Inkscape vs illustrator что лучше
Обновлено: 05.07.2024
Конечно, есть Adobe Illustrator с его великолепным набором функций, но Inkscape ничем не уступает. Это очень гибкий редактор векторной графики, который предлагает почти все функции, которые вы ожидаете от более дорогой версии.
Inkscape против Illustrator: что лучше для векторной графики?
И Inkscape, и Illustrator – это программы для векторной графики. Профессиональные дизайнеры используют программное обеспечение в соответствии со своими потребностями и возможностями программного обеспечения. Тем не менее, оба они служат одной и той же цели, т.е. создают векторную графику, но все же существуют некоторые различия, которые выделяют их из общей массы. Давайте подробно обсудим функциональность этих Inkspace vs Illustrator.
Что такое Inkscape?
Inkscape – это бесплатное программное обеспечение для векторной графики с открытым исходным кодом, которое позволяет создавать различные графические элементы, например логотипы, значки, иллюстраторы, веб-графику и т.д. Вы можете использовать это программное обеспечение на нескольких платформах, например, Windows, Linux, Mac OS X. Inkscape включает W3C и открытую стандартную масштабируемую векторную графику SVG в качестве формата по умолчанию. Тем не менее, он загружен функциями, но при желании вы можете расширить его функциональность с помощью надстроек.
Что такое иллюстратор?

Illustrator – престижный член семьи Adobe. Это профессиональное программное обеспечение для векторной графики, которое позволяет создавать иллюстрации, значки, логотипы, графику, диаграммы, рисунки и т.д. Ну, почти все, о чем вы можете подумать. С Illustrator вы можете получать четкие и резкие дизайны. Все, от профессиональных веб-дизайнеров до новичков, могут использовать это программное обеспечение для графического дизайна, чтобы с легкостью создавать красивый дизайн.
Inkscape против Illustrator: особенности
Итак, теперь мы обсудим основные и примечательные особенности как Inkscape, так и Illustrator.
Каковы основные особенности Inkscape?
Эти функции программного обеспечения для веб-дизайна Inkscape сделают ваш путь к веб-дизайну гладким и безупречным. Итак, давайте посмотрим на основные возможности Inkscape.
- Inkscape поставляется с функцией редактирования узлов.
- Различные инструменты для создания объектов
- Инструменты пера
- Карандашные инструменты
- Текстовые инструменты
- Инструменты для каллиграфии
- Инструменты формы
- Клоны
- Встроенные растровые изображения
Итак, это были некоторые из выдающихся особенностей Inkscape. Однако вы можете самостоятельно изучить ряд других функций, используя это замечательное программное обеспечение для графического дизайна.
Каковы основные функции Illustrator?
Основные возможности Illustrator заключаются в следующем, и они, несомненно, являются лучшими для получения идеальной веб-графики за считанные минуты.
- Функция «Упростить путь» предназначена для удобного редактирования пути.
- В Illustrator есть функция автоматической проверки орфографии, которая очень полезна при создании брошюр, плакатов или любого другого художественного оформления, содержащего текст.
- Файлы иллюстратора легко экспортируются и сохраняются в фоновом режиме.
- Быстрые и безупречные эффекты иллюстратора, такие как
- Размытие
- Падающая тень
- Внутреннее и внешнее свечение и многое другое
Итак, это были некоторые примечательные особенности Illustrator. Однако есть и другие, которые вы обнаружите, когда воспользуетесь Illustrator.
Inkscape vs Illustrator: когда и зачем использовать каждую программу?
И Adobe Illustrator, и Inkscape «многофункциональны». Illustrator предлагает отличный набор функций, позволяющих создавать логотипы, значки, эскизы, типографику и сложные иллюстрации. Но именно Inkscape представляет собой полный «шокер» с некоторыми готовыми функциями, эквивалентными Illustrator, которые тоже бесплатны. Inkscape подходит для всего, будь то раскраска, наброски или иллюстрации.
Inkscape также предоставляет ряд встроенных функций, таких как
- Редактирование непосредственно в исходном коде SVG.
- Клавиши для перемещения / поворота / масштабирования по пикселям экрана.
- Плиточный клон, редактируйте клоны на холсте.
- Редактируйте узлы с помощью клавиатуры.
- Редактируйте градиенты с помощью ручек на холсте (CS4 добавил эту функцию).
- Заполнение ведра с краской в один клик.
- Цветное рисование поверх объектов (CS4 добавил эту функцию под названием Blob brush)
SVG (масштабируемая векторная графика) – это формат для рендеринга 2D-графики и приложений в XML. Это очень полезно при использовании этой графики на веб-сайтах, а также в печатных СМИ. Таким образом, Inkscape не только является полностью достаточным графическим программным обеспечением для дизайнеров, но также включает почти все функции Illustrator.
Inkscape против Illustrator: что более гибко?
Inkscape против Illustrator: гибкость
Когда дело доходит до гибкости, оба инструмента очень гибкие. Inkscape и Illustrator предоставляют очень хороший набор функций для редактирования графики. В то время как Illustrator поддерживает почти все типы файлов, Inkscape не поддерживает формат файлов .eps. Кроме того, вы не можете экспортировать свои изображения в формате .jpg. Однако эту функциональность можно добавить в Inkscape с помощью расширения. Мало того, можно добавить гораздо больше функций с помощью различных расширений. вы также можете прочитать Affinity designer vs Illustrator, Indesign vs Illustrator, Illustrator vs Photoshop, GIMP vs Photoshop и лучшее программное обеспечение для дизайна логотипов. Итак, давайте теперь обсудим несколько расширений:
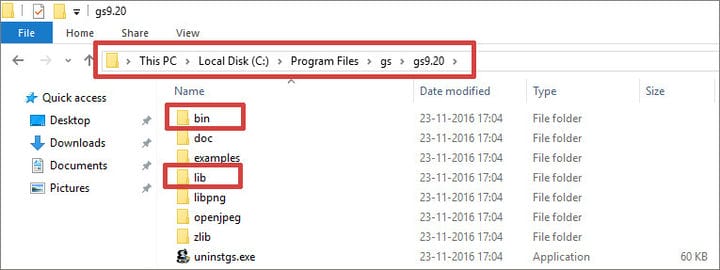
Это очень полезное расширение для Inkscape, которое помогает ему читать файлы .eps. Он конвертирует файлы .eps в .pdf файлы, чтобы сделать его совместимым для работы с Inkscape. Все, что вам нужно сделать, это загрузить Ghostscript в папку C: / Program Files.
Теперь, когда Ghostscript установлен, вам нужно указать путь к его bin и lib. папку в Inkscape. Это можно сделать, предложив пути этих папок к переменной среды пути (вам потребуются права администратора для внесения этих изменений).
Первое, что вам нужно сделать, это «убедиться, что Inkscape не запущен».
Ниже приведены инструкции о том, как это сделать на платформе Windows.
При добавлении путей нужно быть очень внимательными. Убедитесь, что вы добавили соответствующие пути к bin и lib. папки Ghostscript. Если вы устанавливаете другую версию Ghostscript, используйте в пути соответствующий номер версии.
![Inkscape против Illustrator: что лучше работает с векторной графикой?]()
Настройки панели управления
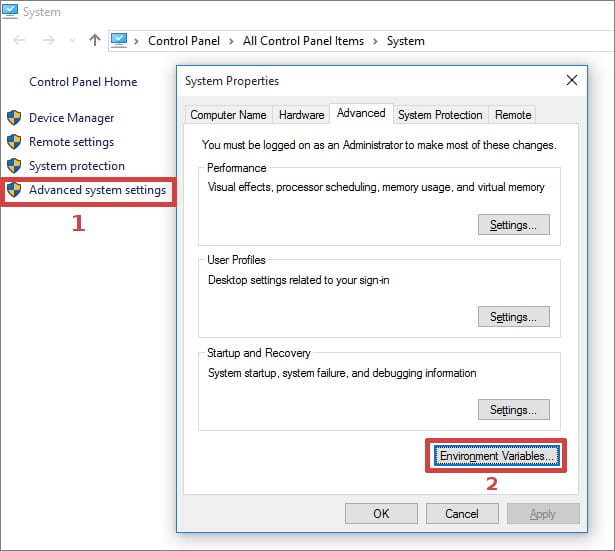
Перейдите в Панель управления> Система> Расширенные настройки системы, откроется диалоговое окно свойств системы. Щелкните вкладку «Дополнительно», а затем кнопку «Переменные среды».
![Inkscape против Illustrator: что лучше работает с векторной графикой?]()
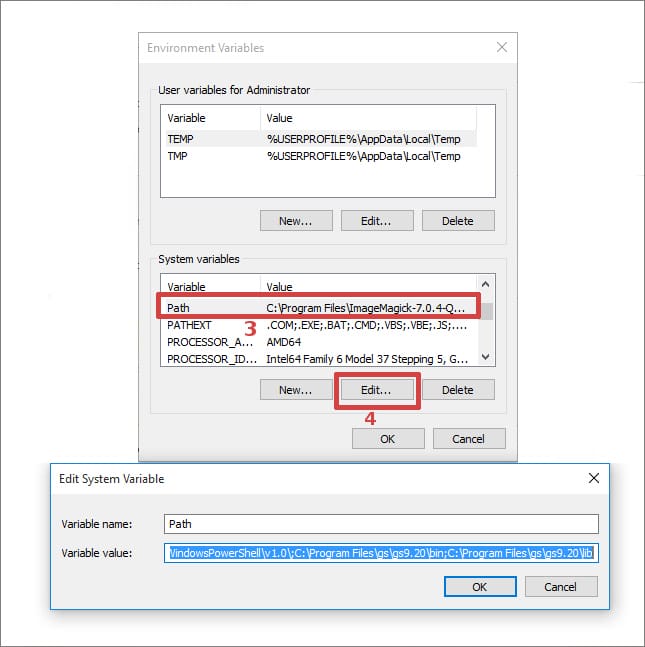
В диалоговом окне «Переменные среды» перейдите в раздел системных переменных и прокрутите вниз, чтобы найти путь. Выберите его и нажмите Edit. Здесь, в диалоговом окне «Редактировать системную переменную», вы можете добавить соответствующие пути в поле значения переменной. Эти пути необходимо разделять точкой с запятой (;). Итак, чтобы добавить пути на передний план, вам нужно поставить точку с запятой в конце. Точно так же, чтобы добавить пути назад, начните с точки с запятой.
![Inkscape против Illustrator: что лучше работает с векторной графикой?]()
Теперь, когда вы изменили путь, обновите свою систему и откройте Inkscape. Впервые после внесения изменений вы заметите, что Inkscape потребует немного больше времени, чтобы ответить. Это может быть связано со временем обработки, которое позволяет импортировать файлы EPS. Когда Inkscape настроен на работу, выберите «Файл»> «Импорт» (Ctrl + I) и выберите папку, содержащую файлы EPS. Выберите файл и нажмите «Открыть». Появится диалоговое окно «Параметры импорта PDF». Выберите нужные настройки и нажмите кнопку ОК. Данные файла EPS теперь преобразованы в векторные данные, которые можно адаптировать в Inkscape. Теперь вы можете изменить рисунок в соответствии с вашими потребностями и сохранить его в формате SVG.
JPEG-экспорт-расширение
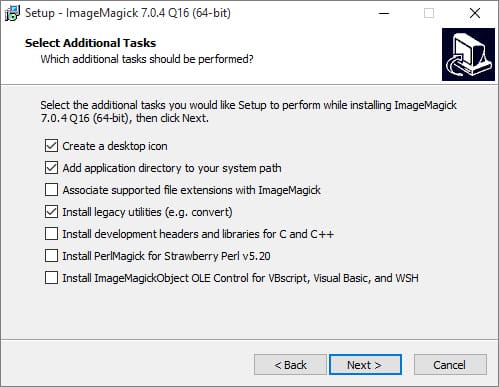
Это позволяет экспортировать выделенный фрагмент прямо в формате .jpg из Inkscape. Он создает файл .jpg, а затем преобразует его в .jpg с помощью ImageMagick (еще одно расширение, которое необходимо загрузить для работы с расширением экспорта JPEG).
![Inkscape против Illustrator: что лучше работает с векторной графикой?]()
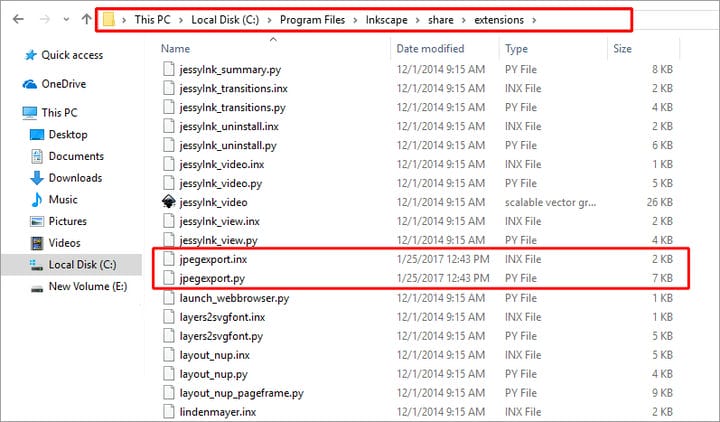
Теперь для расширения экспорта JPEG вам просто нужно загрузить файл и скопировать его в папку C:> Program Files> Inkscape> share> extensions.
![Inkscape против Illustrator: что лучше работает с векторной графикой?]()
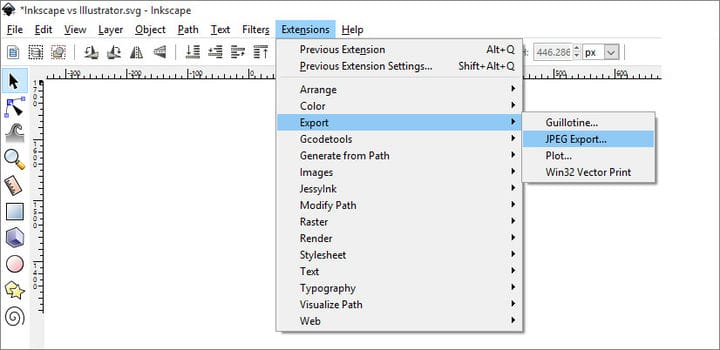
Теперь откройте Inkscape и перейдите в Расширения (в главном меню)> Экспорт> Экспорт JPEG.
![Inkscape против Illustrator: что лучше работает с векторной графикой?]()
Теперь вы можете экспортировать свой дизайн в файл формата .jpg.
Разница между Inkscape и Illustrator
Inkscape против Illustrator: что такое простота использования и что обеспечивает лучшую поддержку клиентов?
Inkscape и Illustrator – очень простые в использовании инструменты. Они предлагают очень удобный интерфейс. Ни один из них не заставит вас почувствовать себя незнакомым, используя их. На мой взгляд, Inkscape предлагает очень совершенный интерфейс. Он может быть не таким отточенным и упрощенным, как Illustrator, но у него хорошо управляемый и организованный интерфейс, который предлагает больше удобства не только для новичков, но и для профессионалов. Еще одно преимущество использования Inkscape заключается в том, что он автоматически преобразует Bitmap в векторные файлы.
Иллюстратор
Теперь Illustrator – дорогое программное обеспечение, и поэтому ожидается, что оно обеспечит обширную поддержку клиентов. И это так. Он предлагает ряд учебных пособий и видео, гораздо больше возможностей для общения в чате и звонков. Но вы получаете все это по цене, которую большинство из вас даже не может себе позволить.
Inkscape
В то время как Inkscape, будучи программным обеспечением с открытым исходным кодом, предоставляет своим пользователям открытый форум сообщества. На этом форуме любой может принять участие и ответить на вопросы. Это широкое сообщество, поэтому вы можете найти ответы на свои вопросы и в уже отвеченных запросах. Не только это, но и разработчики Inkscape также участвуют в форуме и помогают пользователям найти желаемое решение их проблемы.
Inkscape против Illustrator: каковы варианты ценообразования?
Inkscape против Illustrator: разница в ценах
Ценообразование – один из наиболее важных моментов, которые необходимо учитывать при покупке инструмента. Illustrator – это инструмент для создания векторной графики с премиальной ценой. Чтобы владеть им, нужно заплатить огромную сумму денег. Хотя он предлагает бесплатную пробную версию, она действует в течение ограниченного времени. Inkscape, с другой стороны, представляет собой бесплатное программное обеспечение для проектирования векторной графики с открытым исходным кодом. Он не предлагает никаких премиальных ценовых тегов, а скорее бесплатных. И я не думаю, что рекомендовал бы платить такую огромную сумму денег, когда вы могли бы получить почти все такие функции бесплатно. Попробуйте Adobe Lightroom против Photoshop.
Резюме Inkscape против Illustrator
Итак, проведя вас по всем пунктам сравнения Inkscape и Illustrator, я рекомендую Inkscape. Не только для новичков, но и для профессионалов. Вам не нужна какая-либо проприетарная лицензия, и вы можете создавать векторную графику по своему желанию. Независимо от того, насколько красивы ваши векторы, если ваш сайт не привлекает посетителей. Создавайте потрясающие темы с помощью TemplateToaster, программного обеспечения для создания веб- сайтов, совместимого со всеми основными CMS, удовлетворяющего все ваши потребности в веб-дизайне, потому что ваш веб-сайт является отличным активом, позволяющим вам стоять в толпе.
В жизни каждого дизайнера хоть раз в наступает момент, когда в голову лезут странные мысли о легальном программном обеспечении. Учитывая, что рабочее место дизайнера, использующего связку Windows + Adobe Photoshop + Corel Draw нынче стоит никак не меньше, чем 900 долларов (это с учетом самых волшебных скидок на украинские версии или что-то еще более странное), мысль немедля переходит в рациональную плоскость: «А что, если не платить? А что, если собраться с силами и перейти, наконец, на бесплатный софт?»
![image]()
Ладно, принять решение переучиваться, конечно, можно. Знать бы на что… Как выяснилось, альтернатив привычному софту нужно еще поискать.
Программы для редактирования растровой графики (вместо Photoshop'a).
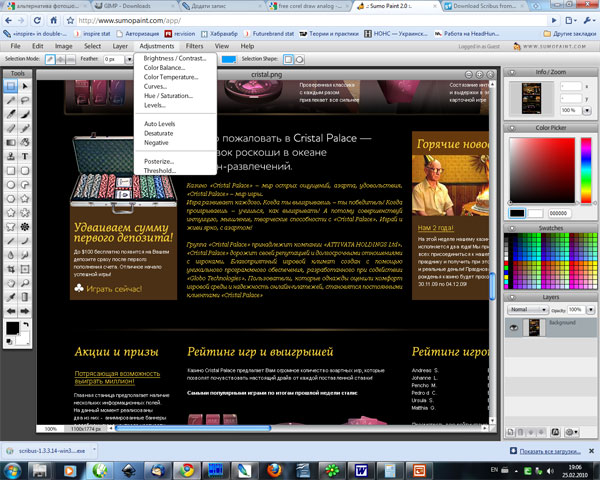
Sumo Paint
![image]()
Онлайновый бесплатный растровый редактор. Формат .PSD не понимает. Умеет работать со слоями. Вполне прилично поддерживает сложные кисти. Порядочно тормозит, хотя и имеет ряд собственных неплохих эффектов. Ничего более серьезного, чем покалякать или подтянуть цвета на фотографии у Вас в этом редакторе не получится. Уж очень он медленно и странно соображает.
Pixlr
![image]()
Онлайновый бесплатный аналог фотошопа. Соглашается открывать формат .PSD, но отображает не до конца правильно. Параметры наложения слоев, клипы и все такое прочее слетает. Сетку из файла этот редактор также показывать не удосуживается. Поддерживает основные эффекты слоя (контур, бевел, тени). Не поддерживает Гауссово размытие и не предлагает средства для управления балансом цветов.
Aviary Phoenix
![image]()
Онлайновый бесплатный редактор фотографий. Формат .PSD открывать пытается, но у него не выходит. Эффектов очень мало, в т.ч. нет размытия по Гауссу. Работает немного медленно и немного странно. Единственная фича — умеет работать с векторными слоями из онлайнового редактора Aviary Raven. Ну прям как Иллюстратор с Фотошопом…
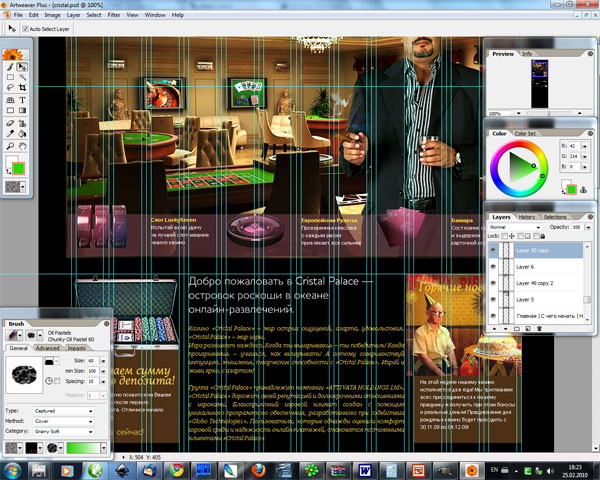
Artweaver
![image]()
Интересный вариант для миграции с пиратского фотошопа, на первый взгляд. Интерфейс программы очень похож на 7-й фотошоп. Минимум функций (в общем-то, именно столько, сколько я использую в работе), плюс неплохие кисточки и цветовая палитра от Painter-а. Открывает фотошопные файлы, сохраняет слои и сетку. Жить можно.
![image]()
Gimp — это живая легенда. Слухи о том, что он «убьет» фотошоп ходят, наверное, со дня первого релиза программы. Повышенной стабильностью под «семеркой» не отличается. Все необходимые фильтры и методы обработки присутствуют, в т.ч. цветокорреция, художественные эффекты, размывки, резкость, все такое… Интерфейс громоздкий, весьма на любителя, но работать можно. Файлы .PSD открывает довольно корректно. Работает быстро.
Программы для работы с векторной графикой (вместо Illustrator или Corel Draw)
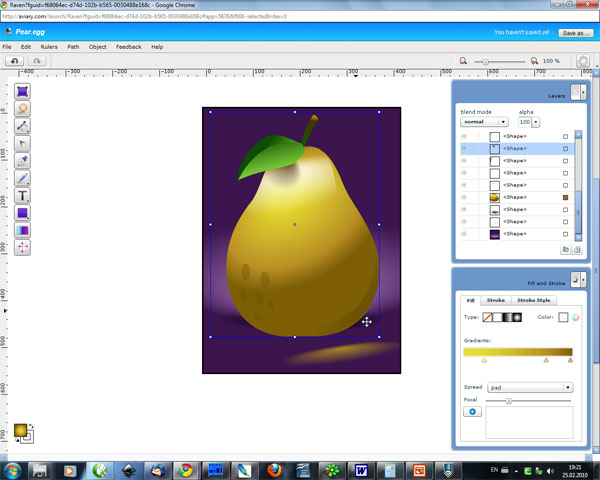
Aviary Raven
![image]()
Бесплатная онлайновая векторная рисовалка. Никаких чудес. Никаких эффектов. Только нормальная работа со слоями (концептуальная модель Adobe Illustrator), сложными градиентами и веб-форматами. Ни .CDR, ни .AI открывать даже не пробует. Мигрировать не получится
Inkscape
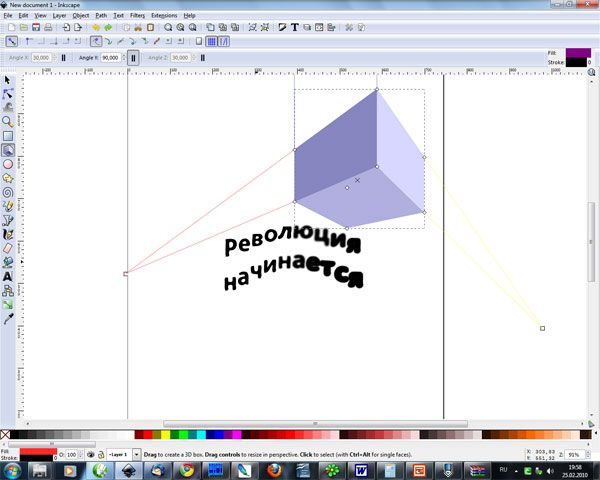
![image]()
Мне, как закаленному корелдрочеру, Инкскейп кажется откровением. Из плюсов — все. Потрясающие возможности векторных эффектов, многоточечные градиенты, прозрачности — в общем, в Инке можно нарисовать такого, чего в Кореле будет очень сложно. Программа идеально подходит для иллюстраций, достаточно неплохо — для дизайна айдентики. Весьма неудачна для верстки всякого рода буклетов и тому подобного.
Любой векторный объект, в т.ч надпись, можно в реальном времени погнуть кистью, частично заблюрить (тоже кистью), как угодно исказить и он при этом все равно будет оставаться векторным объектом. Также заслуживает внимания встроенное средство рисования трехмерных коробок по линиям перспективы. Удобно для техдизайна. Средства векторной имитации каллиграфических кистей вообще не имеют себе равных.
Программа достаточно плохо совместима с форматом .CDR (открывает еле-еле), с .AI справляется еще хуже. Вещь в себе. Кое-как вставляет векторные объекты из буфера обмена. Возможны весьма странные деформации, но зато хоть какой-то способ копировать графику из Корела и Люстры.
Огромный минус — на медленных компьютерах (меньше двух ядер и 3 гигов оперативки) программа просто повесится. Будет работать со скоростью пьяной черепахи… На быстрых машинах — летает все, в том числе сложные эффекты в реальном времени. Особой стабильностью в работе не отличается. Может «слетать».
Всем «векторщикам», которые ее еще не пробовали — рекомендую пощупать. Впечатление произведет, точно.
Synfig
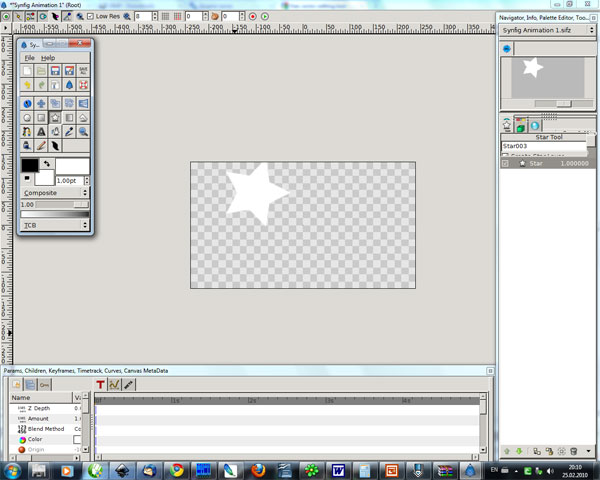
![image]()
Очень странный векторный софт, наследующий в интерфейсе эстетику XFCE. Как им пользоваться я до конца так и не понял. Очевидно только, что .AI и .CDR открывать он не намерен.
Serif Draw Plus (условно-бесплатная)
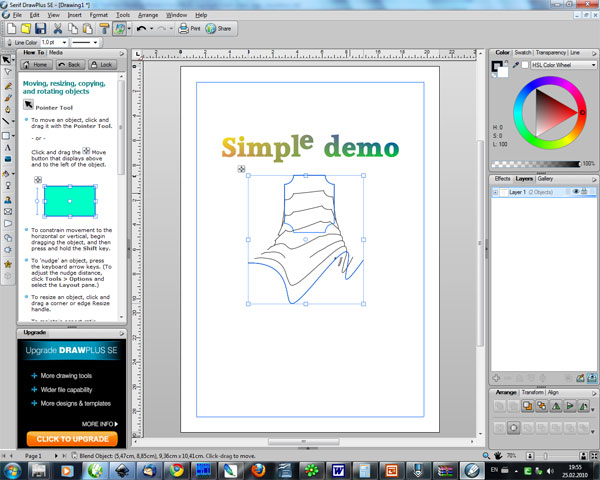
![image]()
Очень целостный интерфейс. Прекрасно работает со сложными градиентами. Никакой совместимости с Корелом или Иллюстратором. Понимает Mesh Fill (градиентные сетки). Умеет сносно импортировать и экспортировать PDF. Понимает векторные кисти. Довольно корректно работает Blend Tool. Т.е., в целом, программа весьма и весьма серьезная.
Проще говоря, годится для верстки рекламных объявлений. Вполне реально можно сделать в ней логотип. Очень приятно реализована система обучающих подсказок по каждому инструменту программы. А так — все в этом мире дело привычки.
Pencil
![image]()
Очень простая векторная рисовалка, заточена под создание мультипликации. Ничего, кроме растровых картинок открывать не умеет. Работает очень быстро. Функций, как таковых, нет. Кроме таймлайна, как во флеше.
Программы для верстки многостраничных изданий (вместо InDesign)
Scribus
![image]()
Очень неудобная (на первый взгляд) программа для многостраничной верстки. Чем-то неуловимо напоминает четвертый Кварк, только с еще более стремным интерфейсом. Хотя, возможно, это личное. Естественно, файлы Индизайна открывать не умеет. Из всех признанных форматов, ограничивается PDF-ом.
Однако, на безрыбье, как известно, и колбаса селедкой воняет.
Постскриптум
Цаца-цаца, а несколько из вышеописанных программ я таки себе оставил. И теперь регулярно пытаюсь порисовать в Inkscape, пробую верстать в Serif'e и надеюсь, что, возможно, у меня хватит мужества нарисовать сайтик в Gimp'e. Artweaver c завтрашнего дня попробует заменить собой привычный фотошоп. О результатах расскажу позже.
![Inkscape против Adobe Illustrator]()
Мы достигли цифровой эпохи, когда создание искусства или графики больше не ограничивается вашим талантом.
Существует широкий спектр продуктов, которые можно использовать для создания графического дизайна, каждый со своими уникальными особенностями и подходами.
Однако это само по себе также является проблемой, поскольку слишком много вариантов может затруднить выбор лучшего, особенно если у вас есть конкретный набор потребностей.
В связи с этим мы решили изучить плюсы и минусы двух очень популярных инструментов графического дизайна, а затем сравнить их, чтобы выбрать лучший.
Поэтому мы решили сравнить Adobe Illustrator , всемирно известный программный инструмент, которым повсюду пользуются профессионалы, и Inkscape, бесплатная программа с открытым исходным кодом, которую может использовать каждый.
Эта статья отлично подходит для тех, кто также искал следующее:
- Adobe Illustrator против Inkscape
- Иллюстратор против Inkscape
Inkscape против Adobe Illustrator: что лучше?
1. Adobe Illustrator
![]()
1.1 Что такое Adobe Illustrator?
Adobe Illustrator - это редактор векторной графики, созданный Adobe, и изначально он был создан для Mac OS, но постепенно ему удалось проникнуть и на платформу Windows.
Он был создан после Adobe Photoshop и предполагалось, что это будет векторный вариант программы, поскольку графический дизайн с использованием растровых программ действительно имел свои ограничения.
Это было особенно заметно при работе с крупномасштабными проектами, такими как баннеры и рекламные щиты, где увеличение изображения в конечном итоге приводило к его пикселизации.
1.2 Какие функции есть в Adobe Illustrator?
U я разработан, чтобы быть довольно интуитивно понятным, и любой, кто знаком с Adobe Photoshop, также не столкнется с проблемами при переходе на эту программу.
Все инструменты, которые могут вам понадобиться, представлены на боковой панели, которая появляется в левой части экрана. Эти инструменты позволяют выбирать, создавать и управлять объектами или произведениями искусства в Illustrator.
Конечно, у вас также есть доступ к наборам инструментов, каждый из которых действует как меню для других, более нишевых инструментов:
- Инструменты выделения
- Инструменты кисти
- Инструменты пера
- Карандашные инструменты
1.3 Плюсы и минусы Adobe Illustrator
Плюсы:
- Навыки использования Adobe Illustrator в настоящее время необходимы, если вы хотите получить работу графического дизайнера.
- Программа имеет множество функций, которые автоматизируют многие задачи, которые в противном случае вам пришлось бы выполнять вручную.
- Он постоянно развивается, и микро-патчи автоматически доставляются, как только сообщается о любом типе ошибки.
- Поскольку Adobe является отраслевым стандартом, вам не нужно беспокоиться о несовместимых форматах файлов.
- Файлы, созданные в Illustrator, можно легко импортировать в After Effects, Premiere Pro, Photoshop и все другие инструменты Adobe.
Минусы:
2. Inkscape
![]()
2.1 Что такое Inkscape?
Inkscape также является инструментом векторного графического дизайна, но, в отличие от Adobe Illustrator, он полностью бесплатен и имеет открытый исходный код.
Он работает в Linux, Windows и MacOSX и поставляется с множеством инструментов, используемых как для художественных, так и для технических иллюстраций, таких как мультфильмы , картинки, логотипы, типографика, схемы и блок-схемы.
Поскольку это тоже инструмент векторного графического дизайна, он позволяет получать четкие распечатки и рендеринг с неограниченным разрешением, даже для таких работ, как гигантские баннеры или придорожные рекламные щиты .
2.2 Какие функции есть в Inkscape?
Что касается инструментов, Inkscape предлагает почти столько же инструментов, сколько и Adobe Illustrator, но на самом деле выделение - это способ использования программы.
Интерфейс разработан так, чтобы быть чрезвычайно простым и доступным даже для пользователей, которые не имеют опыта использования таких инструментов.
Более того, тот факт, что это открытый исходный код, делает его доступным на самых разных языках, а также позволяет пользователям настраивать функциональность Inkscape с помощью надстроек.
По общему признанию, вы можете считать тот факт, что он бесплатный, и лицензирование с открытым исходным кодом большим плюсом, но это тоже имеет свой собственный набор недостатков.
2.3 Плюсы и минусы использования Inkscape
Плюсы
- Бесплатно и с открытым исходным кодом
- Использует меньше системных ресурсов
- Удобный пользовательский интерфейс
- Работает в Windows, Linux и MacOSX
- Сообщество довольно активное и очень дружелюбное
Минусы:
- Не поддерживает цветовой формат CMYK, поэтому Inkscape не справится с материалами для печати.
- В большинстве отраслей используется Adobe Illustrator, поэтому вам в любом случае придется часто работать с их файлами.
- Частые ошибки и проблемы из-за лицензирования с открытым исходным кодом
- Поскольку Adobe Illustrator является отраслевым стандартом, навыки работы с Inkscape не помогут вам устроиться на работу графическим дизайнером.
2.4 Совместимы ли Adobe Illustrator и Inkscape?
Те из вас, кто хочет более практического подхода к сравнению программ, должны знать, что они могут сделать это довольно легко, поскольку эти две программы обладают высокой степенью совместимости.
Например, собственным форматом Inkscape является SVG (масштабируемая векторная графика), который также поддерживается Adobe Illustrator. К сожалению, две реализации не полностью совместимы.
Более того, Inkscape также экспортирует в форматы PS, EPS и PDF, которые может распознавать Illustrator.
3. Inkscape против Adobe Illustrator: окончательный вердикт
Оба инструмента великолепны, и хотя несуществующая цена Inkscape и лицензия с открытым исходным кодом могут показаться Причина, по которой мы назвали бы его победителем, это именно то, что заставляет Adobe Illustrator брать наши голосование.
В мире, где все стандартизовано и работу трудно найти, в долгосрочной перспективе лучше инвестировать в программу, которая значительно увеличит ваши шансы на успех.
Более того, Adobe Illustrator используется повсюду, он всегда исправляется и обновляется, а служба поддержки всегда доступна для вас и дает лучшие ответы.
Таким образом, если вы хотите качества и уверенности, вы не ошибетесь с Adobe Illustrator.
По сути, все, что вы когда-либо делали с Inkscape, вы можете делать с Illustrator, но вы не можете сказать то же самое об обратном.
Часто задаваемые вопросы
Да, Inkscape полностью бесплатен и не требует ежемесячной подписки. Фактически, это один из многих подобных бесплатных инструментов, включенных в этот исчерпывающий список .
Программное обеспечение поставляется с бесплатной пробной версией, которую вы можете попробовать. Подробнее об этом читайте в этом подробное руководство по Adobe Illustrator и его основные особенности.
В чем главное отличие Adobe Illustrator от Photoshop?Вы можете узнать все о двух программах в нашем полезная статья, посвященная сравнению Inkscape и Adobe Illustrator .
Adobe Illustrator - это редактор векторной графики, созданный Adobe, и изначально он был создан для Mac OS, но постепенно ему удалось проникнуть и на платформу Windows.
Пользовательский интерфейс спроектирован так, чтобы быть интуитивно понятным, и любой, кто знаком с Adobe Photoshop, не столкнется с какими-либо проблемами при переходе на эту программу.
Inkscape также является инструментом векторного графического дизайна, но, в отличие от Adobe Illustrator, он полностью бесплатен и имеет открытый исходный код.
Что касается инструментов, Inkscape предлагает почти столько же инструментов, сколько и Adobe Illustrator, но на самом деле выделение - это способ использования программы. Интерфейс разработан так, чтобы быть чрезвычайно простым и доступным даже для пользователей, которые не имеют опыта использования таких инструментов.
Собственный формат Inkscape - SVG (масштабируемая векторная графика), который также поддерживается Adobe Illustrator.
![5 лучших программ для создания чертежей [Руководство на 2021 год]]()
5 лучших программ для создания чертежей [Руководство на 2021 год] Домашний дизайн Adobe Illustrator Инженерное программное обеспечение
Реализуйте свои строительные проекты, используя программное обеспечение для создания чертежей для создания проектов и моделей.Создавайте двухмерные или трехмерные чертежи с помощью приведенного ниж.
![Как использовать шаблоны дизайна одежды в Adobe Illustrator]()
Как использовать шаблоны дизайна одежды в Adobe Illustrator Adobe Illustrator Программное обеспечение для проектирования
В Adobe Illustrator шаблоны дизайна одежды - это всего лишь одна категория шаблонов, которые вы можете свободно использовать.Следовательно, вы можете легко научиться как создавать одежду в Illustra.
![Купить Adobe Illustrator напрямую: возможно ли это?]()
Купить Adobe Illustrator напрямую: возможно ли это? Adobe Illustrator Программное обеспечение для проектирования Графическое программное обеспечение
Не знаете, можно ли получить Adobe Illustrator за раз?Adobe изменила свои планы подписки некоторое время назад, поэтому вы не можете сразу купить Adobe Illustrator.Но есть вариант бесплатной (пробн.
Как ни прискорбно это признавать, стандартом де-факто в векторной графике на сегодняшний день является вовсе не Inkscape, а Adobe Illustrator. И этот факт часто является причиной боли иллюстраторов, которые таки выбрали Inkscape в качестве основного рабочего инструмента. Особенно это касается создания иллюстраций для микростоков. К счастью, все не так безнадежно, как думают многие. И в этой статье я расскажу, как можно создавать векторные иллюстрации для микростоков, используя только Inkscape (либо же используя Illustrator только в качестве конвертера в нужный формат).
![Годится ли Inkscape для создания микростоковых иллюстраций?]()
Прежде чем перейти к подробному разбору вопроса, сразу скажу, что использовать Inkscape для микростоковых иллюстраций можно, но при этом придется преодолевать некоторые трудности, а часть проблем не решаема в принципе. Но если вы работаете в Linux, или же не хотите платить за Иллюстратор или использовать его пиратскую версию, то выбор небогат. И если трудности вас не пугают — продолжим.
В чем, собственно, основная суть проблемы? В том, что практически все микростоки ориентируются на Иллюстратор, как на стандарт в индустрии, и как следствие — принимают векторную графику в родном для иллюстратора формате EPS. Справедливости ради — некоторые из них также попутно принимают и родной для Inkscape формат SVG (Fotolia например), но это скорее экзотика. Кстати, даже для Fotolia из Inkscape нужно сохранять в формате «Plain SVG», поскольку родной инкскейповский формат чуть отступает от стандартов ради расширения функционала.
Inkscape умеет из коробки делать экспорт в EPS8, но при этом ограничений и проблем еще больше, чем при сохранении в этот самый EPS8 напрямую из иллюстратора. Например, те же градиенты растрируются, а вектор со встроенными растровыми элементами по понятным причинам (невозможность редактирования) стоки категорически не принимают.
Итого, у нас имеется на выбор два варианта — либо прямо из Inkscape сохранять в EPS8 (со всеми его ограничениями), либо использовать Illustrator в качестве конвертера в EPS10. Оба варианта работают, хотя и с некоторыми оговорками (о них поговорим ниже). Проверено — тот же Shutterstock (крупнейший микростоковый сервис) принимал у меня изображения, созданные обоими способами. Понятно, что использование Иллюстратора в качестве конвертера — это дополнительные заботы, но они не так уж сильно сказываются на КПД (разумеется, при наличии доступа к установленному Иллюстратору). Ну а если рисовать во флете (плоский стиль без всяких прозрачностей и градиентов), то возможностей EPS8 хватает с головой, тогда и никакие конвертеры не нужны.
Хотя, если просто сохранять в EPS8 из Inkscape, то проблемы все же могут возникнуть. Например, после загрузки такого файла на Шаттерсток вы можете получить отказ с формулировкой «Artboard — Vector is overlapping artboard bounds or is too small on the artboard, or there is more than one artboard in the file.»
То есть причина отказа в том, что реальные размеры иллюстрации не совпадают с размерами границ документа (артборда). При этом в Inkscape они могут совпадать пиксель-в-пиксель. А при открытии созданных в Inkscape EPS-ов им по каким-то неведомым причинам задается артборд размером как у предыдущего открытого в Иллюстраторе документа (то есть каждый раз артборд может быть разным, это лотерея).Костыльное (не до конца меня устраивающее) решение нашлось в блоге Шаттера. Кстати, походу стало очевидным, что Шаттер в общем-то не имеет ничего против использования Inkscape для создания иллюстраций.
Собственно, статья в блоге, и абзац из нее касательно Inkscape:If you’re creating vectors using Inkscape, we recommend you submit your vectors no larger than 400px on the largest side. Inkscape does not retain the dimensions of the artboard when saved down to Ai EPS 8 or 10. Saving it at 400px by 400px will ensure that your vector will open on the artboard for our customers.
То есть они рекомендуют использовать размер холста не больше 400 пикселей по большей стороне, поскольку Inkscape якобы не сохраняет данные о размере документа при экспорте в EPS. При всем при этом в диалоговом окне экспорта в EPS в Inkscape имеется опция «Output page size» (я всегда оставляю дефолтное значение этой опции «Use document’s page size»). Но Иллюстратор по каким-то причинам игнорирует этот размер. Я так понимаю, предлагаемое ограничение в 400 пикселей довольно условно. Смысл в том, чтобы в большинстве случаев изображение помещалось в рамки текущего артборда.
Еще один момент — при импорте изображение сжимается в Иллюстраторе в 1.33(3) раза (то есть до 0.75 от исходного размера). То есть например объект шириной в 800 пикселей сжимается до 600. И это плохо в случае выравнивания по пиксельной сетке, которое ломается (в некоторых случаях это критично). Судя по всему, уменьшение картинки происходит из-за разности разрешений — 96 DPI в Inkscape против 72 DPI в Illustrator. Как вариант — можно по окончании работ искуственно делить результат на 0.75. Но это топорное решение, хочется более изящного. Тем более, что при таком решении не факт, что пиксельная сетка не сместится.
Проблема с некорректным размером артборда решается сторонним скриптом. Один добрый человек создал аддон, который позволяет сохранять изображения из Inkscape в более корректном виде, после такого сохранения в Иллюстраторе отображается реально заданный размер артборда. Помимо этого, аддон также закрывает незакрытые пути и прочее по мелочи, но это уже не так важно. После установки аддона в списке доступных форматов (в окне «Сохранить как», Shift + Ctrl + S ) появляется пункт Encapsulated PostScript — AI compatible (*.eps) , его и нужно использовать для экспорта.
Но в комментариях видим обсуждение по поводу того, что с самой последней версией Inkscape (0.92) при экспорте уменьшается размер вектора, имеется ввиду та самая проблема с разным DPI. Так или иначе, у меня в версии Inkscape 0.92 после экспорта EPS открывается в Иллюстраторе с нормальным артбордом, проверено. Кстати, общий размер картинки при этом уменьшается не до 0.75, а до 0.8 от исходной.
Экспериментальным путем поборол я и последнюю проблему тоже (некорректный размер после экспорта).
В упомянутом аддоне нужно найти строку ( 140):…и заменить ее на:
После указанной манипуляции при открытии проэкспортированного в Illustrator изображения получаем тот же размер элементов, что и в Inkscape.
Читайте также:























![5 лучших программ для создания чертежей [Руководство на 2021 год]](https://koroglutech.com/f/76b9c190ced8afaf9e71f3eb7f36242e.jpg)