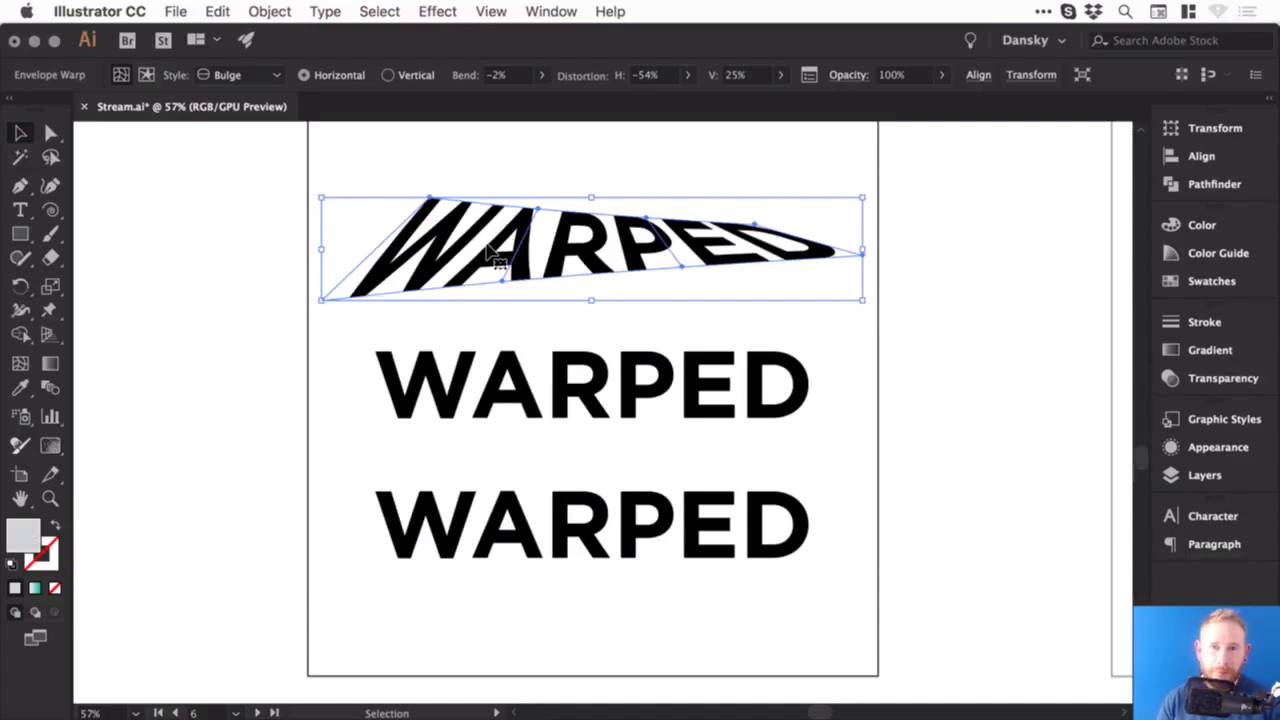
Мы выберем первый фрагмент текста и перейдем к Object> Envelope Distort> Make with Warp. У нас есть опция предварительного просмотра, и мы также можем выбрать стиль. Есть множество пресетов, поэтому давайте перейдем к Bulge и посмотрим, как это выглядит.



Итак, на данный момент мы расширяем этот текст горизонтально, и мы можем настроить этот слайдер Bend. Так что, конечно, мы можем подняться на несколько процентов, и вы увидите, что он начинает выпучиваться наружу. Или мы можем так часто использовать негативы, и это будет идти внутрь.
Вы также можете выпустить его вертикально, так что он будет вести себя по-другому. Это действительно зависит от того, что вы собираетесь делать.



Добавить Distortion
Мы могли бы также исказить это как по горизонтали, так и по вертикали, используя слайдер. Таким образом, вы можете сделать одну сторону более крупной, перетащив ползунок горизонтального искажения на -100.



Но давайте перейдем к чему-то более утонченному. Выберите следующие значения:
Затем нажмите «ОК», вы увидите, что мы испортили текст.



И если мы нажмем на нее, у нас все еще есть все эти варианты вверху, где вы можете изменить пресет и другие значения.
Отрегулируйте эффект выпучивания
Теперь, на данный момент, если я нажму Command-Y, чтобы перейти в режим контура, вы увидите, что он все еще имеет коробку и линии вокруг него, и я не могу изменить цвет заливки или что-то еще.



Поэтому я рекомендую вам после того, как вы сделали свой перекос, и вы довольны своим текстом, перейдите в Object> Expand. Оставьте объект и заполнить выбранным, нажмите «ОК», а затем снова переключитесь в режим контура, и вы сможете увидеть свой текст.



Теперь помните, что когда вы расширяете что-либо в Illustrator, по существу то, что вы видите, становится путями формы. Таким образом, теперь это составлено из множества различных опорных точек, и мы можем входить и настраивать их, если мы хотим точно настроить эту деформацию.



Создание эффекта дуги
Так что давайте покончим с чем-нибудь еще.
Нажмите второй фрагмент текста и, как и прежде, перейдите в Object> Envelope Distort> Make with Warp. На этот раз для стиля возьмем Arc. Таким образом, мы исправим Distortion на 0, и тогда мы сможем сгибать это вверх или вниз, и, конечно, вы также можете настроить Bend to Vertical.
Попробуем эти настройки:
И это должно выглядеть так:



Настроить эффект дуги
Как только вы довольны своей деформацией, и вы хотите начать добавлять к ней цвет, или, возможно, сделать творческим и добавить несколько штрихов или кистей, вы можете перейти в Object> Expand. Оставьте объект и заполните выбранным, нажмите «ОК», и теперь мы сможем получить творческий подход.
Давайте добавим несколько кистей. Мы начнем с замены заполнения и удара, так что теперь у нас есть схема. И с панели Brushes, давайте выберем карандашную кисть с оранжевым цветом.



Таким образом, это несколько способов превратить текст в Illustrator, и теперь я оставлю вас веселиться, экспериментируя с ними.



Смотрите полный курс
В полном объеме, 10 основных советов по дизайну в Adobe Illustrator, вы узнаете о десяти основных советах по дизайну, которые помогут вам воплотить свои творческие идеи в Adobe Illustrator. Вы освоите множество различных приемов, помогая вам повысить свой творческий потенциал и перенести свои идеи на цифровой холст.
Вы можете сразу пройти этот курс с подпиской на Envato Elements. За одну небольшую ежемесячную плату вы получаете доступ не только к этому курсу, но и к нашей растущей библиотеке более 1000 видеокурсов и ведущих электронных книг на Envato Tuts +.
Кроме того, теперь вы получаете неограниченные загрузки из огромной библиотеки Envato Elements из 490 000+ творческих активов. Создавайте уникальные шрифты, фотографии, графику и шаблоны и быстрее выполняйте лучшие проекты.



В этом Коротком Уроке мы будем использовать Объектную кисть (Art Brush) и инструмент Переход (Blend), чтобы равномерно распределить объекты разного размера вдоль линии в Adobe Illustrator. Я уверен, что описанная здесь техника заставит вас по другому взглянуть на хорошо-известные инструменты и их особенности. Эту технику разработал мой друг Iaroslav Yemz.
Шаг 1
Проверьте установи Иллюстратора, прежде чем начать работу. Зайдите в Редактировать > Установки > Основные (Edit > Preferences > General) и поставьте галочку для "Масштабировать Обводки и Эффекты" (Scale Strokes & Effects).



Возьмите инструмент Эллипс (L) (Ellipse Tool) и создайте окружность размером 50 рх в диаметре. Забросьте окружность в панель Кисти () и сохраните новую кисть, как Art Brush 1 (Объектная Кисть), задайте параметры, как у показано в диалоговом окне.



Теперь вы можете удалить оригинальную окружность.
Шаг 2
Возьмите Отрезок Линии (\) (Line Segment Tool), щелкните в монтажной области и задайте длину и угол для линии в диалоговом окне.



Примените к этой линии созданную кисть.



Шаг 3
Потяните окружность немного в право (удерживая нажатыми Shift+Alt), и у вас получится копия. Пока объект выделен, зайдите в Объект > Трансформировать > Повторить Трансформирование (Object > Transform > Transform Again), чтобы создать еще одну копию окружности.



Шаг 4
Увеличьте средний объект удерживая нажатыми Shift + Alt.



Выберите объекты, а затем зайдите в Объект > Переход > Создать (Object > Blend > Make).



Далее зайдите в Объект > Переход > Параметры Перехода (Object > Blend > Blend Options) и введите номер для Заданного Числа Шагов в диалоговом окне.



Число шагов повлияет на детали конечного результата. В данном случае вы задаете количество изменений объекта вдоль контура. В моем случае, объект будет увеличиваться до максимальной величины и затем уменьшаться до минимальной. Вы конечно можете задать другие варианты, когда у вас элементы будут только увеличиваться или только уменьшаться.
Шаг 5
Зайдите в Объект > Переход > Разобрать (Object > Blend > Expand), преобразив объект Переход в группу отдельных элементов к которым применена кисть.



Разгруппируйте Все объекты (Shift + Command + G). Теперь используя инструмент Выделение (V) (Selection Tool) выделите крайний левый объект и установите расстояние между объектами в панели Выравнивание (Align) и нажмите кнопку Распределение с Равными Интервалами по Горизонтали (Horizontal Distribute Space).






Этим действием мы распределили объекты с равным расстоянием по горизонтали.
Шаг 6
При выделенных объектах нажмите кнопку Удалить Мазок Кисти (Remove Brush Stroke) в панели Кисти.



Перетащите новый объект в панель Кисти и сохраните новую кисть Art Brush 2 с установками, показанными на следующей картинке.



Оригинальный объект теперь можно удалить.
Шаг 7
Теперь мы создадим объект, который будет распределяться вдоль произвольного контура. Возьмите инструмент Звезда и нарисуйте звезду. Перетащите ее в панель Кисти и сохраните новую кисть как Art Brush 3, используя установки, приведенные на рисунке ниже.



Теперь звезду можно удалить.
Шаг 8
Возьмите инструмент Спираль и нарисуйте спираль.



Пока спираль выделена, примените к ней кисть Art Brush 2, которая состоит из элементов с разной толщиной.



Теперь зайдите в Объект > Разобрать Оформление (Object > Expand Appearance).



Примените кисть Art Brush 3 со звездами к спирали.



Теперь на нужно сделать искривленные сегменты прямыми. Для этого зайдите в Объект Контур Упростить (Object > Path > Simplify) и установите параметры, как на картинке ниже.






Шаг 9
Вы можете использовать простые и сложные объекты для кисти. Я использовал звезды, которые сохранил как Art Brush 3.



Заключение
Используя техники, описанные в этом уроке, я создал спираль, показанную на картинке ниже. Я надеюсь, что эта техника пригодится вам в работе. Я использую ее при создании орнаментов.
Читайте также:

